ReactJS - Utilisation de Flux
Dans ce chapitre, nous allons apprendre comment implémenter un modèle de flux dans les applications React. Nous utiliseronsReduxcadre. Le but de ce chapitre est de présenter l'exemple le plus simple de chaque pièce nécessaire pour connecterRedux et React.
Étape 1 - Installez Redux
Nous installerons Redux via le command prompt la fenêtre.
C:\Users\username\Desktop\reactApp>npm install --save react-reduxÉtape 2 - Créer des fichiers et des dossiers
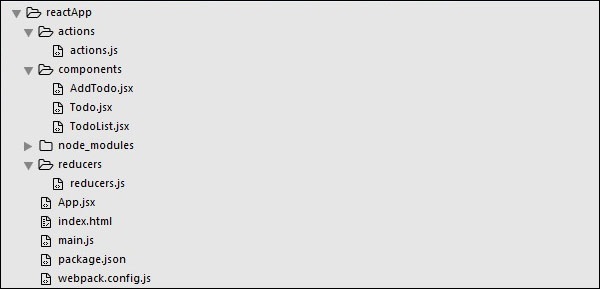
Dans cette étape, nous créerons des dossiers et des fichiers pour notre actions, reducers, et components. Une fois que nous en avons terminé, voici à quoi ressemblera la structure des dossiers.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js
Étape 3 - Actions
Les actions sont des objets JavaScript qui utilisent typepropriété pour informer sur les données qui doivent être envoyées au magasin. Nous définissonsADD_TODOaction qui sera utilisée pour ajouter un nouvel élément à notre liste. leaddTodo function est un créateur d'action qui renvoie notre action et définit un id pour chaque élément créé.
actions / actions.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}Étape 4 - Réducteurs
Alors que les actions ne déclenchent que des modifications dans l'application, le reducersprécisez ces changements. Nous utilisonsswitch instruction pour rechercher un ADD_TODOaction. Le réducteur est une fonction qui prend deux paramètres (state et action) pour calculer et renvoyer un état mis à jour.
La première fonction sera utilisée pour créer un nouvel élément, tandis que la seconde poussera cet élément dans la liste. Vers la fin, nous utilisonscombineReducers fonction d'assistance où nous pouvons ajouter de nouveaux réducteurs que nous pourrions utiliser dans le futur.
reducers / reducers.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoAppÉtape 5 - Stocker
Le magasin est un endroit qui contient l'état de l'application. Il est très facile de créer un magasin une fois que vous avez des réducteurs. Nous transmettons la propriété du magasin auprovider element, qui encapsule notre composant route.
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)Étape 6 - Composant racine
le AppLe composant est le composant racine de l'application. Seul le composant racine doit être au courant d'un redux. La partie importante à noter est laconnect fonction qui est utilisée pour connecter notre composant racine App à la store.
Cette fonction prend selectfonctionne comme un argument. La fonction de sélection prend l'état du magasin et renvoie les accessoires (visibleTodos) que nous pouvons utiliser dans nos composants.
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);Étape 7 - Autres composants
Ces composants ne doivent pas être conscients de redux.
composants / AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}composants / Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}composants / TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}Lorsque nous lancerons l'application, nous pourrons ajouter des éléments à notre liste.
