VueJS - Guide rapide
VueJSest un framework JavaScript progressif open source utilisé pour développer des interfaces Web interactives. C'est l'un des fameux frameworks utilisés pour simplifier le développement web. VueJS se concentre sur la couche de vue. Il peut être facilement intégré dans de grands projets pour le développement front-end sans aucun problème.
L'installation de VueJS est très facile à démarrer. Tout développeur peut facilement comprendre et créer des interfaces Web interactives en un rien de temps. VueJS est créé par Evan You, un ancien employé de Google. La première version de VueJS est sortie en février 2014. Elle a récemment atteint 64 828 étoiles sur GitHub, ce qui la rend très populaire.
traits
Voici les fonctionnalités disponibles avec VueJS.
DOM virtuel
VueJS utilise le DOM virtuel, qui est également utilisé par d'autres frameworks tels que React, Ember, etc. . Chaque fois que des modifications doivent être apportées, elles sont apportées aux structures de données JavaScript et ces dernières sont comparées à la structure de données d'origine. Les modifications finales sont ensuite mises à jour dans le vrai DOM, que l'utilisateur verra changer. C'est bien en termes d'optimisation, c'est moins cher et les changements peuvent être effectués plus rapidement.
Liaison de données
La fonction de liaison de données permet de manipuler ou d'attribuer des valeurs aux attributs HTML, de modifier le style, d'attribuer des classes à l'aide de la directive de liaison appelée v-bind disponible avec VueJS.
Composants
Les composants sont l'une des fonctionnalités importantes de VueJS qui permet de créer des éléments personnalisés, qui peuvent être réutilisés en HTML.
Gestion des événements
v-on est l'attribut ajouté aux éléments DOM pour écouter les événements dans VueJS.
Animation / Transition
VueJS fournit différentes façons d'appliquer la transition aux éléments HTML lorsqu'ils sont ajoutés / mis à jour ou supprimés du DOM. VueJS a un composant de transition intégré qui doit être enveloppé autour de l'élément pour un effet de transition. Nous pouvons facilement ajouter des bibliothèques d'animation tierces et également ajouter plus d'interactivité à l'interface.
Propriétés calculées
C'est l'une des fonctionnalités importantes de VueJS. Il aide à écouter les modifications apportées aux éléments de l'interface utilisateur et effectue les calculs nécessaires. Il n'y a pas besoin de codage supplémentaire pour cela.
Modèles
VueJS fournit des modèles basés sur HTML qui lient le DOM aux données de l'instance Vue. Vue compile les modèles dans des fonctions de rendu DOM virtuelles. Nous pouvons utiliser le modèle des fonctions de rendu et pour ce faire, nous devons remplacer le modèle par la fonction de rendu.
Directives
VueJS a des directives intégrées telles que v-if, v-else, v-show, v-on, v-bind et v-model, qui sont utilisées pour effectuer diverses actions sur le frontend.
Observateurs
Les observateurs sont appliqués aux données qui changent. Par exemple, formez des éléments d'entrée. Ici, nous n'avons pas besoin d'ajouter d'événements supplémentaires. Watcher s'occupe de gérer toutes les modifications de données, ce qui rend le code simple et rapide.
Routage
La navigation entre les pages est effectuée à l'aide de vue-router.
Poids léger
Le script VueJS est très léger et les performances sont également très rapides.
Vue-CLI
VueJS peut être installé en ligne de commande à l'aide de l'interface de ligne de commande vue-cli. Cela permet de construire et de compiler facilement le projet en utilisant vue-cli.
Comparaison avec d'autres cadres
Maintenant, comparons VueJS avec d'autres frameworks tels que React, Angular, Ember, Knockout et Polymer.
VueJS v / s React
Virtual DOM
Virtual DOM est une représentation virtuelle de l'arborescence DOM. Avec le DOM virtuel, un objet JavaScript est créé qui est le même que le vrai DOM. Chaque fois qu'une modification doit être apportée au DOM, un nouvel objet JavaScript est créé et les modifications sont apportées. Plus tard, les deux objets JavaScript sont comparés et les modifications finales sont mises à jour dans le vrai DOM.
VueJS et React utilisent tous deux le DOM virtuel, ce qui le rend plus rapide.
Template v/s JSX
VueJS utilise html, js et css séparément. Il est très facile pour un débutant de comprendre et d'adopter le style VueJS. L'approche basée sur un modèle pour VueJS est très simple.
React utilise l'approche jsx. Tout est JavaScript pour ReactJS. HTML et CSS font tous partie de JavaScript.
Installation Tools
React utilise create react app et VueJS utilise vue-cli /CDN/npm. Les deux sont très faciles à utiliser et le projet est mis en place avec toutes les exigences de base. React a besoin du webpack pour la construction, contrairement à VueJS. Nous pouvons commencer avec le codage VueJS n'importe où dans jsfiddle ou codepen en utilisant la bibliothèque cdn.
Popularity
React est plus populaire que VueJS. L'opportunité d'emploi avec React est plus que VueJS. Il y a un grand nom derrière React ie Facebook qui le rend plus populaire. Depuis, React utilise le concept de base de JavaScript, il utilise les meilleures pratiques de JavaScript. Celui qui travaille avec React sera certainement un très bon avec tous les concepts JavaScript.
VueJS est un framework en développement. Actuellement, les opportunités d'emploi avec VueJS sont moindres par rapport à React. Selon une enquête, de nombreuses personnes s'adaptent à VueJS, ce qui peut le rendre plus populaire par rapport à React et Angular. Il existe une bonne communauté travaillant sur les différentes fonctionnalités de VueJS. Le vue-router est maintenu par cette communauté avec des mises à jour régulières.
VueJS a pris les bonnes parties d'Angular et React et a construit une bibliothèque puissante. VueJS est beaucoup plus rapide que React / Angular en raison de sa bibliothèque légère.
VueJS v / s angulaire
Similarities
VueJS présente de nombreuses similitudes avec Angular. Les directives telles que v-if, v-for sont presque similaires à ngIf, ngFor of Angular. Ils ont tous deux une interface de ligne de commande pour l'installation du projet et pour le construire. VueJS utilise Vue-cli et Angular utilise angular-cli. Les deux offrent une liaison de données bidirectionnelle, un rendu côté serveur, etc.
Complexity
Vuejs est très facile à apprendre et à utiliser. Comme indiqué précédemment, un débutant peut utiliser la bibliothèque CDN de VueJS et se lancer dans codepen et jsfiddle.
Pour Angular, nous devons passer par une série d'étapes pour l'installation et il est peu difficile pour les débutants de se familiariser avec Angular. Il utilise TypeScript pour le codage, ce qui est difficile pour les personnes issues du noyau JavaScript. Cependant, il est plus facile à apprendre pour les utilisateurs appartenant à des antécédents Java et C #.
Performance
Pour décider de la performance, c'est aux utilisateurs. La taille du fichier VueJS est beaucoup plus légère que Angular. Une comparaison des performances du framework est fournie dans le lien suivanthttp://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
À l'heure actuelle, Angular est plus populaire que VueJS. De nombreuses organisations utilisent Angular, ce qui le rend très populaire. Les opportunités d'emploi sont également plus pour les candidats expérimentés dans Angular. Cependant, VueJS prend sa place sur le marché et peut être considéré comme un bon concurrent pour Angular et React.
Dependencies
Angular fournit de nombreuses fonctionnalités intégrées. Nous devons importer les modules requis et commencer avec eux, par exemple, @ angular / animations, @ angular / form.
VueJS n'a pas toutes les fonctionnalités intégrées comme Angular et doit dépendre de bibliothèques tierces pour travailler dessus.
Flexibility
VueJS peut être facilement fusionné avec n'importe quel autre grand projet sans aucun problème. Angular ne sera pas si simple de commencer à travailler avec un autre projet existant.
Backward Compatibility
Nous avions AngularJS, Angular2 et maintenant Angular4. AngularJS et Angular2 ont une grande différence. L'application de projet développée dans AngularJS ne peut pas être convertie en Angular2 en raison des différences fondamentales.
La version récente de VueJS est 2.0 et offre une compatibilité descendante. Il fournit une bonne documentation, qui est très facile à comprendre.
Typescript
Angular utilise TypeScript pour son codage. Les utilisateurs doivent avoir une connaissance de Typescript pour démarrer avec Angular. Cependant, nous pouvons commencer avec le codage VueJS n'importe où dans jsfiddle ou codepen en utilisant la bibliothèque cdn. Nous pouvons travailler avec JavaScript standard, ce qui est très simple pour commencer.
VueJS v / s Ember
Similarities
Ember fournit un outil de ligne de commande Ember, c'est-à-dire ember-cli pour une installation et une compilation faciles pour les projets Ember.
VueJS dispose également d'un outil de ligne de commande vue-cli pour démarrer et construire des projets.
Ils ont tous deux des fonctionnalités telles que le routeur, le modèle et les composants, ce qui les rend très riches en tant que cadre d'interface utilisateur.
Performance
VueJS a de meilleures performances par rapport à Ember. Ember a ajouté un moteur de rendu glimmer dans le but d'améliorer les performances de re-rendu, qui est un concept similaire à VueJS et React utilisant le DOM virtuel. Cependant, VueJS a de meilleures performances par rapport à Ember.
VueJS v / s Knockout
Knockout fournit un bon support de navigateur. Il est pris en charge sur la version inférieure de l'IE alors que VueJS n'est pas pris en charge sur IE8 et les versions antérieures. Le développement de Knockout a ralenti au fil du temps. Il n'y a pas beaucoup de popularité pour la même chose ces derniers temps.
D'autre part, VueJS a commencé à gagner en popularité avec l'équipe de Vue fournissant des mises à jour régulières.
Polymère VueJS v / s
La bibliothèque de polymères a été développée par Google. Il est utilisé dans de nombreux projets Google tels que Google I / O, Google Earth, Google Play Music, etc. Il offre une liaison de données et des propriétés calculées similaires à VueJS.
La définition d'élément personnalisé Polymer comprend du JavaScript / CSS brut, des propriétés d'élément, des rappels de cycle de vie et des méthodes JavaScript. En comparaison, VueJS permet d'utiliser facilement JavaScript / html et CSS.
Polymer utilise les fonctionnalités des composants Web et nécessite des polyfills pour les navigateurs, qui ne prennent pas en charge ces fonctionnalités. VueJS n'a pas de telles dépendances et fonctionne bien dans tous les navigateurs d'IE9 +.
Il existe de nombreuses façons d'installer VueJS. Certaines des manières de réaliser l'installation sont discutées à l'avance.
Utilisation de la balise <script> directement dans le fichier HTML
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>Aller sur le site d'accueil https://vuejs.org/v2/guide/installation.htmlde VueJS et téléchargez le vue.js selon vos besoins. Il existe deux versions à utiliser: la version de production et la version de développement. La version de développement n'est pas réduite, tandis que la version de production est réduite comme indiqué dans la capture d'écran suivante. La version de développement aidera avec les avertissements et le mode de débogage pendant le développement du projet.

Utilisation de CDN
Nous pouvons également commencer à utiliser le fichier VueJS de la bibliothèque CDN. Le lienhttps://unpkg.com/vuedonnera la dernière version de VueJS. VueJS est également disponible sur jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) et cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js).
Nous pouvons héberger les fichiers de notre côté, si nécessaire et commencer le développement de VueJS.
Utilisation de NPM
Pour les applications à grande échelle avec VueJS, il est recommandé d'installer à l'aide du package npm. Il est livré avec Browserify et Webpack ainsi que d'autres outils nécessaires, qui aident au développement. Voici la commande à installer à l'aide de npm.
npm install vueUtilisation de la ligne de commande CLI
VueJS fournit également une CLI pour installer la vue et démarrer l'activation du serveur. Pour installer à l'aide de la CLI, nous devons avoir la CLI installée, ce qui se fait à l'aide de la commande suivante.
npm install --global vue-cli
Une fois cela fait, il affiche la version CLI pour VueJS. Cela prend quelques minutes pour l'installation.
+ [email protected]
added 965 packages in 355.414sVoici la commande pour créer le projet à l'aide de Webpack.
vue init webpack myproject
Pour commencer, utilisez la commande suivante.
cd myproject
npm install
npm run dev

Une fois que nous exécutons npm run dev, il démarre le serveur et fournit l'URL à afficher dans le navigateur, comme illustré dans la capture d'écran suivante.

La structure du projet utilisant la CLI ressemble à ce qui suit.

Vueest un framework JavaScript pour créer des interfaces utilisateur. Sa partie principale se concentre principalement sur la couche de vue et est très facile à comprendre. La version de Vue que nous allons utiliser dans ce tutoriel est 2.0.
Comme Vue est essentiellement conçu pour le développement frontend, nous allons traiter de nombreux fichiers HTML, JavaScript et CSS dans les prochains chapitres. Pour comprendre les détails, commençons par un exemple simple.
Dans cet exemple, nous allons utiliser la version de développement de vuejs.
Exemple
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>Production

C'est la première application que nous avons créée à l'aide de VueJS. Comme vu dans le code ci-dessus, nous avons inclus vue.js au début du fichier .html.
<script type = "text/javascript" src = "js/vue.js"></script>Il y a un div qui est ajouté dans le corps qui imprime “My first VueJS Task” dans le navigateur.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>Nous avons également ajouté un message dans une interpolation, ie {{}}. Cela interagit avec VueJS et imprime les données dans le navigateur. Pour obtenir la valeur du message dans le DOM, nous créons une instance de vuejs comme suit -
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})Dans l'extrait de code ci-dessus, nous appelons l'instance Vue, qui prend l'identifiant de l'élément DOM, c'est-à-dire e1: '# intro', c'est l'identifiant du div. Il y a des données avec le message auquel la valeur est attribuée‘My first VueJS Task’. VueJS interagit avec DOM et change la valeur dans le DOM {{message}} avec’My first VueJS Task’.
Si nous changeons la valeur du message dans la console, la même chose sera reflétée dans le navigateur. Par exemple -

Détails de la console

Dans la console ci-dessus, nous avons imprimé l'objet vue_det, qui est une instance de Vue. Nous mettons à jour le message avec“VueJs is interesting” et la même chose est immédiatement modifiée dans le navigateur, comme indiqué dans la capture d'écran ci-dessus.
Ceci est juste un exemple de base montrant la liaison de VueJS avec DOM, et comment nous pouvons le manipuler. Dans les prochains chapitres, nous en apprendrons davantage sur les directives, les composants, les boucles conditionnelles, etc.
Pour commencer avec VueJS, nous devons créer l'instance de Vue, qui s'appelle le root Vue Instance.
Syntaxe
var app = new Vue({
// options
})Regardons un exemple pour comprendre ce qui doit faire partie du constructeur Vue.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})Pour Vue, il existe un paramètre appelé el. Il prend l'identifiant de l'élément DOM. Dans l'exemple ci-dessus, nous avons l'identifiant#vue_det. C'est l'identifiant de l'élément div, qui est présent dans .html.
<div id = "vue_det"></div>Maintenant, tout ce que nous allons faire affectera l'élément div et rien en dehors.
Ensuite, nous avons défini l'objet de données. Il a la valeur prénom, nom et adresse.
La même chose est attribuée à l'intérieur du div. Par exemple,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>La valeur Firstname: {{firstname}} sera remplacée à l'intérieur de l'interpolation, c'est-à-dire {{}} par la valeur assignée dans l'objet de données, c'est-à-dire Ria. Il en va de même pour le nom de famille.
Ensuite, nous avons des méthodes où nous avons défini une fonction mydetails et une valeur de retour. Il est assigné à l'intérieur du div comme
<h1>{{mydetails()}}</h1>Par conséquent, à l'intérieur de {{}}, la fonction mydetails est appelée. La valeur retournée dans l'instance Vue sera imprimée à l'intérieur de {{}}. Vérifiez la sortie pour référence.
Production

Maintenant, nous devons passer des options au constructeur Vue qui sont principalement des données, un modèle, un élément sur lequel monter, des méthodes, des rappels, etc.
Jetons un coup d'œil aux options à passer à la Vue.
#data- Ce type de données peut être un objet ou une fonction. Vue convertit ses propriétés en getters / setters pour le rendre réactif.
Jetons un œil à la manière dont les données sont transmises dans les options.
Exemple
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>Production

console.log(vm.fname); // imprime Raj
console.log(vm.$data); imprime l'objet complet comme indiqué ci-dessus
console.log(vm.$data.fname); // imprime Raj
S'il existe un composant, l'objet de données doit être référencé à partir d'une fonction comme indiqué dans le code suivant.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>Dans le cas d'un composant, les données sont une fonction, qui est utilisée avec Vue.extend comme indiqué ci-dessus. Les données sont une fonction. Par exemple,
data: function () {
return _obj
}Pour faire référence aux données du composant, nous devons en créer une instance. Par exemple,
var myComponentInstance = new Component();Pour récupérer les détails des données, nous devons faire la même chose que nous l'avons fait avec le composant parent ci-dessus. Par exemple,
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);Voici les détails affichés dans le navigateur.

Props- Le type pour les accessoires est un tableau de chaîne ou d'objet. Il faut une syntaxe basée sur un tableau ou sur un objet. On dit qu'ils sont des attributs utilisés pour accepter les données du composant parent.
Exemple 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})Exemple 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - Ceci est utilisé pour les tests unitaires.
Type- tableau de chaîne. Par exemple, {[key: string]: any}. Il doit être transmis lors de la création de l'instance Vue.
Exemple
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed- Type: {[clé: chaîne]: Fonction | {get: Function, set: Function}}
Exemple
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Calculé a deux fonctions aSum et aSquare.
La fonction aSum renvoie simplement this.a+2. Fonction aSquare encore deux fonctionsget et set.
La variable vm est une instance de Vue et elle appelle aSquare et aSum. De plus, vm.aSquare = 3 appelle la fonction set depuis aSquare et vm.aSquare appelle la fonction get. Nous pouvons vérifier la sortie dans le navigateur qui ressemble à la capture d'écran suivante.

Methods- Les méthodes doivent être incluses avec l'instance Vue comme indiqué dans le code suivant. Nous pouvons accéder à la fonction en utilisant l'objet Vue.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>Les méthodes font partie du constructeur Vue. Appelons la méthode en utilisant l'objet Vuevm.asquare (), La valeur de la propriété a est mis à jour dans le asquarefonction. La valeur de a passe de 1 à 25, et la même chose se reflète dans la console du navigateur suivante.

Nous avons appris dans les chapitres précédents, comment obtenir une sortie sous forme de contenu textuel à l'écran. Dans ce chapitre, nous allons apprendre comment obtenir une sortie sous forme de modèle HTML à l'écran.
Pour comprendre cela, considérons un exemple et voyons la sortie dans le navigateur.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Maintenant, supposons que nous voulions afficher le contenu html sur la page. Si nous l'utilisons avec interpolation, c'est-à-dire avec des doubles accolades, c'est ce que nous obtiendrons dans le navigateur.

Si nous voyons que le contenu html est affiché de la même manière que nous l'avons indiqué dans la variable htmlcontent, ce n'est pas ce que nous voulons, nous voulons qu'il soit affiché dans un contenu HTML approprié sur le navigateur.
Pour cela, nous devrons utiliser v-htmldirectif. Au moment où nous affectons la directive v-html à l'élément html, VueJS sait qu'il doit le sortir en tant que contenu HTML. Ajoutons la directive v-html dans le.html fichier et voyez la différence.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>Maintenant, nous n'avons pas besoin des doubles accolades pour afficher le contenu HTML, à la place nous avons utilisé v-html = "htmlcontent" où htmlcontent est défini dans le js fichier comme suit -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})La sortie dans le navigateur est la suivante -

Si nous inspectons le navigateur, nous verrons que le contenu est ajouté de la même manière qu'il est défini dans le .js fichier vers la variable htmlcontent : "<div><h1>Vue Js Template</h1></div>".
Jetons un coup d'œil à l'élément inspect dans le navigateur.

Nous avons vu comment ajouter un modèle HTML au DOM. Maintenant, nous allons voir comment ajouter des attributs aux éléments HTML existants.
Considérez, nous avons une balise d'image dans le fichier HTML et nous voulons attribuer src, qui fait partie de Vue.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Regardez la balise img ci-dessus, le src est vide. Nous devons y ajouter le src à partir de vue js. Voyons comment procéder. Nous allons stocker l'img src dans l'objet de données dans le.js fichier comme suit -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})Si nous affectons le src comme suit, la sortie dans le navigateur sera comme indiqué dans la capture d'écran suivante.
<img src = "{{imgsrc}}" width = "300" height = "250" />
Nous obtenons une image brisée. Pour attribuer un attribut à une balise HMTL, nous devons utiliserv-binddirectif. Ajoutons le src à l'image avec la directive v-bind.
Voici comment il est attribué dans .html fichier.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Nous devons préfixer le src avec v-bind:src = ”imgsrc” et le nom de la variable avec src.
Voici la sortie dans le navigateur.

Laissez-nous inspecter et vérifier à quoi ressemble le src avec v-bind.

Comme le montre la capture d'écran ci-dessus, le src est assigné sans aucune propriété vuejs.
Vue Components sont l'une des fonctionnalités importantes de VueJS qui crée des éléments personnalisés, qui peuvent être réutilisés en HTML.
Travaillons avec un exemple et créons un composant, qui donnera une meilleure compréhension du fonctionnement des composants avec VueJS.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});Dans le fichier .html, nous avons créé deux div avec id component_test et component_test1. dans le.jsci-dessus, deux instances Vue sont créées avec les identifiants div. Nous avons créé un composant commun à utiliser avec les deux instances de vue.
Pour créer un composant, voici la syntaxe.
Vue.component('nameofthecomponent',{ // options});Une fois qu'un composant est créé, le nom du composant devient l'élément personnalisé et le même peut être utilisé dans l'élément d'instance Vue créé, c'est-à-dire à l'intérieur du div avec les ids component_test et component_test1.
dans le .js file, nous avons utilisé un composant de test comme nom du composant et le même nom est utilisé comme élément personnalisé à l'intérieur des divs.
Exemple
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>Dans le composant créé dans le .jsfichier, nous avons ajouté un modèle auquel nous avons attribué un code HTML. C'est une façon deregistering a global component, qui peut faire partie de n'importe quelle instance de vue, comme indiqué dans le script suivant.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});Lors de l'exécution, la même chose sera reflétée dans le navigateur.

Les composants reçoivent la balise d'élément personnalisée, c'est-à-dire <testcomponent></testcomponent>. Cependant, lorsque nous inspectons la même chose dans le navigateur, nous ne remarquerons pas la balise personnalisée en HTML brut présente dans le modèle, comme indiqué dans la capture d'écran suivante.

Nous avons également intégré directement les composants à l'instance de vue, comme indiqué dans le script suivant.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});C'est appelé local registration et les composants feront partie uniquement de l'instance de vue créée.
Jusqu'à présent, nous avons vu le composant de base avec les options de base. Maintenant, ajoutons d'autres options telles que des données et des méthodes. Tout comme l'instance Vue a des données et des méthodes, le composant partage également la même chose. Par conséquent, nous allons étendre le code, que nous avons déjà vu avec des données et des méthodes.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});dans le .jsci-dessus, nous avons ajouté des données qui sont une fonction, qui renvoie un objet. L'objet a une propriété de nom, qui reçoit la valeur «Ria». Ceci est utilisé dans le modèle suivant.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',En dépit d'avoir des données en tant que fonction dans les composants, nous pouvons utiliser ses propriétés de la même manière que nous utilisons avec une instance de Vue directe. En outre, il existe deux méthodes ajoutées, changename et originalname. Dans changename, nous modifions la propriété name, et dans originalname, nous la réinitialisons au nom d'origine.
Nous avons également ajouté deux événements sur le div, mouseover et mouseout. Les détails des événements seront discutés dans le chapitre Événements. Donc pour l'instant, les appels au survolchangename appels de méthode et de souris originalname méthode.
L'affichage de la même chose est montré dans le navigateur suivant.

Comme vu dans le navigateur ci-dessus, il affiche le nom attribué dans la propriété data, qui est le même nom. Nous avons également attribué un événement mouseover sur le div et également un mouseout. Voyons ce qui se passe lorsque nous survolons et sortons la souris.

Au survol de la souris, nous voyons que le nom du premier composant est changé en Ben, cependant, le second reste tel quel. C'est parce que le composant de données est une fonction et qu'il renvoie un objet. Ainsi, lorsqu'il est modifié à un endroit, il n'est pas écrasé dans d'autres cas.
Composants dynamiques
Les composants dynamiques sont créés à l'aide du mot-clé <component></component> et il est lié à l'aide d'une propriété comme indiqué dans l'exemple suivant.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>Production

Le composant dynamique est créé à l'aide de la syntaxe suivante.
<component v-bind:is = "view"></component>Il a v-bind: is = ”view”, et une valeur vue lui est assignée. La vue est définie dans l'instance Vue comme suit.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});Une fois exécuté, le modèle Dynamic Component s'affiche dans le navigateur.
Nous avons déjà vu des méthodes pour l'instance Vue et pour les composants. Les propriétés calculées sont comme des méthodes, mais avec quelques différences par rapport aux méthodes, dont nous parlerons dans ce chapitre.
À la fin de ce chapitre, nous serons en mesure de décider quand utiliser les méthodes et quand utiliser les propriétés calculées.
Comprenons les propriétés calculées à l'aide d'un exemple.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})Ici, nous avons créé .htmlfichier avec prénom et nom. Prénom et nom est une zone de texte liée à l'aide des propriétés prénom et nom.
Nous appelons la méthode calculée getfullname, qui renvoie le prénom et le nom saisis.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}Lorsque nous tapons dans la zone de texte, la même chose est renvoyée par la fonction, lorsque les propriétés prénom ou nom sont modifiées. Ainsi, avec l'aide de computed, nous n'avons rien à faire de spécifique, comme se souvenir d'appeler une fonction. Avec calculé, il est appelé par lui-même, car les propriétés utilisées à l'intérieur changent, c'est-à-dire le prénom et le nom.
La même chose est affichée dans le navigateur suivant. Tapez dans la zone de texte et la même chose sera mise à jour à l'aide de la fonction calculée.

Maintenant, essayons de comprendre la différence entre une méthode et une propriété calculée. Les deux sont des objets. Il y a des fonctions définies à l'intérieur, qui renvoie une valeur.
Dans le cas de la méthode, nous l'appelons comme une fonction, et pour le calcul comme une propriété. En utilisant l'exemple suivant, comprenons la différence entre la méthode et la propriété calculée.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>Dans le code ci-dessus, nous avons créé une méthode appelée getrandomno1 et une propriété calculée avec une fonction getrandomno. Les deux donnent des nombres aléatoires en utilisant Math.random ().
Il s'affiche dans le navigateur comme indiqué ci-dessous. La méthode et la propriété calculée sont appelées plusieurs fois pour montrer la différence.

Si nous regardons les valeurs ci-dessus, nous verrons que les nombres aléatoires renvoyés par la propriété calculée restent les mêmes quel que soit le nombre de fois qu'elle est appelée. Cela signifie qu'à chaque fois qu'il est appelé, la dernière valeur est mise à jour pour tous. Alors que pour une méthode, c'est une fonction, par conséquent, chaque fois qu'elle est appelée, elle retourne une valeur différente.
Obtenir / Définir dans les propriétés calculées
Dans cette section, nous allons découvrir les fonctions get / set dans les propriétés calculées à l'aide d'un exemple.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>Nous avons défini une zone de saisie qui est liée à fullname, qui est une propriété calculée. Il renvoie une fonction appeléeget, qui donne le nom complet, c'est-à-dire le prénom et le nom. En outre, nous avons affiché le prénom et le nom comme -
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>Vérifions la même chose dans le navigateur.

Maintenant, si nous changeons le nom dans la zone de texte, nous verrons que la même chose n'est pas reflétée dans le nom affiché dans la capture d'écran suivante.

Ajoutons la fonction setter dans la propriété calculée fullname.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>Nous avons ajouté la fonction set dans la propriété computed fullname.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}Il a le nom comme paramètre, qui n'est rien d'autre que le nom complet dans la zone de texte. Plus tard, il est divisé en espace et le prénom et le nom sont mis à jour. Maintenant, lorsque nous exécutons le code et modifions la zone de texte, la même chose sera affichée dans le navigateur. Le prénom et le nom seront mis à jour en raison de la fonction définie. La fonction get renvoie le prénom et le nom, tandis que la fonction set les met à jour, si quelque chose est modifié.

Maintenant, tout ce qui est tapé dans la zone de texte correspond à ce qui est affiché comme indiqué dans la capture d'écran ci-dessus.
Dans ce chapitre, nous découvrirons la propriété Watch. À l'aide d'un exemple, nous verrons que nous pouvons utiliser la propriété Watch dans VueJS.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>Dans le code ci-dessus, nous avons créé deux zones de texte, une avec kilometers et un autre avec meters. Dans la propriété des données, les kilomètres et les mètres sont initialisés à 0. Il y a un objet de surveillance créé avec deux fonctionskilometers et meters. Dans les deux fonctions, la conversion de kilomètres en mètres et de mètres en kilomètres est effectuée.
Lorsque nous entrons des valeurs dans l'une des texboxes, quel que soit le changement, Watch se charge de mettre à jour les deux zones de texte. Nous n'avons pas à attribuer spécialement d'événements et d'attendre qu'il change et de faire le travail supplémentaire de validation. Watch se charge de mettre à jour les zones de texte avec le calcul effectué dans les fonctions respectives.
Jetons un coup d'œil à la sortie dans le navigateur.

Entrons quelques valeurs dans la zone de texte des kilomètres et voyons-les changer dans la zone de texte des compteurs et vice-versa.

Entrons maintenant dans la zone de texte des mètres et voyons-le changer dans la zone de texte des kilomètres. Il s'agit de l'affichage vu dans le navigateur.

Dans ce chapitre, vous apprendrez à manipuler ou à affecter des valeurs aux attributs HTML, à modifier le style et à affecter des classes à l'aide de la directive de liaison appelée v-bind disponible avec VueJS.
Prenons un exemple pour comprendre pourquoi nous avons besoin et quand utiliser la directive v-bind pour la liaison de données.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>Dans l'exemple ci-dessus, nous avons affiché une variable de titre et trois liens d'ancrage. Nous avons également attribué une valeur au href à partir de l'objet de données.
Maintenant, si nous vérifions la sortie dans le navigateur et inspectons, nous verrons que les deux premiers liens d'ancrage n'ont pas le href correctement, comme indiqué dans la capture d'écran suivante.

Le premier clickme montre le href comme hreflink, et le second l'affiche dans {{hreflink}}, tandis que le dernier affiche l'URL correcte selon nos besoins.
Par conséquent, pour attribuer des valeurs aux attributs HTML, nous devons le lier avec la directive v-bind comme suit.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJS fournit également un raccourci pour v-bind comme suit.
<a :href = "hreflink" target = "_blank">Click Me </a>Si nous voyons l'élément inspect dans le navigateur, la balise d'ancrage n'affiche pas l'attribut v-bind, cependant, elle affiche le HTML brut. Aucune des propriétés VueJS n'est visible lorsque nous inspectons le DOM.
Liaison des classes HTML
Pour lier une classe HTML, nous devons utiliser v-bind: class. Considérons un exemple et lions les classes dedans.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>Il existe un div créé avec v-bind: class = "{active: isactive}".
Ici, isactiveest une variable basée sur vrai ou faux. Il appliquera la classe active au div. Dans l'objet de données, nous avons attribué à la variable isactive la valeur true. Il y a une classe définie dans le style.active avec la couleur de fond en rouge.
Si la variable isactive est vraie, la couleur sera appliquée sinon pas. Voici la sortie dans le navigateur.

Dans l'affichage ci-dessus, nous pouvons voir que la couleur de fond est rouge. La classe = "active" est appliquée au div.
Maintenant, changeons la valeur de la variable en false et voyons la sortie. La variable isactive est remplacée par false comme indiqué dans le code suivant.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
Dans l'affichage ci-dessus, nous pouvons voir que la classe active n'est pas appliquée au div.
Nous pouvons également attribuer plusieurs classes aux balises HTML à l'aide de l'attribut v-bind.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>Pour le div dans le code ci-dessus, nous avons appliqué une classe normale, exemple class = "info". Basé sur isActive et hasError variable, les autres classes seront appliquées au div.
Production

C'est une classe normale appliquée. Les deux variables sont fausses pour le moment. FaisonsisActive variable à true et voir la sortie.

Dans l'affichage ci-dessus, dans le DOM, nous pouvons voir deux classes affectées au div, info et active. Rendons la variable hasError true et isActive comme false.

Maintenant, lorsque nous voyons dans l'affichage ci-dessus, la classe info et displayError est appliquée au div. C'est ainsi que nous pouvons appliquer plusieurs classes en fonction de conditions.
Nous pouvons également passer la classe en tant que tableau. Prenons un exemple pour comprendre cela.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>Production

Comme nous pouvons le voir ci-dessus, les deux classes sont appliquées à la div. Utilisons une variable et en fonction de la valeur de la variable, affectons la classe.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>Nous avons utilisé deux variables isActive et haserror et la même chose est utilisée pour le div pendant la liaison de classe, comme indiqué dans la balise div suivante.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>Si isActive est vrai, alors l'infoclasse lui sera assignée. Il en va de même pour haserror, s'il est vrai, alors seule errorClass lui sera appliquée.

Maintenant, faisons de la variable haserror la valeur true et la variable isActive la valeur false.

Nous allons maintenant ajouter v-bind pour les classes dans les composants. Dans l'exemple suivant, nous avons ajouté une classe au modèle de composant et également au composant.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Voici la sortie dans le navigateur. Il applique les deux classes à la div finale.
<div class = ”info active”></div>
Ajoutez une variable dans la section des composants à afficher, basée sur vrai / faux.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Étant donné que la variable est false, la classe active n'est pas appliquée et la classe d'informations est appliquée comme indiqué dans la capture d'écran suivante.

Liaison des styles en ligne
Syntaxe d'objet
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

Dans l'exemple ci-dessus, pour le div, le style est appliqué et les données sont extraites de l'objet de données.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}Nous pouvons également faire la même chose en affectant toutes les valeurs à une variable, puis en affectant la variable au div.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>La couleur et le fontSize sont affectés à l'objet appelé styleobj et le même est affecté au div.
<div v-bind:style = "styleobj">{{title}}</div>Output

Liaisons d'entrée de formulaire
Jusqu'à présent, dans l'exemple que nous avons créé, nous avons vu v-model lier l'élément de texte d'entrée et la valeur liée à une variable affectée. Apprenons-en plus à ce sujet dans cette section.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>Tout ce que nous saisissons dans la texbox est affiché ci-dessous. v-model reçoit le nom de la valeur et le nom est affiché dans {{name}}, qui affiche tout ce qui est tapé dans la zone de texte.
Production

Voyons quelques exemples supplémentaires et comment l'utiliser.
Radio et sélectionnez
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

Modificateurs
Nous avons utilisé trois modificateurs dans l'exemple: trim, number et paresseux.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifierpermet de n'entrer que des nombres. Il ne prendra aucune autre entrée que les nombres.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier affichera le contenu présent dans la zone de texte une fois qu'il est entièrement entré et que l'utilisateur quitte la zone de texte.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier supprimera tous les espaces entrés au début et à la fin.
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on est l'attribut ajouté aux éléments DOM pour écouter les événements dans VueJS.
Cliquez sur l'événement
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
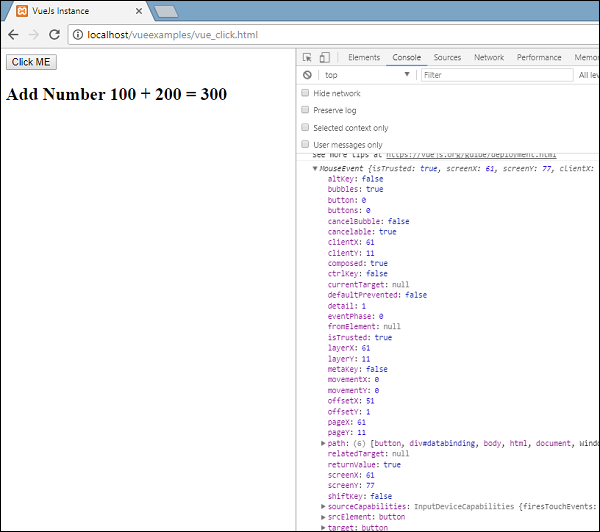
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>Production

Le code suivant est utilisé pour affecter un événement de clic à l'élément DOM.
<button v-on:click = "displaynumbers">Click ME</button>Il existe un raccourci pour v-on, ce qui signifie que nous pouvons également appeler l'événement comme suit -
<button @click = "displaynumbers">Click ME</button>En cliquant sur le bouton, il appellera la méthode 'displaynumbers', qui prend en compte l'événement et nous avons consolidé la même chose dans le navigateur comme indiqué ci-dessus.
Nous allons maintenant vérifier un autre événement mouseover mouseout.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
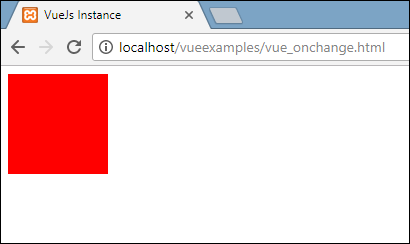
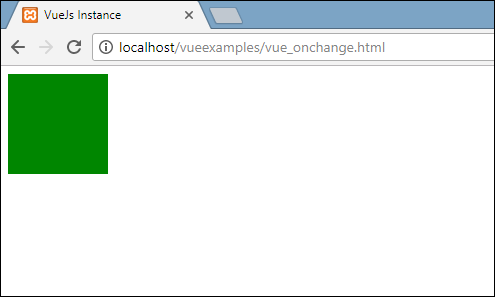
</html>Dans l'exemple ci-dessus, nous avons créé un div avec une largeur et une hauteur de 100 px. Il a reçu une couleur de fond rouge. Au passage de la souris, nous changeons la couleur en vert, et au passage de la souris, nous changeons la couleur en rouge.
Par conséquent, lors du survol de la souris, une méthode est appelée changebgcolor et une fois que nous déplaçons la souris hors du div, une méthode est appelée originalcolor.
Cela se fait comme suit -
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Deux événements - mouseover et mouseout - sont affectés au div comme indiqué ci-dessus. Nous avons créé une variable styleobj et donné le style requis à attribuer au div. La même variable est liée au div à l'aide de v-bind: style = "styleobj"
Dans changebgcolor, nous changeons la couleur en vert en utilisant le code suivant.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}En utilisant la variable stylobj, nous changeons la couleur en vert.
De même, le code suivant est utilisé pour le remettre à la couleur d'origine.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}C'est ce que nous voyons dans le navigateur.

Lorsque nous survolons la souris, la couleur passe au vert comme indiqué dans la capture d'écran suivante.

Modificateurs d'événements
Vue a des modificateurs d'événements disponibles sur l'attribut v-on. Voici les modificateurs disponibles -
.une fois que
Permet à l'événement de ne s'exécuter qu'une seule fois.
Syntaxe
<button v-on:click.once = "buttonclicked">Click Once</button>Nous devons ajouter un opérateur point lors de l'appel des modificateurs comme indiqué dans la syntaxe ci-dessus. Utilisons-le dans un exemple et comprenons le fonctionnement du modificateur once.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
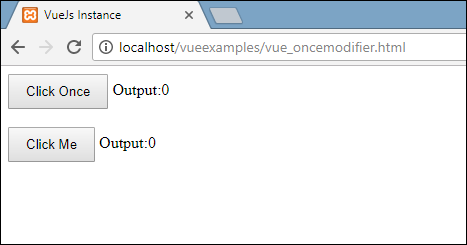
</html>Production

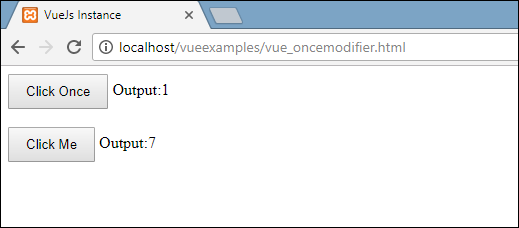
Dans l'exemple ci-dessus, nous avons créé deux boutons. Le bouton avec le libellé Cliquer une fois a ajouté le modificateur une fois et l'autre bouton est sans modificateur. C'est ainsi que les boutons sont définis.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>Le premier bouton appelle la méthode «buttonclickedonce» et le second bouton appelle la méthode «buttonclicked».
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}Il existe deux variables définies dans le clicknum et le clicknum1. Les deux sont incrémentés lorsque le bouton est cliqué. Les deux variables sont initialisées à 0 et l'affichage est visible dans la sortie ci-dessus.
Au clic du premier bouton, la variable clicknum s'incrémente de 1. Au second clic, le nombre n'est pas incrémenté car le modificateur l'empêche d'exécuter ou d'effectuer toute action affectée au clic du bouton.
Au clic du deuxième bouton, la même action est effectuée, c'est-à-dire que la variable est incrémentée. A chaque clic, la valeur est incrémentée et affichée.
Voici la sortie que nous obtenons dans le navigateur.

.prévenir
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

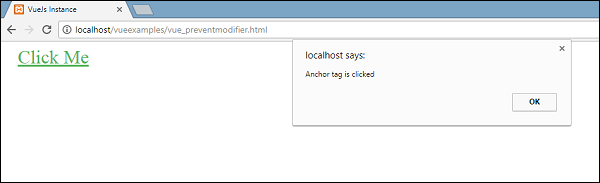
Si nous cliquons sur le lien clickme, il enverra une alerte comme "On clique sur la balise d'ancrage" et il ouvrira le lien https://www.google.com dans un nouvel onglet comme indiqué dans les captures d'écran suivantes.


Maintenant, cela fonctionne normalement, c'est-à-dire que le lien s'ouvre comme nous le voulons. Dans le cas où nous ne voulons pas que le lien s'ouvre, nous devons ajouter un modificateur «empêcher» à l'événement, comme indiqué dans le code suivant.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Une fois ajouté, si nous cliquons sur le bouton, il enverra un message d'alerte et n'ouvrira plus le lien. Le modificateur prevent empêche l'ouverture du lien et n'exécute que la méthode affectée à la balise.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

En cliquant sur le lien, il affichera le message d'alerte et n'ouvrira plus l'url.
Événement - Modificateurs de clé
VueJS propose des modificateurs clés sur la base desquels nous pouvons contrôler la gestion des événements. Considérez que nous avons une zone de texte et que nous voulons que la méthode soit appelée uniquement lorsque nous appuyons sur Entrée. Nous pouvons le faire en ajoutant des modificateurs de clé aux événements comme suit.
Syntaxe
<input type = "text" v-on:keyup.enter = "showinputvalue"/>La clé que nous voulons appliquer à notre événement est V-on.eventname.keyname (Comme montré ci-dessus)
Nous pouvons utiliser plusieurs noms de clés. Par exemple,V-on.keyup.ctrl.enter
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Production

Tapez quelque chose dans la zone de texte et nous verrons qu'il ne s'affiche que lorsque nous appuierons sur Entrée.

Événements personnalisés
Le parent peut transmettre des données à son composant à l'aide de l'attribut prop, cependant, nous devons informer le parent lorsqu'il y a des changements dans le composant enfant. Pour cela, nous pouvons utiliser des événements personnalisés.
Le composant parent peut écouter l'événement du composant enfant en utilisant v-on attribut.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>Production

Le code ci-dessus montre le transfert de données entre le composant parent et le composant enfant.
Le composant est créé à l'aide du code suivant.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Il y a un v-forattribut, qui bouclera avec le tableau des langues. Le tableau contient une liste de langues. Nous devons envoyer les détails au composant enfant. Les valeurs du tableau sont stockées dans l'élément et l'index.
v-bind:item = "item"
v-bind:index = "index"Pour faire référence aux valeurs du tableau, nous devons d'abord le lier à une variable et la variable est référencée à l'aide de la propriété props comme suit.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});La propriété props contient l'élément sous forme de tableau. Nous pouvons également nous référer à l'index comme -
props:[‘item’, ‘index’]Il y a également un événement ajouté au composant comme suit -
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Le nom de l'événement est showlanguage et il appelle une méthode appelée languagedisp qui est défini dans l'instance Vue.
Dans le composant, le modèle est défini comme suit -
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Un bouton a été créé. Le bouton sera créé avec autant de décompte dans le tableau de langues. Sur le clic du bouton, il y a une méthode appelée displayLanguage et l'élément cliqué sur le bouton est passé en tant que paramètre à la fonction. Maintenant, le composant doit envoyer l'élément cliqué au composant parent pour l'affichage, ce qui se fait comme suit -
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});La méthode displayLanguage appels this.$emit(‘showlanguage’, lng);
$emitest utilisé pour appeler la méthode du composant parent. La méthode showlanguage est le nom de l'événement donné sur le composant avec v-on.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Nous transmettons un paramètre, c'est-à-dire le nom de la langue cliquée à la méthode de l'instance principale de Vue parent qui est définie comme suit.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})Ici, les déclencheurs d'émission montrent le langage qui à son tour appelle languagedispà partir des méthodes d'instance Vue. Il attribue la valeur de la langue cliquée à la variablelanguageclicked et le même est affiché dans le navigateur comme indiqué dans la capture d'écran suivante.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>Voici la sortie que nous obtenons dans le navigateur.

Dans ce chapitre, nous en apprendrons davantage sur le rendu conditionnel et le rendu de liste. Dans le rendu conditionnel, nous discuterons de l'utilisation de if, if-else, if-else-if, show, etc. Dans le rendu de liste, nous discuterons de l'utilisation de la boucle for.
Rendu conditionnel
Commençons et travaillons d'abord sur un exemple pour expliquer les détails du rendu conditionnel. Avec le rendu conditionnel, nous voulons sortir uniquement lorsque la condition est remplie et que la vérification conditionnelle est effectuée à l'aide de if, if-else, if-else-if, show, etc.
v-si
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

Dans l'exemple ci-dessus, nous avons créé un bouton et deux balises h1 avec le message.
Une variable appelée show est déclarée et initialisée à une valeur true. Il est affiché à proximité du bouton. En cliquant sur le bouton, nous appelons une méthodeshowdata, qui bascule la valeur de la variable show. Cela signifie qu'en cliquant sur le bouton, la valeur de la variable show passera de vrai à faux et faux à vrai.
Nous avons attribué if à la balise h1 comme indiqué dans l'extrait de code suivant.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>Maintenant, ce qu'il va faire, c'est vérifier la valeur de la variable show et si c'est vrai, la balise h1 sera affichée. Cliquez sur le bouton et affichez dans le navigateur, car la valeur de la variable show passe à false, la balise h1 n'est pas affichée dans le navigateur. Il n'est affiché que lorsque la variable show est vraie.
Voici l'affichage dans le navigateur.

Si nous vérifions dans le navigateur, c'est ce que nous obtenons lorsque show est faux.

La balise h1 est supprimée du DOM lorsque la variable show est définie sur false.

C'est ce que nous voyons lorsque la variable est vraie. La balise h1 est ajoutée au DOM lorsque la variable show est définie sur true.
v-else
Dans l'exemple suivant, nous avons ajouté v-else à la deuxième balise h1.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-else est ajouté à l'aide de l'extrait de code suivant.
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>Maintenant, si le spectacle est vrai “This is h1 tag” sera affiché, et si faux “This is h2 tag”sera affiché. C'est ce que nous obtiendrons dans le navigateur.

L'affichage ci-dessus est lorsque la variable show est vraie. Depuis, nous avons ajouté v-else, la deuxième instruction n'est pas présente. Maintenant, lorsque nous cliquons sur le bouton, la variable show deviendra fausse et la deuxième instruction sera affichée comme indiqué dans la capture d'écran suivante.

v-show
v-show se comporte de la même manière que v-if. Il affiche et masque également les éléments en fonction de la condition qui lui est assignée. La différence entre v-if et v-show est que v-if supprime l'élément HTML du DOM si la condition est fausse et le rajoute si la condition est vraie. Alors que v-show masque l'élément, si la condition est fausse avec display: none. Il montre l'élément en arrière, si la condition est vraie. Ainsi, l'élément est toujours présent dans le dom.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-show est attribué à l'élément HTML à l'aide de l'extrait de code suivant.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>Nous avons utilisé la même variable show et en fonction du fait qu'elle est vraie / fausse, l'image est affichée dans le navigateur.

Maintenant, puisque la variable show est vraie, l'image est comme affichée dans la capture d'écran ci-dessus. Cliquons sur le bouton et voyons l'affichage.

La variable show est fausse, donc l'image est masquée. Si nous inspectons et voyons l'élément, le div avec l'image fait toujours partie du DOM avec l'affichage de la propriété de style: aucun comme indiqué dans la capture d'écran ci-dessus.
Rendu de liste
v-pour
Parlons maintenant du rendu de liste avec la directive v-for.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Une variable appelée items est déclarée sous forme de tableau. Dans les méthodes, il existe une méthode appeléeshowinputvalue, qui est affecté à la zone de saisie qui prend les noms des fruits. Dans la méthode, les fruits entrés dans la zone de texte sont ajoutés au tableau à l'aide du morceau de code suivant.
showinputvalue : function(event) {
this.items.push(event.target.value);
}Nous avons utilisé v-for pour afficher les fruits saisis comme dans le morceau de code suivant. V-for aide à parcourir les valeurs présentes dans le tableau.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>Pour parcourir le tableau avec la boucle for, nous devons utiliser v-for = "a in items" où a contient les valeurs du tableau et s'affichera jusqu'à ce que tous les éléments soient terminés.
Output
Voici la sortie dans le navigateur.

En inspectant les éléments, voici ce qu'il montre dans le navigateur. Dans le DOM, nous ne voyons aucune directive v-for pour l'élément li. Il affiche le DOM sans aucune directive VueJS.

Si nous souhaitons afficher l'index du tableau, cela se fait à l'aide du code suivant.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Pour obtenir l'index, nous avons ajouté une autre variable dans le crochet, comme indiqué dans le morceau de code suivant.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>Dans (a, index), a est la valeur et indexC'est la clé. L'affichage du navigateur sera maintenant comme indiqué dans la capture d'écran suivante. Ainsi, à l'aide de l'index, toutes les valeurs spécifiques peuvent être affichées.

Dans ce chapitre, nous discuterons des fonctionnalités de transition et d'animation disponibles dans VueJS.
Transition
VueJS fournit différentes façons d'appliquer la transition aux éléments HTML lorsqu'ils sont ajoutés / mis à jour dans le DOM. VueJS a un composant de transition intégré qui doit être enveloppé autour de l'élément, qui a besoin d'une transition.
Syntaxe
<transition name = "nameoftransition">
<div></div>
</transition>Prenons un exemple pour comprendre le fonctionnement de la transition.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>Il existe un bouton appelé clickme créé à l'aide duquel nous pouvons changer la valeur de la variable show en true en false et vice versa. Il y a unp tagqui montre l'élément de texte uniquement si la variable est vraie. Nous avons enveloppé la balise p avec l'élément de transition comme indiqué dans le morceau de code suivant.
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>Le nom de la transition est fade. VueJS fournit des classes standard pour la transition et les classes sont préfixées avec le nom de la transition.
Voici quelques classes standard pour la transition -
v-enter- Cette classe est appelée initialement avant que l'élément ne soit mis à jour / ajouté. C'est l'état de départ.
v-enter-active- Cette classe est utilisée pour définir le délai, la durée et la courbe d'accélération pour entrer dans la phase de transition. Il s'agit de l'état actif pour l'ensemble et la classe est disponible pendant toute la phase d'entrée.
v-leave - Ajouté lorsque la transition de sortie est déclenchée, supprimée.
v-leave-active- Appliqué pendant la phase de départ. Il est supprimé lorsque la transition est effectuée. Cette classe est utilisée pour appliquer le délai, la durée et la courbe d'accélération pendant la phase de sortie.
Chacune des classes ci-dessus sera précédée du nom de la transition. Nous avons donné le nom de la transition comme fondu, d'où le nom des classes devient.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active.
Ils sont définis dans le code suivant.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>Les .fade_enter_active et .fade_leave_active sont définis ensemble et il applique une transition au début et à la sortie. La propriété d'opacité passe à 0 en 2 secondes.
La durée est définie dans les fichiers .fade_enter_active et .fade_leave_active. La dernière étape est définie dans le .fade_enter, .fade_leave_to.
L'affichage dans le navigateur est le suivant.

En cliquant sur le bouton, le texte disparaîtra en deux secondes.

Après deux secondes, le texte disparaîtra complètement.
Prenons un autre exemple, où il y a une image et elle est décalée sur l'axe des x lorsque le bouton est cliqué.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Le nom de la transition est shiftx. Une propriété de transformation est utilisée pour décaler l'image sur l'axe des x de 100 pixels à l'aide du morceau de code suivant.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>Voici la sortie.

En cliquant sur le bouton, l'image se déplacera de 100 pixels vers la droite, comme illustré dans la capture d'écran suivante.

Animation
Les animations sont appliquées de la même manière que la transition. L'animation a également des classes qui doivent être déclarées pour que l'effet se produise.
Prenons un exemple pour voir comment fonctionne l'animation.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Pour appliquer une animation, il existe des classes identiques à celles de transition. Dans le code ci-dessus, nous avons une image incluse dans la balise p, comme indiqué dans le morceau de code suivant.
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>Le nom de la transition est shiftx. La classe appliquée est la suivante -
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>La classe est précédée du nom de la transition, c'est-à-dire shiftx-enter-active et .shiftx-Leave-active. L'animation est définie avec les images clés de 0% à 100%. Une transformation est définie au niveau de chacune des images clés, comme indiqué dans le morceau de code suivant.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}Voici la sortie.

En cliquant sur le bouton, il pivote de 0 à 360 degrés et disparaît.

Classes de transition personnalisées
VueJS fournit une liste de classes personnalisées, qui peuvent être ajoutées en tant qu'attributs à l'élément de transition.
- enter-class
- enter-active-class
- leave-class
- leave-active-class
Les classes personnalisées entrent essentiellement en jeu lorsque nous voulons utiliser une bibliothèque CSS externe telle que animate.css.
Exemple
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Production

Production

Production

Il y a deux animations appliquées dans le code ci-dessus. Un enter-active-class = "swing animé" et un autre Leave-active-class = "animated bounceIn". Nous utilisons des classes d'animation personnalisées pour que l'animation soit appliquée à partir de la bibliothèque tierce.
Durée de transition explicite
Nous pouvons appliquer une transition et une animation sur l'élément en utilisant VueJS. Vue attend les événements transionend et animationend pour détecter si l'animation ou la transition est terminée.
Parfois, la transition peut entraîner un retard. Dans de tels cas, nous pouvons appliquer la durée explicitement comme suit.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>Nous pouvons utiliser la propriété duration avec un: sur l'élément de transition comme indiqué ci-dessus. Dans le cas où il est nécessaire de spécifier la durée séparément pour entrer et sortir, cela peut être fait comme indiqué dans le morceau de code ci-dessus.
Crochets JavaScript
Les classes de transition peuvent être appelées en tant que méthodes utilisant des événements JavaScript. Prenons un exemple pour une meilleure compréhension.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>Production


Dans l'exemple ci-dessus, nous effectuons une animation à l'aide des méthodes js sur l'élément de transition.
Les méthodes de transition sont appliquées comme suit -
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>Il y a un préfixe ajouté v-onet le nom de l'événement auquel la méthode est appelée. Les méthodes sont définies dans l'instance Vue comme suit -
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}La transition requise est appliquée dans chacune de ces méthodes. Une animation d'opacité est appliquée au clic du bouton et également lorsque l'animation est terminée. Une bibliothèque tierce est utilisée pour l'animation.
Il y a une propriété ajoutée sur la transition v-bind: css = "false", ce qui est fait pour que Vue comprenne qu'il s'agit d'une transition JavaScript.
Transition au rendu initial
Afin d'ajouter une animation au début, nous devons ajouter la propriété «apparaissent» à l'élément de transition.
Regardons un exemple pour mieux le comprendre.
Exemple
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Dans l'exemple ci-dessus, nous avons utilisé trois animations différentes de la bibliothèque animate.css. Nous avons ajouté apparaître à l'élément de transition.
Lors de l'exécution du code ci-dessus, ce qui suit sera la sortie dans le navigateur.

Animation sur les composants
Nous pouvons encapsuler la transition pour les composants en utilisant le code suivant. Nous avons utilisé ici un composant dynamique.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>Production

Les directives sont des instructions pour que VueJS fasse les choses d'une certaine manière. Nous avons déjà vu des directives telles que v-if, v-show, v-else, v-for, v-bind, v-model, v-on, etc.
Dans ce chapitre, nous examinerons les directives personnalisées. Nous allons créer des directives globales similaires à celles que nous avons faites pour les composants.
Syntaxe
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Nous devons créer une directive en utilisant Vue.directive. Il prend le nom de la directive comme indiqué ci-dessus. Prenons un exemple pour montrer les détails du fonctionnement des directives.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Dans cet exemple, nous avons créé une directive personnalisée changestyle comme indiqué dans le morceau de code suivant.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Nous attribuons le style de changement suivant à un div.
<div v-changestyle>VueJS Directive</div>Si nous voyons dans le navigateur, il affichera le texte de la directive VueJs en rouge et la taille de la police sera augmentée à 30px.
Production

Nous avons utilisé la méthode bind, qui fait partie de la directive. Il faut trois argumentse1, l'élément auquel la directive personnalisée doit être appliquée. La liaison est comme les arguments passés à la directive personnalisée, par exemple v-changestyle = ”{color: 'green'}”, où le vert sera lu dans l'argument de liaison et vnode est l'élément, c'est-à-dire le nom du nœud.
Dans l'exemple suivant, nous avons consolé tous les arguments et il montre quels détails chacun d'eux donne.
Voici un exemple avec une valeur transmise à la directive personnalisée.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Production

La couleur du texte passe au vert. La valeur est transmise à l'aide du morceau de code suivant.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Filtres
VueJS prend en charge les filtres qui aident à la mise en forme du texte. Il est utilisé avec v-bind et interpolations ({{}}). Nous avons besoin d'un symbole de tuyau à la fin de l'expression JavaScript pour les filtres.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>Dans l'exemple ci-dessus, nous avons créé un simple filtre contre les lettres. Le filtre Countletters compte le nombre de caractères saisis dans la zone de texte. Pour utiliser les filtres, nous devons utiliser la propriété filter et définir le filtre utilisé, par le morceau de code suivant.
filters : {
countletters : function(value) {
return value.length;
}
}Nous définissons la méthode countletters et renvoyer la longueur de la chaîne saisie.
Pour utiliser le filtre dans l'affichage, nous avons utilisé l'opérateur pipe et le nom du filtre, ie countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>Voici l'affichage dans le navigateur.

Nous pouvons également passer des arguments au filtre en utilisant le morceau de code suivant.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Maintenant le countletters aura trois paramètres, ie message, a1, and a2.
Nous pouvons également passer plusieurs filtres à l'interpolation en utilisant le morceau de code suivant.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>Dans la propriété filter countlettersA et countlettersB seront les deux méthodes et le countlettersA transmettra les détails à countlettersB.
VueJS n'a pas de fonction de routeur intégrée. Nous devons suivre quelques étapes supplémentaires pour l'installer.
Téléchargement direct depuis CDN
La dernière version de vue-router est disponible sur https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com fournit des liens cdn basés sur npm. Le lien ci-dessus est toujours mis à jour vers la version récente. Nous pouvons le télécharger et l'héberger, et l'utiliser avec une balise de script avec vue.js comme suit -
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>Utilisation de NPM
Exécutez la commande suivante pour installer la vue-router.
npm install vue-routerUtiliser GitHub
Nous pouvons cloner le dépôt à partir de GitHub comme suit -
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildCommençons par un exemple simple utilisant vue-router.js.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


Pour commencer le routage, nous devons ajouter le fichier vue-router.js. Prenez le code dehttps://unpkg.com/vue-router/dist/vue-router.js et enregistrez-le dans le fichier vue-router.js.
Le script est ajouté après vue.js comme suit -
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>Dans la section corps, il y a un lien de routeur défini comme suit -
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>est un composant utilisé pour naviguer vers le contenu HTML à afficher pour l'utilisateur. La propriété to est la destination, c'est-à-dire le fichier source où le contenu à afficher sera sélectionné.
Dans le morceau de code ci-dessus, nous avons créé deux liens de routeur.
Jetez un œil à la section de script où le routeur est initialisé. Il y a deux constantes créées comme suit -
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }Ils ont des modèles, qui doivent être affichés lorsque le lien du routeur est cliqué.
Ensuite, est la route const, qui définit le chemin à afficher dans l'URL.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];Les itinéraires définissent le chemin et le composant. Le chemin ie/route1 sera affiché dans l'URL lorsque l'utilisateur clique sur le lien du routeur.
Le composant prend les noms de modèles à afficher. Le chemin des routes doit correspondre au lien du routeur vers la propriété.
Par exemple, <router-link to = ”path here”> </router-link>
Ensuite, l'instance est créée sur VueRouter à l'aide du morceau de code suivant.
const router = new VueRouter({
routes // short for `routes: routes`
});Le constructeur VueRouter prend les routes comme paramètre. L'objet routeur est attribué à l'instance de vue principale à l'aide du morceau de code suivant.
var vm = new Vue({
el: '#app',
router
});Exécutez l'exemple et voyez l'affichage dans le navigateur. En inspectant et en vérifiant le lien du routeur, nous verrons qu'il ajoute une classe à l'élément actif, comme indiqué dans la capture d'écran suivante.

La classe ajoutée est class = “router-link-exact-active router-link-active”. Le lien actif obtient la classe comme indiqué dans la capture d'écran ci-dessus. Une autre chose à noter est que le <router-link> est rendu sous forme de balise.
Accessoires pour la liaison du routeur
Voyons quelques autres propriétés à passer à <router-link>.
à
C'est le chemin de destination donné au <router-link>. Lorsque vous cliquez dessus, la valeur de to sera transmise à router.push () en interne. La valeur doit être une chaîne ou un objet de localisation. Lors de l'utilisation d'un objet, nous devons le lier comme indiqué par exemple dans 2.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.Voici la sortie de par exemple 3.

Dans le chemin de l'URL, name = Tery fait partie de la chaîne de requête. Par exemple: http: //localhost/vueexamples/vue_router.html#/route1? Name = Tery
remplacer
L'ajout de replace au lien du routeur appellera le router.replace() au lieu de router.push(). Avec replace, l'historique de navigation n'est pas stocké.
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>ajouter
L'ajout d'ajout au <lien-routeur> <lien-routeur> rendra le chemin relatif.
Si nous voulons passer du lien du routeur avec chemin / route1 au chemin du lien du routeur / route2, il affichera le chemin dans le navigateur comme / route1 / route2.
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>marque
À l'heure actuelle, <router-link> est rendu sous forme de balise. Dans le cas où nous voulons le rendre comme une autre balise, nous devons spécifier la même chose en utilisant tag = "tagname";
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Nous avons spécifié la balise comme span et c'est ce qui est affiché dans le navigateur.

La balise affichée maintenant est une balise span. Nous verrons toujours le clic en cours lorsque nous cliquons sur le lien du routeur pour la navigation.
classe active
Par défaut, la classe active ajoutée lorsque la liaison de routeur est active est liaison de routeur active. Nous pouvons remplacer la classe en définissant la même chose que celle indiquée dans le code suivant.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>La classe utilisée est active_class = ”_active”. Il s'agit de la sortie affichée dans le navigateur.

classe-active-exacte
La classe exacteactive par défaut appliquée est router-link-exact-active. Nous pouvons l'écraser en utilisant exact-active-class.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>C'est ce qui s'affiche dans le navigateur.

un événement
À l'heure actuelle, l'événement par défaut pour le lien du routeur est l'événement de clic. Nous pouvons changer la même chose en utilisant la propriété event.
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>Maintenant, lorsque nous survolons le lien du routeur, il naviguera comme indiqué dans le navigateur suivant. Passez la souris sur le lien 1 du routeur et nous verrons la navigation changer.

Les mixins sont essentiellement à utiliser avec des composants. Ils partagent du code réutilisable entre les composants. Lorsqu'un composant utilise mixin, toutes les options de mixin font partie des options du composant.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>Production

Lorsqu'un mixin et un composant contiennent des options qui se chevauchent, ils sont fusionnés comme indiqué dans l'exemple suivant.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>Maintenant, le mixin et l'instance vue ont la même méthode créée. C'est la sortie que nous voyons dans la console. Comme on le voit, l'option de la vue et du mixin seront fusionnées.

Si nous avons le même nom de fonction dans les méthodes, alors l'instance de vue principale sera prioritaire.
Exemple

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>Nous verrons que mixin a une propriété de méthode dans laquelle les fonctions helloworld et samemethod sont définies. De même, vue instance a une propriété methods dans laquelle encore deux méthodes sont définies start et samemethod.
Chacune des méthodes suivantes est appelée.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodComme vu ci-dessus, nous avons appelé helloworld, start et samemethod function. samemethod est également présent dans mixin, cependant, la priorité sera donnée à l'instance principale, comme on le voit dans la console suivante.

Nous avons vu les composants et leur utilisation. Par exemple, nous avons un contenu qui doit être réutilisé dans tout le projet. Nous pouvons convertir le même en tant que composant et l'utiliser.
Jetons un coup d'œil à un exemple de composant simple et voyons ce que la fonction de rendu doit faire en son sein.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Prenons l'exemple ci-dessus d'un composant simple qui imprime Hello World comme illustré dans la capture d'écran suivante.

Maintenant, si nous voulons réutiliser le composant, nous pouvons le faire simplement en l'imprimant à nouveau. Par exemple,
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>Et la sortie sera la suivante.

Cependant, nous devons maintenant apporter des modifications au composant. Nous ne voulons pas que le même texte soit imprimé. Comment pouvons-nous le changer? Dans le cas où on tape quelque chose à l'intérieur du composant, sera-t-il pris en considération?
Prenons l'exemple suivant et voyons ce qui se passe.
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>La sortie reste la même que celle que nous avions vue précédemment. Cela ne change pas le texte comme nous le voulons.

Le composant fournit quelque chose appelé comme slots. Utilisons-en et voyons si nous obtenons les résultats souhaités.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Comme on le voit dans le code ci-dessus, dans le modèle, nous avons ajouté un slot, donc maintenant il prend la valeur à envoyer à l'intérieur du composant comme indiqué dans la capture d'écran suivante.

Maintenant, considérons que nous voulons changer la couleur et la taille. Par exemple, nous utilisons actuellement la balise h1 et nous voulons changer la balise HTML en balise p ou en balise div pour le même composant. Comment pouvons-nous avoir la flexibilité d'effectuer autant de changements?
Nous pouvons le faire à l'aide de la fonction de rendu. La fonction de rendu aide à rendre le composant dynamique et à utiliser la manière dont il est requis en le gardant commun et en aidant à passer des arguments en utilisant le même composant.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Dans le code ci-dessus, nous avons modifié le composant et ajouté la fonction de rendu avec la propriété props en utilisant le morceau de code suivant.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});Les accessoires ressemblent à ce qui suit.
props:{
elementtype:{
attributes:String,
required:true
}
}Nous avons défini une propriété appelée elementtype, qui prend des attributs de champ de type string. Un autre champ obligatoire, qui mentionne que le champ est obligatoire.
Dans la fonction de rendu, nous avons utilisé la propriété elementtype comme indiqué dans le morceau de code suivant.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}La fonction de rendu prend createElement comme argument et renvoie le même. CreateElement crée l'élément DOM de la même manière qu'en JavaScript. Nous avons également divisé le type d'élément sur une virgule, en utilisant les valeurs du champ attrs.
CreateElement prend le premier paramètre comme étiquette d'élément à créer. Il est transmis au composant à l'aide du morceau de code suivant.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Le composant doit prendre le champ des accessoires comme indiqué ci-dessus. Cela commence par: et le nom des accessoires. Ici, nous transmettons la balise d'élément, la couleur, la taille de la police et l'id de l'élément.
Dans la fonction de rendu, dans createElement, nous divisons par virgule, donc le premier élément est le elementtag, qui est donné à createElemet comme indiqué dans le morceau de code suivant.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]est la balise d'élément html. Le paramètre suivant est les attributs de la balise d'élément. Ils sont définis dans le champ attr dans le morceau de code suivant.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}Nous avons défini deux attributs pour la balise d'élément - id et style. Pour id, nous passons un [3], qui est la valeur que nous avons après la séparation par virgule. En utilisant le style, nous avons défini la couleur et la taille de la police.
Le dernier est le slot, c'est le message que nous avons donné dans le composant dans le morceau de code suivant.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Nous avons défini le texte à imprimer dans createElement en utilisant le morceau de code suivant.
this.$slots.defaultIl prend la valeur par défaut attribuée dans le champ du composant.
Voici la sortie que nous obtenons dans le navigateur.

Les éléments montrent également la structure. Ce sont les composants que nous avons définis -
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>VueJS fournit des options pour ajouter de la réactivité aux propriétés, qui sont ajoutées dynamiquement. Considérez que nous avons déjà créé une instance de vue et que nous devons ajouter la propriété watch. Cela peut être fait comme suit -
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>Il existe un compteur de propriétés défini comme 1 dans l'objet de données. Le compteur est incrémenté lorsque nous cliquons sur le bouton.
L'instance Vue est déjà créée. Pour y ajouter une montre, nous devons le faire comme suit -
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});Nous devons utiliser $ watch pour ajouter une montre en dehors de l'instance vue. Une alerte est ajoutée, qui montre le changement de valeur pour la propriété de compteur. Il y a aussi une fonction de minuterie ajoutée, à savoir setTimeout, qui définit la valeur du compteur à 20.
setTimeout(
function(){
vm.counter = 20;
},2000
);Chaque fois que le compteur est modifié, l'alerte de la méthode de surveillance sera déclenchée comme indiqué dans la capture d'écran suivante.

VueJS ne peut pas détecter l'ajout et la suppression de propriété. Le meilleur moyen est de toujours déclarer les propriétés, qui doivent être réactives dès le départ dans l'instance Vue. Au cas où nous aurions besoin d'ajouter des propriétés au moment de l'exécution, nous pouvons utiliser les méthodes Vue global, Vue.set et Vue.delete.
Vue.set
Cette méthode permet de définir une propriété sur un objet. Il est utilisé pour contourner la limitation selon laquelle Vue ne peut pas détecter les ajouts de propriétés.
Syntaxe
Vue.set( target, key, value )Où,
target: peut être un objet ou un tableau
key: peut être une chaîne ou un nombre
value: peut être de n'importe quel type
Jetons un œil à un exemple.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Dans l'exemple ci-dessus, il existe une variable myproduct créée au début à l'aide du morceau de code suivant.
var myproduct = {"id":1, name:"book", "price":"20.00"};Il est donné à l'objet de données dans l'instance Vue comme suit -
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});Considérez, nous voulons ajouter une autre propriété au tableau myproduct, après la création de l'instance Vue. Cela peut être fait comme suit -
vm.products.qty = "1";Voyons la sortie dans la console.

Comme vu ci-dessus, dans les produits, la quantité est ajoutée. Les méthodes get / set, qui ajoutent essentiellement de la réactivité, sont disponibles pour l'id, le nom et le prix, et non disponibles pour la quantité.
Nous ne pouvons pas atteindre la réactivité en ajoutant simplement un objet vue. VueJS souhaite principalement que toutes ses propriétés soient créées au début. Cependant, au cas où nous aurions besoin de l'ajouter plus tard, nous pouvons utiliser Vue.set. Pour cela, nous devons le définir en utilisant vue global, c'est-à-dire Vue.set.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Nous avons utilisé Vue.set pour ajouter la quantité au tableau en utilisant le morceau de code suivant.
Vue.set(myproduct, 'qty', 1);Nous avons consolidé l'objet vue et voici la sortie.

Maintenant, nous pouvons voir le get / set pour la quantité ajoutée à l'aide de Vue.set.
Vue.delete
Cette fonction permet de supprimer dynamiquement la propriété.
Exemple
Vue.delete( target, key )Où,
target: peut être un objet ou un tableau
key: peut être une chaîne ou un nombre
Pour supprimer n'importe quelle propriété, nous pouvons utiliser Vue.delete comme dans le code suivant.
Exemple
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Dans l'exemple ci-dessus, nous avons utilisé Vue.delete pour supprimer le prix du tableau en utilisant le morceau de code suivant.
Vue.delete(myproduct, 'price');Voici la sortie, que nous voyons dans la console.

Après suppression, nous ne pouvons voir que l'identifiant et le nom car le prix est supprimé. Nous pouvons également remarquer que les méthodes get / set sont supprimées.
Exemple 1: convertisseur de devises
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>Sortie (conversion en USD)

Sortie: Conversion en BHD

Explanation- Dans l'exemple ci-dessus, nous avons créé un convertisseur de devises qui convertit une valeur de devise en valeur sélectionnée d'une autre devise. Nous avons créé deux listes déroulantes de devises. Lorsque nous saisissons le montant à convertir dans la zone de texte, le même est affiché ci-dessous après la conversion. Nous utilisons la propriété calculée pour effectuer le calcul nécessaire à la conversion de devises.
Exemple 2: Détails du client
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>Production

Sortie après suppression

Explanation- Dans l'exemple ci-dessus, nous avons trois boîtes de texte à saisir - le prénom, le nom et l'adresse. Il existe un bouton d'ajout, qui ajoute les valeurs saisies dans les zones de texte dans un format de tableau avec un bouton de suppression.
Le format de table est créé à l'aide de composants. Le bouton de clic interagit avec le composant parent à l'aide de l'événement emit pour supprimer l'élémet du tableau. Les valeurs entrées sont stockées dans le tableau et les mêmes sont partagées avec le composant enfant à l'aide duprop propriété.