JqueryUI - Présentation
JqueryUI est une puissante bibliothèque Javascript construite sur la bibliothèque JavaScript jQuery. UI signifie interface utilisateur, c'est un ensemble de plug-ins pour jQuery qui ajoute de nouvelles fonctionnalités à la bibliothèque principale de jQuery.
L'ensemble de plug-ins de JqueryUI comprend des interactions d'interface, des effets, des animations, des widgets et des thèmes créés au-dessus de la bibliothèque JavaScript jQuery.
Il est sorti en septembre 2007, annoncé dans un article de blog par John Resig sur jquery.com. La dernière version, 1.10.4, nécessite jQuery 1.6 ou une version ultérieure. jQuery UI est un logiciel libre et open source, sous licence MIT.
traits
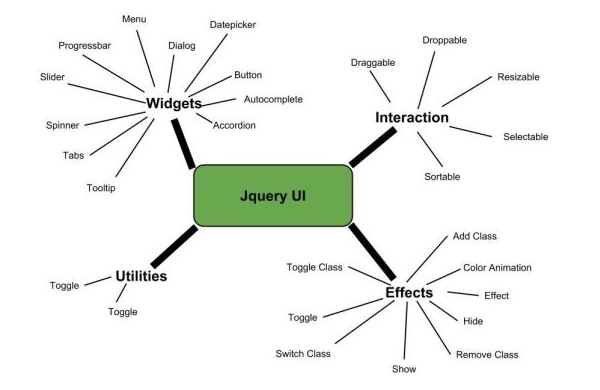
JqueryUI est classé en quatre groupes, interactions, widgets, effets, utilitaires. Ceux-ci seront discutés en détail dans les chapitres suivants. La structure de la bibliothèque est comme indiqué dans l'image ci-dessous -

Interactions - Ce sont les plugins interactifs comme glisser, déposer, redimensionner et plus encore qui donnent à l'utilisateur la possibilité d'interagir avec les éléments DOM.
Widgets - En utilisant des widgets qui sont des plugins jQuery, vous pouvez créer des éléments d'interface utilisateur comme l'accordian, le datepicker, etc.
Effects- Ceux-ci sont construits sur les effets internes de jQuery. Ils contiennent une suite complète d'animations et de transitions personnalisées pour les éléments DOM.
Utilities - Il s'agit d'un ensemble d'outils modulaires que la bibliothèque JqueryUI utilise en interne.
Avantages de JqueryUI
Voici quelques-uns des avantages de Jquery UI -
- API cohésives et cohérentes.
- Prise en charge complète du navigateur.
- Open Source et gratuit à utiliser.
- Bonne documentation.
- Mécanisme de thématisation puissant.
- Stable et facile à entretenir.