SAP Web Dynpro - Guide rapide
Web Dynpro est une technologie d'interface utilisateur SAP standard qui vous permet de développer des applications Web à l'aide d'outils graphiques et d'un environnement de développement intégré à ABAP workbench. L'utilisation d'outils graphiques réduit l'effort de mise en œuvre et vous pouvez mieux réutiliser et gérer les composants dans ABAP workbench.
Pour accéder à l'environnement d'exécution Web Dynpro et aux outils graphiques dans ABAP Workbench, vous pouvez use Transaction code − SE80


Principaux avantages de l'utilisation de Web Dynpro
Voici les principaux avantages de l'utilisation de Web Dynpro pour les développeurs dans un environnement ABAP -
- Vous pouvez facilement gérer et réutiliser les composants pour le développement.
- Moins de temps de mise en œuvre grâce à l'utilisation d'outils graphiques.
- Vous pouvez facilement modifier la mise en page et la navigation à l'aide d'outils graphiques.
- Changements de structure faciles.
- Avec l'utilisation de la liaison de données, vous pouvez utiliser le transport automatique des données.
- Facilité d'intégration dans l'environnement ABAP.
Web Dynpro ABAP est identique à Web Dynpro Java et prend en charge le même ensemble de fonctions pour le développement d'applications.
Une fois que vous avez installé le serveur d'applications ABAP, il est nécessaire de le configurer correctement pour le développement d'applications.
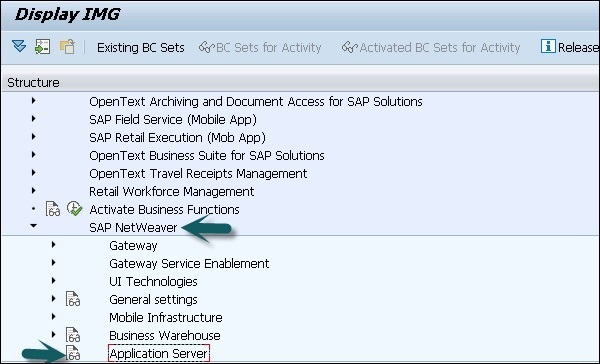
Pour trouver les détails sur la configuration ABAP, vous pouvez accéder à SAP Reference IMG → SAP NetWeaver → Application Server

Si vous utilisez SAP Solman, vous pouvez vérifier cette configuration en accédant à T-Code - SOLAR_LIBRARY.
Pour utiliser Web Dynpro avec le développement d'applications ABAP, vous devez effectuer une configuration supplémentaire pour la programmation Web Dynpro.
Responsable de la communication Internet
Vous devez définir HTTP / HTTPS dans le service ICM. Un service contient les différents composants suivants -
- Service/Port
- Protocole utilisé dans le service HTTP / HTTPS
- Délai de traitement
- Délai d'expiration du maintien en vie
- État du service - Actif / inactif
Vous pouvez choisir Aller à → Service pour créer, supprimer, activer ou désactiver des services. Pour afficher les statistiques du cache du serveur ICM, choisissez Goto → Statistics
Cadre de communication Internet
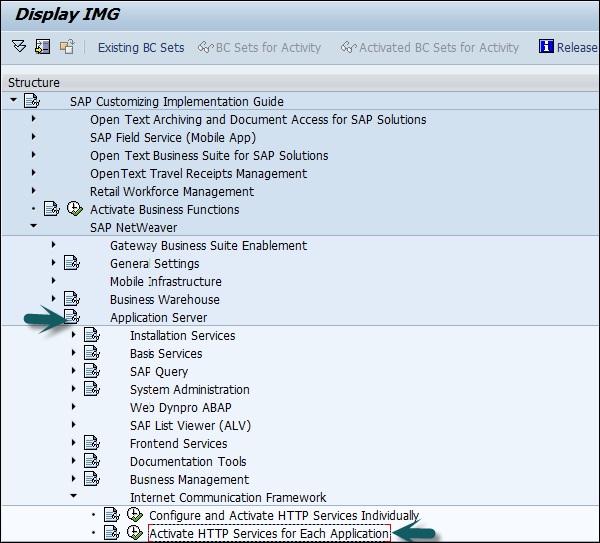
Vous devez activer le service ICF (Internet Communication Framework). Vous pouvez activer ce service en allant sur SPRO → SAP Reference IMG → SAP NetWeaver → Application Server → Internet Communication Framework → Activer le service HTTP

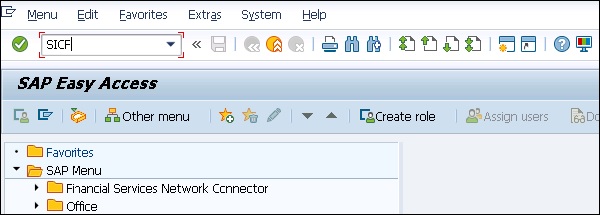
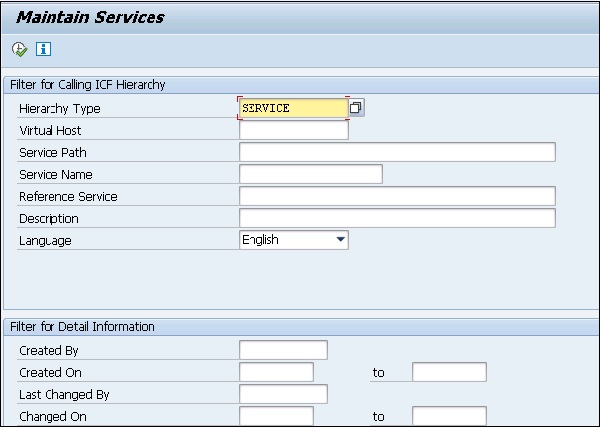
Lorsque vous installez le serveur d'applications ABAP, tous les services ICF sont à l'état inactif. Vous pouvez gérer les services ICF en utilisant le code T - SICF sous l'arborescence ICF.

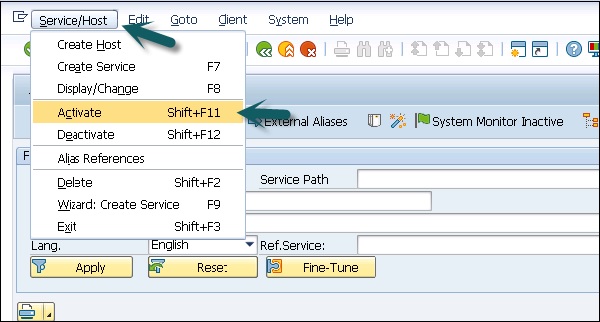
Vous pouvez activer le service ICF des manières suivantes -
- À l'aide de l'option de menu, Service / Hôte → Activer
- En utilisant le menu contextuel et en choisissant Activer le service.


Éditeur de disposition dans le concepteur de vues
Vous devez activer tous les services dans SICF pour Web Dynpro ABAP pour utiliser l'éditeur de mise en page dans le concepteur de vues.
Authentification unique
Vous devez définir SSO sur l'hôte concerné.
FQDN
Vous devez utiliser des noms de domaine complets FQDN et les formes courtes doivent être évitées.
Web Dynpro est un environnement ABAP pour le développement Web basé sur le concept Model View Controller (MVC) de la programmation d'interface utilisateur. Il est disponible pour Java et ABAP selon la plate-forme et prend en charge des fonctions similaires.
Web Dynpro possède les fonctionnalités suivantes -
- Séparation de l'affichage et de la logique métier
- Changement facile de la mise en page grâce à l'utilisation d'outils graphiques
- Aucune dépendance de plate-forme des interfaces
Voici les concepts clés dans le cadre de l'architecture Web Dynpro -
Métadonnées
Web Dynpro vous fournit un environnement pour le développement d'applications Web et vous pouvez utiliser des outils graphiques pour définir l'application Web Dynpro sous forme de métadonnées dans le développement d'applications. Vous pouvez également définir vos propres événements; cependant, la gestion des événements doit être définie dans un code séparé et qui doit être exécuté lorsqu'un événement est déclenché.
L'interface utilisateur de l'application Web Dynpro se compose de petits éléments définis à l'aide des outils Web Dynpro. Vous pouvez également modifier ou améliorer l'interface utilisateur en modifiant ces éléments au moment de l'exécution ou en réintégrant les éléments.
Outils graphiques
Il existe une large gamme d'outils graphiques Web Dynpro que vous pouvez utiliser pour générer des applications Web. Vous n'avez pas besoin de créer de code source pour cela. Voici les principales caractéristiques des outils graphiques dans l'application Web Dynpro -
- Définir les propriétés des éléments de l'interface utilisateur
- Flux de données
- Disposition de l'interface utilisateur
Pour toutes ces propriétés, vous pouvez utiliser des outils graphiques sans créer de code source.

Logique métier et applicative
Web Dynpro vous permet d'exécuter votre application sur le front-end et le système back-end est accessible en utilisant le service localement ou via une connexion à distance. Votre interface utilisateur est maintenue dans l'application Dynpro et la logique persistante s'exécute dans le système back-end.
Vous pouvez connecter l'application Web Dynpro au système dorsal à l'aide d'un service RFC adaptatif ou en appelant un service Web.
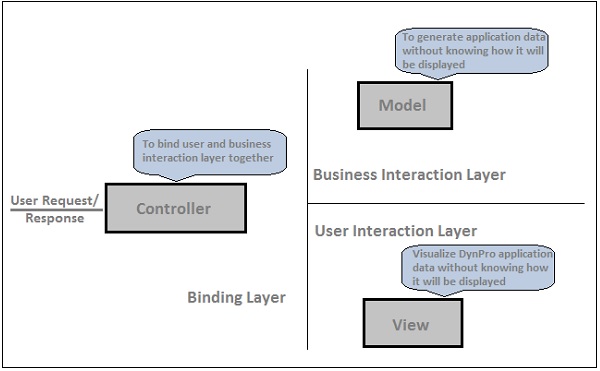
Modèle de programmation MVC
Les applications Web Dynpro sont basées sur le modèle MVC -
Model - Cela permet d'accéder aux données back-end dans une application Web Dynpro.
View - Ceci est utilisé pour assurer la représentation des données dans un navigateur Web.
Controller - Ceci est utilisé pour contrôler la communication entre le modèle et la vue où il prend l'entrée des utilisateurs et obtient les données de processus du modèle et affiche les données dans le navigateur.
Dans l'application Web Dynpro, vous pouvez naviguer d'une vue à l'autre à l'aide de plugs.
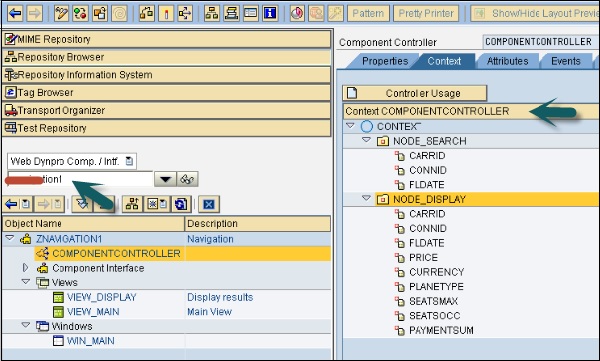
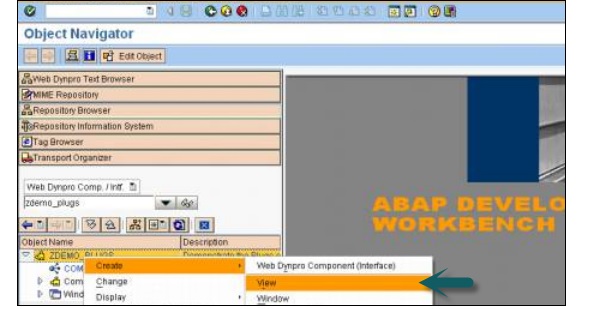
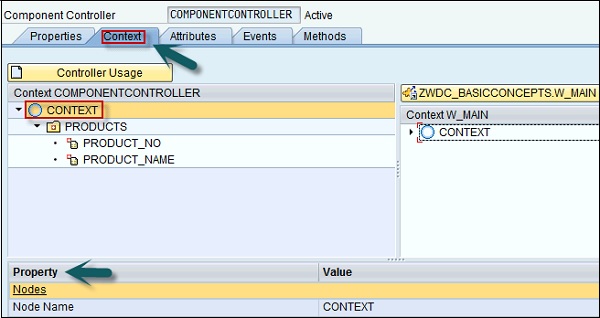
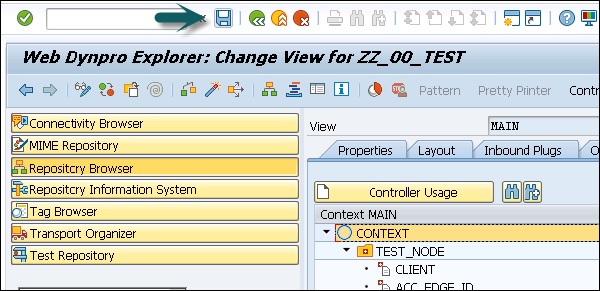
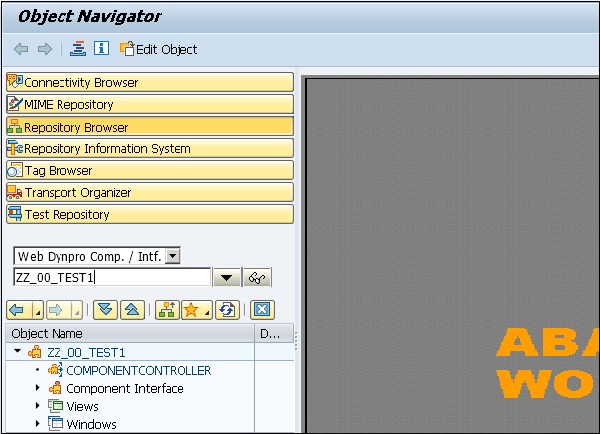
Exécutez T-code - SE 80 et créez un composant Web Dynpro simple -

Nous avons créé un composant Web Dynpro avec deux nœuds et deux vues.
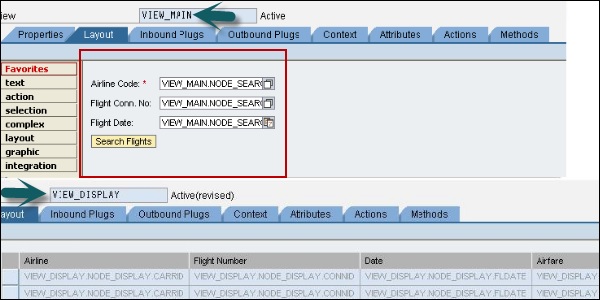
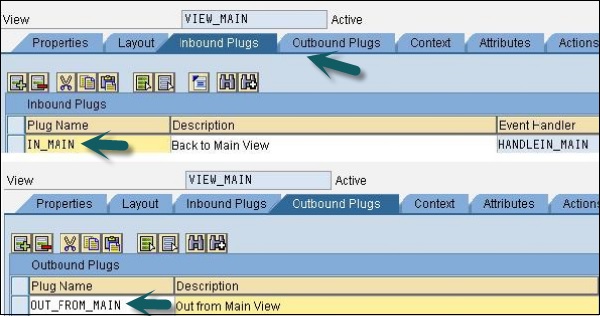
VIEW_DISPLAY affiche la sortie dans un format tabulaire et VIEW_MAIN exécute les paramètres de recherche. Dans VIEW_MAIN, vous avez configuré la disposition de recherche et VIEW_DISPLAY contient la disposition d'affichage.

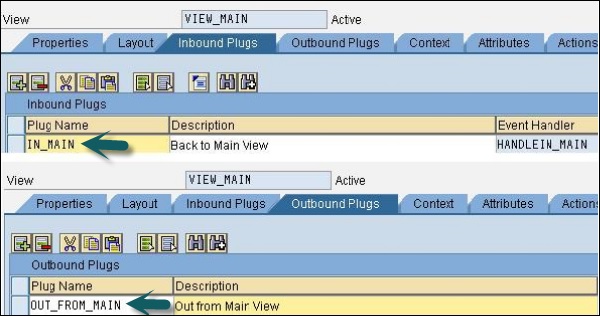
Dans VIEW_MAIN, vous avez configuré les connecteurs entrants IN_MAIN et OUT_FROM_MAIN en tant que connecteurs sortants. De même, créez des plugs entrants et sortants pour VIEW_DISPLAY.

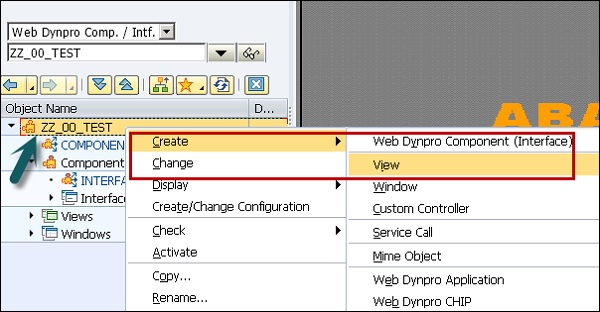
Comment créer une nouvelle vue?
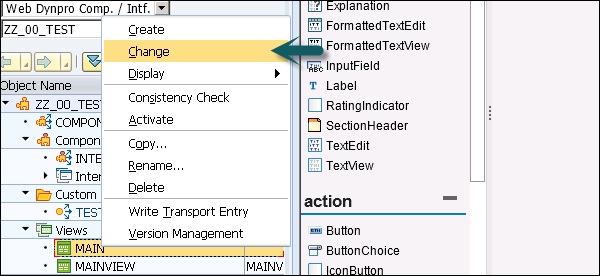
Step 1 - Cliquez sur le composant dans l'arborescence d'objets et allez dans le menu contextuel comme indiqué dans la capture d'écran suivante -

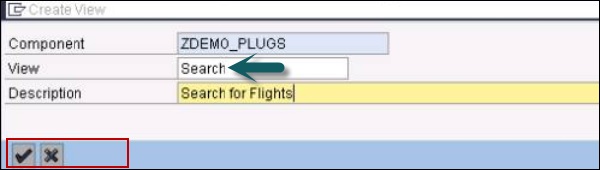
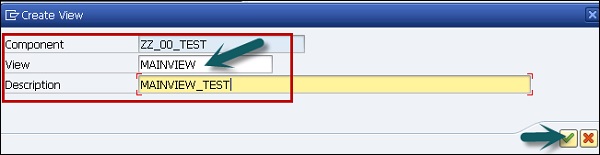
Step 2 - Entrez le nom de la vue et cliquez sur la coche.

Le composant Web Dynpro est une entité utilisée pour créer une application Dynpro. Ce sont des entités réutilisables, qui sont combinées pour créer des blocs d'application.
Chaque composant Web Dynpro contient une fenêtre, une vue et des pages de contrôleur. Vous pouvez également intégrer un composant Web Dynpro à un autre composant Web Dynrpo dans une application et la communication s'effectue à l'aide de l'interface du composant.
La durée de vie d'un composant commence lorsque vous l'appelez d'abord au moment de l'exécution et se termine avec l'application Web Dynpro.
Vue
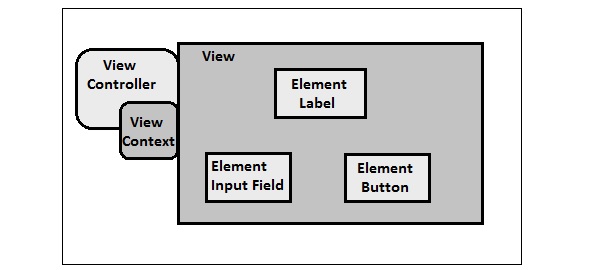
Chaque application Web Dynpro contient au moins une vue et sert à définir la disposition d'une interface utilisateur. Chaque vue se compose de plusieurs éléments utilisateur et d'un contrôleur et d'un contexte.
Le responsable du traitement est utilisé pour traiter la demande de l'utilisateur et le traitement des données. Le contexte contient des données auxquelles les éléments de vue sont liés.

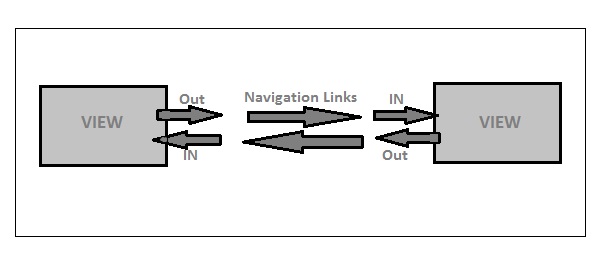
Chaque vue contient également une fiche d'entrée et de sortie afin que vous puissiez connecter les vues entre elles. Les prises peuvent être liées les unes aux autres à l'aide de liens de navigation.

Liens de navigation et plug-in
Vous pouvez naviguer entre différentes vues à l'aide de connecteurs entrants et sortants. Les connecteurs entrants et sortants font partie du contrôleur de vue. Le plug inbound définit le point de vue de départ tandis que le plug outbound indique à la vue suivante d'être appelée.

Voir l'ensemble
Un ensemble de vues est défini comme une section prédéfinie dans laquelle vous pouvez incorporer différentes vues dans une application Web Dynpro. L'ensemble de vues vous permet d'afficher plusieurs vues sur un écran.
Voici quelques avantages de la vue définie lors de la conception d'une application:
- Vous pouvez réutiliser des vues dans une fenêtre Web Dynpro.
- Vous pouvez facilement apporter des modifications à la mise en page ultérieurement.
- Il s'agit d'une approche plus structurée d'utiliser plusieurs vues.
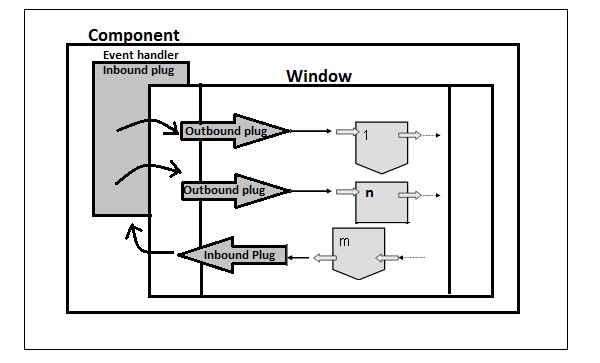
Fenêtre Web Dynpro
Dans Web Dynpro, la fenêtre est destinée à plusieurs vues ou ensembles de vues. Une vue ne peut être affichée que lorsqu'elle est incorporée dans une vue et qu'une fenêtre contient toujours une ou plusieurs vues connectées par des liens de navigation.
Chaque fenêtre contient un plug entrant et un plug sortant et ils peuvent être inclus dans une chaîne de navigation. Les plugs entrants dans une fenêtre mènent du plug sortant d'une vue à la fenêtre d'intégration. Comme tous les autres plugs entrants, ils représentent un événement et appellent ainsi le gestionnaire d'événements qui leur est assigné.
Contrôleur de fenêtre


Manette
Les contrôleurs sont utilisés pour définir la manière dont une application Dynpro répond aux interactions des utilisateurs. Chaque vue a un contrôleur qui est chargé d'effectuer des actions selon l'interaction de l'utilisateur.

Dans l'application Dynpro, vous pouvez définir le mappage entre deux contextes de contrôleur global ou du contexte de vue au contexte de contrôleur global.
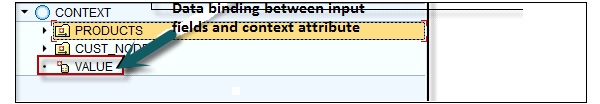
La liaison de données d'une propriété d'élément d'interface utilisateur est configurée dans la disposition de la vue. Pour cela, vous utilisez la colonne Binding dans le tableau des propriétés des éléments d'interface utilisateur intégrés. Vous cliquez sur le bouton pour ouvrir une boîte de dialogue qui fournit la structure contextuelle de la vue correspondante pour une sélection d'élément.

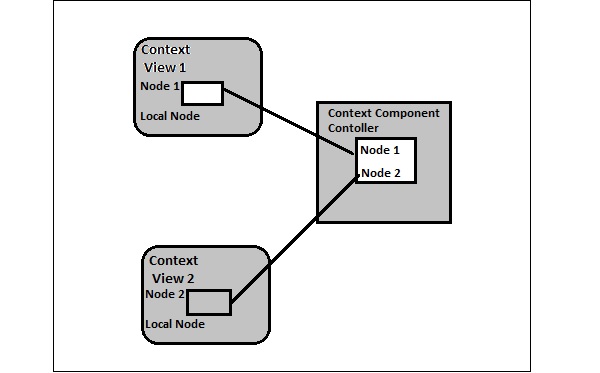
L'élément de contexte peut être défini pour lier un nœud à un autre nœud de contexte.

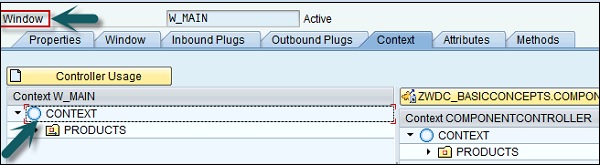
Dans le diagramme ci-dessus, vous pouvez voir le mappage entre le nœud 1 du contexte de la vue 1 et le nœud du même nom dans le contexte du contrôleur de composant. Il montre également le mappage du nœud 2 du contexte de la vue 2, également à un nœud avec le même nom dans le contexte du contrôleur de composant.
Le contexte du contrôleur de composant est disponible pour les deux contrôleurs de vue avec un accès en lecture-écriture à tous les attributs.

Liaison d'éléments d'interface utilisateur
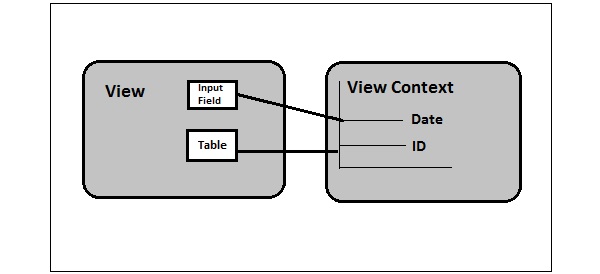
Pour afficher les données de contexte dans le navigateur, vous pouvez également lier les propriétés des éléments d'interface utilisateur dans une vue aux attributs du contexte de vue. Vous pouvez lier plusieurs propriétés à un élément de contexte.
Dans un contexte de vue, tous les types de données sont disponibles pour être liés avec différents attributs d'une vue.


Cartographie interne
Le mappage interne est défini comme le mappage entre les contextes d'un seul composant.
Cartographie externe
Le mappage externe est défini comme le mappage entre plusieurs composants à l'aide du contrôleur d'interface.
Vous pouvez créer des événements pour activer la communication entre les contrôleurs. Vous pouvez autoriser un contrôleur à déclencher des événements dans un contrôleur différent. Tous les événements que vous créez dans le contrôleur de composant sont disponibles dans le composant.
Les plugs entrants peuvent également agir comme un événement. Ainsi, lorsque vous appelez une vue à l'aide du plug inbound, un gestionnaire d'événements est appelé en premier.
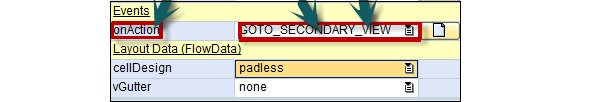
Vous pouvez également utiliser certains événements spéciaux comme Button pour établir un lien avec les actions de l'utilisateur.
Un élément de bouton tel qu'un bouton poussoir peut réagir à une interaction de l'utilisateur en cliquant sur le bouton poussoir correspondant qui peut déclencher une méthode de gestion à appeler dans le contrôleur de vue. Ces éléments d'interface utilisateur contiennent un ou plusieurs événements généraux, qui peuvent être liés à une action spécifique qui s'exécute au moment du design.
Lorsqu'une action est créée, un gestionnaire d'événements est créé automatiquement. Vous pouvez associer un élément d'interface utilisateur à différentes actions.
Vous pouvez également réutiliser des actions dans une vue en liant une action à plusieurs éléments de l'interface utilisateur.
Exemple 1
Un événement onAction pour le clic de bouton ou un événement onEnter pour le champ de saisie, lorsque l'utilisateur appuie sur la touche «Entrée» dans le champ.

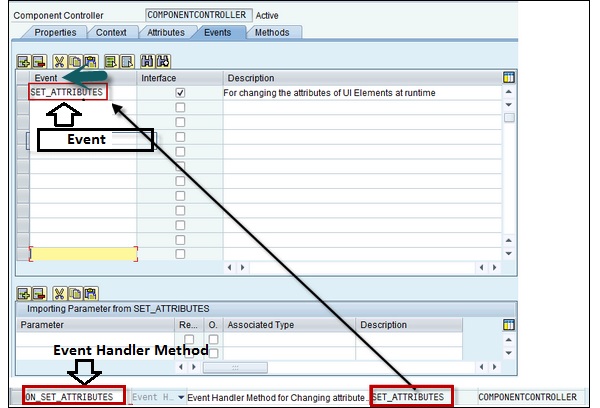
Des actions peuvent être créées pour tous les éléments de l'interface utilisateur dans le framework Web Dynpro. Pour définir une action, allez dans l'onglet Propriétés → section Événement.
Vous pouvez également créer des actions à partir de l'onglet Actions du contrôleur de vue. Un gestionnaire d'événements est automatiquement créé avec la convention de dénomination onaction <actionname>
Exemple 2
Le nom de l'action est SET_ATTRIBUTES et le gestionnaire d'événements pour une action serait ON_SET_ATTRIBUTES.

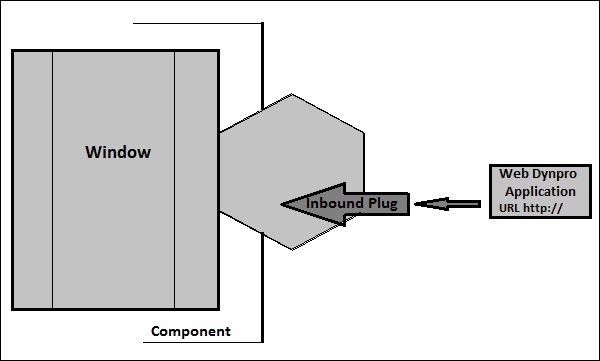
Une application Web Dynpro est accessible par l'utilisateur à l'aide d'une URL avec une fenêtre dans le composant Dynpro. Une application Web Dynpro se connecte à une vue d'interface à l'aide d'un plug entrant, qui est en outre connecté au composant Dynpro qui contient la vue modèle et le contrôleur pour traiter les données de l'application Web Dynpro.
Le modèle MVC vous permet de séparer l'interface utilisateur et la logique d'application. Le modèle est utilisé pour obtenir les données du système back-end selon la logique d'application.
L'image suivante représente un diagramme de haut niveau d'une application Web Dynpro -

Vous pouvez utiliser différentes sources de données pour une application Web Dynpro -
- Utilisation du service Web
- Données SAP utilisant des BAPI
- À partir de sources de données externes avec des outils
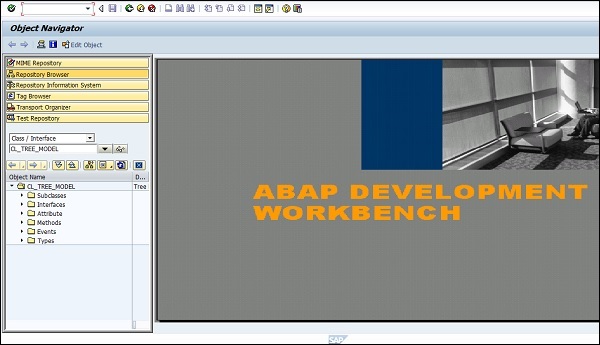
Pour développer une application Web Dynpro, vous pouvez utiliser l'explorateur Web Dynpro, qui s'intègre facilement à ABAP workbench.
Dans une application Web Dynpro, l'URL est générée automatiquement. Vous pouvez trouver l'URL d'une application dans l'onglet Propriétés. La structure URL peut être de deux types -
SAP namespace -
<schema>://<host>.<domain>.<extension>:<port>/sap/bc/webdynpro/<namespace>/<application name>- Custom namespace -
<schema>://<host>.<domain>.<extension>:<port>/abc/klm/xyz/<namespace>/webdynpro/<application name>
<schema>://<host>.<domain>.<extension>:<port>/namespace>/webdynpro/<application name>où,
<schema> - Définit le protocole pour accéder à l'application http / https
<host> - Définit le nom du serveur d'application
<domain> <extension> - Définit plusieurs hôtes sous un nom commun
<port> - Il peut être omis si le port standard 80 (http) ou 443 (https) est utilisé
Vous devez spécifier le nom de domaine complet (FQDN) dans l'URL de l'application Web Dynpro.
Exemple
Application 1 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/myFirstApp/
Application 2 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/ mySecondApp/
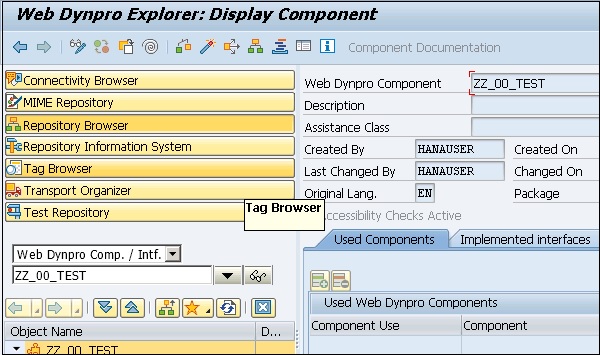
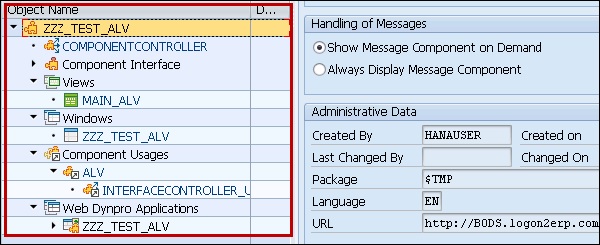
Pour vérifier le nom de domaine complet, accédez à l'explorateur Web Dynpro dans l'environnement de développement ABAP, utilisez T-code - SE80 et sélectionnez l'application Web Dynpro dans l'arborescence de navigation de votre composant / interface Web Dynpro et vérifiez l'URL dans les données d'administration. Vous devez également vérifier les détails du chemin dans le champ URL. Il doit contenir le domaine complet et le nom d'hôte.


Le nom de domaine complet doit être utilisé pour les raisons suivantes -
- Vous avez besoin d'un domaine pour définir les cookies.
- Vous devez utiliser le nom de domaine complet pour le certificat et le protocole SSL en mode https.
- Pour l'intégration du portail, le code de relation de domaine est utilisé.
Pour créer une application Web Dynpro, nous allons créer un composant Web Dynpro constitué d'une vue. Nous allons créer un contexte de vue → lié à un élément de table sur la mise en page de la vue et contenant les données de la table.
Le tableau sera affiché dans le navigateur au moment de l'exécution. Une application Web Dynpro pour ce composant Web Dynpro simple, qui peut être exécuté dans le navigateur, sera créée.
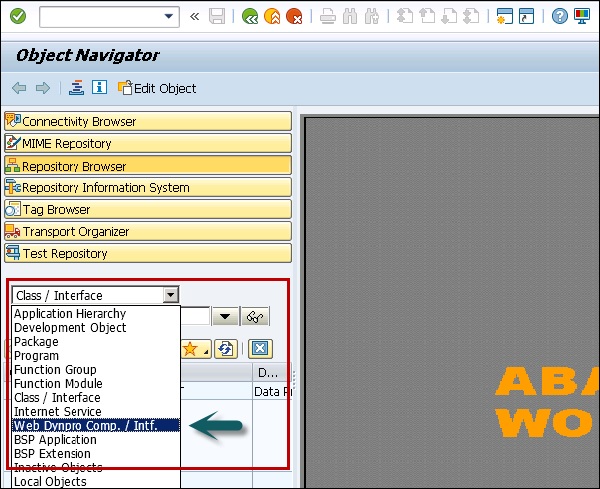
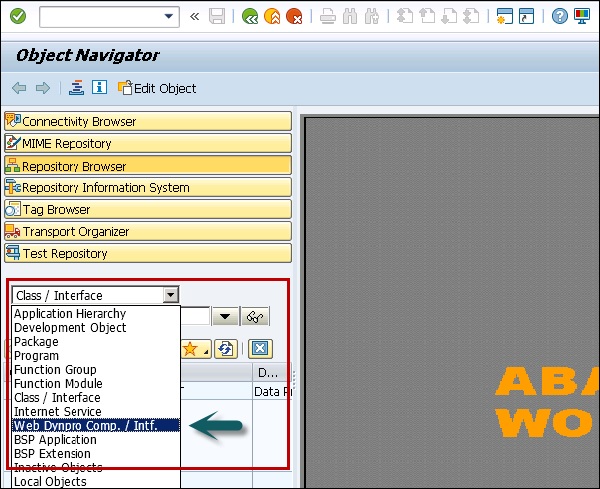
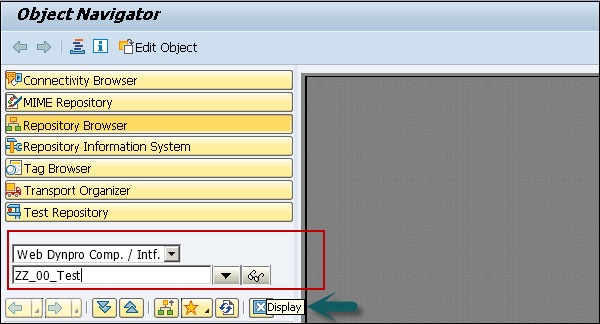
Step 1 - Allez dans T-Code - SE80 et sélectionnez Web Dynpro component / intf dans la liste.

Step 2 - Créez un nouveau composant comme suit.

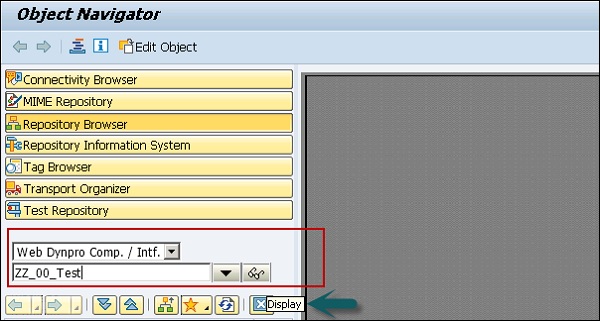
Step 3 - Entrez le nom du nouveau composant et cliquez sur affichage.

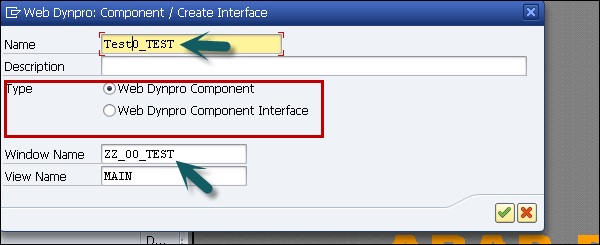
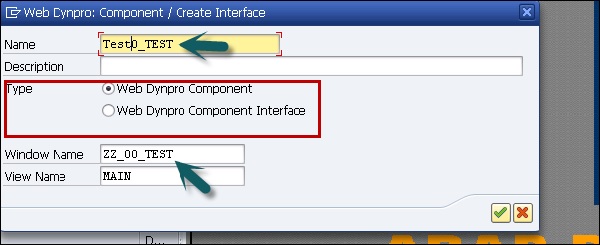
Step 4 - Dans la fenêtre suivante, entrez les détails suivants -
- Vous pouvez saisir une description de ce composant.
- Dans type, sélectionnez un composant Web Dynpro.
- Vous pouvez également conserver le nom de la fenêtre par défaut.

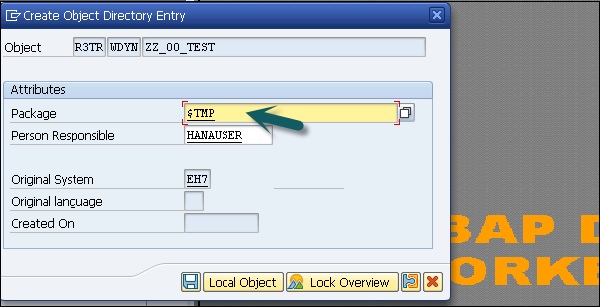
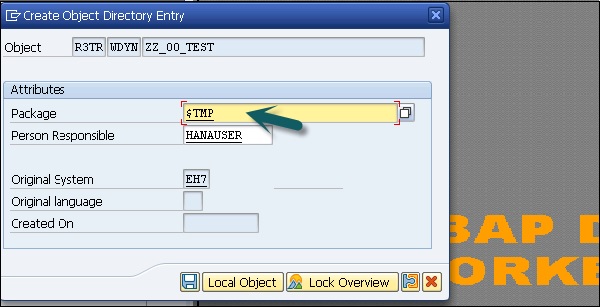
Step 5 - Attribuez ce composant au package $ TMP et cliquez sur le bouton Enregistrer.

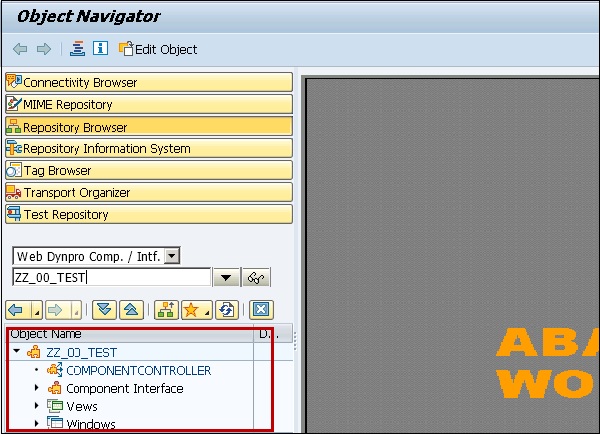
Lorsque vous cliquez sur Enregistrer, vous pouvez voir ce nouveau composant sous l'arborescence d'objets et il contient -
- Contrôleur de composants
- Interface des composants
- View
- Windows

Lorsque vous développez l'interface du composant, vous pouvez voir le contrôleur d'interface et les vues d'interface.

Comment créer une vue et l'attribuer à une fenêtre?
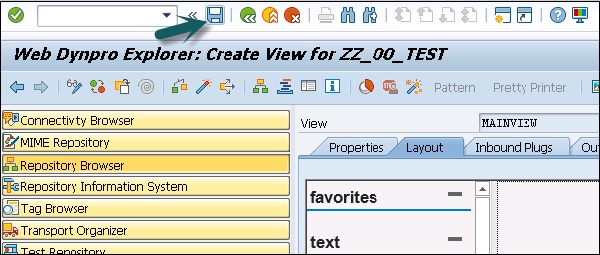
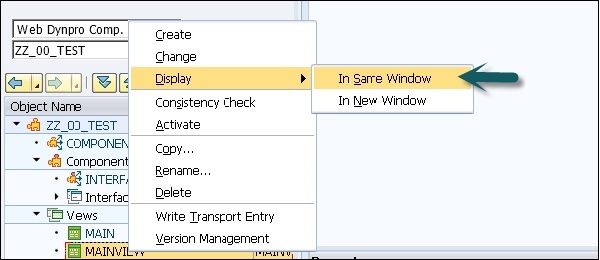
Step 1 - Cliquez sur le composant Web Dynpro et allez dans le menu contextuel (clic droit) → Créer → Afficher

Step 2 - Créez une vue MAINVIEW comme suit et cliquez sur la coche.

Cela ouvrira l'éditeur de vue dans ABAP workbench sous le nom - MAINVIEW

Step 3 - Si vous souhaitez ouvrir l'onglet de présentation et le concepteur de vues, vous devrez peut-être entrer le nom d'utilisateur et le mot de passe du serveur d'applications.
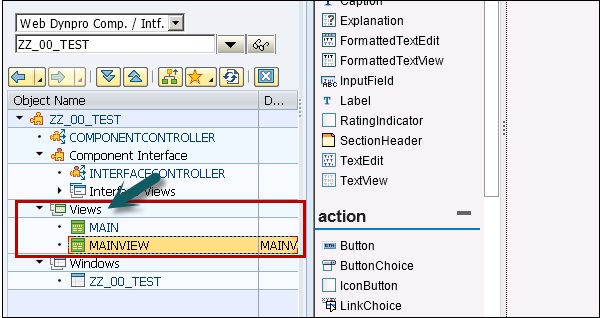
Step 4 - Cliquez sur l'icône de sauvegarde en haut.


Lorsque vous enregistrez, il vient sous l'arborescence des objets et vous pouvez vérifier en développant l'onglet de vue.

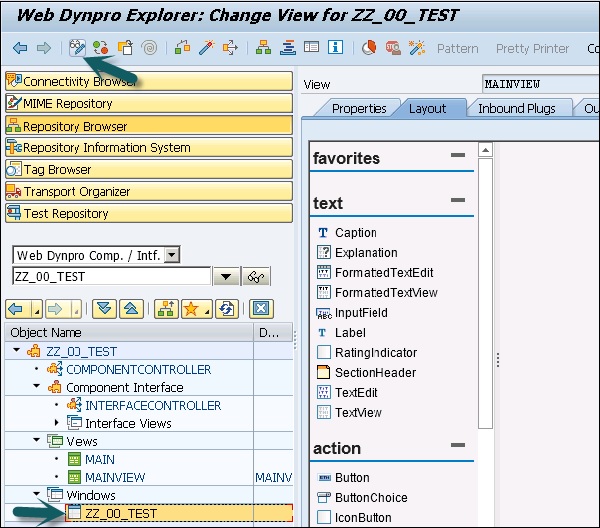
Step 5 - Pour affecter la fenêtre à cette vue, sélectionnez la fenêtre ZZ_00_TEST sous l'onglet fenêtre et cliquez sur Changer de mode en haut de l'écran.

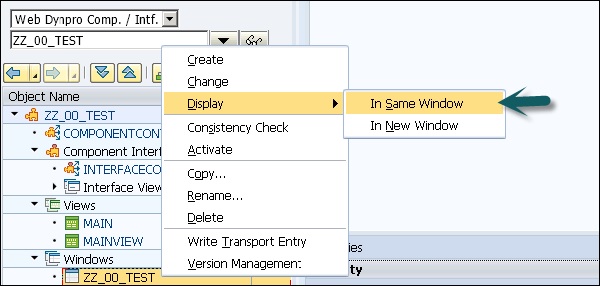
Step 6 - Vous pouvez cliquer avec le bouton droit de la souris → Affichage → Dans la même fenêtre.


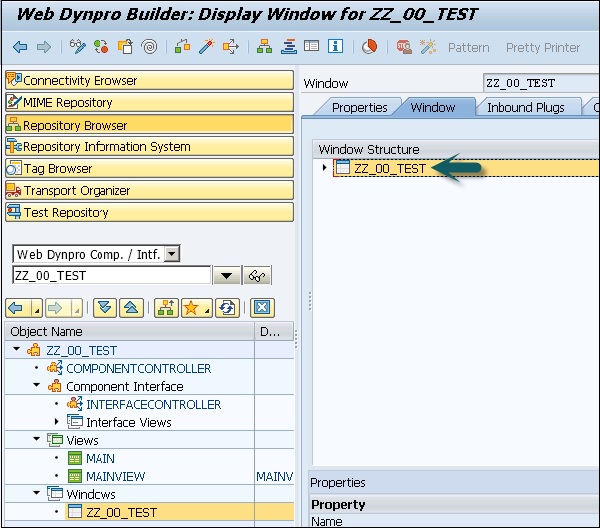
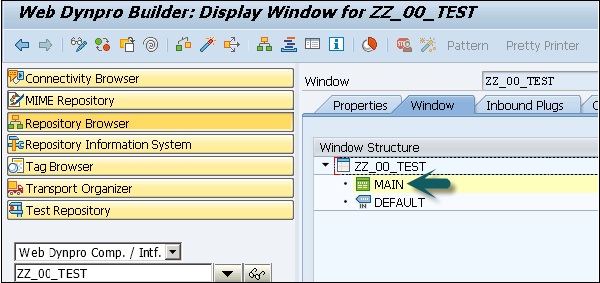
Step 7 - Ouvrez maintenant la structure de la vue et déplacez la vue MAINVIEW à l'intérieur de la structure de la fenêtre sur le côté droit par glisser-déposer.

Step 8 - Ouvrez la structure de la fenêtre sur le côté droit et vous verrez la MAINVIEW intégrée.

Step 9 - Enregistrer en cliquant sur l'icône Enregistrer en haut de l'écran.
Comment créer un contexte de vue pour MAINVIEW?
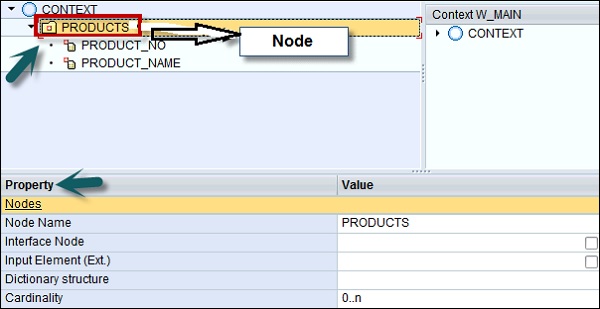
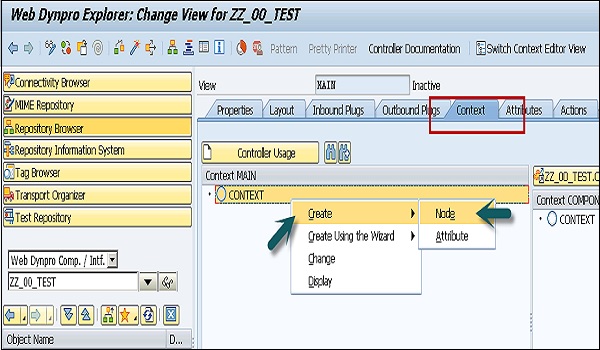
Step 1- Ouvrez l'éditeur de vue pour afficher MAINVIEW et basculer vers l'onglet Contexte. Créez un nœud de contexte dans View Controller en ouvrant le menu contextuel correspondant.
Step 2 - Sélectionnez la vue dans l'arborescence des objets et cliquez sur Afficher.


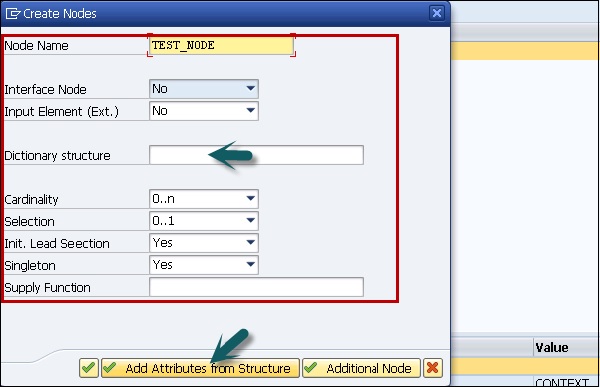
Step 3- Conservez les propriétés dans la fenêtre suivante. Sélectionnez la cardinalité et la structure du dictionnaire (tableau). Sélectionnez Ajouter un attribut à partir de la structure et sélectionnez les composants de la structure.

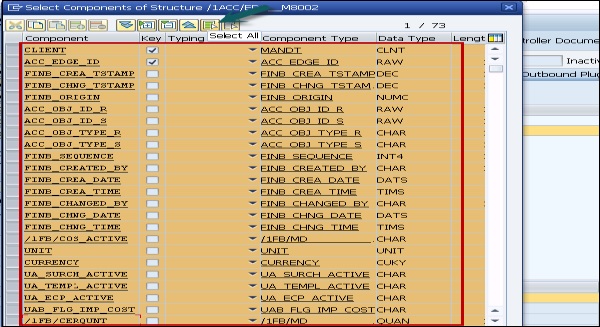
Step 4 - Pour sélectionner tous les composants, cliquez sur l'option Sélectionner tout en haut, puis cliquez sur la coche en bas de l'écran.


Un nœud de contexte TEST_NODE a été créé, qui fait référence à la structure de données de la table et qui peut contenir 0 → n entrées à l'exécution. Le nœud de contexte a été créé dans le contexte de la vue, car aucun échange de données avec d'autres vues n'est prévu et l'utilisation du contexte du contrôleur de composant n'est donc pas nécessaire.
Step 5 - Enregistrez les modifications dans MAINVIEW en cliquant sur l'icône Enregistrer.

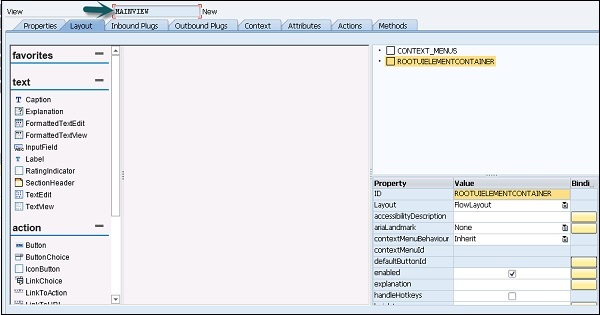
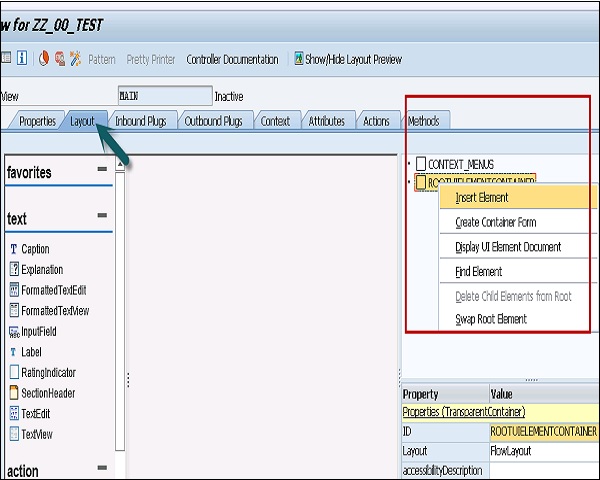
Step 6- Allez dans l'onglet Disposition de MAINVIEW. Insérez un nouvel élément d'interface utilisateur de la table de type sous ROOTUIELEMENT CONTAINER et attribuez les propriétés dans la table donnée.

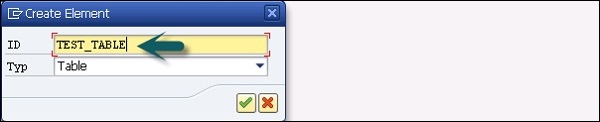
Step 7 - Entrez le nom de l'élément et le type.

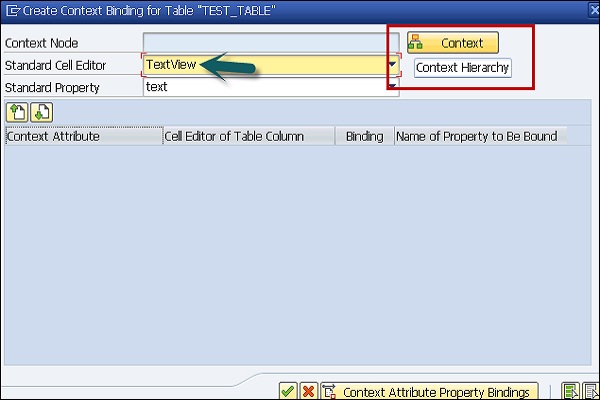
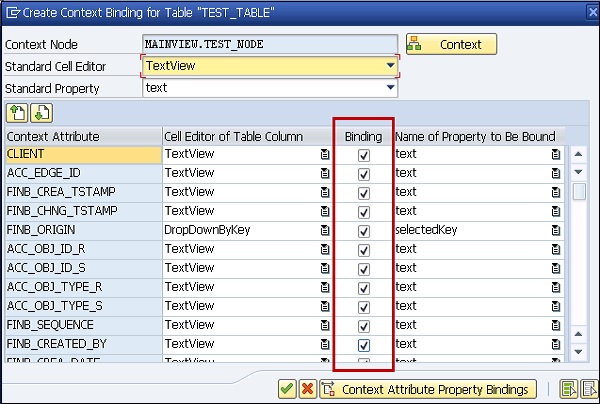
Step 8- Créez la liaison de TEST_TABLE avec le nœud de contexte TEST_NODE. Sélectionnez Affichage du texte comme éditeurs de cellule standard et activez les liaisons pour toutes les cellules.

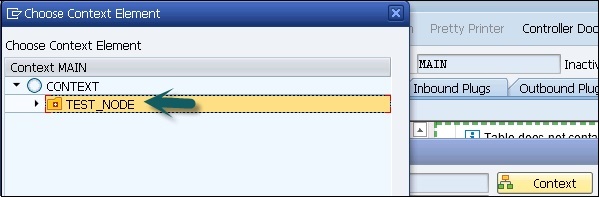
Step 9- Cliquez sur le bouton Contexte. Sélectionnez le nœud de contexte en tant que TEST_NODE dans la liste.

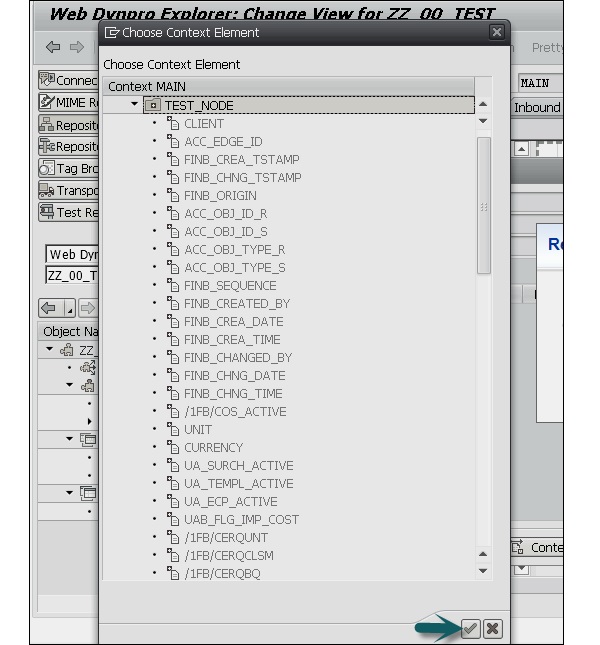
Step 10 - Vous pouvez voir tous les attributs en le sélectionnant.


Step 11- Cochez toutes les cases sous Liaison pour tous les attributs de contexte en les sélectionnant. Confirmez l'entrée en appuyant sur la touche Entrée.

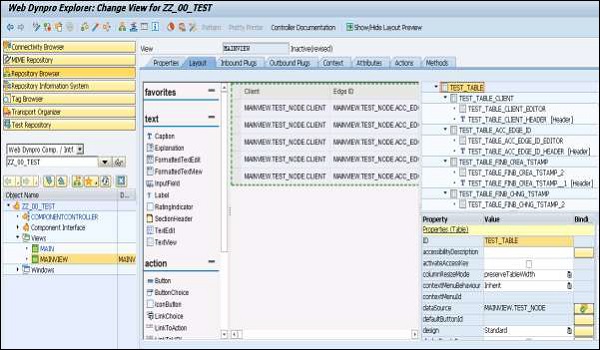
Le résultat devrait ressembler à ceci -

Step 12 - Enregistrez les modifications.
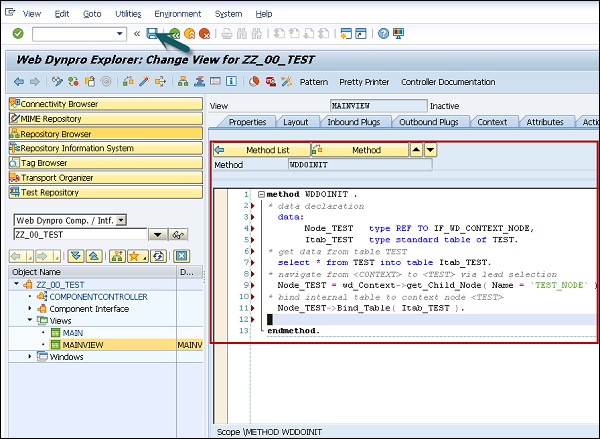
Step 13- Pour fournir des données à la table TEST, allez dans l'onglet Méthodes et double-cliquez sur la méthode WDDOINIT. Entrez le code suivant -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Applications Web Dynpro, vous ne devez pas accéder aux tables de base de données directement à partir des méthodes Web Dynpro, cependant, vous devez utiliser des fonctions d'approvisionnement ou des appels BAPI pour l'accès aux données.

Step 14 - Enregistrez les modifications en cliquant sur l'icône Enregistrer en haut de l'écran.
Comment créer une application Web Dynpro?
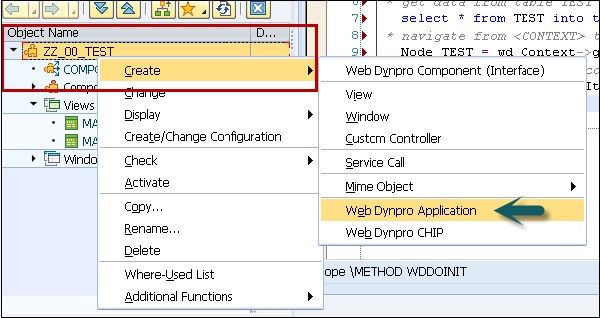
Step 1 - Sélectionnez le composant ZZ_00_TEST dans l'arborescence d'objets → clic droit et créez une nouvelle application.

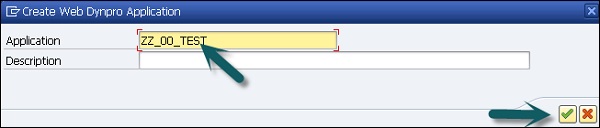
Step 2 - Saisissez le nom de l'application et cliquez sur Continuer.

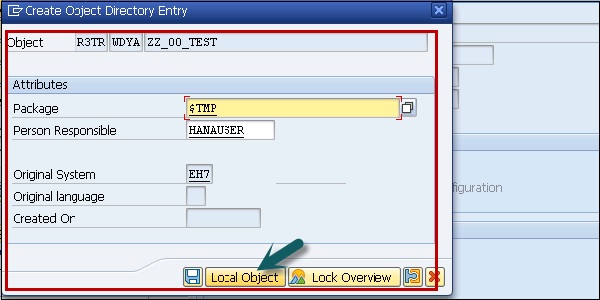
Step 3- Enregistrez les modifications. Enregistrez en tant qu'objet local.


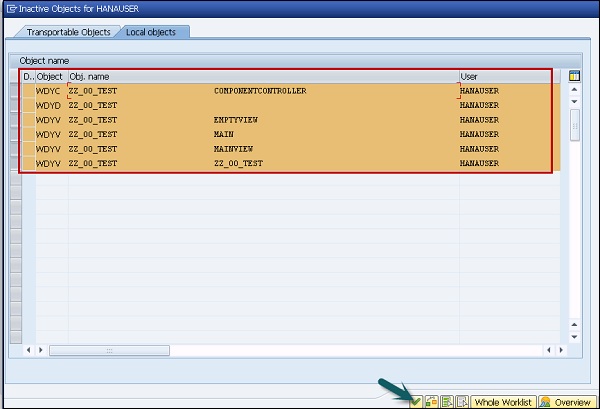
Ensuite, l'activation des objets dans le composant Web Dynpro -
Step 4 - Double-cliquez sur le composant ZZ_00_TEST et cliquez sur Activer.

Step 5 - Sélectionnez tous les objets et cliquez sur Continuer.

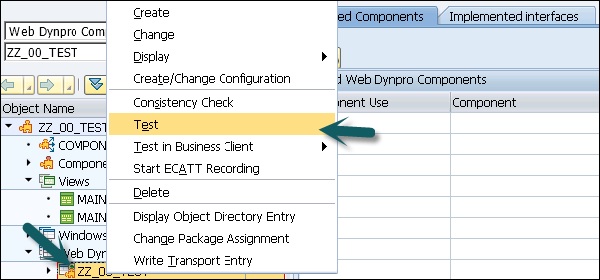
Step 6 - Pour exécuter l'application, sélectionnez l'application Web Dynpro → Clic droit et Test.

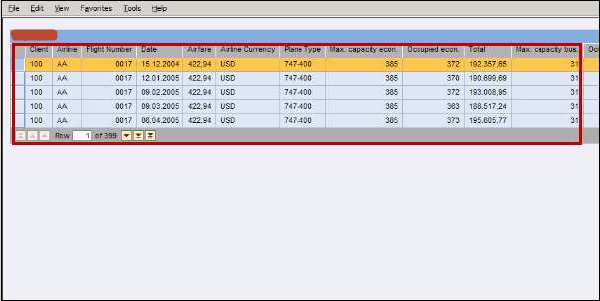
Un navigateur sera lancé et l'application Web Dypro sera exécutée.

Appel d'une application Web Dynpro
Dans une application Web Dynpro, la fenêtre du composant dispose d'un plug entrant. Ce plug entrant peut avoir des paramètres, qui doivent être spécifiés en tant que paramètres d'URL.
Les valeurs par défaut écrasées par les paramètres d'URL peuvent être définies dans l'application pour ces paramètres. Si aucune valeur par défaut ni aucun paramètre d'URL n'est spécifié, une erreur d'exécution est déclenchée.
Pour créer un nouveau plug-in entrant, spécifiez plug comme démarrage et le type de données doit être une chaîne. Activez le composant.
Ensuite, spécifiez le composant à appeler, les paramètres, la fenêtre et le plug de démarrage.
Appelez l'application et les paramètres d'URL écrasent les paramètres d'application.
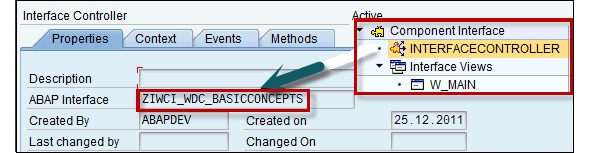
Lorsque vous créez un composant Web Dynpro, la procédure de création crée une interface de composant. Chaque interface de composant contient exactement un contrôleur d'interface et une vue d'interface. La vue d'interface n'a pas de connexion directe avec le contrôleur d'interface et est créée automatiquement.
À l'aide de l'interface des composants, vous pouvez définir la structure de l'interface et vous pouvez l'utiliser dans différents composants d'application.
Le contrôleur d'interface d'une définition d'interface de composant et le contrôleur d'interface d'un composant sont différents.
Vous pouvez ajouter plusieurs vues d'interface à une définition d'interface de composant.
Création d'une définition d'interface de composant Web Dynpro
Considérez la même capture d'écran que dans le chapitre précédent.

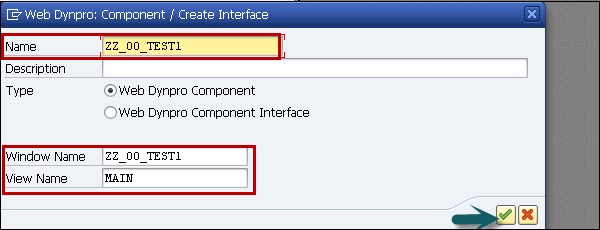
Step 1 - Saisissez le nom du nouveau composant et cliquez sur Afficher.

Step 2 - Dans la fenêtre suivante, entrez les détails suivants -
- Vous pouvez saisir une description de ce composant.
- Dans type, sélectionnez un composant Web Dynpro.
- Vous pouvez également conserver le nom de la fenêtre par défaut.

Step 3 - Attribuez ce composant au package $ TMP et cliquez sur le bouton Enregistrer.

Lorsque vous cliquez sur enregistrer, vous pouvez voir ce nouveau composant sous l'arborescence d'objets et il contient -
- Contrôleur de composants
- Interface des composants
- View
- Windows
Les composants sans visage dans Web Dynpro ne contiennent aucun composant graphique, aucune vue et aucune fenêtre. Il contient uniquement un contrôleur de composant et vous pouvez ajouter un contrôleur personnalisé supplémentaire.
Les composants sans visage sont spécifiquement utilisés pour recevoir et structurer les données. Les composants sans visage peuvent être intégrés à d'autres composants à l'aide de l'utilisation des composants et vous pouvez fournir les données requises à ces composants.
Comment créer un composant sans visage?
Step 1 - Créez un nouveau composant Web Dynpro.

Step 2 - Sélectionnez le package et cliquez sur le bouton Enregistrer.

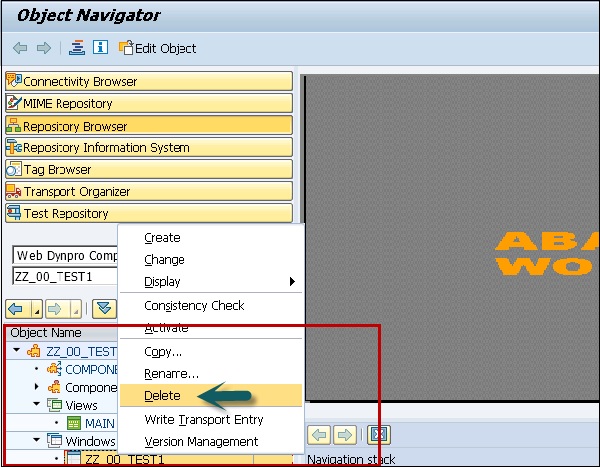
Step 3 - Pour créer un composant sans visage, supprimez les deux éléments - Vue et Fenêtre.

Dans le composant Web Dynpro, vous pouvez créer une classe attribuée de manière unique héritée de la classe abstraite. La classe d'assistance peut stocker le codage requis dans un composant mais n'est pas lié à la mise en page.
Vous pouvez stocker du texte dynamique dans la classe d'assistance, du texte combiné au moment de l'exécution ou contient une variable qui peut être stockée dans le pool de texte.
Dans la classe Assistance, vous pouvez également enregistrer un code qui n'est pas directement lié à la mise en page de l'application ou au contrôleur.
L'utilisation de la méthode _WD_COMPONENT_ASSISTANCE ~ GET_TEXT () vous permet d'accéder aux symboles textuels de la classe d'assistance dans le contrôleur de votre composant. Lorsque vous appelez la méthode, l'identifiant à 3 chiffres du symbole textuel est utilisé -
method MY_CONTROLLER_METHOD .
data: my_text type string.
my_text = WD_ASSIST->IF_WD_COMPONENT_ASSISTANCE~GET_TEXT( KEY = ‘001’ ).
EndmethodVous pouvez gérer les symboles de texte dans la classe d'assistance à l'aide de chaque contrôleur. Cliquez sur Aller à → Symboles de texte dans le menu.
Note - Chaque classe ABAP peut faire office de classe d'assistance mais le service intégré à l'application Web Dynpro n'est disponible que si la classe d'assistance est dérivée de la classe - CL_WD_COMPONENT_ASSISTANCE.
Vous pouvez appeler un module fonctionnel existant dans un composant Web Dynpro à l'aide d'un appel de service. Pour créer un appel de service, vous pouvez utiliser l'assistant convivial des outils Web Dynpro.
Vous pouvez lancer l'assistant dans ABAP workbench pour créer un appel de service.
Run T-Code − SE80

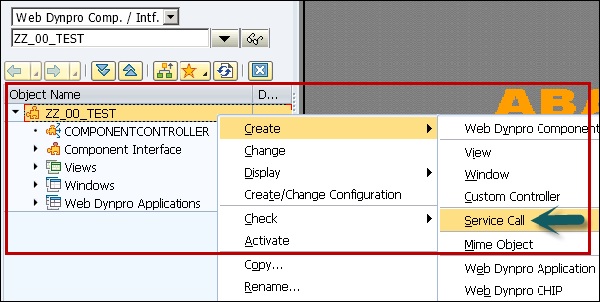
Step 1- Sélectionnez le composant Web Dynpro → Cliquez avec le bouton droit pour ouvrir le menu contextuel. Allez à créer → Appel de service.

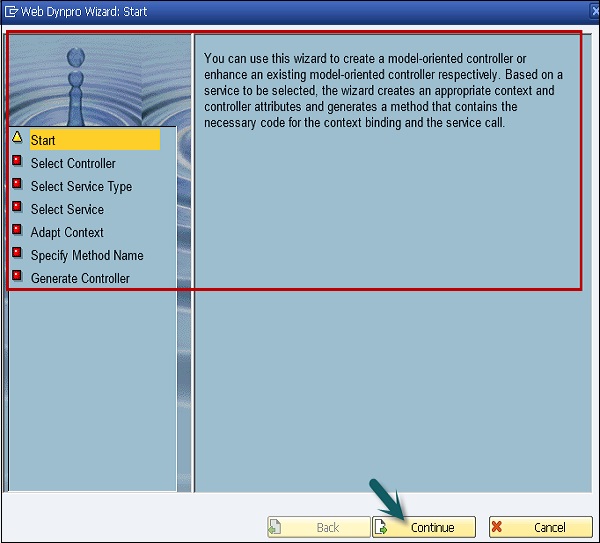
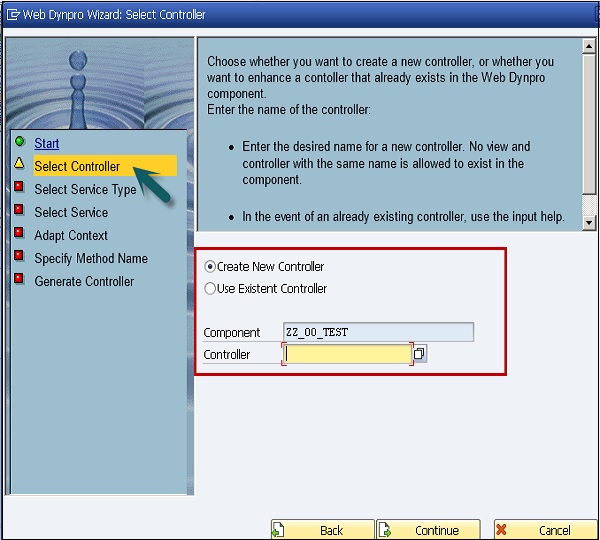
Il ouvrira l'assistant Web Dynpro - Écran de démarrage.

Step 2 - Vous pouvez choisir si vous souhaitez que l'appel de service soit intégré dans un contrôleur existant ou si vous souhaitez créer un nouveau contrôleur.

Note - Les appels de service doivent être intégrés aux contrôleurs globaux et ne peuvent pas être utilisés avec les contrôleurs de vue dans Web Dynpro.
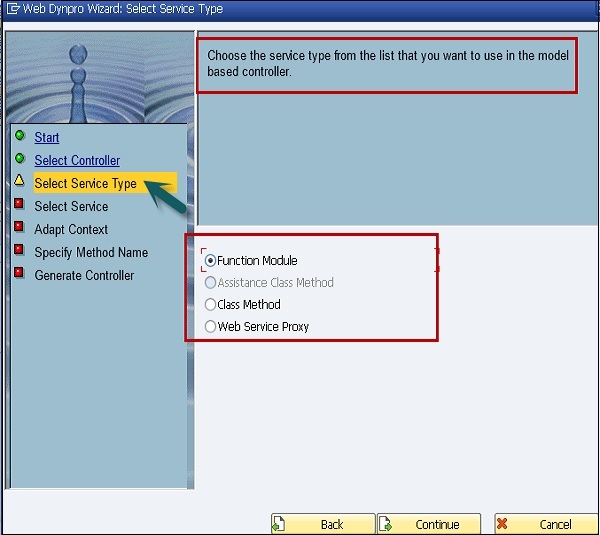
Step 3- Dans la fenêtre suivante, sélectionnez le type de service. Cliquez sur le bouton Continuer.

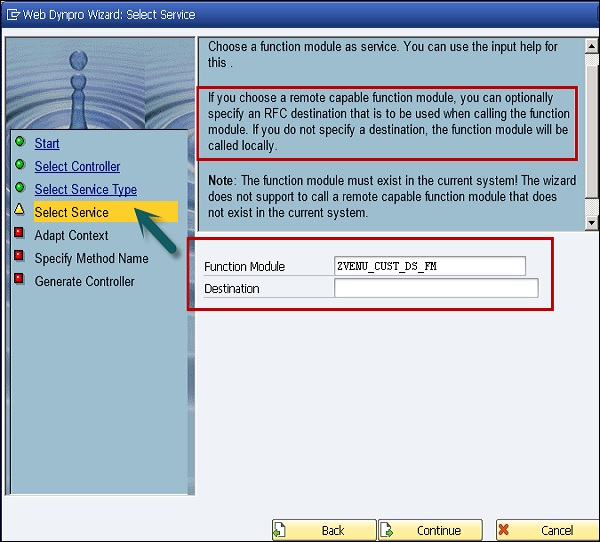
Step 4- Dans la fenêtre suivante, sélectionnez un module fonction en tant que service. Vous pouvez utiliser l'aide à la saisie pour cela.
Si vous choisissez un module de fonction compatible distant, vous pouvez éventuellement spécifier une destination RFC à utiliser lors de l'appel du module de fonction. Si vous ne spécifiez pas de destination, le module fonction sera appelé localement.
Note- Le module fonction doit exister dans le système actuel! L'assistant ne prend pas en charge l'appel d'un module de fonction compatible distant qui n'existe pas dans le système actuel.
Step 5 - Cliquez sur Continuer.

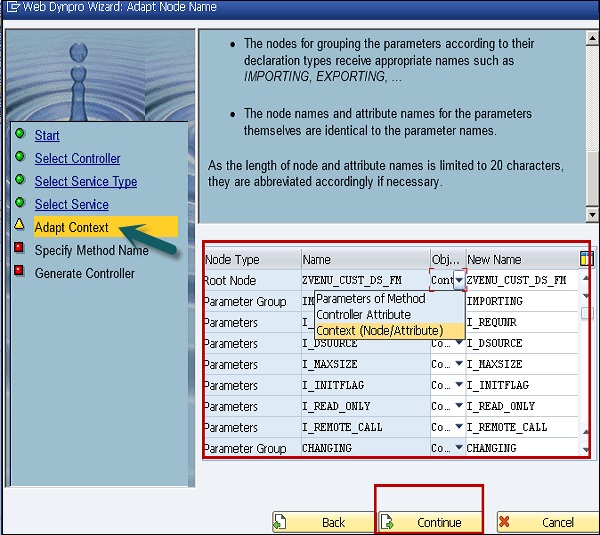
Step 6 - Dans la fenêtre suivante, vous pouvez choisir le type d'objet à utiliser pour représenter les paramètres de la fonction de service dans le contrôleur Web Dynpro -
- En tant que paramètre de la méthode du contrôleur
- En tant qu'attribut de contrôleur
- En tant que nœud de contexte ou attribut de contexte
Pour ce faire, sélectionnez le type d'objet souhaité dans la zone de liste des lignes appropriées.
Note - Seules les données pertinentes pour l'interface utilisateur doivent être stockées dans le contexte.
Vous pouvez également nommer individuellement les attributs du contrôleur et les nœuds de contexte à créer.
La proposition suivante est générée -
Le nœud racine reçoit le nom du service.
Les nœuds de regroupement des paramètres selon leurs types de déclaration reçoivent des noms appropriés tels que IMPORTATION, EXPORTATION, ...
Les noms de noeud et les noms d'attribut des paramètres eux-mêmes sont identiques aux noms de paramètres.
La longueur du nœud et des noms d'attributs étant limités à 20 caractères, ils sont abrégés en conséquence, si nécessaire.

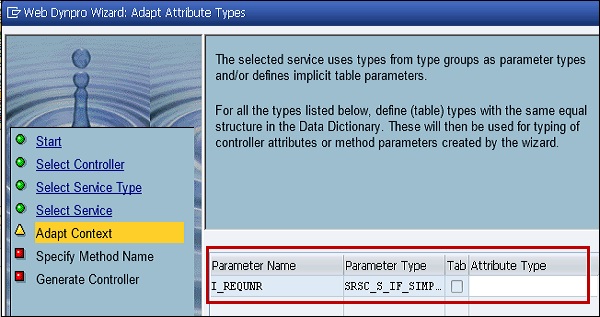
Dans la fenêtre suivante, le service sélectionné utilise des types de groupes de types comme types de paramètres et / ou définit des paramètres de table implicites.
Pour tous les types répertoriés ci-dessous, définissez des types (de table) avec la même structure égale dans le dictionnaire de données. Ceux-ci seront ensuite utilisés pour taper les attributs du contrôleur ou les paramètres de méthode créés par l'assistant.

Step 7 - Entrez le type d'attribut - TEST et cliquez sur Continuer.
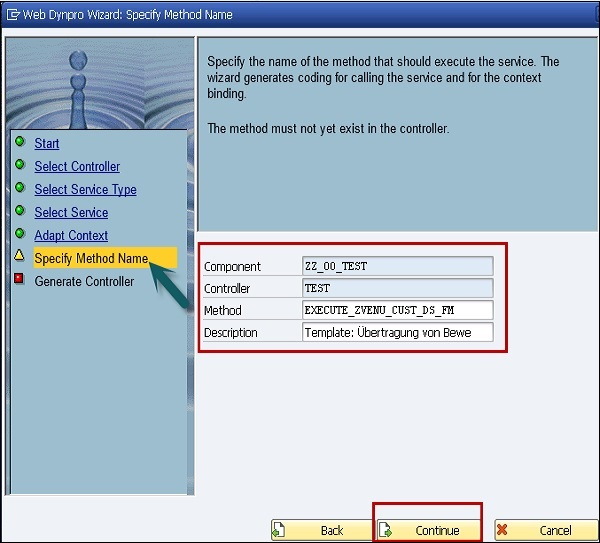
Step 8- Dans la fenêtre suivante, spécifiez le nom de la méthode qui doit exécuter le service. L'assistant génère un codage pour appeler le service et pour la liaison de contexte.
La méthode ne doit pas encore exister dans le contrôleur.

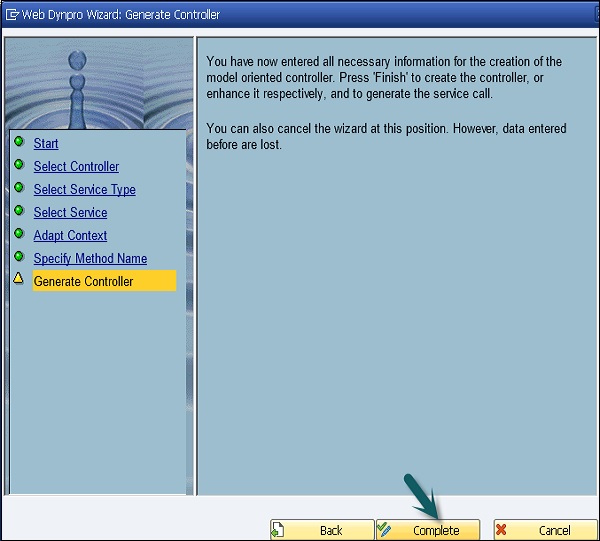
Vous avez maintenant entré toutes les informations nécessaires à la création du contrôleur orienté modèle.
Step 9 - Cliquez sur «Terminer» pour créer le contrôleur, ou améliorez-le respectivement pour générer l'appel de service.
Vous pouvez également annuler l'assistant à cette position. Cependant, les données saisies auparavant sont perdues.

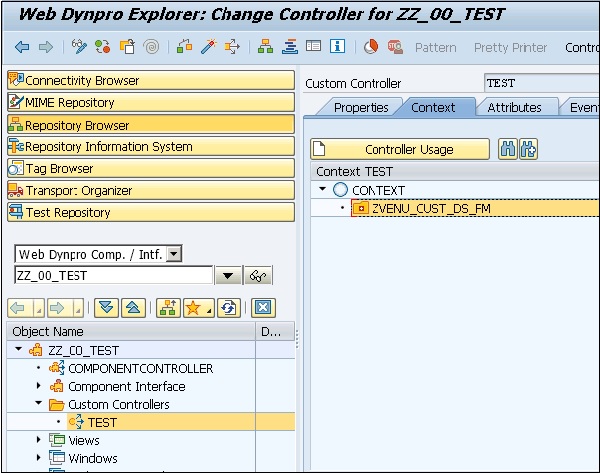
Lorsqu'un appel de service est créé, un module fonction est disponible pour le composant. Il est maintenant possible de choisir une vue afin d'afficher les éléments de la table de base de données dans le navigateur. Si le contrôleur global n'est pas le contrôleur de composant, une page d'utilisation du contrôleur global doit être saisie pour le contrôleur de la vue sélectionnée. Ensuite, il devrait y avoir un mappage du nœud.

FUNCMODUL1 sur le noeud du même nom dans un contexte de contrôleur de vue est généré.
Pour remplir le noeud de contexte FUNCMODUL1 du contexte du contrôleur de vue avec les données de la table de base de données, la méthode EXECUTE_FUNCMODULE du contrôleur global est appelée sa fonction d'approvisionnement. Pour cela, vous devez créer une telle fonction d'approvisionnement en appelant la méthode EXECUTE_FUNCMODULE1.
Il existe différents outils dans ABAP Workbench que vous pouvez utiliser à des fins de débogage du code source. Vous pouvez tester tout le code source de l'application Web Dynpro à l'aide d'un débogueur.
Step 1 - Pour démarrer le débogueur, vous devez sélectionner un nouveau débogueur dans ABAP workbench.
Step 2 - Allez dans Utilitaires → Paramètres

Une boîte de dialogue apparaît maintenant qui contient deux zones de page à onglets imbriquées.
Step 3 - Choisissez la page à onglet «parent» ABAP Editor.
Les paramètres de l'éditeur ABAP s'ouvrent toujours avec le contenu de l'éditeur de page à onglet enfant.
Step 4 - Sélectionnez l'éditeur Front End (Nouveau).
Step 5 - Passez maintenant à la page à onglet Débogage dans les paramètres de l'éditeur ABAP et sélectionnez Nouveau débogueur.
Step 6 - Enregistrez vos modifications et fermez la boîte de dialogue.
Comment démarrer le processus de débogage?
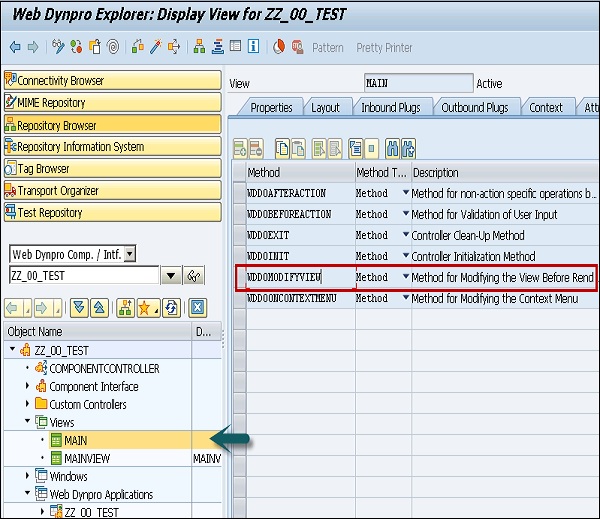
Si vous souhaitez exécuter une application en mode débogage, vous devez définir un point d'arrêt externe dans l'une des méthodes du composant Dynpro.
Il est suggéré de définir le point d'arrêt dans la méthode WDDOMODIFYVIEW sous l'onglet METHODES de la vue Dynpro. À condition que le contexte du contrôleur de vue ne soit pas rempli à l'aide d'une méthode d'approvisionnement, la vue est entièrement instanciée dans le modèle de phase à ce moment.

Note - La méthode dans laquelle vous définissez le point d'arrêt dépend de l'objectif du test et il est conseillé de le définir dans WDDMODIFYVIEW.
Lorsque vous démarrez une application Web Dynpro, un débogueur démarre automatiquement dans une autre session.
Vous pouvez utiliser la gestion des versions pour gérer l'ancienne version d'un objet, comparer les versions ou vous pouvez également les réinitialiser. Dans la gestion des versions, vous pouvez stocker différentes versions des objets de développement ABAP.
Dans un atelier ABAP, vous pouvez comparer différentes versions de -
- Views
- Windows
- Controllers
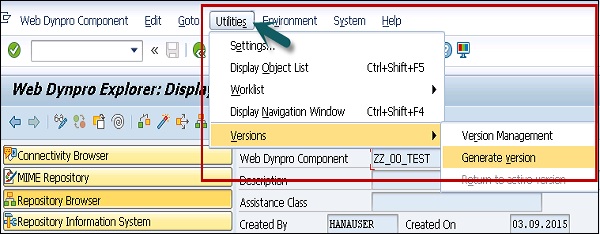
Vous pouvez également stocker une version d'un objet sans le libérer. Pour ce faire, sélectionnez l'objet dans la zone de l'éditeur et allez dans l'onglet Utilitaires → Versions → Générer la version

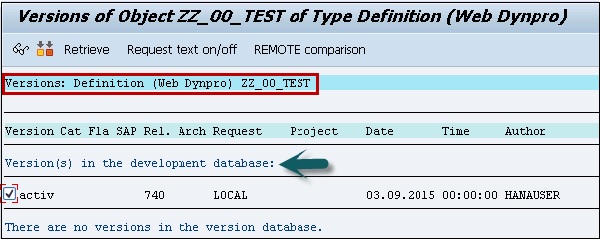
Avant la génération de version, vous ne pouvez voir aucune version dans la base de données, si vous passez à la gestion des versions.

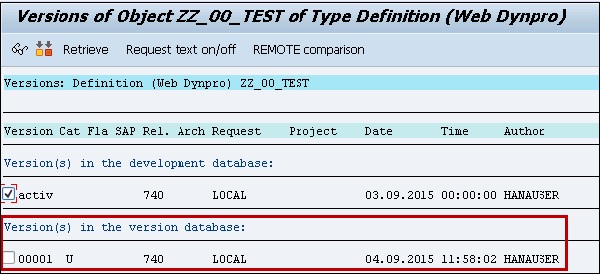
Lorsque vous cliquez sur Générer la version, vous obtenez une confirmation qu'une version est créée.

Comment effectuer une comparaison de versions?
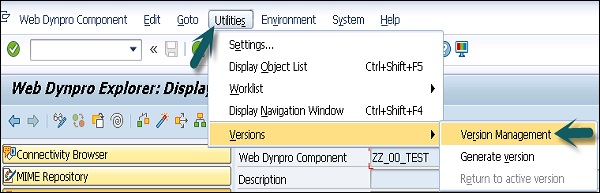
Allez dans Utilitaires → Versions → Gestion des versions

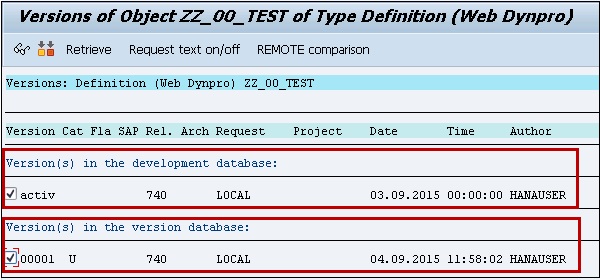
Il montre toute la version stockée de l'objet sélectionné dans la base de données des versions. Il se compose de toutes les versions précédemment publiées ou de toutes les versions actives.

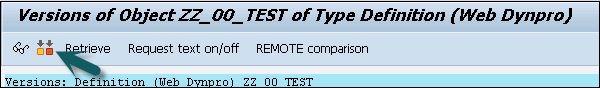
Pour démarrer la comparaison d'objets, sélectionnez l'objet et cliquez sur le bouton de comparaison en haut de l'écran.

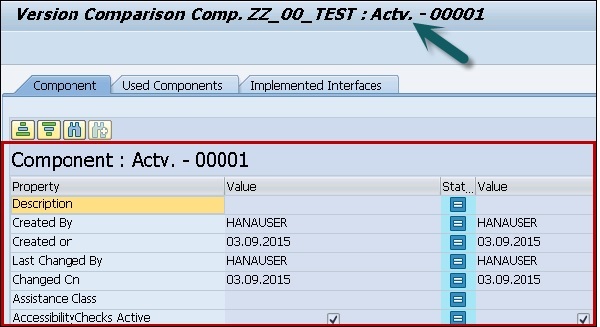
Pour toutes les versions, une comparaison est effectuée et toute différence est mise en évidence dans un tableau.

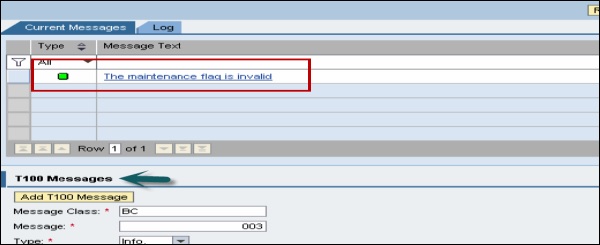
Dans ABAP Workbench, vous pouvez également créer et afficher des messages contenant des informations pour les utilisateurs finaux de l'application Dynpro. Ces messages s'affichent à l'écran. Il s'agit de messages interactifs pour l'utilisateur qui affichent des informations importantes sur l'application Web Dynpro.

Pour fournir aux utilisateurs des informations, des avertissements ou des détails d'erreur, vous pouvez programmer ces méthodes dans ABAP workbench à l'aide du service d'exécution.
Ces messages sont configurés sous Configuration sur l'application Web Dynpro. Vous pouvez attribuer différents paramètres pour la gestion des messages dans l'application Web Dynpro -
Show message component - Dans ce cas, si le message existe, il sera affiché.

Always show message component - Même s'il n'y a pas de message, le composant de message est affiché en haut.

The message is displayed without the component - Dans ce paramètre, un message s'affiche et aucun journal des messages n'existe.
Tous ces messages utilisateur sont affichés dans la barre d'état. L'utilisateur peut accéder à l'élément d'interface utilisateur pour supprimer l'erreur dans le message d'erreur.
Messages in popup window- Dans cette configuration, vous pouvez définir le message à afficher dans la fenêtre contextuelle, indépendamment de ce qui est configuré dans l'application Web Dynpro. Vous pouvez configurer les messages contextuels suivants pour afficher -
- Les messages appartiennent à une fenêtre spécifique
- Tous les messages jusqu'à maintenant
- Pas de messages
Vous pouvez utiliser le gestionnaire de messages pour intégrer des messages dans le journal des messages. Vous pouvez ouvrir le gestionnaire de messages à l'aide de l'assistant de code Web Dynpro.
Vous pouvez ouvrir l'assistant de code Web Dynpro à partir de la barre d'outils. Il est disponible lorsque votre atelier ABAP est en mode de modification ou lors de l'édition d'une vue ou d'un contrôleur.
Pour définir ABAP workbench en mode de modification, sélectionnez la vue et accédez au contexte pour modifier.


Vous pouvez utiliser les méthodes suivantes pour déclencher des messages -
IS_EMPTY - Ceci est utilisé pour demander s'il y a des messages.
CLEAR_MESSAGES - Ceci est utilisé pour supprimer tous les messages.
REPORT_ATTRIBUTE_ERROR_MESSAGE - Ceci est utilisé pour signaler une exception Web Dynpro à un attribut de contexte.
REPORT_ATTRIBUTE_EXCEPTION - Ceci est utilisé pour signaler une exception Web Dynpro à un attribut de contexte.
REPORT_ERROR_MESSAGE - Ceci est utilisé pour signaler un message Web Dynpro avec des paramètres facultatifs.
REPORT_EXCEPTION - Ceci est utilisé pour signaler une exception Web Dynpro qui peut revenir.
REPORT_FATAL_ERROR_MESSAGE - Ceci est utilisé pour signaler un message Web Dynpro fatal avec des paramètres facultatifs.
REPORT_FATAL_EXCEPTION - Ceci est utilisé pour signaler une exception Web Dynpro fatale.
REPORT_SUCCESS - Ceci est utilisé pour signaler un message de réussite.
REPORT_T100_MESSAGE - Ceci est utilisé pour signaler un message à l'aide d'une entrée T100.
REPORT_WARNING - Ceci est utilisé pour signaler un avertissement.
Selon les besoins de l'entreprise, vous pouvez implémenter de nombreuses applications standard et l'interface utilisateur de l'application Web Dynpro peut varier selon les besoins.
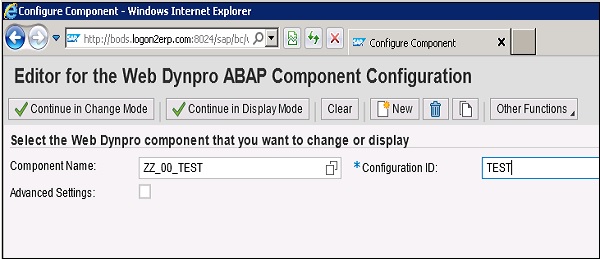
Configuration de l'application
Pour configurer une application Web Dynpro, vous devez d'abord configurer les enregistrements de données pour les composants Web Dynpro individuels.
En utilisant la configuration du composant, il vous permet de gérer le comportement.
Ensuite, configurez l'application. Tous les composants créés doivent être utilisés dans la configuration spécifique. La configuration de l'application Web Dynpro définit quel composant est configuré dans une application.
Comment démarrer le configurateur de composants?
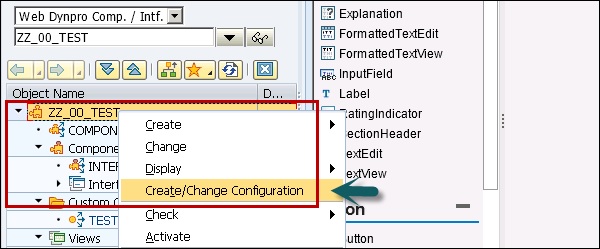
Dans la liste d'objets ABAP, sélectionnez un composant Web Dynpro -
Cliquez avec le bouton droit de la souris → Créer / Modifier la configuration.

Cela ouvre un navigateur avec la fenêtre de dialogue du configurateur. Le mode Configurateur de composants est actif et vous entrez un nom pour votre nouvelle configuration de composant.

Vous pouvez également définir une configuration implicite et explicite. Enregistrez la configuration et fermez la fenêtre.
Note- Vous ne pouvez enregistrer une nouvelle configuration que lorsqu'elle contient effectivement des valeurs. Un fichier de configuration vide qui ne contient aucune donnée et qui a un nom n'est pas stocké.
Comme ce configurateur ne fait pas partie d'ABAP Workbench et s'exécute séparément dans le navigateur, vous devez mettre à jour la hiérarchie de la liste d'objets dans le workbench après l'achèvement de la procédure de création ou de modification dans une configuration.
Cela vous permet de stocker différentes configurations pour chaque objet.
Delta Handling dans la personnalisation
Lorsque vous enregistrez la configuration de l'application, vous ne pouvez pas vérifier les modifications apportées par un administrateur et un utilisateur final. Il est nécessaire de stocker des données de personnalisation et de personnalisation permettant de gérer les données fusionnées.
Les points suivants doivent être pris en compte -
Les utilisateurs et administrateurs de l'application doivent pouvoir annuler les modifications.
Les modifications de personnalisation d'une application doivent être visibles par l'utilisateur pour toutes les pages.
L'administrateur de l'application doit avoir accès pour marquer le rapport comme final et cela doit être valable pour tous les utilisateurs. Lorsqu'un administrateur marque une propriété comme étant définitive, toute modification de la valeur en tant que personnalisation d'un seul utilisateur ne doit plus être autorisée.
Vous pouvez intégrer une application ABAP dans le portail d'entreprise. Vous pouvez également gérer les fonctions du portail à partir d'une application Web Dynpro.
Vous pouvez appeler l'assistant de code Web Dynpro pour accéder aux méthodes du gestionnaire de portail. Cela peut être utilisé pour exécuter les fonctions suivantes -
Portal Events - Pour naviguer entre l'application Web Dynpro dans le portail ou le contenu du portail.
Les types de navigation suivants sont pris en charge -
- Navigation basée sur les objets
- Navigation absolue
- Navigation relative
Mode Work Protect - Pour l'intégration du portail, les applications Web Dynpro suivantes sont disponibles dans le package SWDP_TEST -
WDR_TEST_PORTAL_EVENT_FIRE
Événement déclencheur
WDR_TEST_PORTAL_EVENT_FIRE2
Événement sans déclenchement
WDR_TEST_PORTAL_NAV_OBN
Navigation basée sur les objets
WDR_TEST_PORTAL_NAV_PAGE
Navigation dans la page
WDR_TEST_PORTAL_WORKPROTECT
Surveillance de la sécurité
WDR_TEST_PORTAL_EVENT_REC
Recevoir l'événement du portail
WDR_TEST_PORTAL_EVENT_REC2
Recevez un événement de portail gratuit
Voici les étapes pour intégrer Web Dynpro ABAP (WDA) dans le portail.
Step 1 - Accédez à l'atelier ABAP à l'aide de T-code - SE80 et créez le composant Web Dynpro.

Step 2 - Enregistrez le composant et activez-le.
Step 3- Définir la liaison de données et le mappage de contexte. Créez une application Web Dynpro et enregistrez-la.
Step 4 - Connectez-vous au portail SAP NetWeaver.

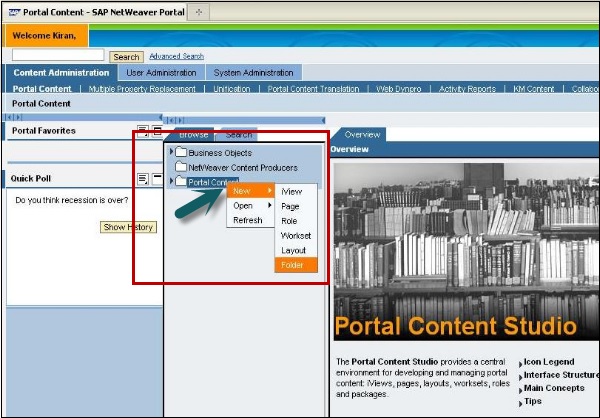
Step 5 - Accédez à l'onglet Contenu du portail → Administration du contenu.
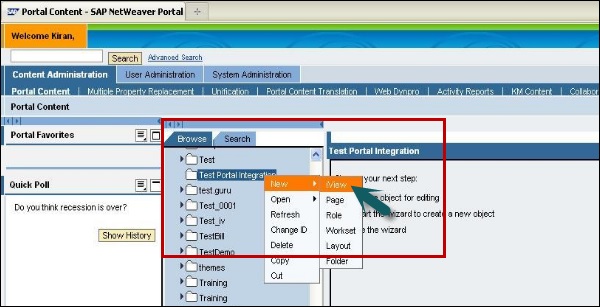
Step 6 - Cliquez avec le bouton droit sur le contenu du portail et créez un nouveau dossier.

Step 7 - Entrez le nom du dossier et cliquez sur Terminer.
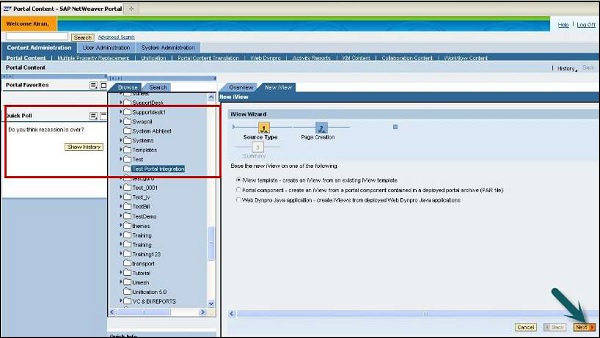
Step 8 - Cliquez avec le bouton droit sur le dossier créé et créez une nouvelle iView.

Step 9- Sélectionnez le modèle iView. Créez une iView à partir d'un modèle iView existant et cliquez sur Suivant.

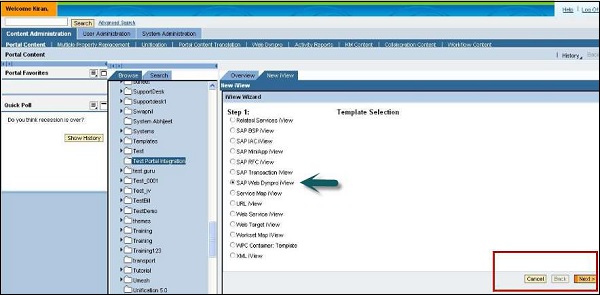
Step 10 - Sélectionnez SAP Web Dynpro iView comme modèle et cliquez sur Suivant.

Step 11- Entrez le nom iView, l'ID iView, l'ID du préfixe iView et cliquez sur Suivant. Entrez le type de définition ABAP et cliquez sur Suivant.
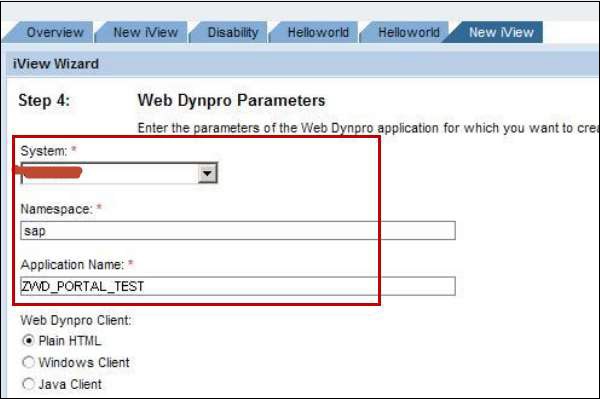
Step 12 - Entrez les détails de Web Dynpro et le système ECC est créé.

Step 13- Entrez le paramètre d'application dans le même écran et cliquez sur Suivant. Vous serez invité à voir l'écran de résumé. Cliquez sur Terminer.

Vous pouvez créer des formulaires basés sur le logiciel Adobe et les utiliser en contexte pour les interfaces utilisateur Web Dynpro. Vous pouvez intégrer l'outil de développement de cycle de vie Adobe avec l'éditeur ABAP pour faciliter le développement de l'interface utilisateur. Les formulaires interactifs utilisant le logiciel Adobe vous permettent de développer efficacement et facilement des éléments d'interface utilisateur.
Les scénarios suivants peuvent être utilisés pour créer des formulaires interactifs -
- Scénario interactif
- Scénario d'impression
- Scénario hors ligne
- Utilisation de la signature numérique
Comment créer une application Web Dynpro à l'aide de formulaires?
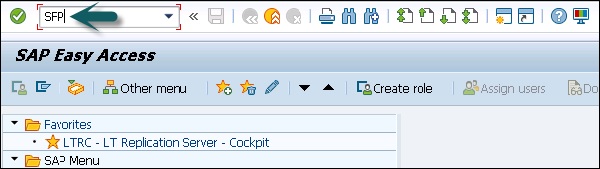
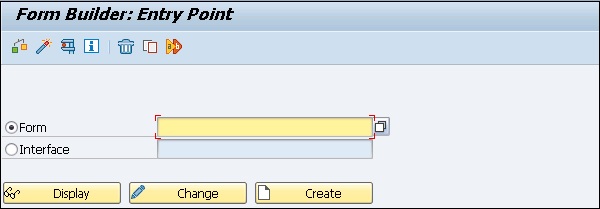
Vous pouvez créer des formulaires indépendamment à l'aide de l'éditeur de formulaires. Aller àT-code − SFP


Lorsque vous cliquez sur Créer, vous serez invité à entrer le nom du formulaire, la description du formulaire et l'interface.
Exemple
Les exemples de composants pour le scénario interactif dans le système sont disponibles dans le package SWDP_TEST → WDR_TEST_IA_FORMS.
Insertion de formulaires à l'aide de scénarios
Dans une application Dynpro, les deux scénarios - scénario d'impression et scénario interactif - pour l'insertion de formulaires interactifs sont similaires. Le formulaire qui contient les composants statiques peut être utilisé pour afficher des données dans une application Dynpro à l'aide du scénario d'impression.
À l'aide de formulaires interactifs, vous pouvez réutiliser des entrées dans le contexte Web Dynpro pour l'application Web Dynpro.
Comment insérer un formulaire interactif?
Step 1 - Créez une vue de votre composant Web Dynpro.

Step 2- Faites un clic droit sur Afficher et créez un nœud. Ce nœud sera lié à la forme.
Step 3 - Faites glisser le formulaire interactif de la bibliothèque Adobe vers la fenêtre Designer.
Step 4 - Concevez le formulaire, entrez le nom et liez les attributs.
Step 5 - Une fois que vous avez terminé la conception du formulaire, passez en mode édition dans l'atelier et définissez si le formulaire est un contenu statique, un formulaire d'impression PDF ou un formulaire interactif.
SAP List Viewer est utilisé pour ajouter un composant ALV et fournit un environnement flexible pour afficher des listes et une structure tabulaire. Une sortie standard se compose d'un en-tête, d'une barre d'outils et d'un tableau de sortie. L'utilisateur peut ajuster les paramètres pour ajouter des options d'affichage, d'agrégation et de tri de colonnes à l'aide de boîtes de dialogue supplémentaires.
Voici les principales caractéristiques d'ALV -
Il prend en charge de nombreuses propriétés de l'élément table car il est basé sur l'élément d'interface utilisateur de table Web Dynpro.
La sortie ALV peut être filtrée, triée ou vous pouvez appliquer des calculs.
L'utilisateur peut exécuter des fonctions spécifiques à l'application en utilisant les éléments de l'interface utilisateur dans la barre d'outils.
Permet à l'utilisateur d'enregistrer le paramètre dans différentes vues.
Permet de configurer des zones spéciales au-dessus et en dessous de la sortie ALV.
Permet de définir dans quelle mesure la sortie ALV peut être modifiée.
Comment créer un ALV?
Voici les étapes pour créer un ALV.
Step 1 − Use T-code: SE80.Sélectionnez Web Dynpro comp / intf dans la liste et entrez le nom. Cliquez sur affichage. Vous serez invité à créer le composant. Cliquez sur Oui.

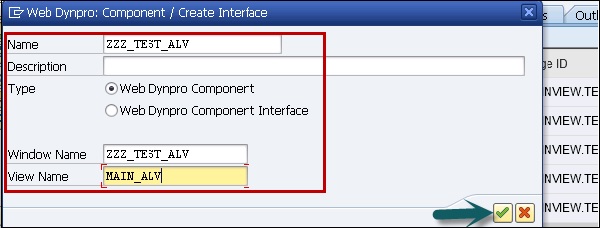
Step 2- Sélectionnez le type comme composant Web Dynpro. Entrez le nom de la fenêtre et le nom de la vue.
Step 3 - Cliquez sur la coche.

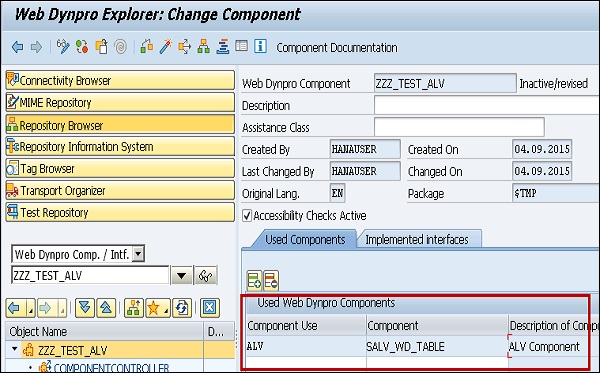
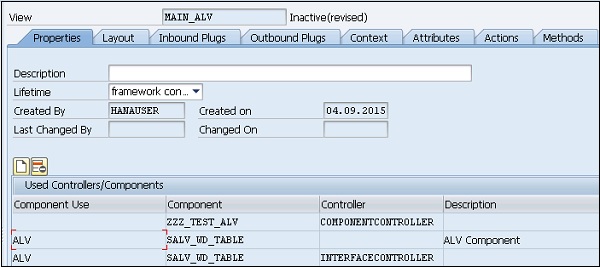
Step 4 - Dans la fenêtre de modification, entrez le composant utilisé comme ALV, le composant comme SALV_WD_TABLE et la description comme composant ALV.

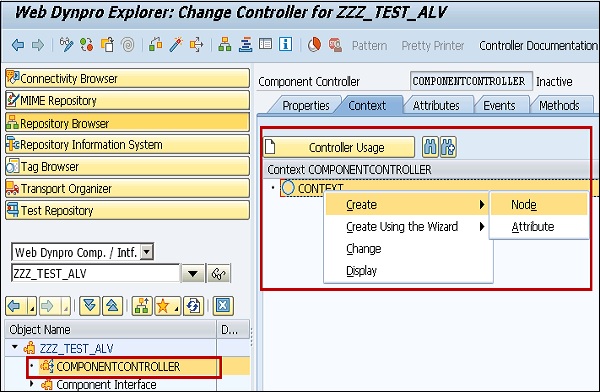
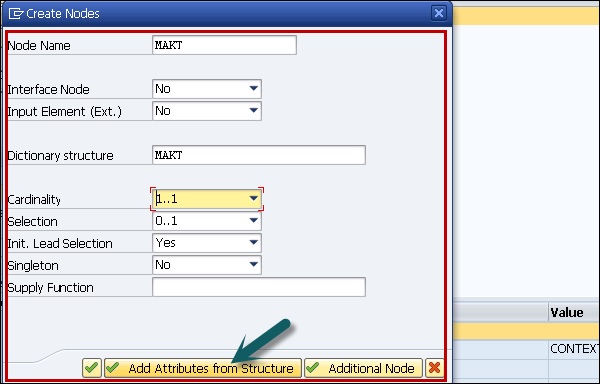
Step 5- Allez dans Contrôleur de composants et cliquez avec le bouton droit sur le contexte. Sélectionnez ensuite Créer un nœud MAKT avec la structure de dictionnaire MAKT.

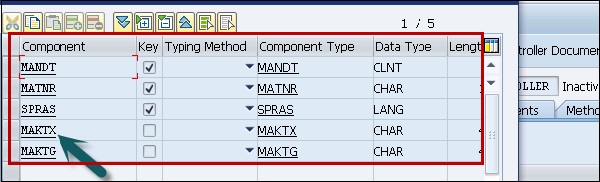
Step 6 - Sélectionnez les attributs requis dans MAKT en utilisant Ajouter un attribut à partir de la structure.


Step 7 - Supprimez la structure de dictionnaire MAKT du nœud MAKT et définissez les propriétés comme suit (cardinalité, sélection des leads, etc.)


Step 8 - Cliquez avec le bouton droit sur Utilisation des composants dans l'arborescence d'objets → Créer une utilisation du contrôleur.

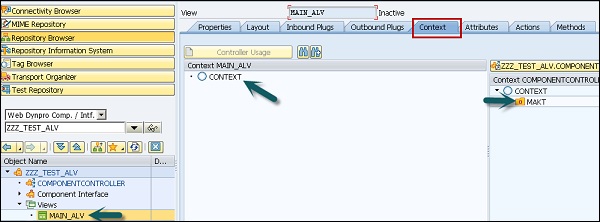
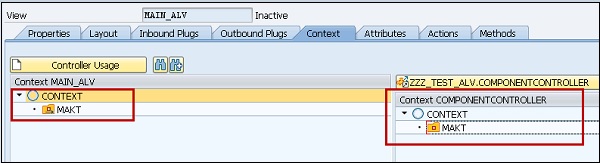
Step 9 - Allez dans Affichage → onglet Contexte et faites glisser le nœud MAKT vers la vue.

Après le mappage, il apparaîtra comme indiqué dans la capture d'écran suivante.

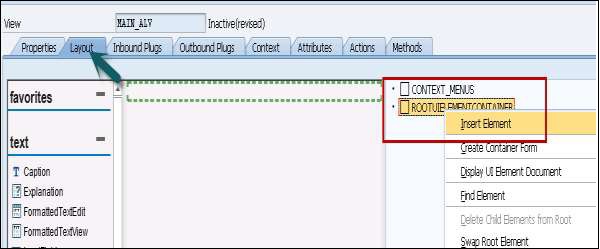
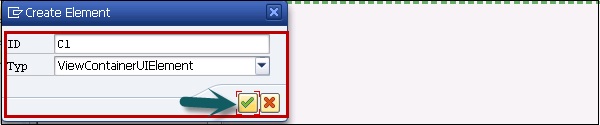
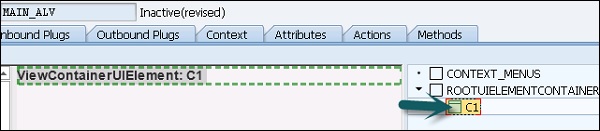
Step 10 - Accédez à Disposition et cliquez avec le bouton droit sur Insérer un élément.


La mise en page apparaîtra comme indiqué dans la capture d'écran suivante -

Step 11 - Accédez à l'onglet Propriétés, cliquez sur Créer une utilisation du contrôleur pour ajouter ce qui suit à la vue.


Step 12 - Allez à la méthode, utilisez WDDOINIT pour écrire du code.
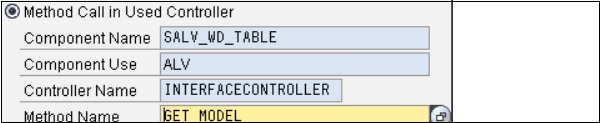
Step 13- Double-cliquez sur la méthode pour saisir le code. Entrez le code suivant et lancez le composant utilisé ALV.

Utilisez la méthode GET_MODEL dans le contrôleur.

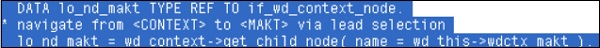
Step 14 - Liez la table au nœud de contexte en utilisant la méthode BIND_TABLE comme suit -

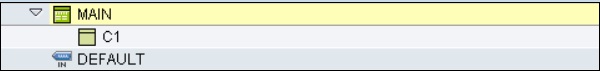
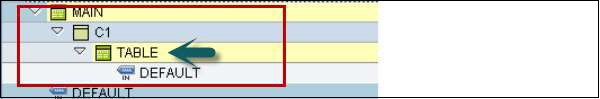
Step 15 - Accédez à Fenêtre dans l'arborescence des objets et cliquez avec le bouton droit de la souris sur C1 pour intégrer la table ALV à la vue.

Une fois que vous avez intégré la table ALV, elle apparaîtra comme ceci -

Step 16- La dernière étape consiste à créer une application Web Dynpro sous l'arborescence d'objets. Saisissez le nom de l'application.


Step 17 - Pour exécuter l'application, double-cliquez et vous verrez la sortie.

Utilisation de filtres dans la sortie ALV
À l'aide de filtres, vous pouvez limiter les données dans la sortie ALV. Vous pouvez créer plusieurs conditions de filtre pour chaque champ. Pour créer ou supprimer une condition de filtre, vous pouvez utiliser la méthode de la classe d'interface IF_SALV_WD_FILTER.
Vous pouvez utiliser les méthodes suivantes pour créer, obtenir et supprimer des conditions de filtre:
| Fonction | Méthode |
|---|---|
| Obtenir une condition de filtre spécifique | GET_FILTER_RULE |
| Obtenir toutes les conditions de filtrage d'un champ | GET_FILTER_RULES |
| Créer une condition de filtre | CREATE_FILTER_RULE |
| Supprimer une condition de filtre spécifique | DELETE_FILTER_RULE |
Dans l'administration Web Dynpro ABAP, vous pouvez effectuer diverses tâches d'administration à l'aide de différents outils -
- Suivi ICM
- Outil Web Dynpro Trace
- Suivi du navigateur
- Logging
- Security
Outil de trace
L'outil de trace Web Dynpro peut être utilisé pour vérifier les erreurs et les problèmes dans l'application Dynpro. Vous pouvez activer l'outil de trace Web Dynpro pour un utilisateur spécifique.
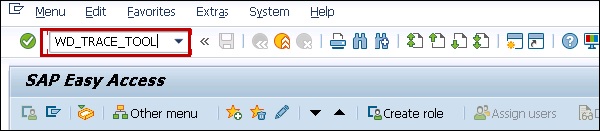
Step 1 - Pour activer l'outil de trace dans le client SAP GUI, utilisez le code T - WD_TRACE_TOOL

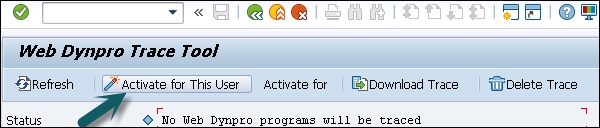
Step 2- Cliquez sur Activer pour cet utilisateur. Cela permet de définir la trace active pour l'utilisateur.

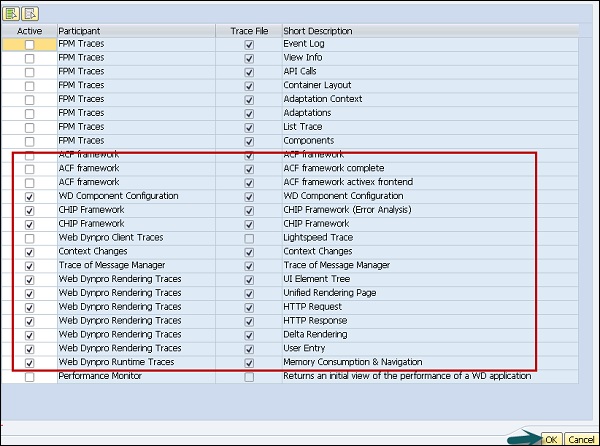
Step 3 - Sélectionnez les fonctionnalités de trace dans la nouvelle fenêtre et cliquez sur OK.

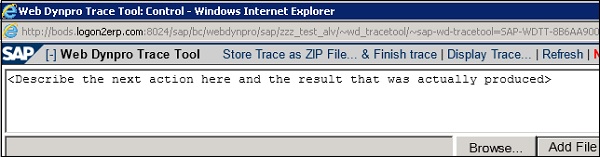
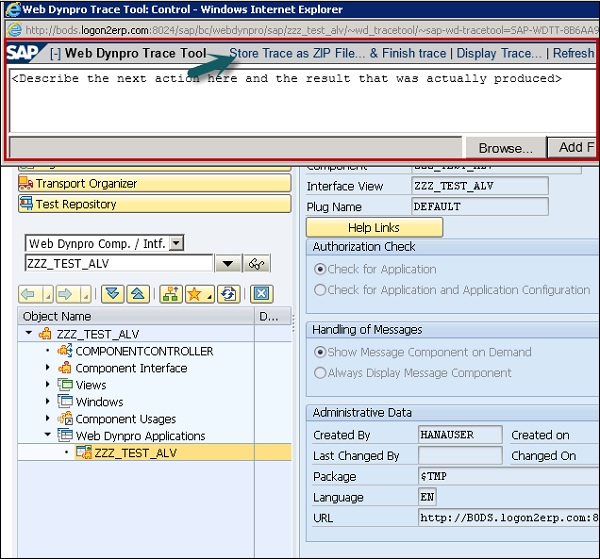
Step 4- Démarrez l'application Web Dynpro que vous souhaitez tracer. Vous pouvez voir un nouvel outil de trace Web Dynpro de zone dans l'application Web.
Step 5- Exécutez l'application. Entrez les détails du problème → Choisissez Continuer.
Step 6- Vous pouvez également l'envoyer avec Insérer et ajouter une capture d'écran ou insérer un fichier avec des informations supplémentaires. Accédez à Parcourir → Sélectionner un fichier et cliquez sur Ajouter un fichier.

Step 7 - Vous pouvez télécharger le fichier de trace au format Zip et terminer le traçage en cliquant sur Save Trace as Zip file et Stop Trace.

Ce fichier peut être téléchargé sur le portail SAP et envoyé à SAP pour le débogage.
Suivi ICM
Pour analyser le problème, vous pouvez également suivre le flux de données dans le serveur d'applications Web SAP.
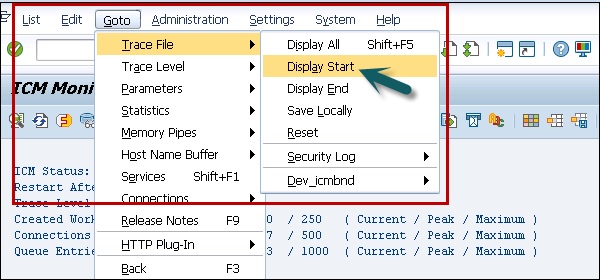
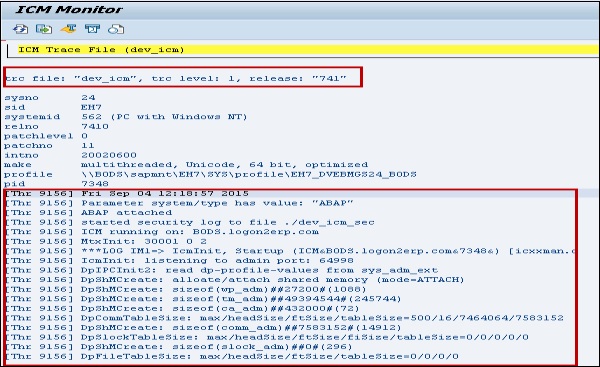
Step 1- Utilisez T-Code - SMICM. Dans la fenêtre suivante, cliquez sur GOTO → Fichier de trace → Afficher le fichier ou démarrer.

Vous verrez le résultat de la trace ICM comme indiqué dans la capture d'écran suivante -

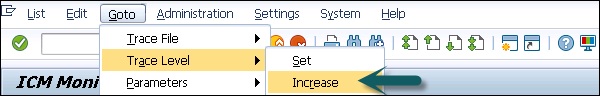
Step 2 - Vous pouvez également augmenter le niveau de trace à partir du niveau par défaut 1. Pour augmenter le niveau de trace, GOTO → Niveau de trace → Augmenter.

Suivi du navigateur HTTP
Ceci est utilisé pour analyser le comportement dynamique de votre code. Cela peut être utilisé comme une alternative au traçage ICM.
Pour utiliser le suivi du navigateur, vous devez installer l'outil proxy sur votre système local.
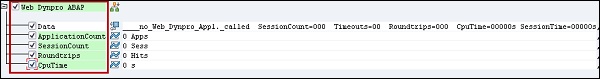
Vous pouvez surveiller l'application Web Dynpro à l'aide du moniteur ABAP. Des informations sont stockées sur l'application Web Dynpro. Vous pouvez afficher ces informations en utilisant le code T - RZ20.
Vous pouvez vérifier les informations suivantes dans le moniteur Web Dynpro ABAP -
- Nombre de sessions
- Nombre d'applications
- Temps CPU
- Data
Pour afficher le rapport, utilisez T-code − RZ20
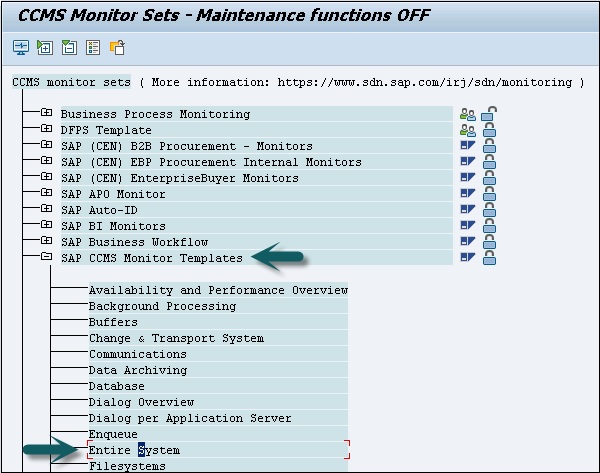
Step 1 - Accédez au modèle SAP CCMS Monitor.
Step 2 - Cliquez sur le sous-nœud Système entier.
Step 3 - Entrez l'ID système du système SAP actuel sur lequel l'application que vous souhaitez surveiller est installée.

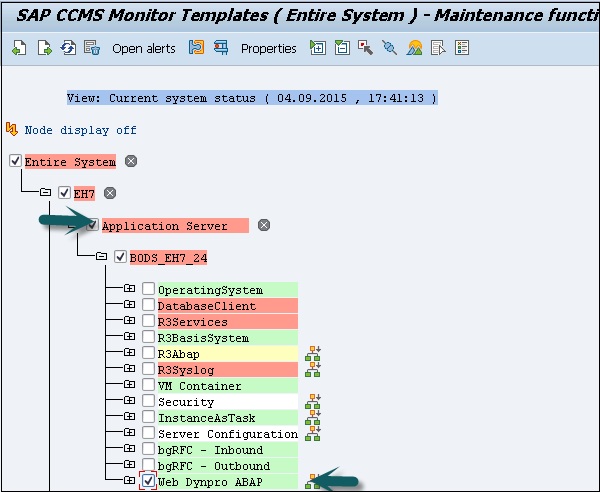
Step 4 - Sélectionnez Serveur d'applications.
Step 5- Sélectionnez le nom du serveur d'applications concerné. Par exemple, sélectionnez Web Dynpro ABAP comme indiqué dans la capture d'écran suivante -

Le résultat sera affiché avec les informations suivantes lorsqu'une application Web Dynpro sera appelée -
- Data
- Nombre d'applications
- Nombre de sessions
- Allers-retours
- Temps CPU