Web2py - Ajout d'effets Ajax
Dans ce chapitre, nous discuterons des exemples d'intégration de jQuery plugins avec web2py. Ces plugins aident à rendre les formulaires et les tableaux plus interactifs et conviviaux pour l'utilisateur, améliorant ainsi la convivialité de votre application.
En particulier, nous apprendrons
comment améliorer le menu déroulant multi-sélection avec un bouton d'option d'ajout interactif,
comment remplacer un champ de saisie par un curseur, et
comment afficher des données tabulaires en utilisant jqGrid et WebGrid.
Bien que web2py soit un composant de développement côté serveur, le welcome l'application d'échafaudage comprend la base jQuerybibliothèque. Cette application web2py d'échafaudage "bienvenue" comprend un fichier appeléviews/web2py_ajax.html.
Le contenu de la vue est le suivant -
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}Le fichier comprend l'implémentation de JavaScript et l'implémentation AJAX. web2py empêchera l'utilisateur d'utiliser d'autres bibliothèques AJAX telles que Prototype, ExtJS, car on constate toujours qu'il est plus facile d'implémenter de telles bibliothèques.
Effets JQuery
Le rendu par défaut de <select multiple = "true">..</select>est considéré comme moins intuitif à utiliser, en particulier, lorsqu'il est nécessaire de sélectionner des options non contiguës. Cela ne peut pas être appelé une lacune HTML, mais une mauvaise conception de la plupart des navigateurs. La présentation de la sélection multiple peut être écrasée à l'aide de JavaScript. Cela peut être implémenté à l'aide du plugin jQuery appeléjquery.multiselect.js.
Pour cela, un utilisateur doit télécharger le plugin jquery.muliselect.js de http://abeautifulsite.net/2008/04/jquery-multiselect, et placez les fichiers correspondants dans static/js/jquery.multiselect.js et static/css/jquery.multiselect.css.
Exemple
Le code suivant doit être ajouté dans la vue correspondante avant {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Placez ce qui suit après {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Cela aidera à coiffer multiselect pour la forme donnée
Manette
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
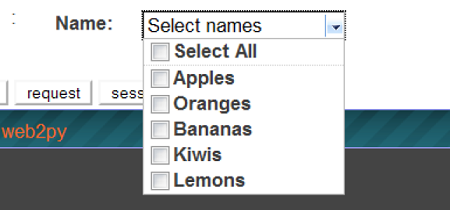
return dict(form = form)Cette action peut être tentée avec la vue suivante -
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}La capture d'écran de la sortie est la suivante -

Certains des événements Jquery utiles sont répertoriés dans le tableau suivant -
| N ° Sr. | Événement et utilisation |
|---|---|
| 1 | onchange à exécuter lorsque l'élément change |
| 2 | onsubmit à exécuter lors de la soumission du formulaire |
| 3 | onselect à exécuter lorsque l'élément est sélectionné |
| 4 | onblur à exécuter lorsque l'élément perd le focus |
| 5 | onfocus à exécuter lorsque l'élément obtient le focus |
JQuery et Ajax-jqGrid
jqGrid est un contrôle JavaScript activé pour Ajax construit sur jQuery qui fournit une solution pour représenter et manipuler des données tabulaires. jqGrid est une solution côté client, et il charge les données dynamiquement via les rappels Ajax, fournissant ainsi une pagination, une fenêtre contextuelle de recherche, une édition en ligne, etc.
jqGrid est intégré à PluginWiki, mais, ici, nous en discutons comme un autonome pour les programmes web2py qui n'utilisent pas le plugin. jqGrid mérite un livre en soi, mais ici nous ne discuterons que de ses fonctionnalités de base et de son intégration la plus simple.
La syntaxe de jqGrid sera la suivante -
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):