GraphQL - Intégration React
React est une bibliothèque Javascript pour la création d'interfaces utilisateur. Ce chapitre explique comment intégrer GraphQL à une application React.
Illustration
Le moyen le plus rapide de configurer un projet React consiste à utiliser l' outil Créer une application React . Dans les sections suivantes, nous apprendrons comment configurer à la fois le serveur et le client.
Configuration du serveur
Pour configurer le serveur, suivez les étapes ci-dessous -
Étape 1 - Téléchargez et installez les dépendances requises pour le projet
Créer un dossier react-server-app. Changez votre répertoire en react-server-app depuis le terminal. Suivez les étapes 3 à 5 expliquées dans le chapitre Configuration de l'environnement.
Étape 2 - Créer un schéma
Ajouter schema.graphql fichier dans le dossier du projet react-server-app et ajoutez le code suivant -
type Query
{
greeting: String
sayHello(name:String!):String
}Le fichier a défini deux requêtes - salutation et sayHello. La requête sayHello accepte un paramètre de chaîne et renvoie une autre chaîne. Le paramètre de la fonction sayHello () n'est pas nul.
Étape 3 - Créer des résolveurs
Créer un fichier resolvers.js dans le dossier du projet et ajoutez le code suivant -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}Ici, salutation et sayHello sont deux résolveurs. Dans le résolveur sayHello, la valeur passée au paramètre name est accessible via args. Pour accéder aux fonctions de résolution en dehors du module, l'objet Requête doit être exporté à l'aide de module.exports.
Étape 4 - Exécutez l'application
Créez un fichier server.js. Reportez-vous à l'étape 8 du chapitre Configuration de l'environnement. Exécutez la commande npm start dans le terminal. Le serveur sera opérationnel sur le port 9000. Ici, nous utilisons GraphiQL comme client pour tester l'application.
Ouvrez le navigateur et saisissez l'URL http://localhost:9000/graphiql. Tapez la requête suivante dans l'éditeur -
{
greeting,
sayHello(name:"Mohtashim")
}La réponse du serveur est donnée ci-dessous -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}Configuration du client
Ouvrez un nouveau terminal pour le client. Le terminal serveur doit continuer à fonctionner avant d'exécuter l'application client. L'application React fonctionnera sur le port numéro 3000 et l'application serveur sur le port numéro 9000.
Étape 1 - Créer un projet React hello-world-client
Dans le terminal client, tapez la commande suivante -
npx create-react-app hello-world-clientCela installera tout le nécessaire pour une application de réaction typique. lenpx utilité et create-react-apptool créer un projet avec le nom hello-world-client. Une fois l'installation terminée, ouvrez le projet dans VSCode.
Étape 2 - Démarrez hello-world-client
Modifiez le chemin du dossier actuel dans le terminal en hello-world-client. Tapez npm start pour lancer le projet. Cela exécutera un serveur de développement sur le port 3000 et ouvrira automatiquement le navigateur et chargera la page d'index.
Ceci est montré dans la capture d'écran ci-dessous -

Étape 3 - Modifier le composant de l'application
Dans le dossier App.js du dossier src, ajoutez deux fonctions, une pour charger le message d'accueil et une autre pour charger les messages sayHello.
Voici la fonction loadGreeting qui envoie une requête GraphQL pour le message d'accueil.
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}Voici le loadSayhello fonction qui envoie une requête GraphQL pour sayHello -
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
}Le complet App.js le fichier est montré ci-dessous -
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
console.log(name)
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
}
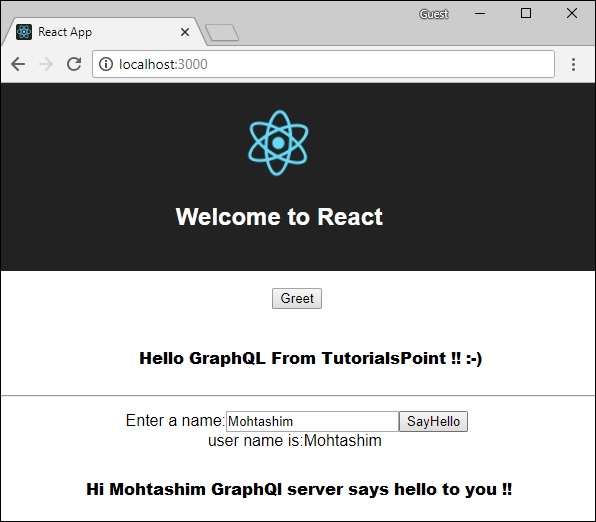
export default App;Une fois que les deux applications sont en cours d'exécution, cliquez sur le bouton de bienvenue. Ensuite, entrez un nom dans la zone de texte et cliquez sur le bouton sayHello. La sortie sera comme indiqué ci-dessous -