Silverlight - Types de projets
Si vous créez un nouveau projet dans Visual Studio, vous verrez quatre types de projet dans le volet droit de la boîte de dialogue. Ils sont -
- Application Silverlight
- Bibliothèque de classes Silverlight
- Bibliothèque de classes (portable)
- Application de navigation Silverlight

Les deux premiers, Silverlight Application et Silverlight Class Library, sont assez simples. Ceux-ci sont analogues aux exécutables dans les DLL dans le monde des applications Windows classiques. Les deux créent des DLL en raison de la façon dont les applications Silverlight sont déployées.
Conceptuellement, un projet d'application Silverlight crée un programme qui peut être exécuté, tandis que le projet de bibliothèque de classes crée une bibliothèque conçue pour être incorporée dans d'autres applications.
Vous pouvez créer une bibliothèque de classes si vous prévoyez de créer plusieurs applications et souhaitez réutiliser le code commun. Si vous envisagez de vendre les contrôles que d'autres personnes utiliseront dans leurs applications, encore une fois, une bibliothèque est la chose à construire.
Les autres types de projets sont un peu moins évidents, nous allons donc les examiner en détail plus loin dans ce chapitre.
Applications Web Silverlight
Les applications Silverlight sont téléchargées à partir du Web, vous aurez donc normalement un projet Web associé au projet Silverlight. Il existe quelques fonctionnalités de Visual Studio, conçues pour gérer la relation entre ces projets.
Regardons à nouveau un exemple simple de projet d'application Silverlight.
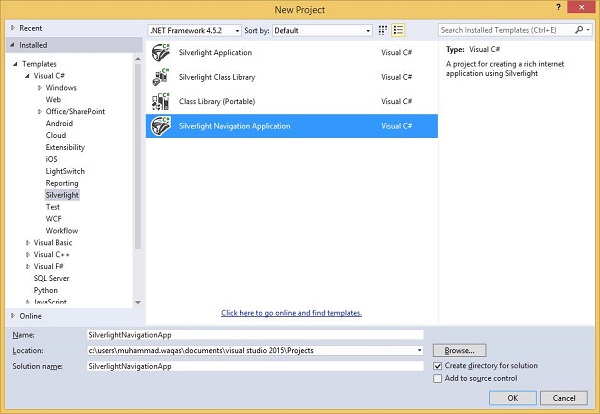
Step 1 - Ouvert Visual Studio. Clique leFile menu, pointez sur New puis cliquez sur Project.

Step 2 - Un New Projectla boîte de dialogue s'ouvre. En dessous deTemplates, sélectionnez Visual C# et alors click Silverlight. Dans le volet droit, choisissez Application Silverlight.

Entrez un nom de projet et un emplacement sur votre disque dur pour enregistrer votre projet.
Le projet Silverlight lui-même va simplement créer le contenu Silverlight, et ce contenu n'est qu'un atout parmi d'autres qui constitueront l'ensemble de l'application Web.
Cliquez sur OK.
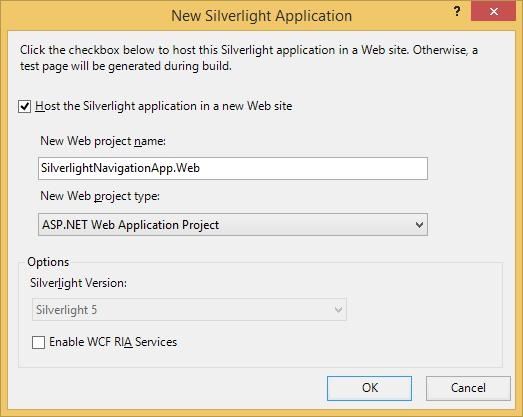
Step 3 - Vérifiez le Host the Silverlight application checkbox. La valeur par défaut est un projet d'application Web ASP.NET.

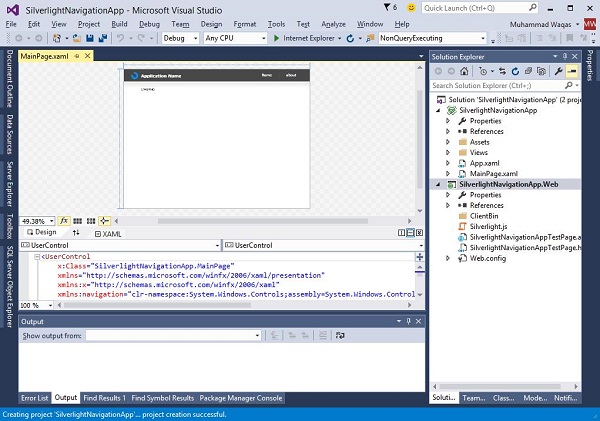
Step 4- MS-Visual Studio a créé deux projets, le projet Silverlight et une application Web ASP.NET. Maintenant, nous avons besoin d'une application Web ASP.NET. Vous pouvez le voir dans leSolution Explorer comme indiqué ci-dessous.

Tout ce qui peut servir le contenu via HTTP fera l'affaire, mais c'est Visual Studio, et il comprend la technologie Web ASP.NET, c'est donc ce qu'il nous donne.
Pour démontrer que Silverlight ne dépend d'aucune technologie particulière côté serveur, supprimons ceci .aspx fichier, ne laissant que le fichier HTML statique.
Step 5- Cliquez avec le bouton droit sur FirstExampleTestpage.aspx. Dans la liste des options, cliquez surDelete.

Step 6 - Ensemble FirstExampleTestPage.html comme le Start page.

le MainPage.xamlfile définit l'interface utilisateur du contenu Silverlight. Soit vous pouvez écrire directement du code XAML, soit vous pouvez également utiliserToolbox pour faire glisser et déposer différents éléments de l'interface utilisateur.
Step 7 - Ci-dessous est un code simple en MainPage.xaml dans lequel un Button et un TextBlock sont définis à l'intérieur du StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Cet exemple suppose que vous avez créé une méthode de gestion des événements nommée ClickMe_Click. Voici à quoi cela ressemble dans leMainPage.xaml.cs fichier.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - Une application Silverlight peut être exécutée sur tous les navigateurs installés.

Step 10 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la page Web suivante.

Application de navigation Silverlight
Le modèle d'application de navigation Silverlight crée un projet similaire à une application Silverlight ordinaire. Il n'y a rien de fondamentalement différent entre les deux types de projets. Le modèle de navigation comprend juste du code supplémentaire que vous pouvez facilement ajouter vous-même. Comme son nom l'indique, il prend en charge la navigation de type Web dans l'application Silverlight.
Créons une application de navigation.
Step 1 - Sélectionnez Silverlight Navigation Application dans le volet droit dans le New Project boite de dialogue.

Step 2 - Suivez les paramètres comme vous l'avez fait pour l'application Web Silverlight.

Step 3 - Cliquez sur le OKbouton. Une fenêtre s'ouvrira comme indiqué ci-dessous.

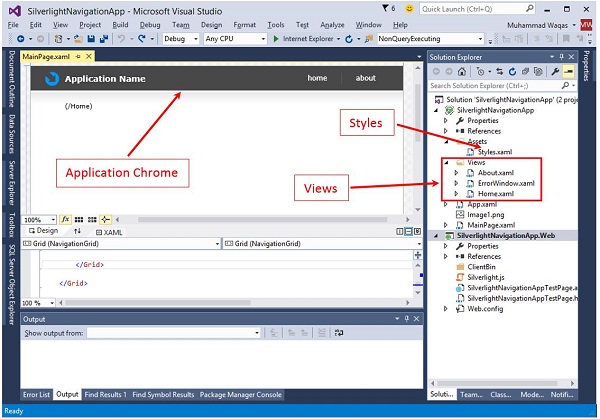
Ceux-ci ont généralement un projet Web associé, nous en aurons donc un. Il crée deux projets comme décrit précédemment, mais comme vous pouvez le voir, l'interface utilisateur par défaut semble un peu moins vide.
Step 4- Il fournit une application Chrome, y compris une barre de navigation. La solution contient quelques fichiers supplémentaires. CeStyles Le fichier définit l'aspect et la convivialité du Navigationbar. Dans ceViews dossier, nous voyons quelques pages, ainsi qu'une fenêtre pour afficher les erreurs.

Comme vous pouvez le voir, lorsque vous exécutez l'application, elle affiche une page d'accueil avec du contenu d'espace réservé.

Step 5 - Lorsque vous cliquez sur le About bouton, il naviguera vers le About page.

L'important est que vous puissiez ensuite utiliser le navigateur Back et Forward boutons pour revenir sur les étapes.
Normalement, lorsque vous faites cela, le navigateur Web passe d'une page Web à une autre, mais ici, ce n'est pas le cas. L'application Silverlight ne se décharge pas réellement; il continue de fonctionner et affiche simplement un contenu différent.
Par conséquent, du point de vue du navigateur, tout est en fait sur une seule page Web. Silverlight joue quelques tours avec les boutons de navigation pour s'assurer que la page Web ne se décharge pas lorsque nous naviguons.