MuleSoft - Création de la première application Mule
Dans ce chapitre, nous allons créer notre première application Mule dans Anypoint Studio de MuleSoft. Pour le créer, nous devons d'abord lancer Anypoint Studio.
Lancement d'Anypoint Studio
Cliquez sur Anypoint Studio pour le lancer. Si vous le lancez pour la première fois, vous verrez la fenêtre suivante -

Interface utilisateur d'Anypoint Studio
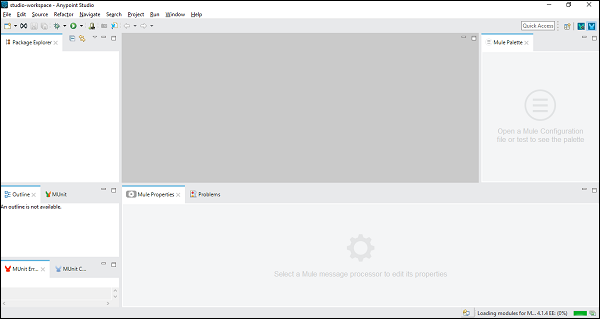
Une fois que vous avez cliqué sur le bouton Aller à l'espace de travail, cela vous mènera à l'interface utilisateur d'Anypoint Studio comme suit -

Étapes de création d'une application Mule
Afin de créer votre application Mule, suivez les étapes ci-dessous -
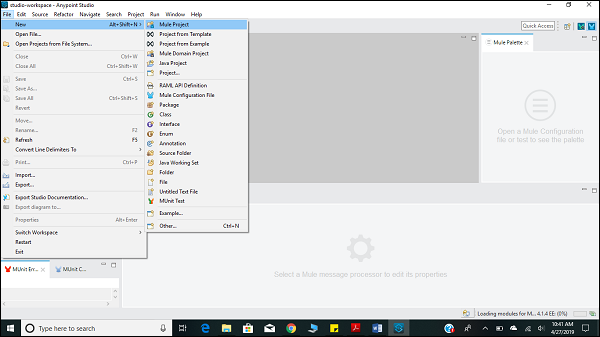
Créer un nouveau projet
La toute première étape pour créer une application Mule est de créer un nouveau projet. Cela peut être fait en suivant le cheminFILE → NEW → Mule Project comme indiqué ci-dessous -

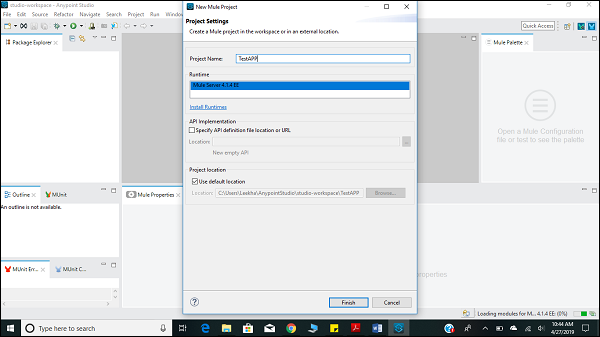
Nommer le projet
Après avoir cliqué sur le nouveau projet Mule, comme décrit ci-dessus, il ouvrira une nouvelle fenêtre demandant le nom du projet et d'autres spécifications. Donnez le nom du projet, 'TestAPP1'puis cliquez sur le bouton Terminer.

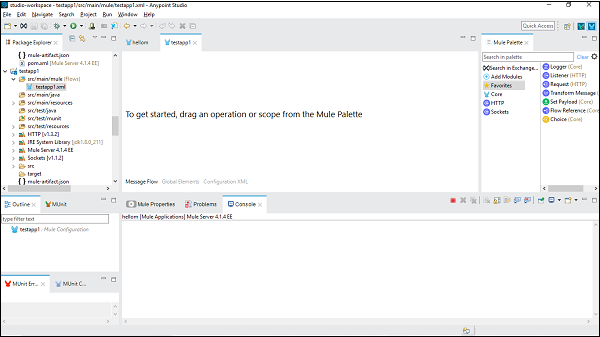
Une fois que vous avez cliqué sur le bouton Terminer, cela ouvrira l'espace de travail créé pour votre MuleProject à savoir ‘TestAPP1’. Vous pouvez voir tous lesEditors et Views décrit dans le chapitre précédent.

Configuration du connecteur
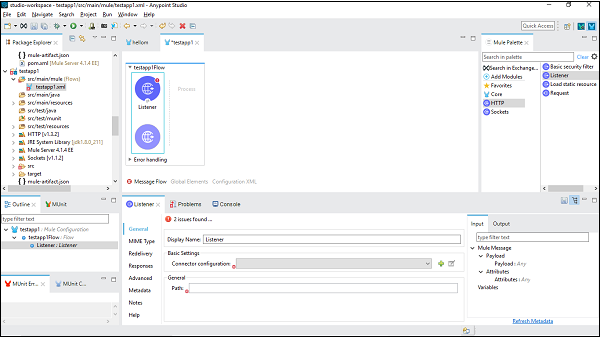
Ici, nous allons créer une application Mule simple pour HTTP Listener. Pour cela, nous devons faire glisser le connecteur HTTP Listener de Mule Palette et le déposer dans l'espace de travail comme indiqué ci-dessous -

Maintenant, nous devons le configurer. Cliquez sur la couleur verte + signe après la configuration du connecteur sous Paramètres de base comme indiqué ci-dessus.

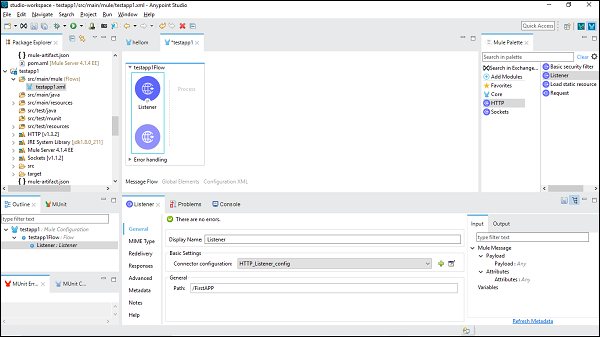
En cliquant sur ok, cela vous ramènera sur la page de propriétés HTTP Listener. Nous devons maintenant fournir le chemin sous l'onglet Général. Dans cet exemple particulier, nous avons fourni/FirstAPP comme nom de chemin.

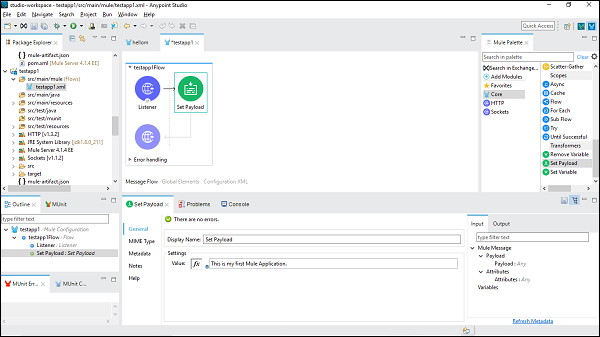
Configuration du connecteur Set Payload
Maintenant, nous devons prendre un connecteur Set Payload. Nous devons également donner sa valeur sous l'onglet Paramètres comme suit -

This is my first Mule Application, est le nom fourni dans cet exemple.
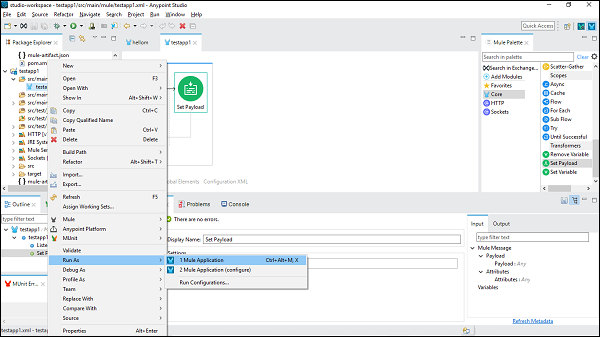
Exécution de l'application Mule
Maintenant, enregistrez-le et cliquez sur Run as Mule Application comme indiqué ci-dessous -

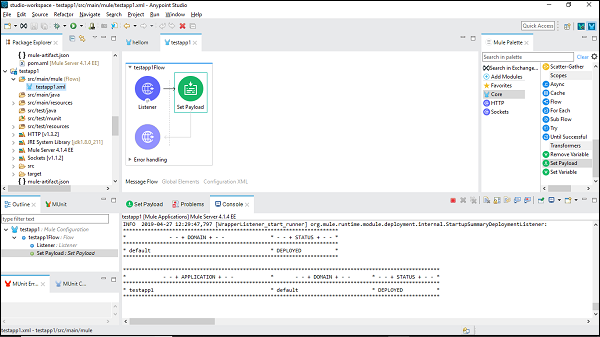
Nous pouvons le vérifier sous Console qui déploie l'application comme suit -

Cela montre que vous avez créé avec succès votre première application Mule.
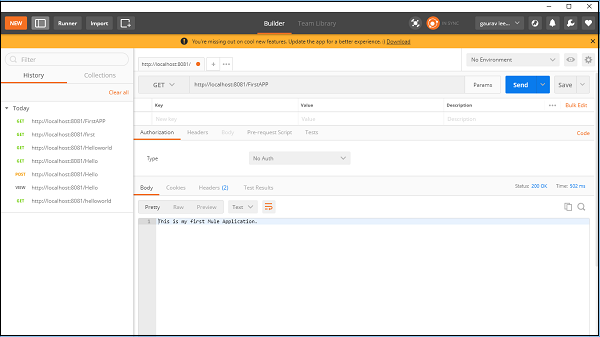
Vérification de l'application Mule
Maintenant, nous devons tester si notre application est en cours d'exécution ou non. Go to POSTMAN, une application Chrome et saisissez l'URL: http:/localhost:8081. Il montre le message que nous avons fourni lors de la création de l'application Mule comme indiqué ci-dessous -