JqueryUI - Configuration de l'environnement
Ce chapitre abordera le téléchargement et la configuration de la bibliothèque JqueryUI. Nous étudierons également brièvement la structure du répertoire et son contenu. La bibliothèque JqueryUI peut être utilisée de deux manières dans votre page Web -
Téléchargement de la bibliothèque d'interface utilisateur depuis son site officiel
Téléchargement de la bibliothèque d'interface utilisateur à partir de CDN
Téléchargez la bibliothèque d'interface utilisateur à partir de son site Web officiel
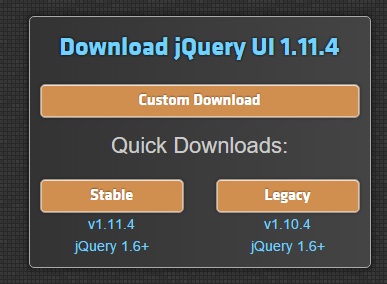
Lorsque vous ouvrez le lien http://jqueryui.com/, vous verrez qu'il existe trois options pour télécharger la bibliothèque JqueryUI -

Custom Download - Cliquez sur ce bouton pour télécharger une version personnalisée de la bibliothèque.
Stable - Cliquez sur ce bouton pour obtenir la dernière version stable de la bibliothèque JqueryUI.
Legacy - Cliquez sur ce bouton pour obtenir la version majeure précédente de la bibliothèque JqueryUI.
Téléchargement personnalisé avec Download Builder
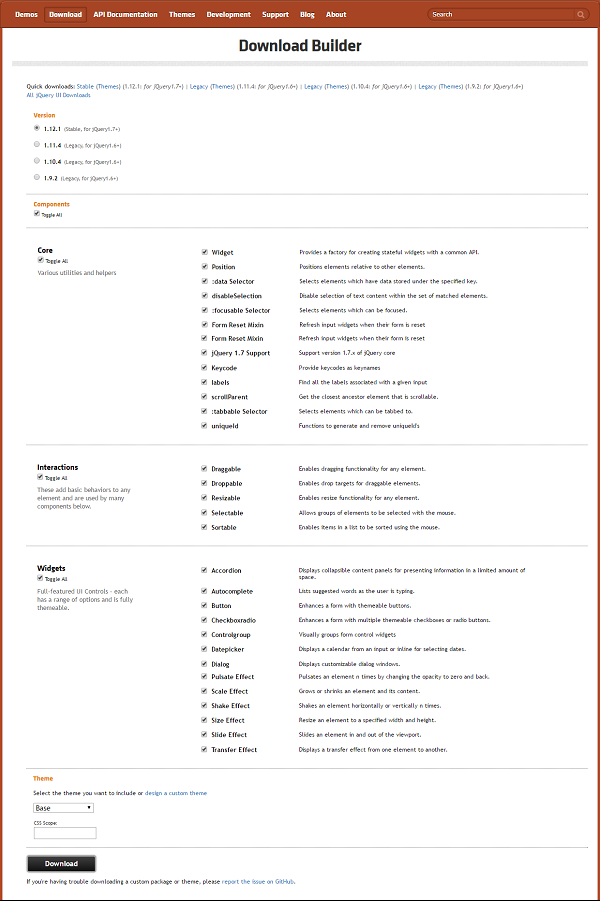
À l'aide de Download Builder, vous pouvez créer une version personnalisée pour inclure uniquement les parties de la bibliothèque dont vous avez besoin. Vous pouvez télécharger cette nouvelle version personnalisée de JqueryUI, en fonction du thème choisi. Vous verrez l'écran suivant (la même page est divisée en deux images) -

Ceci est utile lorsque vous n'avez besoin que de plugins ou de fonctionnalités spécifiques de la bibliothèque JqueryUI. La structure des répertoires de cette version est illustrée dans la figure suivante -

Les fichiers non compressés se trouvent dans le répertoire development-bundle . Le fichier non compressé est mieux utilisé pendant le développement ou le débogage; le fichier compressé économise de la bande passante et améliore les performances en production.
Téléchargement stable
Cliquez sur le bouton Stable, qui mène directement à un fichier ZIP contenant les sources, exemples et documentation de la dernière version de la bibliothèque JqueryUI. Extrayez le contenu du fichier ZIP dans un répertoire jqueryui .
Cette version contient tous les fichiers, y compris toutes les dépendances, une grande collection de démos et même la suite de tests unitaires de la bibliothèque. Cette version est utile pour démarrer.
Téléchargement hérité
Cliquez sur le bouton Legacy, qui mène directement à un fichier ZIP de la précédente version majeure de la bibliothèque JqueryUI. Cette version contient également tous les fichiers, y compris toutes les dépendances, une grande collection de démos et même la suite de tests unitaires de la bibliothèque. Cette version est utile pour vous aider à démarrer.
Télécharger la bibliothèque d'interface utilisateur à partir de CDN
Un CDN ou Content Delivery Network est un réseau de serveurs conçu pour servir des fichiers aux utilisateurs. Si vous utilisez un lien CDN dans votre page Web, il transfère la responsabilité de l'hébergement des fichiers de vos propres serveurs vers une série de serveurs externes. Cela offre également un avantage: si le visiteur de votre page Web a déjà téléchargé une copie de JqueryUI à partir du même CDN, il n'aura pas à être retéléchargé.
La fondation jQuery , Google et Microsoft fournissent tous des CDN qui hébergent le noyau jQuery ainsi que l'interface utilisateur jQuery.
Étant donné qu'un CDN ne vous oblige pas à héberger votre propre version de jQuery et jQuery UI, il est parfait pour les démos et l'expérimentation.
Nous utilisons les versions CDN de la bibliothèque tout au long de ce didacticiel.
Exemple
Maintenant, écrivons un exemple simple en utilisant JqueryUI. Créons un fichier HTML, copions le contenu suivant dans la balise <head> -
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>Les détails du code ci-dessus sont -
La première ligne ajoute le thème jQuery UI (dans notre cas ui-lightness ) via CSS. Ce CSS rendra notre interface utilisateur élégante.
Deuxième ligne, ajoute la bibliothèque jQuery, car l'interface utilisateur jQuery est construite au-dessus de la bibliothèque jQuery.
Troisième ligne, ajoute la bibliothèque d'interface utilisateur jQuery. Cela active l'interface utilisateur jQuery dans votre page.
Ajoutons maintenant du contenu à la balise <head> -
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>Dans le <body> ajoutez ceci -
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>Le code HTML complet est le suivant. Enregistrez-le sousmyfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>Ouvrez la page ci-dessus dans votre navigateur. Il produira l'écran suivant.