VueJS - Événements
v-on est l'attribut ajouté aux éléments DOM pour écouter les événements dans VueJS.
Cliquez sur l'événement
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
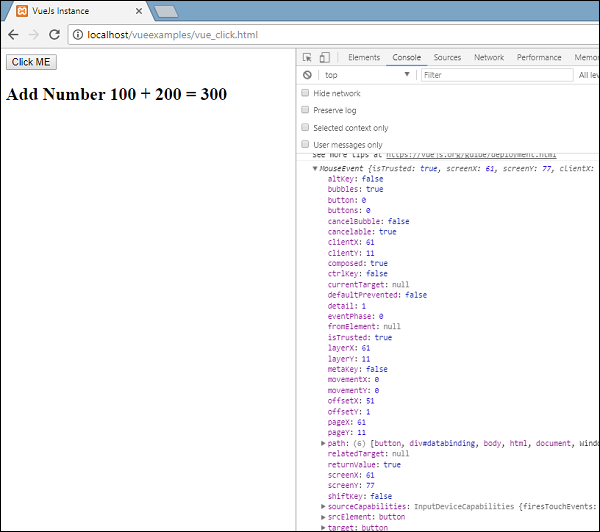
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>Production

Le code suivant est utilisé pour affecter un événement de clic à l'élément DOM.
<button v-on:click = "displaynumbers">Click ME</button>Il existe un raccourci pour v-on, ce qui signifie que nous pouvons également appeler l'événement comme suit -
<button @click = "displaynumbers">Click ME</button>En cliquant sur le bouton, il appellera la méthode 'displaynumbers', qui prend en compte l'événement et nous avons consolidé la même chose dans le navigateur comme indiqué ci-dessus.
Nous allons maintenant vérifier un autre événement mouseover mouseout.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
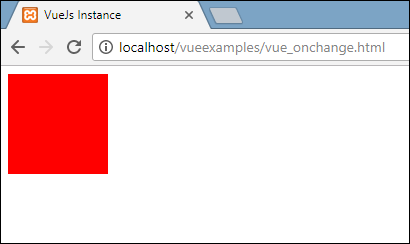
</html>Dans l'exemple ci-dessus, nous avons créé un div avec une largeur et une hauteur de 100 px. Il a reçu une couleur de fond rouge. Au passage de la souris, nous changeons la couleur en vert, et au passage de la souris, nous changeons la couleur en rouge.
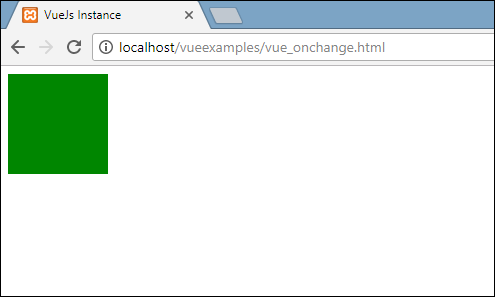
Par conséquent, lors du survol de la souris, une méthode est appelée changebgcolor et une fois que nous déplaçons la souris hors du div, une méthode est appelée originalcolor.
Cela se fait comme suit -
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Deux événements - mouseover et mouseout - sont affectés au div comme indiqué ci-dessus. Nous avons créé une variable styleobj et donné le style requis à attribuer au div. La même variable est liée au div à l'aide de v-bind: style = "styleobj"
Dans changebgcolor, nous changeons la couleur en vert en utilisant le code suivant.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}En utilisant la variable stylobj, nous changeons la couleur en vert.
De même, le code suivant est utilisé pour le remettre à la couleur d'origine.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}C'est ce que nous voyons dans le navigateur.

Lorsque nous survolons la souris, la couleur passe au vert comme indiqué dans la capture d'écran suivante.

Modificateurs d'événements
Vue a des modificateurs d'événement disponibles sur l'attribut v-on. Voici les modificateurs disponibles -
.une fois que
Permet à l'événement de ne s'exécuter qu'une seule fois.
Syntaxe
<button v-on:click.once = "buttonclicked">Click Once</button>Nous devons ajouter un opérateur point lors de l'appel des modificateurs comme indiqué dans la syntaxe ci-dessus. Utilisons-le dans un exemple et comprenons le fonctionnement du modificateur once.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>Production

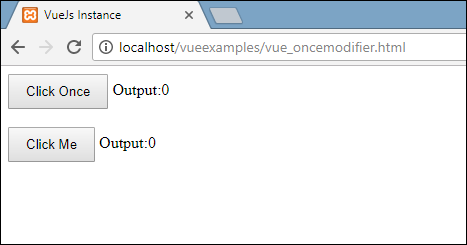
Dans l'exemple ci-dessus, nous avons créé deux boutons. Le bouton avec l'étiquette Click Once a ajouté le modificateur once et l'autre bouton est sans aucun modificateur. C'est ainsi que les boutons sont définis.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>Le premier bouton appelle la méthode «buttonclickedonce» et le second bouton appelle la méthode «buttonclicked».
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}Il existe deux variables définies dans le clicknum et le clicknum1. Les deux sont incrémentés lorsque le bouton est cliqué. Les deux variables sont initialisées à 0 et l'affichage est visible dans la sortie ci-dessus.
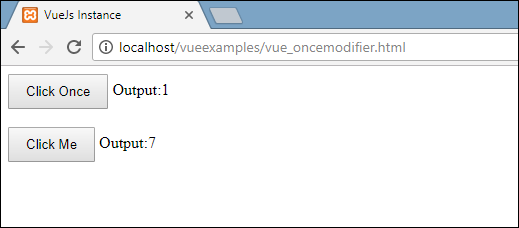
Au clic du premier bouton, la variable clicknum s'incrémente de 1. Au second clic, le nombre n'est pas incrémenté car le modificateur l'empêche d'exécuter ou d'effectuer toute action affectée au clic du bouton.
Au clic du deuxième bouton, la même action est effectuée, c'est-à-dire que la variable est incrémentée. A chaque clic, la valeur est incrémentée et affichée.
Voici la sortie que nous obtenons dans le navigateur.

.prévenir
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Si nous cliquons sur le lien clickme, il enverra une alerte comme "On clique sur le tag d'ancrage" et il ouvrira le lien https://www.google.com dans un nouvel onglet comme indiqué dans les captures d'écran suivantes.


Maintenant, cela fonctionne normalement, c'est-à-dire que le lien s'ouvre comme nous le voulons. Dans le cas où nous ne voulons pas que le lien s'ouvre, nous devons ajouter un modificateur «empêcher» à l'événement, comme indiqué dans le code suivant.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Une fois ajouté, si nous cliquons sur le bouton, il enverra un message d'alerte et n'ouvrira plus le lien. Le modificateur prevent empêche l'ouverture du lien et n'exécute que la méthode affectée à la balise.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Au clic du lien, il affichera le message d'alerte et n'ouvrira plus l'url.
Événement - Modificateurs de clé
VueJS propose des modificateurs clés sur la base desquels nous pouvons contrôler la gestion des événements. Considérez que nous avons une zone de texte et que nous voulons que la méthode soit appelée uniquement lorsque nous appuyons sur Entrée. Nous pouvons le faire en ajoutant des modificateurs de clé aux événements comme suit.
Syntaxe
<input type = "text" v-on:keyup.enter = "showinputvalue"/>La clé que nous voulons appliquer à notre événement est V-on.eventname.keyname (Comme montré ci-dessus)
Nous pouvons utiliser plusieurs noms de clés. Par exemple,V-on.keyup.ctrl.enter
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Production

Tapez quelque chose dans la zone de texte et nous verrons qu'il ne s'affiche que lorsque nous appuierons sur Entrée.

Événements personnalisés
Le parent peut transmettre des données à son composant à l'aide de l'attribut prop, cependant, nous devons informer le parent lorsqu'il y a des changements dans le composant enfant. Pour cela, nous pouvons utiliser des événements personnalisés.
Le composant parent peut écouter l'événement du composant enfant en utilisant v-on attribut.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
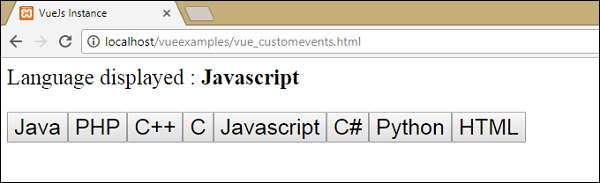
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>Production

Le code ci-dessus montre le transfert de données entre le composant parent et le composant enfant.
Le composant est créé à l'aide du code suivant.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Il y a un v-forattribut, qui bouclera avec le tableau des langues. Le tableau contient une liste de langues. Nous devons envoyer les détails au composant enfant. Les valeurs du tableau sont stockées dans l'élément et l'index.
v-bind:item = "item"
v-bind:index = "index"Pour faire référence aux valeurs du tableau, nous devons d'abord le lier à une variable et la variable est référencée à l'aide de la propriété props comme suit.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});La propriété props contient l'élément sous forme de tableau. Nous pouvons également nous référer à l'index comme -
props:[‘item’, ‘index’]Il y a également un événement ajouté au composant comme suit -
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Le nom de l'événement est showlanguage et il appelle une méthode appelée languagedisp qui est défini dans l'instance Vue.
Dans le composant, le modèle est défini comme suit -
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Un bouton a été créé. Le bouton sera créé avec autant de décompte dans le tableau de langues. Au clic du bouton, il y a une méthode appelée displayLanguage et l'élément cliqué sur le bouton est passé en tant que paramètre à la fonction. Maintenant, le composant doit envoyer l'élément cliqué au composant parent pour l'affichage, ce qui se fait comme suit -
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});La méthode displayLanguage appels this.$emit(‘showlanguage’, lng);
$emitest utilisé pour appeler la méthode du composant parent. La méthode showlanguage est le nom de l'événement donné sur le composant avec v-on.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Nous passons un paramètre, c'est-à-dire le nom de la langue cliquée, à la méthode de l'instance principale de Vue parent qui est définie comme suit.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
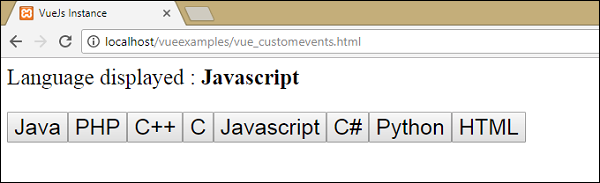
})Ici, les déclencheurs d'émission montrent le langage qui à son tour appelle languagedispà partir des méthodes d'instance Vue. Il attribue la valeur de la langue cliquée à la variablelanguageclicked et le même est affiché dans le navigateur comme indiqué dans la capture d'écran suivante.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>Voici la sortie que nous obtenons dans le navigateur.