SAP Web Dynpro - Création d'une application
Pour créer une application Web Dynpro, nous allons créer un composant Web Dynpro composé d'une vue. Nous allons créer un contexte de vue → lié à un élément de table sur la mise en page de la vue et contenant les données de la table.
Le tableau sera affiché dans le navigateur au moment de l'exécution. Une application Web Dynpro pour ce composant Web Dynpro simple, qui peut être exécuté dans le navigateur, sera créée.
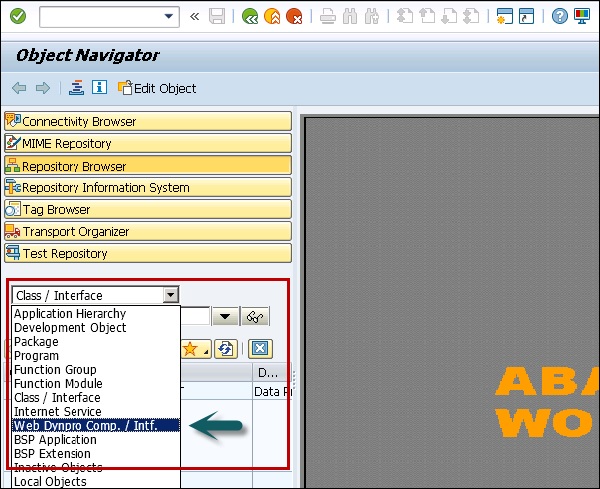
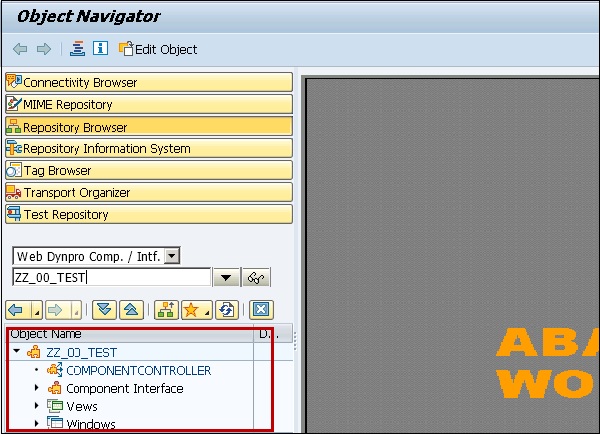
Step 1 - Allez dans T-Code - SE80 et sélectionnez Web Dynpro component / intf dans la liste.

Step 2 - Créez un nouveau composant comme suit.

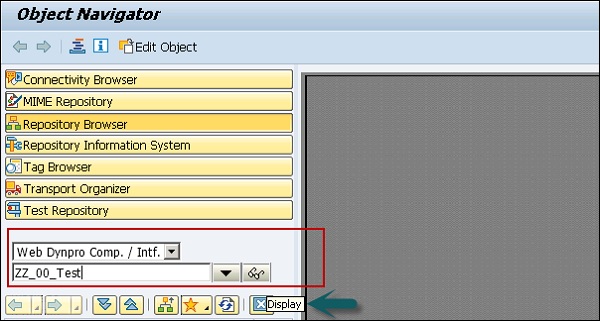
Step 3 - Entrez le nom du nouveau composant et cliquez sur affichage.

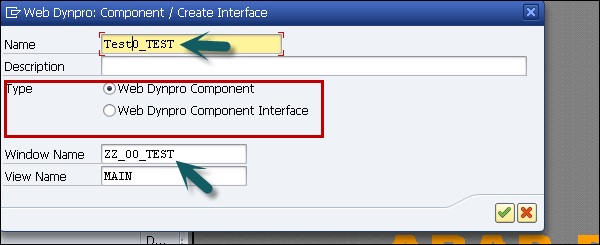
Step 4 - Dans la fenêtre suivante, entrez les détails suivants -
- Vous pouvez saisir une description de ce composant.
- Dans type, sélectionnez un composant Web Dynpro.
- Vous pouvez également conserver le nom de la fenêtre par défaut.

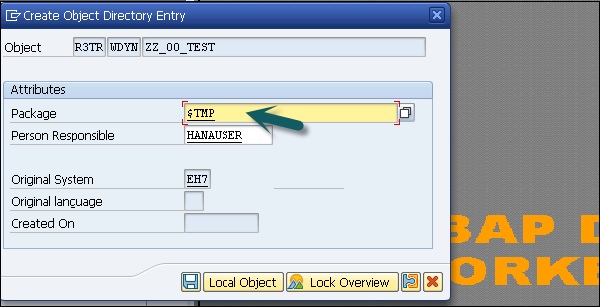
Step 5 - Attribuez ce composant au package $ TMP et cliquez sur le bouton Enregistrer.

Lorsque vous cliquez sur Enregistrer, vous pouvez voir ce nouveau composant sous l'arborescence d'objets et il contient -
- Contrôleur de composants
- Interface des composants
- View
- Windows

Lorsque vous développez l'interface du composant, vous pouvez voir le contrôleur d'interface et les vues d'interface.

Comment créer une vue et l'attribuer à une fenêtre?
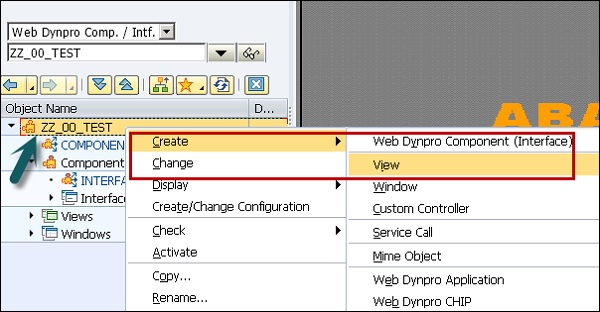
Step 1 - Cliquez sur le composant Web Dynpro et allez dans le menu contextuel (clic droit) → Créer → Afficher

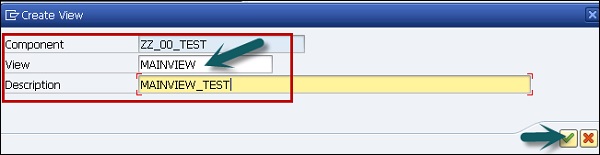
Step 2 - Créez une vue MAINVIEW comme suit et cliquez sur la coche.

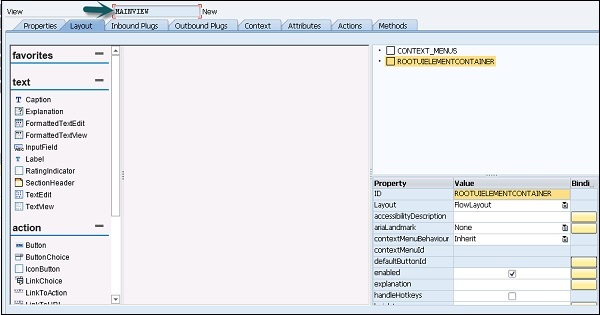
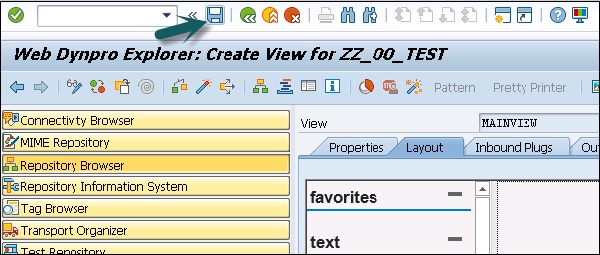
Cela ouvrira l'éditeur de vue dans ABAP workbench sous le nom - MAINVIEW

Step 3 - Si vous souhaitez ouvrir l'onglet de présentation et le concepteur de vues, vous devrez peut-être entrer le nom d'utilisateur et le mot de passe du serveur d'applications.
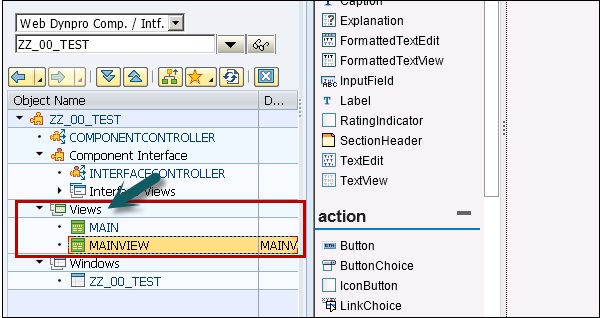
Step 4 - Cliquez sur l'icône de sauvegarde en haut.


Lorsque vous enregistrez, il vient sous l'arborescence des objets et vous pouvez vérifier en développant l'onglet de vue.

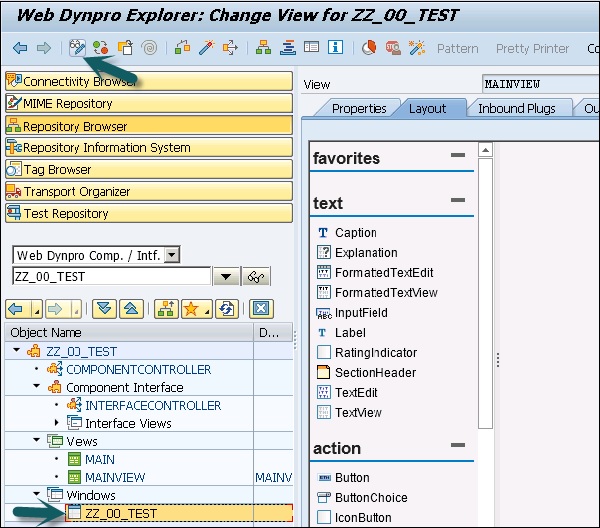
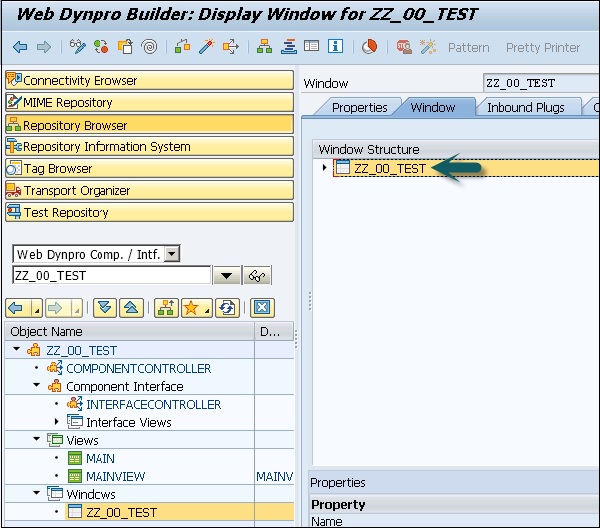
Step 5 - Pour affecter la fenêtre à cette vue, sélectionnez la fenêtre ZZ_00_TEST sous l'onglet fenêtre et cliquez sur Changer de mode en haut de l'écran.

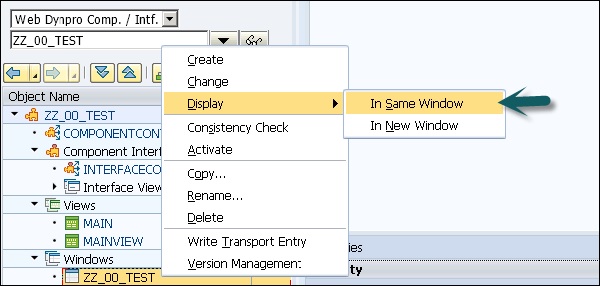
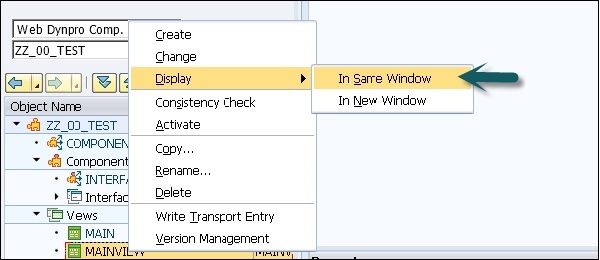
Step 6 - Vous pouvez cliquer avec le bouton droit de la souris → Affichage → Dans la même fenêtre.


Step 7 - Ouvrez maintenant la structure de la vue et déplacez la vue MAINVIEW à l'intérieur de la structure de la fenêtre sur le côté droit par glisser-déposer.

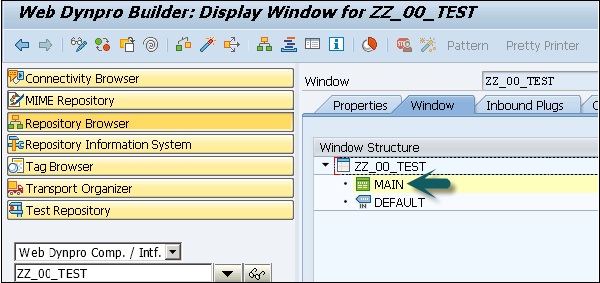
Step 8 - Ouvrez la structure de la fenêtre sur le côté droit et vous verrez la MAINVIEW intégrée.

Step 9 - Enregistrer en cliquant sur l'icône Enregistrer en haut de l'écran.
Comment créer un contexte de vue pour MAINVIEW?
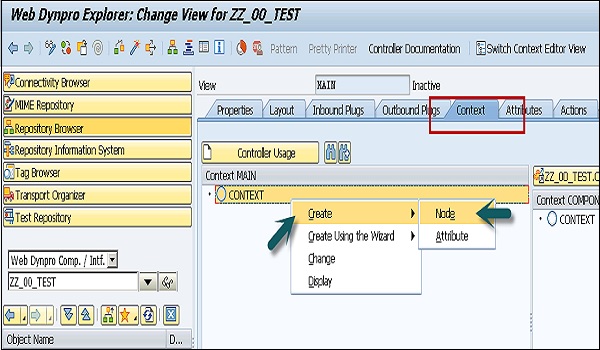
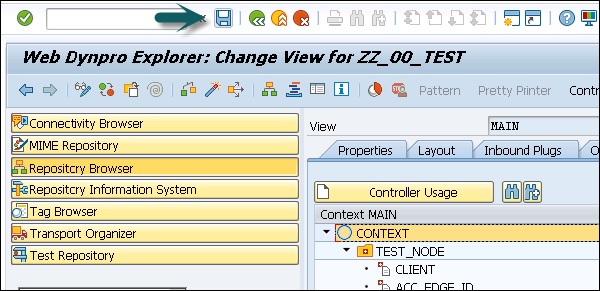
Step 1- Ouvrez l'éditeur de vue pour afficher MAINVIEW et basculer vers l'onglet Contexte. Créez un nœud de contexte dans View Controller en ouvrant le menu contextuel correspondant.
Step 2 - Sélectionnez la vue dans l'arborescence des objets et cliquez sur Afficher.


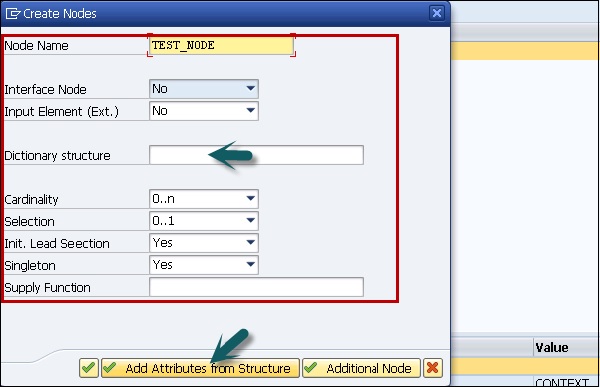
Step 3- Conservez les propriétés dans la fenêtre suivante. Sélectionnez la cardinalité et la structure du dictionnaire (tableau). Sélectionnez Ajouter un attribut à partir de la structure et sélectionnez les composants de la structure.

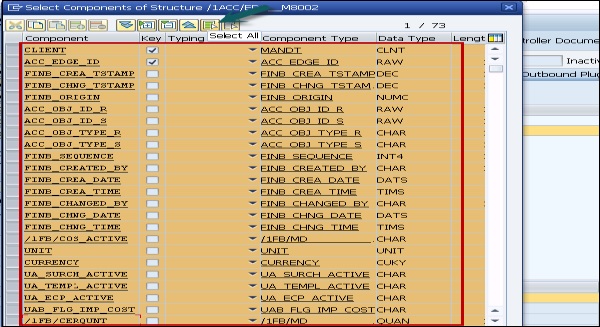
Step 4 - Pour sélectionner tous les composants, cliquez sur l'option Sélectionner tout en haut, puis cliquez sur la coche en bas de l'écran.


Un nœud de contexte TEST_NODE a été créé, qui fait référence à la structure de données de la table et qui peut contenir 0 → n entrées à l'exécution. Le nœud de contexte a été créé dans le contexte de la vue, car aucun échange de données avec d'autres vues n'est prévu et l'utilisation du contexte du contrôleur de composant n'est donc pas nécessaire.
Step 5 - Enregistrez les modifications dans MAINVIEW en cliquant sur l'icône Enregistrer.

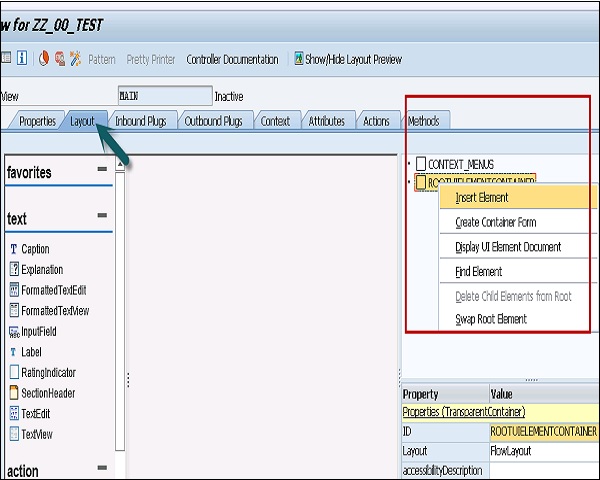
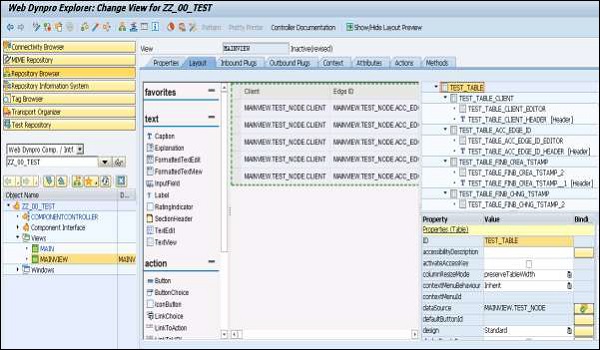
Step 6- Allez dans l'onglet Disposition de MAINVIEW. Insérez un nouvel élément d'interface utilisateur de la table de type sous ROOTUIELEMENT CONTAINER et attribuez les propriétés dans la table donnée.

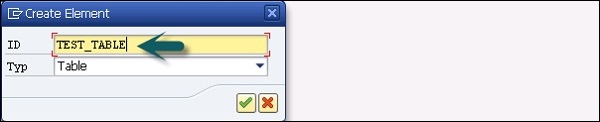
Step 7 - Entrez le nom de l'élément et le type.

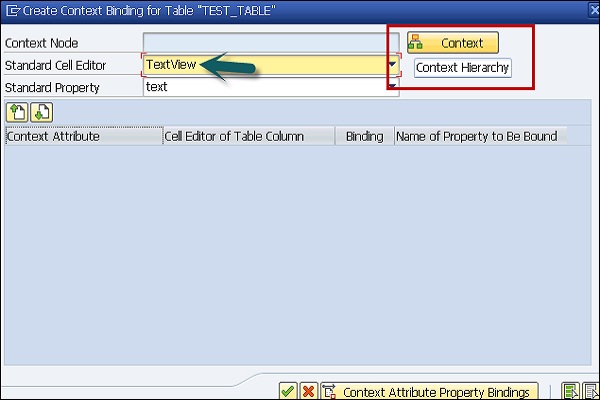
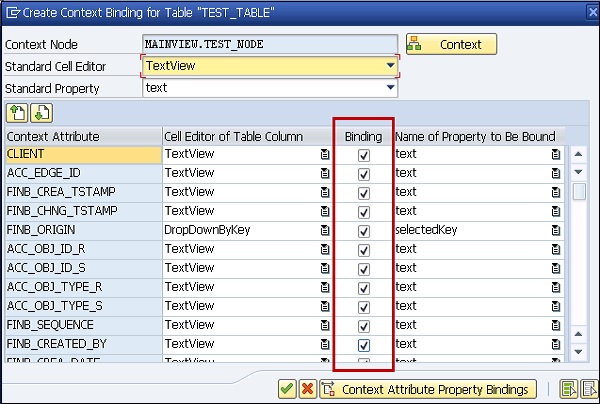
Step 8- Créez la liaison de TEST_TABLE avec le nœud de contexte TEST_NODE. Sélectionnez Affichage du texte comme éditeurs de cellule standard et activez les liaisons pour toutes les cellules.

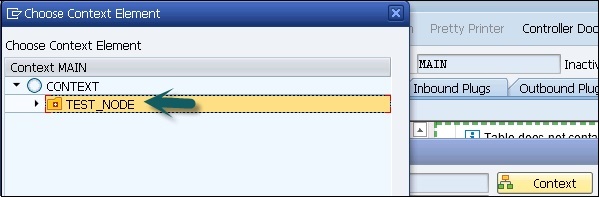
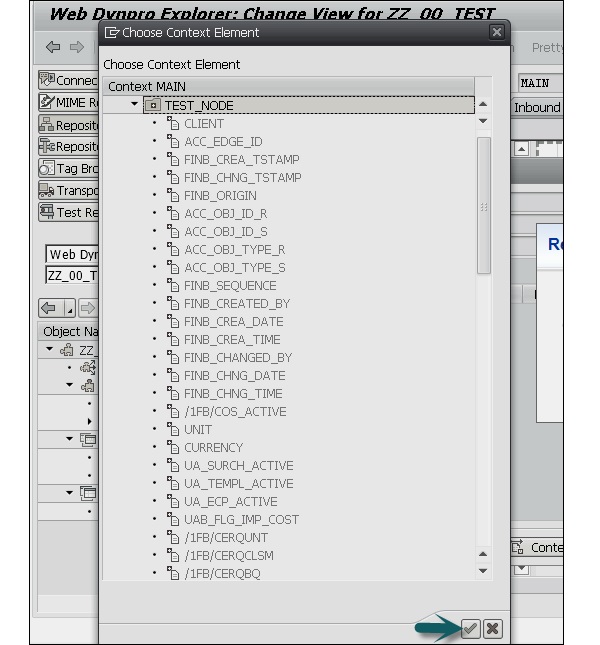
Step 9- Cliquez sur le bouton Contexte. Sélectionnez le nœud de contexte en tant que TEST_NODE dans la liste.

Step 10 - Vous pouvez voir tous les attributs en le sélectionnant.


Step 11- Cochez toutes les cases sous Liaison pour tous les attributs de contexte en les sélectionnant. Confirmez l'entrée en appuyant sur la touche Entrée.

Le résultat devrait ressembler à ceci -

Step 12 - Enregistrez les modifications.
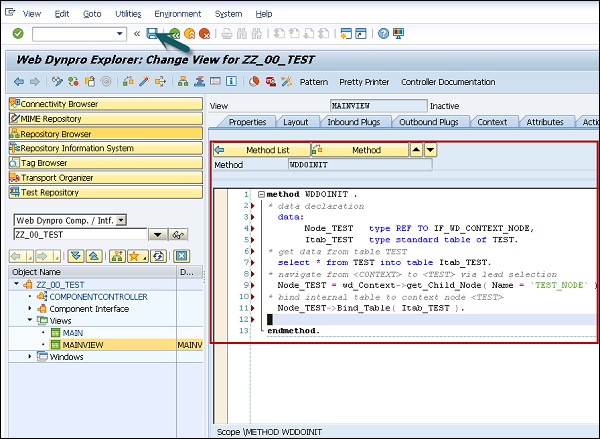
Step 13- Pour fournir des données à la table TEST, allez dans l'onglet Méthodes et double-cliquez sur la méthode WDDOINIT. Entrez le code suivant -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Applications Web Dynpro, vous ne devez pas accéder aux tables de base de données directement à partir des méthodes Web Dynpro, cependant, vous devez utiliser des fonctions d'approvisionnement ou des appels BAPI pour l'accès aux données.

Step 14 - Enregistrez les modifications en cliquant sur l'icône Enregistrer en haut de l'écran.
Comment créer une application Web Dynpro?
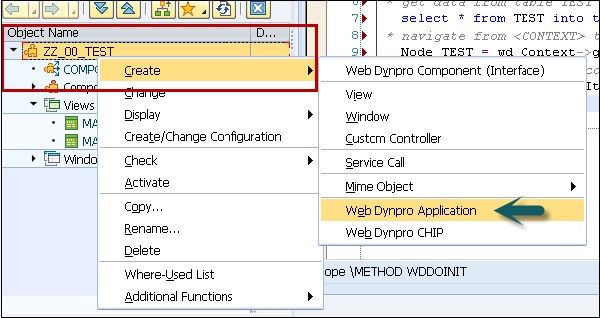
Step 1 - Sélectionnez le composant ZZ_00_TEST dans l'arborescence des objets → clic droit et créez une nouvelle application.

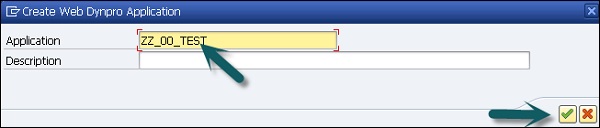
Step 2 - Entrez le nom de l'application et cliquez sur Continuer.

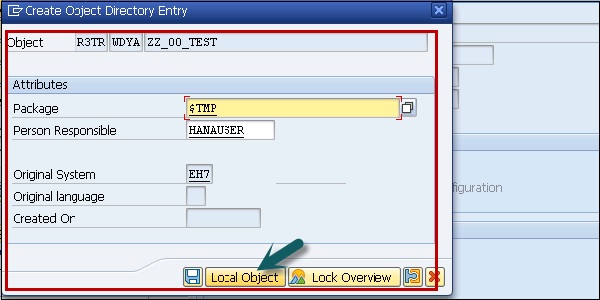
Step 3- Enregistrez les modifications. Enregistrez en tant qu'objet local.


Ensuite, l'activation des objets dans le composant Web Dynpro -
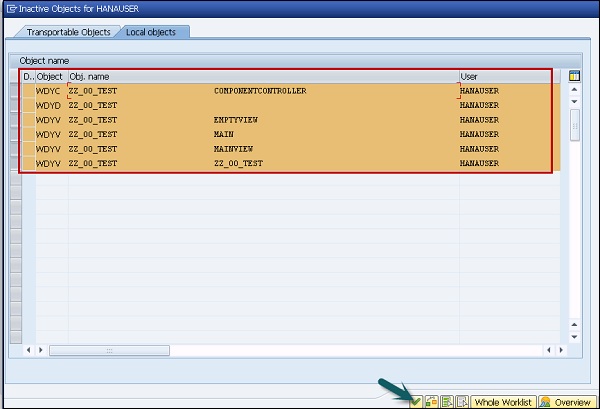
Step 4 - Double-cliquez sur le composant ZZ_00_TEST et cliquez sur Activer.

Step 5 - Sélectionnez tous les objets et cliquez sur Continuer.

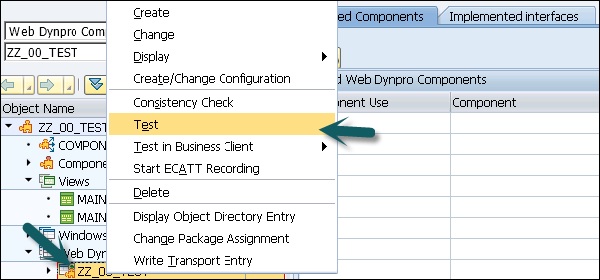
Step 6 - Pour exécuter l'application, sélectionnez l'application Web Dynpro → Clic droit et Test.

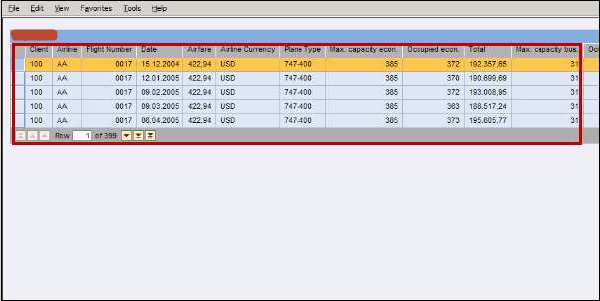
Un navigateur sera lancé et l'application Web Dypro sera exécutée.

Appel d'une application Web Dynpro
Dans une application Web Dynpro, la fenêtre du composant dispose d'un plug d'entrée. Ce plug entrant peut avoir des paramètres, qui doivent être spécifiés en tant que paramètres d'URL.
Les valeurs par défaut écrasées par les paramètres d'URL peuvent être définies dans l'application pour ces paramètres. Si aucune valeur par défaut ni aucun paramètre d'URL n'est spécifié, une erreur d'exécution est déclenchée.
Pour créer un nouveau plug-in entrant, spécifiez plug comme démarrage et le type de données doit être une chaîne. Activez le composant.
Ensuite, spécifiez le composant à appeler, les paramètres, la fenêtre et le plug de démarrage.
Appelez l'application et les paramètres d'URL écrasent les paramètres d'application.