LeafletJS - Prise en main
Qu'est-ce que Leaflet.js
Leaflet.js est une bibliothèque open source à l'aide de laquelle nous pouvons déployer des cartes Web simples, interactives et légères.
La bibliothèque JavaScript Leaflet vous permet d'utiliser des couches telles que des couches de tuiles, WMS, des marqueurs, des fenêtres contextuelles, des couches vectorielles (polylignes, polygones, cercles, etc.), des superpositions d'images et GeoJSON.
Vous pouvez interagir avec les cartes de la brochure en faisant glisser la carte, en effectuant un zoom (par double-clic ou en faisant défiler la molette), en utilisant le clavier, en utilisant la gestion des événements et en faisant glisser les marqueurs.
Leaflet prend en charge les navigateurs tels que Chrome, Firefox, Safari 5+, Opera 12+, IE 7–11 sur les ordinateurs de bureau et les navigateurs tels que Safari, Android, Chrome, Firefox pour les mobiles.
Procédure de chargement de la carte sur une page Web
Suivez les étapes ci-dessous pour charger une carte sur votre page Web -
Étape 1: créer une page HTML
Créez une page HTML de base avec head et body balises comme indiqué ci-dessous -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>Étape 2: Chargez le script CSS de la brochure
Incluez le script CSS Leaflet dans l'exemple -
<head>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>Étape 3: Chargez le script de la brochure
Chargez ou incluez l'API Leaflet à l'aide de la balise de script -
<head>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>Étape 4: créer le conteneur
Pour tenir la carte, nous devons créer un élément conteneur. Généralement, la balise <div> (un conteneur générique) est utilisée à cet effet.
Créer un élément conteneur et définir ses dimensions -
<div id = "sample" style = "width:900px; height:580px;"></div>Étape 5: Options de la carte
Leaflet fournit plusieurs options telles que les types Options de contrôle, Options d'interaction, Options d'état de la carte, Options d'animation, etc. En définissant des valeurs à ces derniers, nous pouvons personnaliser la carte comme vous le souhaitez.
Créer un mapOptions objet (il est créé comme un littéral) et définissez des valeurs pour le centre des options et le zoom, où
center - En tant que valeur de cette option, vous devez passer un LatLngobjet spécifiant l'emplacement où nous voulons centrer la carte. (Spécifiez simplement les valeurs de latitude et de longitude dans[] un appareil dentaire)
zoom - En tant que valeur de cette option, vous devez passer un entier représentant le niveau de zoom de la carte, comme indiqué ci-dessous.
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}Étape 6: créer un objet cartographique
En utilisant le Mapclasse d'API de dépliant, vous pouvez créer une carte sur une page. Vous pouvez créer un objet de carte en instanciant le appeléMapde l'API Leaflet. Lors de l'instanciation de cette classe, vous devez passer deux paramètres -
En tant que paramètre de cette option, vous devez transmettre une variable String représentant l'ID DOM ou une instance de l'élément <div>. Ici, l'élément <div> est un conteneur HTML pour contenir la carte.
Un objet littéral facultatif avec des options de carte.
Créez un objet Map en transmettant l'ID de l'élément <div> et de l'objet mapOptions créés à l'étape précédente.
var map = new L.map('map', mapOptions);Étape 7: Création de l'objet de calque
Vous pouvez charger et afficher différents types de cartes (couches de tuiles) en instanciant le TileLayerclasse. Lors de son instanciation, vous devez transmettre un modèle d'URL demandant la couche de tuiles (carte) souhaitée au fournisseur de services, sous la forme d'une variable String.
Créez l'objet de couche de tuiles comme indiqué ci-dessous.
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');Ici, nous avons utilisé le openstreetmap.
Étape 8: Ajouter un calque à la carte
Enfin, ajoutez la couche créée à l'étape précédente à l'objet de la carte à l'aide du addlayer() méthode comme indiqué ci-dessous.
map.addLayer(layer);Exemple
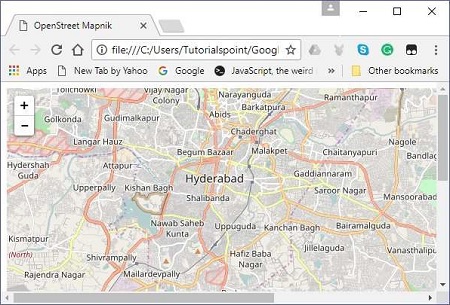
L'exemple suivant montre comment charger un open street map de la ville d'Hyderabad avec une valeur de zoom de 10.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>Il génère la sortie suivante -

Fournisseurs de cartes de dépliants
Juste comme open street map, vous pouvez charger les couches de différents fournisseurs de services tels que Open Topo, Thunder forest, Hydda, ESRI, Open weather, NASA GIBS, etc. Pour ce faire, vous devez transmettre leur URL respective lors de la création du TileLayer objet
var layer = new L.TileLayer('URL of the required map');Le tableau suivant répertorie les URL et leurs exemples de cartes respectives des couches fournies par Openstreetmap.
| Type de carte | URL et sortie |
|---|---|
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png

|
| Noir et blanc | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png

|
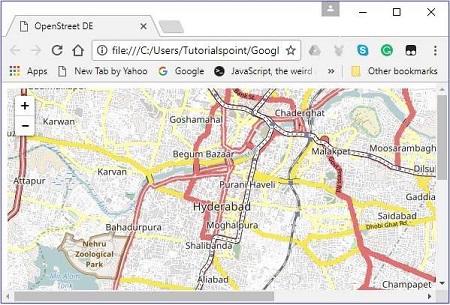
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png

|
| France | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

|
| Chaud | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png

|