Robot Framework - Utilisation du bouton radio
Pour les tests, il devient important de comprendre comment interagir avec le navigateur et localiser les éléments html. Il est très facile de travailler avec des champs de saisie avec un framework robot. Dans ce chapitre, nous allons apprendre à travailler avec le bouton radio à l'aide de la bibliothèque Selenium. Pour travailler avec le bouton radio, nous avons besoin du localisateur - l'identifiant unique principal de ce bouton radio.
Nous allons discuter de ce qui suit ici -
- Configuration du projet pour le test des boutons radio
- Cas de test pour bouton radio
Configuration du projet pour le test des boutons radio
Nous allons d'abord créer un projet dans Ride pour travailler avec les navigateurs. Ouvrez ride en utilisant ride.py depuis la ligne de commande.

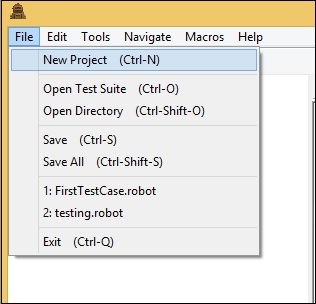
Cliquez sur Nouveau projet et entrez le nom de votre projet comme indiqué dans la capture d'écran ci-dessous.

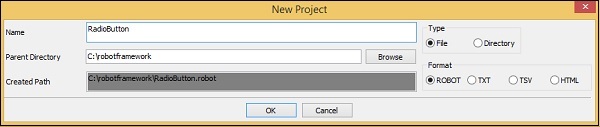
Le nom donné est RadioButton. Cliquez sur le bouton OK pour enregistrer le projet.
Faites un clic droit sur le nom du projet créé et cliquez sur Nouveau cas de test -


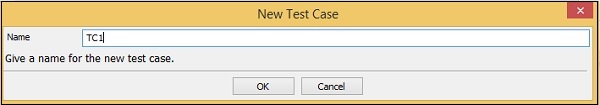
Donnez un nom au scénario de test et cliquez sur OK pour l'enregistrer. Nous avons terminé la configuration du projet et allons maintenant écrire des cas de test pour le bouton radio. Puisque nous avons besoin de la bibliothèque Selenium, nous devons importer la même chose dans notre projet.
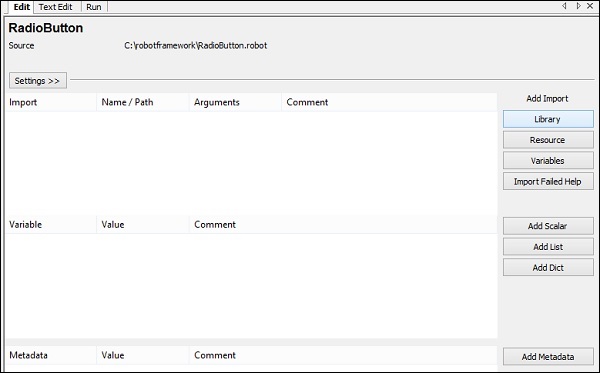
Cliquez sur votre projet sur le côté gauche et utilisez Library from Add Import .

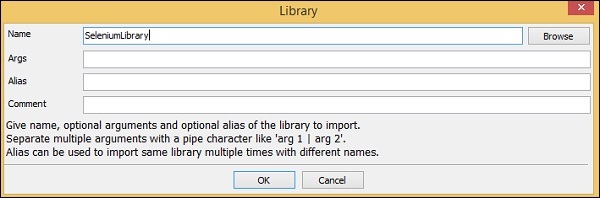
En cliquant sur Bibliothèque, un écran apparaîtra dans lequel vous devez entrer le nom de la bibliothèque -

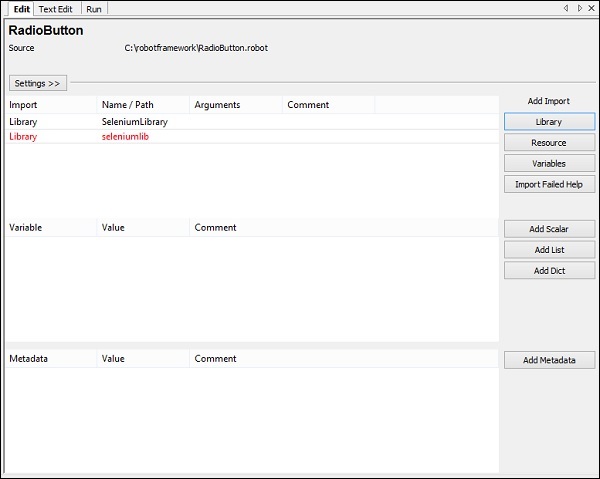
Cliquez sur OK et la bibliothèque s'affichera dans les paramètres.

Le nom donné doit correspondre au nom du dossier installé dans les packages de site. Si le nom ne correspond pas, il sera en rouge comme indiqué ci-dessous -

Cas de test pour bouton radio
Le cas de test de bouton radio sélectionnera un bouton radio, à l'aide d'un localisateur.
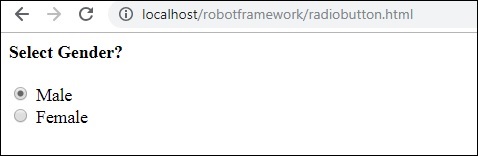
Considérez l'affichage html suivant pour le bouton radio -
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>Pour le bouton radio, le nom est le localisateur. Dans l'exemple ci-dessus, le nom est gender . Nous avons également besoin de la valeur pour pouvoir sélectionner le bouton radio souhaité. Les valeurs de l'exemple ci-dessus sont Homme et Femme .
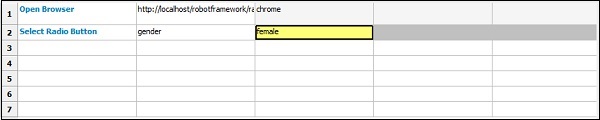
Maintenant, nous allons créer une page de test avec un bouton radio et ouvrir la même chose dans le navigateur. Maintenant, sélectionnez la valeur du bouton radio. Les détails du cas de test seront les suivants -
Ouvrir le navigateur - URL - http://localhost/robotframework/radiobutton.html en chrome
Entrez les détails du bouton radio
Exécuter le scénario de test
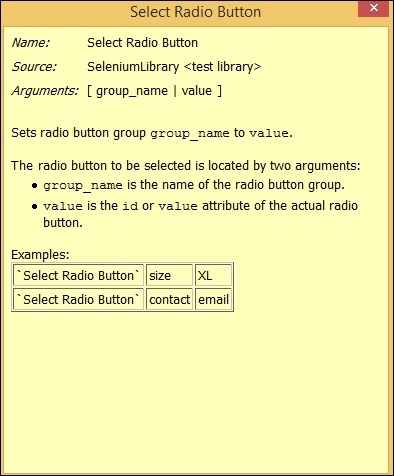
Lors de l'écriture du mot-clé pour les cas de test, appuyez sur Ctrl + Barre d'espace. Vous obtiendrez les détails de la commande Détails du bouton radio

Pour le bouton radio, les arguments sont le nom et la valeur du groupe. Voici les détails du scénario de test pour la sélection du bouton radio -

Voici la page de test pour le bouton radio -

Code html pour Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>Dans le formulaire ci-dessus, nous prévoyons de sélectionner une femme, qui est un bouton radio. Le nom et la valeur sont donnés dans le cas de test. Maintenant, nous allons exécuter le cas de test et vérifier la sélection de la case à cocher pour le formulaire ci-dessus.
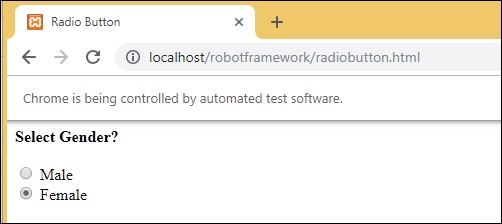
Exécutons le cas de test et voyons l'affichage dans le navigateur -

Lorsque le scénario de test est exécuté, il ouvre l'URL http://localhost/robotframework/radiobutton.html et sélectionne le bouton radio Femme dont nous avons donné le nom et la valeur dans le cas de test.
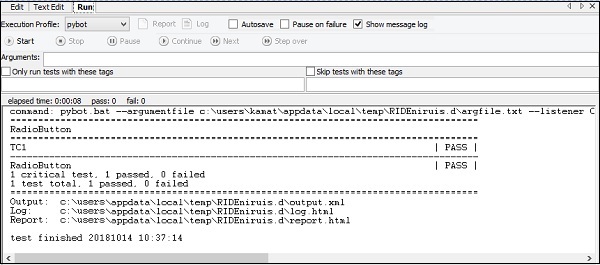
Voici les détails de l'exécution dans Ride -

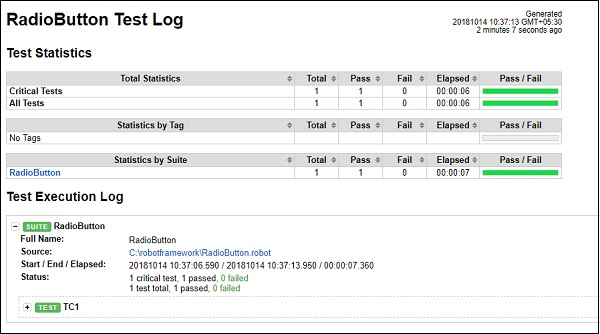
Regardons maintenant Report and Log pour plus de détails.
Détails du rapport

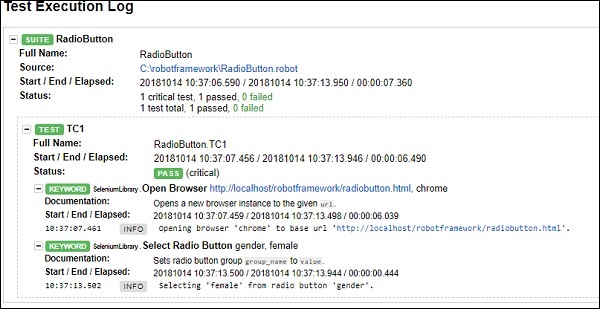
Détails du journal

Détails des cas de test

Conclusion
Nous avons vu comment sélectionner la valeur du bouton radio en donnant le nom de groupe du bouton radio au cas de test. En utilisant les mots-clés disponibles avec le framework robot et la bibliothèque importée, nous pouvons localiser le bouton radio et sélectionner la valeur du bouton radio. Nous obtenons les détails du cas de test exécuté à l'aide des journaux et du rapport du framework de robot.