Phalcon - Guide rapide
Phalcon est présenté comme l'un des cadres récents de PHP, développé par un groupe de développeurs enthousiastes. Phalcon est un cadre faiblement couplé, ce qui signifie qu'il permet à ses objets d'être traités comme des composants de colle, en fonction des besoins de l'application.
Phalcon offre des fonctionnalités uniques par rapport à d'autres frameworks (traditionnels ou existants) en PHP. Voici quelques-unes des caractéristiques les plus importantes de Phalcon -
C'est un framework open source full stack.
Un utilisateur a besoin de beaucoup moins de code pour profiter de plusieurs composants.
Il peut être utilisé pour créer un cadre indépendant selon les besoins. Par exemple, si nous avons juste besoin du composant Cache de Phalcon, nous pouvons l'utiliser dans n'importe quelle application écrite en PHP pur ou en utilisant un framework.
Pour un développeur connaissant Model-View-Controller (MVC) et Object- Relational Modeling (ORM), travailler avec Phalcon est comme une promenade.
Performance
La performance de Phalcon est une caractéristique qui le distingue des autres frameworks traditionnels de PHP. Phalcon a une combinaison de PHP et C; chacun d'eux peut être utilisé comme module autonome. La compilation de chaque requête est considérée à une vitesse plus élevée dans Phalcon, ce qui fait que tout semble prêt à l'emploi.

Langage C
Phalcon est compatible avec C qui augmente le taux de compilation. En outre, C en combinaison avec Phalcon fournit le mappage relationnel d'objets (ORM) qui assure la cohérence avec les modèles créés. Chaque modèle créé dans Phalcon est associé à la table de base de données relationnelle. ORM dans Phalcon est purement implémenté dans C.
Outils de développement
Les outils de développement sont utilisés pour développer une application Web. Ces outils aident à générer une application d'échafaudage avec une combinaison de toutes les fonctionnalités (C - Créer, R - Lire, U - Mettre à jour, D - Supprimer). Les outils de développement incluent également un support extensible pour les bibliothèques tierces à implémenter dans Phalcon.
Mappage relationnel d'objets
Phalcon prend en charge un large éventail de bases de données. Il ne se limite pas à l'accès aux bases de données relationnelles. Il prend en charge les bases de données relationnelles et non relationnelles, ce qui revient à ajouter une plume à la coiffe du framework Phalcon.
Phalcon vs autres cadres
Le tableau suivant montre en quoi Phalcon diffère des autres frameworks populaires tels que Yii et Laravel.
| Yii | Laravel | Phalcon | |
|---|---|---|---|
| Type de projets | Yii aide à créer des projets à grande échelle comme des forums, des portails, des CMS, des services Web RESTful, etc. | Laravel est utilisé pour créer des applications Web. Il est connu pour sa syntaxe exquise et sophistiquée. | Phalcon est utilisé pour concevoir une variété de projets. |
| Support de base de données | Yii prend en charge toutes les bases de données relationnelles et non relationnelles. | Laravel prend en charge toutes les bases de données relationnelles. | Phalcon offre un support égal aux bases de données relationnelles et non relationnelles. |
| Langue | Le framework Yii est purement écrit en PHP. | Laravel est écrit en PHP et suit le modèle MVC. | Phalcon comprend à la fois PHP et C. |
| Évolutivité | Yii est assez évolutif pour les petits et moyens projets. | L'évolutivité est élevée pour Laravel avec toutes sortes de projets. | Bon pour les projets moyens. |
| Performance | Comparativement faible. | Haut mais moins par rapport à Phalcon. | Haute performance. |
Prerequisites - Nous avons besoin de la pile WAMP / LAMP / MAMP ou XAMPP pour ce framework.
Voici les étapes du processus d'installation de Phalcon Framework sous Windows.
Step 1 - L'installation de Phalcon dépend entièrement de dllfichier. DLL (Dynamic Link Library) crée le package et les plugins requis pour Phalcon.
Le lien suivant est utilisé pour télécharger le fichier dll - https://phalconphp.com/en/download

Step 2- Téléchargez le fichier dll requis. Vérifiez la configuration appropriée du système et téléchargez le fichier dll requis. Après avoir téléchargé le fichier, extrayezphalcon-php.dll à /php/ext dans le xampp dossier.
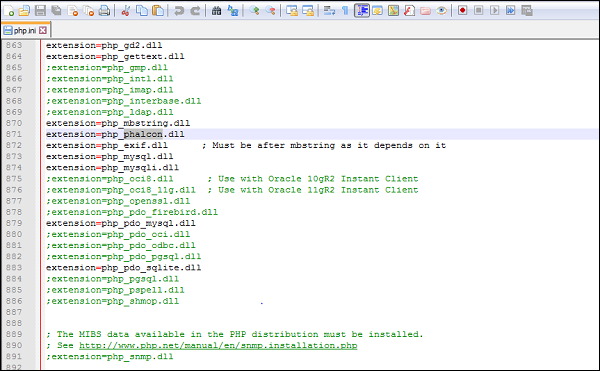
Step 3 - Modifiez le chemin dans php.ini file pour le configurer de la même manière que d'autres .dll des dossiers.

Step 4 - Une fois le chemin modifié, redémarrez le xampp/wampempiler. Il sera clairement visible dans le tableau de bord, une foisdll le fichier est correctement défini.

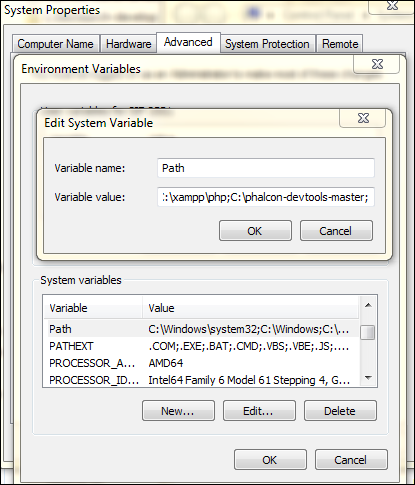
Step 5 - Après avoir téléchargé le package, définissez la variable de chemin dans les propriétés système.

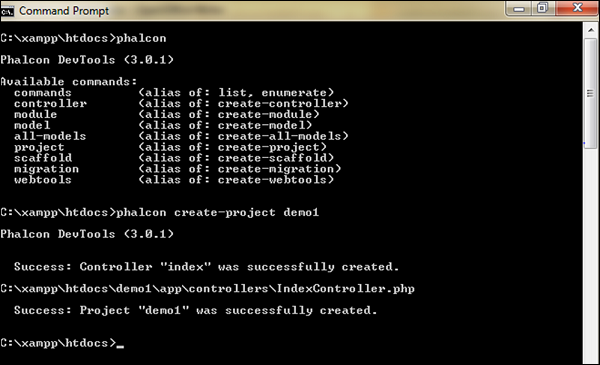
Step 6 - Le dllLes fichiers et les outils Phalcon aident ensemble à créer le projet / l'application Web. L'utilisateur peut vérifier via l'invite de commande si Phalcon Framework a été correctement installé. La sortie sera affichée comme indiqué dans la capture d'écran suivante.

Step 7 - Une fois cette sortie nécessaire reçue, créez un projet à l'aide de la commande suivante -
phalcon create-project <project-name>La sortie suivante sera affichée.

Step 8- L'application Web a été créée avec succès. Cliquez sur l'URL suivante -http://localhost/demo1
La sortie sera affichée comme indiqué dans la capture d'écran suivante. C'est la page d'accueil de Phalcon PHP.

Dans ce chapitre, nous aborderons la structure d'application de Phalcon. Voici la structure de répertoires complète d'un projet Phalcon.

Il existe un dossier racine qui est considéré comme le code baseet est accessible au public pour le serveur Web. Il est également appelé commeweb directory. Les autres dossiers en dehors du répertoire racine Web sont considérés comme hors de portée pour le serveur Web et pour le projet Phalcon.
Une fois le projet créé, la structure du répertoire sera visible comme suit dans le wamp/xamppdossier. Considérez le projet que nous avons créé dans le chapitre précédent.

Voici les dossiers et sous-dossiers du projet.
App
Ce dossier comprend tous les fichiers et dossiers de script essentiels. L'application Web complète est conçue sur la base du dossier «app». Les fichiers de configuration aident à la configuration nécessaire pour exécuter l'application en douceur.
Voici la vue détaillée du dossier de l'application pour l'application Web Phalcon donnée.

Il se compose de la configuration, des contrôleurs, de la bibliothèque, des migrations, des modèles et des vues.
Config

Toute la configuration requise pour l'application Web dans Phalcon est comprise dans ce dossier. Il comprend des informations relatives à la connectivité de la base de données, les bibliothèques tierces à ajouter le cas échéant et les services à inclure.
Contrôleurs
Tous les contrôleurs sont inclus dans ce dossier. Ils sont utilisés pour traiter les demandes et générer des réponses.
Bibliothèque
Bibliothèques tierces pour l'application Web (en dehors du framework Phalcon existant).

Migrations
Ce sous-dossier se compose de tous les fichiers associés à la migration de données, qui peuvent également être utilisés dans tout autre framework.
Des modèles
Les modèles incluent toute la logique requise pour interagir avec la base de données. Il est en fait utilisé pour la représentation des données.
Vues
Il constitue toutes les vues liées à l'application Web. Ces vues sont affichées aux utilisateurs finaux à l'aide de contrôleurs.
Cache
Ce répertoire comprend des données liées à la mise en cache, ce qui contribue à améliorer les performances.
Publique
Il comprend tous les dossiers à des fins de gestion des actifs qui comprennent du CSS, du JavaScript, des fichiers à télécharger et des métadonnées.

Fichier .htaccess
Serveurs Web exécutés sur le logiciel Apache Web Server utilisent .htaccessen tant que fichier de configuration. Lorsqu'il est placé dans un répertoire, toute la configuration nécessaire est chargée dès le démarrage du serveur.
Par exemple, il est possible de configurer un site Web pour qu'il ne soit disponible que pour des adresses IP spécifiques avec .htaccess fichier.
Model View Controller (MVC)est une conception logicielle et un modèle structurel pour le développement d'applications Web. Cette architecture logicielle sépare la représentation de l'information de l'interaction de l'utilisateur avec elle.
Le modèle MVC définit les applications Web avec trois couches logiques.

Modèle
Les modèles sont des objets qui représentent des connaissances. Il devrait y avoir une relation un à un entre le modèle et ses parties. Il comprend toute la logique à utiliser pour la connectivité de la base de données et l'exécution des opérations CRUD.
Vue
Une vue est une représentation visuelle de son modèle. View interagit avec le modèle ou ses parties et obtient les données nécessaires à la présentation du modèle. Ceci est réalisé en envoyant des demandes et en recevant des réponses appropriées. La vue inclut toutes les données que l'utilisateur final voit.
Manette
Un contrôleur agit comme intermédiaire entre l'utilisateur et le système (modèle et vue). Il accepte la demande de l'utilisateur, à travers la vue l'envoie au modèle. Le modèle le manipule et envoie la réponse au contrôleur, qui est affichée en tant que sortie à l'utilisateur final via la vue.
Le contrôleur reçoit cette sortie utilisateur et la traduit dans les messages appropriés. Ces messages sont utilisés par view pour afficher les réponses appropriées.
Flux de travail dans Phalcon
Le flux de travail dans Phalcon est le suivant -
L'utilisateur interagit avec l'interface utilisateur (vue) et l'interaction est maintenue à l'aide d'une méthode / d'un événement.
Ces méthodes et événements sont gérés par le contrôleur.
Le contrôleur accède au modèle en mettant à jour l'action de l'utilisateur.
View utilise le modèle pour générer une sortie appropriée.
View récupère les données de son modèle. Le modèle n'a pas d'interaction directe avec la vue.
L'interface utilisateur attend d'autres interactions utilisateur, qui commencent par un nouveau cycle de demande et de réponse.

Phalcon comprend des répertoires pour Model, View et Controller. La capture d'écran suivante donne un meilleur scénario.

Toute la logique métier est décrite dans le contrôleur et le modèle interagit avec la base de données qui comprend tous les fichiers par rapport à chaque table.
Note -
Tous les contrôleurs créés dans l'application Web Phalcon s'étendent Phalcon\Mvc\Controller.
Tous les modèles associés aux tables de la base de données s'étendent \Phalcon\Mvc\Model.
Le dossier de configuration de l'application Web comprend les fichiers suivants -
- config.php
- loader.php
- services.php

config.php
Il inclut les configurations pour la connectivité et le routage de la base de données selon le chemin du répertoire.
<?php
/*
* Modified: preppend directory path of current file,
because of this file own different ENV under between Apache and command line.
* NOTE: please remove this comment.
*/
defined('BASE_PATH') || define('BASE_PATH', getenv('BASE_PATH') ?:
realpath(dirname(__FILE__) . '/../..'));
defined('APP_PATH') || define('APP_PATH', BASE_PATH . '/app');
return new \Phalcon\Config([
'database' => [
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
'password' => '',
'dbname' => 'test',
'charset' => 'utf8',
],
'application' => [
'appDir' => APP_PATH . '/',
'controllersDir' => APP_PATH . '/controllers/',
'modelsDir' => APP_PATH . '/models/',
'migrationsDir' => APP_PATH . '/migrations/',
'viewsDir' => APP_PATH . '/views/',
'pluginsDir' => APP_PATH . '/plugins/',
'libraryDir' => APP_PATH . '/library/',
'cacheDir' => BASE_PATH . '/cache/',
'baseUri' => '/demo1/',
]
]);loader.php
Il étend la classe existante de \Phalcon\Loader(). La classe loader enregistre les répertoires qui nécessitent une application Web.
<?php
$loader = new \Phalcon\Loader();
/**
* We're a registering a set of directories taken from the configuration file
*/
$loader->registerDirs( [
$config->application->controllersDir,
$config->application->modelsDir
]
)->register();services.php
Ce fichier associe toutes les fonctions qui implémentent les services d'un projet web. Il met en œuvrePhalcon\Diinterface. Il implémente également une injection de dépendances des services en les chargeant.
Fondamentalement, le fichier services.php dans le dossier config agit comme un conteneur de tous les services. Cette interface aide à initialiser tous les services tels que la connexion à la base de données, la configuration des cookies, la création d'une nouvelle session ou la connexion à la base de données NoSQL.
<?php
use Phalcon\Mvc\View;
use Phalcon\Mvc\View\Engine\Php as PhpEngine;
use Phalcon\Mvc\Url as UrlResolver;
use Phalcon\Mvc\View\Engine\Volt as VoltEngine;
use Phalcon\Mvc\Model\Metadata\Memory as MetaDataAdapter;
use Phalcon\Session\Adapter\Files as SessionAdapter;
use Phalcon\Flash\Direct as Flash;
/**
* Shared configuration service
*/
$di->setShared('config', function () {
return include APP_PATH . "/config/config.php";
});
/**
* The URL component is used to generate all kind of urls in the application
*/
$di->setShared('url', function () {
$config = $this->getConfig();
$url = new UrlResolver();
$url->setBaseUri($config->application->baseUri);
return $url;
});
/**
* Setting up the view component
*/
$di->setShared('view', function () {
$config = $this->getConfig();
$view = new View();
$view->setDI($this);
$view->setViewsDir($config->application->viewsDir);
$view->registerEngines([
'.volt' => function ($view) {
$config = $this->getConfig();
$volt = new VoltEngine($view, $this);
$volt->setOptions([
'compiledPath' => $config->application->cacheDir,
'compiledSeparator' => '_'
]);
return $volt;
},
'.phtml' => PhpEngine::class
]);
return $view;
});
/**
* Database connection is created based in the parameters defined in the configuration
file
*/
$di->setShared('db', function () {
$config = $this->getConfig();
$class = 'Phalcon\Db\Adapter\Pdo\\' . $config->database->adapter;
$connection = new $class([
'host' => $config->database->host,
'username' => $config->database->username,
'password' => $config->database->password,
'dbname' => $config->database->dbname,
'charset' => $config->database->charset
]);
return $connection;
});Dans le cadre MVC, «C» signifie le contrôleur qui fait référence aux standards de l'application Web. Les actions entreprises par le contrôleur aident à transmettre des paramètres à la vue afin qu'elle puisse afficher et répondre à l'entrée de l'utilisateur en conséquence.
Par exemple, si nous nous inscrivons via un formulaire d'inscription qui comprend les détails de l'utilisateur tels que le nom d'utilisateur, l'adresse e-mail et le mot de passe, et que nous cliquons sur le bouton Soumettre, les données insérées ou publiées par l'utilisateur sont envoyées via le contrôleur à l'aide de action ou fonction associée.
Caractéristiques d'un contrôleur
UNE controller accepte les entrées de la vue et interagit avec le modèle associé.
Il aide à mettre à jour l'état du modèle en envoyant des commandes au modèle. Il peut également envoyer des commandes à la vue associée, ce qui aide à modifier la présentation de la vue en fonction de l'état du modèle.
Un contrôleur agit comme intermédiaire entre le modèle et la vue.
Workflow d'un MVC dans Phalcon
L'illustration suivante montre le workflow de MVC dans Phalcon

Étapes pour créer un contrôleur dans Phalcon
Step 1- Redirigez vers le chemin du projet à l'aide de l'invite de commande. Reportez-vous à la capture d'écran suivante.

Comme indiqué dans la capture d'écran ci-dessus, «demo» est le projet associé au framework PHP Phalcon.
Step 2 - Utilisez la commande suivante pour créer un contrôleur associé.
phalcon controller <controller-name>Voici la sortie sur l'exécution réussie de la commande ci-dessus.

Note- Les noms de classe des contrôleurs doivent avoir le suffixe «contrôleur». Cela implique une bonne convention de dénomination qui est suivie dans Phalcon.
Par défaut, lorsque l'application est créée dans le framework PHP Phalcon, elle inclut un contrôleur nommé «IndexController». Ce contrôleur est appelé par défaut pour déclencher les actions.
Ce contrôleur est étendu par contrôleur-base contrairement aux autres contrôleurs qui s'étendent \Phalcon\Mvc\Controller.
Code -
<?php
class IndexController extends ControllerBase {
public function indexAction() {
echo "This is my first web application in Phalcon";
}
}Output -

Le modèle dans l'architecture MVC inclut la logique de l'application. Le modèle est l'interaction principale avec la base de données. Il devrait être en mesure de gérer la mise à jour, la suppression, l'insertion et la récupération des enregistrements selon la demande de l'utilisateur.
Pour comprendre l'interaction du modèle dans le framework PHP Phalcon, les étapes suivantes doivent être suivies.
Step 1 - Création de base de données.
Pour toute LAMP, WAMP, XAMPP pile logicielle, il est assez facile de créer une base de données à l'aide de phpmyadmin outil de base de données.
Voici la requête SQL pour créer une base de données.
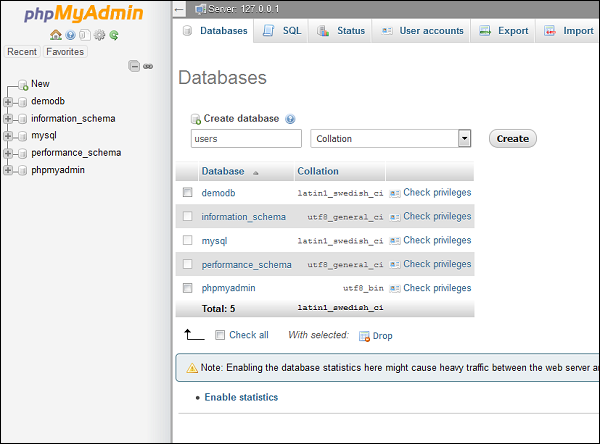
create database <database-name>Step 2 - Dans le phpmyadmin , cliquez sur l'onglet Bases de données, mentionnez le nom de la base de données, puis cliquez sur le bouton Créer comme indiqué dans la capture d'écran suivante.

Step 3 - Une fois la base de données créée avec succès, créez une table qui aidera son association pour créer un modèle dans le framework Phalcon.
Utilisez la requête suivante pour créer une nouvelle table nommée «utilisateurs».
DROP TABLE IF EXISTS `users`;
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(25),
`emailid` varchar(50),
`contactNumber` number
PRIMARY KEY (`id`)
)
ENGINE = InnoDB DEFAULT CHARSET = utf8;Une fois la table créée, sa structure ressemble à celle illustrée dans la capture d'écran suivante.

Step 4- Pour créer un modèle associé à la table 'Utilisateurs' que nous avons créée à l'étape ci-dessus, ouvrez l'instance d'invite de commande. Il est important de rediriger vers le chemin du projet approprié. Avant cela, il est essentiel de vérifier si la configuration de la base de données a été correctement définie comme indiqué dans la capture d'écran suivante.

Step 5 - Utilisez la commande suivante pour créer n'importe quel modèle dans le framework Phalcon.
phalcon model <model-name>Voici la sortie lors de l'exécution de la commande ci-dessus.

Cela implique que le modèle a été créé avec succès.
Step 6- Le modèle créé avec succès est présent dans le dossier des modèles. Utilisez le chemin suivant pour voir où le modèle est créé.
C:\xampp\htdocs\demo1\app\modelsVoici le code complet pour Users.php.
<?php
class Users extends \Phalcon\Mvc\Model {
/**
*
* @var integer
* @Primary
* @Identity
* @Column(type = "integer", length = 11, nullable = false)
*/
public $id;
/**
*
* @var string
* @Column(type = "string", length = 25, nullable = true)
*/
public $name;
/**
*
* @var string
* @Column(type = "string", length = 50, nullable = true)
*/
public $emailid;
/**
*
* @var integer
* @Column(type = "integer", length = 11, nullable = true)
*/
public $contactNumber;
/**
* Returns table name mapped in the model.
*
* @return string
*/
public function getSource() {
return 'users';
}
/**
* Allows to query a set of records that match the specified conditions
*
* @param mixed $parameters
* @return Users[]
*/
public static function find($parameters = null) {
return parent::find($parameters);
}
/**
* Allows to query the first record that match the specified conditions
*
* @param mixed $parameters
* @return Users
*/
public static function findFirst($parameters = null) {
return parent::findFirst($parameters);
}
}Step 7- Le contrôleur interagit avec le modèle et la vue pour obtenir la sortie nécessaire. Comme pour le modèle, utilisez le terminal de commande suivant pour créer un contrôleur.
Phalcon controller <controller-name>En cas d'exécution réussie de la commande ci-dessus, voici la sortie.

Voici le code pour UserController.php.
<?php
class UsersController extends \Phalcon\Mvc\Controller {
public function indexAction() {
echo "Users Controller has been called";
}
}La sortie sera affichée si nous frappons l'URL suivante - http://localhost/demo1/users

Les vues sont des informations présentées à l'utilisateur final. Une vue peut être considérée comme une page Web avec la réponse appropriée à afficher. La réponse est reçue via le contrôleur qui interagit avec le modèle.
Plus précisément dans Phalcon, la vue se compose de code Volt, PHP et HTML. Un ensemble de délimiteurs spéciaux est disponible pour entrer en mode Volt.{% ... %} est utilisé pour exécuter des instructions telles que des boucles for ou affecter des valeurs, et {{ ... }} imprime le résultat d'une expression dans le modèle.
Les vues dans Phalcon sont essentiellement classées en deux types -
- Volt
- phtml
Volt
Voici la capture d'écran de la sortie que nous avions créée pour le projet demo1 dans le chapitre précédent.

Cette sortie est réalisée à l'aide du fichier views/index/index.volt.
Caractéristiques des fichiers Volt
C'est un modèle écrit en langage C et est considérablement rapide par rapport aux autres langages.
Il comprend un ensemble de composants hautement intégrés, qui sont très utiles dans Phalcon.
Il peut également être utilisé en tant que composant autonome.
Volt est compilé en code PHP pur.
Voici le code pour index.volt qui se charge par défaut pour n'importe quel projet.
<!--<div class = "page-header">
<h1>Congratulations!</h1>
</div>-->
<p>This is my first web application in Phalcon </p>
<!--<p>You're now flying with Phalcon. Great things are about to happen!</p>
<p>This page is located at <code>views/index/index.volt</code></p>-->Rendu hiérarchique
Les vues de Phalcon prennent en charge le rendu hiérarchique et Phalcon\Mvc\Viewest utilisé comme composant de rendu par défaut. Ce composant utilise PHP comme moteur de modèle par rapport aux fichiers volt qui utilisent C comme langage de modèle.
Ces vues devraient avoir .phtmlextension. Le répertoire par défaut des vues pour le projet donné se compose des trois fichiers suivants -
Action view- Cette vue est appelée pour exécuter une action particulière. Il est appelé lorsque l'action «show» est exécutée.
Controller layout- Cette vue est présente dans le dossier des mises en page. Par exemple,C:\xampp\htdocs\demo\app\views\layouts. Il invoque les appels de méthode associés au contrôleur approprié. Le code implémenté dans la mise en page sera implémenté au fur et à mesure des besoins.
Main layout - Cette vue de mise en page appellera l'action principale et elle sera affichée pour chaque contrôleur ou action au sein de l'application Web.
Différence entre les fichiers .volt et .phtml
| .volt | .phtml |
|---|---|
| L'extension .volt est utilisée lorsque le moteur de modèle configuré dans l'application est écrit en C | .phtml est utilisé lorsque le moteur de template est PHP lui-même |
| Il peut être utilisé comme un composant autonome | Il ne peut pas être utilisé comme un composant autonome |
| Les vues Volt sont compilées en code PHP | Les fichiers phtml eux-mêmes incluent du code PHP donc il n'y a pas besoin de compilation dans le framework Phalcon |
Variables
Les variables sont affectées et modifiées dans le modèle à l'aide de «set».
Déclaration d'un tableau
{% set fruits = ['Apple', 'Banana', 'Orange'] %}Déclarer une chaîne
{% set name = ”John Kennedy” %}commentaires
Des commentaires peuvent également être ajoutés à un modèle en utilisant le {# ... #}délimiteurs. Tout le texte à l'intérieur est simplement ignoré dans la sortie finale.
{# note: this is a comment
{% set price = 100; %}
#}Exemple
{% set fruits = ['Apple', 'Banana', 'Orange'] %}
<h1>Fruits</h1>
<ul>
{% for fruit in fruits %}
<li>{{ fruit|e }}</li>
{% endfor %}
</ul>
{% set robots = ['Voltron', 'Astro Boy', 'Terminator', 'C3PO'] %}
<ul>
{% for robot in robots %}
<li>{{ robot }}</li>
{% endfor %}
</ul>Production
Le code produira l'écran de sortie suivant -

Le composant routeur permet de définir des routes qui sont mappées vers les contrôleurs ou gestionnaires qui devraient recevoir la demande. Un routeur analyse un URI selon les informations reçues.
Chaque routeur de l'application Web a deux modes -
- Mode MVC
- Mode match uniquement
Le premier mode est idéal pour travailler avec les applications MVC. Voici la syntaxe pour définir une route dans Phalcon.
$router = new Router();
// Define a route
$router->add(
"<URI-Name>",
[
"controller" => "<controller-name>",
"action" => "<action-name>",
]
);Exemple
Pour rechercher une catégorie, créons un itinéraire dans routes.php du dossier de configuration.

Pensez à créer une route qui appellera une méthode de connexion lorsque nous appelons “UsersController”. Dans un tel cas, il est suggéré de créer une route qui mappe l'URL donnée.
<?php
$router = new Phalcon\Mvc\Router();
$router->add('/login', array(
'controller' => 'users',
'action' => 'login',
));
return $router;Production
Le code produira la sortie suivante -

Dans ce chapitre, nous discuterons de la connectivité de la base de données liée à Phalcon.
Création de base de données et conception
Nous nous concentrerons sur la création d'une base de données pour les blogs qui maintient les articles avec les catégories selon les entrées des utilisateurs.
Nom de la base de données: blog-tutorial
Requête utilisée pour créer la base de données -
drop database blog-tutorial (if exists)
create database blog-tutorialAprès la création de la base de données, la base de données sera répertoriée comme indiqué dans la capture d'écran suivante.

Phalcon utilise des commandes pour créer models, controllers, et même des projets. Voyons voir comment ça fonctionne.
Step 1 - Créez un projet nommé blog-tutorial.

Step 2 - Configurer l'application Web qui se connecte à la base de données que nous avons créée pour la gestion des blogs.
<?php
return new \Phalcon\Config (array (
'database' => array (
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
// 'dbname' => 'blog_tutorial',
'password' => '',
'name' => 'blog_tutorial',
),
'application' => array (
'controllersDir' => __DIR__ . '/../../app/controllers/',
'modelsDir' => __DIR__ . '/../../app/models/',
'viewsDir' => __DIR__ . '/../../app/views/',
'baseUri' => '/blog-tutorial/',
)
));Nous avons utilisé une base de données MySQL dans notre application. Si nous voulions changer le logiciel de base de données à mi-chemin, ce ne serait pas trop difficile, tant que nous avons la même structure de données dans notre nouvelle base de données.
PostgreSQL
Configurez l'application Web qui se connectera à la base de données PostgreSQL.
Cela peut être réalisé en utilisant le code suivant. Les services comprendrontPhalcon\Db\Adapter\Pdo\Postgresql
use Phalcon\Db\Adapter\Pdo\Postgresql;
$config = [
'host' => 'localhost',
'dbname' => 'blog_tutorial',
'port' => 5432,
'username' => 'root',
'password' => ''
];
$connection = new Postgresql($config);SQLite
Pour implémenter une connexion SQLite, la configuration doit être étendue avec Phalcon\Db\Adapter\Pdo\Sqlite classe abstraite.
<?php
use Phalcon\Db\Adapter\Pdo\Sqlite;
$connection = new Sqlite(['dbname' => '/tmp/blog_tutorial.sqlite']);Oracle
Pour implémenter la connexion à la base de données Oracle dans Phalcon, la configuration doit être étendue avec Phalcon\Db\Adapter\Pdo\Oracle classe abstraite.
<?php
use Phalcon\Db\Adapter\Pdo\Oracle;
$config = array (
"dbname" => "//localhost/blog_tutorial",
"username" => "root",
"password" => ""
);
$connection = new Phalcon\Db\Adapter\Pdo\Oracle($config);L'échafaudage fait généralement référence à un type de génération de code où nous le pointons vers une base de données d'application Web, ce qui entraîne la création d'une application CRUD de base (Créer, Lire, Mettre à jour, Supprimer).
Avant de concevoir une application CRUD, il est important de concevoir des tables de base de données en fonction des besoins de l'application.
Step 1 - Créez une application d'échafaudage qui inclura toutes les opérations crud.
Command: phalcon scaffold <table-name>

Le générateur d'échafaudage de Phalcon une fois exécuté créera des fichiers et des dossiers décrits dans le tableau suivant.

Step 2 - Créer une page d'index (combinaison de phtml et volt).
Code à inclure dans index.phtml dans le dossier users.
<?php use Phalcon\Tag as Tag ?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Blog Tutorial</title>
<link rel = "stylesheet" type = "text/css"
href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>
<body>
<div class = "navbar navbar-fixed-top">
<div class = "navbar-inner">
<div class = "container">
<a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</a>
<a class = "brand" href = "#">Blog Collection</a>
<div class = "nav-collapse">
<ul class = "nav pull-left">
<li>
<?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?>
</li>
<?php if ($this->session->has('auth')) { ?>
<li>
<?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?>
</li>
<?php } else { ?>
<li>
<?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?>
</li>
<?php } ?>
</ul>
</div>
</div>
</div>
</div>
<?php echo $this->getContent() ?>
<script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script>
</body>
</html>Fichier par défaut index.volt inclura le code suivant.
<?php echo $this->getContent() ?>
<div align = "center">
<h1>Welcome!</h1>
<p>Welcome to the blog collection of Phalcon</p>
</div>L'exécution réussie du code ci-dessus produit la sortie suivante.

Step 3 - Changer avec les modèles respectifs.
Users.php
<?php
class Users extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $login;
/**
* @var string
*
*/
public $password;
/**
* Initializer method for model.
*/
public function initialize() {
$this->hasMany("id", "Posts", "users_id");
}
}La fonction nommée ‘initialize’ aide à implémenter la relation entre id et users_id dans la table Posts, ce qui signifie que chaque utilisateur unique a de nombreuses publications associées dans la table.
Posts.php
<?php
class Posts extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $title;
/**
* @var string
*
*/
public $slug;
/**
* @var string
*
*/
public $content;
/**
* @var string
*
*/
public $created;
/**
* @var integer
*
*/
public $users_id;
/**
* @var integer
*
*/
public $categories_id;
/**
* Initializer method for model.
*/
public function initialize() {
$this->belongsTo("users_id", "Users", "id");
$this->belongsTo("categories_id", "Categories", "id");
}
}La fonction ‘initialize’ inclut une contrainte de relation mentionnant la clé étrangère et la relation de clé primaire avec la table.
users_id fait référence à l'identifiant dans le tableau «Utilisateurs».
categories_id fait référence à l'identifiant dans le tableau «Catégories».
Categories.php
<?php
class Categories extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $name;
/**
* @var string
*
*/
public $slug;
/**
* Initializer method for model.
*/
public function initialize() {
$this->hasMany("id", "Posts", "categories_id");
}
}Similaire au modèle Users, le ‘initialize’ fonction spécifie qu'elle comprend de nombreux categories_id pour le poste donné.
Conception de la page de connexion
Créer des vues
Voici la structure complète du projet Blog-tutorial-master.

La vue associée pour afficher la page d'accueil une fois que l'utilisateur s'est connecté avec succès est “index.phtml”.
<?php use Phalcon\Tag as Tag ?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Blog Tutorial</title>
<link rel = "stylesheet" type = "text/css" href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>
<body>
<div class = "navbar navbar-fixed-top">
<div class = "navbar-inner">
<div class = "container">
<a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</a>
<a class = "brand" href = "#">Blog Collection</a>
<div class = "nav-collapse">
<ul class = "nav pull-left">
<li>
<?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?>
</li>
<?php if ($this->session->has('auth')) { ?>
<li>
<?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?>
</li>
<?php } else { ?>
<li>
<?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?>
</li>
<?php } ?>
</ul>
</div>
</div>
</div>
</div>
<?php echo $this->getContent() ?>
<script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script>
</body>
</html>La gestion par catégorie
Phalcon Query Language (PHQL) également appelé PhalconQL est un dialecte SQL de haut niveau qui standardise les requêtes SQL pour les systèmes de base de données pris en charge par Phalcon.
Il inclut un analyseur, écrit en C, qui traduit la syntaxe du SGBDR cible.
Voici une liste de certaines des principales fonctionnalités du langage de requête Phalcon -
Pour la sécurité de l'application Web, il utilise des paramètres liés.
Les tableaux sont traités comme des modèles tandis que les colonnes sont traitées comme des attributs de classe.
Toutes les instructions de manipulation de données sont utilisées pour empêcher la perte de données qui peut se produire.
L'injection SQL est empêchée en conservant l'appel de requête SQL un par un.
Créer une requête PHQL
Les requêtes sont créées par une classe d'instanciation Phalcon\Mvc\Model\Query.
Exemple
// Instantiate the Query
$query = new Query(
"SELECT * FROM Users",
$this->getDI()
);
// Execute the query returning a result if any
$cars = $query->execute();Dans les chapitres précédents, nous avons vu le fonctionnement de l'application Web d'échafaudage nommée tutoriel de blog. Il comprenait des catégories de recherche selon le nom ou le slug.
Voici le code inclus pour searchAction.
public function searchAction() {
$numberPage = 1;
if ($this->request->isPost()) {
$query = Criteria::fromInput($this->di, "Categories", $_POST);
$this->session->conditions = $query->getConditions();
} else {
$numberPage = $this->request->getQuery("page", "int");
if ($numberPage <= 0) {
$numberPage = 1;
}
}
$parameters = array();
if ($this->session->conditions) {
$parameters["conditions"] = $this->session->conditions;
}
// $parameters["order"] = "id";
$categories = Categories::find($parameters);
if (count($categories) == 0) {
$this->flash->notice("The search did not find any categories");
return $this->dispatcher->forward(array(
"controller" => "categories",
"action" => "index"
));
}
$paginator = new \Phalcon\Paginator\Adapter\Model(array(
"data" => $categories,
"limit"=> 10,
"page" => $numberPage
));
$page = $paginator->getPaginate();
$this->view->setVar("page", $page);
}La requête PHQL exécutée (en surbrillance) dans le contrôleur récupérera tous les résultats selon la condition de recherche. Le résultat de toute requête de recherche selon la condition sera affiché comme dans la capture d'écran.
Voici la sortie reçue lors de l'exécution réussie du code ci-dessus.

Cycle de vie PHQL
Étant un langage de haut niveau, PHQL offre la possibilité aux développeurs de personnaliser et de personnaliser divers aspects selon les besoins.
Voici le cycle de vie de chaque instruction PHQL exécutée dans Phalcon -
Chaque instruction PHQL est analysée et convertie en tant que représentation intermédiaire (IR) qui est complètement indépendante du SQL implémenté par le système de base de données.
L'IR est converti en instruction SQL selon le système de base de données utilisé dans l'application Web. Les instructions SQL générées sont associées au modèle.
Toutes les instructions PHQL sont analysées une fois et mises en cache dans la mémoire. Si le même résultat de l'instruction est exécuté, cela contribuera à des performances plus rapides.

La migration de la base de données est importante pour les raisons suivantes -
La migration de base de données facilite le transfert de données entre les types de stockage spécifiés.
La migration de base de données fait référence au contexte des applications Web migrant d'une plate-forme à une autre.
Ce processus a généralement lieu pour garder une trace des données qui sont obsolètes.
Phalcon effectue le processus de migration de la base de données de la manière suivante -
Step 1 - Créez un projet nommé “dbProject” dans xampp/wamp annuaire.

Step 2 - Configurez le projet avec la connectivité de base de données appropriée.
<?php
/*
* Modified: preppend directory path of current file,
because of this file own different ENV under between Apache and command line.
* NOTE: please remove this comment.
*/
defined('BASE_PATH') || define('BASE_PATH', getenv('BASE_PATH') ?: realpath(dirname(__FILE__) . '/../..'));
defined('APP_PATH') || define('APP_PATH', BASE_PATH . '/app');
return new \Phalcon\Config(['database' => [
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
'password' => '',
'dbname' => 'demodb',
'charset' => 'utf8', ],
'application' => [ 'appDir' => APP_PATH . '/',
'controllersDir' => APP_PATH .
'/controllers/', 'modelsDir' => APP_PATH .
'/models/', 'migrationsDir' => APP_PATH .
'/migrations/', 'viewsDir' => APP_PATH .
'/views/','pluginsDir' => APP_PATH .
'/plugins/', 'libraryDir' => APP_PATH .
'/library/', 'cacheDir' => BASE_PATH .
'/cache/', 'baseUri' => '/dbProject/',
] ]);Step 3- Exécutez la commande de migration des tables incluses dans la base de données «demodb». Pour l'instant, il comprend une table «utilisateurs».

Step 4 - Les fichiers de base de données migrés sont stockés dans le répertoire des migrations dans le dossier «app».

Ainsi, les tables sont migrées avec succès.
Comprendre l'anatomie des fichiers migrés
Le fichier migré a une classe unique qui s'étend Phalcon\Mvc\Model\Migrationclasse. La classe Migration dans Phalcon inclut les méthodesup() et down(). leup() est utilisée pour effectuer la migration tandis que la méthode down annule l'opération.
Users.php
<?php
use Phalcon\Db\Column;
use Phalcon\Db\Index;
use Phalcon\Db\Reference;
use Phalcon\Mvc\Model\Migration;
/**
* Class UserMigration_100
*/
class UserMigration_100 extends Migration {
/**
* Define the table structure
*
* @return void
*/
public function morph() {
$this->morphTable('user', [
'columns' => [
new Column( 'Id', [
'type' => Column::TYPE_INTEGER,
'notNull' => true,
'autoIncrement' => true,
'size' => 11, 'first' => true ] ),
new Column( 'username', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 40,
'after' => 'Id' ] ),
new Column( 'email', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 40,
'after' => 'username' ] ),
new Column( 'password', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 10,
'after' => 'email' ] )
],
'indexes' => [new Index('PRIMARY', ['Id'], 'PRIMARY') ],
'options' => [ 'TABLE_TYPE' => 'BASE TABLE',
'AUTO_INCREMENT' => '3', 'ENGINE' => 'InnoDB',
'TABLE_COLLATION' => 'latin1_swedish_ci' ],
] );
}
/**
* Run the migrations
* * @return void
*/
public function up() {
}
/**
* Reverse the migrations
*
* @return void
*/
public function down() {
}
}La classe UserMigration_100 comme indiqué dans l'exemple ci-dessus comprend un tableau associatif avec quatre sections qui sont -
Columns - Comprend un ensemble de colonnes de table.
Indexes - Comprend un ensemble d'index de table.
References - Inclut toutes les contraintes d'intégrité référentielle (clé étrangère).
Options - Tableau avec un ensemble d'options de création de table.
Comme indiqué dans l'exemple ci-dessus, la version 1.0.0 de la base de données a été migrée avec succès. Phalcon peut inclure et exécuter plusieurs processus de migration en fonction de la manière dont le contenu de la base de données est conservé.
Cookies également appelés browser cookiessont de petits fichiers texte stockés dans le navigateur. Il enregistre toutes les informations relatives à l'identité de l'utilisateur. Ces informations sont utilisées pour valider les utilisateurs une fois qu'ils parcourent différentes pages.
Il existe deux types de cookies différents -
Session Cookies- Ces types de cookies restent sur le navigateur et conservent les informations jusqu'à ce que le navigateur soit fermé. Dès que le navigateur est ouvert, il sera traité comme une nouvelle session pour le même utilisateur.
Persistent Cookies- Il comprend une durée de vie stipulée et reste dans le navigateur pendant la durée de vie donnée. Les sites Web qui utilisent des cookies persistants gardent une trace de chaque utilisateur, même si le navigateur est fermé par l'utilisateur.
Voyons maintenant comment fonctionnent les cookies dans Phalcon.
Biscuits à Phalcon
Utilisations de Phalcon Phalcon\Http\Response\Cookiesen tant que stockage global pour les cookies. Les cookies sont stockés dans Phalcon lors de l'envoi d'une requête au serveur.
Voici la syntaxe pour configurer un cookie -
$this->cookies->set(
"<cookie-name>",
"<cookie-value>",
time
);Prenons l'exemple suivant. En utilisant le code suivant, nous créerons des cookies de l'utilisateur lorsque l'utilisateur se connectera à l'application Web.
<?php
class UsersController extends \Phalcon\Mvc\Controller {
public function indexAction() {
if ($this->cookies->has("login-action")) {
// Get the cookie
$loginCookie = $this->cookies->get("login-action");
// Get the cookie's value
$value = $loginCookie->getValue();
echo($value);
}
$this->cookies->set(
"login-action",
"abc",
time() + 15 * 86400
);
}
}Les cookies cryptés seront affichés en sortie.

La description
Cookie nommé “loginAction” a été créé avec de la valeur “abc”.
La méthode “indexAction” vérifie si le cookie existe et imprime la valeur en conséquence.
Cryptage des cookies
Les cookies dans Phalcon sont cryptés avant d'être envoyés au serveur en tant que requête et décryptés dès que nous obtenons une réponse appropriée du serveur. Cela garantit la sécurité des utilisateurs autorisés.
Il est toujours conseillé d'éviter de stocker des données sensibles dans des cookies, malgré la fonctionnalité de cryptage et de décryptage. La configuration du cryptage des cookies est incluse dansservices.php fichier.

/**
* Enable encryption key for setting values of cookies
*/
$di->set(
"cookies", function () {
$cookies = new Cookies();
$cookies->useEncryption(false);
return $cookies;
}
);
/**
* Set encryption key
*/
$di->set(
"crypt", function () {
$crypt = new Crypt();
$crypt->setKey('AED@!sft56$'); // Use a unique Key!
return $crypt;
}
);Note -
Il est toujours suggéré d'utiliser le cryptage lors de l'envoi de cookies au serveur.
Si le cryptage n'est pas utilisé, toute l'application interne sera exposée à l'attaquant.
Il est également recommandé de stocker de petites données et des littéraux dans des cookies.
Les sessions sont un stockage d'informations côté serveur qui facilite l'interaction de l'utilisateur avec le site Web ou l'application Web. Chaque session est définie de manière unique avec un ID de session, qui est transmis au serveur Web chaque fois que le navigateur effectue une requête HTTP. L'ID de session est associé à chaque fois à la base de données interne de sorte que toutes les variables stockées soient récupérées.
Sessions à Phalcon
Phalcon utilise des composants de session qui incluent les wrappers pour accéder aux données de session.
Voici les fonctionnalités de Phalcon -
Les données de session peuvent être isolées des autres composants sur le même domaine.
Selon les besoins de l'application, la valeur de session peut être modifiée à l'aide de l'adaptateur de session.
Démarrer une session dans Phalcon
Toutes les activités de session sont associées aux fichiers d'adaptateur qui sont déclarés dans Services.php fichier dans le /config dossier de l'application Web.
/**
* Start the session the first time some component requests the session service
*/
$di->setShared('session', function () {
$session = new SessionAdapter();
$session->start();
return $session;
});Créer une session
Step 1 - Créez un contrôleur de session pour instancier une session afin que les données puissent être récupérées de manière appropriée.

Step 2 - Créez une session avec un nom et une valeur.
<?php
class SessionController extends \Phalcon\Mvc\Controller {
public function indexAction() {
//Define a session variable
$this->session->set("user-name", "Omkar");
//Check if the variable is defined
if ($this->session->has("user-name")) {
//Retrieve its value
$name = $this->session->get("user-name");
echo($name);
}
}
}Le code ci-dessus produit la sortie suivante.

Supprimer une session
Il est possible de détruire la session ou d'annuler certaines valeurs de variables dans la session dans Phalcon.
Voici la syntaxe pour annuler la définition des valeurs de variable dans la session.
$this->session->remove(<variable-name>);Comme indiqué dans l'exemple ci-dessus, le nom de la variable créée dans la session est “data-content” qui peut être supprimé à l'aide du code suivant.
public function removeAction() {
// Remove a session variable with associated session
$this->session->remove("data-content");
}Voici la syntaxe pour détruire la session complète.
$this->session->destroy();Phalcon comprend un composant Phalcon\Translate qui fournit un support multilingue et il est très utile de créer des pages Web, qui sont traduites en plusieurs langues.
Il comprend un adaptateur qui aide à lier les tableaux et aide à lire les messages de traduction.
Exemple
Créons une sortie à l'aide du composant Translate dans Phalcon, qui aidera à afficher la sortie selon la langue suggérée.
Step 1- Phalcon donne la liberté à chaque développeur d'organiser les chaînes de traduction. Pensez à conserver deux fichiers différents à savoir:en.php (pour les chaînes anglaises) et fr.php (pour les chaînes françaises).
Le fichier contiendra un tableau de paires clé-valeur, où les clés sont uniques et les valeurs différeront selon la traduction nécessaire.
en.php
<?php
// app/messages/en.php
$messagesContent = [
"bye" => "Good Bye",
"hi-name" => "Hello %name%",
"song" => "Your favorite song is %song%",
];fr.php
<?php
// app/messages/fr.php
$messagesContent = [
"bye" => "Au revoir",
"hello-name" => "Bonjour %name%",
"song" => "Votre chanson préférée est %song%",
];Step 2 - Dans une application, créez un UserController qui prendra des paramètres quant au fichier à utiliser pour la traduction.
<?php
use Phalcon\Translate\Adapter\NativeArray;
class UserController extends \Phalcon\Mvc\Controller {
protected function getMessageTransalation() {
// Ask for the best language
// Display the output in desired language
require "en.php";
// Return a translation object
return new NativeArray( ["content" => $messagesContent,]);
}
public function indexAction() {
$this->view->name = "Radhika";
$this->view->song= "Ton sourire m'ensorcelle Je suis fou de toi Le désir coule dans mes veines Guidé par ta voix";
$this->view->t = $this->getMessageTransalation();
}
}Pour la méthode par défaut, deux paramètres sont pris, le premier est le nom et le second est la chanson préférée de l'utilisateur. Plus tard, la fonctiongetMessageTranslation est appelé qui renvoie la sortie souhaitée.
Pour l'instant, nous voulons la sortie en anglais.
Step 3 - Les associés code view demo\app\views\User\index.volt inclura le code suivant -
<p><?php echo $t->_("hello-name", ["name" => $name]); ?></p>
<p><?php echo $t->_("song", ["song" => $song]); ?></p>
Si nous voulons que la sortie complète soit affichée en français, il suffit de changer le nom du fichier.
require "fr.php";Voici la sortie en français.

Les actifs concernent tous les composants supplémentaires en dehors du cadre existant dans Phalcon. Phalcon dispose d'un gestionnaire d'actifs qui permet de gérer tous les composants d'actifs tels que les fichiers CSS ou JS.
Les méthodes couramment utilisées sont -
| Méthode | Importance |
|---|---|
| __construct (variable $ options) | Initialise le composant Phalcon \ Assets \ Manager |
| addCss (chaîne $ path, variable $ local, variable $ filter, variable $ attributes) | Ajoute une ressource CSS de la collection 'css' à une vue particulière |
| addJs (chaîne $ path, variable $ local, variable $ filter, variable $ attributes) | Ajoute une ressource JavaScript à la collection 'js' |
Exemple
Considérez l'exemple de projet de Phalcon “vokuro” qui est la meilleure illustration pour ajouter cssdes dossiers. Il comprendra des ressources / gestionnaire pour appeler tous lescss des dossiers.
Le contrôleur par défaut du projet appellera tous les css des dossiers.
<?php
namespace Vokuro\Controllers;
use Phalcon\Assets\Manager;
/**
* Display the default index page.
*/
class IndexController extends ControllerBase {
/**
* Default action. Set the public layout (layouts/public.volt)
*/
public function indexAction() {
$this->assets->addCss("public/style.css");
$this->view->setVar('logged_in', is_array($this->auth->getIdentity()));
$this->view->setTemplateBefore('public');
}
}Style.css
div.remember {
margin-top: 7px;
color: #969696;
}
div.remember label {
padding-top: 15px;
}
div.forgot {
margin-top: 7px;
color: #dadada;
}
footer {
background: url("../img/feature-gradient.png") no-repeat scroll center 100% white;
color: #B7B7B7;
font-size: 12px;
padding: 30px 0;
text-align: center;
}
footer a {
margin-left: 10px;
margin-right: 10px;
}
table.signup td {
padding: 10px;
}
table.signup .alert {
margin-bottom: 0;
margin-top: 3px;
}
table.perms select {
margin-top: 5px;
margin-right: 10px;
}
table.perms label {
margin-right: 10px;
}
div.main-container {
min-height: 450px;
}Les actifs seront gérés à l'intérieur des vues, qui afficheront les fichiers css en sortie.
Index.volt
{{ content() }}
{{ assets.outputCss() }}
<header class = "jumbotron subhead" id = "overview">
<div class = "hero-unit">
<h1>Welcome!</h1>
<p class = "lead">This is a website secured by Phalcon Framework</p>
<div align = "right">
{{ link_to('session/signup', '<i class="icon-ok icon-white">
</i> Create an Account', 'class': 'btn btn-primary btn-large') }}
</div>
</div>
</header>Production
Il produira la sortie suivante -

Les formulaires sont utilisés dans toutes les applications Web pour accepter les entrées de l'utilisateur en tant que demande. Les données sont acceptées en tant qu'entrée, puis manipulées et enregistrées dans la base de données ou toute autre opération est en cours d'exécution.
Phalcon comprend un composant nommé Phalcon\Forms qui aide à la création et à la maintenance des formulaires.
Prenons l'exemple de Blog-tutorial, que nous avons créé dans les chapitres précédents. Il comprend un formulaire utilisé pour créer une nouvelle catégorie.
<?php echo \Phalcon\Tag::form(array("categories/create", "autocomplete" => "off")) ?>
<table width = "100%">
<tr>
<td align = "left">
<?php echo \Phalcon\Tag::linkTo(array("categories", "Go Back", "class" => "btn")) ?>
</td>
<td align = "right"><
?php echo \Phalcon\Tag::submitButton(array("Save", "class" => "btn")) ?>
</td>
<tr>
</table>
<?php echo $this->getContent(); ?>
<div align = "center">
<h1>Create categories</h1>
</div>
<table align = "center">
<tr>
<td align = "right">
<label for = "name">Name</label>
</td>
<td align = "left">
<?php echo \Phalcon\Tag::textField(array("name", "size" => 30)) ?>
</td>
</tr>
<tr>
<td align = "right">
<label for = "slug">Slug</label>
</td>
<td align = "left">
<?php echo \Phalcon\Tag::textField(array("slug", "size" => 30)) ?>
</td>
</tr>
</table>
</form>Output - Il produira la sortie suivante.

Les champs de saisie du formulaire sont rendus à l'aide de Phalcon/tagcomposant. Chaque élément du formulaire peut être rendu selon les exigences du développeur.
Voici la syntaxe pour le rendu de la valeur.
echo $form->render(element-name)Validation -
Une fois les valeurs rendues dans le contrôleur, les valeurs seront entrées dans la base de données à l'aide de modèles. Les formulaires Phalcon sont intégrés au composant de validation pour offrir une validation instantanée. Des validateurs intégrés ou personnalisés peuvent être définis pour chaque élément.
<?php
use Phalcon\Forms\Element\Text;
use Phalcon\Validation\Validator\PresenceOf;
use Phalcon\Validation\Validator\StringLength;
$name = new Text(
"Name"
);
$name->addValidator(
new PresenceOf([ "message" => "name is required", ])
);
$form->add($name);Output - Il produira la sortie suivante.

Avant de commencer avec les concepts de Object Relational Mapper (ORM) et Object Document Mapper (ODM), il est important de comprendre la différence entre les bases de données SQL et NoSQL.
Le tableau suivant met en évidence les différences entre SQL et NoSQL -
| SQL | NoSQL |
|---|---|
| Ils sont également appelés bases de données relationnelles (SGBDR) | Ils sont appelés base de données non relationnelle ou distribuée |
| La structure de la base de données est constituée de tables et de vues | Il se compose de bases de données documentaires et graphiques |
| Il comprend un schéma prédéfini | Il a un schéma dynamique |
| Il est très puissant pour définir et manipuler des données | Il est puissant pour conserver les données sous forme de collecte de documents |
Phalcon a la capacité de mapper avec des bases de données SQL et NoSQL. Ceci est réalisé à l'aide de l'Object Document Mapper (ODM) pour la base de données NoSQL et du Object Relational Mapper (ORM) pour la base de données SQL.
Dans Phalcon, le concept ORM consiste à créer un modèle associé au nom de table donné comme nous l'avons vu dans les chapitres précédents. Il suit toutes les contraintes d'intégrité référentielle.
Object Document Mapper (ODM)
C'est un objet associé à la base de données NoSQL. Comme son nom l'indique, il mappe le module lié au document. Phalcon l'utilise pour mapper avec des bases de données comme MongoDB.
Exemple
Step 1 - Créer une base de données de MongoDB nommée “test”. Nous utiliserons cette base de données pour mapper et obtenir la réponse appropriée.


Step 2- Vérifiez les enregistrements insérés dans la base de données. La commande qui lui est associée est -
db.collection.find()
On observe que chaque document est mappé avec ObjectId qui est une fonctionnalité d'ODM. La valeur deObjectId est unique et utilisé plus tard pour récupérer toutes les données stockées par rapport à cet identifiant particulier.
Step 3- Configurer le modèle de la base de données créée. Un modèle est une classe qui s'étendPhalcon\Mvc\Collection. Test.php modèle inclura le code suivant.
<?php
use Phalcon\Mvc\Collection;
class Test extends Collection {
public function initialize() {
$this->setSource("test");
}
}Step 4 - Configurer le projet, y compris la connectivité de la base de données dans services.php.
// Simple database connection to localhost
$di->set(
"mongo",
function () {
$mongo = new MongoClient();
return $mongo->selectDB("test");
},
true
);
// Connecting to a domain socket, falling back to localhost connection
$di->set(
"mongo",
function () {
$mongo = new MongoClient(
"mongodb:///tmp/mongodb-27017.sock,localhost:27017"
);
return $mongo->selectDB("test");
},
true
);Step 5 - Imprimer les valeurs par rapport à ObjectId avec l'aide de TestController.php.
<?php
use Phalcon\Mvc\Controller;
class TestController extends Controller {
public function index() {
// Find record with _id = "5087358f2d42b8c3d15ec4e2"
$test = Test::findById("5819ab6cfce9c70ac6087821");
echo $test->data;
}
}La sortie affichera des données qui correspondent à objectId. Si le objectId ne correspond pas aux enregistrements dans les documents, la sortie appropriée ne sera pas affichée lorsque le nombre d'enregistrements est extrait.

Phalcon fournit des fonctionnalités de sécurité à l'aide du composant de sécurité, qui aide à effectuer certaines tâches telles que le hachage de mot de passe et Cross-Site Request Forgery (CSRF).
Mot de passe de hachage
Hashingpeut être défini comme le processus de conversion d'une chaîne de bits de longueur fixe en une longueur spécifiée de telle sorte qu'elle ne puisse pas être inversée. Toute modification de la chaîne d'entrée modifiera la valeur des données hachées.
Le déchiffrement des données hachées a lieu en prenant la valeur entrée par l'utilisateur comme entrée et en comparant la forme de hachage de la même. Habituellement, pour toutes les applications Web, stocker les mots de passe sous forme de texte brut est une mauvaise pratique. Il est sujet aux attaques de tiers car ceux qui ont accès à la base de données peuvent facilement obtenir des mots de passe pour n'importe quel utilisateur.
Phalcon fournit un moyen simple de stocker les mots de passe sous forme cryptée qui suit un algorithme tel que md5, base64 ou sh1.
Comme vu dans les chapitres précédents, où nous avons créé un projet pour les blogs. L'écran de connexion accepte les entrées comme nom d'utilisateur et mot de passe pour l'utilisateur. Pour recevoir les mots de passe de l'utilisateur et les déchiffrer sous une forme particulière, l'extrait de code suivant est utilisé.
Le mot de passe déchiffré est alors mis en correspondance avec le mot de passe accepté comme entrée de l'utilisateur. Si la valeur correspond, l'utilisateur peut se connecter avec succès à l'application Web, sinon un message d'erreur s'affiche.
<?php
class UsersController extends Phalcon\Mvc\Controller {
public function indexAction() {
}
public function registerUser() {
$user = new Users();
$login = $this->request->getPost("login");
$password = $this->request->getPost("password");
$user->login = $login;
// Store the hashed pasword
$user->password = $this->security->sh1($password);
$user->save();
}
public function loginAction() {
if ($this->request->isPost()) {
$user = Users::findFirst(array(
'login = :login: and password = :password:',
'bind' => array(
'login' => $this->request->getPost("login"),
'password' => sha1($this->request->getPost("password"))
)
));
if ($user === false) {
$this->flash->error("Incorrect credentials");
return $this->dispatcher->forward(array(
'controller' => 'users',
'action' => 'index'
));
}
$this->session->set('auth', $user->id);
$this->flash->success("You've been successfully logged in");
}
return $this->dispatcher->forward(array(
'controller' => 'posts',
'action' => 'index'
));
}
public function logoutAction() {
$this->session->remove('auth');
return $this->dispatcher->forward(array(
'controller' => 'posts',
'action' => 'index'
));
}
}Les mots de passe stockés dans la base de données sont au format crypté de sh1 algorithme.

Une fois que l'utilisateur a entré un nom d'utilisateur et un mot de passe appropriés, l'utilisateur peut accéder au système, sinon un message d'erreur s'affiche en guise de validation.

Falsification de requêtes intersites (CSRF)
Il s'agit d'une attaque qui oblige les utilisateurs authentifiés de l'application Web à effectuer certaines actions indésirables. Les formulaires qui acceptent les entrées des utilisateurs sont vulnérables à cette attaque. Phalcon tente d'empêcher cette attaque en protégeant les données qui sont envoyées via des formulaires en dehors de l'application.
Les données de chaque formulaire sont sécurisées à l'aide de la génération de jetons. Le jeton généré est aléatoire et correspond au jeton auquel nous envoyons les données du formulaire (principalement en dehors de l'application Web via la méthode POST).
Code:
<?php echo Tag::form('session/login') ?>
<!-- Login and password inputs ... -->
<input type = "hidden" name = "<?php echo $this->security->getTokenKey() ?>"
value = "<?php echo $this->security->getToken() ?>"/>
</form>Note - Il est important d'utiliser l'adaptateur de session lors de l'envoi de jetons de formulaire, car toutes les données seront conservées dans la session.
Inclure l'adaptateur de session dans services.php en utilisant le code suivant.
/**
* Start the session the first time some component request the session service
*/
$di->setShared('session', function () {
$session = new SessionAdapter();
$session->start();
return $session;
});