iOS - Achat intégré
L'achat In-App est utilisé pour acheter du contenu supplémentaire ou mettre à niveau des fonctionnalités par rapport à une application.
Étapes impliquées
Step 1 - Dans iTunes connect, assurez-vous que vous disposez d'un unique App ID et lorsque nous créons la mise à jour de l'application avec le bundle ID et la signature de code dans Xcode avec le profil d'approvisionnement correspondant.
Step 2- Créez une nouvelle application et mettez à jour les informations de l'application. Vous pouvez en savoir plus à ce sujet dans AppleAdd new apps Documentation.
Step 3 - Ajoutez un nouveau produit pour un achat intégré dans Manage In-App Purchase de la page de votre application.
Step 4- Assurez-vous de configurer les coordonnées bancaires de votre application. Cela doit être configuré pourIn-App purchasetravailler. Créez également un compte utilisateur de test en utilisantManage Users option dans la page de connexion iTunes de votre application.
Step 5 - Les étapes suivantes sont liées à la gestion du code et à la création de l'interface utilisateur pour notre achat intégré.
Step 6 - Créer un single view application et entrez l'identifiant du bundle est l'identifiant spécifié dans iTunes connect.
Step 7 - Mettre à jour le ViewController.xib comme indiqué ci-dessous -

Step 8 - Créer IBOutlets pour les trois étiquettes et le bouton les nommant respectivement productTitleLabel, productDescriptionLabel, productPriceLabel et purchaseButton.
Step 9 - Sélectionnez votre fichier de projet, puis sélectionnez des cibles puis ajoutez StoreKit.framework.
Step 10 - Mettre à jour ViewController.h comme suit -
#import <UIKit/UIKit.h>
#import <StoreKit/StoreKit.h>
@interface ViewController : UIViewController<
SKProductsRequestDelegate,SKPaymentTransactionObserver> {
SKProductsRequest *productsRequest;
NSArray *validProducts;
UIActivityIndicatorView *activityIndicatorView;
IBOutlet UILabel *productTitleLabel;
IBOutlet UILabel *productDescriptionLabel;
IBOutlet UILabel *productPriceLabel;
IBOutlet UIButton *purchaseButton;
}
- (void)fetchAvailableProducts;
- (BOOL)canMakePurchases;
- (void)purchaseMyProduct:(SKProduct*)product;
- (IBAction)purchase:(id)sender;
@endStep 11 - Mettre à jour ViewController.m comme suit -
#import "ViewController.h"
#define kTutorialPointProductID
@"com.tutorialPoints.testApp.testProduct"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Adding activity indicator
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activityIndicatorView.center = self.view.center;
[activityIndicatorView hidesWhenStopped];
[self.view addSubview:activityIndicatorView];
[activityIndicatorView startAnimating];
//Hide purchase button initially
purchaseButton.hidden = YES;
[self fetchAvailableProducts];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)fetchAvailableProducts {
NSSet *productIdentifiers = [NSSet
setWithObjects:kTutorialPointProductID,nil];
productsRequest = [[SKProductsRequest alloc]
initWithProductIdentifiers:productIdentifiers];
productsRequest.delegate = self;
[productsRequest start];
}
- (BOOL)canMakePurchases {
return [SKPaymentQueue canMakePayments];
}
- (void)purchaseMyProduct:(SKProduct*)product {
if ([self canMakePurchases]) {
SKPayment *payment = [SKPayment paymentWithProduct:product];
[[SKPaymentQueue defaultQueue] addTransactionObserver:self];
[[SKPaymentQueue defaultQueue] addPayment:payment];
} else {
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchases are disabled in your device" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
}
-(IBAction)purchase:(id)sender {
[self purchaseMyProduct:[validProducts objectAtIndex:0]];
purchaseButton.enabled = NO;
}
#pragma mark StoreKit Delegate
-(void)paymentQueue:(SKPaymentQueue *)queue
updatedTransactions:(NSArray *)transactions {
for (SKPaymentTransaction *transaction in transactions) {
switch (transaction.transactionState) {
case SKPaymentTransactionStatePurchasing:
NSLog(@"Purchasing");
break;
case SKPaymentTransactionStatePurchased:
if ([transaction.payment.productIdentifier
isEqualToString:kTutorialPointProductID]) {
NSLog(@"Purchased ");
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchase is completed succesfully" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateRestored:
NSLog(@"Restored ");
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateFailed:
NSLog(@"Purchase failed ");
break
default:
break;
}
}
}
-(void)productsRequest:(SKProductsRequest *)request
didReceiveResponse:(SKProductsResponse *)response {
SKProduct *validProduct = nil;
int count = [response.products count];
if (count>0) {
validProducts = response.products;
validProduct = [response.products objectAtIndex:0];
if ([validProduct.productIdentifier
isEqualToString:kTutorialPointProductID]) {
[productTitleLabel setText:[NSString stringWithFormat:
@"Product Title: %@",validProduct.localizedTitle]];
[productDescriptionLabel setText:[NSString stringWithFormat:
@"Product Desc: %@",validProduct.localizedDescription]];
[productPriceLabel setText:[NSString stringWithFormat:
@"Product Price: %@",validProduct.price]];
}
} else {
UIAlertView *tmp = [[UIAlertView alloc]
initWithTitle:@"Not Available"
message:@"No products to purchase"
delegate:self
cancelButtonTitle:nil
otherButtonTitles:@"Ok", nil];
[tmp show];
}
[activityIndicatorView stopAnimating];
purchaseButton.hidden = NO;
}
@endRemarque
Vous devez mettre à jour kTutorialPointProductID avec le productID que vous avez créé pour votre achat intégré. Vous pouvez ajouter plusieurs produits en mettant à jour le NSSet de productIdentifiers dans fetchAvailableProducts. De même, gérez les actions liées à l'achat pour les ID de produit que vous ajoutez.
Production
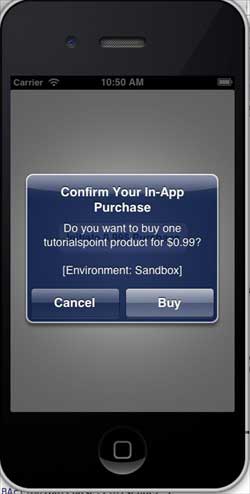
Lorsque nous exécutons l'application, nous obtenons la sortie suivante -

Assurez-vous que vous vous êtes déconnecté de votre compte dans l'écran des paramètres. En cliquant sur Lancer l'achat, sélectionnez Utiliser l'identifiant Apple existant. Saisissez le nom d'utilisateur et le mot de passe de votre compte de test valide. L'alerte suivante s'affichera dans quelques secondes.

Une fois votre produit acheté avec succès, vous recevrez l'alerte suivante. Vous pouvez voir le code pertinent pour mettre à jour les fonctionnalités de l'application où nous affichons cette alerte.
