PyGTK - Classe DrawingArea
Le widget DrawingArea présente un canevas vierge contenant un gtk.gdk.Window sur lequel des objets tels qu'une ligne, un rectangle, un arc, etc. peuvent être dessinés.
PyGTK utilise la bibliothèque Cairo pour ces opérations de dessin. Cairo est une bibliothèque de graphiques vectoriels 2D populaire. Il est écrit en C., bien qu'il ait des liaisons dans la plupart des langages tels que C ++, Java, Python, PHP, etc. La bibliothèque Cairo peut être utilisée pour dessiner sur des périphériques de sortie standard dans divers systèmes d'exploitation. Il peut également être utilisé pour créer des fichiers PDF, SVG et post-script.
Afin d'effectuer différentes opérations de dessin, nous devons récupérer le périphérique sur le texte de l'objet de sortie cible. Dans ce cas, puisque le dessin apparaît sur le widget gtk.DrawingArea, le contexte de périphérique de gdk.Window contenu à l'intérieur est obtenu. Cette classe a uncairo-create() méthode qui renvoie le contexte du périphérique.
area = gtk.DrawingArea()
dc = area.window.cairo_create()Le widget DrawingArea peut être connecté aux rappels en fonction des signaux suivants émis par celui-ci -
| Prendre conscience de | Pour effectuer toutes les actions nécessaires lorsque le widget est instancié sur un affichage particulier. |
| configure_event | Pour effectuer toutes les actions nécessaires lorsque le widget change de taille. |
| exposer_event | Pour gérer le rafraîchissement du contenu du widget lorsqu'une zone de dessin apparaît pour la première fois à l'écran, ou lorsqu'elle est recouverte par une autre fenêtre, puis découverte (exposée). |
Les événements Souris et Clavier peuvent également être utilisés pour appeler des rappels en add_events() method du gtk.Widget class.
Le signal d'événement d'exposition qui est émis lorsque le canevas DrawingArea apparaît pour la première fois est particulièrement intéressant. Les différentes méthodes de dessin d'objets 2D, définies dans la bibliothèque Cairo, sont appelées à partir de ce callback connecté au signal d'exposition-événement. Ces méthodes dessinent les objets correspondants sur le contexte de périphérique Cairo.
Voici les méthodes de dessin disponibles -
dc.rectangle (x, y, w, h) - Ceci dessine un rectangle à la coordonnée en haut à gauche spécifiée et ayant une largeur et une hauteur données.
dc.arc (x, y, r, a1, a2) - Cela dessine un arc de cercle avec un rayon et deux angles donnés.
dc.line (x1, y1, x2, y2) - Cela trace une ligne entre deux paires de coordonnées.
dc.line_to (x, y) - Cela trace une ligne de la position actuelle à (x, y)
dc.show_text (str) - dessine la chaîne à la position actuelle du curseur
dc.stroke () - dessine le contour
dc.fill () - remplit la forme avec la couleur actuelle
dc.set_color_rgb (r, g, b) - définit la couleur pour le contour et le remplissage avec des valeurs r, g et b comprises entre 0,0 et 1,0
Exemple
Le script suivant dessine différentes formes et teste à l'aide des méthodes Cairo.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
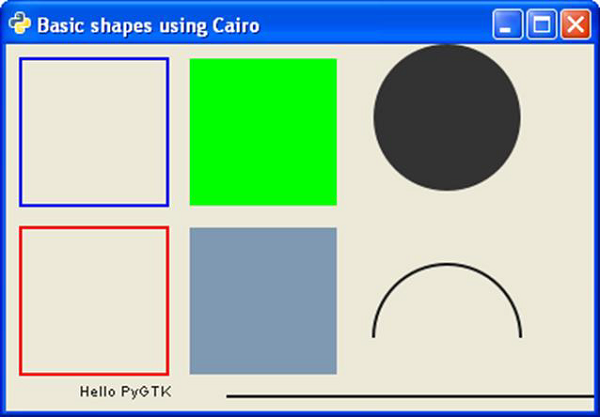
gtk.main()Le script ci-dessus générera la sortie suivante -