PyGTK - Guide rapide
PyGTK est un ensemble de wrappers écrits en Python et C pour la bibliothèque GUI GTK +. Il fait partie du projet GNOME. Il propose des outils complets pour créer des applications de bureau en Python. Des liaisons Python pour d'autres bibliothèques GUI populaires sont également disponibles.
PyQtest un port Python de la bibliothèque QT. Notre tutoriel PyQt peut être trouvéhere. De même, wxPython toolkit est une liaison Python pour wxWidgets, une autre bibliothèque d'interface graphique multiplateforme populaire. Notre tutoriel wxPython est disponiblehere.
GTK+, ou la boîte à outils GIMP, est une boîte à outils multiplateforme permettant de créer des interfaces utilisateur graphiques. Offrant un ensemble complet de widgets, GTK + convient aux projets allant des petits outils ponctuels aux suites d'applications complètes.
GTK + a été conçu dès le départ pour prendre en charge un large éventail de langues. PyGTK est un wrapper Python pour GTK +.
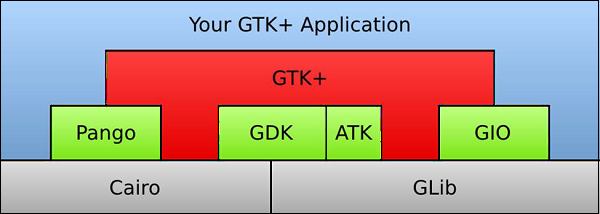
GTK + est construit autour des quatre bibliothèques suivantes -
Glib- Une bibliothèque de base de bas niveau qui forme la base de GTK +. Il fournit la gestion de la structure de données pour C.
Pango - Une bibliothèque de mise en page et de rendu de texte avec un accent sur l'internationalisation.
Cairo - Une bibliothèque pour les graphiques 2D avec prise en charge de plusieurs périphériques de sortie (y compris le système X Window, Win32)
ATK - Une bibliothèque pour un ensemble d'interfaces fournissant des outils d'accessibilité tels que des lecteurs d'écran, des loupes et des périphériques d'entrée alternatifs.

PyGTK facilite le processus et vous aide à créer des programmes avec une interface utilisateur graphique utilisant le langage de programmation Python. La bibliothèque GTK + sous-jacente fournit toutes sortes d'éléments visuels et d'utilitaires lui permettant de développer des applications complètes pour le bureau GNOME. PyGTK est une bibliothèque multiplateforme. C'est un logiciel gratuit distribué sous la licence LGPL.
PyGTK est construit autour de GTK + 2.x. Afin de créer des applications pour GTK +3, des liaisons PyGObject sont également disponibles.
PyGTK pour Microsoft Windows
L'installation de PyGTK pour Microsoft Windows implique les étapes suivantes -
Step 1 - Installer un interpréteur Python 32 bits (dernière distribution Python 2.7)
Step 2 - Téléchargez et installez le runtime GTK +.
Step 3 - Téléchargez et installez le runtime GTK + -https://ftp.gnome.org
Step 4 - Il est également recommandé de télécharger les modules PyCairo et PyGobject à partir des URL suivantes - https://ftp.gnome.org https://ftp.gnome.org/pub
Step 5- Pour plus de commodité, un programme d'installation tout-en-un qui gère toutes les dépendances PyGTK est également disponible. Téléchargez et installez le dernier programme d'installation tout-en-un pour Windows à partir de l'URL suivante -https://ftp.gnome.org/pub/GNOME
PyGTK pour Linux
PyGTK est inclus dans la plupart des distributions Linux (y compris Debian, Fedora, Ubuntu, RedHat, etc.); le code source peut également être téléchargé et compilé à partir de l'URL suivante
https://ftp.gnome.org/pub/GNOME/sources/pygtk/2.24/
Créer une fenêtre à l'aide de PyGTK est très simple. Pour continuer, nous devons d'abord importer le module gtk dans notre code.
import gtkLe module gtk contient la classe gtk.Window. Son objet construit une fenêtre de premier niveau. Nous dérivons une classe de gtk.Window.
class PyApp(gtk.Window):Définissez le constructeur et appelez le show_all() méthode de la classe gtk.window.
def __init__(self):
super(PyApp, self).__init__()
self.show_all()Nous devons maintenant déclarer l'objet de cette classe et démarrer une boucle d'événement en appelant sa méthode main ().
PyApp()
gtk.main()Il est recommandé d'ajouter une étiquette “Hello World” dans la fenêtre parent.
label = gtk.Label("Hello World")
self.add(label)Ce qui suit est un code complet à afficher “Hello World”-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_default_size(300,200)
self.set_title("Hello World in PyGTK")
label = gtk.Label("Hello World")
self.add(label)
self.show_all()
PyApp()
gtk.main()L'implémentation du code ci-dessus donnera le résultat suivant -

Le module PyGTK contient divers widgets. La classe gtk.Object sert de classe de base pour la plupart des widgets ainsi que pour certaines classes non-widget. La fenêtre de niveau supérieur pour les applications de bureau utilisant PyGTK est fournie par la classe gtk.Window. Le tableau suivant répertorie les widgets importants et leurs fonctions -
| S.NON | Classes et description |
|---|---|
| 1 | gtk.Widget Il s'agit d'une classe gtk.base pour tous les widgets PyGTK. gtk.Widget fournit un ensemble commun de méthodes et de signaux pour les widgets. |
| 2 | gtk.Window Il s'agit d'une fenêtre de niveau supérieur qui contient un widget enfant. gtk.Window est une zone d'affichage décorée d'une barre de titre et d'éléments permettant à l'utilisateur de fermer, redimensionner et déplacer la fenêtre. |
| 3 | gtk.Button Il s'agit d'un widget bouton poussoir qui émet un signal lorsque l'utilisateur clique dessus. gtk.Button est généralement affiché comme un bouton poussoir avec une étiquette de texte et est généralement utilisé pour attacher une fonction de rappel. |
| 4 | gtk.Entry Il s'agit d'un widget de saisie de texte sur une seule ligne. |
| 5 | gtk.Label Ce widget affiche une quantité limitée de texte en lecture seule. |
| 6 | gtk.ButtonBox Il s'agit d'une classe de base pour les widgets contenant plusieurs boutons. |
| sept | gtk.HBox Il s'agit d'un conteneur qui organise ses widgets enfants en une seule ligne horizontale. |
| 8 | gtk.VBox Il s'agit d'un conteneur qui organise ses widgets enfants dans une seule colonne. |
| 9 | gtk.Fixed Il s'agit d'un conteneur qui peut placer des widgets enfants à des positions fixes et avec des tailles fixes, données en pixels. |
| dix | gtk.Layout Cela fournit une zone de défilement infinie contenant des widgets enfants et un dessin personnalisé. |
| 11 | gtk.MenuItem Ce widget implémente l'apparence et le comportement des éléments de menu. Les sous-classes de widgets dérivées de gtk.MenuItem sont les seuls enfants valides des menus. Lorsqu'ils sont sélectionnés par un utilisateur, ils peuvent afficher un menu contextuel ou appeler une fonction ou une méthode associée |
| 12 | gtk.Menu Il s'agit d'un menu déroulant composé d'une liste d'objets MenuItem qui peuvent être parcourus et activés par l'utilisateur pour exécuter les fonctions de l'application. |
| 13 | gtk.MenuBar Cela affiche les éléments de menu horizontalement dans une fenêtre ou une boîte de dialogue d'application. |
| 14 | gtk.ComboBox Ce widget permet de choisir parmi une liste d'éléments. |
| 15 | gtk.Scale Il s'agit d'un contrôle de curseur horizontal ou vertical pour sélectionner une valeur numérique. |
| 16 | gtk.Scrollbar Cela affiche une barre de défilement horizontale ou verticale. |
| 17 | gtk.ProgressBar Ceci est utilisé pour afficher la progression d'une opération de longue durée. |
| 18 | gtk.Dialog Cela affiche une fenêtre contextuelle pour les informations utilisateur et l'action. |
| 19 | gtk.Notebook Ce widget est un conteneur dont les enfants sont des pages qui se chevauchent et qui peuvent être basculés entre les étiquettes d'onglet. |
| 20 | gtk.Paned Il s'agit d'une classe de base pour les widgets à deux volets, disposés horizontalement ou verticalement. Les widgets enfants sont ajoutés aux volets du widget. La division entre les deux enfants peut être ajustée par l'utilisateur. |
| 21 | gtk.TextView Ce widget affiche le contenu d'un objet TextBuffer. |
| 22 | gtk.Toolbar Ce conteneur contient et gère un ensemble de boutons et de widgets dans une barre horizontale ou verticale. |
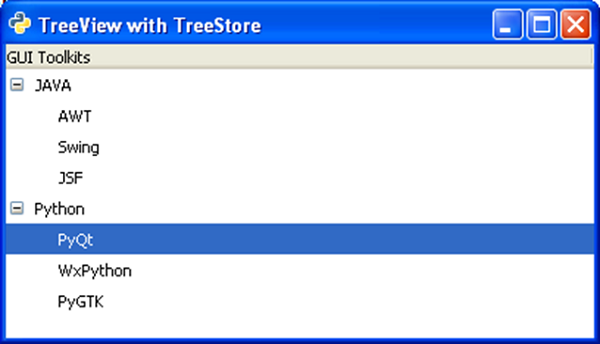
| 23 | gtk.TreeView Ce widget affiche le contenu du TreeModel standard (ListStore, TreeStore, TreeModelSort) |
| 24 | gtk.DrawingArea Ce widget aide à créer des éléments d'interface utilisateur personnalisés. gtk.DrawingArea est essentiellement un widget vide contenant une fenêtre sur laquelle vous pouvez dessiner. |
| 25 | gtk.Calendar Ce widget affiche un calendrier et permet à l'utilisateur de sélectionner une date. |
| 26 | gtk.Viewport Ce widget affiche une partie d'un widget plus grand. |
Un objet de la classe gtk.Window fournit un widget que les utilisateurs considèrent généralement comme une Wwindow. Ce widget est un conteneur, il peut donc contenir un widget enfant. Il fournit une zone affichable décorée avec une barre de titre et des commandes de redimensionnement.
La classe gtk.Window a le constructeur suivant -
gtk.Window(type)Le paramètre de type prend l'une des valeurs suivantes -
| gtk.WINDOW_TOPLEVEL (par défaut) | Cette fenêtre n'a pas de parent. Les fenêtres Toplevel sont la fenêtre principale et les boîtes de dialogue de l'application. |
| gtk.WINDOW_POPUP | Cette fenêtre n'a pas de cadre ni de décorations. Une fenêtre contextuelle est utilisée pour les menus et les info-bulles. |
Certaines des méthodes importantes de la classe gtk.Window sont répertoriées ci-dessous -
| S.NON | Méthodes et description |
|---|---|
| 1 | set_title(string) Cela définit la propriété "title" de gtk.window sur la valeur spécifiée par le title. Le titre d'une fenêtre sera affiché dans sa barre de titre. |
| 2 | get_title() Cela renvoie le titre d'une fenêtre s'il est défini. |
| 3 | set_position() Ceci définit la position de la fenêtre. Les constantes de position prédéfinies sont -
|
| 3 | set_focus() Cela définit le widget spécifié pour être le widget de focus pour la fenêtre. |
| 4 | set_resizable() Ceci est vrai par défaut. set_resizable () aide l'utilisateur à définir la taille d'une fenêtre. |
| 5 | set_decorated() Ceci est vrai par défaut. Si faux, la barre de titre et les contrôles de redimensionnement de la fenêtre seront désactivés. |
| 6 | set_modal() Si true, window devient modal et l'interaction avec d'autres fenêtres est empêchée. Ceci est utilisé pour les widgets Dialog. |
| sept | set_default_size() Cela définit la taille par défaut de la fenêtre sur la largeur et la hauteur spécifiées en pixels. |
Le widget gtk.Window émet les signaux suivants -
| activer-par défaut | Ceci est émis lorsque le widget enfant par défaut de window est activé généralement par l'utilisateur en appuyant sur la touche Retour ou Entrée. |
| activer-focus | Ceci est émis lorsque le widget enfant avec le focus est activé généralement par l'utilisateur en appuyant sur la touche Espace. |
| déplacer-focus | Ceci est émis lorsque le focus est modifié dans les widgets enfants de la fenêtre lorsque l'utilisateur appuie sur Tab, Maj + Tab ou les touches fléchées Haut, Bas, Gauche ou Droite. |
| mise au point | Ceci est émis lorsque le focus passe à widget dans window. |
Le widget gtk.Button est généralement affiché sous la forme d'un bouton poussoir avec une étiquette de texte. Il est généralement utilisé pour attacher une fonction ou une méthode de rappel appelée lorsque l'utilisateur clique sur le bouton.
La classe gtk.Button a le constructeur suivant -
gtk.Button(label = None, stock = None, use_underline = True)Où,
Label - Le texte à afficher par l'étiquette du bouton
Stock- L'identifiant du stock identifiant l'image de stock et le texte à utiliser dans le bouton. La valeur par défaut est Aucun.
Underline - Si True, un trait de soulignement dans le texte indique que le caractère suivant doit être souligné et utilisé pour l'accélérateur mnémotechnique.
Certaines des constantes prédéfinies pour le paramètre de stock sont -
- STOCK_OK
- STOCK_STOP
- STOCK_YES
- STOCK_NO
- STOCK_QUIT
- STOCK_CANCEL
- STOCK_CLOSE
La classe Button a les méthodes importantes suivantes -
| S.NON | Méthodes et description |
|---|---|
| 1 | set_label() Cela définit le texte de l'étiquette du bouton sur label. Cette chaîne est également utilisée pour sélectionner l'article en stock si la propriété "use_stock" a la valeur True. |
| 2 | get_label() Cela récupère le texte de l'étiquette du bouton |
| 3 | set_focus_on_click() Si True, le bouton attrape le focus lorsque vous cliquez avec la souris. |
| 4 | set_alignment() Il s'agit de l'alignement horizontal et vertical du widget enfant. La valeur varie de 0,0 à 1,0. |
| 5 | set_image() Cela définit la propriété image sur la valeur de image. La propriété "gtkbutton-images" doit être définie sur True. |
Les signaux suivants sont émis par le widget Button -
| Activer | Ceci est émis lorsque le gtk.Widget activate()méthode est appelée. Pour un bouton, il provoque l'émission du signal "cliqué". |
| cliqué | Ceci est émis lorsque le bouton de la souris est enfoncé et relâché alors que le pointeur est sur le bouton ou lorsque le bouton est déclenché avec le clavier. |
Un widget Label est utile pour afficher du texte non modifiable. L'étiquette est utilisée par de nombreux autres widgets en interne. Par exemple, Button a une étiquette pour afficher le texte sur le visage. De même, les objets MenuItem ont une étiquette. Une étiquette est un objet sans fenêtre, elle ne peut donc pas recevoir directement les événements.
La classe Label a un constructeur simple -
gtk.Label(str = None)Les méthodes utiles suivantes peuvent être utilisées avec l'objet Label -
| S.NON | Méthodes et description |
|---|---|
| 1 | set_text() Cela définit le nouveau texte comme étiquette |
| 2 | get_text() Cela renvoie le texte de l'étiquette |
| 3 | set_use_underline() Si vrai, un trait de soulignement dans le texte indique que le caractère suivant doit être utilisé pour la touche de raccourci mnémonique. |
| 4 | set_justify Ceci définit l'alignement des lignes dans le texte de l'étiquette les unes par rapport aux autres. Les valeurs possibles sont - gtk.JUSTIFY_LEFT, gtk.JUSTIFY_RIGHT, gtk.JUSTIFY_CENTER et gtk.JUSTIFY_FILL. |
| 5 | Set_line_wrap() Si vrai, la ligne sera enveloppée |
| 6 | set_selectable() Si vrai, le texte de l'étiquette peut être sélectionné pour copier-coller |
| sept | set_width_chars() Ceci définit la largeur d'une étiquette |
Les signaux suivants sont émis par le widget d'étiquette -
| activer le lien courant | Cela est émis lorsque l'utilisateur active un lien dans l'étiquette. |
| activer-lien | Cela est émis pour activer un URI. |
| copie-presse-papiers | Cela est émis lorsque le texte est copié de l'étiquette vers le presse-papiers. |
Le widget d'entrée est un widget d'entrée de texte sur une seule ligne. Si le texte saisi est plus long que l'allocation du widget, le widget défilera pour que la position du curseur soit visible.
Le champ de saisie peut être converti en mode mot de passe en utilisant la méthode set_visibility () de cette classe. Le texte saisi est remplacé par le caractère choisi par la méthode invisible_char (), la valeur par défaut étant «*».
La classe Entry a le constructeur suivant -
gtk.Entry(max = 0)Ici, max représente la longueur maximale du champ de saisie en caractères. Le paramètre prend une valeur numérique (0-65536).
Le tableau suivant montre les méthodes importantes d'une classe Entry -
| S.NON | Méthodes et description |
|---|---|
| 1 | set_visibility(visible) Si false, le contenu est obscurci en remplaçant les caractères par le caractère invisible par défaut - '*' |
| 2 | set_invisible_char(char) Les caractères par défaut «*» dans le champ de saisie sont remplacés par char |
| 3 | set_max_length(x) Cela définit la propriété "max-length" sur la valeur de x. (0-65536) |
| 4 | set_text(str) Cela définit la propriété "text" sur la valeur de str. La chaîne dansstr remplace le contenu actuel de l'entrée. |
| 5 | get_text() Cela renvoie la valeur de la propriété "text" qui est une chaîne contenant le contenu de l'entrée. |
| 6 | set_alignment() Cela définit la propriété "xalign" sur la valeur de xalign. set_alignment () contrôle le positionnement horizontal du contenu dans le champ Entry. |
Les signaux suivants sont émis par le widget d'entrée -
| Activer | Ceci est émis lorsque l'entrée est activée soit par l'action de l'utilisateur, soit par programmation avec le gtk.Widget.activate() méthode. |
| retour arrière | Ceci est émis lorsque le Backspace la touche est entrée à partir du clavier. |
| copie-presse-papiers | Ceci est émis lorsque le texte de sélection dans l'entrée est copié dans le presse-papiers. |
| coupe-presse-papiers | Ceci est émis lorsque la sélection dans l'entrée est coupée et placée dans le presse-papiers. |
| coller-presse-papiers | Ceci est émis lorsque le contenu du presse-papiers est collé dans l'entrée. |
Contrairement à une application en mode console, qui est exécutée de manière séquentielle, une application basée sur l'interface graphique est pilotée par les événements. legtk.main()La fonction démarre une boucle infinie. Les événements survenant sur l'interface graphique sont transférés vers les fonctions de rappel appropriées.
Chaque widget PyGTK, qui est dérivé de la classe GObject, est conçu pour émettre ‘signal’en réponse à un ou plusieurs événements. Le signal seul n'effectue aucune action. Au lieu de cela, il est «connecté» à une fonction de rappel.
Certains signaux sont hérités du widget, tandis que certains signaux sont spécifiques au widget. Par exemple, le signal "toggled" est émis par le widget toggleButton.
Un gestionnaire de signaux est mis en place en invoquant le connect() méthode de la classe gtk.widget.
handler_id = object.connect(name, func, func_data)Le premier argument, name, est une chaîne contenant le nom du signal que vous souhaitez capturer.
Le deuxième argument, func, est la fonction de rappel que vous souhaitez appeler lorsqu'elle est interceptée.
Le troisième argument, func_data, les données que vous souhaitez transmettre à cette fonction.
L'ID du gestionnaire, qui est utilisé pour identifier de manière unique la méthode de rappel.
Par exemple, pour appeler la fonction onClicked () lorsqu'un bouton est cliqué, utilisez la syntaxe suivante -
btn.connect("clicked",onClicked,None)La fonction onClicked () est définie comme -
def onClicked(widget, data=None):Si la méthode de rappel est une méthode objet, elle reçoit self comme argument supplémentaire -
def onClicked(self, widget, data=None):Exemple
Dans l'exemple suivant, un Button est ajouté à gtk.Window. Le message «Hello World» est imprimé lorsque le bouton est cliqué.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("clicked",self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget):
print "hello",self.entry.get_text()
PyApp()
gtk.main()Exécutez le code ci-dessus à partir de l'invite Python. La sortie suivante sera affichée -

Lorsque le bouton est enfoncé, la sortie suivante s'affiche sur la console -
Hello TutorialsPointEn plus du mécanisme de signal, les événements du système de fenêtre peuvent également être connectés à des fonctions de rappel. Le redimensionnement de la fenêtre, la pression d'une touche, l'événement de défilement, etc. sont quelques-uns des événements courants du système de fenêtre. Ces événements sont signalés à la boucle principale de l'application. De là, ils sont transmis via des signaux aux fonctions de rappel.
Certains des événements système sont répertoriés ci-dessous -
- button_press_event
- button_release_event
- scroll_event
- motion_notify_event
- delete_event
- destroy_event
- expose_event
- key_press_event
- key_release_event
La méthode connect () est utilisée pour associer l'événement à la fonction de rappel en suivant la syntaxe -
Object.connect(name, function, data)Ici, nom représente la chaîne correspondant au nom de l'événement à capturer. Et,function est le nom du callbackfonction qui doit être appelée lorsqu'un événement se produit. Les données sont l'argument à transmettre à la fonction de rappel.
Par conséquent, le code suivant connecte un widget Button et capture l'événement button_press -
self.btn.connect("button_press_event", self.hello)Ce qui suit sera le prototype de la fonction hello () -
def hello(self,widget,event):Exemple
Ce qui suit est le code du gestionnaire d'événements de bouton -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("button_press_event", self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget,event):
print "hello",self.entry.get_text()
PyApp()
gtk.main()Lorsque vous exécutez le code ci-dessus, il affiche la sortie suivante sur la console -
Hello TutorialsPointLa bibliothèque PyGTK fournit différentes classes de conteneurs pour contrôler le placement des widgets dans une fenêtre. Le moyen le plus simple est d'utiliser unfixed container class et placez-y un widget en spécifiant ses coordonnées absolues mesurées en pixels.
Suivons maintenant ces étapes -
Step 1 - Déclarer un objet du fixed class
fixed = gtk.Fixed()Step 2 - Créez un widget bouton et ajoutez-le au conteneur fixe en utilisant put()méthode qui nécessite des coordonnées x et y. Ici, le bouton sera placé à la position (100,100).
btn = gtk.Button("Hello")
fixed.put(btn, 100,100)Step 3- Vous pouvez placer plusieurs contrôles dans le conteneur fixe. Et, ajoutez-le à la fenêtre de niveau supérieur et invoquez leshow_all() méthode
self.add(fixed)
self.show_all()Cette disposition absolue, cependant, ne convient pas pour les raisons suivantes -
- La position du widget ne change pas même si la fenêtre est redimensionnée.
- L'apparence peut ne pas être uniforme sur différents périphériques d'affichage avec des résolutions différentes.
- La modification de la mise en page est difficile car elle peut nécessiter une refonte de l'ensemble du formulaire.
Ce qui suit est le original window -

Ce qui suit est le resized window -

La position du bouton est inchangée ici.
L'API PyGTK fournit des classes de conteneurs pour une gestion améliorée du positionnement des widgets à l'intérieur du conteneur. Les avantages des gestionnaires de mise en page par rapport au positionnement absolu sont:
- Les widgets à l'intérieur de la fenêtre sont automatiquement redimensionnés.
- Assure une apparence uniforme sur les périphériques d'affichage avec différentes résolutions.
- L'ajout ou la suppression de widgets de manière dynamique est possible sans avoir à reconcevoir.
gtk.Container agit comme la classe de base pour les classes suivantes -
- gtk.ButtonBox
- gtk.Box
- gtk.Alignment
- gtk.EventBox
- gtk.Table
La classe gtk.Box est une classe abstraite définissant la fonctionnalité d'un conteneur dans lequel les widgets sont placés dans une zone rectangulaire. Les widgets gtk.HBox et gtk.VBox en sont dérivés.
Les widgets enfants de gtk.Hbox sont disposés horizontalement sur la même ligne. D'autre part, les widgets enfants de gtk.VBox sont disposés verticalement dans la même colonne.
La classe gtk.Box utilise le constructeur suivant -
gtk.Box(homogenous = True, spacing = 0)La propriété homogène est définie sur True par défaut. Par conséquent, tous les widgets enfants reçoivent une allocation égale.
gtk.Box utilise le mécanisme de compression pour y placer des widgets enfants en référence à une position particulière, en référence au début ou à la fin. La méthode pack_start () place les widgets du début à la fin. Au contraire, la méthode pack_end () met les widgets de bout en bout. Vous pouvez également utiliser la méthode add () qui est similaire à pack_start ().
Les méthodes suivantes sont disponibles pour gtk.HBox ainsi que gtk.VBox -
gtk_box_pack_start ()
gtk_box_pack_end ()
gtk_box_pack_start ()
Cette méthode ajoute child à la boîte, emballée en référence au début de la boîte -
pack_start(child, expand = True, fill = True, padding = 0)Voici les paramètres -
child - Ceci est l'objet widget à ajouter à la boîte
expand- Ceci est défini sur True si l'enfant doit disposer d'un espace supplémentaire dans la boîte. L'espace supplémentaire est divisé entre tous les enfantswidgets.
fill- Si True, un espace supplémentaire sera alloué à l'enfant. Sinon, ce paramètre est utilisé comme remplissage.
padding - Il s'agit de l'espace en pixels entre les widgets dans la boîte.
gtk_box_pack_end ()
Cela ajoute un enfant à la boîte, emballé en référence à la fin de la boîte.
pack_end (child, expand = True, fill = True, padding = 0)Voici les paramètres -
child - Il s'agit de l'objet widget à ajouter
expand- Ceci est défini sur True si l'enfant doit disposer d'un espace supplémentaire dans la boîte. Cet espace supplémentaire est divisé entre tous les widgets enfants.
fill - Si True, un espace supplémentaire sera alloué à l'enfant autrement utilisé comme remplissage.
padding - C'est l'espace en pixels entre les widgets dans la boîte.
set_spacing (spacing) est la fonction qui définit le nombre de pixels à placer entre les enfants de la boîte.
La méthode add (widget)est hérité de la classe gtk.Container. Il ajoute un widget au conteneur. Cette méthode peut être utilisée à la place de la méthode pack_start ().
Exemple
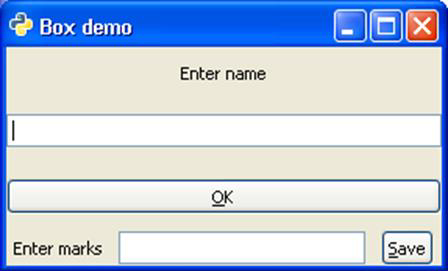
Dans l'exemple ci-dessous, la fenêtre de niveau supérieur contient une boîte verticale (boîte d'objet gtk.VBox). Il a à son tour un objet VBox vb et un objet HBox hb. Dans la case supérieure, une étiquette, un widget d'entrée et un bouton sont placés verticalement. Dans la zone inférieure, un autre ensemble d'étiquettes, d'entrée et de bouton est placé verticalement.
Respectez le code suivant -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Box demo")
box = gtk.VBox()
vb = gtk.VBox()
lbl = gtk.Label("Enter name")
vb.pack_start(lbl, expand = True, fill = True, padding = 10)
text = gtk.Entry()
vb.pack_start(text, expand = True, fill = True, padding = 10)
btn = gtk.Button(stock = gtk.STOCK_OK)
vb.pack_start(btn, expand = True, fill = True, padding = 10)
hb = gtk.HBox()
lbl1 = gtk.Label("Enter marks")
hb.pack_start(lbl1, expand = True, fill = True, padding = 5)
text1 = gtk.Entry()
hb.pack_start(text1, expand = True, fill = True, padding = 5)
btn1 = gtk.Button(stock = gtk.STOCK_SAVE)
hb.pack_start(btn1, expand = True, fill = True, padding = 5)
box.add(vb)
box.add(hb)
self.add(box)
self.show_all()
PyApp()
gtk.main()Le code ci-dessus produira la sortie suivante -

La classe ButtonBox dans l'API gtk sert de classe de base pour les conteneurs pour contenir plusieurs boutons horizontalement ou verticalement. Deux sous-classes HButtonBox et VButtonBox sont dérivées de la classe ButtonBox, qui elle-même est une sous-classe de la classe gtk.Box.
Une boîte à boutons est utilisée pour fournir une disposition cohérente des boutons dans une application. Il fournit une disposition par défaut et une valeur d'espacement par défaut qui sont persistantes dans tous les widgets.
le set_spacing() La méthode de la classe gtk.Box peut être utilisée pour modifier l'espacement par défaut entre les boutons dans la zone de boutons.
La disposition par défaut des boutons peut être modifiée par le set_default()méthode. Les valeurs possibles de la disposition des boutons sont -
gtk.BUTTONBOX_SPREAD
gtk.BUTTONBOX_EDGE
gtk.BUTTONBOX_START
gtk.BUTTONBOX_END.
Exemple
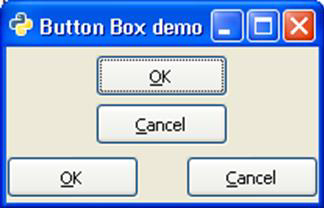
Dans l'exemple suivant, un objet VBox à l'intérieur de la fenêtre de niveau supérieur contient en interne un objet VButtonBox et un objet HButtonBox, chacun contenant deux boutons, respectivement disposés verticalement et horizontalement.
Observez le code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Button Box demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
vb = gtk.VBox()
box1 = gtk.VButtonBox()
btn1 = gtk.Button(stock = gtk.STOCK_OK)
btn2 = gtk.Button(stock = gtk.STOCK_CANCEL)
box1.pack_start(btn1, True, True, 0)
box1.pack_start(btn2, True, True, 0)
box1.set_border_width(5)
vb.add(box1)
box2 = gtk.HButtonBox()
btn3 = gtk.Button(stock = gtk.STOCK_OK)
btn4 = gtk.Button(stock = gtk.STOCK_CANCEL)
ent = gtk.Entry()
box2.pack_start(btn3, True, True, 0)
box2.pack_start(btn4, True, True, 0)
box1.set_border_width(5)
vb.add(box2)
self.add(vb)
self.show_all()
PyApp()
gtk.main()Le code ci-dessus génère la sortie suivante -

Ce widget s'avère utile pour contrôler l'alignement et la taille de ses widgets enfants. Il a quatre propriétés appelées xalign, yalign, xscale et yscale. Les propriétés d'échelle spécifient la quantité d'espace libre qui sera utilisée par les widgets enfants. Les propriétés d'alignement sont utilisées pour placer le widget enfant dans la zone disponible.
Les quatre propriétés prennent une valeur flottante comprise entre 0 et 1,0. Si les propriétés xscale et yscale sont définies sur 0, cela signifie que le widget n'absorbe aucun espace libre et s'il est défini sur 1, le widget absorbe le maximum d'espace libre horizontalement ou verticalement respectivement.
Les propriétés xalign et yalign si définies sur 0, signifie qu'il n'y aura pas d'espace libre sur le widget gauche ou au-dessus. S'il est défini sur 1, il y aura un espace libre maximum à gauche ou au-dessus du widget.
La classe gtk.alignment a le constructeur suivant -
gtk.alignment(xalign = 0.0, yalign = 0.0, xscale = 0.0, yscale = 0.0)Où,
xalign - Est la fraction de l'espace libre horizontal à gauche du widget enfant.
yalign - Est la fraction d'espace libre vertical au-dessus du widget enfant.
xscale - Est est la fraction d'espace libre horizontal absorbée par le widget enfant.
yscale - Is est la fraction d'espace libre vertical absorbée par le widget enfant.
Exemple
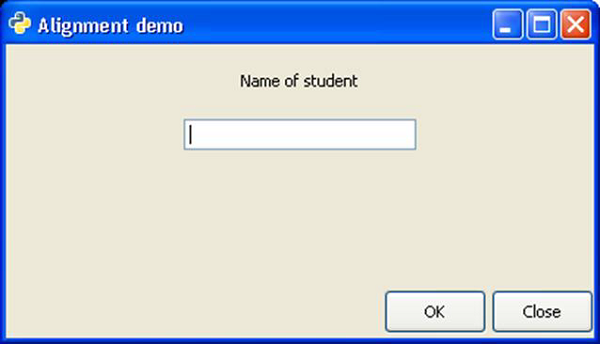
Le code suivant illustre l'utilisation du widget gtk.alignment. Une Vbox dans la fenêtre de niveau supérieur comporte une Vbox supérieure et une Hbox inférieure. Dans la case verticale supérieure, une étiquette et un widget Entrée sont placés de telle sorte que vers la gauche, 50% de l'espace est libre et plus de 25% de celui-ci est occupé en attribuant 0,5 xalign et 0,25 aux propriétés yalign.
Dans la HBox inférieure, tout l'espace libre disponible se trouve sur le côté gauche. Ceci est réalisé en attribuant 1 à la propriété xalign. Par conséquent, deux boutons dans la zone horizontale apparaissent alignés à droite.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Alignment demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
ok = gtk.Button("OK")
ok.set_size_request(70, 30)
close = gtk.Button("Close")
hbox.add(ok)
hbox.add(close)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Le code ci-dessus produit la sortie suivante -

Certains widgets du kit d'outils PyGTK n'ont pas leur propre fenêtre. Ces widgets sans fenêtre ne peuvent pas recevoir de signaux d'événement. De tels widgets, par exemple une étiquette, s'ils sont placés dans une boîte à événements, peuvent recevoir des signaux.
EventBox est un conteneur invisible qui fournit une fenêtre aux widgets sans fenêtre. Il a un constructeur simple sans aucun argument -
gtk.EventBox()Exemple
Dans l'exemple suivant, deux widgets de gtk.EventBox sont placés dans la fenêtre de niveau supérieur. À l'intérieur de chaque eventbox, une étiquette est ajoutée. La boîte à événements est maintenant connectée à une fonction de rappel pour traiter l'événement button_press_event dessus. Comme la boîte à événements elle-même est invisible, l'événement se produit effectivement sur l'étiquette incorporée. Ainsi, au fur et à mesure que nous cliquons sur une étiquette, la fonction de rappel correspondante est appelée.
Observez le code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("EventBox demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
fixed = gtk.Fixed()
event1 = gtk.EventBox()
label1 = gtk.Label("Label 1")
event1.add(label1)
fixed.put(event1, 80,20)
event1.connect("button_press_event",self.hello1)
event2 = gtk.EventBox()
label2 = gtk.Label("Label 2")
event2.add(label2)
event2.connect("button_press_event",self.hello2)
fixed.put(event2, 80,70)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def hello1(self, widget, event):
print "clicked label 1"
def hello2(self, widget, event):
print "clicked label 2"
PyApp()
gtk.main()Le code ci-dessus génère la sortie suivante -

Lorsque l'on clique sur Label 1 sur la console, le message "Cliqué sur l'étiquette 1" est imprimé. De même, lorsque l'on clique sur l'étiquette 2, le message «étiquette 2 cliquée» est imprimé.
Gtk.Layout est un widget conteneur similaire à gtk.Fixed. Les widgets sont placés dans le widget Mise en page en spécifiant des coordonnées absolues. Cependant, la mise en page diffère du widget fixe des manières suivantes -
Le widget de mise en page peut avoir une largeur et une hauteur infinies. La valeur maximale de la largeur et de la hauteur est limitée par la taille de l'entier non signé.
Un widget gtk.DrawingArea peut être inclus dans un conteneur de disposition. Le DrawingArea est un canevas sur lequel des éléments 2D comme une ligne, un rectangle, etc. peuvent être dessinés.
Afin de placer le conteneur Layout dans la fenêtre de niveau supérieur de dimensions inférieures, il peut être associé aux barres de défilement ou peut être placé dans une ScrolledWindow.
La classe gtk.Layout a le constructeur suivant -
gtk.Layout(hadjustment = None, vadjustment = None)le hadjustment et vadjustment Les propriétés représentent un objet ayant une valeur limitée ajustable.
Le tableau suivant répertorie les méthodes de mise en page fréquemment utilisées -
| mettre (widget, x, y) | Place un widget enfant aux coordonnées spécifiées |
| set_size (w, h) | Définit la taille du conteneur Layout sur la largeur et la hauteur spécifiées |
L'objet Layout émet le signal set_scroll_adjustment lorsque les réglages qui lui sont associés sont modifiés.
Exemple
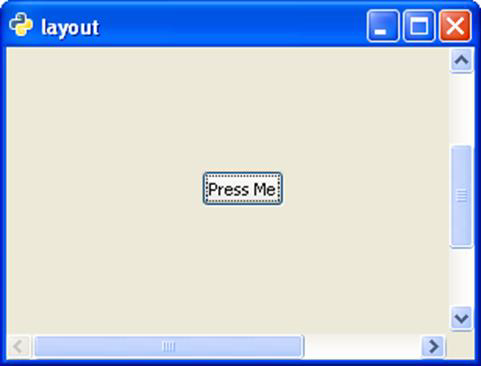
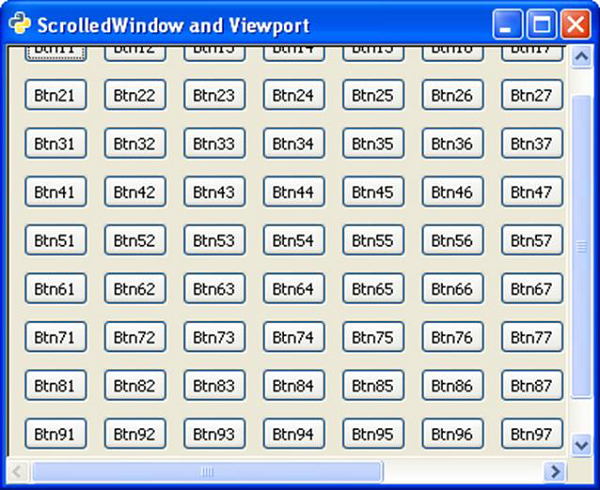
Dans l'exemple suivant, une étiquette est rythmée au centre d'un conteneur de mise en page, qui à son tour doit être placé dans une fenêtre de niveau supérieur de plus petite taille. Par conséquent, il est d'abord ajouté à une ScrolledWindow et la ScrolledWindow est ensuite ajoutée à la fenêtre principale.
Observez le code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("layout")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
sc = gtk.ScrolledWindow()
lo = gtk.Layout()
lo.set_size(400,400)
button = gtk.Button("Press Me")
lo.put(button, 125,200)
sc.add(lo)
self.add(sc)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

ComboBox est un widget puissant et populaire dans n'importe quelle boîte à outils GUI. Il fournit une liste déroulante d'éléments parmi lesquels un utilisateur peut choisir. Le widget gtk.ComboBox implémente l'interface CellLayout et fournit un certain nombre de méthodes pour gérer l'affichage des éléments.
L'objet de la classe gtk.ComboBox est associé à un ListSore, qui est un modèle de liste qui peut être utilisé avec des widgets qui affichent une collection d'éléments. Les éléments sont ajoutés à ListStore avec la méthode append (). En outre, un objet CellRendererText est créé et compressé dans la zone de liste déroulante.
Suivez ces étapes pour configurer une zone de liste déroulante.
combobox = gtk.ComboBox()
store = gtk.ListStore(gobject.TYPE_STRING)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)PyGTK offre une méthode pratique - gtk.combo_box_new_text()pour créer une zone de liste déroulante au lieu d'utiliser un magasin de listes. Les méthodes de commodité associées append_text (), prepend_text (), insert_text () et remove_text () sont utilisées pour gérer le contenu de la zone de liste déroulante.
La classe gtk.ComboBox a les méthodes suivantes -
| S.NON | Méthodes et description |
|---|---|
| 1 | set_wrap_width() Définit le nombre de colonnes à afficher dans la disposition du tableau contextuel |
| 2 | get_active() Renvoie la valeur de la propriété "active" qui est l'index dans le modèle de l'élément actuellement actif |
| 3 | set_active() Définit l'élément actif de la combo_box sur l'élément avec l'index de modèle spécifié |
| 4 | set_model() Définit le modèle utilisé par la zone de liste déroulante |
| 5 | append_text() Ajoute la chaîne spécifiée par texte à la liste des chaînes stockées dans le magasin de listes de zones de liste déroulante |
| 6 | Insert_text() Insère la chaîne spécifiée par texte dans la zone de liste déroulante gtk.ListStore à l'index spécifié par position |
| sept | prepend_text() Ajoute la chaîne spécifiée par texte à la liste des chaînes stockées dans le magasin de listes |
| 8 | remove_text() Supprime la chaîne à l'index spécifié par la position dans le liststore associé |
| 9 | get_active_text() Renvoie la chaîne actuellement active |
Le widget ComboBox émet les signaux suivants -
| modifié | Ceci est émis lorsqu'un nouvel élément dans la liste déroulante est sélectionné |
| move_active | Il s'agit d'un signal d'association de touches qui est émis pour déplacer la sélection active. |
| Popdown | Il s'agit d'un signal d'association de touches qui est émis pour afficher la liste déroulante. Les liaisons par défaut pour ce signal sont Alt + Up et Escape |
| Apparaitre | Il s'agit d'un signal d'association de touches qui est émis pour faire apparaître la liste déroulante. Les liaisons par défaut pour ce signal sont Alt + Bas. |
Deux exemples de codes pour la démonstration de ComboBox sont donnés ci-dessous.
Exemple 1
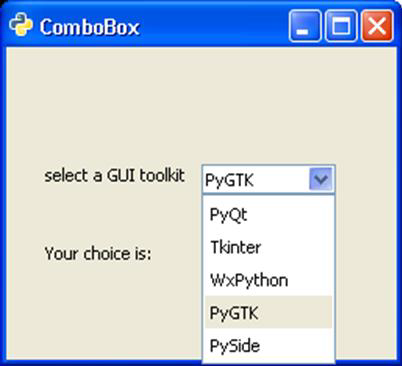
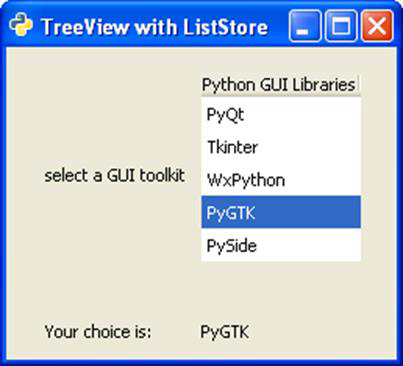
Dans cet exemple, un ListStore est rempli avec les noms des boîtes à outils d'interface graphique Python populaires et il est associé à un widget ComboBox. Lorsqu'un utilisateur fait un choix, le signal modifié est émis. Il est connecté à une fonction de rappel pour afficher le choix de l'utilisateur.
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ComboBox with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
combobox = gtk.ComboBox()
store = gtk.ListStore(str)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(combobox, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
combobox.set_model(store)
combobox.connect('changed', self.on_changed)
combobox.set_active(0)
self.connect("destroy", gtk.main_quit)
self.show_all()
return
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
return
if __name__ == '__main__':
PyApp()
gtk.main()Lors de l'exécution, le programme affiche la sortie suivante -

Exemple 2
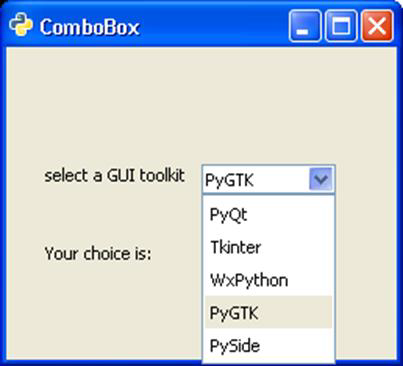
La deuxième version du programme utilise la méthode pratique combo_box_new_text()pour créer une zone de liste déroulante et une fonction append_text () pour y ajouter des chaînes. Dans les deux programmes, leget_active_text() est utilisée pour récupérer la sélection de l'utilisateur et l'afficher sur une étiquette dans la fenêtre.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Simple ComboBox")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
cb = gtk.combo_box_new_text()
cb.connect("changed", self.on_changed)
cb.append_text('PyQt')
cb.append_text('Tkinter')
cb.append_text('WxPython')
cb.append_text('PyGTK')
cb.append_text('PySide')
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(cb, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
if __name__ == '__main__':
PyApp()
gtk.main()La sortie de ce programme est similaire à celle du programme précédent.

Le widget ToggleButton est un gtk.Button avec deux états - un pressed or active (ou activé) et un normal or inactive (or off)Etat. Chaque fois que vous appuyez sur le bouton, l'état change. L'état du ToggleButton peut également être modifié par programme par la méthode set_active (). Pour changer l'état du bouton, la méthode toggled () est également disponible.
La classe gtk.ToggleButton a le constructeur suivant -
gtk.ToggleButton(label = None, use_underline = True)Ici, l'étiquette est le test à afficher sur le bouton. La propriété use_underline, si True, un trait de soulignement dans le texte indique que le caractère suivant doit être souligné et utilisé pour l'accélérateur mnémonique.
Certaines des méthodes importantes de la classe gtk.ToggleButton sont données dans le tableau suivant -
| set_active () | Cela définit le active propriété à la valeur à True (actif ou enfoncé ou allumé) ou False (inactif ou normal ou éteint) |
| soit actif() | Cela récupère l'état du bouton |
| basculé () | Cela émet le signal "basculé" sur le bouton à bascule. |
Le widget ToggleButton émet le signal suivant -
| Basculé | Ceci est émis lorsque l'état du bouton bascule change soit par programme, soit par l'action de l'utilisateur. |
Le code ci-dessous illustre l'utilisation des widgets ToggleButton.
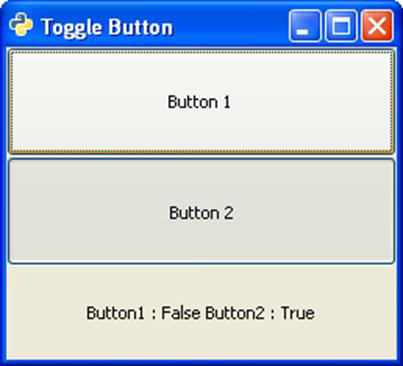
Deux widgets ToggleButtons et Label sont placés dans un conteneur VBox. Le signal basculé émis par Button1 est connecté à une fonction de rappel on_toggled (). Dans cette fonction, l'état de Button2 est défini sur True si celui de Button1 est False et vice versa.
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)Il affiche les états instantanés des boutons sur l'étiquette.
Exemple
Respectez le code suivant -
import gtk
PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toggle Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.ToggleButton("Button 1")
self.btn1.connect("toggled", self.on_toggled)
self.btn2 = gtk.ToggleButton("Button 2")
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_toggled(self, widget, data = None):
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Le code ci-dessus génère la sortie suivante -

Un widget CheckButton n'est rien d'autre qu'un ToggleButton stylé comme une case à cocher et une étiquette. Il hérite de toutes les propriétés et méthodes de la classe ToggleButton. Contrairement à ToggleButton où la légende est sur le visage du bouton, un CheckButton affiche un petit carré qui est vérifiable et a une étiquette à sa droite.
Le constructeur, les méthodes et les signaux associés à gtk.CheckButton sont exactement les mêmes que gtk.ToggleButton.
Exemple
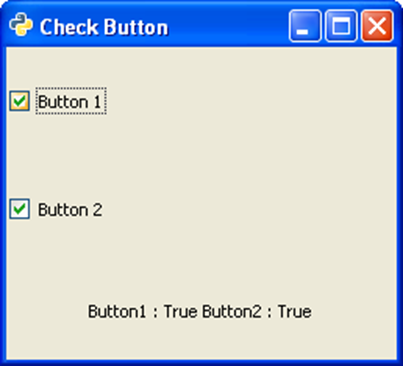
L'exemple suivant illustre l'utilisation du widget CheckButton. Deux CheckButtons et un Label sont placés dans une VBox. Le signal basculé du premier CheckButton est connecté à la méthode on_checked () qui définit l'état du deuxième bouton sur True si celui du premier est faux et vice versa.
Observez le code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Check Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.CheckButton("Button 1")
self.btn1.connect("toggled", self.on_checked)
self.btn2 = gtk.CheckButton("Button 2")
self.btn2.connect("toggled", self.on_checked)
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

Un seul widget RadioButton offre des fonctionnalités similaires à CheckButton. Cependant, lorsque plus d'un bouton radio est présent dans le même conteneur, un choix mutuellement exclusif est disponible pour que l'utilisateur choisisse l'une des options disponibles. Si chaque bouton radio du conteneur appartient au même groupe, alors que l'un est sélectionné, les autres sont automatiquement désélectionnés.
Ce qui suit est un constructeur de la classe gtk.RadioButton -
gtk.RadioButton(group = None, Label = None, unerline = None)Pour créer un groupe de boutons, fournissez group=None pour le premier bouton radio et pour les options suivantes, indiquez l'objet du premier bouton sous forme de groupe.
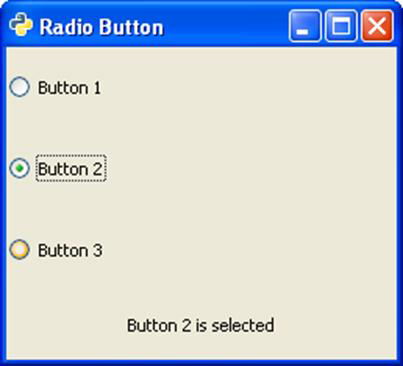
Comme dans le cas de ToggleButton et CheckButton, le RadioButton émet également the toggled signal. Dans l'exemple ci-dessous, trois objets du widget gtk.RadioButton sont placés dans une VBox. Tous sont connectés à une fonction de rappel on_selected (), pour traiter le signal basculé.
La fonction de rappel identifie l'étiquette du widget RadioButton source et l'affiche sur l'étiquette placée dans la VBox.
Exemple
Respectez le code suivant -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Radio Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
btn1 = gtk.RadioButton(None, "Button 1")
btn1.connect("toggled", self.on_selected)
btn2 = gtk.RadioButton(btn1,"Button 2")
btn2.connect("toggled", self.on_selected)
btn3 = gtk.RadioButton(btn1,"Button 3")
btn3.connect("toggled", self.on_selected)
self.lbl = gtk.Label()
vbox.add(btn1)
vbox.add(btn2)
vbox.add(btn3)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_selected(self, widget, data=None):
self.lbl.set_text(widget.get_label()+" is selected")
if __name__ == '__main__':
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

Une barre horizontale juste en dessous de la barre de titre d'un gtk.Window de niveau supérieur est réservée à l'affichage d'une série de menus. C'est un objet de la classe gtk.MenuBar dans l'API PyGTK.
Un objet de la classe gtk.Menu est ajouté à la barre de menus. Il est également utilisé pour créer un menu contextuel et un menu contextuel. Chaque menu peut contenir un ou plusieurs widgets gtk.MenuItem. Certains d'entre eux peuvent être un sous-menu et avoir des boutons MenuItem en cascade.
Le gtk.MenuBar est sous-classé de la classe gtk.MenuShell. Il a un constructeur par défaut simple -
gtk.MenuBar()Pour ajouter un menu à MenuBar, la méthode append () de la classe MenuBar est utilisée.
Afin de construire un menu, créez un widget MenuItem avec une étiquette qui doit apparaître dans la barre de menu et définissez-le comme sous-menu.
Par exemple, le code suivant est utilisé pour configurer un menu Fichier -
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)Désormais, un ou plusieurs widgets de la classe MenuItem peuvent être ajoutés dans le menu.
item1 = gtk.MenuItem("New")
item2 = gtk.MenuItem("Open")Ces MenuItems sont ajoutés au widget Menu et l'objet de menu à son tour est ajouté à la barre de menus.
menu1.append(item1)
menu1.append(item2)
mb.append(menu1)La boîte à outils PyGTK propose de nombreux types de widgets MenuItem. Un ImageMenuItem est un élément de menu auquel est associée une image. Vous pouvez utiliser n'importe quelle image de stock en utilisant le paramètre ID de stock ou attribuer une autre image à l'aide de la méthode set_image ().
Par exemple, l'élément de menu 'Nouveau' ayant une image est créé de la manière suivante -
new = gtk.ImageMenuItem(gtk.STOCK_NEW)
menu1.append(new)De même, il est également possible d'ajouter CheckMenuItem en utilisant le code suivant -
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)Un groupe d'éléments radio peut également être ajouté à l'aide de ce code -
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)Parfois, vous souhaiterez peut-être ajouter une ligne de séparation entre les éléments de menu. À cette fin, leSeparatorMenuItem est également disponible.
sep = gtk.SeparatorMenuItem()
menu1.append(sep)Vous pouvez également attribuer des raccourcis clavier aux éléments de menu. PyGTK a des accélérateurs. Commencez par créer un groupe d'accélérateurs et attachez-le à la fenêtre de niveau supérieur.
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)Pour attribuer un raccourci, utilisez add_accelerator() fonction avec le prototype suivant -
Item1.add_accelerator(signal, group, key, modifier, flags)Voici quelques-uns des modificateurs prédéfinis -
- SHIFT_MASK
- LOCK_MASK
- CONTROL_MASK
- BUTTON1_MASK
- BUTTON1_MASK
Afin d'attribuer le raccourci Ctrl + N à l'élément Nouveau menu, utilisez la syntaxe suivante -
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)Exemple
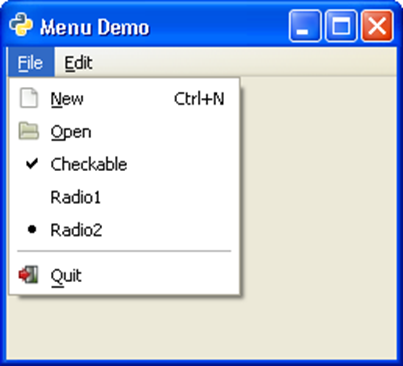
L'exemple suivant montre les fonctionnalités décrites ci-dessus -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Menu Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
menu1.append(new)
open = gtk.ImageMenuItem(gtk.STOCK_OPEN)
menu1.append(open)
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)
sep = gtk.SeparatorMenuItem()
menu1.append(sep)
exit = gtk.ImageMenuItem(gtk.STOCK_QUIT)
menu1.append(exit)
menu2 = gtk.Menu()
edit = gtk.MenuItem("_Edit")
edit.set_submenu(menu2)
copy = gtk.ImageMenuItem(gtk.STOCK_COPY)
menu2.append(copy)
cut = gtk.ImageMenuItem(gtk.STOCK_CUT)
menu2.append(cut)
paste = gtk.ImageMenuItem(gtk.STOCK_PASTE)
menu2.append(paste)
mb.append(file)
mb.append(edit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Le code ci-dessus produira la sortie suivante -

La classe Toolbar est héritée de la classe gtk.Container. Il contient et gère un ensemble de boutons et autres widgets. Une ou plusieurs bandes horizontales de boutons sont normalement visibles juste en dessous de la barre de menus dans une fenêtre de niveau supérieur. La barre d'outils peut également être placée dans une fenêtre détachable appelée HandleBox. Par défaut, les boutons du widget gtk.Toolbar sont disposés horizontalement. La barre d'outils verticale peut être configurée en définissant la propriété d'orientation surgtk.ORIENTATION_VERTICAL.
La barre d'outils peut être configurée pour afficher des boutons avec des icônes, du texte ou les deux. Les énumérateurs de style sont -
| gtk.TOOLBAR_ICONS | Ces boutons affichent uniquement des icônes dans la barre d'outils. |
| gtk.TOOLBAR_TEXT | Ces boutons affichent uniquement les étiquettes de texte dans la barre d'outils. |
| gtk.TOOLBAR_BOTH | Ces boutons affichent du texte et des icônes dans la barre d'outils. |
| gtk.TOOLBAR_BOTH_HORIZ | Ces boutons affichent les icônes et le texte côte à côte, plutôt qu'empilés verticalement. |
Un widget Toolbar est configuré à l'aide du constructeur suivant -
bar = gtk.Toolbar()Les constituants de Toolbar sont des instances de gtk.ToolItem. Les éléments peuvent être ToolButton, RadioToolButton, ToggleToolButton ou SeparatorToolItem. Afin d'attribuer une icône à l'objet ToolItem, des images avec stock_ID prédéfini peuvent être utilisées ou une image personnalisée peut être attribuée par la méthode set_image ().
Les exemples suivants montrent comment construire différents ToolItems -
ToolButton
newbtn = gtk.ToolButton(gtk.STOCK_NEW)RadioToolButton
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)Notez que plusieurs boutons radio sont placés dans le même groupe.
SeparatorToolItem
sep = gtk.SeparatorToolItem()Ces éléments sont placés dans la barre d'outils en appelant son insert méthode.
gtk.Toolbar.insert(item, index)Par exemple,
bar.insert(new,0)Vous pouvez également affecter une info-bulle au ToolButton à l'aide de la méthode set_tooltip_text (). Par exemple,New tooltip est assigné au nouveau ToolButton.
newbtn.set_tooltip_text("New")Exemple
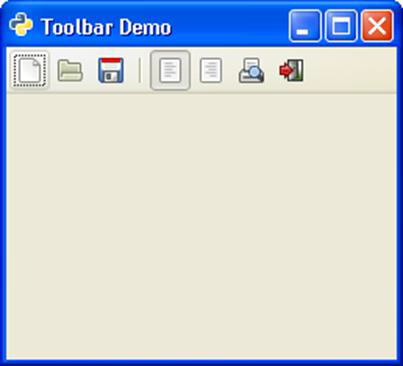
Le code suivant montre une fenêtre de niveau supérieur avec une barre d'outils configurée pour contenir un élément d'outil normal, des éléments radio et un élément de séparation.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toolbar Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
toolbar = gtk.Toolbar()
toolbar.set_style(gtk.TOOLBAR_ICONS)
toolbar.set_orientation(gtk.ORIENTATION_HORIZONTAL)
newbtn = gtk.ToolButton(gtk.STOCK_NEW)
newbtn.set_tooltip_text("New")
openbtn = gtk.ToolButton(gtk.STOCK_OPEN)
savebtn = gtk.ToolButton(gtk.STOCK_SAVE)
sep = gtk.SeparatorToolItem()
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
53
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)
prv = gtk.ToggleToolButton(gtk.STOCK_PRINT_PREVIEW)
quitbtn = gtk.ToolButton(gtk.STOCK_QUIT)
toolbar.insert(newbtn, 0)
toolbar.insert(openbtn, 1)
toolbar.insert(savebtn, 2)
toolbar.insert(sep, 3)
toolbar.insert(rb1,4)
toolbar.insert(rb2,5)
toolbar.insert(prv,6)
toolbar.insert(quitbtn, 7)
quitbtn.connect("clicked", gtk.main_quit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(toolbar, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

Certains widgets de la boîte à outils PyGTK sont tels que leurs propriétés peuvent être ajustées sur une plage spécifiée par l'utilisateur à l'aide d'une souris ou d'un clavier. Un widget tel que Viewport est utilisé pour afficher une partie ajustable de données volumineuses, par exemple, un texte multiligne dans le contrôle TextView.
PyGTK utilise l'objet gtk.Adjustment à utiliser en association avec de tels widgets afin que les ajustements de l'utilisateur soient transmis à une fonction de rappel pour traitement. Un objet Adjustment contient les limites inférieure et supérieure d'une valeur réglable et ses paramètres d'incrémentation. Lorsque les paramètres de l'objet de réglage changent, il émet des signaux modifiés ou value_changed.
Ce qui suit est le constructeur de la classe gtk.Adjustment -
gtk.Adjustment(value = 0, lower = 0, upper = 0, step_incr = 0,
page_incr = 0, page_size = 0)La signification de chacun des attributs dans le constructeur est la suivante -
| valeur | La valeur initiale |
| inférieur | La valeur minimale |
| plus haut | La valeur maximale |
| step_incr | L'incrément de pas |
| page_incr | L'incrément de page |
| taille de la page | Les tailles de page |
Les signaux suivants sont émis par l'objet de réglage -
| Modifié | Ceci est émis lorsqu'un (ou plusieurs) des attributs d'ajustement (à l'exception de l'attribut value) a changé. |
| Valeur modifiée | Ceci est émis lorsque l'attribut de valeur d'ajustement a changé. |
Comme mentionné ci-dessus, l'objet Adjustment n'est pas un widget physique. Au contraire, il est utilisé en association avec les autres widgets à l'aide desquels ses attributs sont modifiés. Les widgets de plage sont utilisés avec l'objet Réglage.
Cette classe agit comme une classe de base pour les widgets qui permettent à l'utilisateur d'ajuster la valeur d'un paramètre numérique entre les limites inférieure et supérieure. Les widgets d'échelle (gtk.Hscale et gtk.Vscale) et les widgets de barre de défilement (gtk.HScrollbar et gtk.VScrollbar) dérivent des fonctionnalités de la classe Range. Ces widgets Range fonctionnent conjointement avec l'objet Adjustment.
Les fonctions importantes suivantes de la classe gtk.Range sont implémentées par les widgets Scale et Scrollbar -
set_update_policy()- Ceci définit la propriété "update-policy" sur la valeur. La politique a les valeurs suivantes -
| gtk.UPDATE_CONTINUOUS | à chaque fois que le curseur de plage est déplacé, la valeur de plage changera et le signal "value_changed" sera émis. |
| gtk.UPDATE_DELAYED | la valeur sera mise à jour après un bref délai où aucun mouvement du curseur ne se produit, les changements de valeur sont donc légèrement retardés plutôt que mis à jour en continu. |
| gtk.UPDATE_DISCONTINUOUS | la valeur ne sera mise à jour que lorsque l'utilisateur relâche le bouton et termine l'opération de glissement du curseur. |
set_adjustment()- Ceci définit la propriété "ajustement". L'objet Adjustment est utilisé comme modèle pour l'objet Range.
set_increments() - Ceci définit le pas et les tailles de page pour la plage.
set_range() - Ceci définit les valeurs minimales et maximales autorisées pour le widget Range
set_value() - Ceci définit la valeur actuelle de la plage sur la valeur spécifiée.
Les classes de widgets d'échelle - (HScale et VScale) sont dérivées de la classe gtk.Range.
Cette classe agit comme une classe de base abstraite pour les widgets HScale et VScale. Ces widgets fonctionnent comme un curseur et sélectionnent une valeur numérique.
Les méthodes suivantes de cette classe abstraite sont implémentées par la classe HScale et la classe VScale -
set_digits() - Ceci définit le nombre de décimales à utiliser pour afficher la valeur instantanée du widget.
set_draw_value() - réglé sur True, la valeur actuelle sera affichée à côté du curseur.
set_value_pos()- Il s'agit de la position à laquelle les valeurs sont dessinées. Cela peut être gtk.POS_LEFT, gtk.POS_RIGHT, gtk.POS_TOP ou gtk.POS_BOTTOM.
Un objet de la classe gtk.HScale fournit un curseur horizontal, tandis qu'un objet de la classe gtk.VScale fournit un curseur vertical. Les deux classes ont des constructeurs identiques -
gtk.HScale(Adjustment = None)
gtk.VScale(Adjustment = None)L'objet de réglage contient de nombreux attributs qui permettent d'accéder à la valeur et aux limites.
Cette classe est une classe de base abstraite pour les widgets gtk.Hscrollbar et gtk.Vscrollbar. Les deux sont associés à un objet Adjustment. La position du pouce de la barre de défilement est contrôlée par des réglages de défilement. Les attributs de l'objet de réglage sont utilisés comme suit -
| inférieur | La valeur minimale de la région de défilement |
| plus haut | La valeur maximale de la région de défilement |
| valeur | Représente la position de la barre de défilement, qui doit être entre inférieure et supérieure |
| taille de la page | Représente la taille de la zone de défilement visible |
| step_increment | Distance à parcourir lorsque les petites flèches pas à pas sont cliquées |
| page_increment | Distance à parcourir lorsque le Page Up ou Page Down touches enfoncées |
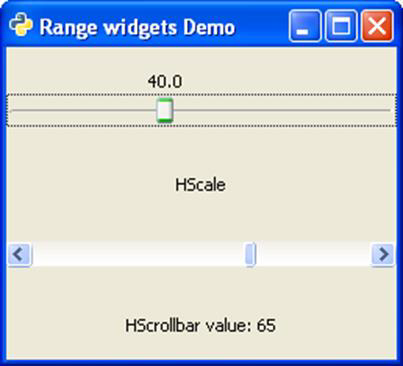
Le programme suivant montre un HScale et un widget HScrollbar placés dans une VBox ajoutée à la fenêtre de niveau supérieur. Chacun d'eux est associé à un objet de réglage.
adj1 = gtk.Adjustment(0, 0, 101, 0.1, 1, 1)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)Un widget gtk.HScale est un contrôle de curseur associé à adj1. Sa politique de mise à jour, le nombre et la position de la valeur du dessin sont définis comme suit -
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)gtk.HScrollbar fournit une barre de défilement horizontale. Il est associé à l'objet adj2. Sa politique de mise à jour est également définie sur CONTINU.
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)Afin d'afficher la valeur instantanée de la barre de défilement, le signal `` valeur modifiée '' de the adjustment object — adj2 est connecté à la fonction de rappel on_scrolled(). La fonction récupère la propriété value de l'objet de réglage et l'affiche sur une étiquette sous la barre de défilement.
self.adj2.connect("value_changed", self.on_scrolled)
def on_scrolled(self, widget, data = None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))Exemple
Respectez le code suivant -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Range widgets Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
adj1 = gtk.Adjustment(0.0, 0.0, 101.0, 0.1, 1.0, 1.0)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)
vb = gtk.VBox()
vb.add(scale1)
lbl1 = gtk.Label("HScale")
vb.add(lbl1)
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
vb.add(self.bar1)
self.lbl2 = gtk.Label("HScrollbar value: ")
vb.add(self.lbl2)
self.adj2.connect("value_changed", self.on_scrolled)
self.add(vb)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_scrolled(self, widget, data=None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
if __name__ == '__main__':
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

Un widget de dialogue est normalement utilisé comme une fenêtre contextuelle au-dessus d'une fenêtre parent. L'objectif d'un dialogue est de collecter certaines données de l'utilisateur et de les envoyer à la fenêtre parente. La boîte de dialogue peut être modale (où elle bloque le cadre parent) ou non (le cadre de dialogue peut être contourné).
Le widget Dialog de la bibliothèque PyGTK est une fenêtre divisée verticalement. Dans sa section supérieure, il y a une gtk.VBox dans laquelle sont emballés des widgets d'étiquette ou d'entrée. La section inférieure est appelée action_area dans laquelle un ou plusieurs boutons sont placés. Deux zones sont séparées par gtk.HSeparator.
La classe gtk.Dialog a le constructeur suivant -
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None)Où,
Title - Le texte apparaît-il dans la barre de titre du widget Dialogue.
Parent - Est la référence à la fenêtre de niveau supérieur à partir de laquelle la boîte de dialogue apparaît.
Flag- Définit les constantes contrôlant le fonctionnement de Dialog. Les constantes définies sont -
| gtk.DIALOG_MODAL | Si défini, la boîte de dialogue saisit tous les événements du clavier |
| gtk.DIALOG_DESTROY_WITH_PARENT | S'il est défini, le dialogue est détruit lorsque son parent l'est. |
| gtk.DIALOG_NO_SEPARATOR | S'il est défini, il n'y a pas de barre de séparation au-dessus des boutons. |
Qu'est-ce qu'un bouton?
Un Button est un objet tuple contenant des paires de gtk.Button avec un ID stock (ou texte) et ses ID de réponse.
L'ID de réponse peut être n'importe quel nombre ou l'une des constantes d'ID de réponse prédéfinies -
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
Les méthodes importantes de la classe gtk.Dialog sont données ci-dessous -
add_button() - Ajoute un bouton avec le texte spécifié par button_text (ou un bouton de stock, si button_text est un identifiant de stock) dans action_area.
response() - Émet le signal "response" avec la valeur spécifiée dans response_id
run() - Affiche la boîte de dialogue et renvoie le response_id lorsque delete_event est émis.
set_default_response() - Définit le dernier widget dans la zone d'action de la boîte de dialogue avec le response_id comme widget par défaut pour la boîte de dialogue.
Le widget gtk.Dialog émet les signaux suivants -
| Fermer | Ceci est émis lorsque la boîte de dialogue est fermée. |
| Réponse | Ceci est émis lorsqu'un widget action_area est activé (bouton "cliqué"), la boîte de dialogue reçoit un delete_event ou l'application appelle la méthode response (). |
Deux boutons dans action_area du widget Dialog utilisent les ID de stock gtk.STOCK.CANCEL et gtk.STOCK_OK. Ils sont associés aux ID de réponse gtk. RESPONSE_REJECT et gtk. RESPONSE_ACCEPT respectivement. La boîte de dialogue se ferme lorsque vous appuyez sur un bouton. Les méthodes run () retournent l'ID de réponse correspondant qui peut être utilisé pour un traitement ultérieur.
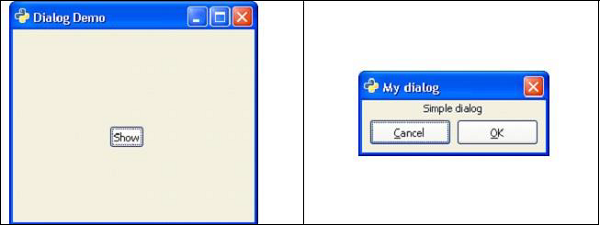
Le code suivant affiche une fenêtre gtk.Window de niveau supérieur avec un bouton. Lorsque le bouton est cliqué, une boîte de dialogue apparaît avec une étiquette et deux boutons.
Exemple
Respectez le code suivant -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Demo")
self.set_default_size(250, 200)
fixed = gtk.Fixed()
btn = gtk.Button("Show")
btn.connect("clicked",self.show_sialog)
fixed.put(btn,100,100)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def show_sialog(self, widget, data=None):
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT,
gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
label = gtk.Label("Simple dialog")
dialog.vbox.add(label)
label.show()
res = dialog.run()
print res
dialog.destroy()
if __name__ == '__main__':
PyApp()
gtk.main()Le code ci-dessus produit la sortie suivante -

Widgets de dialogue préconfigurés
L'API PyGTK a un certain nombre de widgets de dialogue préconfigurés -
- MessageDialog
- AboutDialog
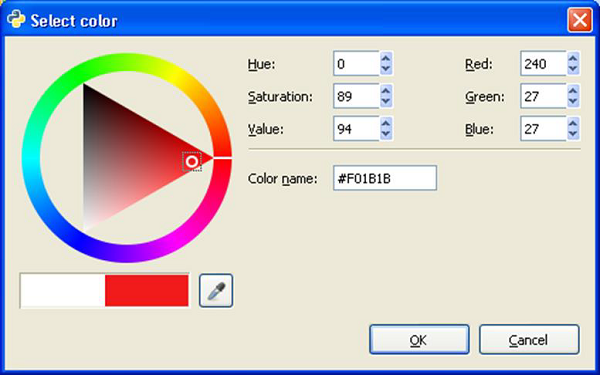
- ColorSelectionDialog
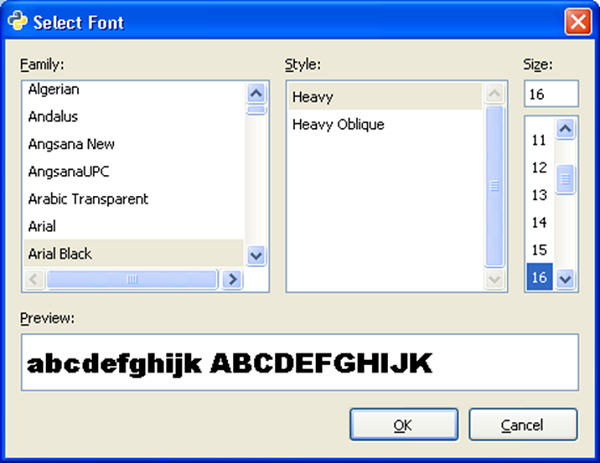
- FontSelectionDialog
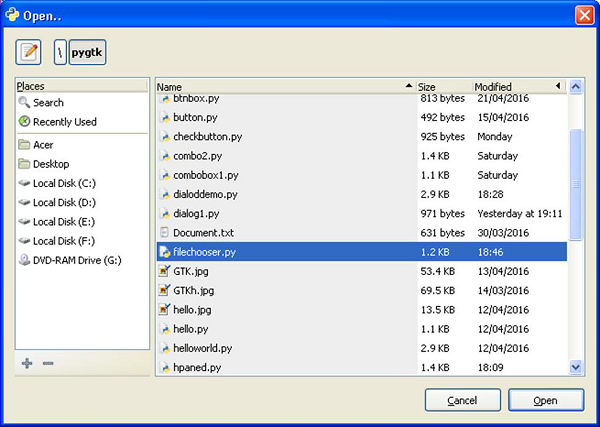
- FileChooserDialog
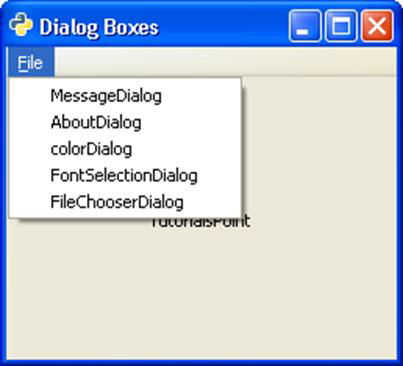
Afin de démontrer le fonctionnement de la boîte de dialogue standard ci-dessus dans PyGTK, un menu avec un élément de menu invoquant chacun une boîte de dialogue lorsque vous cliquez dessus, est placé dans un gtk.Window dans le programme suivant. Les fonctions de rappel répondant pour activer le signal de chaque élément de menu sont répertoriées. Vous pouvez également comprendre l'explication fournie pour chaque type de widget de dialogue.
Exemple
Respectez le code suivant -
import gtk, pango
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Boxes")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
msg = gtk.MenuItem("MessageDialog")
menu1.append(msg)
abt = gtk.MenuItem("AboutDialog")
menu1.append(abt)
colo = gtk.MenuItem("colorDialog")
menu1.append(colo)
font = gtk.MenuItem("FontSelectionDialog")
menu1.append(font)
fl = gtk.MenuItem("FileChooserDialog")
menu1.append(fl)
mb.append(file)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.text = gtk.Label("TutorialsPoint")
vbox.pack_start(self.text, True, True, 0)
msg.connect("activate",self.on_msgdlg)
abt.connect("activate",self.on_abtdlg)
font.connect("activate",self.on_fntdlg)
colo.connect("activate",self.on_color)
fl.connect("activate", self.on_file)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_msgdlg(self, widget):
#MessageDialog usage code
def on_abtdlg(self, widget):
#AboutDialog usage code
def on_fntdlg(self,widget):
#FontSelectionDialog usage code
def on_color(self, widget):
#ColorChooserDialog usage cde
Def on_file(self, widget):
#FileChooserDialog usage code
if __name__ == '__main__':
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

Un widget Messagedialog est une fenêtre de dialogue configurée pour afficher une image représentant le type de message, c'est-à-dire une erreur, une question ou un texte d'information. Un objet MessageDialog est déclaré à l'aide du constructeur suivant -
gtk.MessageDialog(parent = None, flags = 0, type = gtk.MESSAGE_INFO,
buttons = gtk.BUTTONS_NONE, message_format = None)Les types de message prédéfinis suivants sont utilisés pour configurer la boîte de dialogue de message -
| gtk.MESSAGE_INFO | Ceci est un message informatif |
| gtk.MESSAGE_WARNING | Ceci est un message d'avertissement non fatal |
| gtk.MESSAGE_QUESTION | Cette question nécessite un choix |
| gtk.MESSAGE_ERROR | Ceci est un message d'erreur fatal |
Un ensemble de jeux de boutons prédéfinis est également disponible.
| gtk.BUTTONS_NONE | Pas de boutons du tout |
| gtk.BUTTONS_OK | Ceci est un bouton OK |
| gtk.BUTTONS_CLOSE | Ceci est un bouton Fermer |
| gtk.BUTTONS_CANCEL | Ceci est un bouton Annuler |
| gtk.BUTTONS_YES_NO | Ce sont les boutons Oui et Non |
| gtk.BUTTONS_OK_CANCEL | Ce sont les boutons OK et Annuler |
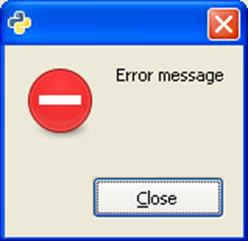
Lorsque l'élément de menu MessageBox est activé, la fonction de rappel suivante est appelée et une boîte de message apparaît en tant que sortie.
def on_msgdlg(self, widget):
md = gtk.MessageDialog(self,
gtk.DIALOG_DESTROY_WITH_PARENT, gtk.MESSAGE_ERROR,
gtk.BUTTONS_CLOSE, "Error message")
md.run()La fonction ci-dessus générera la sortie suivante -

Un moyen simple d'afficher des informations sur un programme comme son logo, son nom, ses droits d'auteur, son site Web et sa licence est offert par le widget gtk.AboutDialog. Une boîte de dialogue à propos est généralement ouverte lorsque l'utilisateur sélectionne leAbout option de la Helpmenu. Toutes les parties de la boîte de dialogue sont facultatives.
le About Dialogpeut contenir des URL et des adresses e-mail. gtk.AboutDialog propose des hooks globaux lorsque l'utilisateur clique sur les URL et l'ID de messagerie
Ce qui suit est un constructeur de la classe gtk.AboutDialog -
dlg = gtk.AboutDialog()Les méthodes suivantes sont utilisées pour configurer le About Dialog
set_program_name() - Ceci définit le nom à afficher dans le About Dialog. par défaut, nom_application ().
set_version() - Ceci définit la propriété "version"
set_copyright()- Ceci définit le "copyright". SiNone, l'avis de droit d'auteur est masqué.
set_license()- Ceci définit la "licence". SiNone, le bouton de licence est masqué.
set_website() - Ceci définit la propriété "site Web" sur la chaîne qui doit être une URL valide.
set_author() - Ceci définit la propriété «auteurs» sur la liste des noms d'auteurs affichée dans l'onglet auteurs de la boîte de dialogue des crédits secondaires.
set_logo()- Ceci définit la propriété "logo" sur l'objet Pixbuf. Si aucun, le jeu d'icônes de fenêtre par défaut sera utilisé.
Lorsque vous cliquez sur le bouton de menu AboutDialog, la fonction de rappel suivante est appelée. Cette fonction génère la boîte de dialogue About -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()La fonction ci-dessus génère la sortie suivante -

Le widget gtk.FontSelection permet aux utilisateurs de sélectionner et d'appliquer la police d'un nom, d'une taille et d'un style particuliers. La boîte de dialogue a une boîte de prévisualisation contenant du texte qui sera affiché dans la description de police sélectionnée, et deux boutons ANNULER et OK.
L'API PyGTK contient un module Pango qui définit les classes et les fonctionnalités requises pour rendre du texte internationalisé de haute qualité. La gestion des polices et du texte dans gtk est prise en charge par Pango. L'objet pango.Font représente une police d'une manière indépendante du système. L'objet pango.FontDescription contient les caractéristiques d'une police.
gtk.FontSelectionDialog renvoie un objet pango.Font. Afin d'appliquer la police sélectionnée, fontmetrics est récupéré en obtenant l'objet pango.FontDescription à partir de celui-ci.
Ce qui suit est un constructeur de la classe FontSelectionDialog -
dlg = gtk.FontSelectionDialog(title)Voici quelques méthodes fréquemment utilisées de cette classe -
get_font_name() - Cela renvoie une chaîne contenant le nom de police actuellement sélectionné ou Aucun si aucun nom de police n'est sélectionné.
set_font_name() - Ceci définit la police actuelle
set_preview_text() - Ceci définit le texte dans l'entrée de la zone d'aperçu
La police sélectionnée est appliquée au texte dans un widget en utilisant la méthode modify_font ().
Lorsque l'élément de menu FontSelectionDialog est activé, la fonction de rappel suivante est appelée -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()La police sélectionnée est appliquée au texte de l'étiquette placée dans la fenêtre de niveau supérieur.

Ce qui suit est la sortie -

Il s'agit d'une boîte de dialogue préconfigurée dans l'API PyGTK qui permet à l'utilisateur de sélectionner et d'appliquer la couleur. Il intègre en interne un widget gtk.ColorSelection.
Le widget gtk.ColorScelection présente une roue de couleur et des zones de saisie pour les paramètres de couleur tels que HSV et RVB. La nouvelle couleur peut être sélectionnée en manipulant la roue chromatique ou en entrant des paramètres de couleur. Son get_current_color est utile pour un traitement ultérieur.
Voici le prototype du constructeur de la classe gtk.ColorSelectionDialog -
dlg = gtk.ColorSelectionDialog(title)La couleur actuellement sélectionnée est obtenue à partir de l'attribut colorsel. La couleur sélectionnée est appliquée à un widget en utilisant les méthodes modify_fg () ou modify_bg ().
Lorsque le bouton de menu ColorDialog est activé, la fonction de rappel suivante est exécutée -
def on_color(self, widget):
dlg = gtk.ColorSelectionDialog("Select color")
col = dlg.run()
sel = dlg.colorsel.get_current_color()
self.text.modify_fg(gtk.STATE_NORMAL, sel)La couleur choisie est appliquée au texte dans un widget d'étiquette sur la fenêtre -

Ce qui suit est la sortie -

Cette boîte de dialogue est utile pour permettre à l'utilisateur de sélectionner l'emplacement et le nom du fichier qui doit être ouvert ou enregistré. Il incorpore FileChooserWidget et fournit les boutons OK et ANNULER dans l'action_area.
Ce qui suit est un constructeur de la classe gtk.FileChooserDialog -
Dlg=gtk.FileChooserDialog (title = None, parent = None,
action = gtk.FILE_CHOOSER_ACTION_OPEN, buttons = None, backend = None)Les paramètres sont -
| Titre | C'est le titre de la boîte de dialogue |
| parent | Le parent transitoire de la boîte de dialogue, ou Aucun |
| action | Le mode d'ouverture ou d'enregistrement de la boîte de dialogue |
| boutons | Ceci est un tuple contenant des paires d'ID étiquette-réponse de bouton ou Aucun |
| backend | Le nom du backend du système de fichiers spécifique à utiliser. |
Voici les modes d'action -
- gtk.FILE_CHOOSER_ACTION_OPEN
- gtk.FILE_CHOOSER_ACTION_SAVE
- gtk.FILE_CHOOSER_ACTION_SELECT_FOLDER
- gtk.FILE_CHOOSER_ACTION_CREATE_FOLDER
Si vous souhaitez restreindre les types de fichiers disponibles pour l'affichage, un objet de gtk.FileFilter peut être appliqué à l'aide de la méthode add_filter ().
Si vous cliquez sur le bouton de menu FileChooserDialog, la fonction de rappel suivante est exécutée.
def on_file(self, widget):
dlg = gtk.FileChooserDialog("Open..", None, gtk.FILE_CHOOSER_ACTION_OPEN,
(gtk.STOCK_CANCEL, gtk.RESPONSE_CANCEL, gtk.STOCK_OPEN, gtk.RESPONSE_OK))
response = dlg.run()
self.text.set_text(dlg.get_filename())
dlg.destroy()Le fichier est sélectionné dans la boîte de dialogue -

Le fichier sélectionné est affiché sur l'étiquette du gtk de niveau supérieur.

Le widget Notebook est un conteneur à onglets. Chaque onglet de ce conteneur contient une page différente et les pages sont vues de manière superposée. Toute page souhaitée est rendue visible en cliquant sur l'étiquette de l'onglet. Les étiquettes peuvent être configurées pour être affichées en haut ou en bas ou à gauche ou à droite. Un widget conteneur avec d'autres widgets placés dedans ou un widget unique est placé sous chaque page.
Si les données à afficher sont trop volumineuses dans une vue, elles sont regroupées dans différentes pages, chacune placée sous un onglet d'un widget Notebook. Ce type de contrôle est très largement utilisé. Le navigateur Internet, par exemple, utilise cet affichage à onglets pour rendre différentes pages dans différents onglets.
Ce qui suit est un constructeur de la classe gtk.Notebook -
gtk.Notebook()Voici les méthodes fréquemment utilisées de la classe gtk.Notebook -
append_page(child, label)- Ceci ajoute une page au bloc-notes contenant un widget spécifié par tab_label comme étiquette sur l'onglet. Si tab_label peut être None pour utiliser une étiquette par défaut.
insert_page(child, label, position) - Ceci insère une page dans le cahier à l'emplacement spécifié par la position.
remove_page(index) - Cela supprime une page à l'index spécifié.
get_current_page() - Ceci renvoie l'index de page de la page actuelle.
set_current_page(index) - Ceci bascule sur le numéro de page spécifié par l'index.
set_show_tabs()- Si faux, les onglets ne seront pas visibles. C'est vrai par défaut.
set_tab_pos(pos)- Ceci définit le bord auquel les onglets pour changer de page dans le bloc-notes sont dessinés. Les constantes prédéfinies sont -
gtk.POS_LEFT
gtk.POS_RIGHT
gtk.POS_TOP
gtk.POS_BOTTOM
set_tab_label_text(child, text) - Cela crée une nouvelle étiquette avec le texte spécifié et la définit comme étiquette d'onglet pour la page contenant l'enfant.
Le widget gtk.Notebook émet les signaux suivants -
| changer la page actuelle | Ceci est émis lorsque la demande de page en avant ou de page en arrière est émise |
| focus-tab | Ceci est émis lorsque le focus est modifié par tabulation. |
| page ajoutée | Ceci est émis lorsqu'une page est ajoutée au bloc-notes. |
| page supprimée | Ceci est émis après qu'une page est supprimée du bloc-notes. |
| select-page | Ceci est émis lorsqu'une nouvelle page enfant est sélectionnée. |
| commutateur-page | Ceci est émis lorsque la page du notebook est modifiée. |
Exemple
Dans l'exemple suivant, un gtk.Notebook avec trois pages est placé dans un gtk.Window de niveau supérieur. La première page contient une VBox dans laquelle une étiquette et un champ d'entrée sont emballés. La deuxième page intitulée «qualifications» a une HButtonBox dans laquelle trois widgets RadioButton mutuellement exclusifs sont ajoutés. La troisième page a un objet TextView. Les étiquettes de page sont affichées en haut.
Observez le code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Notebook Demo")
self.set_default_size(250, 200)
nb = gtk.Notebook()
nb.set_tab_pos(gtk.POS_TOP)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
nb.append_page(vbox)
nb.set_tab_label_text(vbox, "Name")
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
nb.append_page(hb)
nb.set_tab_label_text(hb, "Qualification")
tv = gtk.TextView()
nb.append_page(tv)
nb.set_tab_label_text(tv, "about")
self.add(nb)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Lors de l'exécution, le code ci-dessus affiche un cahier avec trois pages -


La classe Frame est une sous-classe de la classe gtk.Bin. Il dessine une bordure décorative autour du widget enfant qui y est placé. Le cadre peut contenir une étiquette dont la position peut être personnalisée.
Un objet gtk.Frame est construit à l'aide du constructeur suivant -
frame = gtk.Frame(label = None)Voici les méthodes de la classe gtk.Frame () -
set_label(text) - Ceci définit le libellé comme spécifié par text. SiNone, l'étiquette actuelle est supprimée.
set_label_widget() - Ceci définit un widget autre que gtk.Label comme étiquette pour le cadre.
set_label_align(x, y) - Ceci définit l'alignement du widget d'étiquette et de la décoration du cadre (les valeurs par défaut sont 0,0 et 0,5)
set_shadow_type() - Ceci définit le type d'ombre du cadre.
Les valeurs possibles sont -
- gtk.SHADOW_NONE
- gtk.SHADOW_IN
- gtk.SHADOW_OUT
- gtk.SHADOW_ETCHED_IN
- tk.SHADOW_ETCHED_OUT
Le code suivant illustre le fonctionnement du widget Frame. Un groupe de trois objets de gtk.RadioButton est placé dans une HButtonBox.
btn1 = gtk.RadioButton(None,"Degree")
btn2 = gtk.RadioButton(btn1,"P.G.")
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb = gtk.HButtonBox()
hb.add(btn1)
hb.add(btn2)
hb.add(btn3)Afin de dessiner une bordure autour de la boîte, elle est placée dans un widget Frame, et elle est ajoutée à la fenêtre de niveau supérieur.
frm = gtk.Frame()
frm.add(hb)
self.add(frm)Exemple
Respectez le code suivant -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.Frame()
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

La classe gtk.AspectFrame est une sous-classe de la classe Frame. Le widget enfant dans ce cadre conserve toujours son rapport hauteur / largeur (de largeur et de hauteur) même si la fenêtre principale est redimensionnée.
La propriété ratio du widget gtk.AspectFrame détermine le rapport largeur / hauteur du widget. Un rapport hauteur / largeur de 0,5 signifie que la largeur correspond à la moitié de la hauteur; un rapport hauteur / largeur de 2,0 signifie que la largeur est le double de la hauteur. La valeur par défaut de la propriété "ratio" est 1.0.
La syntaxe suivante est utilisée pour le constructeur de la classe gtk.AspectFrame -
gtk.AspectFrame (label = None, xalign = 0.5, yalign = 0.5, ratio = 1.0, obey_child = True)le xalignLa propriété détermine la fraction d' espace libre horizontal à gauche de l'enfant. 0.0 signifie pas d' espace libre à gauche, 1.0 signifie tout l' espace libre à gauche.
le yalignLa propriété détermine la fraction d' espace libre vertical au-dessus de l'enfant. 0.0 signifie pas d' espace libre au-dessus, 1.0 signifie tout l' espace libre au-dessus.
Le rapport largeur / hauteur du cadre est conservé si obey_child la propriété est False.
La propriété obey_child détermine si le ratio doit être ignoré. La valeur par défaut est True.
Le code suivant est similaire à celui utilisé pour la classe Frame. La seule différence est que la ButonBox est placée dans un widget AspectFrame.
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)Note - La propriété obey_child est définie sur False car il est souhaité de conserver le rapport hauteur / largeur même si la fenêtre est redimensionnée.
Exemple
Respectez le code suivant -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Aspect Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Le code ci-dessus produira les fenêtres originales et redimensionnées suivantes -

Original Window

Resized Window
Le widget Treeview affiche le contenu d'un modèle implémentant l'interface gtk.TreeModel. PyGTK fournit les types de modèles suivants -
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore est un modèle de liste. Lorsqu'il est associé à un widget gtk.TreeView, il produit une zone de liste contenant les éléments à sélectionner. Un objet gtk.ListStore est déclaré avec la syntaxe suivante -
store = gtk.ListStore(column_type)Une liste peut avoir plusieurs colonnes, les constantes de type prédéfinies sont -
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf etc.
Par exemple, un objet ListStore pour stocker des éléments de chaîne est déclaré comme -
store = gtk.ListStore(gobject.TYPE_STRINGAfin d'ajouter des éléments dans le magasin, les méthodes append () sont utilisées -
store.append (["item 1"])TreeStore est un modèle de widget Tree à plusieurs colonnes. Par exemple, l'instruction suivante crée un magasin avec une colonne contenant un élément de chaîne.
Store = gtk.TreeStore(gobject.TYPE_STRING)Afin d'ajouter des éléments dans un TreeStore, utilisez la méthode append (). La méthode append () a deux paramètres, parent et row. Pour ajouter un élément de niveau supérieur, le parent est None.
row1 = store.append(None, ['row1'])Vous devez répéter cette instruction pour ajouter plusieurs lignes.
Afin d'ajouter des lignes enfants, passez la ligne de niveau supérieur comme paramètre parent à la méthode append () -
childrow = store.append(row1, ['child1'])Vous devez répéter cette instruction pour ajouter plusieurs lignes enfants.
Maintenant, créez un widget TreeView et utilisez l'objet TreeStore ci-dessus comme modèle.
treeview = gtk.TreeView(store)Nous devons maintenant créer TreeViewColumn pour afficher les données du magasin. L'objet de gtk.TreeViewColumn gère l'en-tête et les cellules à l'aide de gtk.CelRenderer. L'objet TreeViewColumn est créé à l'aide du constructeur suivant -
gtk.TreeViewColumn(title, cell_renderer,…)En plus du titre et du moteur de rendu, il faut zéro ou plusieurs paires attribut = colonne pour spécifier à partir de quelle colonne de modèle d'arbre la valeur de l'attribut doit être extraite. Ces paramètres peuvent également être définis à l'aide des méthodes de la classe TreeViewColumn ci-dessous.
Un gtk.CellRenderer est une classe de base pour un ensemble d'objets pour le rendu de différents types de données. Les classes dérivées sont CellRendererText, CellRendererPixBuf et CellRendererToggle.
Les méthodes suivantes de la classe TreeViewColumn sont utilisées pour configurer son objet -
TreeViewColumn.pack_start (cell, expand = True) - Cette méthode emballe l'objet CellRenderer dans la colonne de début. Si le paramètre de développement est défini sur True, tout l'espace alloué des colonnes est affecté à la cellule.
TreeViewColumn.add_attribute (cellule, attribut, colonne) - Cette méthode ajoute un mappage d'attribut à la liste dans la colonne de l'arborescence. lecolumn est la colonne du modèle d'arbre.
TreeViewColumn.set_attributes () - Cette méthode définit les emplacements d'attribut du renderer en utilisant le attribute = column paires
TreeViewColumn.set_visible () - Si True, la colonne de l'arborescence est visible
TreeViewColumn.set_title () - Cette méthode définit la propriété "title" sur la valeur spécifiée.
TreeViewColumn.set_lickable () - S'il est défini sur True, l'en-tête peut prendre le focus clavier et être cliqué.
TreeViewColumn.set_alignment (xalign) - Cette méthode définit la propriété "alignement" sur la valeur de xalign.
Le signal "cliqué" est émis lorsque l'utilisateur clique sur le bouton d'en-tête de la colonne de l' arborescence .
Après avoir configuré l'objet TreeViewColumn, il est ajouté au widget TreeView à l'aide de la méthode append_column ().
Voici les méthodes importantes de la classe TreeView -
TreevVew.set_model () - Ceci définit la propriété "modèle" pour l'arborescence. Si l'arborescence a déjà un ensemble de modèles, cette méthode le supprimera avant de définir le nouveau modèle. Simodel est None, cela annulera l'ancien modèle.
TreeView.set_header_clickable () - Si défini sur True, les boutons de titre de colonne peuvent être cliqués.
TreeView.append_column () - Ceci ajoute le spécifié TreeViewColumn à la liste des colonnes.
TreeView.remove_column () - Cela supprime la colonne spécifiée de l'arborescence.
TreeView.insert_column () - Ceci insère le spécifié column dans l'arborescence à l'emplacement spécifié par position.
Le widget TreeView émet les signaux suivants -
| curseur changé | Ceci est émis lorsque le curseur se déplace ou est défini. |
| expand-collapse-cursor-row | Ceci est émis lorsque la ligne au niveau du curseur doit être développée ou réduite. |
| activé par ligne | Ceci est émis lorsque l'utilisateur double-clique sur un treeview rangée |
| ligne réduite | Ceci est émis lorsqu'une ligne est réduite par l'utilisateur ou l'action programmatique. |
| ligne développée | Ceci est émis lorsqu'une ligne est développée via l'utilisateur ou l'action programmatique. |
Deux exemples du widget TreeView sont donnés ci-dessous. Le premier exemple utilise un ListStore pour produire un ListView simple.
Ici, un objet ListStore est créé et des éléments de chaîne y sont ajoutés. Cet objet ListStore est utilisé comme modèle pour l'objet TreeView -
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)Ensuite, un CellRendererText est ajouté à un objet TreeViewColumn et le même est ajouté à TreeView.
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)L'objet TreeView est placé sur la fenêtre de niveau supérieur en l'ajoutant à un conteneur Fixed.
Exemple 1
Respectez le code suivant -
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()L'élément sélectionné par l'utilisateur est affiché sur une étiquette dans la fenêtre en tant que on_activated callback la fonction est appelée.

Exemple 2
Le deuxième exemple crée un TreeView hiérarchique à partir d'un TreeStore. Ce programme suit la même séquence de construction du magasin, en le définissant comme modèle pour TreeView, en concevant un TreeViewColumn et en l'ajoutant à TreeView.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Le TreeView suivant est affiché comme une sortie -

La classe Paned est la classe de base des widgets qui peuvent afficher deux volets ajustables horizontalement (gtk.Hpaned) ou verticalement (gtk.Vpaned). Les widgets enfants aux volets sont ajoutés à l'aide des méthodes pack1 () et pack2 ().
Le widget Paned dessine un curseur de séparation entre deux volets et fournit une poignée pour ajuster leur largeur / hauteur relative. Si la propriété resize du widget enfant à l'intérieur d'un volet est définie sur True, elle se redimensionnera en fonction de la taille des volets.
Les méthodes suivantes sont disponibles pour les classes HPaned et VPaned -
Paned.add1 (enfant) - Cela ajoute le widget spécifié par child vers le volet supérieur ou gauche
Paned.add2 (enfant) - Cela ajoute le widget spécifié par child dans le volet inférieur ou droit.
Paned.pack1 (child, resize, shrink) - Ceci ajoute le widget spécifié par childdans le volet supérieur ou gauche avec les paramètres. Siresize est True, childdoit être redimensionné lorsque le widget pané est redimensionné. Sishrink est True, child peut être rendu plus petit que sa demande de taille minimale.
Paned.pack2 (enfant, redimensionner, rétrécir) - Ceci définit la position du séparateur entre les deux volets.
Les deux types de widgets Paned émettent les signaux suivants -
| accepter-position | Ceci est émis lorsque paned a le focus provoquant l'activation du widget enfant avec le focus. |
| annuler-position | Ceci est émis lorsque le Esc la touche est enfoncée pendant que paned a le focus. |
| poignée de déplacement | Ceci est émis lorsque paned a le focus et le séparateur est déplacé. |
Exemple
L'exemple suivant utilise un widget gtk.Hpaned. Dans le volet gauche, un widget TreeView est ajouté, et dans le volet droit, il y a un widget TextView. Lorsqu'une ligne de TreeView est sélectionnée, elle émet un signal row_activated qui est connecté à une fonction de rappel. leon_activated()function récupère le texte de la ligne et s'affiche dans le panneau d'affichage de texte.
Observez le code -
import gtk, gobject
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("HPaned widget Demo")
self.set_default_size(250, 200)
vp = gtk.HPaned()
sw = gtk.ScrolledWindow()
sw.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
tree = gtk.TreeView()
languages = gtk.TreeViewColumn()
languages.set_title("GUI Toolkits")
cell = gtk.CellRendererText()
languages.pack_start(cell, True)
languages.add_attribute(cell, "text", 0)
treestore = gtk.TreeStore(str)
it = treestore.append(None, ["Python"])
treestore.append(it, ["PyQt"])
treestore.append(it, ["wxPython"])
treestore.append(it, ["PyGTK"])
treestore.append(it, ["Pydide"])
it = treestore.append(None, ["Java"])
treestore.append(it, ["AWT"])
treestore.append(it, ["Swing"])
treestore.append(it, ["JSF"])
treestore.append(it, ["SWT"])
tree.append_column(languages)
tree.set_model(treestore)
vp.add1(tree)
self.tv = gtk.TextView()
vp.add2(self.tv)
vp.set_position(100)
self.add(vp)
tree.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
print text
buffer = gtk.TextBuffer()
buffer.set_text(text+" is selected")
self.tv.set_buffer(buffer)
if __name__ == '__main__':
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

Une zone de notification, généralement au bas d'une fenêtre, est appelée la barre d'état. Tout type de message de changement d'état peut être affiché sur la barre d'état. Il a également une poignée à l'aide de laquelle il peut être redimensionné.
Le widget gtk.Statusbar gère une pile de messages. Par conséquent, le nouveau message s'affiche en haut du message actuel. S'il apparaît, le message précédent sera à nouveau visible. La source du message doit être identifiée par context_id pour l'identifier de manière unique.
Ce qui suit est le constructeur du widget gtk.Statusbar -
bar = gtk.Statusbar()Voici les méthodes de la classe gtk.Statusbar -
Statusbar.push(context_id, text) - Cela pousse un nouveau message sur la pile d'une barre d'état.
Statusbar.pop(context_id) - Cela supprime le message supérieur avec le context_id à partir de la pile de la barre d'état.
Les signaux suivants sont émis par le widget Statusbar -
| texte pop | Ceci est émis lorsqu'un message est supprimé de la pile de messages de la barre d'état. |
| texte poussé | Ceci est émis lorsqu'un message est ajouté à la pile de messages de la barre d'état. |
L'exemple suivant illustre le fonctionnement de la barre d'état. La fenêtre Toplevel contient une VBox avec deux lignes. La ligne supérieure a un widget Fixe dans lequel une étiquette, un widget Entrée et un bouton sont placés. Alors que, dans la rangée du bas, un widget gtk.Statusbar est ajouté.
Afin d'envoyer un message à la barre d'état, son context_id doit être récupéré.
id1 = self.bar.get_context_id("Statusbar")Le signal "cliqué" de l'objet Button est connecté à une fonction de rappel par laquelle un message est poussé dans la barre d'état. Et, le signal «activer» est émis lorsque la touche Entrée est enfoncée dans le widget Entrée. Ce widget est connecté à un autre callback.
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)Les deux rappels utilisent push() méthode pour faire clignoter le message dans la zone de notification.
Exemple
Respectez le code suivant -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Statusbar demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
fix = gtk.Fixed()
lbl = gtk.Label("Enter name")
fix.put(lbl, 175, 50)
txt = gtk.Entry()
fix.put(txt, 150, 100)
btn = gtk.Button("ok")
fix.put(btn, 200,150)
vbox.add(fix)
self.bar = gtk.Statusbar()
vbox.pack_start(self.bar, True, False, 0)
id1 = self.bar.get_context_id("Statusbar")
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_clicked(self, widget, data=None):
self.bar.push(data, "Button clicked
def on_entered(self, widget, data):
self.bar.push(data, "text entered")
PyApp()
gtk.main()Lors de l'exécution, le code ci-dessus affichera la sortie suivante -

Essayez de taper dans la zone de texte et appuyez sur Entrée pour voir le message «texte saisi» dans la barre d'état.
Les barres de progression sont utilisées pour donner à l'utilisateur l'indication visuelle d'un processus de longue durée. Le widget gtk.ProgressBar peut être utilisé dans deux modes: le mode pourcentage et le mode activité.
Lorsqu'il est possible d'estimer avec précision la quantité de travail en attente d'être terminée, la barre de progression peut être utilisée en mode pourcentage et l'utilisateur voit une barre incrémentielle indiquant le pourcentage de travail terminé. Si en revanche, la quantité de travail à accomplir peut être déterminée avec précision, la barre de progression est utilisée en mode activité dans lequel, la barre montre l'activité en affichant un bloc en va-et-vient.
Le constructeur suivant initialise le widget de la classe gtk.ProgressBar -
pb = gtk.ProgressBar()gtk.ProgressBar utilise les méthodes suivantes pour gérer les fonctionnalités -
ProgressBar.pulse()- Cela pousse la barre de progression pour indiquer que des progrès ont été réalisés, mais vous ne savez pas combien. Cette méthode modifie également le mode de la barre de progression en «mode activité», où un bloc rebondit d'avant en arrière.
ProgressBar.set_fraction(fraction) - Cela amène la barre de progression à "remplir" la partie de la barre spécifiée par fraction. La valeur defraction doit être compris entre 0,0 et 1,0.
ProgressBar.set_pulse_setup() - Ceci définit la partie (spécifiée par fraction) de la longueur totale de la barre de progression pour déplacer le bloc de renvoi pour chaque appel vers le pulse() méthode.
ProgressBar.set_orientation()- Ceci définit l'orientation de la barre de progression. Il peut être défini sur l'une des constantes suivantes:
gtk.PROGRESS_LEFT_TO_RIGHT
gtk.PROGRESS_RIGHT_TO_LEFT
gtk.PROGRESS_BOTTOM_TO_TOP
gtk.PROGRESS_TOP_TO_BOTTOM
Dans le programme suivant, le widget gtk.ProgressBar est utilisé en mode activité. Par conséquent, la position initiale de progression est fixée à 0,0 par leset_fraction() méthode.
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)Afin d'incrémenter la progression de 1% après 100 millisecondes, un objet timer est déclaré et une fonction de rappel est configurée pour être appelée toutes les 100 ms afin que la barre de progression soit mise à jour.
self.timer = gobject.timeout_add (100, progress_timeout, self)Ici, progress_timeout()est la fonction de rappel. Il incrémente le paramètre duset_fraction() méthode de 1 pour cent et met à jour la barre de texte en cours pour afficher le pourcentage d'achèvement.
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return TrueExemple
Respectez le code suivant -
import gtk, gobject
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Progressbar demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
fix = gtk.Fixed()
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)
fix.put(self.pb,80,100)
self.add(fix)
self.timer = gobject.timeout_add (100, progress_timeout, self)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

Pour utiliser la barre de progression en mode activité, changez la fonction de rappel comme suit et exécutez -
def progress_timeout(pbobj):
pbobj.pb.pulse()
return TrueLe mouvement de va-et-vient d'un bloc à l'intérieur de la barre de progression montrera la progression de l'activité.

Si un widget a une zone plus grande que celle de la fenêtre de niveau supérieur, il est associé à un conteneur ViewPort. Un widget gtk.Viewport fournit une capacité de réglage à utiliser dans une ScrolledWindow. Un widget Label, par exemple, n'a aucun ajustement. Par conséquent, il a besoin d'une fenêtre. Certains widgets ont un support de défilement natif. Mais un widget Label ou gtk.Table n'a pas de support de défilement intégré. Par conséquent, ils doivent utiliser Viewport.
La classe ViewPort a le constructeur suivant -
gtk.Viewport(hadj, vadj)Ici, hadj et vadj sont les objets de réglage associés à la fenêtre.
La classe gtk.ViewPort utilise les méthodes suivantes -
Viewport.set_hadjustment() - Ceci définit la propriété "hadjustment"
Viewport.set_vadjustment() - Ceci définit la propriété "vadjustment"
Viewport.set_shadow_type() - Ceci définit la propriété "shadow-type" sur la valeur de type. La valeur detype doit être l'un des -
gtk.SHADOW_NONE
gtk.SHADOW_IN
gtk.SHADOW_OUT
gtk.SHADOW_ETCHED_IN
gtk.SHADOW_ETCHED_OUT
L'objet gtk.Viewport émet le signal set-scroll-ajustements lorsque l'un ou les deux objets gtk.Adjustment horizontal et vertical sont modifiés.
Une fenêtre défilée est créée pour accéder à un autre widget de zone plus grande que la fenêtre parent. Certains widgets comme TreeView et TextView de la prise en charge native du défilement. Pour d'autres tels que Label ou Table, une fenêtre doit être fournie.
La syntaxe suivante est utilisée pour le constructeur de la classe gtk.ScrolledWindow -
sw = gtk.ScrolledWindow(hadj, vadj)Voici les méthodes de la classe gtk.ScrolledWindow -
ScrolledWindow.set_hadjustment() - Ceci définit le réglage horizontal sur un objet gtk.
ScrolledWindow.set_vadjustment() - Ceci définit le réglage vertical sur un objet gtk.
ScrolledWindow.set_Policy (hpolicy, vpolicy)- Ceci définit les propriétés "hscrollbar_policy" et "vscrollbar_policy". L'une des constantes prédéfinies suivantes est utilisée -
gtk.POLICY_ALWAYS - La barre de défilement est toujours présente
gtk.POLICY_AUTOMATIC - La barre de défilement n'est présente que si nécessaire c'est-à-dire que le contenu est plus grand que la fenêtre
gtk.POLICY_NEVER - La barre de défilement n'est jamais présente
ScrolledWindow.add_with_viewport(child) - Cette méthode est utilisée pour ajouter un widget (spécifié par l'enfant) sans capacités de défilement natives à la fenêtre défilée. Il s'agit d'une fonction pratique équivalente à l'ajoutchild à un gtk.Viewport, puis en ajoutant la fenêtre à la fenêtre défilée.
Le code suivant ajoute une fenêtre défilée autour d'un objet gtk.Table avec 10 par 10 dimensions. Étant donné qu'un objet Table ne prend pas automatiquement en charge les ajustements, il est ajouté dans une fenêtre.
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)Deux boucles imbriquées sont utilisées pour ajouter 10 lignes de 10 colonnes chacune. Un widget gtk.Button est placé dans chaque cellule.
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)Ce tableau assez grand est maintenant ajouté dans la fenêtre déroulante avec une fenêtre.
sw.add_with_viewport(table)Exemple
Respectez le code suivant -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ScrolledWindow and Viewport")
self.set_size_request(400,300)
self.set_position(gtk.WIN_POS_CENTER)
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)
table.set_row_spacings(10)
table.set_col_spacings(10)
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)
sw.add_with_viewport(table)
self.add(sw)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

L'objet gtk.Arrow est utilisé pour dessiner une simple flèche pointant vers quatre directions cardinales. Cette classe est héritée dugtk.Misc class et l'objet occupera n'importe quel espace qui lui est alloué, par exemple, un widget Label ou Button.
En règle générale, l'objet Arrow est créé à l'aide du constructeur suivant -
Arr = gtk.Arrow(arrow_type, shadow_type)Les constantes de type arrow_type prédéfinies sont -
- gtk.ARROW_UP
- gtk.ARROW_DOWN
- gtk.ARROW_LEFT
- gtk.ARROW_RIGHT
Les constantes shadow_type prédéfinies sont répertoriées dans le tableau suivant -
| gtk.SHADOW_NONE | Pas de contour. |
| gtk.SHADOW_IN | Le contour est biseauté vers l'intérieur. |
| gtk.SHADOW_OUT | Le contour est biseauté vers l'extérieur comme un bouton. |
| gtk.SHADOW_ETCHED_IN | Le contour lui-même est un biseau vers l'intérieur, mais le cadre est biseauté vers l'extérieur. |
| gtk.SHADOW_ETCHED_OUT | Le contour est un biseau vers l'extérieur, le cadre est biseauté vers l'intérieur. |
Exemple
Dans l'exemple suivant, quatre widgets Button sont ajoutés à une Hbox. Au-dessus de chaque bouton, un objet gtk.Arrow pointant respectivement HAUT, BAS, GAUCHE et DROITE est placé. Le conteneur HBOX est placé au bas de la fenêtre de niveau supérieur à l'aide d'un conteneur d'alignement.
Observez le code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Arrow Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(valign)
arr1 = gtk.Arrow(gtk.ARROW_UP, gtk.SHADOW_NONE)
arr2 = gtk.Arrow(gtk.ARROW_DOWN, gtk.SHADOW_NONE)
arr3 = gtk.Arrow(gtk.ARROW_LEFT, gtk.SHADOW_NONE)
arr4 = gtk.Arrow(gtk.ARROW_RIGHT, gtk.SHADOW_NONE)
btn1 = gtk.Button()
btn1.add(arr1)
btn2 = gtk.Button()
btn2.add(arr2)
btn3 = gtk.Button()
btn3.add(arr3)
btn4 = gtk.Button()
btn4.add(arr4)
hbox.add(btn1)
hbox.add(btn2)
hbox.add(btn3)
hbox.add(btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

Cette classe est également héritée de la classe gtk.Misc. L'objet de la classe gtk.Image affiche une image. En général, l'image doit être chargée à partir d'un fichier dans un tampon de pixels représentant la classe gtk.gdk.Pixbuf. Au lieu d'une fonction de commoditéset_from_file() est couramment utilisé pour afficher des données d'image à partir d'un fichier dans un widget gk.Image.
Le moyen le plus simple de créer l'objet gtk.Image consiste à utiliser le constructeur suivant -
img = gtk.Image()Voici les méthodes de la classe gtk.Image -
Image.set_from_file() - Ceci définit les données d'image à partir du contenu du fichier.
Image.set_from_pixbuf() - Ceci définit les données d'image de pixmap dans lequel les données d'image sont chargées pour une manipulation hors écran.
Image.set_from_pixbuf() - Ceci définit les données d'image en utilisant pixbuf qui est un objet contenant les données décrivant une image utilisant des ressources côté client.
Image.set_from_stock() - Ceci définit les données d'image de l'article en stock identifié par stock_id.
Image.clear() - Cela supprime l'image actuelle.
Image.set_from_image()- Ceci définit les données d'image d'un tampon d'image côté client au format pixel de l'affichage actuel. Si l'image estNone, les données d'image actuelles seront supprimées.
Exemple
Dans le programme suivant, l'objet gtk.Image est obtenu à partir d'un fichier image. Il est en outre ajouté dans la fenêtre de niveau supérieur.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("PyGtk Image demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
image1 = gtk.Image()
image1.set_from_file("python.png")
self.add(image1)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

Le widget DrawingArea présente un canevas vierge contenant un gtk.gdk.Window sur lequel des objets tels qu'une ligne, un rectangle, un arc, etc. peuvent être dessinés.
PyGTK utilise la bibliothèque Cairo pour ces opérations de dessin. Cairo est une bibliothèque de graphiques vectoriels 2D populaire. Il est écrit en C., bien qu'il ait des liaisons dans la plupart des langages tels que C ++, Java, Python, PHP, etc. La bibliothèque Cairo peut être utilisée pour dessiner sur des périphériques de sortie standard dans divers systèmes d'exploitation. Il peut également être utilisé pour créer des fichiers PDF, SVG et post-script.
Afin d'effectuer différentes opérations de dessin, nous devons récupérer le périphérique sur le texte de l'objet de sortie cible. Dans ce cas, puisque le dessin apparaît sur le widget gtk.DrawingArea, le contexte de périphérique de gdk.Window contenu à l'intérieur est obtenu. Cette classe a uncairo-create() méthode qui renvoie le contexte du périphérique.
area = gtk.DrawingArea()
dc = area.window.cairo_create()Le widget DrawingArea peut être connecté aux rappels en fonction des signaux suivants émis par celui-ci -
| Prendre conscience de | Pour effectuer toutes les actions nécessaires lorsque le widget est instancié sur un affichage particulier. |
| configure_event | Pour effectuer toutes les actions nécessaires lorsque le widget change de taille. |
| exposer_event | Pour gérer le rafraîchissement du contenu du widget lorsqu'une zone de dessin apparaît pour la première fois à l'écran, ou lorsqu'elle est recouverte par une autre fenêtre, puis découverte (exposée). |
Les événements Souris et Clavier peuvent également être utilisés pour appeler des rappels en add_events() method du gtk.Widget class.
Le signal d'événement d'exposition qui est émis lorsque le canevas DrawingArea apparaît pour la première fois est particulièrement intéressant. Les différentes méthodes de dessin d'objets 2D, définies dans la bibliothèque Cairo, sont appelées à partir de ce callback connecté au signal d'exposer-événement. Ces méthodes dessinent les objets correspondants sur le contexte de périphérique Cairo.
Voici les méthodes de dessin disponibles -
dc.rectangle (x, y, w, h) - Ceci dessine un rectangle à la coordonnée en haut à gauche spécifiée et ayant une largeur et une hauteur données.
dc.arc (x, y, r, a1, a2) - Cela dessine un arc de cercle avec un rayon et deux angles donnés.
dc.line (x1, y1, x2, y2) - Cela trace une ligne entre deux paires de coordonnées.
dc.line_to (x, y) - Cela trace une ligne de la position actuelle à (x, y)
dc.show_text (str) - dessine la chaîne à la position actuelle du curseur
dc.stroke () - dessine le contour
dc.fill () - remplit la forme avec la couleur actuelle
dc.set_color_rgb (r, g, b) - définit la couleur du contour et remplit avec des valeurs r, g et b entre 0,0 et 1,0
Exemple
Le script suivant dessine différentes formes et teste à l'aide des méthodes Cairo.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
gtk.main()Le script ci-dessus générera la sortie suivante -

Le widget SpinnButton, souvent appelé Spinner est un widget gtk.Entry avec des flèches haut et bas à sa droite. Un utilisateur peut saisir directement une valeur numérique ou incrémenter ou décrémenter en utilisant les flèches haut et bas. La classe gtk.SpinButton est héritée de la classe gtk.Entry. Il utilise un objet gtk.Adjustment avec lequel la plage et le pas de la valeur numérique dans la double flèche peuvent être limités.
Le widget SpinButton est créé à l'aide du constructeur suivant -
sp = gtk.SpinButton(adj, climb_rate, digits)Ici, adj représente le gtk.Adjustment object controlling range, climb_rate est un facteur d'accélération et le nombre de décimales spécifié par des chiffres.
La classe gtk.SpinButton a les méthodes suivantes -
SpinButton.set_adjustment () - Ceci définit la propriété "ajustement".
SpinButton.set_digits () - Ceci définit la propriété "digits" sur la valeur pour déterminer le nombre de décimales à afficher par le bouton rotatif.
SpinButton.set_increments (step, page) - Ceci définit la valeur de pas qui a un incrément appliqué pour chaque pression du bouton gauche de la souris et la valeur de page qui est incrémentée pour chaque pression du bouton central de la souris.
SpinButton.set_range () - Ceci définit les valeurs minimales et maximales autorisées pour le bouton rotatif.
SpinButton.set_value () - Cela définit le bouton de rotation sur une nouvelle valeur par programme.
SpinButton.update_policy () - Les valeurs valides sont gtk.UPDATE_ALWAYS et gtk.UPDATE_VALID
SpinButton.spin (direction, increment = 1) - Cela incrémente ou décrémente la valeur de Spinner dans la direction spécifiée.
Voici les constantes de direction prédéfinies -
| gtk.SPIN_STEP_FORWARD | avancer par step_increment |
| gtk.SPIN_STEP_BACKWARD | en arrière par step_increment |
| gtk.SPIN_PAGE_FORWARD | avancer par step_increment |
| gtk.SPIN_PAGE_BACKWARD | en arrière par step_increment |
| gtk.SPIN_HOME | passer à la valeur minimale |
| gtk.SPIN_END | passer à la valeur maximale |
| gtk.SPIN_USER_DEFINED | ajouter un incrément à la valeur |
SpinButton.set_wrap () - Si wrap a la valeur True, la valeur du bouton de rotation revient à la limite opposée lorsque la limite supérieure ou inférieure de la plage dépasse.
Le widget gtk.SpinButton émet les signaux suivants -
| valeur de changement | Ceci est émis lorsque la valeur du bouton rotatif est modifiée par l'action du clavier |
| contribution | Ceci est émis lorsque la valeur change. |
| production | Ceci est émis lorsque la valeur d'affichage du bouton rotatif est modifiée. RetourTrue si le gestionnaire définit avec succès le texte et qu'aucun autre traitement n'est requis. |
| valeur modifiée | Ceci est émis lorsque l'un des paramètres modifiant l'affichage du bouton rotatif est modifié. |
| enveloppé | Ceci est émis juste après que le bouton rotatif passe de sa valeur maximale à sa valeur minimale ou vice-versa. |
Exemple
L'exemple suivant construit un simple Date Selectoren utilisant trois widgets SpinButton. Le sélecteur de jour applique un objet de réglage pour limiter la valeur entre 1 et 31. Le deuxième sélecteur concerne le nombre de mois 1 à 12. Le troisième sélecteur sélectionne la plage d'année 2000-2020.
Observez le code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("SpinButton Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
self.set_border_width(20)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
lbl1 = gtk.Label("Date")
hbox.add(lbl1)
adj1 = gtk.Adjustment(1.0, 1.0, 31.0, 1.0, 5.0, 0.0)
spin1 = gtk.SpinButton(adj1, 0, 0)
spin1.set_wrap(True)
hbox.add(spin1)
lbl2 = gtk.Label("Month")
hbox.add(lbl2)
adj2 = gtk.Adjustment(1.0, 1.0, 12.0, 1.0, 5.0, 0.0)
spin2 = gtk.SpinButton(adj2, 0, 0)
spin2.set_wrap(True)
hbox.add(spin2)
lbl3 = gtk.Label("Year")
hbox.add(lbl3)
adj3 = gtk.Adjustment(1.0, 2000.0, 2020.0, 1.0, 5.0, 0.0)
spin3 = gtk.SpinButton(adj3, 0, 0)
spin3.set_wrap(True)
hbox.add(spin3)
frame = gtk.Frame()
frame.add(hbox)
frame.set_label("Date of Birth")
vbox.add(frame)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Lors de l'exécution, le code ci-dessus produira la sortie suivante -

Le widget Calendrier de la boîte à outils PyGTK affiche un calendrier simple avec une vue mensuelle à la fois. Les commandes de navigation pour changer le mois et l'année sont affichées par défaut. Les options d'affichage peuvent être configurées de manière appropriée.
La valeur de la propriété du mois est comprise entre 0 et 11, et celle de la propriété de la date est comprise entre 1 et 31.
Il existe un constructeur simple pour créer un objet gtk.Calendar -
cal = gtk.Calendar()Le style d'affichage par défaut indique le mois et l'année en cours ainsi que les noms des jours.
La classe gtk.Calendar a les méthodes suivantes -
Calendar.select_month (mm, yy) - Ceci modifie l'affichage du calendrier en mm et yy.
Calendar.select_day (dd) - Ceci sélectionne le dd sur le calendrier lorsqu'il a une valeur comprise entre 1 et 31. Si dd vaut 0, alors la sélection du jour en cours est supprimée.
Calendar.display_options () - Ceci définit les options d'affichage du calendrier sur la valeur spécifiée par flags. Les options d'affichage possibles sont une combinaison de:
| gtk.CALENDAR_SHOW_HEADING | Spécifie que le mois et l'année doivent être affichés. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Spécifie que des descriptions de jours de trois lettres doivent être présentes. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Empêche l'utilisateur de changer de mois avec le calendrier. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Affiche les numéros de chaque semaine de l'année en cours, sur le côté gauche du calendrier. |
| gtk.CALENDAR_WEEK_START_MONDAY | Démarre la semaine du calendrier le lundi au lieu du dimanche par défaut. |
Calendar.
Le widget gtk.Calendar émet les signaux suivants -
| jour sélectionné | Ceci est émis lorsqu'un jour est sélectionné par l'utilisateur ou par programme. |
| mois changé | Ceci est émis lorsque le mois calendaire est modifié par programme ou par l'utilisateur. |
| le mois prochain | Ceci est émis lorsque l'utilisateur clique sur le contrôle de navigation "le mois suivant" dans l'en-tête du calendrier. |
| l'année prochaine | Ceci est émis lorsque l'utilisateur clique sur le contrôle de navigation "année suivante" dans l'en-tête du calendrier. |
| mois précédent | Ceci est émis lorsque l'utilisateur clique sur le contrôle de navigation "mois précédent" dans l'en-tête du calendrier. |
| année précédente | Ceci est émis lorsque l'utilisateur clique sur le contrôle de navigation "année précédente" dans l'en-tête du calendrier. |
Dans l'exemple suivant, un contrôle gtk.Calendar et quatre boutons sont placés dans la fenêtre de niveau supérieur.
Lorsque vous cliquez sur le bouton «En-tête», les options d'affichage du calendrier sont définies sur SHOW_HEADING -
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)Lorsque l'utilisateur clique sur le bouton 'nom du jour', le rappel définit les options d'affichage sur SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)Les deux options d'affichage sont activées lorsque vous appuyez sur le bouton «les deux». Pour commencer, tous les indicateurs d'options d'affichage sont supprimés en le définissant sur 0.
self.cal.set_display_options(0)Le bouton «définir» fait apparaître une boîte de message affichant la date actuellement marquée.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()Exemple
Respectez le code suivant -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

Un objet Clipboard contient des données partagées entre deux processus ou deux widgets de la même application. Le gtk.Clipboard est une interface de haut niveau pour la classe gtk.SelectionData.
Ce qui suit est un prototype du constructeur gtk.Clipboard -
gtk.Clipboard(display,selction)Ici, le paramètre d'affichage correspond à l'objet gtk.gdk.Display pour lequel le presse-papiers doit être créé ou récupéré. Par défaut, il s'agit du périphérique de sortie standard. Le paramètre de sélection est défini par défaut sur CLIPBOARD, un objet représentant une chaîne internée.
PyGTK fournit une fonction pratique pour créer un objet de presse-papiers avec des valeurs par défaut.
gtk.clipboard.get()La classe gtk.Clipboard a les méthodes suivantes -
Clipboard.store () - Cela stocke les données actuelles du presse-papiers quelque part afin qu'elles restent là même après la fermeture de l'application.
Clipboard.clear () - Cela supprime le contenu du presse-papiers.
Clipboard.set_text (text) - Ceci définit le contenu du presse-papiers sur la chaîne.
Clipboard.request_text () - Cela demande le contenu du presse-papiers sous forme de texte. Lorsque le texte est reçu ultérieurement,callback sera appelé avec les données spécifiées par user_data. La signature decallback est:
def callback (presse-papiers, texte, données) - le texte contiendra le text récupéré du presse-papiers.
À titre de démonstration du presse-papiers, le code suivant utilise deux TextViews et deux boutons sur un gtk.Window de niveau supérieur. Le bouton 'Set' appelle leon_set() fonction qui place le texte du premier textView dans le presse-papiers.
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()Lorsque le deuxième bouton ('récupéré') est enfoncé, les données du presse-papiers sont récupérées par la méthode request_text () -
self.clipboard.request_text(self.readclipboard, user_data = None)Le contenu de user_data va à une méthode de rappel readclipboard() qui l'affiche sur la deuxième vue de texte.
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)Exemple
Ce qui suit est le code complet pour le fonctionnement du presse-papiers -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Clipboard demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.tv1 = gtk.TextView()
vbox.add(self.tv1)
self.tv2 = gtk.TextView()
vbox.add(self.tv2)
hbox = gtk.HBox(True, 3)
Set = gtk.Button("set")
Set.set_size_request(70, 30)
retrieve = gtk.Button("retrieve")
hbox.add(Set)
hbox.add(retrieve)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
Set.connect("clicked", self.on_set)
retrieve.connect("clicked", self.on_retrieve)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_set(self, widget):
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()
def on_retrieve(self, widget):
self.clipboard.request_text(self.readclipboard, user_data=None)
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)
PyApp()
gtk.main()Le code ci-dessus générera la sortie suivante -

Il s'agit d'une classe de base pour les règles horizontales (gtk.Hruler) et verticales (gtk.Vruler) qui sont utiles pour afficher la position du pointeur de la souris dans la fenêtre. Un petit triangle dans la règle indique l'emplacement du pointeur.
Les objets de règle sont créés avec leurs constructeurs respectifs -
hrule = gtk.Hruler()
vrule = gtk.Vruler()Les méthodes de classe gtk.Ruler suivantes sont disponibles pour les deux classes dérivées -
Ruler.set_metric () - Ceci définit l'unité de mesure. Les constantes métriques prédéfinies sont: gtk.PIXELS (par défaut), gtk.INCHES et gtk.CENTIMETERS
Ruler.set_range () - Ceci définit les limites inférieures et supérieures, la position et la taille maximale de la règle.
Dans l'exemple ci-dessous, les règles horizontales et verticales sont placées au-dessus et à gauche d'un widget gtk.TextView.
La mesure de la règle horizontale est en pixels. Ses valeurs minimum et maximum sont respectivement 0 et 400. Il est placé dans la rangée supérieure d'une gtk.VBox.
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)La rangée inférieure de Vbox contient une HBox. Une règle verticale et un widget TextView, dans lesquels un texte multiligne peut être saisi, sont emballés.
vrule=gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)Exemple
Respectez le code suivant -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Ruler demo")
self.set_size_request(400,400)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
tv = gtk.TextView()
tv.set_size_request(350,350)
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)
hbox = gtk.HBox()
vrule = gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(tv)
hbox.pack_start(halign, False, True, 10)
vbox.add(hbox)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()La sortie générée par le programme ci-dessus ressemble à un document MS Word -

Le module gobject de l'API PyGTK a une fonction utile pour créer une fonction de temporisation qui sera appelée périodiquement.
source_id = gobject.timeout_add(interval, function, …)Le deuxième argument est la fonction de rappel que vous souhaitez avoir appelée après chaque milliseconde qui est la valeur du premier argument - intervalle. Des arguments supplémentaires peuvent être passés au rappel en tant que données de fonction.
La valeur de retour de cette fonction est source_id. En l'utilisant, la fonction de rappel ne peut plus appeler.
gobject.source_remove(source_id)La fonction de rappel doit retourner True pour continuer à se répéter. Par conséquent, il peut être arrêté en renvoyant False.
Deux boutons et deux étiquettes sont placés sur une fenêtre de niveau supérieur dans le programme suivant. Une étiquette affiche un nombre croissant. Les appels btn1on_click qui définit la fonction de temporisation avec un intervalle de 1000 ms (1 seconde).
btn1.connect("clicked", self.on_click)
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)La fonction de temporisation est nommée comme counter(). Il incrémente le nombre sur une étiquette toutes les 1 seconde.
def counter(timer):
c=timer.count+1
print c
timer.count=c
timer.lbl.set_label(str(c))
return TrueLe rappel sur le deuxième bouton supprime la fonction de temporisation.
btn2.connect("clicked", self.on_stop)
def on_stop(self, widget):
gobject.source_remove(self.source_id)Exemple
Voici le code complet de l'exemple Timeout -
import gtk, gobject
def counter(timer):
c = timer.count+1
print c
timer.count = c
timer.lbl.set_label(str(c))
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Timeout Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
hb = gtk.HBox()
lbl1 = gtk.Label("Counter: ")
hb.add(lbl1)
self.lbl = gtk.Label("")
hb.add(self.lbl)
valign = gtk.Alignment(0.5, 0.5, 0, 0)
valign.add(hb)
vbox.pack_start(valign, True, True, 10)
btn1 = gtk.Button("start")
btn2 = gtk.Button("stop")
self.count = 0
self.source_id = 0
hbox.add(btn1)
hbox.add(btn2)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
btn1.connect("clicked", self.on_click)
btn2.connect("clicked", self.on_stop)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)
def on_stop(self, widget):
gobject.source_remove(self.source_id)
PyApp()
gtk.main()Lorsqu'elle est exécutée, la fenêtre affiche deux boutons en bas. Le nombre sur l'étiquette augmentera périodiquement lorsque vous cliquerez sur le bouton Démarrer et il cessera de s'incrémenter lorsque vous cliquerez sur le bouton Arrêter.
Observez la sortie -

Les widgets associés à X Window sont capables de glisser-déposer. Dans le programme, un widget comme source et / ou destination pour le glisser-déposer doit d'abord être désigné. Le widget défini comme source peut envoyer les données déplacées. Le widget de destination l'accepte lorsque des données glissées y sont déposées.
Les étapes suivantes sont impliquées dans la configuration d'une application activée par glisser-déposer -
Step 1 - Mise en place d'un widget source.
Step 2 - La méthode drag_source_set () spécifie les types de cibles pour une opération glisser -
widget.drag_source_set(start_button_mask, targets, info)Step 3 - L'argument start_button_mask spécifie un masque de bits de boutons qui démarre l'opération de glissement.
Step 4 - L'argument cible est une liste de tuples de cette structure -
(target, flags, info)L'argument cible est une chaîne représentant le type de glissement, par exemple, text / plain ou image / x-xpixmap.
Step 6 - Les drapeaux suivants sont prédéfinis -
- gtk.TARGET_SAME_APP
- gtk.TARGET_SAME_WIDGET
Step 7 - Il n'y aura aucune limitation car l'indicateur est mis à 0.
Si le widget n'est pas obligé d'agir comme source, il peut être désactivé -
widget.drag_source_unset()Le signal source émet des signaux. Le tableau suivant répertorie les signaux et leurs rappels.
| drag_begin | def drag_begin_cb (widget, drag_context, données): |
| drag_data_get | def drag_data_get_cb (widget, drag_context, selection_data, info, heure, données): |
| drag_data_delete | def drag_data_delete_cb (widget, drag_context, données): |
| drag_end | def drag_end_cb (widget, drag_context, données): |
Configurer un widget de destination
La méthode drag_dest_set () spécifie quel widget peut recevoir des données déplacées.
widget.drag_dest_set(flags, targets, action)Le paramètre flags peut prendre l'une des constantes suivantes -
| gtk.DEST_DEFAULT_MOTION | Cela vérifie si le glisser correspond à la liste des cibles et actions possibles de ce widget, puis appelle le drag_status () selon le cas. |
| gtk.DEST_DEFAULT_HIGHLIGHT | Cela dessine un surlignage sur ce widget tant qu'un glissement est sur ce widget |
| gtk.DEST_DEFAULT_DROP | Lorsqu'un dépôt se produit, si le glissement correspond à la liste des cibles et actions possibles de ce widget, appelez drag_get_data()au nom du widget. Que la suppression réussisse ou non, appelezdrag_finish(). Si l'action était un déplacement et que le glissement a réussi, TRUE sera passé pour le paramètre de suppression àdrag_finish(). |
| gtk.DEST_DEFAULT_ALL | S'il est défini, spécifie que toutes les actions par défaut doivent être entreprises. |
La cible est une liste de tuples contenant des informations sur la cible. L'argument actions est un masque de bits ou une combinaison d'une ou plusieurs des valeurs suivantes -
- gtk.gdk.ACTION_DEFAULT
- gtk.gdk.ACTION_COPY
- gtk.gdk.ACTION_MOVE
- gtk.gdk.ACTION_LINK
- gtk.gdk.ACTION_PRIVATE
- gtk.gdk.ACTION_ASK
Le gestionnaire "drag-motion" doit déterminer si les données de glissement sont appropriées en faisant correspondre les cibles de destination avec le gtk.gdk.DragContext cibles et éventuellement en examinant les données de glissement en appelant le drag_get_data()méthode. legtk.gdk.DragContext. drag_status() doit être appelée pour mettre à jour la drag_context statut.
Le gestionnaire "glisser-déposer" doit déterminer la cible correspondante à l'aide du drag_dest_find_target() puis demandez les données de glissement à l'aide de la drag_get_data()méthode. Les données seront disponibles dans le gestionnaire "glisser-données-reçues".