ReactJS - Guide rapide
ReactJS est une bibliothèque JavaScript utilisée pour créer des composants d'interface utilisateur réutilisables. Selon la documentation officielle de React, voici la définition -
React est une bibliothèque pour créer des interfaces utilisateur composables. Il encourage la création de composants d'interface utilisateur réutilisables, qui présentent des données qui changent au fil du temps. Beaucoup de gens utilisent React comme V dans MVC. React vous fait abstraction du DOM, offrant un modèle de programmation plus simple et de meilleures performances. React peut également effectuer le rendu sur le serveur à l'aide de Node et alimenter des applications natives à l'aide de React Native. React implémente un flux de données réactif unidirectionnel, ce qui réduit le passe-partout et est plus facile à raisonner que la liaison de données traditionnelle.
Caractéristiques de React
JSX- JSX est une extension de syntaxe JavaScript. Il n'est pas nécessaire d'utiliser JSX dans le développement React, mais c'est recommandé.
Components- React est une question de composants. Vous devez penser à tout comme un composant. Cela vous aidera à maintenir le code lorsque vous travaillez sur des projets à plus grande échelle.
Unidirectional data flow and Flux- React implémente un flux de données à sens unique qui facilite le raisonnement sur votre application. Flux est un modèle qui aide à garder vos données unidirectionnelles.
License - React est sous licence Facebook Inc. La documentation est sous licence CC BY 4.0.
Avantages React
Utilise le DOM virtuel qui est un objet JavaScript. Cela améliorera les performances des applications, car le DOM virtuel JavaScript est plus rapide que le DOM classique.
Peut être utilisé côté client et serveur ainsi qu'avec d'autres frameworks.
Les modèles de composants et de données améliorent la lisibilité, ce qui permet de maintenir des applications plus volumineuses.
Limitations de React
Couvre uniquement la couche d'affichage de l'application, vous devez donc toujours choisir d'autres technologies pour obtenir un ensemble d'outils complet pour le développement.
Utilise les modèles en ligne et JSX, ce qui peut sembler gênant pour certains développeurs.
Dans ce chapitre, nous allons vous montrer comment configurer un environnement pour un développement React réussi. Notez que de nombreuses étapes sont impliquées, mais cela aidera à accélérer le processus de développement plus tard. Nous aurons besoinNodeJS, donc si vous ne l'avez pas installé, vérifiez le lien dans le tableau suivant.
| N ° Sr. | Logiciel et description |
|---|---|
| 1 | NodeJS and NPM NodeJS est la plateforme nécessaire au développement de ReactJS. Consultez notre configuration de l'environnement NodeJS . |
Après avoir installé avec succès NodeJS, nous pouvons commencer à installer React dessus en utilisant npm. Vous pouvez installer ReactJS de deux manières
Utilisation de webpack et babel.
En utilisant le create-react-app commander.
Installer ReactJS à l'aide de webpack et babel
Webpackest un bundler de modules (gère et charge des modules indépendants). Il prend des modules dépendants et les compile en un seul (fichier) bundle. Vous pouvez utiliser cet ensemble lors du développement d'applications à l'aide de la ligne de commande ou, en le configurant à l'aide du fichier webpack.config.
Babel est un compilateur et transpilateur JavaScript. Il est utilisé pour convertir un code source en un autre. En utilisant cela, vous pourrez utiliser les nouvelles fonctionnalités ES6 dans votre code où babel le convertit en un ancien ES5 qui peut être exécuté sur tous les navigateurs.
Étape 1 - Créez le dossier racine
Créer un dossier avec un nom reactApp sur le bureau pour installer tous les fichiers requis, à l'aide de la commande mkdir.
C:\Users\username\Desktop>mkdir reactApp
C:\Users\username\Desktop>cd reactAppPour créer un module, il est nécessaire de générer le package.jsonfichier. Par conséquent, après avoir créé le dossier, nous devons créer unpackage.jsonfichier. Pour ce faire, vous devez exécuter lenpm init commande à partir de l'invite de commande.
C:\Users\username\Desktop\reactApp>npm initCette commande demande des informations sur le module telles que le nom du pack, la description, l'auteur, etc., vous pouvez les ignorer en utilisant l'option –y.
C:\Users\username\Desktop\reactApp>npm init -y
Wrote to C:\reactApp\package.json:
{
"name": "reactApp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Étape 2 - Installez React et React Dom
Puisque notre tâche principale est d'installer ReactJS, installez-le, ainsi que ses packages dom, en utilisant install react et react-domcommandes de npm respectivement. Vous pouvez ajouter les packages que nous installons, àpackage.json fichier en utilisant le --save option.
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react --save
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react-dom --saveOu, vous pouvez tous les installer en une seule commande comme -
C:\Users\username\Desktop\reactApp>npm install react react-dom --saveÉtape 3 - Installez Webpack
Puisque nous utilisons webpack pour générer le pack d'installation de bundler, webpack, webpack-dev-server et webpack-cli.
C:\Users\username\Desktop\reactApp>npm install webpack --save
C:\Users\username\Desktop\reactApp>npm install webpack-dev-server --save
C:\Users\username\Desktop\reactApp>npm install webpack-cli --saveOu, vous pouvez tous les installer en une seule commande comme -
C:\Users\username\Desktop\reactApp>npm install webpack webpack-dev-server webpack-cli --saveÉtape 4 - Installez babel
Installez babel et ses plugins babel-core, babel-loader, babel-preset-env, babel-preset-react et html-webpack-plugin
C:\Users\username\Desktop\reactApp>npm install babel-core --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-loader --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-env --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-react --save-dev
C:\Users\username\Desktop\reactApp>npm install html-webpack-plugin --save-devOu, vous pouvez tous les installer en une seule commande comme -
C:\Users\username\Desktop\reactApp>npm install babel-core babel-loader babel-preset-env
babel-preset-react html-webpack-plugin --save-devÉtape 5 - Créez les fichiers
Pour terminer l'installation, nous devons créer certains fichiers à savoir, index.html, App.js, main.js, webpack.config.js et,.babelrc. Vous pouvez créer ces fichiers manuellement ou, en utilisantcommand prompt.
C:\Users\username\Desktop\reactApp>type nul > index.html
C:\Users\username\Desktop\reactApp>type nul > App.js
C:\Users\username\Desktop\reactApp>type nul > main.js
C:\Users\username\Desktop\reactApp>type nul > webpack.config.js
C:\Users\username\Desktop\reactApp>type nul > .babelrcÉtape 6 - Définir le compilateur, le serveur et les chargeurs
Ouvert webpack-config.jsfichier et ajoutez le code suivant. Nous définissons le point d'entrée Webpack sur main.js. Le chemin de sortie est l'endroit où l'application groupée sera diffusée. Nous configurons également le serveur de développement sur8001Port. Vous pouvez choisir le port de votre choix.
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './main.js',
output: {
path: path.join(__dirname, '/bundle'),
filename: 'index_bundle.js'
},
devServer: {
inline: true,
port: 8001
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template: './index.html'
})
]
}Ouvrez le package.json et supprimer "test" "echo \"Error: no test specified\" && exit 1" à l'intérieur "scripts"objet. Nous supprimons cette ligne car nous ne ferons aucun test dans ce tutoriel. Ajoutons lestart et build commandes à la place.
"start": "webpack-dev-server --mode development --open --hot",
"build": "webpack --mode production"Étape 7 - index.html
C'est juste du HTML ordinaire. Nous établissonsdiv id = "app" comme élément racine de notre application et en ajoutant index_bundle.js script, qui est notre fichier d'application fourni.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>Étape 8 - App.jsx et main.js
C'est le premier composant React. Nous expliquerons en détail les composants React dans un chapitre suivant. Ce composant rendraHello World.
App.js
import React, { Component } from 'react';
class App extends Component{
render(){
return(
<div>
<h1>Hello World</h1>
</div>
);
}
}
export default App;Nous devons importer ce composant et le rendre à notre racine App élément, afin que nous puissions le voir dans le navigateur.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(<App />, document.getElementById('app'));Note - Chaque fois que vous souhaitez utiliser quelque chose, vous devez importle premier. Si vous souhaitez rendre le composant utilisable dans d'autres parties de l'application, vous devezexport après sa création et importez-le dans le fichier où vous souhaitez l'utiliser.
Créer un fichier avec un nom .babelrc et copiez-y le contenu suivant.
{
"presets":["env", "react"]
}Étape 9 - Exécution du serveur
La configuration est terminée et nous pouvons démarrer le serveur en exécutant la commande suivante.
C:\Users\username\Desktop\reactApp>npm startIl montrera le port que nous devons ouvrir dans le navigateur. Dans notre cas, c'esthttp://localhost:8001/. Après l'avoir ouvert, nous verrons la sortie suivante.

Étape 10 - Génération du bundle
Enfin, pour générer le bundle, vous devez exécuter la commande build dans l'invite de commande en tant que -
C:\Users\Tutorialspoint\Desktop\reactApp>npm run buildCela générera le bundle dans le dossier actuel comme indiqué ci-dessous.

Utilisation de la commande create-react-app
Au lieu d'utiliser webpack et babel, vous pouvez installer ReactJS plus simplement en installant create-react-app.
Étape 1 - Installez create-react-app
Parcourez le bureau et installez l'application Create React à l'aide de l'invite de commande comme indiqué ci-dessous -
C:\Users\Tutorialspoint>cd C:\Users\Tutorialspoint\Desktop\
C:\Users\Tutorialspoint\Desktop>npx create-react-app my-appCela créera un dossier nommé my-app sur le bureau et y installera tous les fichiers requis.
Étape 2 - Supprimez tous les fichiers source
Parcourez le dossier src dans le dossier my-app généré et supprimez tous les fichiers qu'il contient comme indiqué ci-dessous -
C:\Users\Tutorialspoint\Desktop>cd my-app/src
C:\Users\Tutorialspoint\Desktop\my-app\src>del *
C:\Users\Tutorialspoint\Desktop\my-app\src\*, Are you sure (Y/N)? yÉtape 3 - Ajouter des fichiers
Ajouter des fichiers avec des noms index.css et index.js dans le dossier src comme -
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.css
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.jsDans le fichier index.js, ajoutez le code suivant
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';Étape 4 - Exécutez le projet
Enfin, exécutez le projet à l'aide de la commande start.
npm start
React utilise JSX pour la création de modèles au lieu de JavaScript standard. Il n'est pas nécessaire de l'utiliser, cependant, voici quelques avantages qui l'accompagnent.
Il est plus rapide car il effectue une optimisation lors de la compilation du code en JavaScript.
Il est également de type sécurisé et la plupart des erreurs peuvent être détectées lors de la compilation.
Il est plus facile et plus rapide d'écrire des modèles, si vous êtes familier avec HTML.
Utilisation de JSX
JSX ressemble à un HTML normal dans la plupart des cas. Nous l'avons déjà utilisé dans le chapitre Configuration de l'environnement. Regardez le code deApp.jsx où nous retournons div.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App;Même s'il est similaire au HTML, il y a deux choses que nous devons garder à l'esprit lorsque vous travaillez avec JSX.
Éléments imbriqués
Si nous voulons renvoyer plus d'éléments, nous devons l'envelopper avec un élément conteneur. Remarquez comment nous utilisonsdiv comme emballage pour h1, h2 et p éléments.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p>This is the content!!!</p>
</div>
);
}
}
export default App;
Les attributs
Nous pouvons utiliser nos propres attributs personnalisés en plus des propriétés et attributs HTML normaux. Lorsque nous voulons ajouter un attribut personnalisé, nous devons utiliserdata-préfixe. Dans l'exemple suivant, nous avons ajoutédata-myattribute comme attribut de p élément.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p data-myattribute = "somevalue">This is the content!!!</p>
</div>
);
}
}
export default App;Expressions JavaScript
Les expressions JavaScript peuvent être utilisées à l'intérieur de JSX. Nous avons juste besoin de l'envelopper avec des accolades{}. L'exemple suivant rendra2.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{1+1}</h1>
</div>
);
}
}
export default App;
Nous ne pouvons pas utiliser if else instructions dans JSX, à la place, nous pouvons utiliser conditional (ternary)expressions. Dans l'exemple suivant, variablei égale à 1 donc le navigateur rendra true, Si nous le changeons en une autre valeur, il rendra false.
import React from 'react';
class App extends React.Component {
render() {
var i = 1;
return (
<div>
<h1>{i == 1 ? 'True!' : 'False'}</h1>
</div>
);
}
}
export default App;
Coiffant
React recommande d'utiliser des styles en ligne. Lorsque nous voulons définir des styles en ligne, nous devons utilisercamelCasesyntaxe. React ajoutera également automatiquementpxaprès la valeur numérique sur des éléments spécifiques. L'exemple suivant montre comment ajoutermyStyle en ligne à h1 élément.
import React from 'react';
class App extends React.Component {
render() {
var myStyle = {
fontSize: 100,
color: '#FF0000'
}
return (
<div>
<h1 style = {myStyle}>Header</h1>
</div>
);
}
}
export default App;
commentaires
Lors de la rédaction de commentaires, nous devons mettre des accolades {}lorsque nous voulons écrire un commentaire dans la section enfants d'une balise. C'est une bonne pratique de toujours utiliser{} lors de l'écriture de commentaires, car nous voulons être cohérents lors de l'écriture de l'application.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
{//End of the line Comment...}
{/*Multi line comment...*/}
</div>
);
}
}
export default App;Convention de dénomination
Les balises HTML utilisent toujours lowercase noms de balises, tandis que les composants React commencent par Uppercase.
Note - Vous devez utiliser className et htmlFor comme noms d'attributs XML au lieu de class et for.
Ceci est expliqué sur la page officielle de React comme -
Puisque JSX est JavaScript, des identifiants tels que class et forsont déconseillés en tant que noms d'attributs XML. Au lieu de cela, les composants DOM de React attendent des noms de propriétés DOM tels queclassName et htmlFor, respectivement.
Dans ce chapitre, nous allons apprendre à combiner des composants pour faciliter la maintenance de l'application. Cette approche permet de mettre à jour et de modifier vos composants sans affecter le reste de la page.
Exemple sans état
Notre premier composant dans l'exemple suivant est App. Ce composant est propriétaire deHeader et Content. Nous créonsHeader et Content séparément et en l'ajoutant simplement dans l'arborescence JSX dans notre Appcomposant. SeulementApp le composant doit être exporté.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<Header/>
<Content/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>Content</h2>
<p>The content text!!!</p>
</div>
);
}
}
export default App;Pour pouvoir le rendre sur la page, nous devons l'importer dans main.js déposer et appeler reactDOM.render(). Nous l'avons déjà fait en définissant l'environnement.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Le code ci-dessus générera le résultat suivant.

Exemple avec état
Dans cet exemple, nous allons définir l'état du composant propriétaire (App). leHeaderLe composant est simplement ajouté comme dans le dernier exemple car il n'a besoin d'aucun état. Au lieu de balise de contenu, nous créonstable et tbody éléments, où nous insérerons dynamiquement TableRow pour chaque objet du data tableau.
On peut voir que nous utilisons la syntaxe de flèche EcmaScript 2015 (=>) qui semble beaucoup plus propre que l'ancienne syntaxe JavaScript. Cela nous aidera à créer nos éléments avec moins de lignes de code. C'est particulièrement utile lorsque nous devons créer une liste avec de nombreux éléments.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
"id":1,
"name":"Foo",
"age":"20"
},
{
"id":2,
"name":"Bar",
"age":"30"
},
{
"id":3,
"name":"Baz",
"age":"40"
}
]
}
}
render() {
return (
<div>
<Header/>
<table>
<tbody>
{this.state.data.map((person, i) => <TableRow key = {i}
data = {person} />)}
</tbody>
</table>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class TableRow extends React.Component {
render() {
return (
<tr>
<td>{this.props.data.id}</td>
<td>{this.props.data.name}</td>
<td>{this.props.data.age}</td>
</tr>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Note - Notez que nous utilisons key = {i} inside map()fonction. Cela aidera React à mettre à jour uniquement les éléments nécessaires au lieu de restituer la liste entière lorsque quelque chose change. C'est une énorme amélioration des performances pour un plus grand nombre d'éléments créés dynamiquement.

Stateest l'endroit d'où proviennent les données. Nous devons toujours essayer de rendre notre état aussi simple que possible et de minimiser le nombre de composants avec état. Si nous avons, par exemple, dix composants qui ont besoin de données de l'état, nous devons créer un composant conteneur qui conservera l'état pour tous.
Utilisation de l'état
L'exemple de code suivant montre comment créer un composant avec état à l'aide de la syntaxe EcmaScript2016.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from state...",
content: "Content from state..."
}
}
render() {
return (
<div>
<h1>{this.state.header}</h1>
<h2>{this.state.content}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Cela produira le résultat suivant.

La principale différence entre l'état et les accessoires est que propssont immuables. C'est pourquoi le composant conteneur doit définir l'état qui peut être mis à jour et modifié, tandis que les composants enfants doivent uniquement transmettre les données de l'état à l'aide d'accessoires.
Utiliser des accessoires
Lorsque nous avons besoin de données immuables dans notre composant, nous pouvons simplement ajouter des accessoires à reactDOM.render() fonction dans main.js et utilisez-le dans notre composant.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App headerProp = "Header from props..." contentProp = "Content
from props..."/>, document.getElementById('app'));
export default App;Cela produira le résultat suivant.

Accessoires par défaut
Vous pouvez également définir les valeurs de propriété par défaut directement sur le constructeur du composant au lieu de l'ajouter au reactDom.render() élément.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
App.defaultProps = {
headerProp: "Header from props...",
contentProp:"Content from props..."
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));La sortie est la même qu'avant.

État et accessoires
L'exemple suivant montre comment combiner stateet accessoires dans votre application. Nous définissons l'état dans notre composant parent et le transmettons à l'arborescence des composants en utilisantprops. À l'intérieur derender fonction, nous définissons headerProp et contentProp utilisé dans les composants enfants.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from props...",
content: "Content from props..."
}
}
render() {
return (
<div>
<Header headerProp = {this.state.header}/>
<Content contentProp = {this.state.content}/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Le résultat sera à nouveau le même que dans les deux exemples précédents, la seule chose qui soit différente est la source de nos données, qui provient maintenant à l'origine du state. Lorsque nous voulons le mettre à jour, il suffit de mettre à jour l'état et tous les composants enfants seront mis à jour. Plus d'informations à ce sujet dans le chapitre Événements.

La validation des propriétés est un moyen utile de forcer l'utilisation correcte des composants. Cela aidera pendant le développement à éviter de futurs bogues et problèmes, une fois que l'application devient plus grande. Cela rend également le code plus lisible, car nous pouvons voir comment chaque composant doit être utilisé.
Validation des accessoires
Dans cet exemple, nous créons App composant avec tous les props dont nous avons besoin. App.propTypesest utilisé pour la validation des accessoires. Si certains des accessoires n'utilisent pas le type correct que nous avons attribué, nous recevrons un avertissement de la console. Après avoir spécifié les modèles de validation, nous définironsApp.defaultProps.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h3>Array: {this.props.propArray}</h3>
<h3>Bool: {this.props.propBool ? "True..." : "False..."}</h3>
<h3>Func: {this.props.propFunc(3)}</h3>
<h3>Number: {this.props.propNumber}</h3>
<h3>String: {this.props.propString}</h3>
<h3>Object: {this.props.propObject.objectName1}</h3>
<h3>Object: {this.props.propObject.objectName2}</h3>
<h3>Object: {this.props.propObject.objectName3}</h3>
</div>
);
}
}
App.propTypes = {
propArray: React.PropTypes.array.isRequired,
propBool: React.PropTypes.bool.isRequired,
propFunc: React.PropTypes.func,
propNumber: React.PropTypes.number,
propString: React.PropTypes.string,
propObject: React.PropTypes.object
}
App.defaultProps = {
propArray: [1,2,3,4,5],
propBool: true,
propFunc: function(e){return e},
propNumber: 1,
propString: "String value...",
propObject: {
objectName1:"objectValue1",
objectName2: "objectValue2",
objectName3: "objectValue3"
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));

Dans ce chapitre, nous expliquerons l'API du composant React. Nous discuterons de trois méthodes:setState(), forceUpdate et ReactDOM.findDOMNode(). Dans les nouvelles classes ES6, nous devons le lier manuellement. Nous utiliseronsthis.method.bind(this) dans les exemples.
Définir l'état
setState()est utilisée pour mettre à jour l'état du composant. Cette méthode ne remplacera pas l'état, mais ajoutera uniquement des modifications à l'état d'origine.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data: []
}
this.setStateHandler = this.setStateHandler.bind(this);
};
setStateHandler() {
var item = "setState..."
var myArray = this.state.data.slice();
myArray.push(item);
this.setState({data: myArray})
};
render() {
return (
<div>
<button onClick = {this.setStateHandler}>SET STATE</button>
<h4>State Array: {this.state.data}</h4>
</div>
);
}
}
export default App;Nous avons commencé avec un tableau vide. Chaque fois que nous cliquons sur le bouton, l'état sera mis à jour. Si nous cliquons cinq fois, nous obtiendrons la sortie suivante.

Forcer la mise à jour
Parfois, nous pouvons vouloir mettre à jour le composant manuellement. Ceci peut être réalisé en utilisant leforceUpdate() méthode.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
forceUpdateHandler() {
this.forceUpdate();
};
render() {
return (
<div>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
</div>
);
}
}
export default App;Nous définissons un nombre aléatoire qui sera mis à jour chaque fois que vous cliquerez sur le bouton.

Trouver le nœud Dom
Pour la manipulation DOM, nous pouvons utiliser ReactDOM.findDOMNode()méthode. Nous devons d'abord importerreact-dom.
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
};
findDomNodeHandler() {
var myDiv = document.getElementById('myDiv');
ReactDOM.findDOMNode(myDiv).style.color = 'green';
}
render() {
return (
<div>
<button onClick = {this.findDomNodeHandler}>FIND DOME NODE</button>
<div id = "myDiv">NODE</div>
</div>
);
}
}
export default App;La couleur de myDiv L'élément passe au vert, une fois que le bouton est cliqué.

Note - Depuis la mise à jour 0.14, la plupart des anciennes méthodes d'API des composants sont obsolètes ou supprimées pour s'adapter à ES6.
Dans ce chapitre, nous aborderons les méthodes de cycle de vie des composants.
Méthodes du cycle de vie
componentWillMount est exécuté avant le rendu, à la fois côté serveur et côté client.
componentDidMountest exécuté après le premier rendu uniquement côté client. C'est là que les requêtes AJAX et les mises à jour DOM ou d'état doivent avoir lieu. Cette méthode est également utilisée pour l'intégration avec d'autres frameworks JavaScript et toutes les fonctions avec une exécution retardée telles quesetTimeout ou setInterval. Nous l'utilisons pour mettre à jour l'état afin de pouvoir déclencher les autres méthodes de cycle de vie.
componentWillReceivePropsest appelé dès que les accessoires sont mis à jour avant qu'un autre rendu ne soit appelé. Nous l'avons déclenché à partir desetNewNumber lorsque nous avons mis à jour l'état.
shouldComponentUpdate devrait revenir true ou falsevaleur. Cela déterminera si le composant sera mis à jour ou non. Ceci est réglé surtruepar défaut. Si vous êtes sûr que le composant n'a pas besoin d'être rendu aprèsstate ou props sont mis à jour, vous pouvez revenir false valeur.
componentWillUpdate est appelé juste avant le rendu.
componentDidUpdate est appelé juste après le rendu.
componentWillUnmountest appelé après que le composant est démonté du dom. Nous démontons notre composant enmain.js.
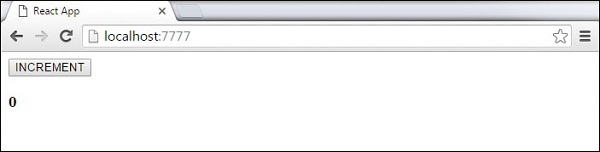
Dans l'exemple suivant, nous allons définir la valeur initiale statedans la fonction constructeur. lesetNewnumber est utilisé pour mettre à jour le state. Toutes les méthodes de cycle de vie se trouvent dans le composant Content.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 0
}
this.setNewNumber = this.setNewNumber.bind(this)
};
setNewNumber() {
this.setState({data: this.state.data + 1})
}
render() {
return (
<div>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Content myNumber = {this.state.data}></Content>
</div>
);
}
}
class Content extends React.Component {
componentWillMount() {
console.log('Component WILL MOUNT!')
}
componentDidMount() {
console.log('Component DID MOUNT!')
}
componentWillReceiveProps(newProps) {
console.log('Component WILL RECIEVE PROPS!')
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
setTimeout(() => {
ReactDOM.unmountComponentAtNode(document.getElementById('app'));}, 10000);Après le rendu initial, nous obtiendrons l'écran suivant.

Dans ce chapitre, nous allons apprendre à utiliser les formulaires dans React.
Exemple simple
Dans l'exemple suivant, nous allons définir un formulaire de saisie avec value = {this.state.data}. Cela permet de mettre à jour l'état chaque fois que la valeur d'entrée change. Nous utilisonsonChange événement qui surveillera les changements d'entrée et mettra à jour l'état en conséquence.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<input type = "text" value = {this.state.data}
onChange = {this.updateState} />
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Lorsque la valeur du texte d'entrée change, l'état est mis à jour.

Exemple complexe
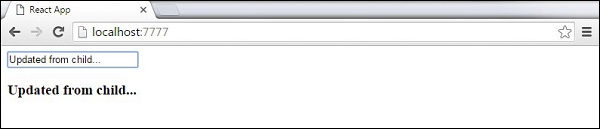
Dans l'exemple suivant, nous verrons comment utiliser des formulaires à partir d'un composant enfant. onChange La méthode déclenchera la mise à jour de l'état qui sera transmise à l'entrée enfant valueet rendu à l'écran. Un exemple similaire est utilisé dans le chapitre Evénements. Chaque fois que nous devons mettre à jour l'état du composant enfant, nous devons transmettre la fonction qui gérera la mise à jour (updateState) comme accessoire (updateStateProp).
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<input type = "text" value = {this.props.myDataProp}
onChange = {this.props.updateStateProp} />
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Cela produira le résultat suivant.

Dans ce chapitre, nous allons apprendre à utiliser les événements.
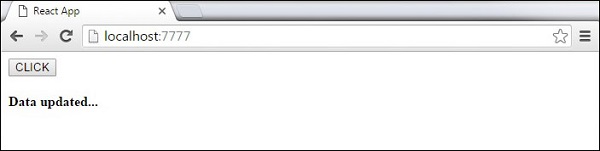
Exemple simple
Ceci est un exemple simple où nous n'utiliserons qu'un seul composant. Nous ajoutons simplementonClick événement qui déclenchera updateState fonction une fois que le bouton est cliqué.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated...'})
}
render() {
return (
<div>
<button onClick = {this.updateState}>CLICK</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Cela produira le résultat suivant.

Événements enfants
Lorsque nous devons mettre à jour le state du composant parent à partir de son enfant, nous pouvons créer un gestionnaire d'événements (updateState) dans le composant parent et passez-le comme accessoire (updateStateProp) au composant enfant où nous pouvons simplement l'appeler.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated from the child component...'})
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<button onClick = {this.props.updateStateProp}>CLICK</button>
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Cela produira le résultat suivant.

le ref est utilisé pour renvoyer une référence à l'élément. Refs doivent être évités dans la plupart des cas, cependant, ils peuvent être utiles lorsque nous avons besoin de mesures DOM ou pour ajouter des méthodes aux composants.
Utilisation des références
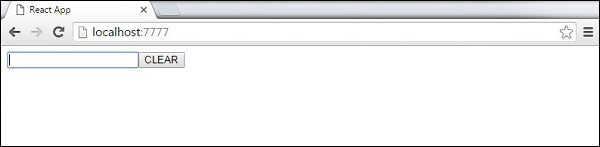
L'exemple suivant montre comment utiliser des refs pour effacer le champ de saisie. ClearInput la fonction recherche l'élément avec ref = "myInput" value, réinitialise l'état et y ajoute le focus après avoir cliqué sur le bouton.
App.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: ''
}
this.updateState = this.updateState.bind(this);
this.clearInput = this.clearInput.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
clearInput() {
this.setState({data: ''});
ReactDOM.findDOMNode(this.refs.myInput).focus();
}
render() {
return (
<div>
<input value = {this.state.data} onChange = {this.updateState}
ref = "myInput"></input>
<button onClick = {this.clearInput}>CLEAR</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Une fois le bouton cliqué, le input sera dégagé et ciblé.

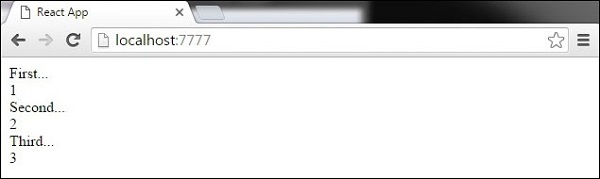
Réagir keyssont utiles lorsque vous travaillez avec des composants créés dynamiquement ou lorsque vos listes sont modifiées par les utilisateurs. Réglage dukey value gardera vos composants identifiés de manière unique après le changement.
Utilisation des clés
Créons dynamiquement Contentéléments avec un index unique (i). lemap fonction créera trois éléments de notre datatableau. Depuis lekey la valeur doit être unique pour chaque élément, nous attribuerons i comme clé pour chaque élément créé.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:[
{
component: 'First...',
id: 1
},
{
component: 'Second...',
id: 2
},
{
component: 'Third...',
id: 3
}
]
}
}
render() {
return (
<div>
<div>
{this.state.data.map((dynamicComponent, i) => <Content
key = {i} componentData = {dynamicComponent}/>)}
</div>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<div>{this.props.componentData.component}</div>
<div>{this.props.componentData.id}</div>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Nous obtiendrons le résultat suivant pour les valeurs clés de chaque élément.

Si nous ajoutons ou supprimons certains éléments à l'avenir ou si nous changeons l'ordre des éléments créés dynamiquement, React utilisera le key valeurs pour garder une trace de chaque élément.
Dans ce chapitre, nous allons apprendre à configurer le routage pour une application.
Étape 1 - Installer un routeur React
Un moyen simple d'installer le react-router consiste à exécuter l'extrait de code suivant dans le command prompt la fenêtre.
C:\Users\username\Desktop\reactApp>npm install react-routerÉtape 2 - Créer des composants
Dans cette étape, nous allons créer quatre composants. leAppLe composant sera utilisé comme un menu à onglets. Les trois autres composants(Home), (About) et (Contact) sont rendus une fois que l'itinéraire a changé.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route, Link, browserHistory, IndexRoute } from 'react-router'
class App extends React.Component {
render() {
return (
<div>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
{this.props.children}
</div>
)
}
}
export default App;
class Home extends React.Component {
render() {
return (
<div>
<h1>Home...</h1>
</div>
)
}
}
export default Home;
class About extends React.Component {
render() {
return (
<div>
<h1>About...</h1>
</div>
)
}
}
export default About;
class Contact extends React.Component {
render() {
return (
<div>
<h1>Contact...</h1>
</div>
)
}
}
export default Contact;Étape 3 - Ajouter un routeur
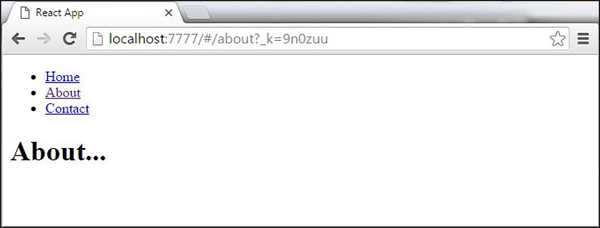
Maintenant, nous allons ajouter des itinéraires à l'application. Au lieu de rendreApp élément comme dans l'exemple précédent, cette fois le Routersera rendu. Nous définirons également des composants pour chaque itinéraire.
main.js
ReactDOM.render((
<Router history = {browserHistory}>
<Route path = "/" component = {App}>
<IndexRoute component = {Home} />
<Route path = "home" component = {Home} />
<Route path = "about" component = {About} />
<Route path = "contact" component = {Contact} />
</Route>
</Router>
), document.getElementById('app'))Lorsque l'application est lancée, nous verrons trois liens cliquables qui peuvent être utilisés pour modifier l'itinéraire.

Flux est un concept de programmation, où les données sont uni-directional. Ces données pénètrent dans l'application et la traversent dans une direction jusqu'à ce qu'elles soient rendues à l'écran.
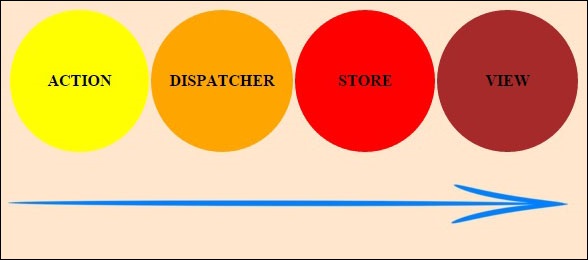
Éléments de flux
Voici une explication simple de la fluxconcept. Dans le chapitre suivant, nous apprendrons comment implémenter cela dans l'application.
Actions - Des actions sont envoyées au répartiteur pour déclencher le flux de données.
Dispatcher- Ceci est un hub central de l'application. Toutes les données sont expédiées et envoyées aux magasins.
Store- Store est l'endroit où l'état et la logique de l'application sont conservés. Chaque magasin maintient un état particulier et il sera mis à jour en cas de besoin.
View - Le view recevra les données du magasin et rendra à nouveau l'application.
Le flux de données est illustré dans l'image suivante.

Flux Pros
- Un flux de données directionnel unique est facile à comprendre.
- L'application est plus facile à maintenir.
- Les parties de l'application sont découplées.
Dans ce chapitre, nous allons apprendre à implémenter un modèle de flux dans les applications React. Nous utiliseronsReduxcadre. Le but de ce chapitre est de présenter l'exemple le plus simple de chaque pièce nécessaire pour connecterRedux et React.
Étape 1 - Installez Redux
Nous installerons Redux via le command prompt la fenêtre.
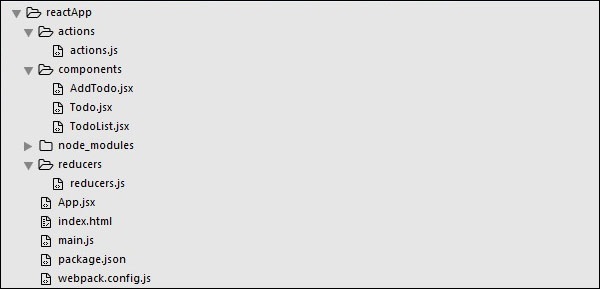
C:\Users\username\Desktop\reactApp>npm install --save react-reduxÉtape 2 - Créer des fichiers et des dossiers
Dans cette étape, nous créerons des dossiers et des fichiers pour notre actions, reducers, et components. Une fois que nous en avons terminé, voici à quoi ressemblera la structure des dossiers.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js
Étape 3 - Actions
Les actions sont des objets JavaScript qui utilisent typepropriété pour informer sur les données qui doivent être envoyées au magasin. Nous définissonsADD_TODOaction qui sera utilisée pour ajouter un nouvel élément à notre liste. leaddTodo function est un créateur d'action qui renvoie notre action et définit un id pour chaque élément créé.
actions / actions.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}Étape 4 - Réducteurs
Alors que les actions ne déclenchent que des modifications dans l'application, le reducersprécisez ces changements. Nous utilisonsswitch instruction pour rechercher un ADD_TODOaction. Le réducteur est une fonction qui prend deux paramètres (state et action) pour calculer et renvoyer un état mis à jour.
La première fonction sera utilisée pour créer un nouvel élément, tandis que la seconde poussera cet élément dans la liste. Vers la fin, nous utilisonscombineReducers fonction d'assistance où nous pouvons ajouter de nouveaux réducteurs que nous pourrions utiliser dans le futur.
reducers / reducers.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoAppÉtape 5 - Stocker
Le magasin est un endroit qui contient l'état de l'application. Il est très facile de créer un magasin une fois que vous avez des réducteurs. Nous transmettons la propriété du magasin auprovider element, qui encapsule notre composant route.
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)Étape 6 - Composant racine
le AppLe composant est le composant racine de l'application. Seul le composant racine doit être au courant d'un redux. La partie importante à noter est laconnect fonction qui est utilisée pour connecter notre composant racine App à la store.
Cette fonction prend selectfonctionne comme un argument. La fonction de sélection prend l'état du magasin et renvoie les accessoires (visibleTodos) que nous pouvons utiliser dans nos composants.
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);Étape 7 - Autres composants
Ces composants ne doivent pas être conscients de redux.
composants / AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}composants / Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}composants / TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}Lorsque nous lancerons l'application, nous pourrons ajouter des éléments à notre liste.

Dans ce chapitre, nous allons apprendre à animer des éléments à l'aide de React.
Étape 1 - Installez le groupe de transitions CSS React
Il s'agit du module complémentaire React utilisé pour créer des transitions et des animations CSS de base. Nous allons l'installer à partir ducommand prompt fenêtre -
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-groupÉtape 2 - Ajouter un fichier CSS
Créons un nouveau fichier style.css.
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.cssPour pouvoir l'utiliser dans l'application, nous devons le lier à l'élément head dans index.html.
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>Étape 3 - Apparaître l'animation
Nous allons créer un composant React de base. leReactCSSTransitionGroupelement sera utilisé comme wrapper du composant que nous voulons animer. Il utiliseratransitionAppear et transitionAppearTimeout, tandis que transitionEnter et transitionLeave sont faux.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));L'animation CSS est très simple.
css / style.css
.example-appear {
opacity: 0.04;
}
.example-appear.example-appear-active {
opacity: 2;
transition: opacity 50s ease-in;
}Une fois l'application lancée, l'élément disparaîtra.

Étape 4 - Entrer et quitter les animations
Les animations d'entrée et de sortie peuvent être utilisées lorsque nous voulons ajouter ou supprimer des éléments de la liste.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));css / style.css
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
}Lorsque nous démarrons l'application et cliquons sur le bouton Add Item bouton, l'invite apparaîtra.

Une fois que nous avons entré le nom et appuyé sur OK, le nouvel élément disparaîtra.

Maintenant, nous pouvons supprimer certains des éléments (Item 3...) en cliquant dessus. Cet élément disparaîtra de la liste.

Les composants d'ordre supérieur sont des fonctions JavaScript utilisées pour ajouter des fonctionnalités supplémentaires au composant existant. Ces fonctions sontpure, ce qui signifie qu'ils reçoivent des données et retournent des valeurs en fonction de ces données. Si les données changent, les fonctions d'ordre supérieur sont réexécutées avec des entrées de données différentes. Si nous voulons mettre à jour notre composant de retour, nous n'avons pas à changer le HOC. Tout ce que nous devons faire est de changer les données que notre fonction utilise.
Higher Order Component(HOC) s'enroule autour du composant "normal" et fournit une entrée de données supplémentaire. Il s'agit en fait d'une fonction qui prend un composant et renvoie un autre composant qui encapsule l'original.
Jetons un coup d'œil à un exemple simple pour comprendre facilement comment ce concept fonctionne. leMyHOC est une fonction d'ordre supérieur qui n'est utilisée que pour transmettre des données à MyComponent. Cette fonction prendMyComponent, l'améliore avec newData et renvoie le composant amélioré qui sera rendu à l'écran.
import React from 'react';
var newData = {
data: 'Data from HOC...',
}
var MyHOC = ComposedComponent => class extends React.Component {
componentDidMount() {
this.setState({
data: newData.data
});
}
render() {
return <ComposedComponent {...this.props} {...this.state} />;
}
};
class MyComponent extends React.Component {
render() {
return (
<div>
<h1>{this.props.data}</h1>
</div>
)
}
}
export default MyHOC(MyComponent);Si nous exécutons l'application, nous verrons que les données sont transmises à MyComponent.

Note- Des composants d'ordre supérieur peuvent être utilisés pour différentes fonctionnalités. Ces fonctions pures sont l'essence de la programmation fonctionnelle. Une fois que vous y serez habitué, vous remarquerez à quel point votre application devient plus facile à maintenir ou à mettre à niveau.
Dans ce chapitre, nous énumérerons les meilleures pratiques, méthodes et techniques de React qui nous aideront à rester cohérents pendant le développement de l'application.
State- L'état doit être évité autant que possible. Il est recommandé de centraliser l'état et de le transmettre dans l'arborescence des composants comme accessoires. Chaque fois que nous avons un groupe de composants qui ont besoin des mêmes données, nous devons définir un élément conteneur autour d'eux qui conservera l'état. Le modèle de flux est un bon moyen de gérer l'état dans les applications React.
PropTypes- Les PropTypes doivent toujours être définis. Cela vous aidera à suivre tous les accessoires de l'application et sera également utile pour tout développeur travaillant sur le même projet.
Render- La plupart de la logique de l'application doit être déplacée à l'intérieur de la méthode de rendu. Nous devrions essayer de minimiser la logique dans les méthodes de cycle de vie des composants et déplacer cette logique dans la méthode de rendu. Moins nous utilisons d'états et d'accessoires, plus le code sera propre. Nous devons toujours rendre l’État aussi simple que possible. Si nous avons besoin de calculer quelque chose à partir de l'état ou des accessoires, nous pouvons le faire dans la méthode de rendu.
Composition- L'équipe React suggère d'utiliser un principe de responsabilité unique. Cela signifie qu'un composant ne doit être responsable que d'une seule fonctionnalité. Si certains des composants ont plus d'une fonctionnalité, nous devons refactoriser et créer un nouveau composant pour chaque fonctionnalité.
Higher Order Components (HOC)- Les anciennes versions de React proposaient des mixins pour gérer les fonctionnalités réutilisables. Les mixins étant désormais obsolètes, l'une des solutions consiste à utiliser HOC.