Silverlight - Impression
L'impression est une capacité importante pour certains types d'applications. Dans ce chapitre, nous examinerons les fonctionnalités pertinentes de Silverlight.
API d'impression et les étapes de base que toutes les applications Silverlight doivent effectuer si elles souhaitent imprimer. Diverses options pour choisir l'impression à l'eau.
Le plus simple est d'imprimer une copie des éléments de l'interface utilisateur qui sont déjà à l'écran.
La plupart des applications voudront être un peu plus avancées que cela et générer un contenu adapté spécifiquement pour l'impression, et dans certains cas, il sera nécessaire de diviser le contenu sur plusieurs pages.
Étapes d'impression
Que vous imprimiez un instantané ou quelque chose déjà à l'écran, ou que vous optiez pour une sortie d'impression multipages entièrement personnalisée, les mêmes étapes de base sont nécessaires.
Au cœur de l'API d'impression se trouve la classe PrintDocument.
Vous commencez par en construire un et lorsque vous appelez sa méthode Print, elle affiche l'interface utilisateur standard pour démarrer un travail d'impression.

L'utilisateur peut sélectionner une imprimante et configurer les paramètres comme d'habitude. Si l'utilisateur décide alors de continuer en cliquant surPrint, la PrintDocument soulèvera immédiatement son PrintPage événement, et votre gestionnaire pour cet événement fournit le contenu à imprimer.
L'argument événement offre un PageVisual propriété à cet effet.
Vous pouvez le définir sur n'importe quel élément de l'interface utilisateur Silverlight, soit un élément déjà visible à l'écran, soit un nouveau que vous avez créé spécialement pour l'impression.
Impression d'éléments existants
Éléments L'option la plus simple consiste à imprimer le contenu qui est déjà à l'écran dans votre application Silverlight. Depuis lePrintPage arguments d'événement PageVisual, accepte tous les éléments de l'interface utilisateur, vous pouvez choisir n'importe quoi dans votre interface utilisateur et l'imprimer.
Ce n'est qu'un petit pas en avant par rapport à l'utilisation de la touche PrintScreen pour prendre une capture d'écran. C'est légèrement mieux que cela car l'utilisateur n'a pas à coller manuellement la capture d'écran dans un autre programme pour la recadrer et l'imprimer. Ce n'est encore qu'une légère amélioration.
L'impression de contenu déjà à l'écran est problématique.
Tout d'abord, rien ne garantit qu'une mise en page qui fonctionne à l'écran fonctionnera bien pour le papier.
Prenons un exemple simple dans lequel le ScrollViewercontient quelques éléments de l'interface utilisateur et sa mise en page adaptée à l'écran. Il se redimensionne en fonction de la taille de la fenêtre du navigateur et propose des barres de défilement pour s'assurer que tout est accessible même s'il ne rentre pas.
Le code XAML est donné ci-dessous.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>Voici la Print button l'implémentation de l'événement click, qui imprimera le ScrollViewer et ses données visibles.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}Comme vous pouvez le voir, dans Print button click event cette PrintDocument objet est créé, nous attachons un gestionnaire à son événement PrintPage.
Vous pouvez définir le PageVisual propriété à laquelle se référer ScrollViewer.
ensuite Print methodest appelé. Cela prend une chaîne, qui apparaîtra comme le nom du travail dans la file d'attente d'impression.
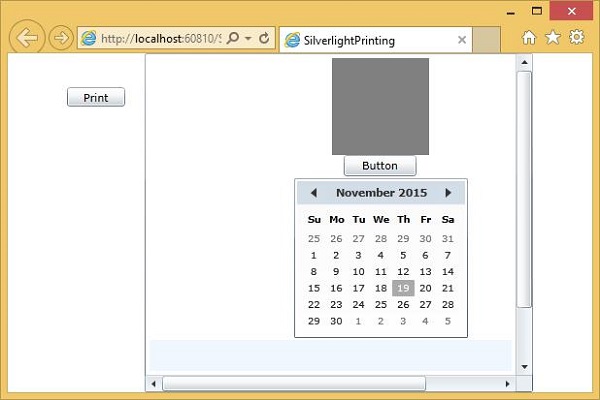
Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Lorsque vous cliquez sur le Print bouton, vous verrez la boîte de dialogue d'impression standard.

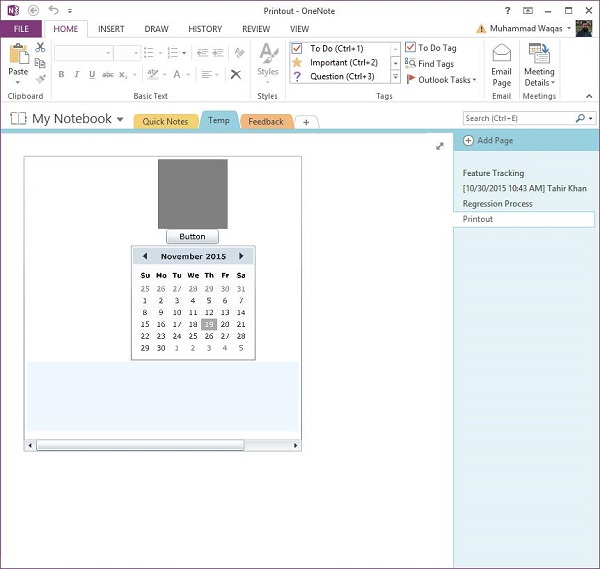
Maintenant, sélectionnez l'imprimante par défaut. Aux fins de démonstration, sélectionnonsOneNote et cliquez sur le Printbouton. Vous verrez queScrollViewer est imprimé.

Notez que les barres de défilement sont toujours visibles sur le ScrollViewer.
Arborescence de l'interface utilisateur personnalisée
Au lieu d'imprimer du contenu déjà à l'écran, il est généralement plus judicieux de créer une arborescence d'éléments d'interface utilisateur spécifiquement pour l'impression. De cette façon, vous pouvez vous assurer que vous n'utilisez que des éléments non interactifs sur papier et vous pouvez créer une mise en page spécialisée mieux adaptée à la forme et au format du papier. Vous pouvez créer un UserControl juste pour l'impression.
Jetons un coup d'œil à un exemple simple en créant un projet Silverlight et en ajoutant un UserControl appelé PrintLayout.

Définissez la largeur et la hauteur de l'heure de conception pour qu'elles soient approximativement en forme de papier. Le code XAML dePrintLayout.xaml fichier.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>Ci-dessous, le code dans le MainPage.xaml fichier, qui contient un Print bouton uniquement.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>Voici la Click event mise en œuvre pour le bouton d'impression.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante sur la page Web.

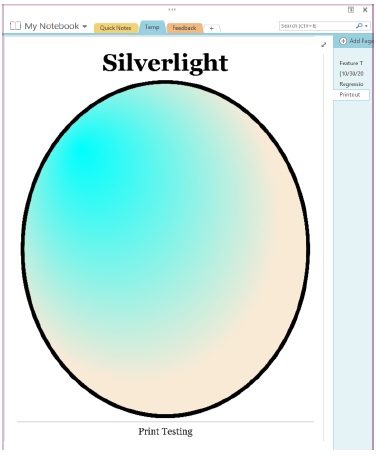
Cliquez sur Print et sélectionnez OneNotepour imprimer la mise en page. Vous verrez que la mise en page est imprimée.

Vous pouvez voir qu'il a rempli l'espace disponible. Nous vous recommandons d'exécuter les exemples ci-dessus pour une meilleure compréhension.