Phalcon - Gestion d'actifs
Les actifs concernent tous les composants supplémentaires en dehors du cadre existant dans Phalcon. Phalcon dispose d'un gestionnaire d'actifs qui permet de gérer tous les composants d'actifs tels que les fichiers CSS ou JS.
Les méthodes couramment utilisées sont -
| Méthode | Importance |
|---|---|
| __construct (variable $ options) | Initialise le composant Phalcon \ Assets \ Manager |
| addCss (chaîne $ path, variable $ local, variable $ filter, variable $ attributes) | Ajoute une ressource CSS de la collection 'css' à une vue particulière |
| addJs (chaîne $ path, variable $ local, variable $ filter, variable $ attributes) | Ajoute une ressource JavaScript à la collection 'js' |
Exemple
Considérez l'exemple de projet de Phalcon “vokuro” qui est la meilleure illustration pour ajouter cssdes dossiers. Il comprendra des actifs / Gestionnaire pour appeler tous lescss des dossiers.
Le contrôleur par défaut du projet invoquera tous les css des dossiers.
<?php
namespace Vokuro\Controllers;
use Phalcon\Assets\Manager;
/**
* Display the default index page.
*/
class IndexController extends ControllerBase {
/**
* Default action. Set the public layout (layouts/public.volt)
*/
public function indexAction() {
$this->assets->addCss("public/style.css");
$this->view->setVar('logged_in', is_array($this->auth->getIdentity()));
$this->view->setTemplateBefore('public');
}
}Style.css
div.remember {
margin-top: 7px;
color: #969696;
}
div.remember label {
padding-top: 15px;
}
div.forgot {
margin-top: 7px;
color: #dadada;
}
footer {
background: url("../img/feature-gradient.png") no-repeat scroll center 100% white;
color: #B7B7B7;
font-size: 12px;
padding: 30px 0;
text-align: center;
}
footer a {
margin-left: 10px;
margin-right: 10px;
}
table.signup td {
padding: 10px;
}
table.signup .alert {
margin-bottom: 0;
margin-top: 3px;
}
table.perms select {
margin-top: 5px;
margin-right: 10px;
}
table.perms label {
margin-right: 10px;
}
div.main-container {
min-height: 450px;
}Les actifs seront gérés à l'intérieur des vues, qui afficheront les fichiers css en sortie.
Index.volt
{{ content() }}
{{ assets.outputCss() }}
<header class = "jumbotron subhead" id = "overview">
<div class = "hero-unit">
<h1>Welcome!</h1>
<p class = "lead">This is a website secured by Phalcon Framework</p>
<div align = "right">
{{ link_to('session/signup', '<i class="icon-ok icon-white">
</i> Create an Account', 'class': 'btn btn-primary btn-large') }}
</div>
</div>
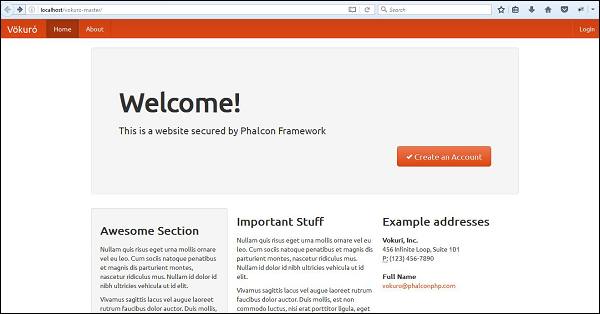
</header>Production
Il produira la sortie suivante -