Interface homme-machine - Guide rapide
L'interface homme-machine (HCI) était auparavant connue sous le nom d'études homme-machine ou d'interaction homme-machine. Il traite de la conception, de l'exécution et de l'évaluation des systèmes informatiques et des phénomènes associés à usage humain.
HCI peut être utilisé dans toutes les disciplines partout où il existe une possibilité d'installation informatique. Certains des domaines dans lesquels l'HCI peut être mis en œuvre avec une importance particulière sont mentionnés ci-dessous -
Computer Science - Pour la conception et l'ingénierie d'applications.
Psychology - Pour l'application de théories et à des fins analytiques.
Sociology - Pour l'interaction entre la technologie et l'organisation.
Industrial Design - Pour les produits interactifs comme les téléphones portables, les fours à micro-ondes, etc.
La principale organisation mondiale en HCI est ACM - SIGCHI, qui signifie Association for Computer Machinery - Special Interest Group on Computer – Human Interaction . SIGCHI définit l'informatique comme la discipline de base de HCI. En Inde, il est apparu comme une proposition d'interaction, principalement basée dans le domaine du design.
Objectif
L'intention de ce sujet est d'apprendre les façons de concevoir des interfaces ou des interactions conviviales. Compte tenu de cela, nous apprendrons ce qui suit -
Façons de concevoir et d'évaluer des systèmes interactifs.
Moyens de réduire le temps de conception grâce au système cognitif et aux modèles de tâches.
Procédures et heuristiques pour la conception de systèmes interactifs.
Évolution historique
Des ordinateurs initiaux exécutant le traitement par lots à la conception centrée sur l'utilisateur, il y a eu plusieurs étapes qui sont mentionnées ci-dessous -
Early computer (e.g. ENIAC, 1946)- L'amélioration de la technologie H / W a entraîné une augmentation massive de la puissance de calcul. Les gens ont commencé à réfléchir à des idées novatrices.
Visual Display Unit (1950s) - SAGE (environnement sol semi-automatique), un système de défense aérienne des États-Unis utilisait la version la plus ancienne de VDU.
Development of the Sketchpad (1962) - Ivan Sutherland a développé Sketchpad et a prouvé que l'ordinateur peut être utilisé pour plus que le traitement de données.
Douglas Engelbart introduced the idea of programming toolkits (1963) - Des systèmes plus petits ont créé des systèmes et des composants plus grands.
Introduction of Word Processor, Mouse (1968) - Conception de NLS (système oNLine).
Introduction of personal computer Dynabook (1970s)- Développement de smalltalk chez Xerox PARC.
Windows and WIMP interfaces - Travaux simultanés sur un poste de travail, basculement entre le travail et les écrans, interaction séquentielle.
The idea of metaphor - Xerox star et alto ont été les premiers systèmes à utiliser le concept de métaphores, ce qui a conduit à la spontanéité de l'interface.
Direct Manipulation introduced by Ben Shneiderman (1982) - Utilisé pour la première fois dans Apple Mac PC (1984) qui réduisait les risques d'erreurs syntaxiques.
Vannevar Bush introduced Hypertext (1945) - Pour désigner la structure non linéaire du texte.
Multimodalité (fin des années 1980).
Computer Supported Cooperative Work (1990’s) - Communication assistée par ordinateur.
WWW (1989) - Le premier navigateur graphique (Mosaic) est venu en 1993.
Ubiquitous Computing- Actuellement le domaine de recherche le plus actif en HCI. Calcul basé sur des capteurs / sensible au contexte, également connu sous le nom de calcul omniprésent.
Racines de HCI en Inde
Certains designers novateurs en création et communication graphique ont commencé à s'intéresser au domaine de l'IHM à partir de la fin des années 80. D'autres ont franchi le seuil en concevant un programme pour les titres de CD-ROM. Certains d'entre eux sont entrés dans le domaine en concevant pour le web et en dispensant des formations informatiques.
Même si l'Inde est en retard dans l'offre d'un cours établi en HCI, il y a des designers en Inde qui, en plus de la créativité et de l'expression artistique , considèrent le design comme une activité de résolution de problèmes et préfèrent travailler dans un domaine où la demande n'a pas été. rencontré.
Cette envie de concevoir les a souvent amenés à se lancer dans des domaines innovants et à acquérir les connaissances par l'auto-apprentissage. Plus tard, lorsque les prospects HCI sont arrivés en Inde, les concepteurs ont adopté des techniques d'évaluation de l'utilisabilité, d'études utilisateur, de prototypage de logiciels, etc.
Les huit règles d'or de Shneiderman
Ben Shneiderman, un informaticien américain a consolidé certains faits implicites sur la conception et a proposé les huit directives générales suivantes -
- Recherchez la cohérence.
- Répondez à la convivialité universelle.
- Offrez des commentaires informatifs.
- Concevoir des boîtes de dialogue pour obtenir la fermeture.
- Empêchez les erreurs.
- Permettre une inversion facile des actions.
- Soutenir le locus de contrôle interne.
- Réduisez la charge mémoire à court terme.
Ces directives sont utiles pour les concepteurs normaux ainsi que pour les concepteurs d'interfaces. En utilisant ces huit directives, il est possible de différencier une bonne conception d'interface d'une mauvaise. Ceux-ci sont utiles dans l'évaluation expérimentale de l'identification de meilleures interfaces graphiques.
Les sept principes de Norman
Pour évaluer l'interaction entre l'homme et l'ordinateur, Donald Norman a proposé en 1988 sept principes. Il a proposé les sept étapes qui peuvent être utilisées pour transformer des tâches difficiles. Voici les sept principes de Norman -
Utilisez à la fois les connaissances dans le monde et les connaissances dans la tête.
Simplifiez les structures des tâches.
Rendez les choses visibles.
Obtenez le bon mappage (modèle mental utilisateur = modèle conceptuel = modèle conçu).
Convertir les contraintes en avantages (contraintes physiques, contraintes culturelles, contraintes technologiques).
Concevoir pour l'erreur.
Quand tout le reste échoue - Standardisez.
Évaluation heuristique
L'évaluation heuristique est une procédure méthodique pour vérifier l'interface utilisateur pour les problèmes d'utilisabilité. Une fois qu'un problème d'utilisabilité est détecté dans la conception, ils font partie intégrante des processus de conception constants. La méthode d'évaluation heuristique comprend certains principes d'utilisabilité tels que les dix principes d'utilisabilité de Nielsen.
Les dix principes heuristiques de Nielsen
- Visibilité de l'état du système.
- Correspondance entre le système et le monde réel.
- Contrôle et liberté de l'utilisateur.
- Cohérence et normes.
- Prévention des erreurs.
- Reconnaissance plutôt que rappel.
- Flexibilité et efficacité d'utilisation.
- Design esthétique et minimaliste.
- Aide, diagnostic et récupération des erreurs.
- Documentation et aide
Les dix principes de Nielsen mentionnés ci-dessus servent de liste de contrôle pour l'évaluation et l'explication des problèmes pour l'évaluateur heuristique lors de l'audit d'une interface ou d'un produit.
Directives de conception d'interface
Certaines directives de conception HCI plus importantes sont présentées dans cette section. L'interaction générale, l'affichage des informations et la saisie de données sont trois catégories de directives de conception HCI qui sont expliquées ci-dessous.
Interaction générale
Les lignes directrices pour l'interaction générale sont des conseils complets qui se concentrent sur des instructions générales telles que -
Être cohérent.
Offrez une rétroaction significative.
Demandez l'authentification de toute action critique non triviale.
Autorisez l'inversion facile de la plupart des actions.
Réduisez la quantité d'informations dont vous devez vous souvenir entre les actions.
Recherchez la compétence dans le dialogue, le mouvement et la pensée.
Excusez les erreurs.
Classez les activités par fonction et établissez la géographie de l'écran en conséquence.
Fournissez des services d'aide sensibles au contexte.
Utilisez des verbes d'action simples ou de courtes phrases verbales pour nommer les commandes.
Affichage d'informations
Les informations fournies par le HCI ne doivent pas être incomplètes ou peu claires, sinon l'application ne répondra pas aux exigences de l'utilisateur. Pour fournir un meilleur affichage, les directives suivantes sont préparées -
N'exposez que les informations applicables au présent contexte.
Ne surchargez pas l'utilisateur de données, utilisez une mise en page de présentation qui permet une intégration rapide des informations.
Utilisez des étiquettes standard, des abréviations standard et des couleurs probables.
Permettez à l'utilisateur de maintenir le contexte visuel.
Générez des messages d'erreur significatifs.
Utilisez des majuscules et des minuscules, des indentations et des regroupements de texte pour faciliter la compréhension.
Utilisez des fenêtres (si disponibles) pour classer différents types d'informations.
Utilisez des affichages analogiques pour caractériser les informations qui s'intègrent plus facilement à cette forme de représentation.
Tenez compte de la géographie disponible de l'écran d'affichage et utilisez-la efficacement.
Saisie des données
Les lignes directrices suivantes se concentrent sur la saisie de données qui est un autre aspect important de l'HCI -
Réduisez le nombre d'actions d'entrée requises de l'utilisateur.
Maintenez la stabilité entre l'affichage des informations et la saisie des données.
Laissez l'utilisateur personnaliser l'entrée.
L'interaction doit être flexible mais également adaptée au mode d'entrée préféré de l'utilisateur.
Désactivez les commandes inappropriées dans le contexte des actions en cours.
Permettez à l'utilisateur de contrôler le flux interactif.
Offrez de l'aide pour toutes les actions de saisie.
Supprimez l'entrée "mickey mouse".
L'objectif de ce chapitre est d'apprendre tous les aspects de la conception et du développement de systèmes interactifs, qui sont désormais une partie importante de nos vies. La conception et la convivialité de ces systèmes ont un effet sur la qualité de la relation des gens à la technologie. Les applications Web, les jeux, les appareils embarqués, etc. font tous partie de ce système, qui fait désormais partie intégrante de nos vies. Parlons maintenant de quelques composants majeurs de ce système.
Concept d'ingénierie de l'utilisabilité
L'ingénierie de l'utilisabilité est une méthode dans l'évolution des logiciels et des systèmes, qui inclut la contribution de l'utilisateur dès le début du processus et assure l'efficacité du produit grâce à l'utilisation d'une exigence et de mesures d'ergonomie.
Il fait donc référence aux fonctionnalités de la fonction d'utilisabilité de l'ensemble du processus de résumé, de mise en œuvre et de test des produits matériels et logiciels. De l'étape de collecte des exigences à l'installation, la commercialisation et les tests des produits, tous s'inscrivent dans ce processus.
Objectifs de l'ingénierie de l'utilisabilité
- Efficace à utiliser - Fonctionnel
- Efficace à utiliser - Efficace
- Utilisation sans erreur - Sûr
- Facile à utiliser - Convivial
- Utilisation agréable - Expérience délicieuse
Convivialité
La convivialité a trois composantes - efficacité, efficience et satisfaction, grâce auxquelles les utilisateurs atteignent leurs objectifs dans des environnements particuliers. Examinons brièvement ces composants.
Effectiveness - L'exhaustivité avec laquelle les utilisateurs atteignent leurs objectifs.
Efficiency - La compétence utilisée pour utiliser les ressources pour atteindre efficacement les objectifs.
Satisfaction - La facilité du système de travail pour ses utilisateurs.
Etude d'utilisabilité
L'étude méthodique sur l'interaction entre les personnes, les produits et l'environnement basée sur une évaluation expérimentale. Exemple: psychologie, science du comportement, etc.
Tests d'utilisation
L'évaluation scientifique des paramètres d'utilisation déclarés selon les exigences, les compétences, les perspectives, la sécurité et la satisfaction de l'utilisateur est connue sous le nom de test d'utilisabilité.
Test d'acceptation
Le test d'acceptation, également connu sous le nom de test d'acceptation par l'utilisateur (UAT), est une procédure de test effectuée par les utilisateurs comme point de contrôle final avant de se déconnecter d'un fournisseur. Prenons un exemple du lecteur de codes-barres portable.
Supposons qu'un supermarché ait acheté des scanners de codes-barres à un vendeur. Le supermarché rassemble une équipe d'employés au comptoir et leur fait tester l'appareil dans un faux magasin. Par cette procédure, les utilisateurs détermineraient si le produit est acceptable pour leurs besoins. Il est nécessaire que les tests d'acceptation par l'utilisateur «réussissent» avant de recevoir le produit final du fournisseur.
Outils logiciels
Un outil logiciel est un logiciel de programmation utilisé pour créer, maintenir ou prendre en charge d'autres programmes et applications. Certains des outils logiciels couramment utilisés dans HCI sont les suivants:
Specification Methods- Les méthodes utilisées pour spécifier l'interface graphique. Même si ces méthodes sont longues et ambiguës, elles sont faciles à comprendre.
Grammars- Instructions écrites ou expressions qu'un programme comprendrait. Ils fournissent des confirmations d'exhaustivité et d'exactitude.
Transition Diagram - Ensemble de nœuds et de liens pouvant être affichés sous forme de texte, de fréquence de liaison, de diagramme d'état, etc. Ils sont difficiles à évaluer pour l'utilisabilité, la visibilité, la modularité et la synchronisation.
Statecharts- Méthodes graphiques développées pour les activités utilisateurs simultanées et les actions externes. Ils fournissent une spécification de lien avec des outils de création d'interface.
Interface Building Tools - Concevez des méthodes qui aident à concevoir des langages de commande, des structures de saisie de données et des widgets.
Interface Mockup Tools- Outils pour développer une esquisse rapide de l'interface graphique. Par exemple, Microsoft Visio, Visual Studio .Net, etc.
Software Engineering Tools - Des outils de programmation étendus pour fournir un système de gestion de l'interface utilisateur.
Evaluation Tools - Des outils pour évaluer l'exactitude et l'exhaustivité des programmes.
HCI et génie logiciel
Software engineeringest l'étude de la conception, du développement et de la conservation des logiciels. Il entre en contact avec HCI pour rendre l'interaction homme-machine plus vibrante et interactive.
Voyons le modèle suivant en génie logiciel pour la conception interactive.
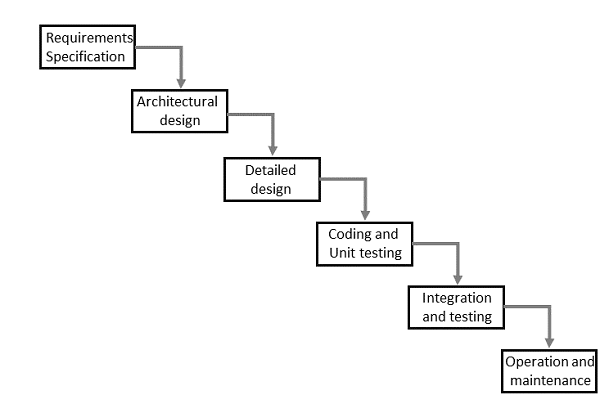
La méthode de la cascade

Conception de système interactif

Le mouvement unidirectionnel du modèle en cascade du génie logiciel montre que chaque phase dépend de la phase précédente et non l'inverse. Cependant, ce modèle n'est pas adapté à la conception du système interactif.
La conception du système interactif montre que chaque phase dépend les unes des autres pour servir l'objectif de conception et de création de produit. C'est un processus continu car il y a tant à savoir et les utilisateurs changent constamment. Un concepteur de système interactif doit reconnaître cette diversité.
Prototypage
Le prototypage est un autre type de modèles d'ingénierie logicielle qui peuvent avoir une gamme complète de fonctionnalités du système projeté.
Dans HCI, le prototypage est une conception d'essai et partielle qui aide les utilisateurs à tester des idées de conception sans exécuter un système complet.
Un exemple de prototype peut être Sketches. Des croquis de conception interactive peuvent ensuite être produits dans une interface graphique. Voir le schéma suivant.

Le diagramme ci-dessus peut être considéré comme un Low Fidelity Prototype car il utilise des procédures manuelles comme dessiner dans un papier.
UNE Medium Fidelity Prototypeimplique certaines procédures du système, mais pas toutes. Par exemple, premier écran d'une interface graphique.
Enfin, un Hi Fidelity Prototypesimule toutes les fonctionnalités du système dans une conception. Ce prototype demande du temps, de l'argent et de la main-d'œuvre.
Conception centrée sur l'utilisateur (UCD)
Le processus de collecte des commentaires des utilisateurs pour améliorer la conception est connu sous le nom de conception centrée sur l'utilisateur ou UCD.
Inconvénients de l'UCD
- Implication passive des utilisateurs.
- La perception de l'utilisateur sur la nouvelle interface peut être inappropriée.
- Les concepteurs peuvent poser des questions incorrectes aux utilisateurs.
Cycle de vie de conception de système interactif (ISLC)
Les étapes du diagramme suivant sont répétées jusqu'à ce que la solution soit atteinte.
Diagram

Conception graphique et esthétique
L'interface utilisateur graphique (GUI) est l'interface à partir de laquelle un utilisateur peut faire fonctionner des programmes, des applications ou des périphériques dans un système informatique. C'est là que les icônes, menus, widgets, étiquettes existent pour que les utilisateurs puissent y accéder.
Il est significatif que tout dans l'interface graphique soit disposé d'une manière reconnaissable et agréable à l'œil, ce qui montre le sens esthétique du concepteur de l'interface graphique. L'esthétique de l'interface graphique confère un caractère et une identité à tout produit.
HCI dans les industries indiennes
Au cours des deux dernières années, la majorité des entreprises informatiques en Inde embauchent des concepteurs pour des activités liées à HCI. Même des entreprises multinationales ont commencé à embaucher pour HCI en Inde, car les concepteurs indiens ont prouvé leurs capacités en matière de conception architecturale, visuelle et d'interaction. Ainsi, les designers HCI indiens ne font pas seulement leur marque dans le pays, mais aussi à l'étranger.
La profession a explosé au cours de la dernière décennie, même lorsque la convivialité est là depuis toujours. Et comme de nouveaux produits sont développés fréquemment, le pronostic de durabilité semble également excellent.
Selon une estimation faite sur les spécialistes de l'utilisabilité, il n'y a que 1000 experts en Inde. Le besoin global est d'environ 60 000. Sur tous les designers travaillant dans le pays, les designers HCI comptent pour environ 2,77%.
Analogie HCI
Prenons une analogie connue qui peut être comprise par tout le monde. Un réalisateur de cinéma est une personne qui, grâce à son expérience, peut travailler sur l'écriture de scénario, le jeu d'acteur, le montage et la cinématographie. Il / Elle peut être considéré comme la seule personne responsable de toutes les phases de création du film.
De même, HCI peut être considéré comme le réalisateur dont le travail est à la fois créatif et technique. Un concepteur HCI a une connaissance approfondie de tous les domaines de la conception. Le diagramme suivant illustre l'analogie -

Plusieurs dispositifs interactifs sont utilisés pour l'interaction homme-machine. Certains d'entre eux sont des outils connus et certains sont récemment développés ou sont un concept à développer dans le futur. Dans ce chapitre, nous aborderons certains appareils interactifs nouveaux et anciens.
Écran tactile
Le concept d'écran tactile a été prophétisé il y a des décennies, mais la plate-forme a été acquise récemment. Aujourd'hui, de nombreux appareils utilisent un écran tactile. Après une sélection vigilante de ces appareils, les développeurs personnalisent leurs expériences sur écran tactile.
Le moyen le moins cher et relativement simple de fabriquer des écrans tactiles est celui qui utilise des électrodes et une association de tension. Outre les différences matérielles, le logiciel seul peut apporter des différences majeures d'un périphérique tactile à un autre, même lorsque le même matériel est utilisé.
Parallèlement aux conceptions innovantes et au nouveau matériel et logiciel, les écrans tactiles sont susceptibles de se développer considérablement à l'avenir. Un développement supplémentaire peut être réalisé en effectuant une synchronisation entre le tactile et d'autres appareils.
Dans HCI, l'écran tactile peut être considéré comme un nouvel appareil interactif.
Reconnaissance gestuelle
La reconnaissance gestuelle est un sujet de la technologie du langage qui a pour objectif de comprendre le mouvement humain via des procédures mathématiques. La reconnaissance des gestes de la main est actuellement le domaine d'intérêt. Cette technologie est basée sur l'avenir.
Cette nouvelle technologie amplifie une association avancée entre l'homme et l'ordinateur où aucun dispositif mécanique n'est utilisé. Ce nouvel appareil interactif peut mettre fin aux anciens appareils tels que les claviers et est également lourd sur les nouveaux appareils tels que les écrans tactiles.
Reconnaissance de la parole
La technologie de transcription d'expressions parlées en texte écrit est la reconnaissance vocale. Ces technologies peuvent être utilisées dans le contrôle avancé de nombreux appareils tels que l'allumage et l'arrêt des appareils électriques. Seules certaines commandes doivent être reconnues pour une transcription complète. Cependant, cela ne peut pas être bénéfique pour les grands vocabulaires.
Ce dispositif HCI aide l'utilisateur dans le mouvement mains libres et maintient la technologie basée sur les instructions à jour avec les utilisateurs.
Clavier
Un clavier peut être considéré comme un appareil primitif que nous connaissons tous aujourd'hui. Le clavier utilise une organisation de touches / boutons qui sert de dispositif mécanique pour un ordinateur. Chaque touche d'un clavier correspond à un seul symbole ou caractère écrit.
C'est le dispositif interactif le plus efficace et le plus ancien entre l'homme et la machine qui a donné des idées pour développer de nombreux autres dispositifs interactifs et a fait des progrès en lui-même, tels que les claviers à écran souple pour les ordinateurs et les téléphones mobiles.
Temps de réponse
Le temps de réponse est le temps mis par un appareil pour répondre à une demande. La demande peut être n'importe quoi, d'une requête de base de données au chargement d'une page Web. Le temps de réponse est la somme du temps de service et du temps d'attente. Le temps de transmission fait partie du temps de réponse lorsque la réponse doit voyager sur un réseau.
Dans les appareils HCI modernes, plusieurs applications sont installées et la plupart d'entre elles fonctionnent simultanément ou selon l'utilisation de l'utilisateur. Cela rend le temps de réponse plus chargé. Toute cette augmentation du temps de réponse est causée par l'augmentation du temps d'attente. Le temps d'attente est dû à l'exécution des requêtes et à la file d'attente des requêtes qui les suivent.
Il est donc significatif que le temps de réponse d'un appareil soit plus rapide pour lequel des processeurs avancés sont utilisés dans les appareils modernes.
Conception HCI
La conception HCI est considérée comme un processus de résolution de problèmes comprenant des composants tels que l'utilisation prévue, la zone cible, les ressources, le coût et la viabilité. Il décide de l'exigence de similitude des produits pour équilibrer les compromis.
Les points suivants sont les quatre activités de base de la conception d'interactions -
- Identifier les besoins
- Construire des conceptions alternatives
- Développer des versions interactives des designs
- Évaluation des conceptions
Les trois principes d'une approche centrée sur l'utilisateur sont:
- Focus précoce sur les utilisateurs et les tâches
- Mesure empirique
- Conception itérative
Méthodologies de conception
Diverses méthodologies se sont matérialisées depuis le début qui décrivent les techniques d'interaction homme-machine. Voici quelques méthodologies de conception -
Activity Theory- Il s'agit d'une méthode HCI qui décrit le cadre dans lequel les interactions homme-machine ont lieu. La théorie des activités fournit des outils de raisonnement, d'analyse et d'interaction.
User-Centered Design - Il fournit aux utilisateurs le centre de la conception où ils ont la possibilité de travailler avec des concepteurs et des praticiens techniques.
Principles of User Interface Design- Tolérance, simplicité, visibilité, accessibilité, cohérence, structure et rétroaction sont les sept principes utilisés dans la conception d'interfaces.
Value Sensitive Design- Cette méthode est utilisée pour le développement de la technologie et comprend trois types d'études - conceptuelle, empirique et technique .
Les enquêtes conceptuelles visent à comprendre les valeurs des investisseurs qui utilisent la technologie.
Les enquêtes empiriques sont des études de conception qualitative ou quantitative qui montrent la compréhension du concepteur des valeurs des utilisateurs.
Les enquêtes techniques contiennent l'utilisation de technologies et de conceptions dans les enquêtes conceptuelles et empiriques.
Conception participative
Le processus de conception participatif implique toutes les parties prenantes dans le processus de conception, de sorte que le résultat final réponde aux besoins qu'elles souhaitent. Cette conception est utilisée dans divers domaines tels que la conception de logiciels, l'architecture, l'architecture du paysage, la conception de produits, la durabilité, la conception graphique, la planification, la conception urbaine et même la médecine.
La conception participative n'est pas un style, mais se concentre sur les processus et les procédures de conception. Il est considéré comme un moyen de supprimer la responsabilité de conception et la création par les concepteurs.
Analyse des tâches
L'analyse des tâches joue un rôle important dans l'analyse des besoins des utilisateurs.

L'analyse des tâches est la procédure permettant d'apprendre les utilisateurs et les cadres abstraits, les modèles utilisés dans les flux de travail et la mise en œuvre chronologique de l'interaction avec l'interface graphique. Il analyse les façons dont l'utilisateur partitionne les tâches et les ordonne.
Qu'est-ce qu'une TÂCHE?
Les actions humaines qui contribuent à un objectif utile, visant le système, est une tâche. L'analyse des tâches définit les performances des utilisateurs et non des ordinateurs.
Analyse hiérarchique des tâches
L'analyse hiérarchique des tâches est la procédure de désintégration des tâches en sous-tâches pouvant être analysées à l'aide de la séquence logique d'exécution. Cela aiderait à atteindre l'objectif de la meilleure façon possible.
"Une hiérarchie est une organisation d'éléments qui, selon les relations préalables, décrit le chemin des expériences qu'un apprenant doit emprunter pour atteindre un comportement unique qui apparaît plus haut dans la hiérarchie (Seels & Glasgow, 1990, p. 94)".
Techniques d'analyse
Task decomposition - Division des tâches en sous-tâches et en séquence.
Knowledge-based techniques - Toutes les instructions que les utilisateurs doivent connaître.
«Utilisateur» est toujours le point de départ d'une tâche.
Ethnography - Observation du comportement des utilisateurs dans le contexte d'utilisation.
Protocol analysis- Observation et documentation des actions de l'utilisateur. Ceci est réalisé en authentifiant la pensée de l'utilisateur. L'utilisateur est amené à réfléchir à haute voix pour que la logique mentale de l'utilisateur puisse être comprise.
Modèles de tâches d'ingénierie
Contrairement à l'analyse hiérarchique des tâches, les modèles de tâches d'ingénierie peuvent être spécifiés formellement et sont plus utiles.
Caractéristiques des modèles de tâches d'ingénierie
Les modèles de tâches d'ingénierie ont des notations flexibles, qui décrivent clairement les activités possibles.
Ils ont organisé des approches pour prendre en charge l'exigence, l'analyse et l'utilisation de modèles de tâches dans la conception.
Ils prennent en charge le recyclage des solutions de conception en condition aux problèmes qui surviennent dans les applications.
Enfin, ils permettent d'accéder aux outils automatiques pour accompagner les différentes phases du cycle de conception.
ConcurTaskTree (CTT)
CTT est une méthodologie d'ingénierie utilisée pour modéliser une tâche et se compose de tâches et d'opérateurs. Les opérateurs de CTT sont utilisés pour décrire les associations chronologiques entre les tâches. Voici les principales caractéristiques d'un CTT -
- Concentrez-vous sur les actions que les utilisateurs souhaitent accomplir.
- Structure hiérarchique.
- Syntaxe graphique.
- Ensemble riche d'opérateurs séquentiels.
Un dialogue est la construction d'une interaction entre deux ou plusieurs êtres ou systèmes. Dans HCI, un dialogue est étudié à trois niveaux -
Lexical - La forme des icônes, les touches réelles enfoncées, etc., sont traitées à ce niveau.
Syntactic - L'ordre des entrées et des sorties dans une interaction est décrit à ce niveau.
Semantic - A ce niveau, l'effet du dialogue sur l'application / les données internes est pris en compte.
Représentation de la boîte de dialogue
Pour représenter les dialogues, nous avons besoin de techniques formelles qui servent à deux fins -
Cela aide à mieux comprendre la conception proposée.
Il aide à analyser les dialogues pour identifier les problèmes d'utilisabilité. Par exemple, des questions telles que "la conception prend-elle réellement en charge l'annulation?" peut être répondu.
Introduction au formalisme
Il existe de nombreuses techniques de formalisme que nous pouvons utiliser pour signifier des dialogues. Dans ce chapitre, nous discuterons de trois de ces techniques de formalisme, qui sont -
- Les réseaux de transition d'état (STN)
- Les graphiques d'état
- Les réseaux de Petri classiques
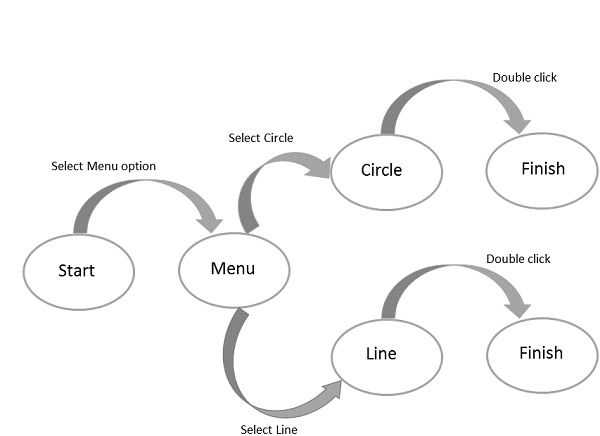
Réseau de transition d'état (STN)
Les STN sont les plus spontanés, ce qui sait qu'un dialogue dénote fondamentalement une progression d'un état du système au suivant.
La syntaxe d'un STN se compose des deux entités suivantes -
Circles - Un cercle fait référence à un état du système, qui est marqué en donnant un nom à l'état.
Arcs - Les cercles sont reliés par des arcs qui se réfèrent à l'action / l'événement résultant du passage de l'état où l'arc démarre, à l'état où il se termine.
Diagramme STN

StateCharts
Les StateCharts représentent des systèmes réactifs complexes qui étendent les machines à états finis (FSM), gèrent la concurrence et ajoute de la mémoire à FSM. Il simplifie également les représentations de systèmes complexes. StateCharts a les états suivants -
Active state - L'état actuel du FSM sous-jacent.
Basic states - Ce sont des états individuels et ne sont pas composés d'autres états.
Super states - Ces états sont composés d'autres états.
Illustration
Pour chaque état de base b, le super état contenant b est appelé état ancêtre. Un super état est appelé OU super état si exactement l'un de ses sous-états est actif, chaque fois qu'il est actif.
Voyons le StateChart Construction d'une machine qui distribue des bouteilles en insérant des pièces de monnaie.

Le schéma ci-dessus explique toute la procédure d'un distributeur de bouteilles. En appuyant sur le bouton après avoir inséré la pièce, la machine bascule entre les modes de remplissage de bouteille et de distribution. Lorsqu'une bouteille demandée est disponible, elle distribue la bouteille. En arrière-plan, une autre procédure s'exécute où toute bouteille coincée sera effacée. Le symbole «H» à l'étape 4 indique qu'une procédure est ajoutée à l'historique pour un accès futur.
Filets de Petri
Petri Net est un modèle simple de comportement actif, qui comporte quatre éléments de comportement tels que: les lieux, les transitions, les arcs et les jetons. Les filets de Petri fournissent une explication graphique pour une compréhension facile.
Place- Cet élément est utilisé pour symboliser les éléments passifs du système réactif. Un lieu est représenté par un cercle.
Transition- Cet élément est utilisé pour symboliser les éléments actifs du système réactif. Les transitions sont représentées par des carrés / rectangles.
Arc- Cet élément est utilisé pour représenter les relations causales. L'arc est représenté par des flèches.
Token- Cet élément est sujet à changement. Les jetons sont représentés par de petits cercles pleins.
Pensée visuelle
Les matériaux visuels ont aidé dans le processus de communication depuis des siècles sous forme de peintures, croquis, cartes, diagrammes, photographies, etc. Dans le monde d'aujourd'hui, avec l'invention de la technologie et sa croissance, de nouveaux potentiels sont offerts pour les informations visuelles telles que la pensée et raisonnement. Selon les études, la maîtrise de la pensée visuelle dans la conception d'interaction homme-machine (HCI) n'est toujours pas complètement découverte. Alors, apprenons les théories qui soutiennent la pensée visuelle dans les activités de création de sens dans la conception HCI.
Une première terminologie pour parler de la pensée visuelle a été découverte qui incluait des concepts tels que l'immédiateté visuelle, l'impulsion visuelle, l'impédance visuelle et les métaphores visuelles, les analogies et les associations, dans le contexte de la conception d'information pour le Web.
En tant que tel, ce processus de conception est devenu bien adapté en tant que méthode logique et collaborative pendant le processus de conception. Discutons brièvement des concepts individuellement.
Immédiateté visuelle
C'est un processus de raisonnement qui aide à comprendre les informations dans la représentation visuelle. Le terme est choisi pour mettre en évidence sa qualité liée au temps, qui sert également d'indicateur de la façon dont le raisonnement a été facilité par la conception.
L'impulsion visuelle
L'impulsion visuelle est définie comme un stimulus qui vise à accroître l'engagement dans les aspects contextuels de la représentation.
Impédance visuelle
Elle est perçue comme le contraire de l'immédiateté visuelle car elle constitue un obstacle à la conception de la représentation. En ce qui concerne le raisonnement, l'impédance peut être exprimée comme une cognition plus lente.
Métaphores visuelles, association, analogie, abduction et mélange
Lorsqu'une démonstration visuelle est utilisée pour comprendre une idée en termes d'une autre idée familière, cela s'appelle une métaphore visuelle.
L'analogie visuelle et le mélange conceptuel sont similaires aux métaphores. L'analogie peut être définie comme une implication d'un particulier à un autre. Le mélange conceptuel peut être défini comme une combinaison d'éléments et de relations vitales issues de situations variées.
La conception HCI peut être grandement améliorée avec l'utilisation des concepts mentionnés ci-dessus. Les concepts sont pragmatiques pour soutenir l'utilisation des procédures visuelles dans HCI, ainsi que dans les processus de conception.
Programmation de manipulation directe
La manipulation directe a été acclamée comme une bonne forme de conception d'interface et est bien accueillie par les utilisateurs. Ces processus utilisent de nombreuses sources pour obtenir l'entrée et finalement les convertir en une sortie comme souhaité par l'utilisateur à l'aide d'outils et de programmes intégrés.
La «directivité» a été considérée comme un phénomène qui contribue largement à la programmation de la manipulation. Il présente les deux aspects suivants.
- Distance
- Engagement direct
Distance
La distance est une interface qui décide des gouffres entre l'objectif d'un utilisateur et le niveau d'explication fourni par les systèmes, avec lesquels l'utilisateur traite. On les appelle le Golfe de l'exécution et le Golfe de l'évaluation .
The Gulf of Execution
Le Golfe de l'exécution définit l'écart / gouffre entre l'objectif d'un utilisateur et l'appareil pour mettre en œuvre cet objectif. L'un des principaux objectifs de l'utilisabilité est de réduire cet écart en supprimant les barrières et en suivant les étapes pour minimiser la distraction de l'utilisateur par rapport à la tâche prévue qui empêcherait le flux du travail.
The Gulf of Evaluation
Le Golfe de l'évaluation est la représentation des attentes que l'utilisateur a interprétées à partir du système dans une conception. Selon Donald Norman, le gouffre est petit lorsque le système fournit des informations sur son état sous une forme facile à obtenir, facile à interpréter et correspondant à la façon dont la personne pense du système.
Engagement direct
Il est décrit comme une programmation où la conception prend directement en charge les commandes des objets présentés par l'utilisateur et rend un système moins difficile à utiliser.
L'examen minutieux du processus d'exécution et d'évaluation met en lumière les efforts d'utilisation d'un système. Il donne également les moyens de minimiser l'effort mental requis pour utiliser un système.
Problèmes de manipulation directe
Même si l'immédiateté de la réponse et la conversion des objectifs en actions ont rendu certaines tâches faciles, toutes les tâches ne doivent pas être effectuées facilement. Par exemple, une opération répétitive est probablement mieux réalisée via un script et non par immédiateté.
Les interfaces de manipulation directe ont du mal à gérer les variables ou l'illustration d'éléments discrets à partir d'une classe d'éléments.
Les interfaces de manipulation directe peuvent ne pas être précises car la dépendance est sur l'utilisateur plutôt que sur le système.
Un problème important avec les interfaces de manipulation directe est qu'elles supportent directement les techniques, pense l'utilisateur.
Séquence de présentation des éléments
Dans HCI, la séquence de présentation peut être planifiée en fonction des exigences de la tâche ou de l'application. La séquence naturelle des éléments du menu doit être prise en compte. Les principaux facteurs de la séquence de présentation sont -
- Time
- Commande numérique
- Propriétés physiques
Un concepteur doit sélectionner l'un des prospects suivants lorsqu'il n'y a pas d'arrangements liés aux tâches -
- Séquence alphabétique de termes
- Regroupement d'articles connexes
- Les éléments les plus fréquemment utilisés en premier
- Éléments les plus importants en premier
Disposition du menu
- Les menus doivent être organisés en utilisant la sémantique des tâches.
- Large-peu profond devrait être préféré à étroit-profond.
- Les positions doivent être indiquées par des graphiques, des chiffres ou des titres.
- Les sous-arbres doivent utiliser des éléments comme titres.
- Les éléments doivent être regroupés de manière significative.
- Les éléments doivent être ordonnés de manière significative.
- Des articles brefs doivent être utilisés.
- Une grammaire, une mise en page et une technologie cohérentes doivent être utilisées.
- Tapez en avant, sautez en avant ou d'autres raccourcis devraient être autorisés.
- Les sauts au menu précédent et principal doivent être autorisés.
- Une aide en ligne doit être envisagée.
Des directives de cohérence doivent être définies pour les composants suivants -
- Titles
- Placement d'article
- Instructions
- Messages d'erreur
- Rapports d'état
Boîtes de dialogue de remplissage de formulaire
Convient pour la saisie multiple de champs de données -
- Les informations complètes doivent être visibles pour l'utilisateur.
- L'affichage doit ressembler à des formulaires papier familiers.
- Certaines instructions devraient être données pour différents types d'entrées.
Les utilisateurs doivent être familiarisés avec -
- Keyboards
- Utilisation de la touche TAB ou de la souris pour déplacer le curseur
- Méthodes de correction d'erreur
- Signification des étiquettes de champ
- Contenu de champ autorisé
- Utilisation de la touche ENTER et / ou RETURN.
Directives de conception de remplissage de formulaire -
- Le titre doit être significatif.
- Les instructions doivent être compréhensibles.
- Les champs doivent être regroupés et séquencés de manière logique.
- Le formulaire doit être visuellement attrayant.
- Des étiquettes de terrain familières doivent être fournies.
- Une terminologie et des abréviations cohérentes doivent être utilisées.
- Un mouvement pratique du curseur doit être disponible.
- La correction d'erreur pour les caractères individuels et la fonctionnalité du champ entier doit être présente.
- Prévention des erreurs.
- Les messages d'erreur pour les valeurs inacceptables doivent être renseignés.
- Les champs facultatifs doivent être clairement indiqués.
- Des messages explicatifs pour les champs doivent être disponibles.
- Le signal d'achèvement devrait peupler.
Requête de base de données
Une requête de base de données est le mécanisme principal pour récupérer des informations à partir d'une base de données. Il se compose d'un format prédéfini de questions de base de données. De nombreux systèmes de gestion de base de données utilisent le format de requête standard SQL (Structured Query Language).
Exemple
SELECT DOCUMENT#
FROM JOURNAL-DB
WHERE (DATE >= 2004 AND DATE <= 2008)
AND (LANGUAGE = ENGLISH OR FRENCH)
AND (PUBLISHER = ASIST OR HFES OR ACM)Les utilisateurs fonctionnent mieux et sont plus satisfaits lorsqu'ils peuvent afficher et contrôler la recherche. L'interrogation de la base de données a donc fourni une aide substantielle dans l'interface homme-machine.
Les points suivants sont les cadres en cinq phases qui clarifient les interfaces utilisateur pour la recherche textuelle -
Formulation- exprimer la recherche
Initiation of action- lancer la recherche
Review of results- lire les messages et les résultats
Refinement- formuler la prochaine étape
Use- compiler ou diffuser des informations
Recherches de documents multimédias
Voici les principales catégories de recherche de documents multimédias.
Recherche d'image
Effectuer une recherche d'images dans les moteurs de recherche courants n'est pas une chose facile à faire. Cependant, il existe des sites où la recherche d'images peut être effectuée en entrant l'image de votre choix. La plupart du temps, des outils de dessin simples sont utilisés pour créer des modèles de recherche. Pour les recherches complexes telles que la correspondance d'empreintes digitales, des logiciels spéciaux sont développés dans lesquels l'utilisateur peut rechercher sur la machine les données prédéfinies de caractéristiques distinctes.
Recherche de carte
La recherche cartographique est une autre forme de recherche multimédia où les cartes en ligne sont récupérées via des appareils mobiles et des moteurs de recherche. Bien qu'une solution de base de données structurée soit requise pour les recherches complexes telles que les recherches avec longitude / latitude. Avec les options de base de données avancées, nous pouvons récupérer des cartes pour tous les aspects possibles tels que les villes, les États, les pays, les cartes du monde, les feuilles météo, les directions, etc.
Recherches de conception / de diagramme
Certains packages de conception prennent également en charge la recherche de conceptions ou de diagrammes. Par exemple, des diagrammes, des plans, des journaux, etc.
Recherche sonore
La recherche sonore peut également être effectuée facilement grâce à la recherche audio de la base de données. Bien que l'utilisateur doit clairement prononcer les mots ou les phrases pour la recherche.
Recherche vidéo
De nouveaux projets tels qu'Infomedia aident à récupérer les recherches vidéo. Ils fournissent un aperçu des vidéos ou des segmentations d'images de la vidéo.
Recherche d'animation
La fréquence de recherche d'animation a augmenté avec la popularité de Flash. Il est désormais possible de rechercher des animations spécifiques telles qu'un bateau en mouvement.
Visualisation des informations
La visualisation de l'information est des illustrations visuelles interactives de données conceptuelles qui renforcent la compréhension humaine. Il est issu de la recherche sur l'interaction homme-machine et est appliqué en tant que composant essentiel dans des domaines variés. Il permet aux utilisateurs de voir, découvrir et comprendre d'énormes quantités d'informations à la fois.
La visualisation de l'information est également une structure d'hypothèse, qui est généralement suivie d'un examen formel tel que le test d'hypothèses statistiques.
Filtrage avancé
Voici les procédures de filtrage avancées -
- Filtrage avec des requêtes booléennes complexes
- Filtrage automatique
- Requêtes dynamiques
- Recherche de métadonnées à facettes
- Requête par exemple
- Recherche implicite
- Filtrage collaboratif
- Recherches multilingues
- Spécification du champ visuel
Hypertexte et hypermédia
L'hypertexte peut être défini comme le texte qui a des références à des hyperliens avec un accès immédiat. Tout texte qui fournit une référence à un autre texte peut être compris comme deux nœuds d'information avec la référence formant le lien. En hypertexte, tous les liens sont actifs et lorsqu'on clique dessus, ouvre quelque chose de nouveau.
L'hypermédia, en revanche, est un support d'information qui contient différents types de supports, tels que des vidéos, des CD, etc., ainsi que des hyperliens.
Par conséquent, l'hypertexte et l'hypermédia font référence à un système d'informations liées. Un texte peut faire référence à des liens, qui peuvent également contenir des éléments visuels ou des médias. Ainsi, l'hypertexte peut être utilisé comme terme générique pour désigner un document, qui peut en fait être distribué sur plusieurs supports.
Modèle d'interface objet-action pour la conception de sites Web
Object Action Interface (OAI), peut être considérée comme l'étape suivante de l'interface utilisateur graphique (GUI). Ce modèle se concentre sur la priorité de l'objet sur les actions.
Modèle OAI
Le modèle OAI permet à l'utilisateur d'effectuer une action sur l'objet. Tout d'abord, l'objet est sélectionné, puis l'action est effectuée sur l'objet. Enfin, le résultat est montré à l'utilisateur. Dans ce modèle, l'utilisateur n'a pas à se soucier de la complexité des actions syntaxiques.
Le modèle objet-action offre un avantage à l'utilisateur car il acquiert un sentiment de contrôle en raison de son implication directe dans le processus de conception. L'ordinateur sert de support pour signifier différents outils.
Paradigme de programmation orientée objet (OOPP)
Le paradigme de programmation orientée objet joue un rôle important dans l'interface homme-machine. Il comporte différents composants qui prennent des objets du monde réel et effectuent des actions sur eux, créant des interactions en direct entre l'homme et la machine. Voici les composants de l'OOPP -
Ce paradigme décrit un système réel où les interactions se font entre des objets réels.
Il modélise les applications comme un groupe d'objets associés qui interagissent les uns avec les autres.
L'entité de programmation est modélisée comme une classe qui signifie la collection d'objets du monde réel associés.
La programmation commence par le concept d'objets et de classes du monde réel.
L'application est divisée en de nombreux packages.
Un package est une collection de classes.
Une classe est un groupe encapsulé d'objets similaires du monde réel.
Objets
Les objets du monde réel partagent deux caractéristiques: ils ont tous un état et un comportement. Voyons l'exemple illustré suivant pour comprendre les objets.

Dans le diagramme ci-dessus, l'objet «Chien» a à la fois un état et un comportement.
Un objet stocke ses informations dans des attributs et divulgue son comportement via des méthodes. Voyons maintenant brièvement les différents composants de la programmation orientée objet.
Encapsulation de données
Le masquage des détails d'implémentation de la classe à l'utilisateur via les méthodes d'un objet est appelé encapsulation de données. Dans la programmation orientée objet, il lie le code et les données ensemble et les protège des interférences extérieures.
Interface publique
Le point où les entités logicielles interagissent les unes avec les autres dans un seul ordinateur ou dans un réseau est appelé interface publique. Cette aide à la sécurité des données. D'autres objets peuvent modifier l'état d'un objet dans une interaction en utilisant uniquement les méthodes exposées au monde extérieur via une interface publique.
Classe
Une classe est un groupe d'objets qui a des méthodes mutuelles. Il peut être considéré comme le modèle à partir duquel les objets sont créés.
Les classes passives ne communiquent pas entre elles mais sont utilisées pour instancier des objets qui interagissent les uns avec les autres.
Héritage
L'héritage comme en termes généraux est le processus d'acquisition de propriétés. En POO, un objet hérite des propriétés d'un autre objet.
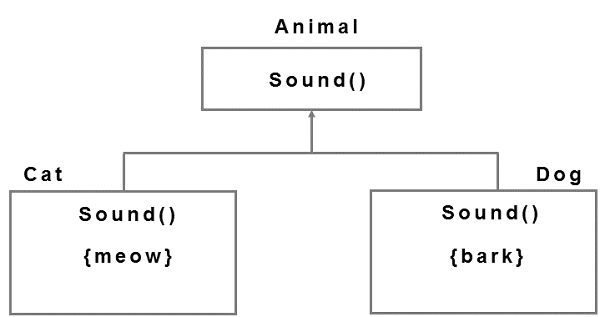
Polymorphisme
Le polymorphisme est le processus consistant à utiliser le même nom de méthode par plusieurs classes et à redéfinir les méthodes pour les classes dérivées.
Example

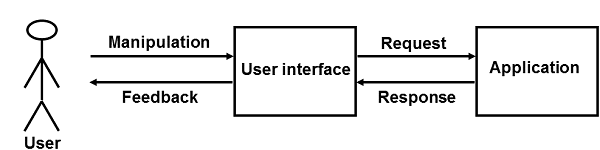
Modélisation orientée objet de la conception d'interface utilisateur
L'interface orientée objet unit les utilisateurs au monde réel en manipulant des objets logiciels à des fins de conception. Voyons le diagramme.

La conception de l'interface s'efforce de réaliser avec succès les objectifs de l'utilisateur à l'aide de tâches d'interaction et de manipulation.
Lors de la création du MOO pour la conception de l'interface, l'analyse des besoins des utilisateurs est tout d'abord effectuée. La conception spécifie la structure et les composants requis pour chaque dialogue. Après cela, les interfaces sont développées et testées par rapport au cas d'utilisation. Exemple - Application bancaire personnelle.
La séquence de processus documentée pour chaque cas d'utilisation est ensuite analysée pour les objets clés. Cela aboutit à un modèle objet. Les objets clés sont appelés objets d'analyse et tout diagramme montrant les relations entre ces objets est appelé diagramme d'objets.
Nous avons maintenant appris les aspects de base de l'interface homme-machine dans ce didacticiel. À partir de là, nous pouvons consulter des ouvrages de référence complets et des guides qui donneront des connaissances approfondies sur les aspects de programmation de ce sujet. Nous espérons que ce tutoriel vous a aidé à comprendre le sujet et que vous vous êtes intéressé à ce sujet.
Nous espérons voir naître à l'avenir de nouvelles professions dans la conception HCI qui prendraient l'aide des pratiques de conception actuelles. Le concepteur HCI de demain adopterait certainement de nombreuses compétences qui sont aujourd'hui le domaine des spécialistes. Et pour la pratique actuelle des spécialistes, nous souhaitons qu'ils évoluent, comme d'autres l'ont fait par le passé.
À l'avenir, nous espérons réinventer les outils de développement de logiciels, en rendant la programmation utile au travail et aux loisirs des gens. Nous espérons également comprendre le développement logiciel comme un travail collaboratif et étudier l'impact des logiciels sur la société.