Robot Framework - Guide rapide
Robot Frameworkest un cadre d'automatisation de test open source pour les tests d'acceptation et le développement piloté par les tests d'acceptation. Il suit différents styles de cas de test - pilotés par mots clés, par comportement et par données pour l'écriture de cas de test. Robot Framework prend en charge les bibliothèques externes, des outils open source et pouvant être utilisés pour l'automatisation. La bibliothèque la plus utilisée est la bibliothèque Selenium utilisée pour le développement Web et les tests d'interface utilisateur.
Les cas de test sont rédigés en utilisant le style de mots clés dans un format tabulaire. Vous pouvez utiliser n'importe quel éditeur de texte ou environnement de développement intégré de robot (RIDE) pour écrire des cas de test.
Le framework Robot fonctionne correctement sur tous les systèmes d'exploitation disponibles. Le framework est construit sur Python et fonctionne sur Jython (JVM) et IronPython (.NET).
Fonctionnalités de Robot Framework
Dans cette section, nous examinerons les différentes fonctionnalités offertes par Robot.
Format tabulaire pour les cas de test
Le framework Robot est livré avec un format tabulaire simple où les cas de test sont écrits à l'aide de mots-clés. Il est facile pour un nouveau développeur de comprendre et d'écrire des cas de test.
Mots clés
Le framework Robot est livré avec des mots-clés intégrés disponibles avec le framework robot, des mots-clés disponibles dans les bibliothèques telles que Selenium Library (ouvrir le navigateur, fermer le navigateur, maximiser le navigateur, etc.). Nous pouvons également créer des mots-clés définis par l'utilisateur, qui sont une combinaison d'autres mots-clés définis par l'utilisateur ou des mots-clés intégrés ou de bibliothèque. Nous pouvons également passer des arguments à ces mots-clés, ce qui fait des mots-clés définis par l'utilisateur comme des fonctions qui peuvent être réutilisées.
Variables
Le framework Robot prend en charge les variables - scalaires, list et dict. Les variables du framework robot sont faciles à utiliser et sont d'une grande aide lors de l'écriture de cas de test complexes.
Bibliothèques
Le framework Robot prend en charge de nombreuses bibliothèques externes telles que SeleniumLibrary, Database Library, FTP Library et http. SeleniumLibrary est principalement utilisé car il permet d'interagir avec les navigateurs et facilite les tests d'applications Web et d'interface utilisateur. Le framework Robot possède également ses propres bibliothèques intégrées pour les chaînes, la date, les nombres, etc.
Ressources
Le framework Robot permet également l'importation de fichiers robot avec des mots-clés à utiliser en externe avec des cas de test. Les ressources sont très faciles à utiliser et sont d'une grande aide lorsque nous devons utiliser des mots-clés déjà écrits pour d'autres projets de test.
Cas de test pilotés par les données
Le framework Robot prend en charge les cas de test de style piloté par mot-clé et le style piloté par les données. La gestion des données fonctionne avec un mot-clé de haut niveau utilisé comme modèle pour la suite de tests et les cas de test sont utilisés pour partager des données avec le mot-clé de haut niveau défini dans le modèle. Cela rend le travail très facile pour tester l'interface utilisateur avec différentes entrées.
Étiquetage des cas de test
Le framework Robot permet de baliser des cas de test afin que nous puissions exécuter les cas de test de balises ou ignorer les cas de test marqués. Le balisage est utile lorsque nous voulons exécuter uniquement un groupe de cas de test ou les ignorer.
Rapports et journaux
Le framework Robot fournit tous les détails de la suite de tests, de l'exécution des cas de test sous forme de rapport et de journaux. Tous les détails d'exécution du scénario de test sont disponibles dans le fichier journal. Les détails comme si le scénario de test a échoué ou réussi, le temps nécessaire à l'exécution, les étapes suivies pour exécuter le scénario de test sont fournis.
BALADE
Cet éditeur disponible avec le framework Robot aide à écrire et à exécuter des cas de test. L'éditeur est très simple à installer et à utiliser. RIDE simplifie la vie de l'écriture de cas de test en fournissant la complétion de code spécifique au framework, la coloration syntaxique, etc. Le framework Robot fournit également des plugins pour eclipse, sublime, Textmate, Pycharm qui prend en charge les cas de test de robot.
Avantages du cadre de robot
Le framework de robot est open source, donc quiconque veut essayer peut facilement le faire.
Il est très facile à installer et aide à créer et exécuter des cas de test. Tout nouveau venu peut facilement comprendre et n'a pas besoin de connaissances de haut niveau en matière de tests pour démarrer avec le framework de robot.
Il prend en charge un style d'écriture de cas de test basé sur les mots clés, le comportement et les données.
C'est un bon support pour les bibliothèques externes. La plus utilisée est la bibliothèque Selenium, qui est facile à installer et à utiliser dans le cadre du robot.
Limitations du cadre de robot
Robot ne prend pas en charge les boucles imbriquées if-else, qui sont nécessaires lorsque le code devient complexe.
Conclusion
Robot Framework est un framework d'automatisation de test open source pour les tests d'acceptation et le développement piloté par les tests d'acceptation. Les cas de test dans Robot Framework sont basés sur des mots-clés écrits au format tabulaire, ce qui le rend clair et lisible, et transmet les bonnes informations sur l'intention du scénario de test. Par exemple, pour ouvrir le navigateur, le mot-clé utilisé est“Open Browser”.
Le framework Robot est construit en utilisant python. Dans ce chapitre, nous allons apprendre à configurer Robot Framework. Pour travailler avec Robot Framework, nous devons installer ce qui suit -
- Python
- pip
- Cadre de robot
- wxPython pour Ride IDE
- Tour de cadre de robot
Installez Python
Pour installer python, accédez au site officiel de python - https://www.python.org/downloads/ et téléchargez la dernière version ou la version précédente de python selon votre système d'exploitation (Windows, Linux / Unix, Mac et OS X) que vous allez utiliser.
Voici la capture d'écran du site de téléchargement de python -

La dernière version disponible selon les dates de sortie est la suivante -

Avant de télécharger python, il est recommandé de vérifier votre système si python est déjà présent en exécutant la commande suivante dans la ligne de commande -
Installation de Windows
python --version
Si nous obtenons la version de python en sortie, alors python est installé dans notre système. Sinon, vous obtiendrez un affichage comme indiqué ci-dessus.
Ici, nous allons télécharger la version 2.7 de python car il est compatible avec Windows 8 que nous utilisons actuellement. Une fois téléchargé, installez python sur votre système en double-cliquant sur .exe python download. Suivez les étapes d'installation pour installer Python sur votre système. Une fois installé, pour rendre Python disponible globalement, nous devons ajouter le chemin des variables d'environnement dans Windows comme suit -
Définition du chemin pour Windows
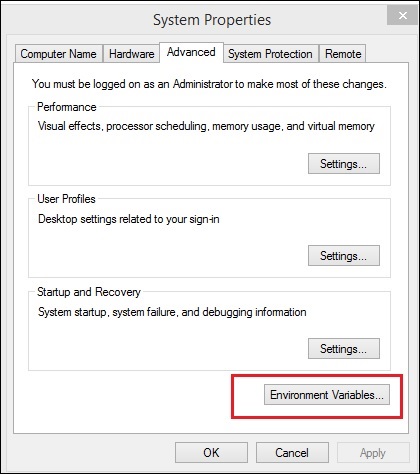
Cliquez avec le bouton droit sur l'icône Poste de travail et sélectionnez les propriétés. Cliquez sur Paramètres système avancés et l'écran suivant s'affiche.

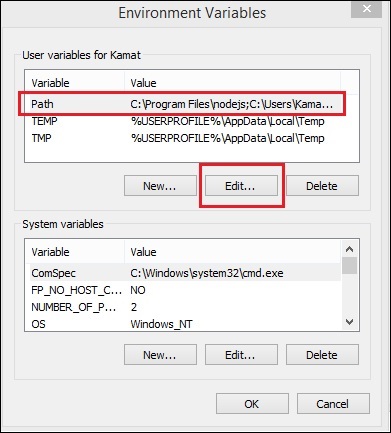
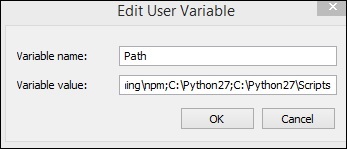
Cliquez sur le bouton Variables d'environnement mis en évidence ci-dessus et il vous montrera l'écran comme suit -

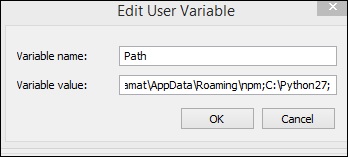
Sélectionnez le chemin variable et cliquez sur le bouton Modifier .

Obtenez le chemin où python est installé et ajoutez le même à la valeur de la variable à la fin, comme indiqué ci-dessus.
Une fois que cela est fait, vous pouvez vérifier si python est installé à partir de n'importe quel chemin ou répertoire comme indiqué ci-dessous -

Voyons maintenant quelques étapes simples pour installer Python sur une machine Unix / Linux. Ouvrez un navigateur Web et accédez àhttps://www.python.org/downloads/.
- Suivez le lien pour télécharger le code source compressé disponible pour Unix / Linux.
- Téléchargez et extrayez des fichiers.
- Modification du fichier Modules / Setup si vous souhaitez personnaliser certaines options.
- exécuter le script ./configure
- make
- faire installer
Cela installe Python à l'emplacement standard / usr / local / bin et ses bibliothèques dans / usr / local / lib / pythonXX où XX est la version de Python.
Définition du chemin sous Unix / Linux
Pour ajouter le répertoire Python au chemin d'une session particulière sous Unix -
Dans le shell csh
tapez setenv PATH "$ PATH: / usr / local / bin / python" et appuyez sur Entrée.
Dans le shell bash (Linux)
tapez export ATH = "$ PATH: / usr / local / bin / python" et appuyez sur Entrée.
Dans le shell sh ou ksh
tapez PATH = "$ PATH: / usr / local / bin / python" et appuyez sur Entrée.
Note - / usr / local / bin / python est le chemin du répertoire Python
Installer PIP
Maintenant, nous allons vérifier l'étape suivante, qui est l'installation de pip pour python. PIP est un gestionnaire de packages pour installer des modules pour python.
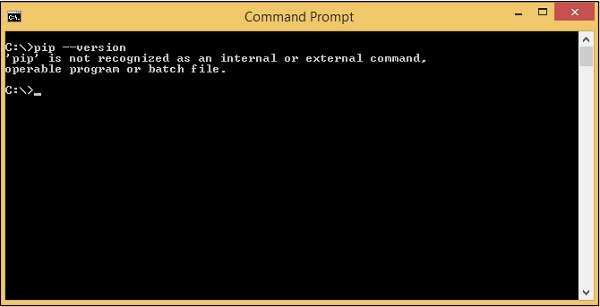
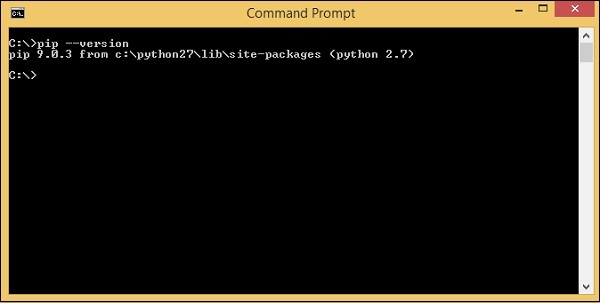
PIP est installé avec python et vous pouvez vérifier la même chose en ligne de commande comme suit -
Commander
pip --version
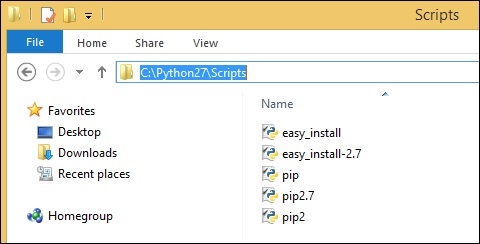
Ici, nous n'obtenons toujours pas la version pour pip. Nous devons ajouter le chemin pip aux variables d'environnement afin de pouvoir l'utiliser globalement. PIP sera installé dans le dossier Scripts de python comme indiqué ci-dessous -

Revenez aux variables d'environnement et ajoutez le chemin de pip à la liste des variables. Ajoutez C: \ Python27 \ SCripts aux variables d'environnement comme suit -

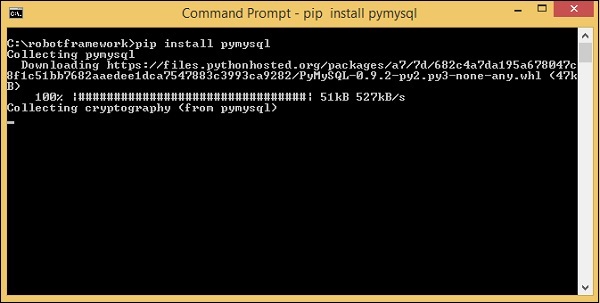
Ouvrez maintenant votre ligne de commande et vérifiez la version de pip installée -

Alors maintenant, nous avons installé python et pip.
Installer Robot Framework
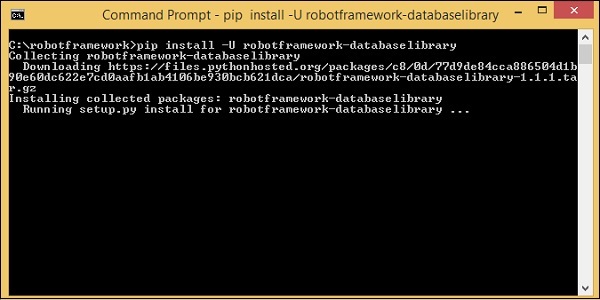
Nous allons maintenant utiliser pip - gestionnaire de packages python pour installer le framework robot et la commande correspondante est la suivante -
Commander
pip install robotframework
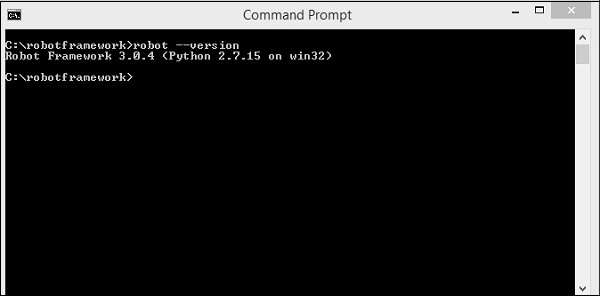
Une fois l'installation terminée, vous pouvez vérifier la version du framework robot installée comme indiqué ci-dessous -
Commander
robot --version
Ainsi, nous pouvons voir que Robot Framework 3.0.4 est installé.
Installez wxPython
Nous avons besoin de wxPython pour Robot Framework Ride, qui est un IDE pour Robot Framework.
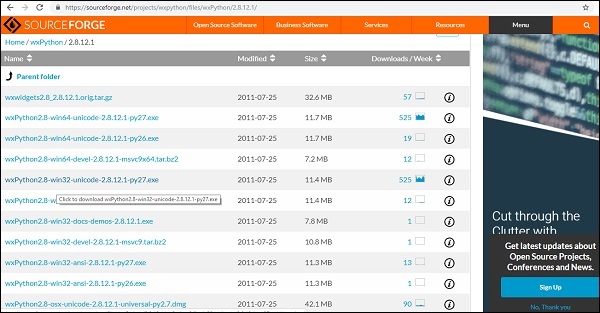
For windows pour obtenir le téléchargement requis pour wxPython, accédez à l'URL suivante -
https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/Et, téléchargez wxpython 32 ou 64 bits pour Windows selon votre système d'exploitation Windows.

Téléchargez le wxPython 32 bits et installez-le.

Une fois l'installation terminée, il ouvre la ligne de commande et exécute automatiquement certaines commandes comme indiqué ci-dessous -

wxPython est maintenant installé. Ce module est requis pour que le RIDE Ide soit utilisé pour Robot Framework qui est l'étape suivante.
On Linux, vous devriez pouvoir installer wxPython avec votre gestionnaire de packages. Par exemple, sur les systèmes basés sur Debian comme Ubuntu, exécutant sudo apt-get install pythonwxgtk2.8 devrait suffire.
Sur OS X
> defaults write com.apple.versioner.python Prefer-32-Bit -bool yesou, juste pour l'exécution RIDE -
> VERSIONER_PYTHON_PREFER_32_BIT=yes ride.pyInstaller Ride
Ride est l'IDE de Robot Framework. Nous pouvons utiliser pip pour l'installer comme indiqué ci-dessous.
Commander
pip install robotframework-ride
Une fois l'installation terminée, ouvrez l'invite de commande et tapez la commande suivante pour ouvrir Ride-IDE.
Commander
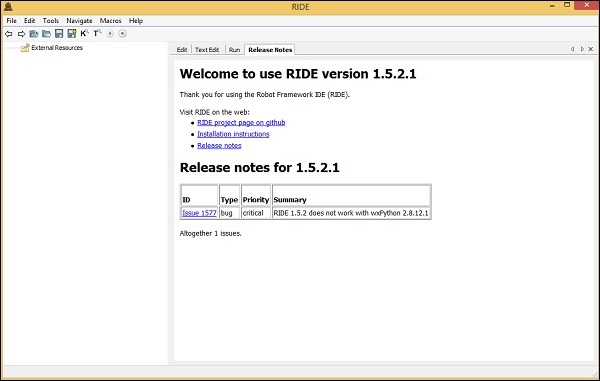
ride.pyLa commande ci-dessus ouvre l'EDI comme suit -

Nous avons donc terminé l'installation de Robot Framework et pouvons commencer à travailler avec.
Conclusion
Nous savons maintenant comment installer python, pip, le framework robot et installer RIDE pour travailler avec des cas de test dans le framework robot.
Ride est un éditeur de test pour Robot Framework. De plus, nous écrirons des cas de test dans Ride. Pour démarrer Ride, nous devons exécuter la commande ci-dessous.
Commander
ride.py
La commande ci-dessus ouvrira l'IDE comme indiqué dans la capture d'écran suivante -

Dans ce chapitre, nous allons parcourir l'éditeur pour voir quelles options et fonctionnalités sont disponibles dans l'EDI. Les options et fonctionnalités nous aideront à tester notre projet.
Créer un nouveau projet
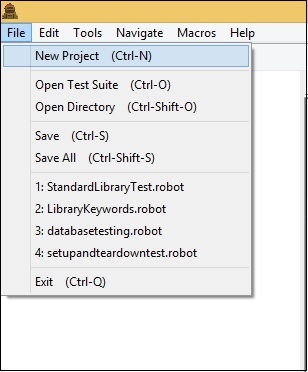
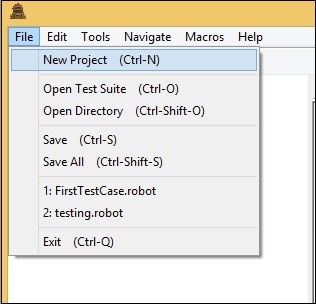
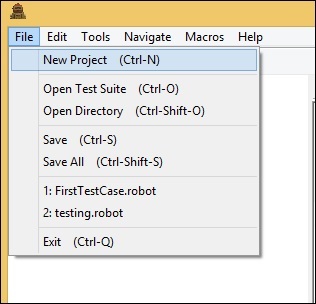
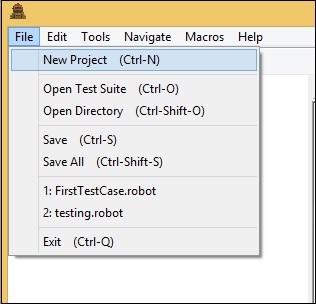
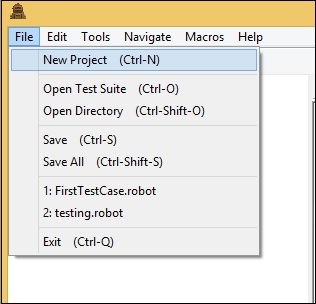
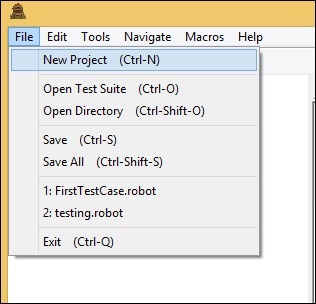
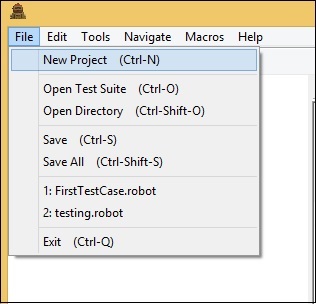
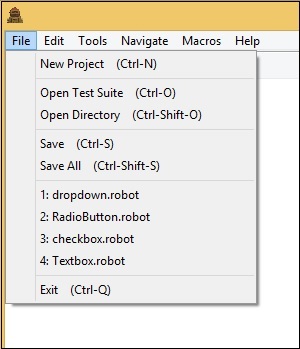
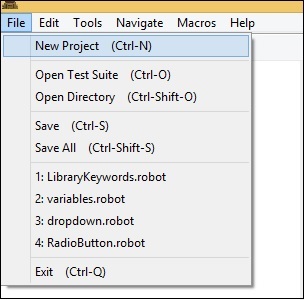
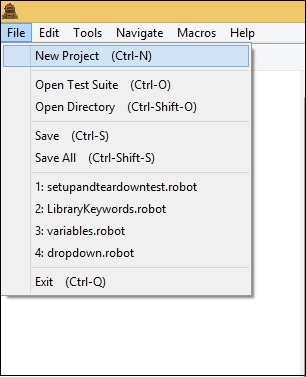
Allez dans Fichier et cliquez sur Nouveau projet comme indiqué ci-dessous -

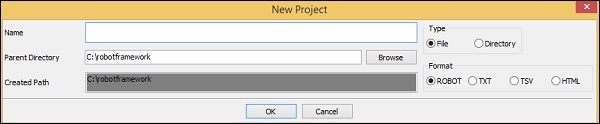
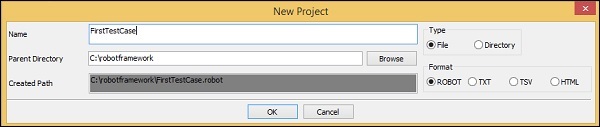
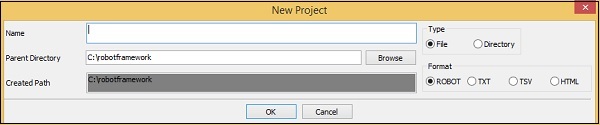
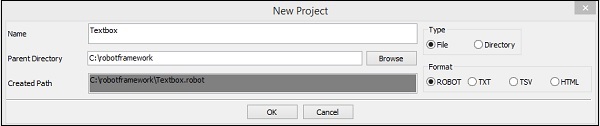
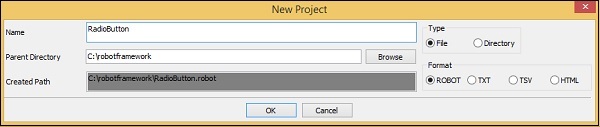
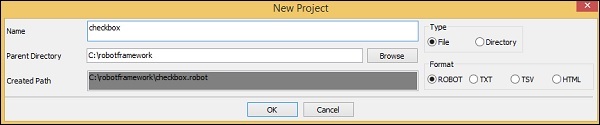
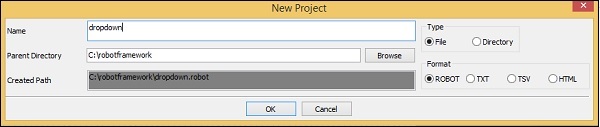
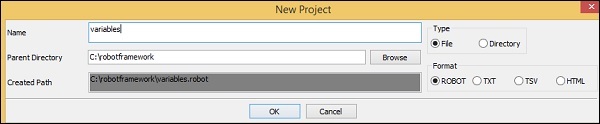
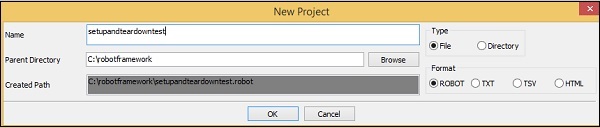
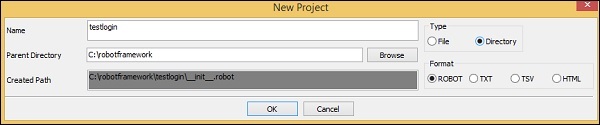
L'écran suivant apparaît lorsque vous cliquez sur Nouveau projet.

Saisissez le nom du projet. Le chemin créé est le chemin où le projet sera enregistré. Vous pouvez modifier l'emplacement si nécessaire. Le projet peut être enregistré sous forme de fichier ou de répertoire. Vous pouvez également enregistrer le projet au format comme ROBOT, TXT, TSV ou HTML. Dans ce tutoriel, nous allons utiliser le format ROBOT et comment écrire et exécuter des cas de test.
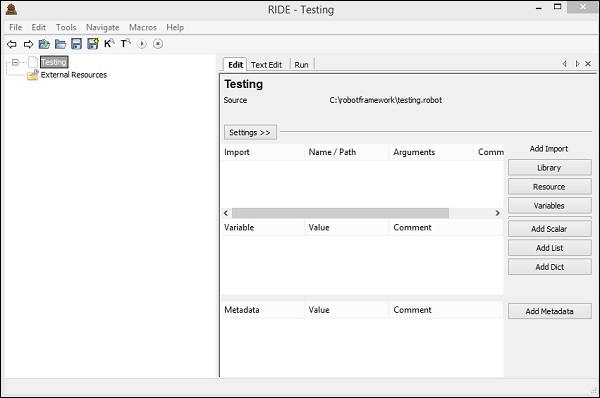
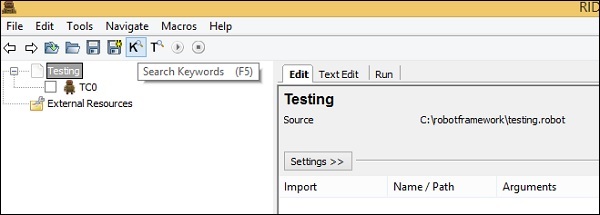
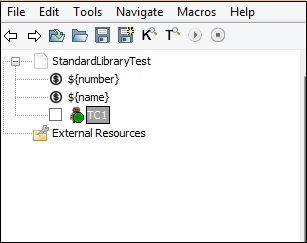
Maintenant, nous allons ajouter un projet en tant que fichier comme il est illustré ci-dessous. Le projet est nommé Testing et l'écran suivant apparaît après la création du projet.

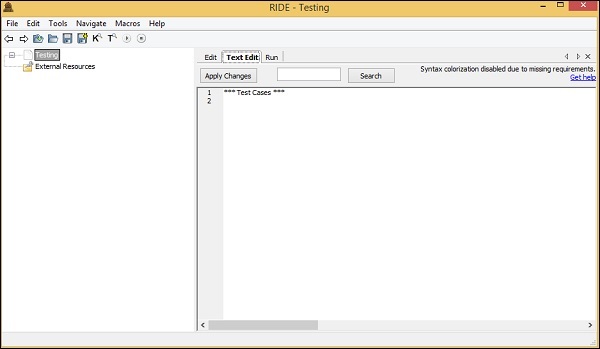
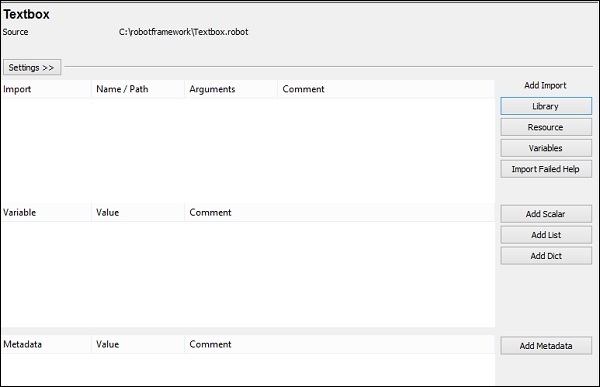
Le nom du projet est affiché sur le côté gauche et sur le côté droit, nous pouvons voir trois onglets Modifier, TextEdit et Exécuter.
Edit propose de nombreuses options sur l'interface utilisateur, comme indiqué ci-dessus. Dans cette section, nous pouvons ajouter les données requises pour exécuter nos cas de test. Nous pouvons importer des bibliothèques, des ressources, des variables, ajouter un scalaire, ajouter une liste, ajouter un dict et ajouter des métadonnées.
Les détails ajoutés dans la section Modifier seront visibles dans l'onglet suivant, Modifier le texte. Vous pouvez écrire le code ici dans la section d'édition de texte.

S'il y a un changement ajouté dans Textedit, il sera vu dans la section Modifier. Par conséquent, les deux onglets Modifier et TextEdit dépendent l'un de l'autre et les modifications apportées seront visibles sur les deux.
Une fois les cas de test prêts, nous pouvons utiliser le troisième onglet Exécuter pour les exécuter.

L'interface utilisateur d'exécution est comme indiqué ci-dessus. Il permet d'exécuter le cas de test et est livré avec des options telles que démarrer, arrêter, mettre en pause, continuer, cas de test suivant, pas à pas, etc. Vous pouvez également créer un rapport, un journal pour les cas de test que vous exécutez.
Pour créer un cas de test, nous devons faire ce qui suit -
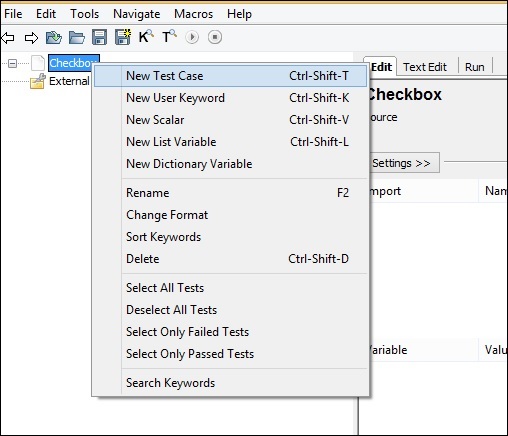
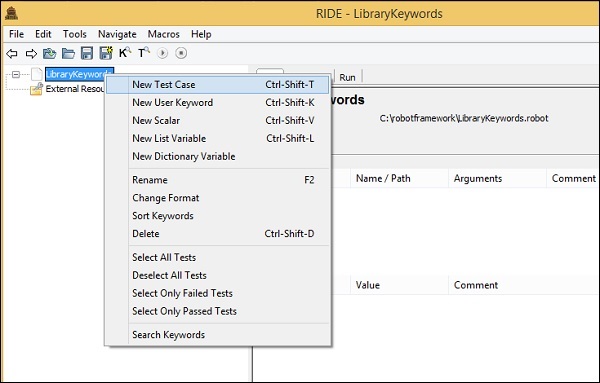
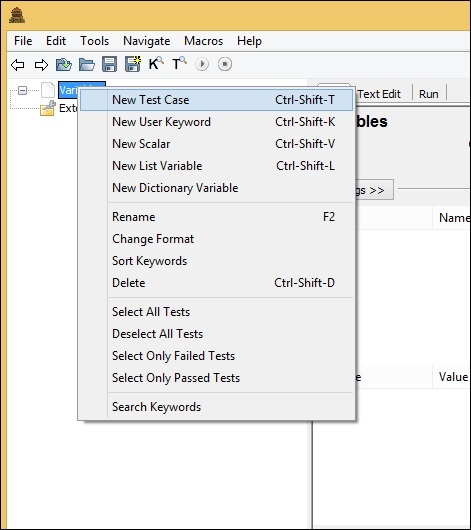
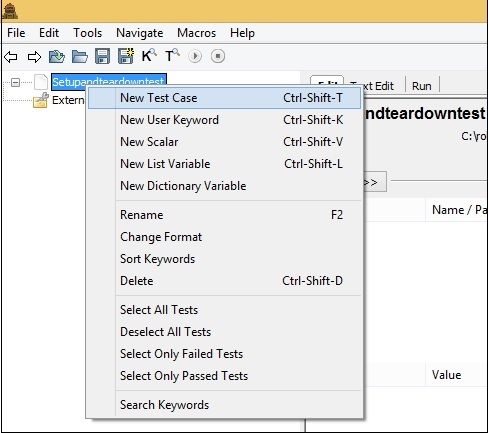
Faites un clic droit sur le projet créé et cliquez sur un nouveau cas de test comme indiqué ci-dessous -

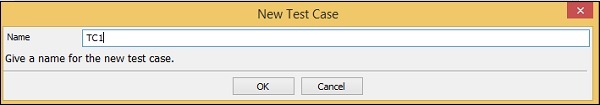
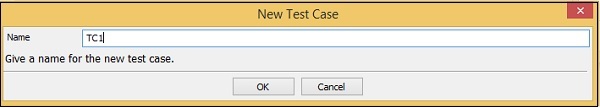
En cliquant sur Nouveau scénario de test, un écran apparaît comme indiqué ci-dessous -

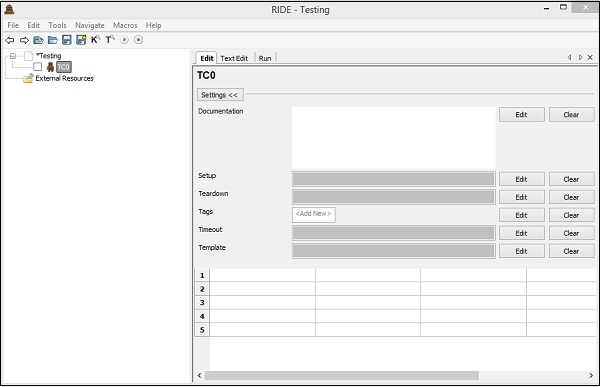
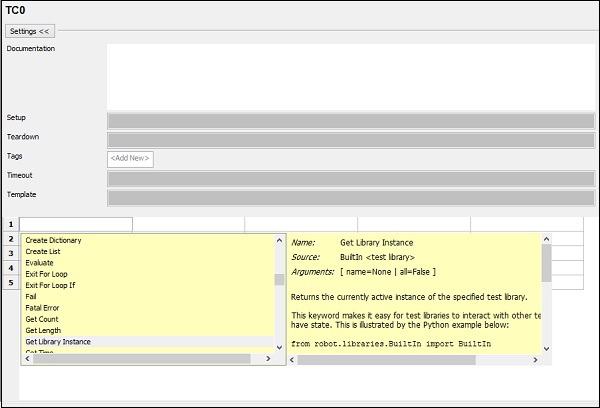
Entrez le nom du scénario de test et cliquez sur OK . Nous avons enregistré le scénario de test sous le nom TC0. L'écran suivant apparaît une fois le scénario de test enregistré.

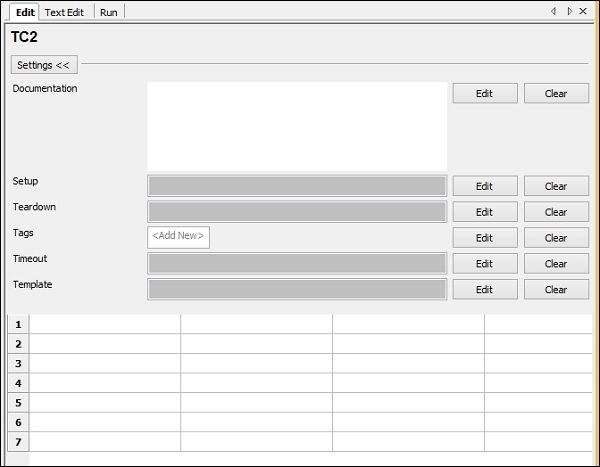
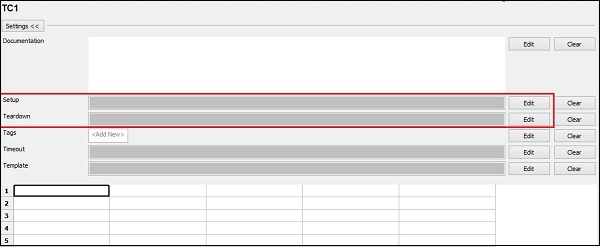
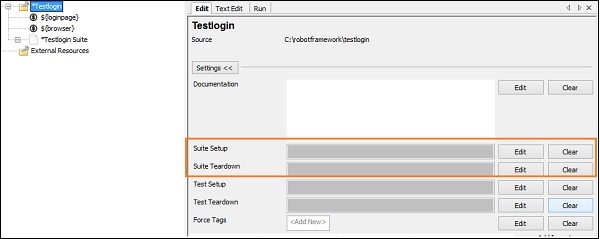
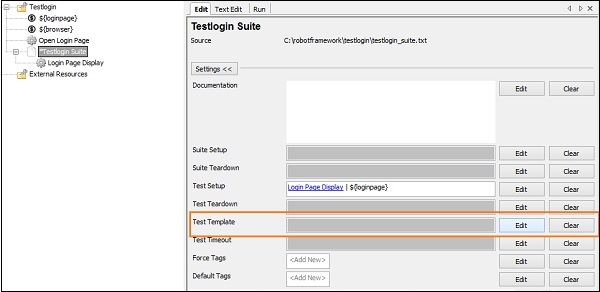
Le scénario de test comporte des options telles que la documentation, la configuration, le démontage, les balises, le délai d'expiration et le modèle. Ils ont un bouton d'édition en travers; en cliquant sur le bouton, un écran apparaît dans lequel vous pouvez saisir les détails de chaque option. Nous discuterons des différents paramètres de ces détails dans nos chapitres suivants.
Les cas de test peuvent être écrits au format tabulaire comme indiqué ci-dessous. Les cas de test du framework Robot sont basés sur des mots clés et nous pouvons écrire les cas de test à l'aide de mots-clés intégrés ou de mots-clés importés de la bibliothèque. Nous pouvons également créer des mots-clés, des variables, etc. définis par l'utilisateur dans le cadre du robot.
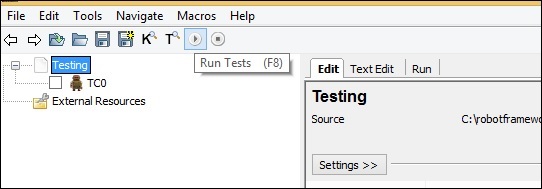
Il y a des raccourcis disponibles dans la barre de navigation pour exécuter / arrêter le cas de test comme indiqué ci-dessous -

L'option de mot-clé de recherche peut être utilisée comme indiqué dans la capture d'écran ci-dessous -

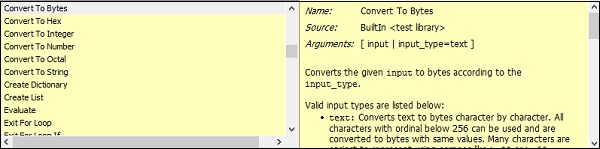
Pour obtenir la liste des mots-clés disponibles avec le framework robot, appuyez simplement sur ctrl + espace dans le format tabulaire comme indiqué ci-dessous et il affichera tous les mots-clés disponibles -

Si vous ne vous souvenez plus du mot-clé, cela vous aidera à obtenir les détails. Nous avons les détails disponibles pour chaque mot-clé. Les détails montrent également comment utiliser le mot-clé associé. Dans notre prochain chapitre, nous allons apprendre à créer notre premier cas de test en ride.
Conclusion
Dans ce chapitre, nous avons vu les fonctionnalités disponibles avec RIDE. Nous avons également appris à créer des cas de test et à les exécuter.
Nous explorerons RIDE et travaillerons sur notre premier cas de test.
Ouvrez Ride à partir de l'invite de commande ou vous pouvez créer un raccourci de course sur votre bureau.
Depuis la ligne de commande
ride.pyDepuis le bureau
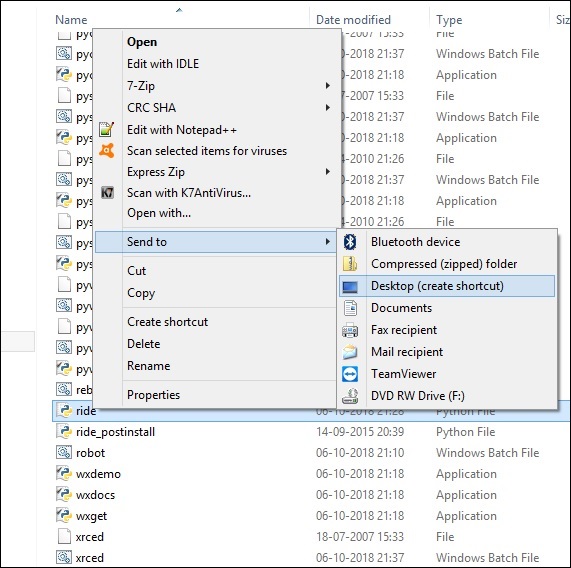
Allez sur le chemin où le ride est installé; pour les fenêtres, c'estC:\Python27\Scripts.

Faites un clic droit sur ride.py et cliquez sur Send To -> Desktop (créer un raccourci).

Vous verrez maintenant une icône de trajet sur votre bureau. Vous pouvez cliquer dessus pour ouvrir l'éditeur de parcours.
Commençons par notre premier cas de test en ride. Ouvrez l'éditeur et cliquez sur Fichier -> Nouveau projet.

Cliquez sur Nouveau projet et entrez le nom du projet.

Le répertoire parent est le chemin où le projet sera enregistré. Vous pouvez modifier le chemin si nécessaire. J'ai créé un dossier appelé robotframework et enregistrerai tous les fichiers dans ce dossier.

Le projet FirstTestCase est créé.
Pour créer un cas de test, cliquez avec le bouton droit sur le projet.

Cliquez sur Nouveau scénario de test .

Entrez le nom du scénario de test et cliquez sur OK.

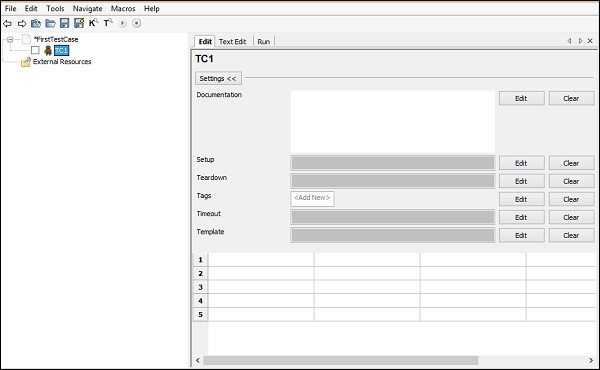
Il y a 3 onglets affichés pour le cas de test créé - Modifier, Modifier le texte et Exécuter .
L'onglet Modifier est livré avec deux formats - Paramètres et Tabulaire. Nous discuterons des deux formats dans nos sections suivantes.
Le format des paramètres
Dans les paramètres, nous avons la documentation, la configuration, le démontage, les balises, le délai d'expiration et le modèle.
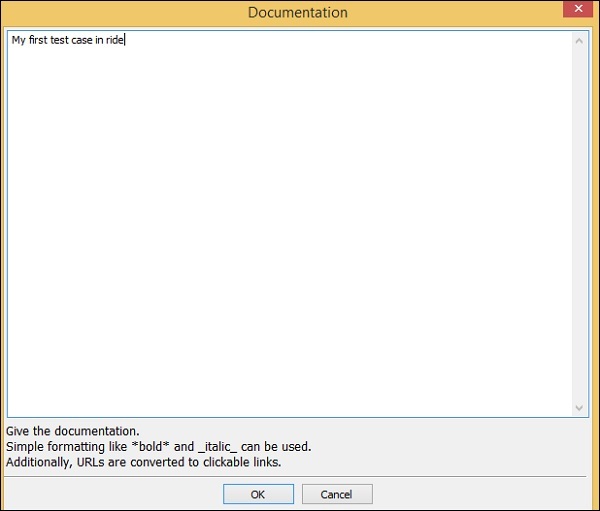
Documentation
Vous pouvez ajouter des détails sur votre scénario de test afin qu'il devienne facile pour une référence future.

Cliquez sur OK pour enregistrer la documentation.
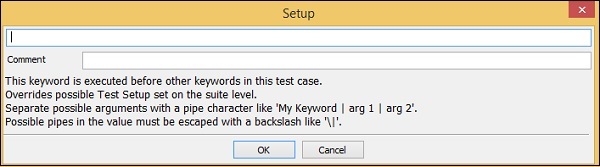
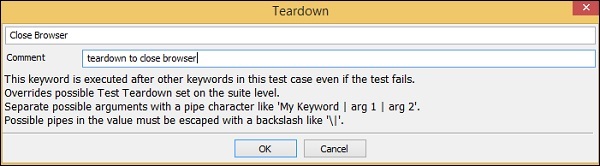
Configuration et démontage
Si une configuration est affectée à un scénario de test, elle sera exécutée avant l'exécution du scénario de test et la configuration de test qui sera exécutée une fois que le scénario de test est terminé pour le démontage. Nous entrerons dans les détails à ce sujet dans nos prochains chapitres. Nous n'en avons pas besoin maintenant pour notre premier cas de test et pouvons le garder vide.
Mots clés
Ceci est utilisé pour baliser des cas de test - pour inclure, exclure des cas de test spécifiques. Vous pouvez également spécifier si l'un des cas de test est critique.
Temps libre
Ceci est utilisé pour définir un délai d'expiration sur le scénario de test. Nous allons le garder vide pour le moment.
Modèle
Cela aura les mots-clés à utiliser pour le scénario de test. Il est principalement utilisé pour les cas de test pilotés par les données. Le mot clé défini par l'utilisateur de haut niveau est spécifié dans le modèle et les cas de test sont utilisés pour transmettre des données au mot clé.
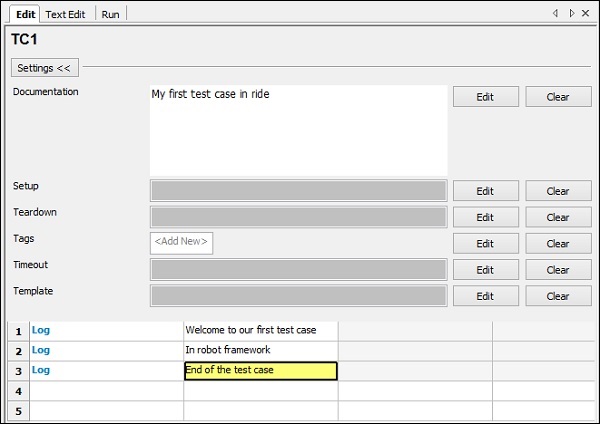
Dans le format tabulaire, nous écrirons notre premier cas de test et l'exécuterons pour voir la sortie.
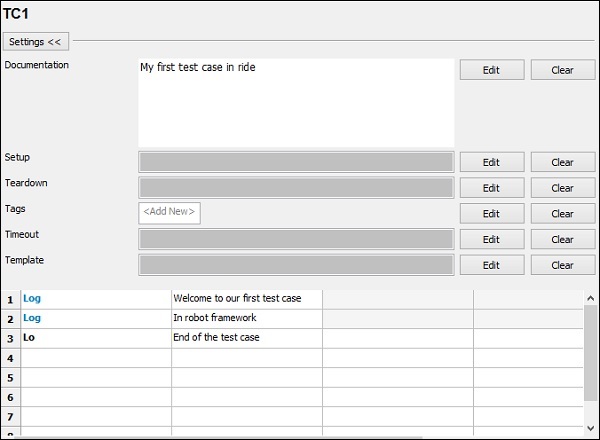
Dans ce cas de test, nous allons simplement ajouter quelques journaux et en voir le résultat. Considérez la capture d'écran suivante pour comprendre cela -

Nous avons utilisé le mot-clé Log pour consigner les messages comme indiqué ci-dessus.
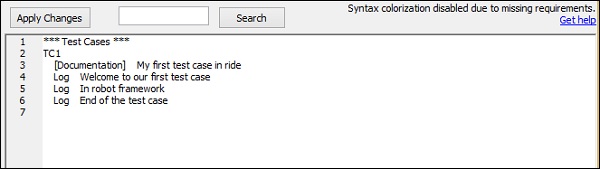
Sur la base des mots-clés spécifiés dans Edit, nous pouvons obtenir le code dans Text Edit comme indiqué ci-dessous -

Vous pouvez également écrire le cas de test dans le texte Edit et le même sera reflété dans le format tabulaire. Maintenant, exécutons le cas de test et voyons le résultat.
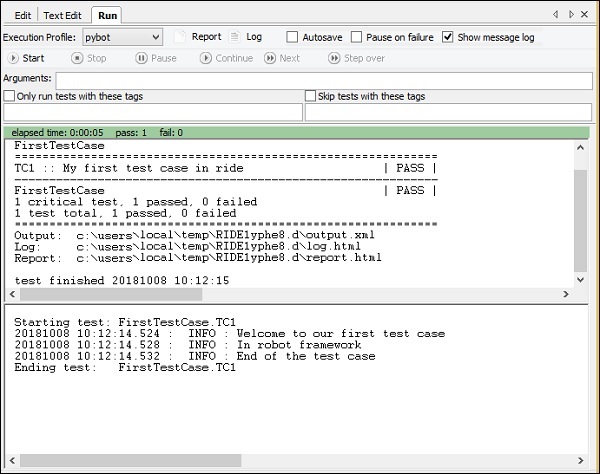
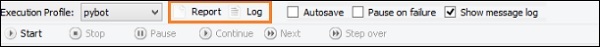
Pour exécuter le cas de test, nous devons cliquer sur Démarrer comme indiqué ci-dessous -

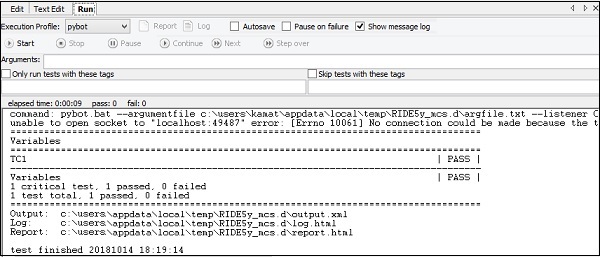
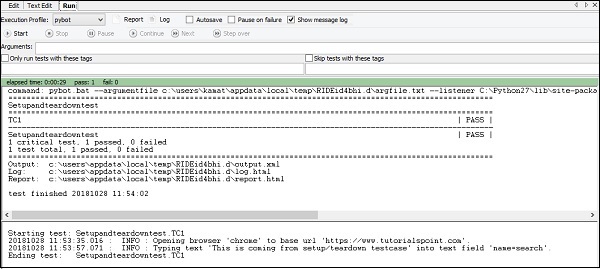
Cliquez sur démarrer et voici la sortie du cas de test -

Notre scénario de test s'est exécuté avec succès et les détails sont indiqués ci-dessus. Il donne le statut de PASS .
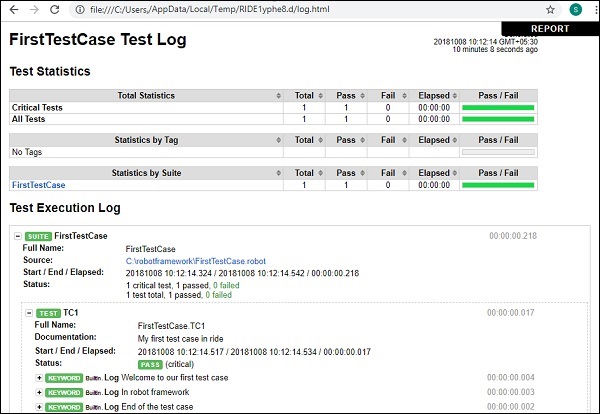
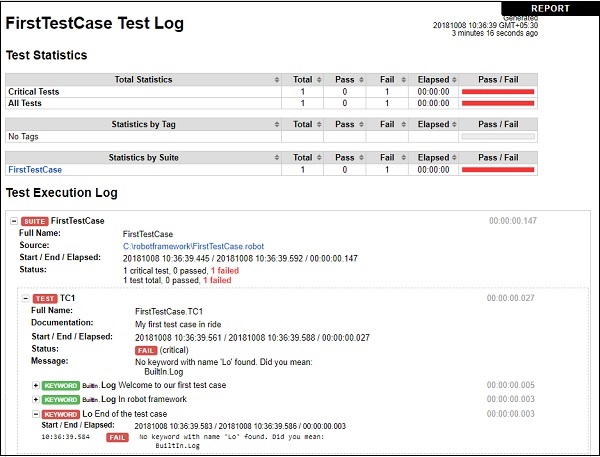
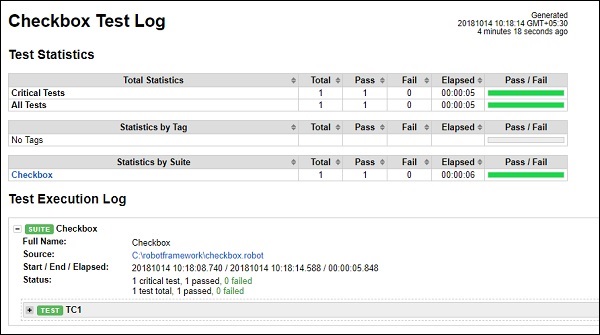
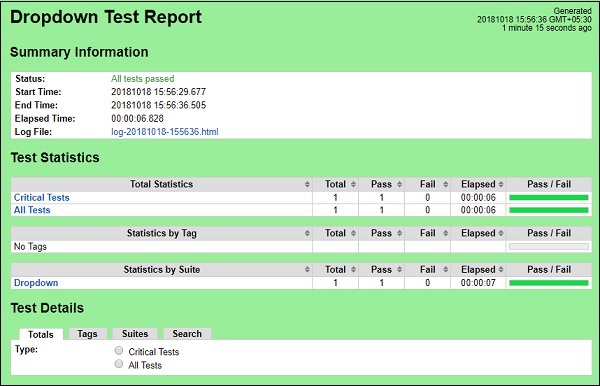
Nous pouvons également voir les détails de l'exécution du scénario de test dans Report and Log comme indiqué ci-dessous.

Cliquez sur Rapport et cela ouvre les détails dans un nouvel onglet comme suit

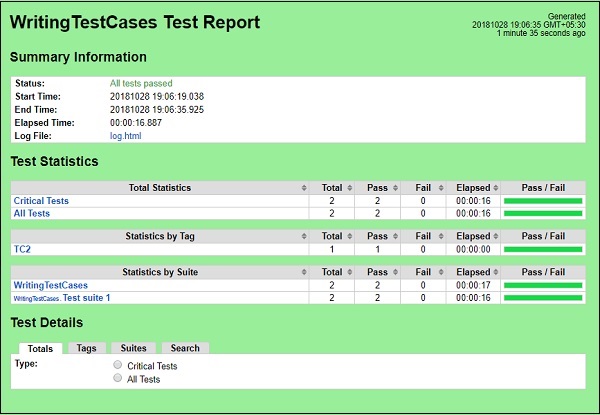
Dans Report, il donne des détails tels que l'heure de début, l'heure de fin, le chemin d'accès au fichier journal, l'état du cas de test, etc.
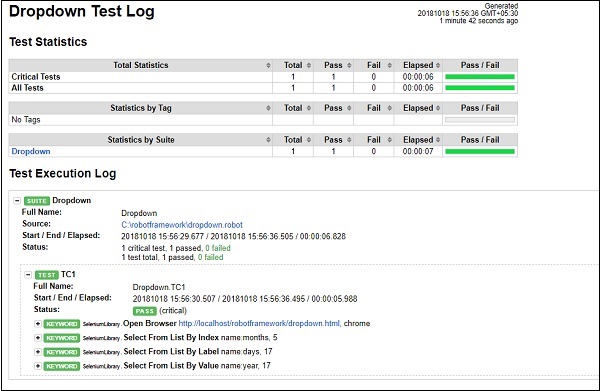
Cliquez sur Journal dans le coin supérieur droit du rapport ou depuis l'écran Exécuter.
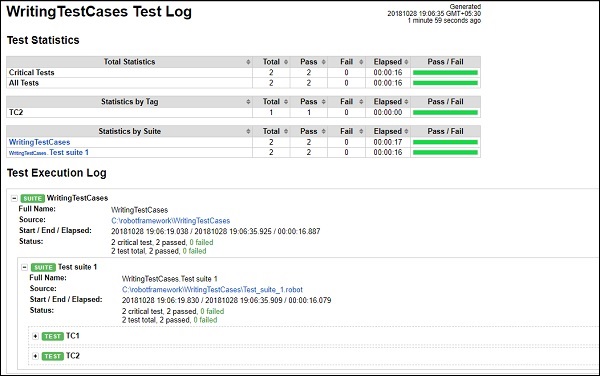
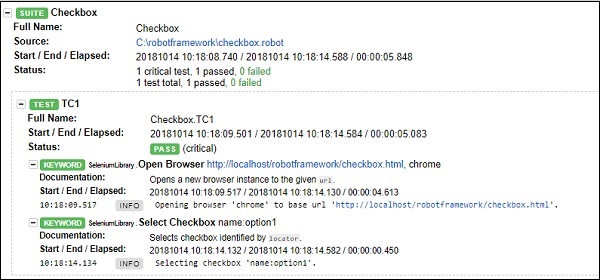
Voici les détails du fichier journal -

Le fichier journal donne les détails de l'exécution du test et les détails des mots-clés que nous avons donnés pour le cas de test.
Dans le rapport et le fichier journal, nous obtenons une couleur verte pour l'état.
Faisons maintenant quelques changements qui conduiront à l'échec du scénario de test et voyons le résultat.

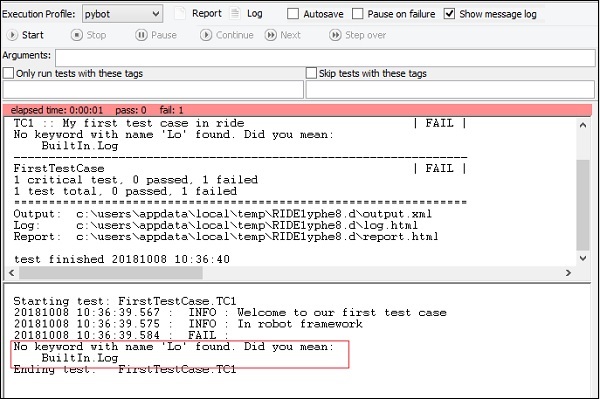
Dans le cas de test ci-dessus, le mot clé Log est incorrect. Nous allons exécuter le cas de test et voir la sortie -

Nous voyons que le cas de test a échoué. J'ai mis en évidence l'erreur qu'il raconte sur le cas de test.
Maintenant, vous verrez le rapport et la sortie du journal.

À partir du journal

Lorsque le scénario de test échoue, la couleur passe au rouge comme indiqué ci-dessus.
Conclusion
Dans ce chapitre, nous avons couvert un cas de test simple et les résultats observés lors de l'exécution sont affichés. Les rapports et les journaux affichent les détails de l'exécution du scénario de test.
Dans ce chapitre, nous allons apprendre à écrire et exécuter des cas de test. Nous couvrirons les domaines suivants dans ce chapitre -
- Configuration du projet
- Importation de bibliothèques
- Écrire un cas de test au format tabulaire
- Utilisation de balises pour exécuter un scénario de test
- Utiliser des fichiers de ressources pour un scénario de test
Configuration du projet
Exécutez la commande ride.py pour démarrer RIDE IDE.
Commander
ride.py
Cliquer sur File -> New Project comme indiqué ci-dessous -

En cliquant sur Nouveau projet, l'écran apparaîtra comme indiqué ci-dessous -

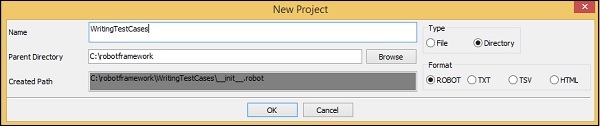
Nouveau projet affiche le type sous forme de fichier ou de répertoire. Par défaut, Fichier est sélectionné. Nous allons cliquer sur Répertoire pour créer une suite de tests, qui peut avoir de nombreuses suites de tests dans ce répertoire. Chaque suite aura des cas de test.
Nous allons utiliser le format ROBOT pour le moment.

Le répertoire parent est le chemin où le répertoire WritingTestCases sera créé. Cliquez sur OK pour enregistrer le répertoire de la suite de tests.

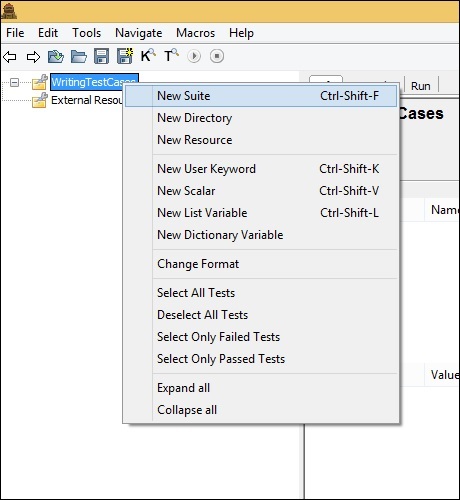
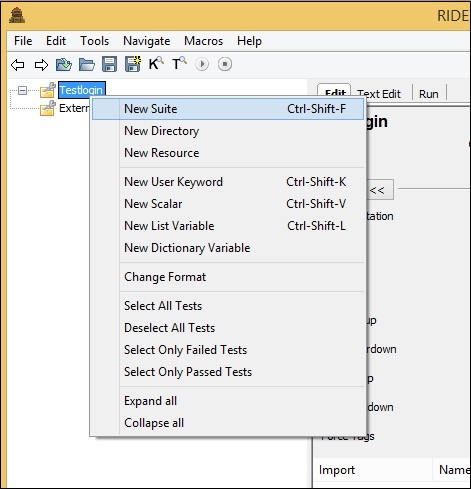
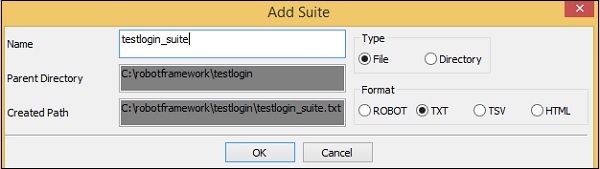
Faites un clic droit sur le répertoire créé et cliquez sur Nouvelle Suite . Vous pouvez également créer des sous-répertoires avec des suites de tests.
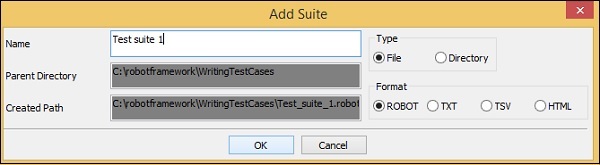
Pour l'instant, nous allons commencer par la création de la suite de tests comme indiqué ci-dessous -


Cliquez sur OK pour enregistrer la suite de tests.
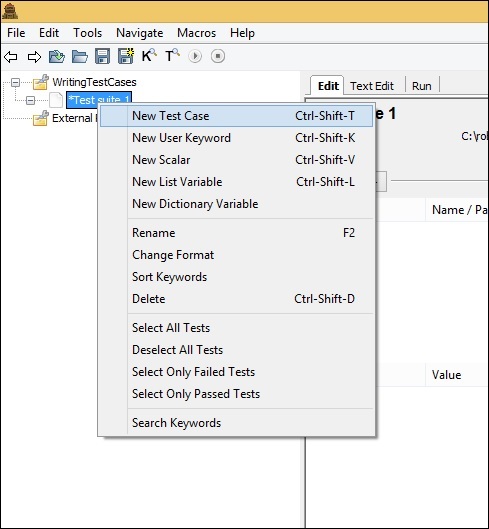
Vous pouvez maintenant ajouter un cas de test à la suite. Faites un clic droit sur la suite de tests créée comme indiqué ci-dessous -

Cliquez sur Nouveau scénario de test . Il affichera l'écran pour ajouter le nom du cas de test comme indiqué ci-dessous -

Cliquez sur OK pour enregistrer le scénario de test. Nous avons la configuration du projet prête.
Importation de bibliothèques
Robot Framework possède sa propre bibliothèque intégrée, qui n'a pas besoin d'être importée. Mais nous devons interagir avec les navigateurs, les bases de données, etc. Pour interagir, nous devons importer les bibliothèques.
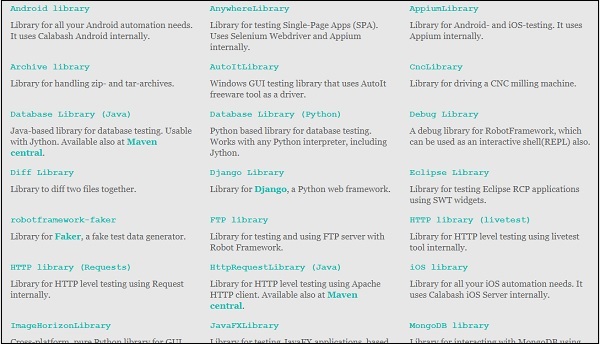
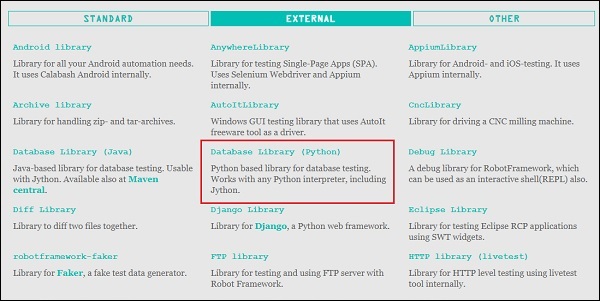
La liste des bibliothèques externes prises en charge par le framework robot est répertoriée sur le site officiel du framework robot comme indiqué ci-dessous -

Pour travailler avec les navigateurs et les applications Web, nous allons importer la bibliothèque Selenium. L'installation est discutée dans le chapitreWorking with Browsers using Selenium Library.
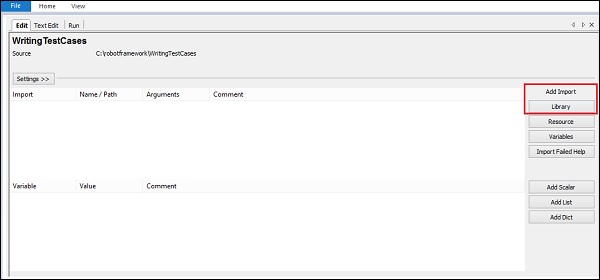
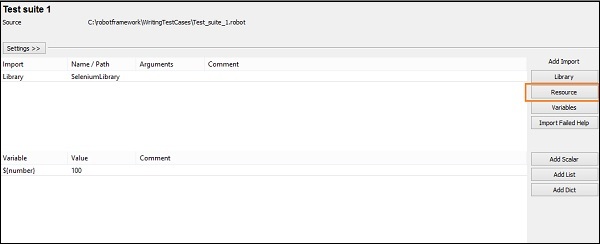
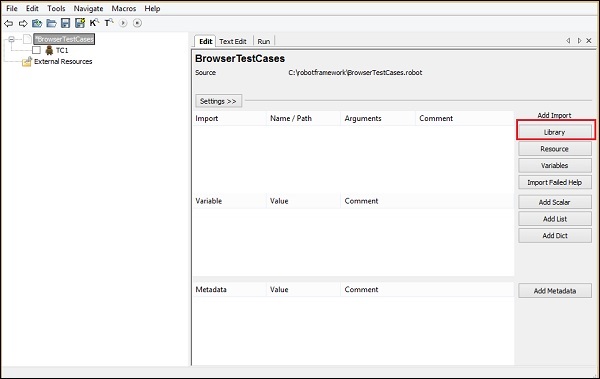
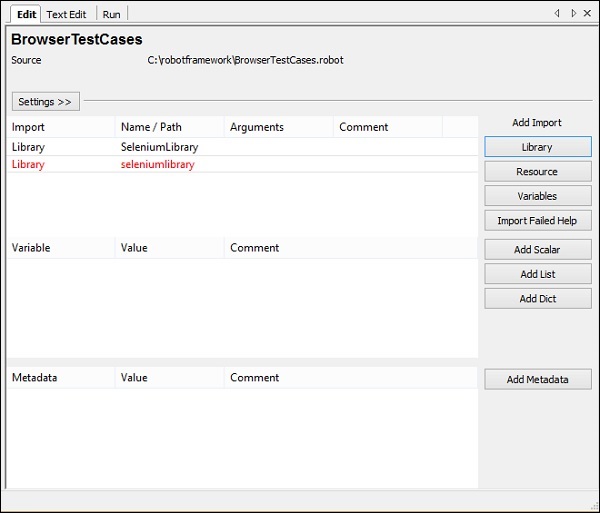
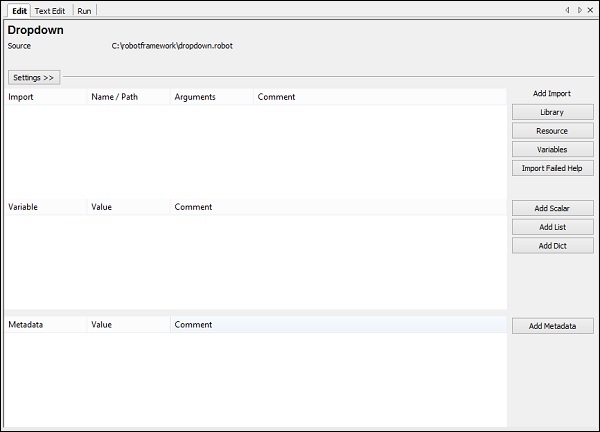
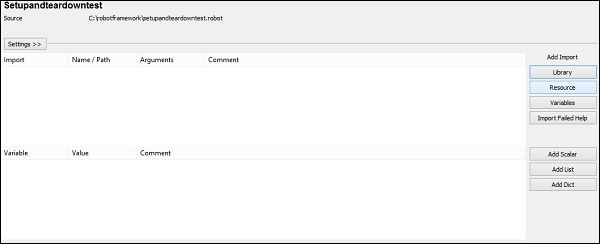
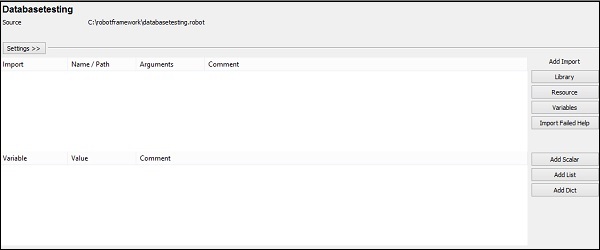
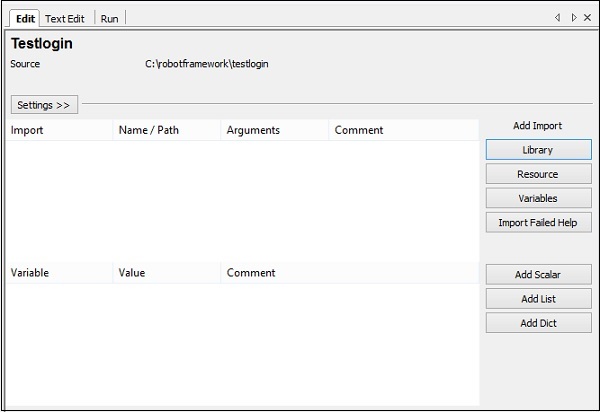
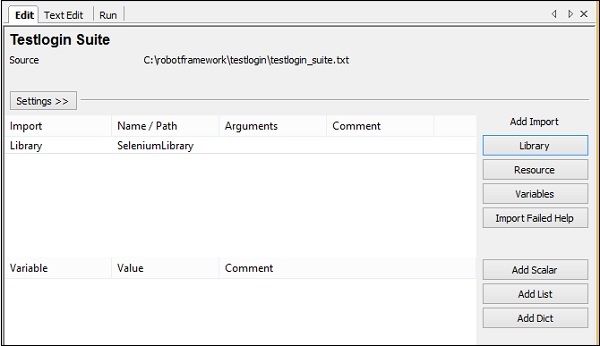
Pour importer une bibliothèque, nous devons cliquer sur le projet principal. À droite, le paramètre affichera l'option Ajouter une importation comme indiqué ci-dessous -

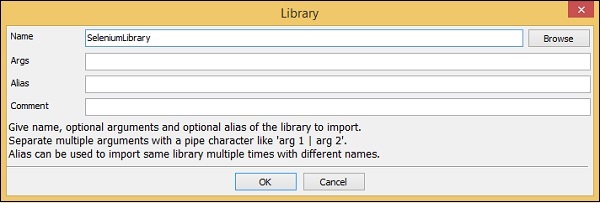
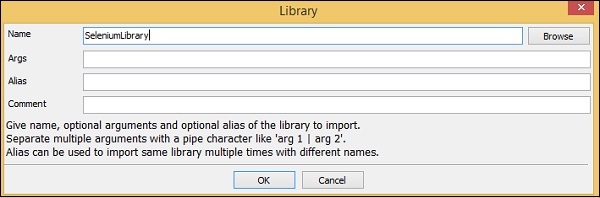
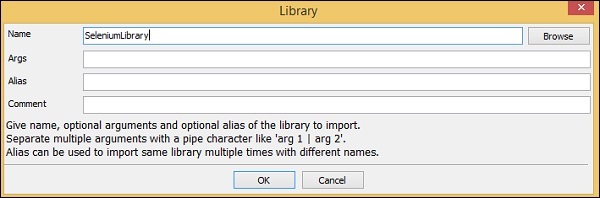
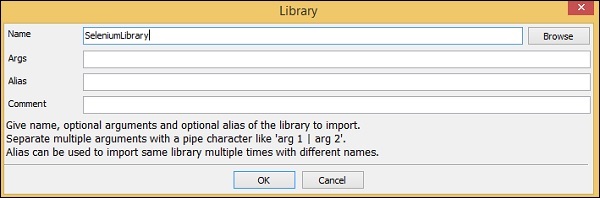
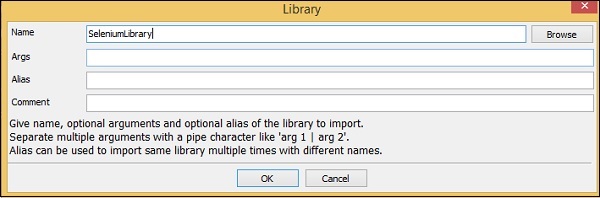
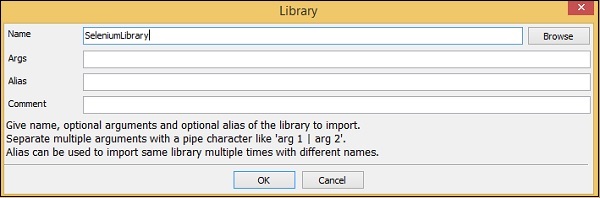
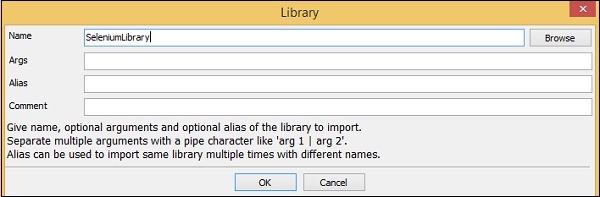
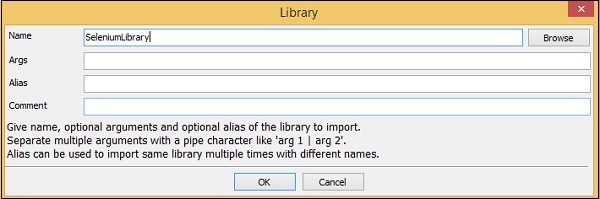
Cliquez sur Bibliothèque et entrez le nom de la bibliothèque comme indiqué ci-dessous -

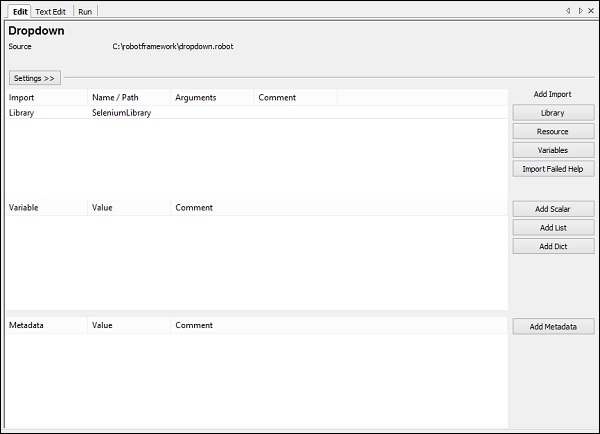
Cliquez sur OK pour enregistrer la bibliothèque.
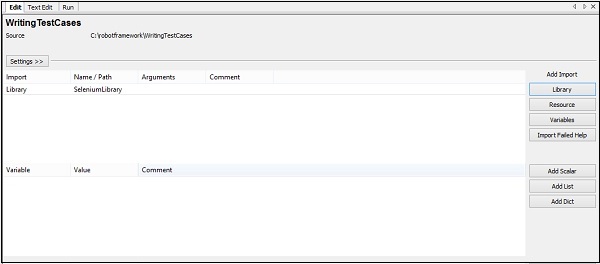
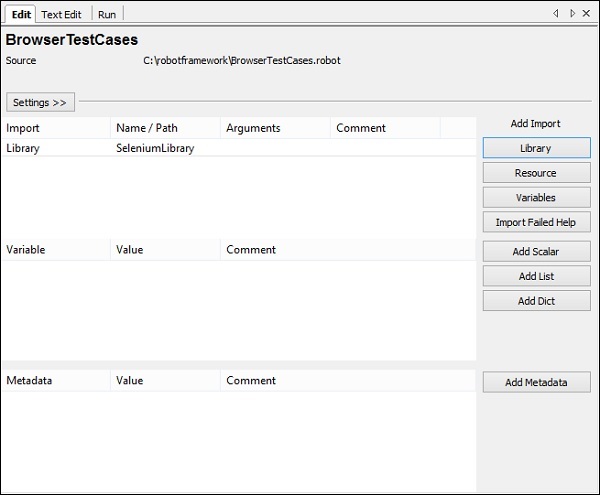
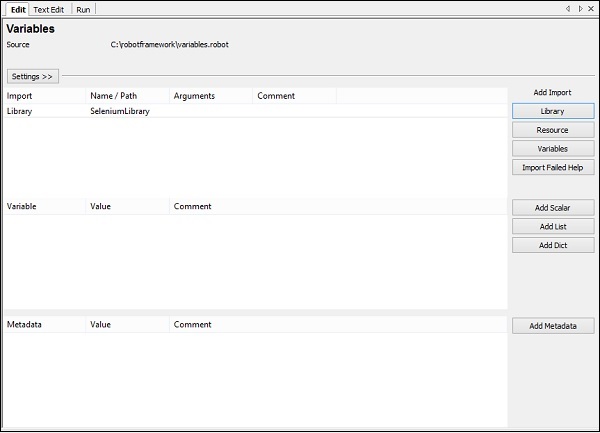
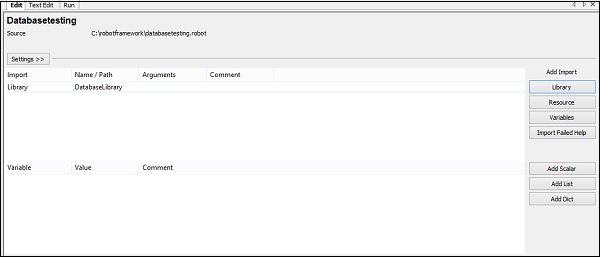
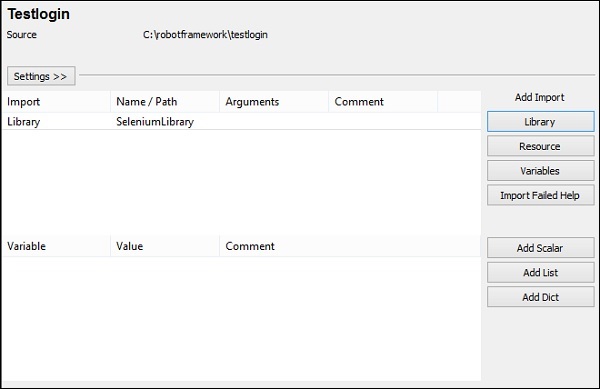
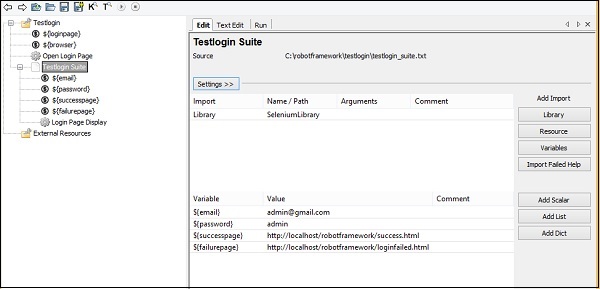
Les paramètres seront affichés dans les paramètres comme indiqué ci-dessous -

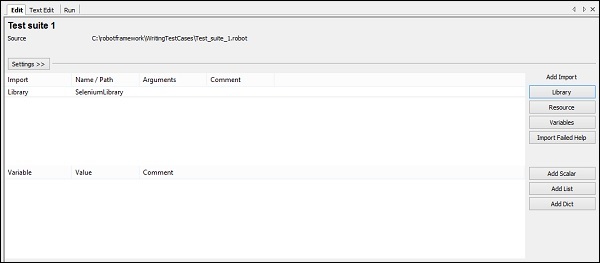
Nous devons répéter la même étape et ajouter une bibliothèque pour la suite de tests créée. Cliquez sur la suite de tests créée et importez la bibliothèque comme indiqué ci-dessous -

Lorsque vous cliquez sur le cas de test sur le côté gauche, il affichera le format tabulaire dans lequel vous pouvez entrer les mots-clés. Maintenant, vous pouvez utiliser les mots-clés intégrés et les mots-clés disponibles dans la bibliothèque de sélénium.
Écrire un cas de test au format tabulaire
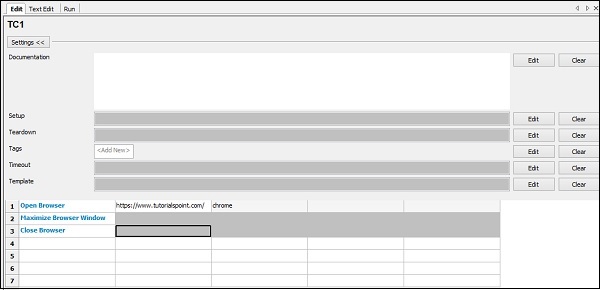
Voici un cas de test simple, qui ouvre l'URL dans le navigateur Chrome.

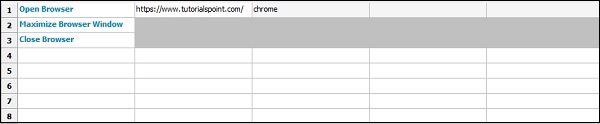
Ce qui suit montre les détails des cas de test -
*** Settings ***
Library SeleniumLibrary
*** Test Cases ***
TC1
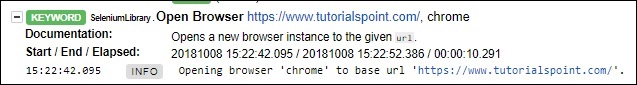
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
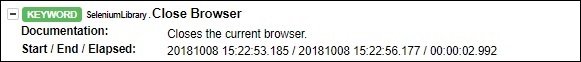
Close BrowserNous ajouterons un autre cas de test: TC2 dans le même projet.

*** Settings ***
Library SeleniumLibrary
*** Variables ***
${number} 100
*** Test Cases ***
TC1
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close Browser
TC2
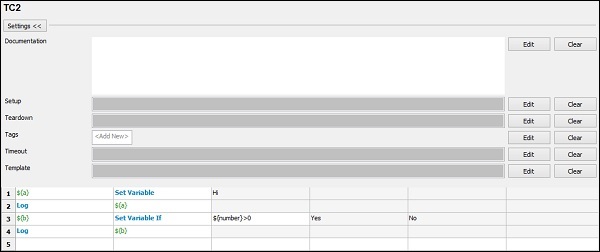
${a} Set Variable Hi
Log ${a}
${b} Set Variable If ${number}>0 Yes No
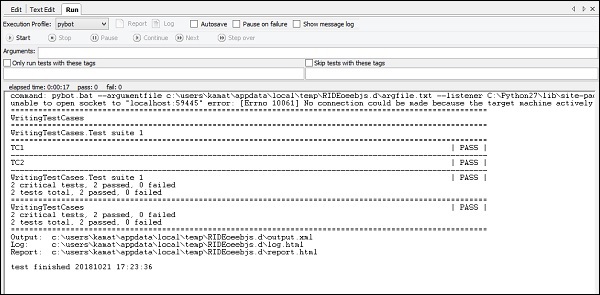
Log ${b}Nous pouvons ajouter plusieurs cas de test sous la suite de tests créée. Cliquez sur Exécuter pour exécuter les cas de test. L'exécution aura lieu en fonction du nombre de cas de test ajoutés -

Utilisation de balises pour exécuter un scénario de test
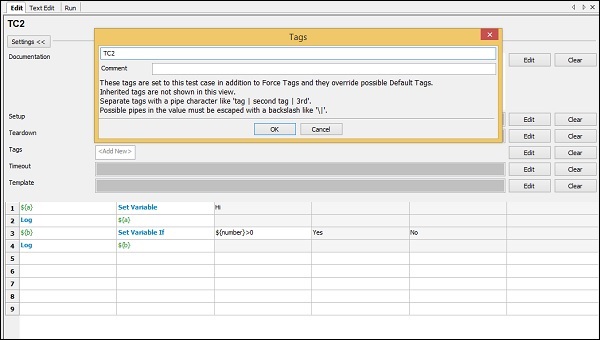
Si vous souhaitez exécuter uniquement le cas de test TC2, vous pouvez le baliser. Cliquez sur le scénario de test et cliquez sur Modifier dans les balises comme indiqué ci-dessous -

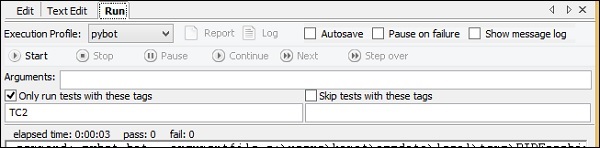
Cliquez sur OK pour enregistrer la balise. Ajoutez le nom de la balise dans Exécuter comme indiqué ci-dessous -

Nous avons sélectionné l'option -> Only run tests with these tagset a ajouté le nom de la balise. Désormais, il n'exécutera que les cas de test qui ont des noms de balises. Vous pouvez donner n'importe quel nom et regrouper les cas de test en fonction du nom de la balise et exécuter la même chose. Vous pouvez également utiliser une balise pour ignorer le scénario de test.

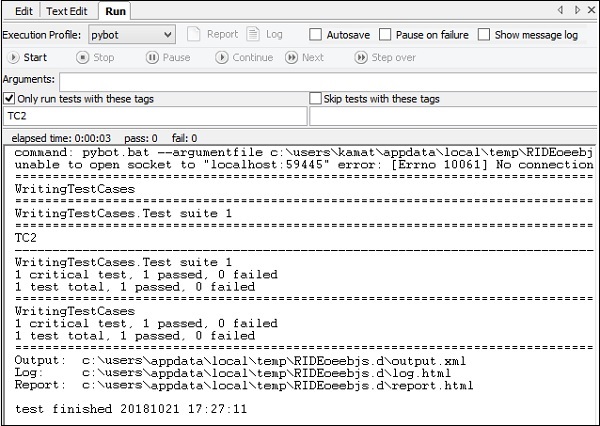
Maintenant, nous ne pouvons voir que TC2 en cours d'exécution lorsqu'il est exécuté.
Utiliser des fichiers de ressources pour un scénario de test
Le framework Robot a une option pour la ressource, où vous pouvez importer des fichiers robot à utiliser avec les cas de test.
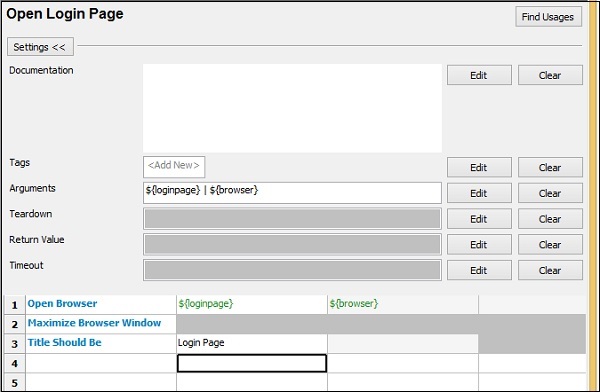
Le cas de test TC1 que nous avons créé utilise les mots-clés suivants -

Nous avons utilisé des mots clés tels que -
- Navigateur ouvert
- Agrandir la fenêtre du navigateur
- Fermer le navigateur
Nous utiliserons un mot-clé défini par l'utilisateur pour le cas de test ci-dessus. Le mot-clé défini par l'utilisateur sera disponible dans le fichier du robot qui sera utilisé comme ressource.
Nous allons créer un fichier dans le même répertoire et écrire notre mot-clé comme suit -
Veuillez noter que les détails des mots-clés, c'est-à-dire comment créer des mots-clés définis par l'utilisateur, sont expliqués dans le chapitre Robot Framework - Travailler avec des mots-clés .
Nous avons créé un mot-clé défini par l'utilisateur appelé Test Browser comme indiqué dans le fichier browseropen.robot -
*** Settings ***
Library SeleniumLibrary
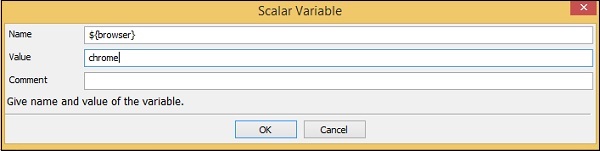
*** Variables ***
${url} https://www.tutorialspoint.com/
${browser} chrome
*** Keywords ***
Test Browser
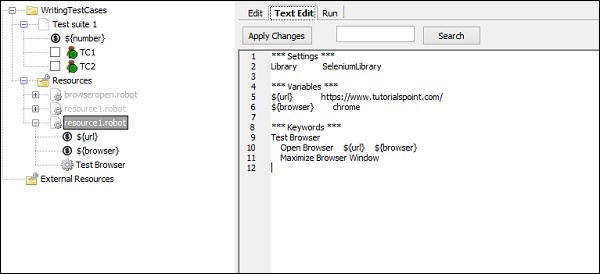
Open Browser ${url} ${browser}
Maximize Browser WindowLe fichier contient diverses options telles que les paramètres, les variables et les mots clés. Veuillez noter que nous ne pouvons pas écrire de cas de test dans le fichier à utiliser comme ressource. Nous téléchargerons le fichier ci-dessus comme ressource pour la suite de tests, comme indiqué ci-dessous.
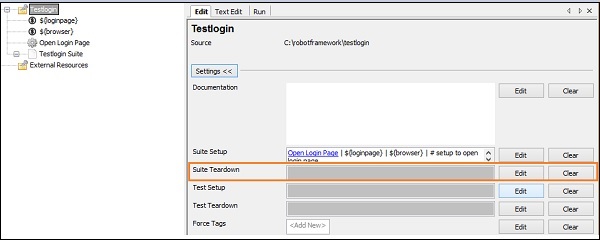
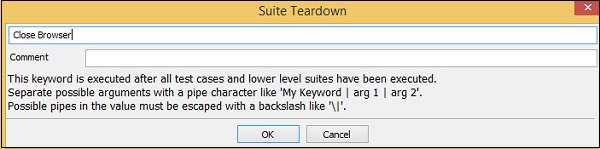
Sélectionnez la suite de tests. Sur le côté gauche, cliquez sur l'option de ressource comme indiqué ci-dessous -

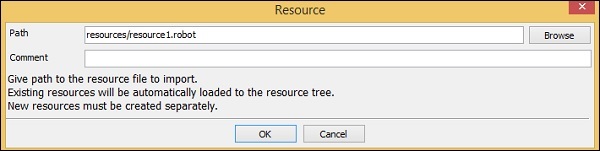
Cliquez sur Ressource et il vous demandera le chemin pour importer le fichier robot -

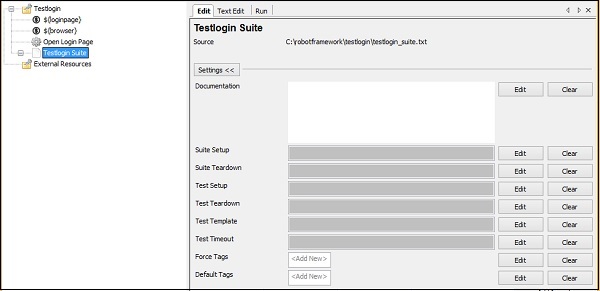
Mentionnez le chemin où le fichier est stocké comme indiqué ci-dessus et cliquez sur OK pour ajouter une ressource. Il sera affiché comme indiqué ci-dessous -

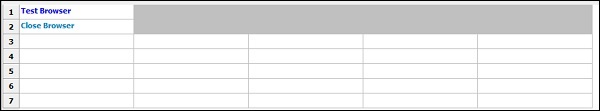
Maintenant, nous allons changer le cas de test TC1 qui a des mots-clés comme indiqué ci-dessous -

Nous ajouterons le mot-clé défini par l'utilisateur à TC1 à partir du fichier de ressources, c'est-à-dire le mot-clé Test Browser -

Le fichier de ressources téléchargé est comme indiqué ci-dessous -

Le mot-clé défini par l'utilisateur est utilisé dans le cas de test TC1.
Nous allons maintenant exécuter le cas de test -

Nous avons passé les deux cas de test. Voyons maintenant le rapport et les détails du journal.
rapport

Journal

Conclusion
Ce chapitre explique comment écrire un cas de test, l'exécuter, comment étiqueter un cas de test, utiliser des ressources, etc.
Le flux de travail d'un cas de test peut être testé à l'aide de mots clés ou d'un style basé sur les données. Si vous souhaitez tester le flux de travail avec différentes entrées, la même chose peut être faite à l'aide de cas de test pilotés par les données. Nous allons travailler sur un exemple pour passer par les approches de cas de test suivantes -
- Style basé sur les mots clés
- Style basé sur les données
Style basé sur les mots-clés
Nous allons faire une configuration de projet pour montrer le fonctionnement du style basé sur les mots-clés.
Balade ouverte en utilisant ride.py à partir de la ligne de commande.

Cliquez sur Nouveau projet et donnez un nom à votre projet.

Le nom donné au projet est keywordstyle. Cliquez sur OK pour enregistrer le projet. Dans ce projet, nous allons créer un mot-clé utilisateur comme indiqué ci-dessous.
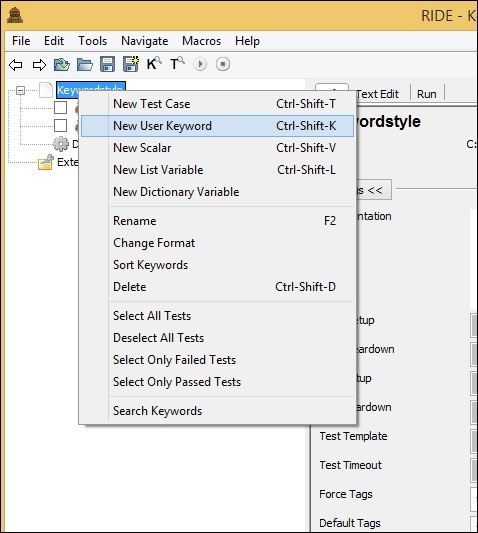
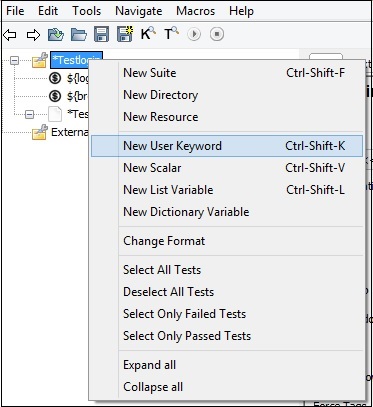
Faites un clic droit sur le nom du projet et cliquez sur Nouveau mot-clé utilisateur comme indiqué ci-dessous

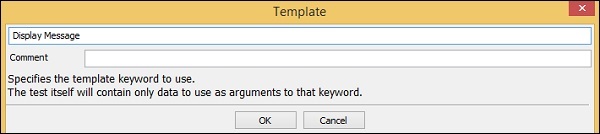
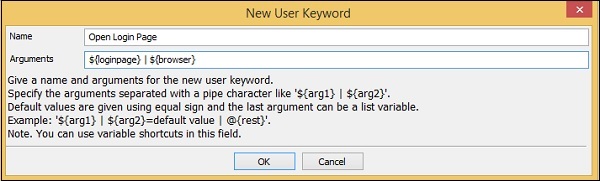
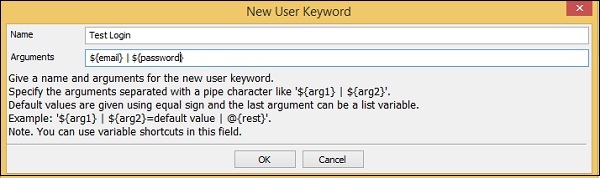
Il affichera l'écran comme suit -

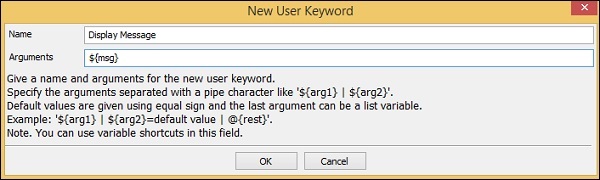
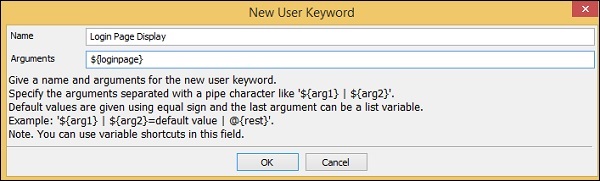
Entrez le nom du mot-clé et les arguments qu'il prendra. Ici, nous donnerons le nom du mot-clé en tant que message d'affichage. Le rôle du mot-clé Display Message est, lorsqu'il est appelé, d'enregistrer un message. Nous devons donc lui donner un argument. Par conséquent, dans l'exemple ci-dessus, l'argument sera une variable scalaire $ {msg}.

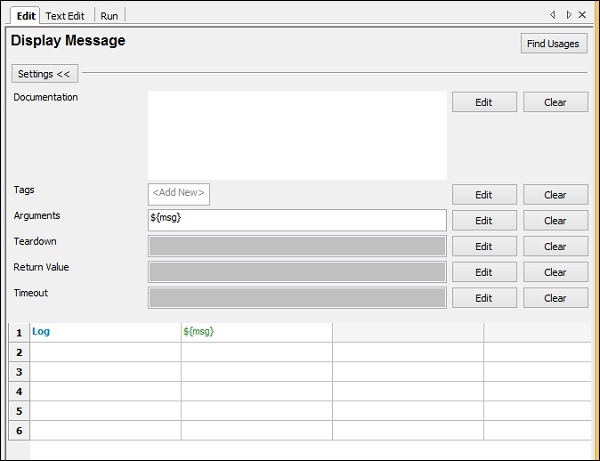
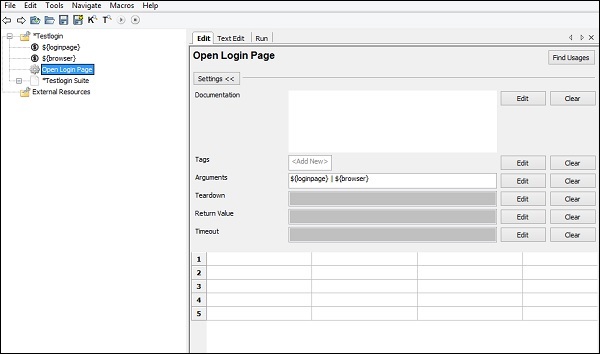
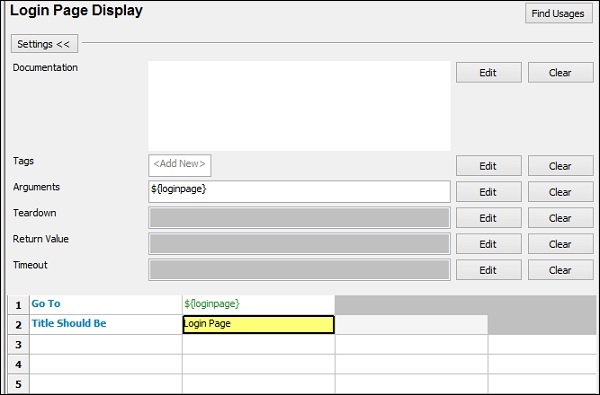
Cliquez sur OK pour enregistrer le mot-clé utilisateur. Maintenant, nous devons écrire l'action que les mots-clés doivent faire. Ainsi, il aura un format tabulaire comme indiqué ci-dessous où nous pouvons donner les mots-clés de la bibliothèque ou les mots-clés intégrés disponibles avec Robot Framework.
Ici, nous utiliserons un simple mot-clé Log disponible avec Robot Framework comme indiqué ci-dessous -

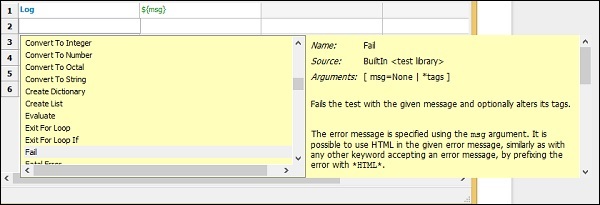
Pour obtenir plus de mots-clés disponibles avec le framework Robot, appuyez sur ctrl + barre d'espace dans la colonne du tableau comme indiqué ci-dessous -

Le mot-clé que nous voulons utiliser avec notre testcase est donc prêt. Le nom du mot-clé utilisateur est Afficher le message et il prend un argument appelé${msg}.
Utilisons maintenant ce mot-clé dans un cas de test de style simple mot-clé. Pour ce faire, nous devons créer un cas de test. Faites un clic droit sur le nom du projet créé. Maintenant, cliquez sur Nouveau scénario de test -


Donnez un nom au scénario de test et cliquez sur OK.
Nous avons terminé la configuration du projet et allons maintenant écrire des cas de test pour le style piloté par mot-clé.
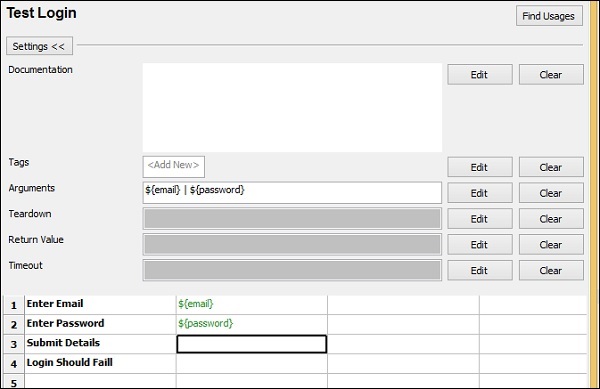
Dans le cas de test, nous avons utilisé le mot clé défini par l'utilisateur Afficher le message dans le format tabulaire comme indiqué ci-dessous -

Nous avons utilisé le mot-clé que nous avons créé comme indiqué ci-dessus et passé la valeur Hello World.
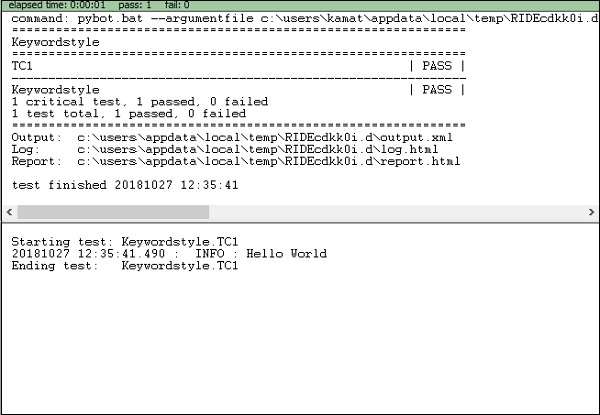
Nous allons exécuter le cas de test TC1 et vérifier la sortie -

Dans l'exemple ci-dessus, nous avons écrit un cas de test simple qui enregistre le message et le cas de test est exécuté avec la sortie Hello World . Nous pouvons voir la sortie Hello World imprimée dans le journal. Le cas de test est également passé ici.
Style basé sur les données
Nous allons créer un autre cas de test dans le même projet. Nous donnerons le nom du cas de test comme TC2.

Pour travailler avec un style basé sur les données, nous devons créer un modèle. Le modèle prendra le nom du mot-clé de haut niveau, qui est un mot-clé défini par l'utilisateur comme celui que nous avons créé au début appelé Afficher le message. Les arguments de ce modèle seront envoyés sous forme de cas de test. Nous pouvons transmettre différentes valeurs à ce mot-clé de modèle. L'approche basée sur les données est principalement utilisée lorsque vous souhaitez tester le scénario avec différentes données.
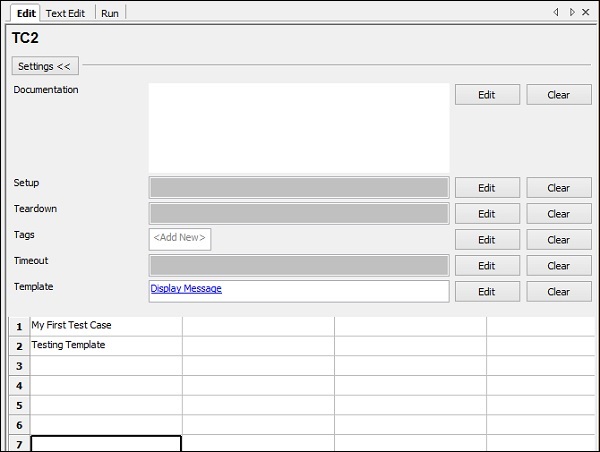
Une fois le cas de test enregistré. Cliquez sur le cas de test et l'affichage sera comme suit -

Cliquez sur le bouton Modifier pour le modèle et ajoutez le mot-clé défini par l'utilisateur.

Entrez le mot-clé utilisateur pour le modèle et cliquez sur OK pour enregistrer le modèle.

Le mot clé du message d'affichage prend un argument appelé $ {msg}. C'est une variable scalaire. Les détails transmis dans ce cas de test serviront d'arguments au mot clé défini par l'utilisateur Afficher le message.

Dans TC2, nous avons ajouté le message d'affichage du modèle (mot-clé défini par l'utilisateur). Nous avons donné des messages au format tabulaire.
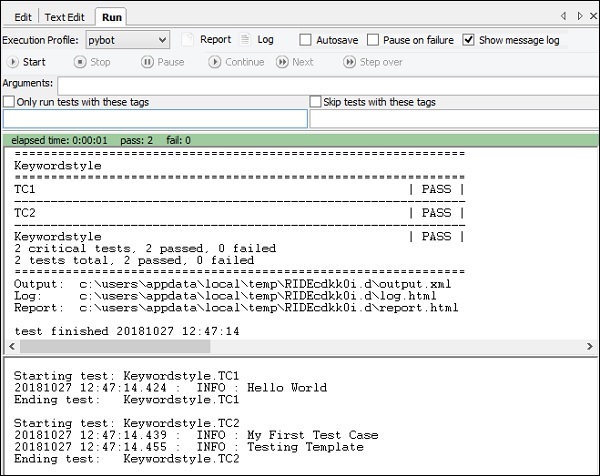
Exécutons maintenant le cas de test.

Nous pouvons voir que Run exécute les deux cas de test. La sortie affichée pour TC1 est Hello World. C'était le message que nous avions envoyé au message d'affichage des mots clés de l'utilisateur.
Pour TC2, nous avons utilisé le message d'affichage comme modèle. Nous avons passé mon premier scénario de test et modèle de test en tant que valeurs dans TC2. Comme le mot-clé utilisateur Afficher le message utilise un mot-clé de journal en interne, il affiche le message dans le journal comme indiqué ci-dessus.
Conclusion
Nous avons utilisé le style de mot-clé et le style basé sur les données dans ce chapitre et avons vu le fonctionnement des deux. Le style basé sur les données utilise un mot-clé de haut niveau défini par l'utilisateur comme modèle et tous les cas de test agissent comme des valeurs pour le modèle.
Dans ce chapitre, nous allons apprendre à travailler avec des navigateurs utilisant Robot Framework et Selenium Library in ride.
- Configuration du projet dans Ride
- Importer la bibliothèque Selenium
- Cas de test avec le navigateur Chrome
- Cas de test avec le navigateur Firefox
Configuration du projet en déplacement
Nous allons d'abord créer un projet dans Ride pour travailler avec les navigateurs. Ouvrez ride en utilisant ride.py depuis la ligne de commande.

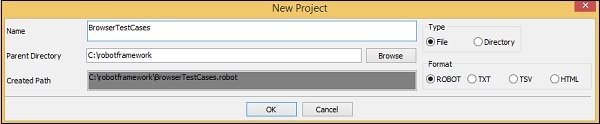
Cliquez sur Nouveau projet et donnez un nom à votre projet.

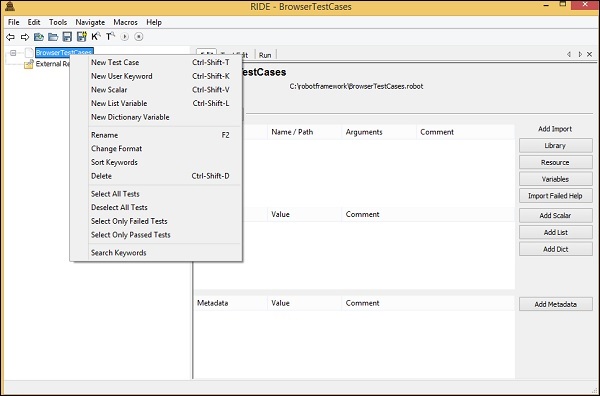
Le nom donné est BrowserTestCases. Cliquez sur OK pour enregistrer le projet. Faites un clic droit sur le nom du projet créé et cliquez sur Nouveau cas de test -


Donnez un nom au scénario de test et cliquez sur OK.

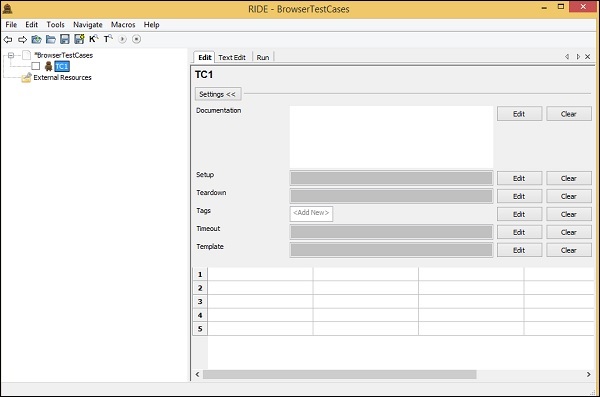
Nous avons terminé la configuration du projet. Maintenant, nous allons écrire des cas de test pour le navigateur.
Importer la bibliothèque Selenium
Pour travailler avec les navigateurs, nous avons besoin de la bibliothèque de sélénium à importer dans le robot. Nous pouvons le faire comme suit -
Aller à https://robotframework.org/

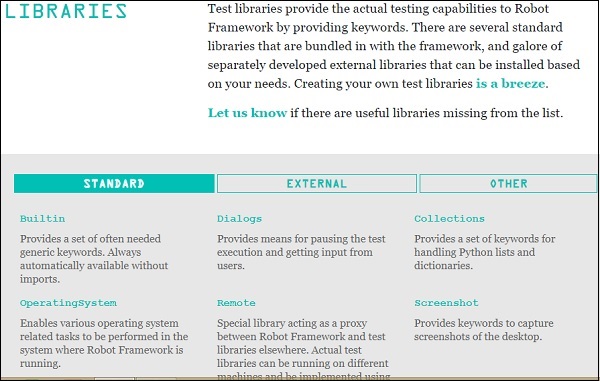
Sur le côté gauche, sélectionnez l'option BIBLIOTHEQUES.

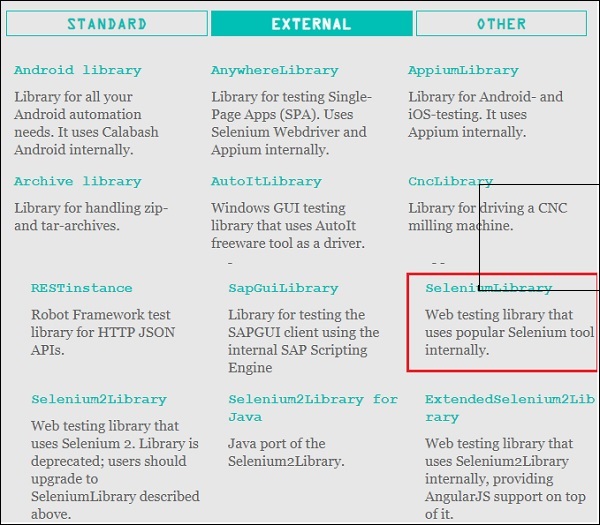
Sélectionnez l'option Externe ci-dessus et il vous listera toutes les bibliothèques disponibles pour être utilisées.

Cliquez sur SeleniumLibrary.
Vous serez redirigé vers le repo github comme indiqué ci-dessous -

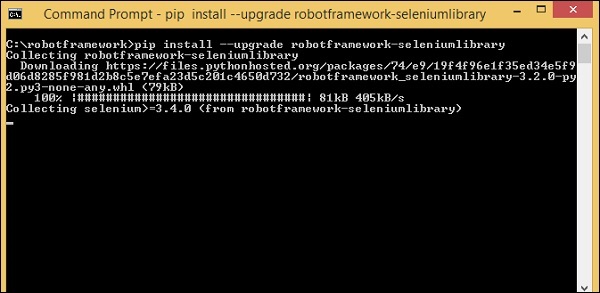
Pour l'installation de seleniumlibrary, nous pouvons utiliser la commande du github et l'installer à l'aide de pip.
Commander
pip install --upgrade robotframework-seleniumlibrary
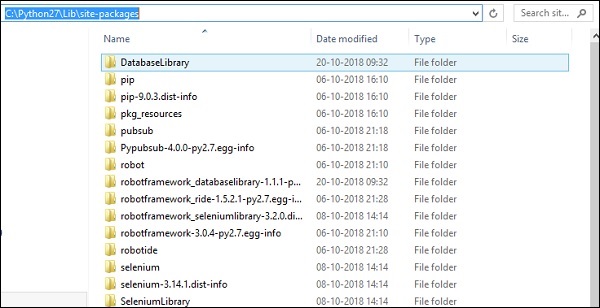
La bibliothèque Selenium est installée dans le dossier lib en python comme suit -

Une fois l'installation terminée, nous devons importer la bibliothèque dans Ride comme indiqué dans les étapes ci-dessous.
Cliquez sur votre projet sur le côté gauche et utilisez Library from Add Import -

En cliquant sur Bibliothèque, un écran apparaîtra dans lequel vous devez entrer le nom de la bibliothèque -

Cliquez sur OK et la bibliothèque s'affichera dans les paramètres.

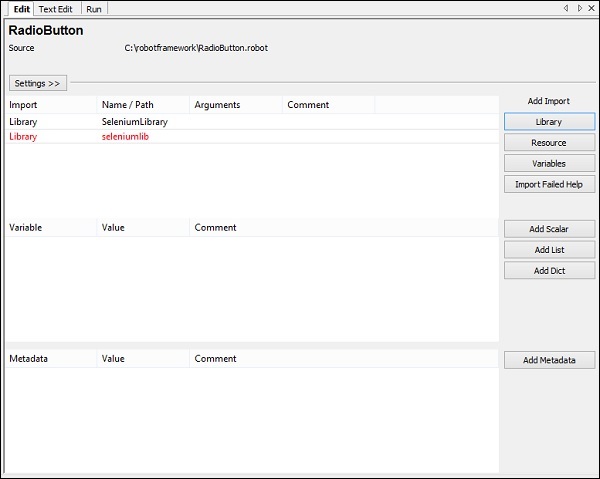
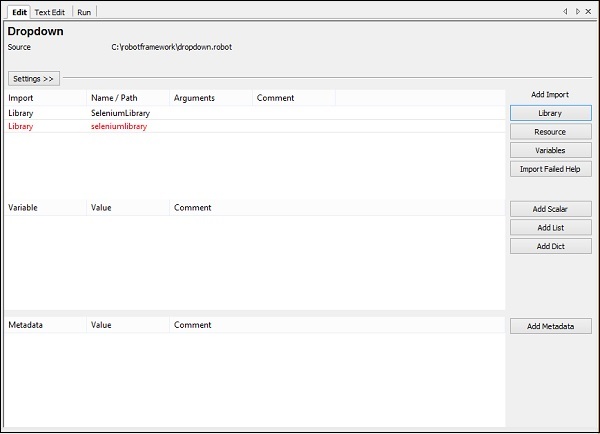
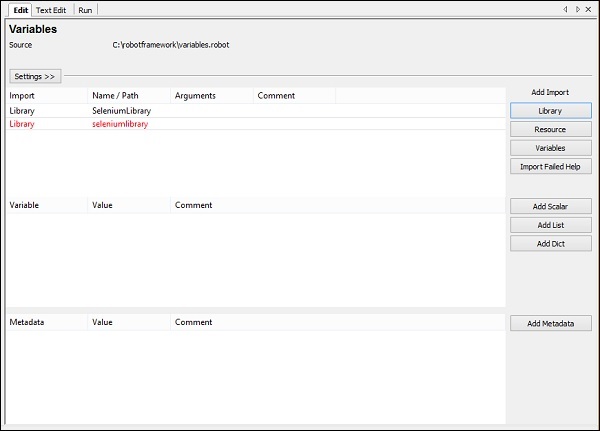
Le nom donné doit correspondre au nom du dossier installé dans les packages de site. Dans le cas où les noms ne correspondent pas, le nom de la bibliothèque sera en rouge comme indiqué ci-dessous -

L'importation de bibliothèque en rouge est aussi bonne que la bibliothèque n'existe pas à l'intérieur de python. Maintenant, nous avons terminé l'importation de la bibliothèque de sélénium.
Cas de test utilisant le navigateur Chrome
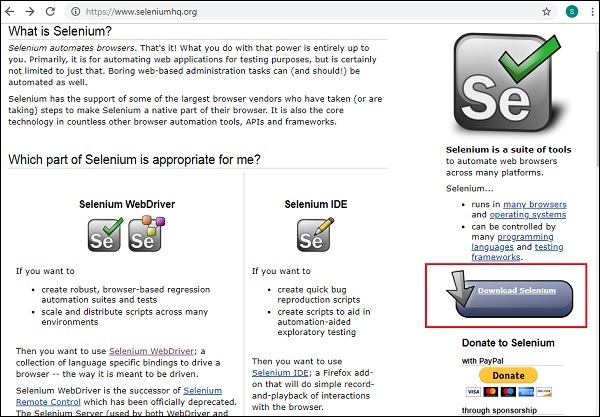
Pour travailler avec le navigateur Chrome dans Robot, nous devons d'abord installer les pilotes pour que Chrome fonctionne avec Selenium. Les variateurs sont disponibles sur le site Selenium -https://www.seleniumhq.org/.

Cliquez sur Télécharger Selenium comme dans la capture d'écran ci-dessus.
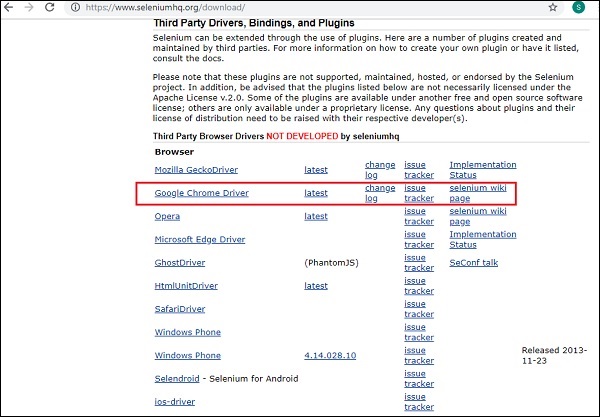
Dans la section de téléchargement, accédez à Pilotes de navigateur tiers non développés par seleniumhq et sélectionnez le pilote Google Chrome comme indiqué dans la section en surbrillance ci-dessous

Nous avons ici une liste des différents pilotes disponibles pour les navigateurs. Pour Chrome, cliquez sur Pilote Google Chrome et téléchargez le dernier pilote selon votre système d'exploitation.

Cliquez sur la dernière version. Il affichera les téléchargements selon le système d'exploitation - Windows, Linux et Mac.

Téléchargez la version selon votre système d'exploitation à partir de la liste ci-dessus. Il télécharge le fichier zip. Une fois le fichier téléchargé, décompressez-le et copiez le fichier du pilote .exe dans le dossier python.
Nous copions le fichier dans C:\Python27\Scripts.

Nous avons maintenant terminé d'installer le pilote pour Chrome. Nous pouvons commencer par écrire un cas de test qui ouvrira le navigateur et le fermera.
Revenez à monter et entrez les mots-clés pour ouvrir le navigateur.
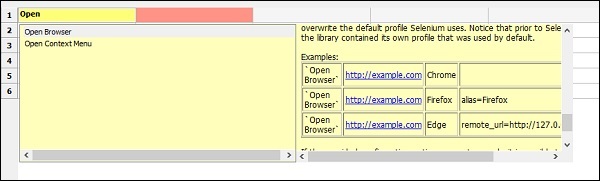
Ride vous aide avec les mots-clés à utiliser avec son outil intégré. Entrez la commande et appuyez surctrl+spacebar. Vous obtiendrez tous les détails de la commande comme indiqué ci-dessous

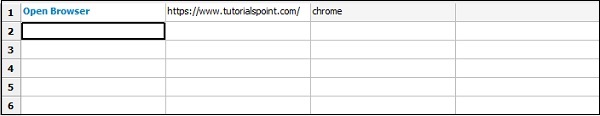
Il donne les détails de la commande et également des exemples sur la façon de l'utiliser. Dans le cas de test, nous ouvrirons le sitehttps://www.tutorialspoint.com/ dans chrome et les détails du cas de test seront les suivants -

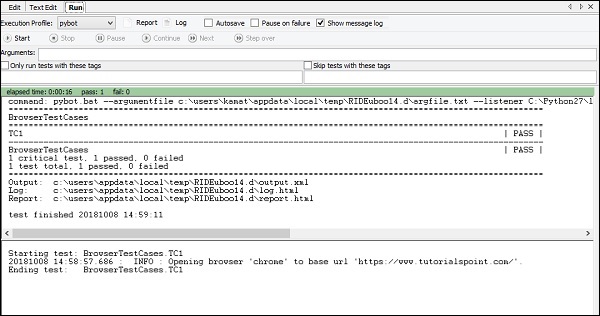
Exécutons maintenant ce cas de test pour voir la sortie -


Le scénario de test a réussi; nous pouvons voir que le site est ouvert dans le navigateur Chrome.
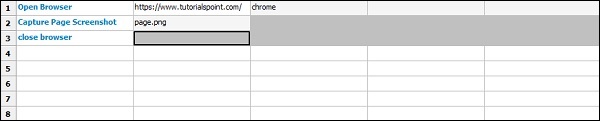
Nous ajouterons plus de cas de test comme suit -

Ouvrir le navigateur - URL - https://www.tutorialspoint.com/ dans le navigateur Chrome
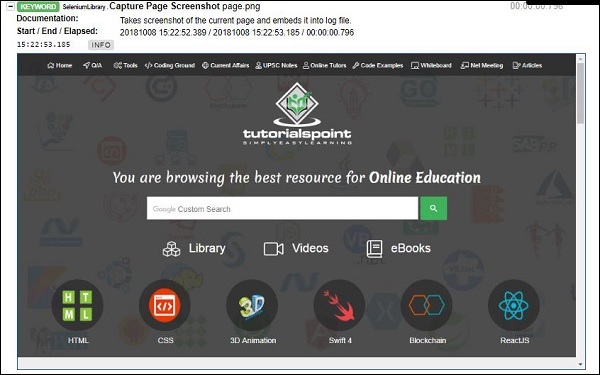
Capture d'écran de la page - le nom de l'image est page.png
Fermer le navigateur
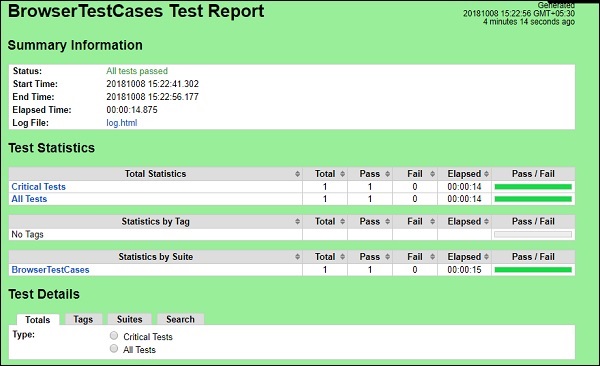
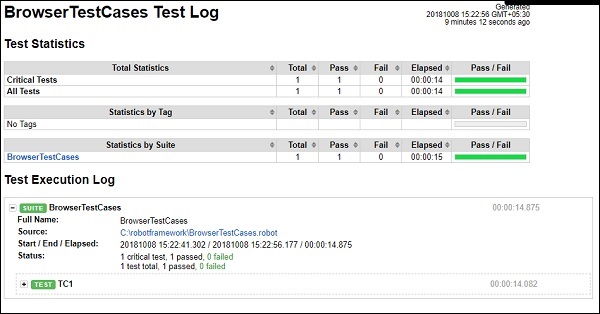
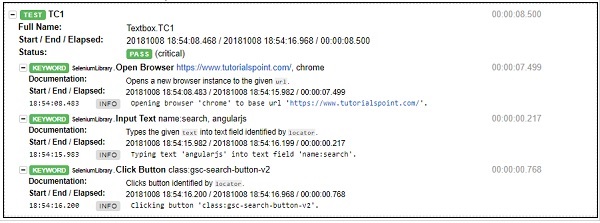
Voici les détails du rapport et du journal des cas de test ci-dessus exécutés.
rapport

Journal

Détails des cas de test du journal



Cas de test utilisant le navigateur Firefox
Installez le pilote pour Firefox et enregistrez-le dans le dossier des scripts python.
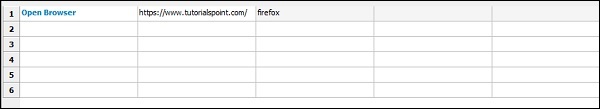
Cas de test pour Firefox


Conclusion
Nous avons vu comment installer la bibliothèque Selenium et les pilotes de navigateur pour fonctionner avec les navigateurs dans le framework Robot. En utilisant les mots-clés de la bibliothèque sélénium, nous pouvons ouvrir n'importe quel lien dans les navigateurs et interagir avec lui. Les détails de l'exécution du cas de test sont disponibles sous forme de rapports et de journaux, qui donnent le temps nécessaire à l'exécution.
Pour les tests, il devient important de comprendre comment interagir avec le navigateur et localiser les éléments html. Il est très facile de travailler avec des champs d'entrée avec un framework robot. Dans ce chapitre, nous allons apprendre à travailler avec la zone de texte à l'aide de la bibliothèque Selenium. Pour travailler avec le champ de saisie - zone de texte, nous avons besoin du localisateur, qui est l'identifiant unique principal de cette zone de texte et il peut s'agir d'un identifiant, d'un nom, d'une classe, etc.
Dans ce chapitre, nous aborderons les domaines suivants -
- Configuration du projet pour les tests de zone de texte
- Entrez les données dans la zone de texte de recherche
- Cliquez sur le bouton de recherche
Configuration du projet pour les tests de zone de texte
Nous allons d'abord créer un projet dans Ride pour travailler avec les navigateurs. Ouvrez ride en utilisant ride.py depuis la ligne de commande.

Cliquez sur Nouveau projet et entrez le nom de votre projet comme indiqué ci-dessous.

Le nom donné au projet est Textbox . Cliquez sur OK pour enregistrer le projet. Faites un clic droit sur le nom du projet créé et cliquez sur Nouveau cas de test -


Nommez votre scénario de test et cliquez sur OK pour l'enregistrer. Nous avons maintenant terminé la configuration du projet. De plus, nous écrirons des cas de test pour la zone de texte. Puisque nous avons besoin de la bibliothèque Selenium, nous devons importer la même chose dans notre projet.
Cliquez sur votre projet sur le côté gauche et utilisez Library from Add Import.

En cliquant sur Bibliothèque, un écran apparaîtra dans lequel vous devez entrer le nom de la bibliothèque -

Cliquez sur OK et la bibliothèque s'affichera dans les paramètres.

Le nom donné doit correspondre au nom du dossier installé dans les packages de site.
Dans le cas où les noms ne correspondent pas, le nom de la bibliothèque s'affichera en rouge comme dans la capture d'écran suivante -

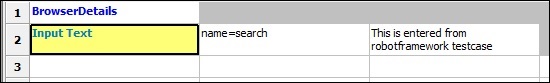
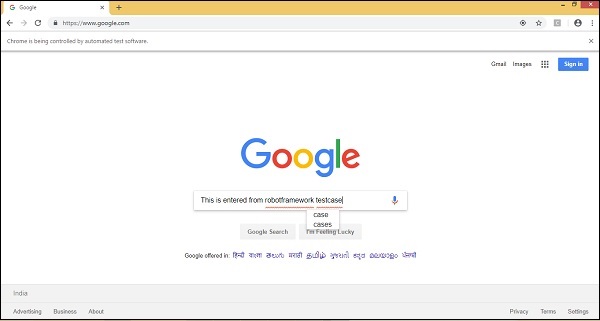
Entrez les données dans la zone de texte
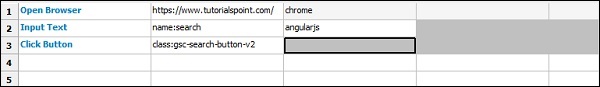
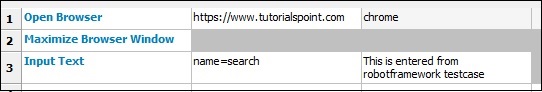
Nous allons maintenant écrire des cas de test. Les détails du cas de test seront les suivants -
Ouvrir le navigateur - URL - https://www.tutorialspoint.com/ dans Chrome
Entrez les données dans la zone de texte de recherche dans https://www.tutorialspoint.com/
Cliquez sur Rechercher
Pour travailler avec textbox, nous avons besoin d'un localisateur. Un localisateur est l'identifiant de la zone de texte comme id, nom, classe, etc. Par exemple, si vous utilisez le -
name attribut de la zone de texte, il doit être nom - Nameofthetextbox ou name = Nameofthetextbox
id de la zone de texte, ce sera id: idoftextbox ou id = idoftextbox
class de la zone de texte, ce sera class - classfortextbox ou class = classfortextbox
Maintenant, nous allons ajouter les détails du cas de test pour la zone de texte dans ride. Voici les mots-clés saisis pour le cas de test de la zone de texte -

Open Browser - Le mot-clé ouvre le navigateur pour l'URL donnée et le navigateur spécifié.
Input Text - Ce mot-clé fonctionne sur le type d'entrée et cherchera le nom du localisateur: recherche sur le site https://www.tutorialspoint.com/ et angularjs est la valeur que nous voulons saisir dans la zone de texte.
Click button permet de cliquer sur le bouton avec la classe de localisation: gsc-search-button-v2.
Nous allons maintenant exécuter la même chose -

En cliquant sur l'icône de recherche, un écran apparaîtra comme indiqué dans la capture d'écran suivante -
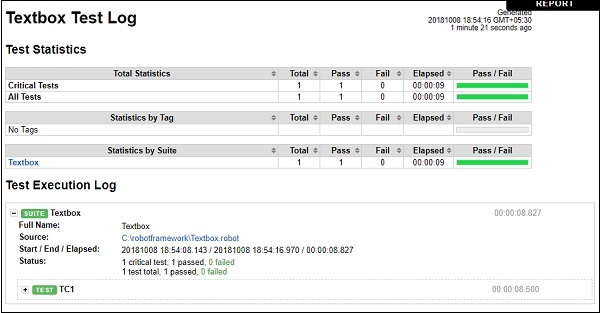
Voyons maintenant les rapports et les détails du journal -
rapport

Journal


Conclusion
Nous avons vu comment interagir avec la zone de texte à l'aide de la bibliothèque de sélénium dans le cadre de robot.En utilisant les mots-clés disponibles avec la structure de robot et la bibliothèque importée, nous pouvons localiser la zone de texte et entrer des données et tester la même chose
Pour les tests, il devient important de comprendre comment interagir avec le navigateur et localiser les éléments html. Il est très facile de travailler avec des champs d'entrée avec un framework robot. Dans ce chapitre, nous allons apprendre à travailler avec le bouton radio à l'aide de la bibliothèque Selenium. Pour travailler avec le bouton radio, nous avons besoin du localisateur - l'identifiant unique principal de ce bouton radio.
Nous allons discuter de ce qui suit ici -
- Configuration du projet pour le test des boutons radio
- Cas de test pour bouton radio
Configuration du projet pour le test des boutons radio
Nous allons d'abord créer un projet dans Ride pour travailler avec les navigateurs. Ouvrez ride en utilisant ride.py depuis la ligne de commande.

Cliquez sur Nouveau projet et entrez le nom de votre projet comme indiqué dans la capture d'écran ci-dessous.

Le nom donné est RadioButton. Cliquez sur le bouton OK pour enregistrer le projet.
Faites un clic droit sur le nom du projet créé et cliquez sur Nouveau cas de test -


Donnez un nom au scénario de test et cliquez sur OK pour l'enregistrer. Nous avons terminé la configuration du projet et allons maintenant écrire des cas de test pour le bouton radio. Puisque nous avons besoin de la bibliothèque Selenium, nous devons importer la même chose dans notre projet.
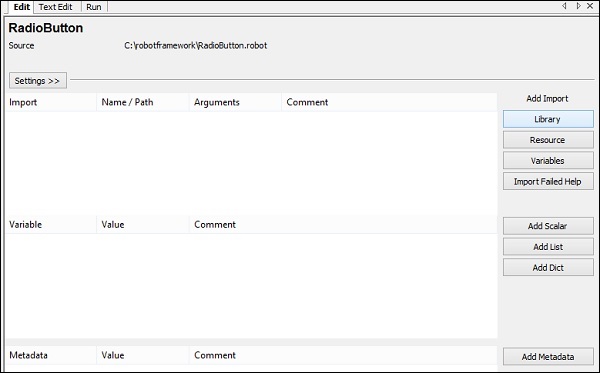
Cliquez sur votre projet sur le côté gauche et utilisez Library from Add Import .

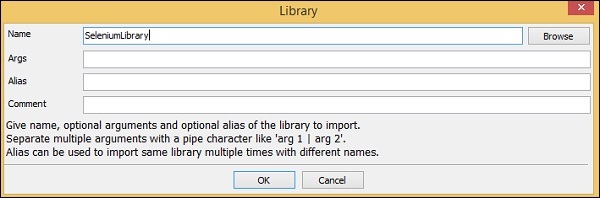
En cliquant sur Bibliothèque, un écran apparaîtra dans lequel vous devez entrer le nom de la bibliothèque -

Cliquez sur OK et la bibliothèque s'affichera dans les paramètres.

Le nom donné doit correspondre au nom du dossier installé dans les packages de site. Si le nom ne correspond pas, il sera en rouge comme indiqué ci-dessous -

Cas de test pour bouton radio
Le cas de test de bouton radio sélectionnera un bouton radio, à l'aide d'un localisateur.
Considérez l'affichage html suivant pour le bouton radio -
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>Pour le bouton radio, le nom est le localisateur. Dans l'exemple ci-dessus, le nom est gender . Nous avons également besoin de la valeur pour pouvoir sélectionner le bouton radio souhaité. Les valeurs de l'exemple ci-dessus sont Homme et Femme .
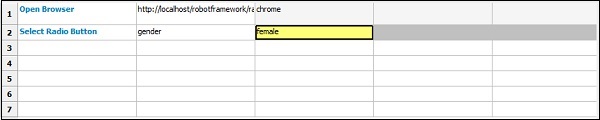
Maintenant, nous allons créer une page de test avec un bouton radio et ouvrir la même chose dans le navigateur. Maintenant, sélectionnez la valeur du bouton radio. Les détails du cas de test seront les suivants -
Ouvrir le navigateur - URL - http://localhost/robotframework/radiobutton.html en chrome
Entrez les détails du bouton radio
Exécuter le scénario de test
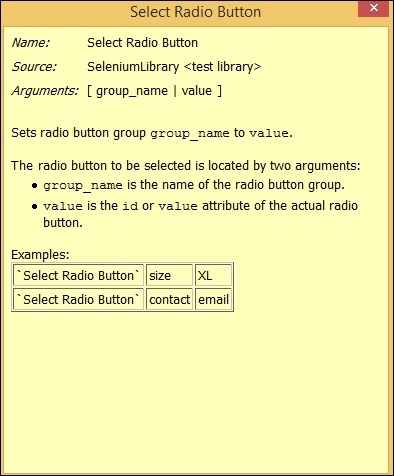
Lors de l'écriture du mot-clé pour les cas de test, appuyez sur Ctrl + Barre d'espace. Vous obtiendrez les détails de la commande Détails du bouton radio

Pour le bouton radio, les arguments sont le nom et la valeur du groupe. Voici les détails du scénario de test pour la sélection du bouton radio -

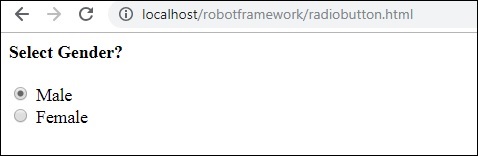
Voici la page de test pour le bouton radio -

Code html pour Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>Dans le formulaire ci-dessus, nous prévoyons de sélectionner une femme, qui est un bouton radio. Le nom et la valeur sont donnés dans le cas de test. Maintenant, nous allons exécuter le cas de test et vérifier la sélection de la case à cocher pour le formulaire ci-dessus.
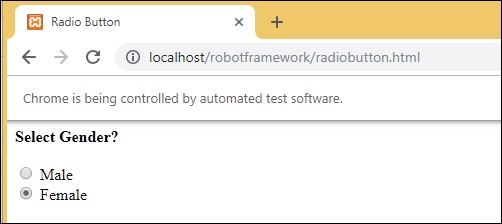
Exécutons le cas de test et voyons l'affichage dans le navigateur -

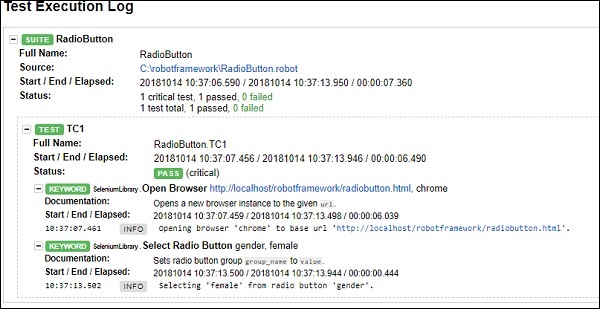
Lorsque le scénario de test est exécuté, il ouvre l'URL http://localhost/robotframework/radiobutton.html et sélectionne le bouton radio Femme dont nous avons donné le nom et la valeur dans le cas de test.
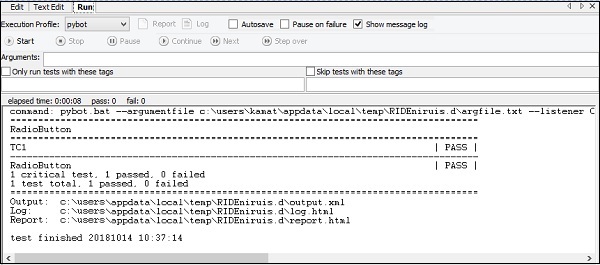
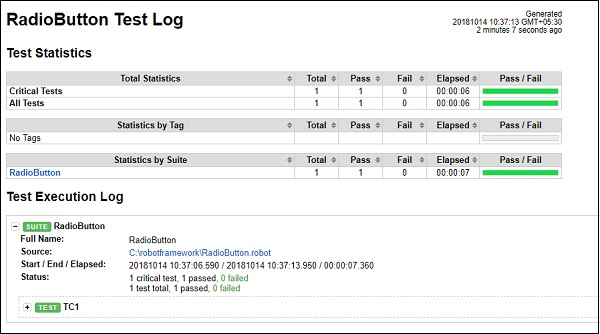
Voici les détails de l'exécution dans Ride -

Regardons maintenant Report and Log pour plus de détails.
Détails du rapport

Détails du journal

Détails des cas de test

Conclusion
Nous avons vu comment sélectionner la valeur du bouton radio en donnant le nom de groupe du bouton radio au cas de test. En utilisant les mots-clés disponibles avec le framework robot et la bibliothèque importée, nous pouvons localiser le bouton radio et sélectionner la valeur du bouton radio. Nous obtenons les détails du cas de test exécuté à l'aide des journaux et du rapport du framework de robot.
Pour les tests, il devient important de comprendre comment interagir avec le navigateur et localiser les éléments html. Il est très facile de travailler avec des champs d'entrée avec un framework robot. Dans ce chapitre, nous allons apprendre à travailler avec la case à cocher à l'aide de la bibliothèque Selenium. Pour travailler avec la case à cocher, nous avons besoin du localisateur, qui est l'identifiant unique principal de cette case à cocher. Le localisateur peut être id, nom, classe, etc.
Configuration du projet pour le test des cases à cocher
Nous allons d'abord créer un projet dans Ride pour travailler avec les navigateurs. Balade ouverte en utilisantride.py à partir de la ligne de commande.

Cliquez sur Nouveau projet et entrez le nom de votre projet comme indiqué dans la capture d'écran ci-dessous.

Le nom donné au projet est Checkbox. Cliquez sur OK pour enregistrer le projet.
Faites un clic droit sur le nom du projet créé et cliquez sur Nouveau cas de test -


Donnez un nom au scénario de test et cliquez sur OK. Nous avons terminé la configuration du projet. Nous allons maintenant écrire des cas de test pour la case à cocher. Puisque nous avons besoin de la bibliothèque Selenium, nous devons importer la même chose dans notre projet.
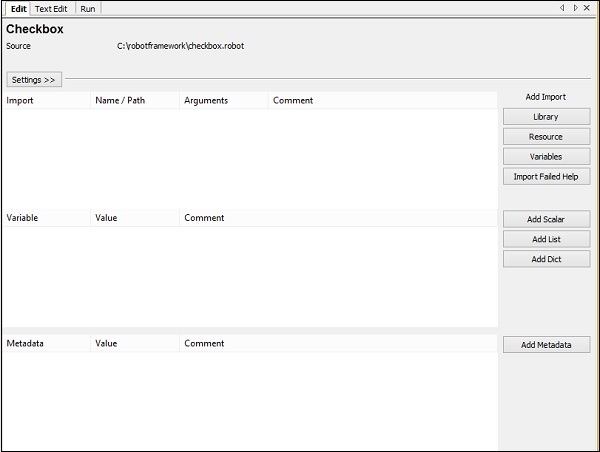
Cliquez sur votre projet sur le côté gauche et utilisez Library from Add Import .

Maintenant, cliquez sur Bibliothèque. Un écran apparaîtra où vous devez entrer le nom de la bibliothèque -

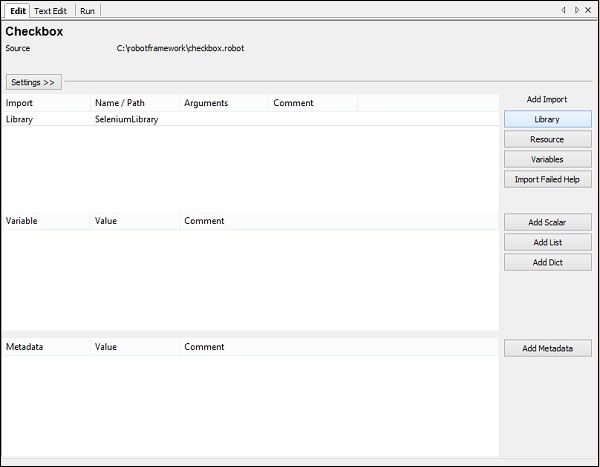
Cliquez sur OK et la bibliothèque s'affichera dans les paramètres.

Le nom donné doit correspondre au nom du dossier installé dans les packages de site. Si les noms ne correspondent pas, le nom de la bibliothèque s'affichera en rouge -

Cas de test pour la case à cocher
Dans le cas de test, nous allons cocher la case. Pour cocher la case, nous avons besoin du localisateur d'identifiant.
Considérons maintenant l'affichage html suivant pour la case à cocher -
<input type="checkbox" name="option1" value="Car"> CarPour la case à cocher, nous avons le nom comme localisateur. Dans l'exemple ci-dessus, le nom est option1 . Nous avons également besoin de la valeur pour pouvoir sélectionner la même chose.Car contient la valeur de l'exemple ci-dessus.
Maintenant, nous allons créer une page de test avec une case à cocher. Ouvrez la case à cocher dans le navigateur et sélectionnez la valeur.
Les détails du cas de test seront les suivants -
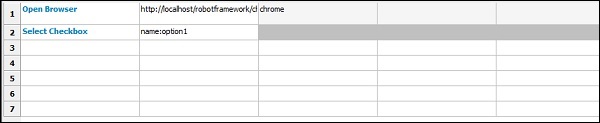
Ouvrir le navigateur - URL - http://localhost/robotframework/checkbox.html dans Chrome
Entrez les détails de la case à cocher.
Exécutez le scénario de test.
Lors de l'écriture du mot-clé pour les cas de test, appuyez sur Ctrl + Barre d'espace. Il donne tous les détails de la commande.Détails de la case à cocher.
Les mots-clés à utiliser pour la case à cocher sont -
Select checkbox name:nameofcheckbox valueLes détails de la commande de ride sont les suivants -

Ainsi, arguments est le localisateur de la case à cocher. Voici les détails du scénario de test pour la sélection de la case à cocher -

Voici comment l'URL est -

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
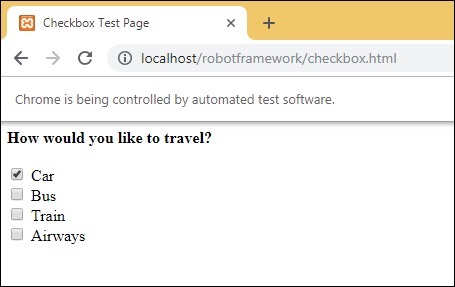
</html>Dans le formulaire ci-dessus, nous prévoyons de sélectionner Voiture, qui est une case à cocher. Les détails sont donnés dans le cas de test. Maintenant, nous allons exécuter le cas de test et vérifier la sélection de la case à cocher pour le formulaire ci-dessus.

Lorsque le scénario de test est exécuté, il ouvre l'URL http://localhost/robotframework/checkbox.html et sélectionne le nom Car donné dans le cas de test.
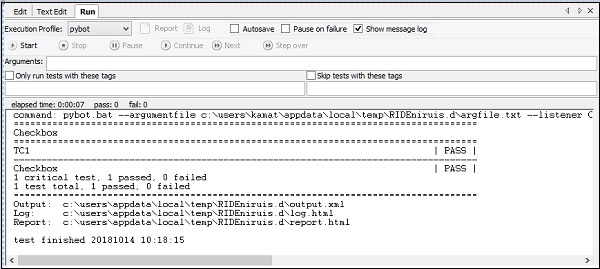
Voici les détails de l'exécution -

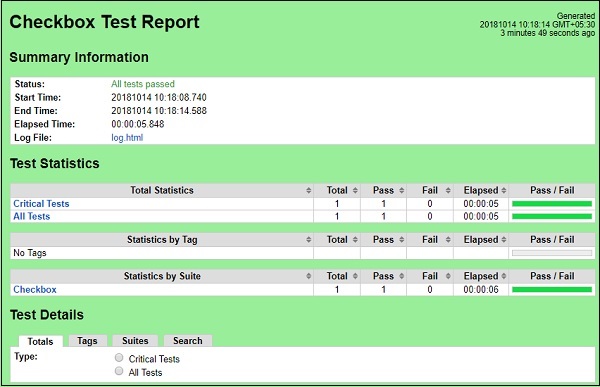
Détails du rapport


Détails du journal

Conclusion
Dans ce chapitre, nous avons appris comment sélectionner une case à cocher en donnant le localisateur de la case à cocher. Le journal et les rapports donnent les détails de l'exécution du scénario de test ainsi que le temps passé pour chaque scénario de test.
Dans ce chapitre, nous allons apprendre à travailler avec le menu déroulant à l'aide de la bibliothèque Selenium.
Configuration du projet pour les tests de liste déroulante
Nous allons d'abord créer un projet dans Ride pour travailler avec les navigateurs. Ouvrez ride en utilisant ride.py depuis la ligne de commande -

Cliquez sur Nouveau projet et donnez un nom à votre projet.

Le nom donné est dropdown. Cliquez sur OK pour enregistrer le projet.
Cliquez avec le bouton droit sur le nom du projet créé et cliquez sur Nouveau cas de test -


Donnez un nom au scénario de test et cliquez sur OK pour l'enregistrer.
Nous avons terminé la configuration du projet. Maintenant, nous allons écrire des cas de test pour la liste déroulante. Puisque nous avons besoin de la bibliothèque Selenium, nous devons importer la même chose dans notre projet.
Cliquez sur votre projet sur le côté gauche et utilisez Library from Add Import comme indiqué ci-dessous -

Maintenant, cliquez sur Bibliothèque . Un écran apparaîtra où vous devez entrer le nom de la bibliothèque -

Cliquez sur OK et la bibliothèque s'affichera dans les paramètres.

Le nom donné doit correspondre au nom du dossier installé dans les packages de site.
Dans le cas où le nom ne correspond pas, le nom de la bibliothèque s'affichera en rouge -

L'importation de bibliothèque en rouge est aussi bonne que la bibliothèque n'existe pas à l'intérieur de python. Nous en avons donc terminé avec l'importation de bibliothèque sélénium.
Cas de test pour Dropdown
Le scénario de test pour la liste déroulante sélectionnera la valeur dans la liste déroulante. Pour travailler avec cela, nous avons besoin du localisateur (identifiant) de cette liste déroulante.
Considérez l'affichage html suivant pour la liste déroulante -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Pour la liste déroulante, le nom est le localisateur . Dans l'exemple ci-dessus, le nom est carbrand . Nous avons également besoin de la valeur pour pouvoir sélectionner la même chose. Les valeurs de l'exemple ci-dessus sont: audi, bmw, chevrolet et datsun .
Maintenant, nous allons créer une page de test avec une liste déroulante, ouvrir la même chose dans le navigateur et sélectionner la valeur dans la liste déroulante.
Les détails du cas de test seront les suivants -
Ouvrir l'URL du navigateur - http://localhost/robotframework/dropdown.html en chrome
Entrez les détails de la liste déroulante
Exécuter le scénario de test
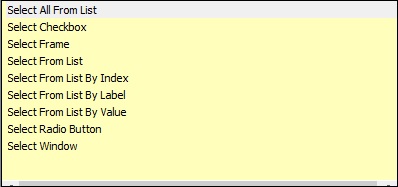
Lors de l'écriture du mot-clé pour les cas de test dans RIDE, appuyez sur Ctrl + Barre d'espace. Cela donne tous les détails de la commande.
Pour le menu déroulant, nous avons trois façons de le faire -
- Sélectionner dans la liste par index
- Sélectionner dans la liste par étiquette
- Sélectionner dans la liste par valeur
Nous travaillerons sur un exemple pour montrer le fonctionnement de tous les cas mentionnés ci-dessus.
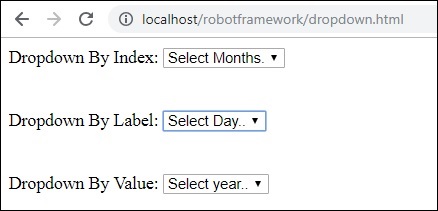
Dans notre page de test, nous créerons 3 listes déroulantes et utiliserons les cas de test ci-dessus pour sélectionner la liste déroulante par index, étiquette et valeur.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
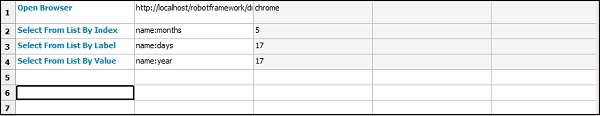
Nous ajouterons des cas de test pour les 3 sélections déroulantes dans Ride.
Pour l'index, nous devons transmettre le localisateur de cette liste déroulante - nom ou id et l'index de l'élément à sélectionner.
Sélectionnez Liste par index - Exemple
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Maintenant, nous voulons sélectionner le mois comme mai afin que l'index à donner dans le cas de test soit 5.
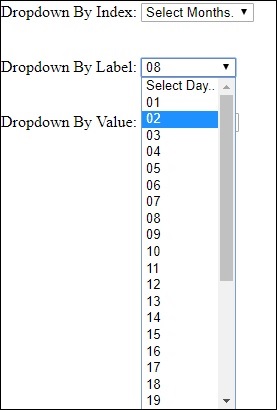
L'étiquette est visible lorsque vous ouvrez la liste déroulante à l'écran.

Si vous souhaitez sélectionner un jour, vous pouvez en choisir un dans la liste déroulante.
Sélectionner dans la liste par valeur
Voici la liste de l'année. La liste a des valeurs de 0 à 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Si vous souhaitez sélectionner une année, prenez la valeur correspondant à l'année et ajoutez la même chose dans le cas de test. Par exemple, si vous souhaitez sélectionner l'année 2017, la valeur est 17.
Voici la liste finale des cas de test -

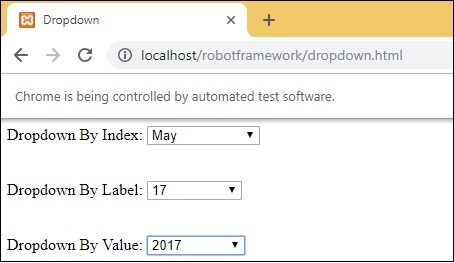
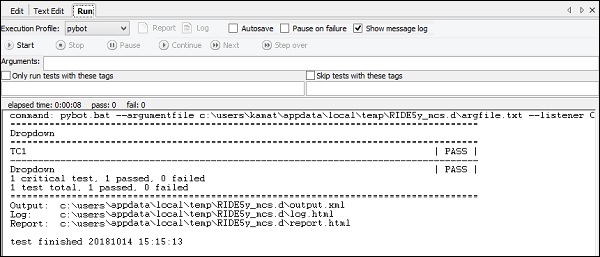
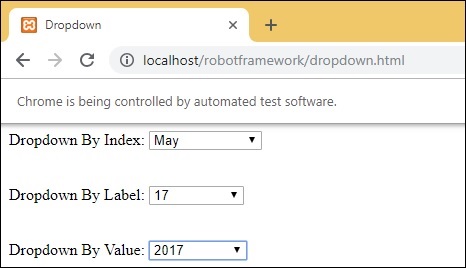
Après exécution, voici la sélection effectuée pour les listes déroulantes en fonction du cas de test -

Détails de l'exécution

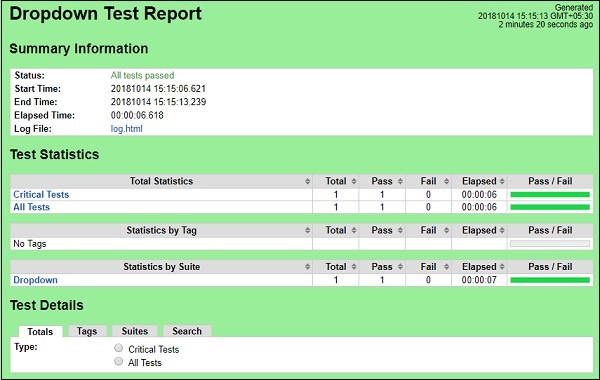
Détails du rapport

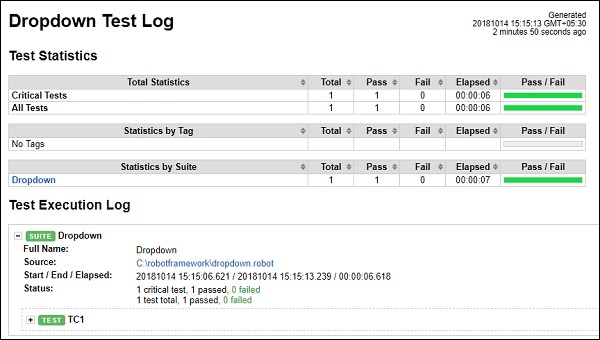
Détails du journal

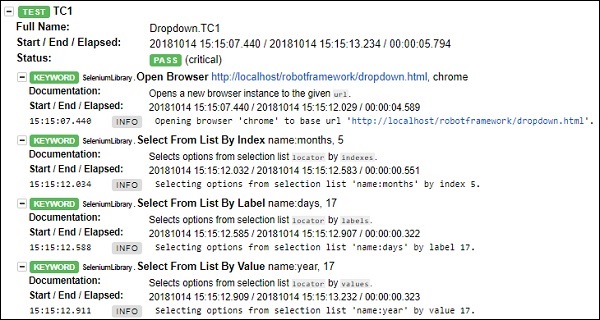
Détails du cas de test du journal

Conclusion
Nous avons vu comment travailler avec le menu déroulant par valeur, index et étiquette. Nous pouvons nous référer aux journaux et rapports pour obtenir les détails du cas de test exécuté.
Dans Robot Framework, les cas de test sont construits dans des tables de cas de test à l'aide de mots-clés. Dans ce chapitre, nous couvrirons les détails des mots-clés utilisés dans Robot Framework. Il existe 2 types de mots-clés utilisés dans Robot -
- Mots-clés de la bibliothèque
- Mots clés définis par l'utilisateur
Mots-clés de la bibliothèque
Les mots-clés de bibliothèque sont des mots-clés provenant de la bibliothèque que nous importons dans Robot Framework. Nous allons maintenant jeter un œil à la bibliothèque Selenium, qui nous aide à interagir avec le navigateur. Nous discuterons de certains des mots clés importants associés à la bibliothèque de sélénium.
Suivez les étapes ci-dessous pour importer la bibliothèque Selenium -
Les détails relatifs à l'installation de la bibliothèque Selenium sont traités dans le chapitre “Working with Browsers using Selenium Library ”. Ouvrez ride en utilisant ride.py depuis la ligne de commande.

Cliquez sur Nouveau projet et donnez un nom à votre projet. Le nom donné au projet estLibraryKeywords.
Faites un clic droit sur le nom du projet créé et cliquez sur Nouveau cas de test -


Donnez un nom au scénario de test et cliquez sur OK.
Nous avons terminé la configuration du projet. Maintenant, nous allons écrire des cas de test pour montrer le fonctionnement des mots-clés de bibliothèque. Puisque nous avons besoin de la bibliothèque Selenium, nous devons importer la même chose dans notre projet.
Cliquez sur votre projet sur le côté gauche et cliquez sur Bibliothèque.

En cliquant sur Bibliothèque, un écran apparaîtra dans lequel vous devez entrer le nom de la bibliothèque -

Cliquez sur OK et la bibliothèque s'affichera dans les paramètres.

Le nom donné doit correspondre au nom du dossier installé dans les packages de site.
Maintenant va créer un cas de test dans le projet créé et utiliser quelques mots clés importants.
Cliquez sur votre cas de test créé TC1 et dans le formulaire tabulaire entrez les mots-clés pour ouvrir le navigateur et entrez les données dans le formulaire ouvert.
Voici un cas de test simple utilisant des mots-clés de bibliothèque -

Pour obtenir plus de détails sur ce mot-clé, tout en tapant le mot-clé, appuyez sur ctrl + barre d'espace. Il affichera les détails du mot-clé de bibliothèque saisi.
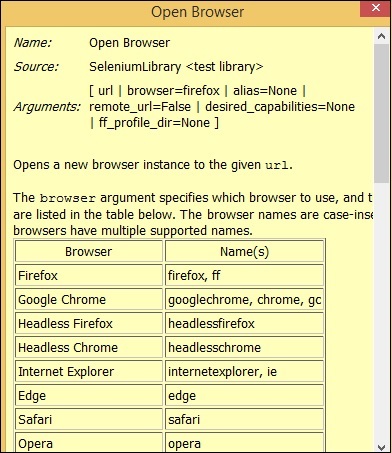
Voici un exemple pour Open Browser, et si une aide est requise pour ce mot-clé, vous pouvez utiliser ctrl + barre d'espace tout en tapant le mot-clé.
Ouvrir les détails des mots-clés du navigateur

De même, nous avons des mots-clés de bibliothèque pour travailler avec Input, Radio, Text, etc.


Nous exécuterons le cas de test que nous avons entré pour ouvrir le navigateur avec l'URL - https://www.tutorialspoint.com/ et entrez les détails dans le texte d'entrée.

Nous avons exécuté le cas de test. Vous pouvez voir que la zone de texte contient tous les détails que nous avons donnés dans le cas de test.
Mots clés définis par l'utilisateur
Des mots-clés définis par l'utilisateur peuvent être créés pour effectuer une action particulière dans le cas de test ou ils peuvent également être créés à l'aide des mots-clés de la bibliothèque et des mots-clés intégrés dans le cadre du robot. Nous allons travailler sur un exemple et voir comment nous pouvons créer des mots-clés pour notre cas de test.
Nous utiliserons le même projet que nous avons créé ci-dessus et créerons des mots-clés définis par l'utilisateur dans celui-ci et utiliserons dans le cas de test.
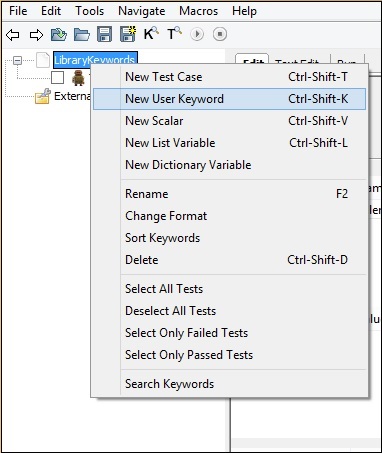
Pour créer un mot-clé dans Ride, faites un clic droit sur votre projet et cliquez sur Nouveau mot-clé utilisateur comme indiqué ci-dessous -

En cliquant sur Nouveau mot-clé utilisateur, un écran apparaît comme indiqué ci-dessous -

Entrez le nom du mot-clé et cliquez sur OK. L'écran affiche également les arguments. Nous discuterons des arguments relatifs aux mots clés dans une section ultérieure.

Nous avons donné le nom BrowserDetails au mot-clé. Cliquez sur OK pour l'enregistrer. Le mot-clé BrowserDetails est créé.

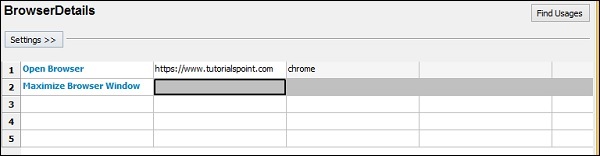
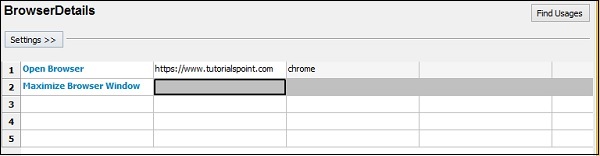
Pour tester l'URL dans le navigateur, nous devons à plusieurs reprises entrer dans un navigateur ouvert, maximize browser mots clés.
Maintenant, nous allons créer un mot-clé défini par l'utilisateur qui aura un navigateur ouvert et maximiser les détails du navigateur . Le mot-clé créé sera utilisé dans notre cas de test.

Notre mot-clé BrowserDetails est une combinaison d'autres mots-clés utilisés à plusieurs reprises.
Maintenant, nous allons utiliser le mot-clé créé dans le cas de test comme indiqué ci-dessous.
Cas de test

Compte tenu du cas de test ci-dessus, nous allons utiliser le mot-clé BrowserDetails défini par l'utilisateur .
Nous allons maintenant remplacer les mots-clés 1 et 2 par le mot-clé défini par l'utilisateur -

Exécutons maintenant le cas de test pour voir la sortie -

L'exécution du cas de test fonctionne parfaitement bien.
Maintenant, nous allons voir le cas d'utilisation des arguments dans les mots-clés.
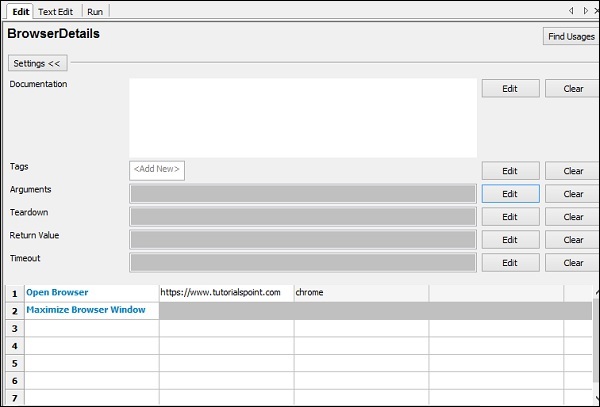
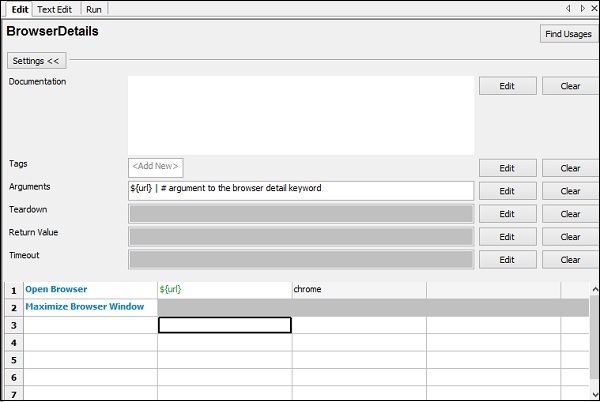
Voici le mot-clé que nous avons créé -

Le nom du mot-clé est BrowserDetails . Nous pouvons utiliser ce mot-clé dans d'autres cas de test créés dans le cadre du projet. Le mot-clé contient l'URL du navigateur codée en dur. Si nous voulons utiliser le mot-clé dans un autre cas de test avec une URL différente, ce ne sera pas possible.
Nous pouvons utiliser des arguments pour nous aider avec les paramètres codés en dur. Nous reviendrons sur le mot-clé créé et utiliserons des arguments.

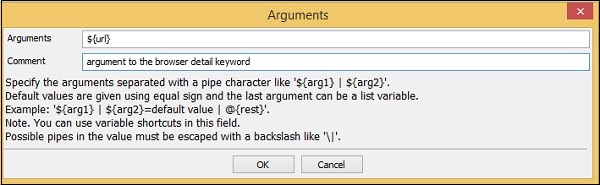
Cliquez sur Modifier contre les arguments.

Entrez l'argument à utiliser avec le mot-clé.

S'il y a plus d'un argument, vous pouvez les séparer à l'aide du tube (|). Nous allons maintenant utiliser l'argument dans le mot-clé spécifié comme suit -

Revenez à votre scénario de test. Maintenant, vous devez transmettre la valeur qui est l'URL à utiliser pour le scénario de test.
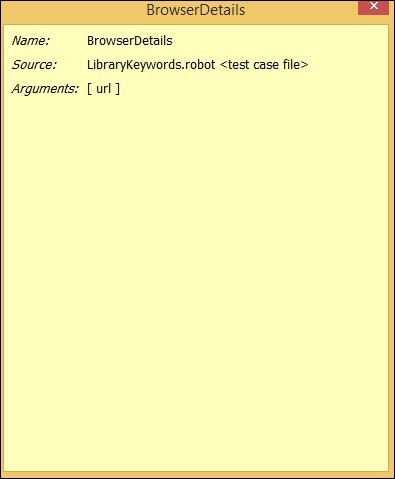
Dans le cas de test, lorsque vous tapez le mot-clé défini par l'utilisateur et appuyez sur Ctrl + Barre d'espace, il donne les détails du mot-clé avec les arguments.
Voici les détails du mot-clé BrowserDetails -

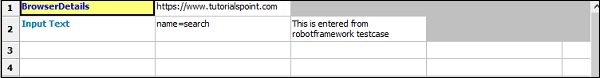
Le cas de test aura maintenant l'URL à passer comme argument.

Exécutons maintenant le cas de test pour voir la sortie -

Le mot-clé et les arguments passés au mot-clé défini par l'utilisateur fonctionnent correctement.
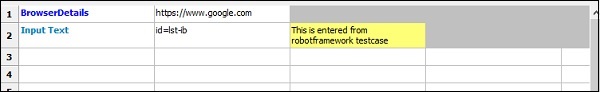
Modifions maintenant l'URL; nous utiliseronshttps://www.google.com/

L'URL du mot clé BrowserDetails est remplacée par https://www.google.com/
Nous avons changé l'argument en Texte d'entrée en l'ID disponible sur le site Google. Pour obtenir l'ID, le nom ou la classe du champ de saisie, vous pouvez inspecter et archiver le navigateur.
Exécutons le cas de test ci-dessus et voyons le résultat.
Une fois l'exécution réussie, le cas de test ci-dessus génère la sortie suivante -

Conclusion
Dans ce chapitre, nous avons vu comment obtenir de l'aide pour les mots-clés intégrés. Nous avons également vu comment créer des mots-clés définis par l'utilisateur, qui peuvent être une combinaison de mots-clés de bibliothèque et de mots-clés intégrés.
Dans ce chapitre, nous verrons comment créer et utiliser des variables dans Robot Framework. Les variables sont utilisées pour contenir une valeur, qui peut être utilisée dans des cas de test, des mots-clés définis par l'utilisateur, etc.
Nous allons discuter des variables suivantes disponibles dans Robot Framework
- Variable scalaire
- Variable de liste
- Variable de dictionnaire
Nous comprendrons le fonctionnement de chacune de ces variables à l'aide de cas de test dans Ride.
Variable scalaire
Les variables scalaires seront remplacées par la valeur qui leur est attribuée. La syntaxe de la variable scalaire est la suivante -
${variablename}Nous pouvons utiliser une variable scalaire pour stocker des chaînes, des objets, des listes, etc. Nous allons d'abord créer un cas de test simple et utiliser une variable scalaire.
Ouvrez RIDE en utilisant ride.py dans la ligne de commande et créez un nouveau projet.

Cliquez sur New Project.
Maintenant, donnez un nom à votre projet.

Le nom donné est des variables . Cliquez sur OK pour enregistrer le projet.
Faites un clic droit sur le nom du projet créé et cliquez sur Nouveau cas de test -


Donnez un nom au scénario de test et cliquez sur OK.
Nous en avons terminé avec la configuration du projet et allons maintenant écrire des cas de test pour les variables scalaires à utiliser dans notre cas de test. Puisque nous avons besoin de la bibliothèque Selenium, nous devons importer la même chose dans notre projet.
Cliquez sur votre projet sur le côté gauche et utilisez Library from Add Import -

En cliquant sur Bibliothèque, un écran apparaîtra dans lequel vous devez entrer le nom de la bibliothèque -

Cliquez sur OK et la bibliothèque s'affichera dans les paramètres.

Le nom donné doit correspondre au nom du dossier installé dans les packages de site.
Si le nom ne correspond pas, le nom de la bibliothèque sera affiché en rouge -

Scénario de test pour la variable scalaire
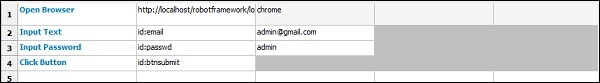
Dans les cas de test ci-dessus, nous avons codé en dur les valeurs telles que l'URL, l'email, le mot de passe, que nous donnons au cas de test. Les valeurs utilisées peuvent être stockées dans une variable et au lieu d'un codage en dur, nous pouvons utiliser la variable à ces endroits.

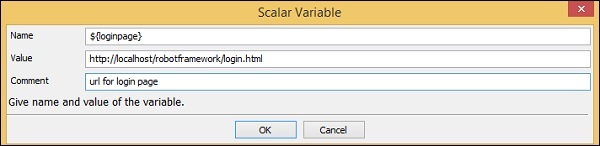
Pour créer une variable scalaire, faites un clic droit sur votre projet et cliquez sur Nouveau scalaire comme indiqué ci-dessous -

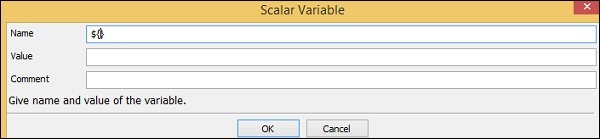
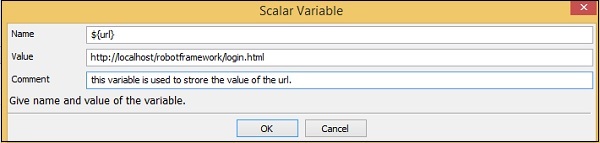
Cliquer sur New Scalar ouvrira l'écran suivant pour créer la variable et la valeur que nous devons remplacer lorsque la variable est utilisée dans des cas de test.
Nous obtenons $ {} pour le champ Nom.

Ici, nous devons entrer le nom de la variable à l'intérieur des accolades comme indiqué dans l'écran ci-dessous -

Le nom de la variable est $ {url}. La valeur est -http://localhost/robotframework/login.html.
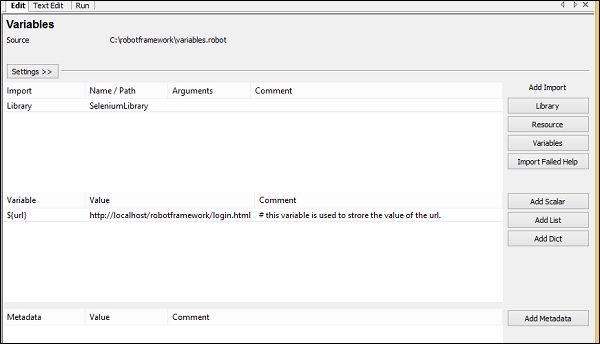
Nous avons ajouté le commentaire comme indiqué ci-dessus. Cliquez sur OK pour enregistrer la variable scalaire. Les détails de la variable sont ajoutés comme indiqué ci-dessous -

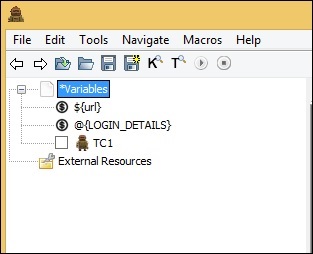
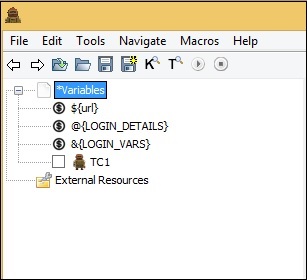
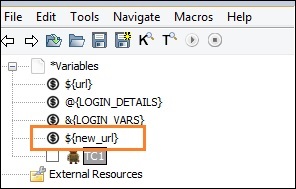
Le nom de la variable est affiché sous le projet créé comme suit -

Utilisons maintenant la variable scalaire créée dans notre cas de test.
Cas de test avec URL codée en dur

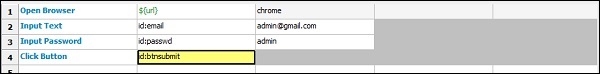
Dans le cas de test ci-dessus, nous devons remplacer l'URL par la variable que nous venons de créer ci-dessus.
Scénario de test avec variable scalaire pour URL

Maintenant, nous allons exécuter le cas de test pour voir s'il prend l'URL de la variable. Vous trouverez ci-dessous la sortie que nous obtenons lorsque nous l'exécutons. L'URLhttp://localhost/robotframework/login.html est repris de la variable scalaire que nous avons créée.

Détails de l'exécution

L'avantage d'utiliser des variables est que vous pouvez changer la valeur de cette variable et elle sera reflétée dans tous les cas de test. Vous pouvez utiliser les variables dans de nombreux cas de test que vous créez sous ce projet. Le codage en dur des valeurs peut être un problème sérieux lorsque vous souhaitez modifier quelque chose, vous devrez vous rendre dans un cas de test individuel et en modifier les valeurs. Avoir des variables en un seul endroit nous donne la flexibilité de tester comme nous le voulons avec des valeurs différentes pour les variables.
Maintenant, nous allons examiner le type suivant de variable appelé la variable List.
Variable de liste
La variable de liste aura un tableau de valeurs. Pour obtenir la valeur, l'élément de liste est passé comme argument à la variable de liste.
Syntaxe
@{variablename}Supposons que nous ayons les valeurs A, B.Pour référencer les valeurs, nous devons passer l'élément de liste comme suit -
@{variablename}[0] // A
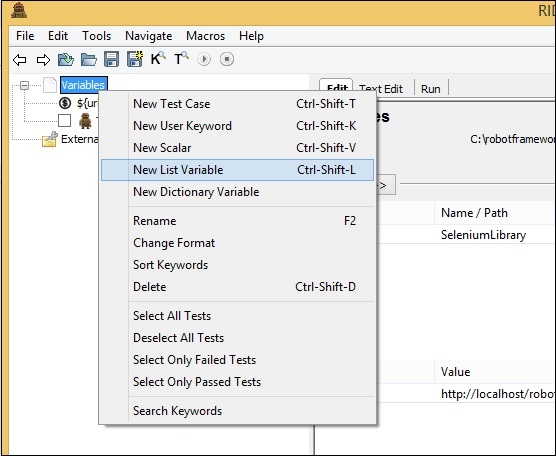
@{variablename}[1] // BPour ajouter une variable de liste, cliquez avec le bouton droit sur le projet et cliquez sur New List Variable.

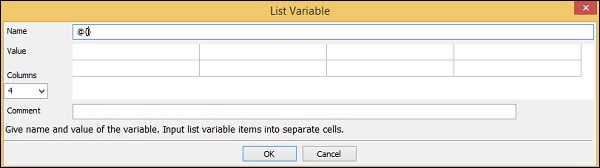
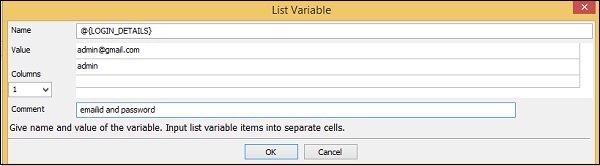
En cliquant sur Nouvelle variable de liste , un écran apparaît où nous pouvons entrer les valeurs -

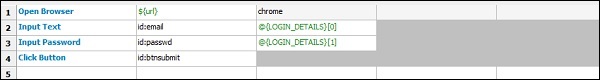
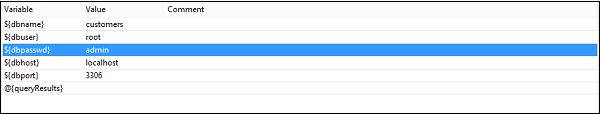
Le nom est donné sous la forme @ {} suivi de Value. Il a également 4 colonnes sélectionnées. Pour le moment, nous utiliserons uniquement la colonne 1 et créerons la variable de liste, qui aura les valeurs, l'identifiant de messagerie et le mot de passe comme suit -

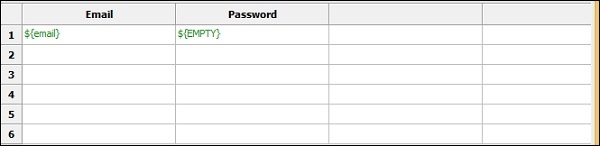
Le nom de la variable de liste est @{LOGIN_DETAILS} et les valeurs données sont [email protected] et admin, qui a un identifiant et un mot de passe pour la page de connexion.
Cliquez sur OK pour enregistrer la variable de liste. La variable est répertoriée sous le projet comme indiqué ici -

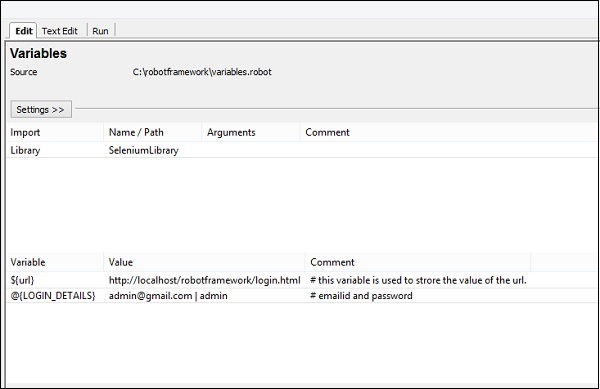
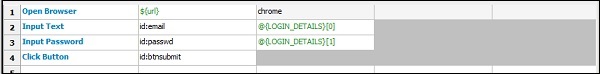
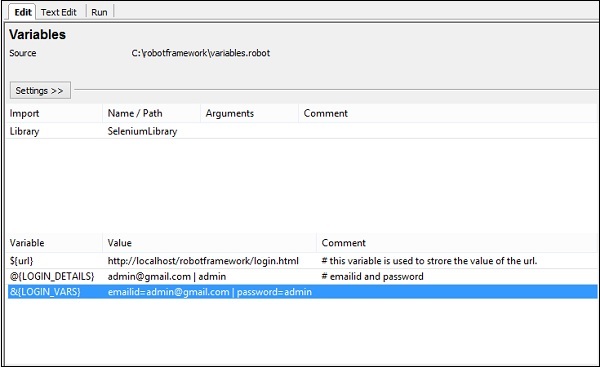
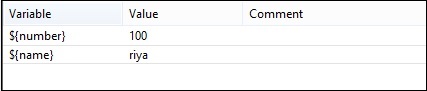
Les détails des variables utilisées sont listés dans l'onglet Paramètres -

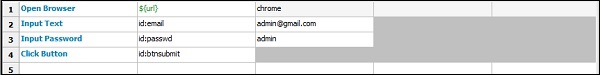
Maintenant, nous allons ajouter la variable de liste dans les cas de test comme indiqué ci-dessous.
Ici, nous avons des valeurs codées en dur pour le texte d'entrée et le mot de passe. Maintenant, nous allons le changer pour utiliser la variable de liste.

Utilisation de la variable de liste

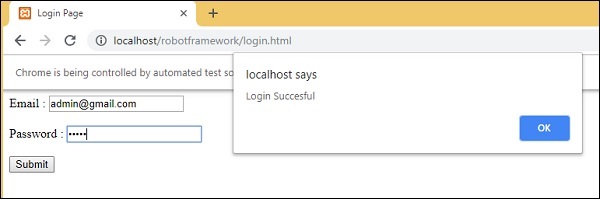
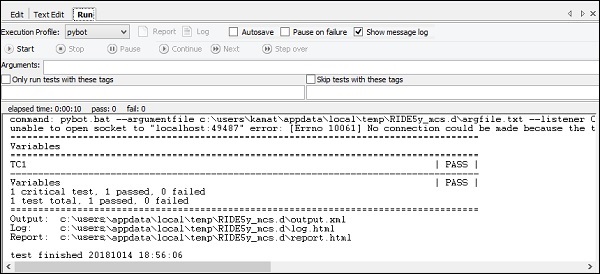
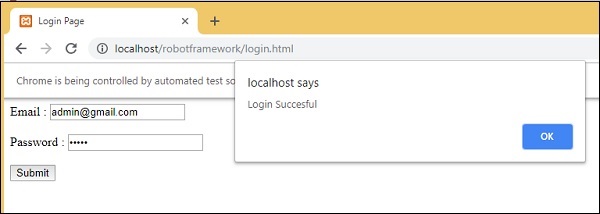
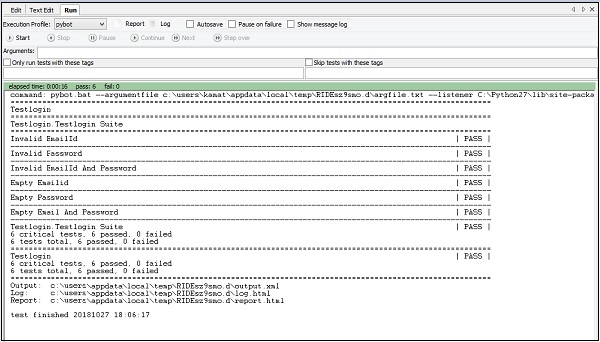
Maintenant, nous allons exécuter le cas de test pour voir s'il prend les valeurs de la variable de liste -

Il a pris l'identifiant et le mot de passe de l'e-mail de la variable de liste comme indiqué ci-dessus dans l'écran de test.
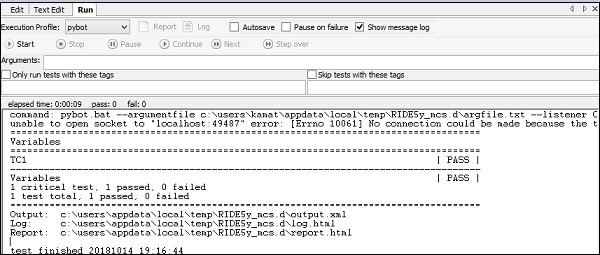
La capture d'écran suivante montre les détails d'exécution pour le même -

Dans notre prochaine section, nous découvrirons la variable de dictionnaire.
Variable de dictionnaire
La variable de dictionnaire est similaire à la variable de liste dans laquelle nous transmettons l'index comme argument; cependant, en cas de variable de dictionnaire, nous pouvons stocker les détails - la forme de valeur de clé. Il devient plus facile de faire référence lorsqu'il est utilisé dans le cas de test au lieu d'utiliser l'index comme 0, 1, etc.
Syntaxe
&{Variablename}Supposons que nous stockions les valeurs comme clé1 = A, clé2 = B. Il sera référencé dans le cas de test comme -
&{Variablename}[key1] // A
&{Variablename}[key2] // BCréons une variable de dictionnaire dans Ride.
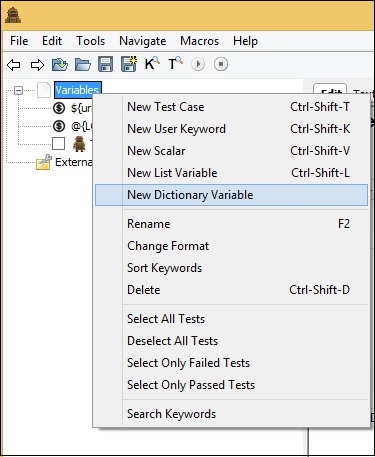
Cliquez avec le bouton droit de la souris sur Projet et cliquez sur Nouvelle variable de dictionnaire .

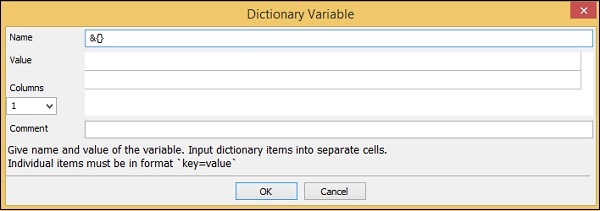
En cliquant New Dictionary Variable, un écran apparaîtra comme indiqué ci-dessous -

Le nom par défaut à l'écran est & {} et il a l'option Valeur et Colonnes.
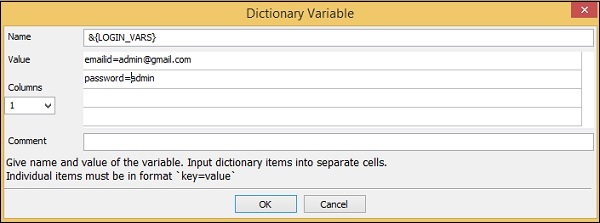
Nous entrerons le nom et les valeurs à utiliser dans le cas de test.

Cliquez sur OK pour enregistrer la variable. La variable sera répertoriée sous le projet et également dans les paramètres comme suit -


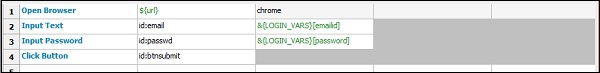
Nous allons changer le cas de test pour prendre les valeurs du dictionnaire.

Nous allons passer à la variable dictionnaire comme indiqué ci-dessous.
Utilisation de la variable de dictionnaire

En cliquant sur exécuter, nous obtenons ce qui suit -

Les détails de l'exécution sont les suivants -

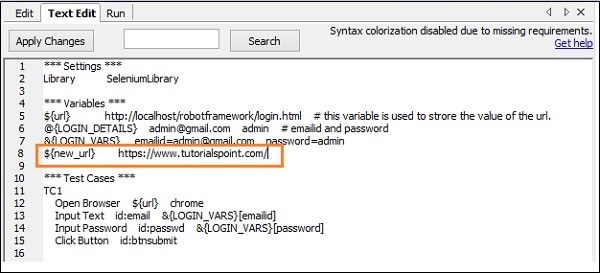
Nous avons vu l'onglet Modifier et exécuter jusqu'à présent. Dans le cas de TextEdit, nous avons les détails du cas de test écrits. Nous pouvons également ajouter des variables requises dans TextEdit.
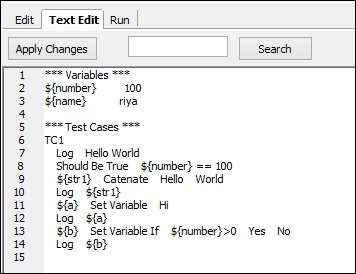
Cas de test

Nous avons utilisé une variable scalaire et une variable de dictionnaire dans le cas de test ci-dessus. Voici le code jusqu'à présent dans TextEdit; ceci est basé sur le cas de test écrit -

Les variables utilisées sont surlignées en rouge. Nous pouvons également créer les variables que nous voulons directement dans TextEdit comme indiqué ci-dessous -
Nous avons ajouté une variable scalaire appelée ${new_url} et la valeur donnée est https://www.tutorialspoint.com/.
Cliquez sur Apply Changes bouton dans le coin supérieur gauche et la variable sera vue sous le projet comme indiqué ci-dessous -

De même, d'autres variables - des variables de liste et de dictionnaire peuvent être créées directement dans l'onglet TextEdit chaque fois que nécessaire.
Conclusion
Nous avons vu comment créer et utiliser des variables. Il existe trois types de variables pris en charge dans le framework robot: scalaire, liste et dictionnaire. Nous avons discuté en détail du fonctionnement de toutes ces variables.
Dans ce chapitre, nous allons apprendre à utiliser la ligne de commande pour exécuter des cas de test.
Pour commencer, ouvrons l'invite de commande et allons dans le dossier où vos cas de test sont enregistrés. Nous avons créé des cas de test et sauvegardés dans le dossierrobotframework dans C Drive.

Les cas de test créés jusqu'à présent sont disponibles dans le dossier C:\robotframework.
Si vous avez enregistré votre projet sous forme de fichier, la commande est -
robot -T nameoftestcase.robotSi vous avez enregistré votre projet en tant que répertoire, la commande est -
robot -T projectname testsuiteNous allons exécuter l'un des tests créés à partir du dossier comme indiqué ci-dessous -

Les chemins de sortie, de journal et de rapport sont affichés à la fin comme indiqué ci-dessus.
La capture d'écran suivante montre les détails de l'exécution -

rapport

Journal

Conclusion
Nous pouvons utiliser la ligne de commande pour exécuter des cas de test de robot. Les détails de la réussite ou de l'échec du scénario de test sont affichés dans la ligne de commande avec les URL de journal et de rapport.
Dans ce chapitre, nous allons comprendre deux concepts importants du monde des tests: la configuration et le démontage. <
Installer
Il s'agit d'un ensemble de mots-clés ou d'instructions à exécuter avant le début de l'exécution de la suite de tests ou du scénario de test.
Abattre
Il s'agit d'un ensemble de mots-clés ou d'instructions à exécuter après le début de l'exécution de la suite de tests ou du scénario de test.
Nous travaillerons sur une configuration de projet, où nous utiliserons à la fois la configuration et le démontage. L'ouverture et la fermeture du navigateur sont les étapes courantes dans les cas de test.
Maintenant, nous allons ajouter un mot-clé open browser dans la configuration et fermez le navigateur dans le démontage.
Open Ride en utilisant ride.py commande à partir de la ligne de commande et créez un nouveau projet.

Cliquez sur Nouveau projet pour créer un projet.

Cliquez sur OK pour enregistrer le projet.

Cliquez sur New Test Case pour en créer un.

Cliquez sur OK pour enregistrer le scénario de test.
Nous devons maintenant importer la SeleniumLibrary pour utiliser les mots-clés liés au navigateur et interagir avec les pages.
Pour importer la bibliothèque, cliquez sur Bibliothèque -


Cliquez sur OK pour enregistrer la bibliothèque.

Dans la capture d'écran ci-dessus, la section Paramètres contient les options de configuration et de démontage . Pour la configuration, cliquez surEdit pour saisir le mot-clé.
Maintenant, entrez le mot-clé -

Les arguments doivent être séparés par le caractère pipe (|).

Cliquez sur OK pour enregistrer la configuration. Nous avons entré le mot-cléOpen browser et a également ajouté les arguments comme indiqué ci-dessus.
Maintenant, nous allons entrer dans l'affaire du démontage.
Cliquez sur Modifier pour le démontage et entrez le mot-clé.

Cliquez sur OK pour enregistrer le démontage.
Maintenant, nous allons entrer les mots-clés pour le cas de test.

Nous n'avons que du texte d'entrée dans le cas de test. L'ouverture et la fermeture du navigateur se font à partir des paramètres de configuration et de démontage.
Détails de l'exécution du test

Conclusion
La configuration et le démontage jouent un rôle crucial dans le monde des tests. Nous avons vu comment utiliser la configuration et le démontage dans nos cas de test et aussi comment ils sont exécutés.
Dans ce chapitre, nous aborderons certains des mots-clés intégrés importants, fournis avec Robot Framework. Nous pouvons utiliser ces mots-clés avec des bibliothèques externes pour écrire un cas de test. Nous avons également la bibliothèque intégrée disponible avec le framework Robot par défaut. Il est principalement utilisé pour les vérifications (par exemple, doit être égal, doit contenir), les conversions (conversion en entier, journal en console, etc.).
Nous travaillerons sur un cas de test simple et utiliserons la bibliothèque intégrée.
Nous avons créé un projet dans Ride and Test case comme indiqué ci-dessous -

Nous avons créé 2 variables scalaires - nombre et nom comme indiqué ci-dessous -

Voici les cas de test utilisés pour comparer nombre, chaîne, concaténation, etc. Nous avons utilisé des mots-clés simples dans les cas de test ci-dessous. Les mots-clés sont affichés ici sous forme de tableau -

Voici le code de test pour les cas de test ci-dessus à partir de l'édition de texte -

Maintenant, nous allons exécuter le cas de test pour voir les résultats -

Lorsque vous écrivez vos mots-clés au format tabulaire, appuyez sur ctrl + barre d'espace. Il donne la liste des mots-clés intégrés disponibles avec Robot Framework.

Il donne les détails de chaque mot-clé avec exemple dans la fenêtre correspondante. Lorsque nous cliquons sur la fenêtre correspondante, elle s'ouvrira séparément comme indiqué ci-dessous -

Conclusion
Nous avons vu des mots-clés liés à la chaîne, aux nombres, aux messages de journal, qui sont disponibles par défaut avec le framework robot. Le même peut être utilisé avec une bibliothèque externe et peut également être utilisé pour créer un mot-clé défini par l'utilisateur pour travailler avec des cas de test.
Nous avons vu comment nous pouvons travailler avec Selenium Library. L'installation / importation détaillée de Selenium Library est abordée dans le chapitre «Travailler avec des navigateurs utilisant Selenium Library» .
Dans ce chapitre, nous aborderons la bibliothèque de bases de données et comment se connecter et tester la base de données à l'aide de Robot Framework.
Aller sur le site du framework Robot https://robotframework.org/ et cliquez Libraries comme indiqué ci-dessous -

En cliquant sur Bibliothèques, vous serez redirigé vers un écran comme indiqué ci-dessous -

Les bibliothèques sont classées en standard, externe et autre.
Nous allons maintenant jeter un œil à la bibliothèque externe dans ce chapitre. En cliquant sur Externe, l'écran suivant apparaît -

Il affiche la liste des bibliothèques externes prises en charge par Robot Framework. Ici, nous nous concentrerons davantage sur la bibliothèque de bases de données (Python). La même chose a été mise en évidence dans la capture d'écran ci-dessus.
En cliquant sur la bibliothèque de bases de données (Python), vous serez redirigé vers l'écran où les instructions d'installation sont répertoriées comme indiqué dans la capture d'écran suivante -

Nous pouvons installer la bibliothèque de base de données en utilisant pip et la commande est -
pip install -U robotframework-databaselibraryExécutez la commande ci-dessus dans la ligne de commande comme indiqué ci-dessous -

La bibliothèque est stockée dans le dossier lib python comme indiqué ci-dessous -

Une fois l'installation terminée, l'étape suivante consiste à importer la bibliothèque dans le projet et à l'utiliser avec des cas de test.
Importer la bibliothèque de bases de données
Balade ouverte en utilisant ride.py à partir de la ligne de commande et créez le projet pour tester la base de données.

Cliquez sur Nouveau projet et donnez un nom au projet.

Cliquez sur OK pour enregistrer le projet.
Cliquez sur Bibliothèque sous Ajouter une importation.


Entrez le nom de la bibliothèque comme DatabaseLibrary comme indiqué ci-dessous et cliquez sur OK.

Une fois enregistrée, la bibliothèque est comme indiqué ci-dessous -

Nous allons travailler avec MySQL Database. Pour travailler avec MySQL, nous devons installer le module.
Commander
pip install pymysql
Créez maintenant un cas de test sous le projet créé.

Cliquez sur Nouveau scénario de test -

Entrez le nom du scénario de test et cliquez sur OK.
Nous allons utiliser la base de données existante appelée clients disponibles chez nous.
Nous utiliserons phymyadmin pour afficher la base de données clients -

Nous avons une table appelée client, qui contient des données réparties sur 6 lignes. Nous allons maintenant écrire un cas de test qui se connectera aux clients de la base de données MySQL et récupérera les données de la table client.
Avant de commencer, nous allons créer des variables scalaires qui contiendront les données pour dbname, dbuser, dbpasswd, dbhost, dbport et queryresult pour stocker des données, etc. Voici les variables créées avec des valeurs -

La commande pour se connecter à la base de données est -
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Nous ajouterons quelques autres cas de test comme indiqué ci-dessous -

Voici les détails -
*** Settings ***
Library DatabaseLibrary
*** Variables ***
${dbname} customers
${dbuser} root
${dbpasswd} admin
${dbhost} localhost
${dbport} 3306
@{queryResults}
*** Test Cases ***
TC1
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Table Must Exist customer
Check If Exists In Database SELECT * FROM customer
@{queryResults} Query SELECT * FROM customer
Log @{queryResults}[0]Nous nous sommes connectés à la base de données, avons vérifié si le client de la table existe dans la base de données, avons exécuté la requête et enregistré les détails de la requête.
Nous allons exécuter le cas de test et voir la sortie

Les résultats de la table sont affichés pour les queryResults.
Détails du journal

Détails de TC1

Conclusion
Nous avons vu comment importer une bibliothèque de base de données et son installation. Nous savons maintenant comment nous connecter à la base de données MySQL dans Robot Framework et tester les tables.
Avec Robot Framework, nous avons appris ce qui suit jusqu'à présent -
- Importer des bibliothèques
- Travailler avec des variables
- Créer des mots clés personnalisés
- Comment écrire des cas de test
- Comment créer une configuration et un démontage
- Comment exécuter des cas de test
- Comment travailler avec des cas de test basés sur les données
Nous utiliserons toutes les fonctionnalités ci-dessus et les utiliserons pour tester la page de connexion dans ce chapitre. Nous avons une page de connexion qui contient l'identifiant et le mot de passe de l'e-mail. Lorsque vous entrez un identifiant et un mot de passe de messagerie corrects, vous serez redirigé vers une page d'accueil. Si l'utilisateur entre un identifiant de messagerie ou un mot de passe invalide, la page sera redirigée vers la page d'erreur.
La capture d'écran suivante montre une page de connexion -

Code HTML
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>L'écran suivant apparaît lorsque l'adresse e-mail ou le mot de passe n'est pas valide -

Code HTML
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>L'écran suivant apparaît lorsque l'ID de messagerie et le mot de passe sont valides -

Code HTML
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>Nous allons maintenant écrire des cas de test pour la page de test ci-dessus. Pour commencer, nous allons d'abord exécuter la commande pour ouvrir Ride.
Commander
ride.pyUne fois terminé, nous commencerons la configuration du projet comme indiqué ci-dessous -

Cliquez sur Nouveau projet et entrez le nom du projet.

Nous enregistrerons le type du projet en tant que répertoire. Le nom donné au projet est testlogin.
Cliquez sur OK pour enregistrer le projet.
Maintenant, nous allons créer une suite de tests dans le projet.

Cliquez sur Nouvelle Suite et il affichera un écran comme indiqué ci-dessous -

Cliquez sur OK pour enregistrer la suite de tests. Nous devons importer la bibliothèque Selenium car nous travaillerons avec le navigateur.
Importer la bibliothèque dans le projet principal et également dans la suite de tests créée.

Cliquez sur Bibliothèque comme dans la capture d'écran ci-dessus. En cliquant sur Bibliothèque, l'écran suivant apparaît.

Cliquez sur OK pour enregistrer la bibliothèque du projet.
Une fois la bibliothèque enregistrée pour le projet, elle affichera la bibliothèque dans les paramètres -

Répétez la même étape pour la suite de tests créée.
Voici la bibliothèque ajoutée pour la suite de tests -

Maintenant, dans le projet principal, nous allons créer une configuration et un démontage. Nous aimerions ouvrir la page de connexion dans le navigateur Chrome et agrandir la fenêtre. Dans le démontage, nous fermerons le navigateur.
Pour la configuration, nous allons créer un mot-clé défini par l'utilisateur appelé Open Login Page. Ce mot-clé prendra 2 arguments, l'URL de la page de connexion et le nom du navigateur.
Maintenant, nous avons besoin de 2 variables scalaires qui nous aideront à stocker les valeurs - url et le nom du navigateur.
En ride, créez 2 variables ${loginpage} et ${browser} comme suit -
${loginpage}

${browser}

Enregistrez les deux variables.
Les variables seront affichées sous votre projet comme suit -

Maintenant, nous allons ajouter la configuration et le démontage pour le projet principal.
Cliquez sur le projet sur le côté gauche. Dans les paramètres, cliquez sur Suite Setup.


Nous avons créé une configuration utilisant le mot-clé utilisateur Open Login Page avec des arguments ${loginpage} et ${browser}.
Cliquez sur OK pour enregistrer la configuration.
Maintenant, nous devons créer le mot-clé défini par l'utilisateur Open Login Page, qui se fait comme suit -
Faites un clic droit sur le projet et cliquez sur New User Keyword -

En cliquant New User Keyword, l'écran suivant apparaît -

Ici, le mot-clé reçoit 2 arguments - ${loginpage} et ${browser}. Cliquez sur OK pour enregistrer le mot-clé utilisateur.

Nous devons maintenant entrer les mots-clés de la bibliothèque, ce qui ouvrira l'URL.

Open Login Page Le mot-clé défini par l'utilisateur a les détails suivants -
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login PageMaintenant, nous allons créer Suite Teardown pour la suite.

Cliquez sur Modifier pour Suite Teardown et entrez les détails -

Pour le démontage de la suite, nous utilisons directement le mot-clé de la bibliothèque, ce qui fermera le navigateur. Cliquez sur OK pour enregistrer le démontage de la suite.
Maintenant, cliquez sur la suite Testlogin que nous avons créée.

Créons maintenant une configuration pour la suite de tests - Configuration des tests. Cette configuration doit être exécutée en premier.
Cliquez sur Modifier pour la configuration du test et entrez les détails.

Pour la configuration du test, nous avons créé un mot-clé défini par l'utilisateur appelé Login Page Display, qui prendra l'argument comme ${loginpage} comme dans la capture d'écran ci-dessus.
Cliquez sur OK pour enregistrer la configuration du test.

Maintenant, nous devons créer le mot-clé utilisateur Login Page Display.
Faites un clic droit sur la suite de tests et cliquez sur New User Keyword comme indiqué ci-dessous -

Nouveau mot-clé utilisateur affichera l'écran comme indiqué ci-dessous -

Cliquez sur OK pour enregistrer le mot-clé.
Entrons maintenant le mot-clé dont nous avons besoin pour le mot-clé utilisateur Login Page Display.

Ici, nous voulons aller à la loginpage et vérifiez si le titre de la page correspond à la valeur donnée.
Maintenant, nous allons ajouter un modèle à la suite de tests et créer des cas de test basés sur les données.
Pour créer un modèle, cliquez sur la suite et sur le côté droit, cliquez sur Modifier pour le modèle de test.

Vous serez dirigé vers l'écran suivant -

Test Login est à nouveau un mot-clé défini par l'utilisateur. Cliquez sur OK pour enregistrer le modèle.
Avant de créer le mot-clé Test Login, nous avons besoin de certaines variables scalaires. Les variables scalaires auront les détails de l'adresse e-mail, du mot de passe, de la page de réussite, de la page d'échec, etc.
Nous allons créer des variables scalaires pour la suite de tests comme suit -

Nous avons créé des variables scalaires de courrier électronique, de mot de passe, de page de réussite et de page d'échec, comme indiqué dans la capture d'écran ci-dessus.
Maintenant, nous allons créer Test LoginMot-clé défini par l'utilisateur. Cliquez avec le bouton droit sur la suite de tests et cliquez sur Nouveau mot-clé utilisateur.

Cliquez sur OK pour enregistrer le mot-clé.
La capture d'écran suivante montre les mots-clés saisis pour la connexion de test -

Enter Email, Enter Password, Submit Details et Login Should Fail sont des mots clés définis par l'utilisateur, qui sont définis comme suit -

Entrez votre e-mail

Entrer le mot de passe

Soumettre les détails

La connexion devrait échouer

Maintenant, nous allons écrire des cas de test, qui prendront différents identifiants d'e-mail et mot de passe pour le modèle créé.
Voici une liste de cas de test -

Cas de test d'ID d'e-mail non valide

L'e-mail est passé avec les valeurs [email protected] et $ {password} est le mot de passe stocké dans la variable.
Mot de passe incorrect

Identifiant e-mail et mot de passe non valides

Identifiant de courriel vide

Mot de passe vide

Email et mot de passe vides

Maintenant, nous en avons terminé avec les cas de test et pouvons exécuter la même chose.
Accédez à l'onglet Exécuter et cliquez sur Démarrer pour exécuter les scénarios de test.

Voici les messages du journal pour les cas de test -
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And PasswordConclusion
Nous avons vu ici comment tester une page de connexion avec différentes entrées, qui valideront si la connexion fonctionne correctement ou non. Les détails sur la façon dont l'exécution se déroule sont donnés dans la section journal.