JSF - Internationalisation
L'internationalisation est une technique dans laquelle les messages d'état, les étiquettes des composants de l'interface graphique, la devise, la date ne sont pas codés en dur dans le programme. Au lieu de cela, ils sont stockés en dehors du code source dans des ensembles de ressources et récupérés dynamiquement. JSF fournit un moyen très pratique de gérer le regroupement de ressources.
Les étapes suivantes sont nécessaires pour internaliser une application JSF.
Étape 1: définir les fichiers de propriétés
Créez un fichier de propriétés pour chaque paramètre régional. Le nom doit être au format <nom-fichier> _ <locale> .properties.
Les paramètres régionaux par défaut peuvent être omis dans le nom du fichier.
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!Étape 2: Mettez à jour faces-config.xml
faces-config.xml
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>Étape 3: utiliser la variable de l'ensemble de ressources
home.xhtml
<h:outputText value = "#{msg['greeting']}" />Exemple d'application
Créons une application de test JSF pour tester l'internationalisation en JSF.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom helloworld sous un package com.tutorialspoint.test comme expliqué dans le chapitre JSF - Première application . |
| 2 | Créez un dossier de ressources sous le dossier src → mai . |
| 3 | Créez le dossier com sous src → main → dossier de ressources . |
| 4 | Créez le dossier tutorialspoint sous src → main → resources → dossier com . |
| 5 | Créez le fichier messages.properties dans le dossier src → main → resources → com → tutorialspoint . Modifiez-le comme expliqué ci-dessous. |
| 6 | Créez le fichier messages_fr.properties sous src → main → ressources → com → dossier tutorialspoint . Modifiez-le comme expliqué ci-dessous. |
| sept | Créez faces-config.xml dans WEB-INFf plus ancien comme expliqué ci-dessous. |
| 8 | Créez UserData.java sous le package com.tutorialspoint.test comme expliqué ci-dessous. |
| 9 | Modifiez home.xhtml comme expliqué ci-dessous. Gardez le reste des fichiers inchangés. |
| dix | Compilez et exécutez l'application pour vous assurer que la logique métier fonctionne conformément aux exigences. |
| 11 | Enfin, créez l'application sous la forme d'un fichier war et déployez-la dans Apache Tomcat Webserver. |
| 12 | Lancez votre application Web en utilisant l'URL appropriée, comme expliqué ci-dessous à la dernière étape. |
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!faces-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Locale;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.faces.event.ValueChangeEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String locale;
private static Map<String,Object> countries;
static {
countries = new LinkedHashMap<String,Object>();
countries.put("English", Locale.ENGLISH);
countries.put("French", Locale.FRENCH);
}
public Map<String, Object> getCountries() {
return countries;
}
public String getLocale() {
return locale;
}
public void setLocale(String locale) {
this.locale = locale;
}
//value change event listener
public void localeChanged(ValueChangeEvent e) {
String newLocaleValue = e.getNewValue().toString();
for (Map.Entry<String, Object> entry : countries.entrySet()) {
if(entry.getValue().toString().equals(newLocaleValue)) {
FacesContext.getCurrentInstance()
.getViewRoot().setLocale((Locale)entry.getValue());
}
}
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Internalization Language Example</h2>
<h:form>
<h3><h:outputText value = "#{msg['greeting']}" /></h3>
<h:panelGrid columns = "2">
Language :
<h:selectOneMenu value = "#{userData.locale}" onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}">
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
</h:panelGrid>
</h:form>
</h:body>
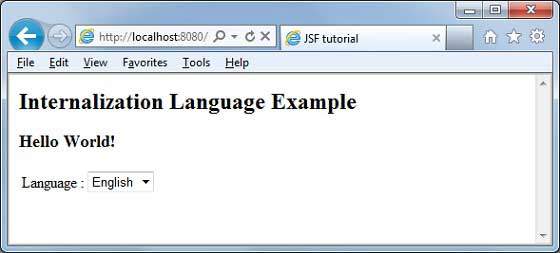
</html>Une fois que vous êtes prêt avec tous les changements effectués, laissez-nous compiler et exécuter l'application comme nous l'avons fait dans le chapitre JSF - Première application. Si tout va bien avec votre application, cela produira le résultat suivant.

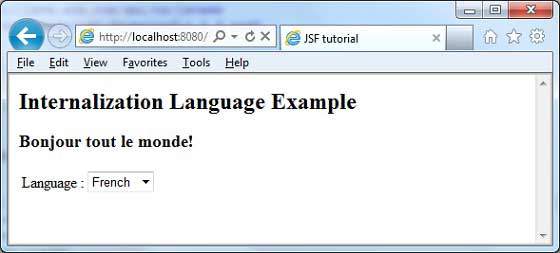
Changer de langue dans la liste déroulante. Vous verrez la sortie suivante.