LeafletJS - Groupe de calques
Groupes de calques
À l'aide du groupe de couches, vous pouvez ajouter plusieurs couches à une carte et les gérer comme une seule couche.
Suivez les étapes ci-dessous pour créer un LayerGroup et ajoutez-le à la carte.
Step 1 - Créer un Mapobjet en passant un élément < div > (chaîne ou objet) et des options de mappage (facultatif).
Step 2 - Créer un Layer objet en passant l'URL de la vignette souhaitée.
Step 3 - Ajoutez l'objet de couche à la carte à l'aide du addLayer() méthode de la Map classe.
Step 4 - Créez des éléments (couches) tels que des marqueurs, des polygones, des cercles, etc., qui sont nécessaires, en instanciant les classes respectives comme indiqué ci-dessous.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 - Créez le groupe de calques en utilisant l.layerGroup(). Passez les marqueurs, polygones, etc. créés ci-dessus, comme indiqué ci-dessous.
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 - Ajoutez le groupe de calques créé à l'étape précédente à l'aide du addTo() méthode.
// Adding layer group to map
layerGroup.addTo(map);Exemple
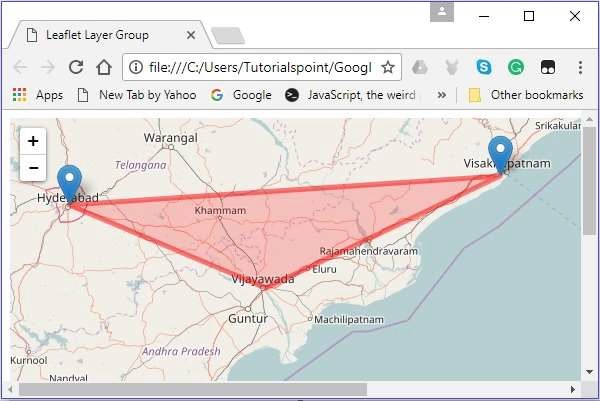
Le code suivant crée un groupe de calques contenant 3 marqueurs et un polygone, et l'ajoute à la carte.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Il génère la sortie suivante -

Ajout d'un calque (élément)
Vous pouvez ajouter une couche au groupe d'entités à l'aide de addLayer()méthode. Pour cette méthode, vous devez passer l'élément à ajouter.
Vous pouvez ajouter un cercle avec la ville d'Hyderabad au centre.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);Il produira la sortie suivante. -

Suppression d'un calque (élément)
Vous pouvez supprimer un calque du groupe d'entités à l'aide de removeLayer()méthode. Pour cette méthode, vous devez transmettre l'élément à supprimer.
Vous pouvez supprimer le marqueur sur la ville nommée Vijayawada comme indiqué ci-dessous.
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);Il produira la sortie suivante -

Groupes de fonctionnalités
C'est similaire à LayerGroupmais il autorise les événements de souris et y associe des fenêtres contextuelles. Vous pouvez également définir le style de l'ensemble du groupe à l'aide desetStyle() méthode.
Suivez les étapes ci-dessous pour créer un groupe d'entités et l'ajouter à la carte.
Step 1 - Créer un Mapobjet en passant un élément < div > (chaîne ou objet) et des options de mappage (facultatif).
Step 2 - Créer un Layer objet en passant l'URL de la vignette souhaitée.
Step 3 - Ajoutez l'objet de couche à la carte à l'aide du addLayer() méthode de la Map classe.
Step 4 - Créez des éléments (couches) tels que des marqueurs, des polygones et des cercles qui sont nécessaires, en instanciant les classes respectives comme indiqué ci-dessous.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 - Créer un groupe d'entités en utilisant l.featureGroup(). Passez les marqueurs, polygones, etc. créés ci-dessus, comme indiqué ci-dessous.
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6- Si vous définissez le style du groupe d'entités, il sera appliqué à chaque élément (calque) du groupe. Vous pouvez le faire en utilisant lesetStyle() et à cette méthode, vous devez transmettre des valeurs aux options telles que la couleur et l'opacité, etc.
Définissez le style sur le groupe d'objets créé à l'étape ci-dessus.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 - Liez le popup en utilisant le bindPopup() méthode, comme indiqué ci-dessous.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 - Ajoutez le groupe de fonctionnalités créé à l'étape précédente à l'aide du addTo() méthode.
// Adding layer group to map
featureGroup.addTo(map);Exemple
Le code suivant crée un groupe d'entités contenant 3 marqueurs et un polygone et l'ajoute à la carte.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Il génère la sortie suivante -
