Web2py - Guide rapide
web2pyest défini comme un cadre Web gratuit et open-source pour le développement agile qui implique des applications Web basées sur une base de données; il est écrit en Python et programmable en Python. C'est un framework full-stack; il se compose de tous les composants nécessaires dont un développeur a besoin pour créer une application Web entièrement fonctionnelle.
web2py cadre suit le Model-View-Controller modèle d'exécution des applications Web contrairement aux modèles traditionnels.
Modelfait partie de l'application qui inclut la logique des données. Les objets du modèle sont utilisés pour récupérer et stocker les données de la base de données.
Viewfait partie de l'application, qui aide à rendre l'affichage des données aux utilisateurs finaux. L'affichage des données est extrait de Model.
Controllerfait partie de l'application, qui gère l'interaction de l'utilisateur. Les contrôleurs peuvent lire les données d'une vue, contrôler les entrées utilisateur et envoyer des données d'entrée au modèle spécifique.

web2pya une fonction intégrée pour gérer les cookies et les sessions. Après avoir validé une transaction (en termes de SQL), la session est également stockée simultanément.
web2pya la capacité d'exécuter les tâches à intervalles planifiés après l'achèvement de certaines actions. Ceci peut être réalisé avecCRON.
web2py - Flux de travail
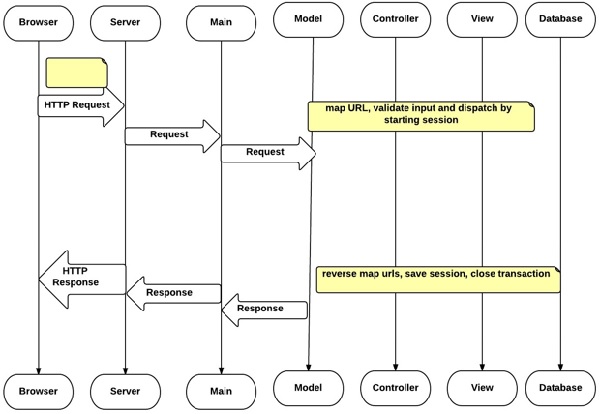
Jetez un œil au diagramme de flux de travail ci-dessous.

Le diagramme de flux de travail est décrit ci-dessous.
le Models, Views et Controller les composants constituent l'application web2py utilisateur.
Plusieurs applications peuvent être hébergées dans la même instance de web2py.
Le navigateur envoie la requête HTTP au serveur et le serveur interagit avec Model, Controller et View pour récupérer la sortie nécessaire.
Les flèches représentent la communication avec le (s) moteur (s) de base de données. Les requêtes de base de données peuvent être écrites en SQL brut ou en utilisant la couche d'abstraction de base de données web2py (qui sera abordée dans d'autres chapitres), de sorte queweb2py le code d'application est indépendant de tout moteur de base de données.
Model établit la connexion de la base de données avec la base de données et interagit avec le Controller. leController d'autre part interagit avec le View pour rendre l'affichage des données.
le Dispatchermappe l'URL demandée comme donnée dans la réponse HTTP à un appel de fonction dans le contrôleur. La sortie de la fonction peut être une chaîne ou une table de hachage.
Les données sont rendues par le View. Si l'utilisateur demande une page HTML (par défaut), les données sont rendues dans une page HTML. Si l'utilisateur demande la même page en XML, web2py essaie de trouver une vue qui peut rendre le dictionnaire en XML.
Les protocoles pris en charge de web2py incluent HTML, XML, JSON, RSS, CSV et RTF.
Modèle Vue Contrôleur
le model-view-controller la représentation de web2py est la suivante -
Modèle
"db.py" is the model:
db = DAL('sqlite://storage.sqlite')
db.define_table(employee, Field('name'), Field(‘phone’))le Modelinclut la logique des données d'application. Il se connecte à la base de données comme indiqué dans la figure ci-dessus. Considérez que SQLite est utilisé et est stocké dansstorage.sqlitefichier avec une table définie comme employé. Si la table n'existe pas, web2py aide en créant la table respective.
Manette
Le programme "default.py" est le Controller.
def employees():
grid = SQLFORM.grid(db.contact, user_signature = False)
return locals()Dans web2py, Le mappage d'URL aide à accéder aux fonctions et aux modules. Pour l'exemple ci-dessus, le contrôleur contient une seule fonction (ou «action») appelée employés.
L'action entreprise par le Controller renvoie une chaîne ou un dictionnaire Python, qui est une combinaison de clé et de valeur comprenant un ensemble local de variables.
Vue
"default/contacts.html" est le View.
{{extend 'layout.html'}}
<h1>Manage My Employees</h1>
{{=grid}}Pour l'exemple donné, View affiche la sortie après l'exécution de la fonction de contrôleur associée.
Le but de ceci Viewconsiste à rendre les variables dans le dictionnaire, qui est sous forme de HTML. leView est écrit en HTML, mais il incorpore du code Python à l'aide de {{ and }} délimiteurs.
Le code intégré dans HTML est constitué de code Python dans le dictionnaire.
Commencez avec web2py
web2py est livré dans des packages binaires pour tous les principaux systèmes d'exploitation tels que Windows, UNIX et Mac OS X.
Il est facile d'installer web2py car -
Il comprend l'interpréteur Python, vous n'avez donc pas besoin de l'avoir pré-installé. Il existe également une version de code source qui fonctionne sur tous les systèmes d'exploitation.
Le lien suivant comprend les packages binaires de web2pyà télécharger selon les besoins de l'utilisateur - www.web2py.com
le web2pyframework ne nécessite aucune pré-installation contrairement aux autres frameworks. L'utilisateur doit télécharger le fichier zip et le décompresser selon les exigences du système d'exploitation.
le web2py framework est écrit en Python, qui est un langage dynamique complet qui ne nécessite aucune compilation ni installation compliquée pour s'exécuter.
Il utilise une machine virtuelle comme d'autres langages de programmation tels que Java ou .net et il peut compiler en octets de manière transparente le code source écrit par les développeurs.
| Système opérateur | Commander |
|---|---|
| Unix et Linux (distribution source) | python web2py.py |
| OS X (distribution binaire) | ouvrez web2py.app |
| Windows (distribution binaire web2py) | web2py.exe |
| Windows (distribution source web2py) | c: /Python27/python.exe web2py.py |
Python peut être défini comme une combinaison de langage orienté objet et interactif. C'est un logiciel open source. Guido van Rossum a conçu le python à la fin des années 1980.
Python est un langage similaire au PERL (Practical Extraction and Reporting Language), qui a gagné en popularité en raison de sa syntaxe claire et de sa lisibilité.
Les principales caractéristiques notables de Python sont les suivantes -
On dit que Python est relativement facile à apprendre et portable. Ses déclarations peuvent être facilement interprétées dans un certain nombre de systèmes d'exploitation, y compris les systèmes UNIX,Mac OS, MS-DOS, OS/2et diverses versions de Windows.
Python est portable avec tous les principaux systèmes d'exploitation. Il utilise une syntaxe facile à comprendre, ce qui rend les programmes conviviaux.
Il est livré avec une grande bibliothèque standard qui prend en charge de nombreuses tâches.

À partir du diagramme ci-dessus, il est clairement visible que Python est une combinaison de script et de langage de programmation. Ils sont interprétés dans un autre programme comme les langages de script.
Versions de Python
Python a trois implémentations de qualité de production, appelées CPython, Jython et IronPython. Ceux-ci sont également appelés versions de Python.
Classic Python alias CPython est un compilateur, un interpréteur et se compose de modules d'extension intégrés et optionnels qui sont implémentés en langage C standard.
Jython est une implémentation Python pour Java Virtual Machine (JVM).
IronPythonest conçu par Microsoft, qui comprend le Common Language Runtime (CLR). Il est communément appelé .NET
Démarrage
Un programme Python de base dans n'importe quel système d'exploitation commence par un en-tête. Les programmes sont enregistrés avec.py l'extension et la commande Python sont utilisées pour exécuter les programmes.
Par exemple, python_rstprogram.pyvous donnera la sortie requise. Il générera également des erreurs, le cas échéant.
Python utilise l'indentation pour délimiter les blocs de code. Un bloc commence par une ligne se terminant par deux-points et se poursuit pour toutes les lignes de la même manière qui ont une indentation similaire ou supérieure à la ligne suivante.
# Basic program in Python
print "Welcome to Python!\n"La sortie du programme sera -
Welcome to Python!Échancrure
Les indentations des programmes sont assez importantes en Python. Il existe des préjugés et des mythes sur les règles d'indentation de Python pour les développeurs qui sont débutants avec Python.
La règle empirique pour tous les programmeurs est -
«Les espaces blancs sont importants dans le code source Python.»
L'espace blanc de début, qui comprend des espaces et des tabulations au début d'une ligne logique de Python, calcule le niveau d'indentation de la ligne.
Remarque
Le niveau d'indentation détermine également le regroupement des instructions.
Il est courant d'utiliser quatre espaces, c'est-à-dire une tabulation pour chaque niveau d'indentation.
C'est une bonne politique de ne pas mélanger les onglets avec des espaces, ce qui peut entraîner une confusion, qui est invisible.
Python génère également une erreur de compilation en cas de manque d'indentation.
IndentationError: expected an indented blockDéclarations de flux de contrôle
Le flux de contrôle d'un programme Python est régulé par des instructions conditionnelles, des boucles et des appels de fonction.
le If instruction, exécute un bloc de code sous la condition spécifiée, avec else et elif (une combinaison de else-if).
le For instruction, itère sur un objet, capturant chaque élément dans une variable locale à utiliser par le bloc attaché.
le While instruction, exécute un bloc de code sous la condition, qui est True.
le Withinstruction, renferme un bloc de code dans le gestionnaire de contexte. Il a été ajouté comme alternative plus lisible à latry/finally déclaration.
# If statement in Python
x = int(raw_input("Please enter an integer: ")) #Taking input from the user
if x<0:
print "1 - Got a negative expression value"
print x
else:
print "1 - Got a positive expression value"
print x
print "Good bye!"Production
sh-4.3$ python main.py
Please enter an integer: 4
1 - Got a positive expression value
4
Good bye!Les fonctions
Les instructions d'un programme Python typique sont organisées et regroupées dans un format particulier appelé, “Functions". Une fonction est un groupe d'instructions qui exécutent une action basée sur la demande. Python fournit de nombreuses fonctions intégrées et permet aux programmeurs de définir leurs propres fonctions.
En Python, les fonctions sont des valeurs qui sont gérées comme d'autres objets dans les langages de programmation.
le def est la manière la plus courante de définir une fonction. def est une instruction composée à clause unique avec la syntaxe suivante -
def function-name (parameters):statement(s)L'exemple suivant illustre une fonction de générateur. Il peut être utilisé comme un objet itérable, qui crée ses objets de la même manière.
def demo ():
for i in range(5):
yield (i*i)
for j in demo():
print jProduction
sh-4.3$ python main.py
0
1
4
9
16Attributs, méthodes et opérateurs spéciaux
Les attributs, méthodes et opérateurs commençant par un double trait de soulignement d'une classe ont généralement un comportement privé. Certains d'entre eux sont des mots-clés réservés, qui ont une signification particulière.
Trois d'entre eux sont énumérés ci-dessous -
__len__
__getitem__
__setitem__
Les autres opérateurs spéciaux incluent __getattr__ et __setattr__, qui définissent le get et set attributs de la classe.
Fonctions d'E / S de fichier
Python inclut une fonctionnalité pour ouvrir et fermer des fichiers particuliers. Ceci peut être réalisé avec l'aide deopen(), write() et close() les fonctions.
Les commandes qui aident à l'entrée et à la sortie de fichier sont les suivantes -
| Sr.Non | Commande et fonctionnalité |
|---|---|
| 1 | open() Cela aide à ouvrir un fichier ou un document |
| 2 | write() Cela aide à écrire une chaîne dans un fichier ou un document |
| 3 | read() Il aide à lire le contenu du fichier existant |
| 4 | close() Cette méthode ferme l'objet fichier. |
Exemple
Considérez un fichier nommé “demo.txt”, qui existe déjà avec un texte «Ceci est un fichier de démonstration».
#!/usr/bin/python
# Open a file
fo = open("demo.txt", "wb")
fo.write( "Insering new line \n");
# Close opend file
fo.close()La chaîne disponible après l'ouverture du fichier sera -
This is a demo file
Inserting a new lineweb2py est un framework Web complet qui peut être utilisé par un développeur pour développer complètement une application Web. Il comprend l'intégration de base de données SQL et un serveur Web multithread pour la conception d'un programme.
Interface Web pour la conception d'un programme utilisateur
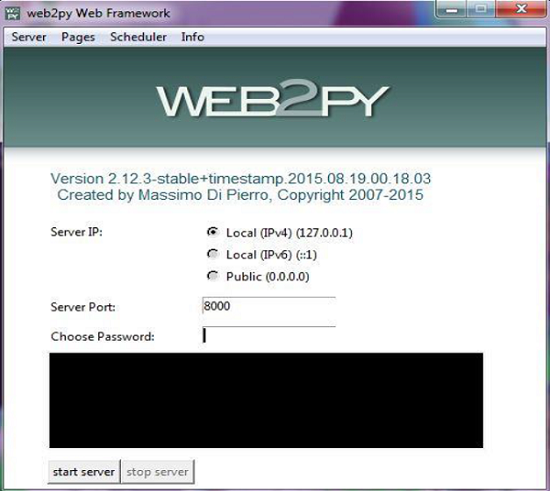
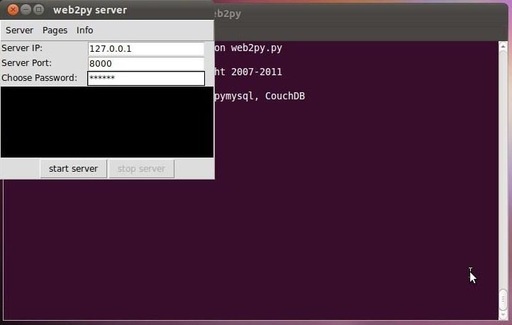
Une fois la commande exécutée selon le système d'exploitation, web2py affiche une fenêtre de démarrage, puis affiche un widget GUI qui demande à l'utilisateur de choisir -
- un mot de passe administrateur à usage unique,
- l'adresse IP de l'interface réseau à utiliser pour le serveur Web,
- et un numéro de port à partir duquel traiter les demandes.
L'administrateur comprend toutes les autorisations pour ajouter et modifier toute nouvelle application Web.
Par défaut, web2py exécute son serveur Web sur 127.0.0.1:8000 (port 8000 sur localhost) mais un utilisateur peut l'exécuter sur n'importe quelle adresse IP et port disponibles selon l'exigence.
Le widget de l'interface graphique web2py sera affiché comme indiqué ci-dessous.

Le mot de passe est utilisé dans l'interface d'administration pour toute modification dans le nouveau module.
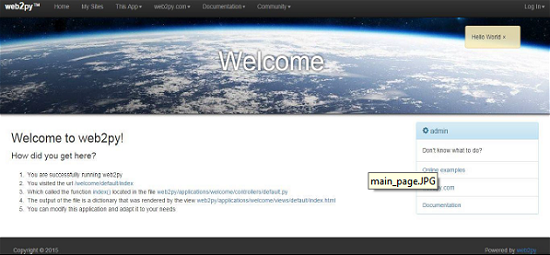
Une fois que l'utilisateur a défini le mot de passe d'administration, web2py lance le navigateur Web à la page avec l'URL suivante - http://127.0.0.1:8000/
La page d'accueil du framework sera affichée comme indiqué ci-dessous.

Conception d'un programme de base dans web2py
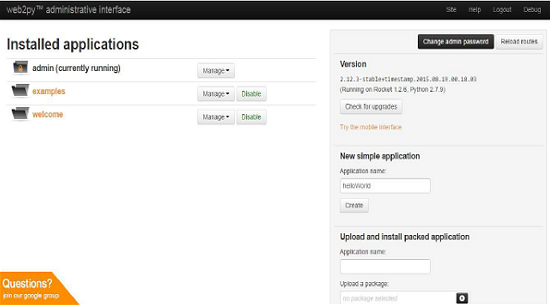
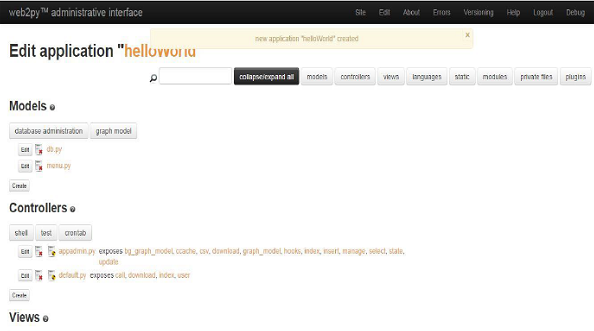
Après avoir démarré l'application web2py, avec l'URL mentionnée ci-dessus, nous pouvons utiliser l'interface d'administration pour créer un nouveau module, par exemple, “helloWorld”.
L'interface administrative demandera le mot de passe à des fins d'authentification car l'administrateur détient toutes les autorisations pour ajouter et modifier toute nouvelle application Web.

L'instantané donné ci-dessus comprend les détails de la page, qui répertorie toutes les applications web2py installées et permet à l'administrateur de les gérer. Par défaut, le framework web2py est livré avec trois applications. Ils sont -
Un admin application, que l'utilisateur met actuellement en œuvre.
Un examples application, avec la documentation interactive en ligne et une instance du site officiel web2py.
UNE welcomeapplication. Il comprend le modèle de base pour toute autre application web2py. Il est également connu sous le nom descaffolding application. L'application accueille également un utilisateur au démarrage.
Que le nom de la nouvelle application soit “helloWorld”.
Une fois qu'une nouvelle application est créée, l'utilisateur est redirigé vers une page comprenant la vue, le modèle et les contrôleurs de l'application respective.

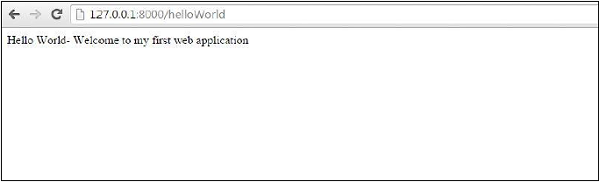
L'utilisateur peut consulter l'application nouvellement créée en mentionnant l'URL suivante - http://127.0.0.1:8000/helloWorld
Par défaut, un utilisateur peut afficher l'écran suivant en accédant à l'URL mentionnée ci-dessus.
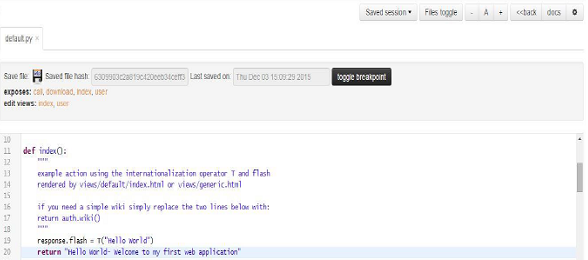
Pour imprimer le message de l'application Web donnée “helloWorld”, le changement est effectué dans le default.py manette.

La fonction nommée “index”est la fonction par défaut pour renvoyer la valeur et afficher la sortie nécessaire. Comme mentionné ci-dessus, la chaîne“Hello World- Welcome to my first web application” est utilisé comme valeur de retour, qui affiche la sortie à l'écran.
La sortie s'affiche comme suit -

Postbacks
Le mécanisme de validation de la saisie du formulaire est très courant et n'est pas considéré comme une bonne pratique de programmation. L'entrée est validée à chaque fois, ce qui est une charge de validation.
Un meilleur modèle dans web2py est de soumettre les formulaires à la même action, qui les génère. Ce mécanisme est appelé“postback”qui est la principale caractéristique de web2py. En bref, l'auto-soumission est obtenue enpostback.
def first():
if request.vars.visitor_name: #if visitor name exists
session.visitor_name = request.vars.visitor_name
redirect(URL('second'))#postback is implemented
return dict()Application CRUD
web2py comprend des applications qui exécutent les fonctions de création, de récupération, de mise à jour et de suppression. leCRUD cycle décrit les fonctions élémentaires d'une base de données, qui est persistante.
Toute la logique d'application est écrite dans les modèles, qui sont récupérés par les contrôleurs et affichés aux utilisateurs à l'aide de view.
appadmin
Pour PHP, le serveur d'application inclut la liste de toutes les bases de données sous phpmyadmin. De la même manière, web2py fournit une interface pour gérer, créer et supprimer des tables ou des bases de données, qui est appelée“appadmin.”
Avant d'implémenter la logique derrière les tables, il est nécessaire de créer la base de données et ses tables associées.
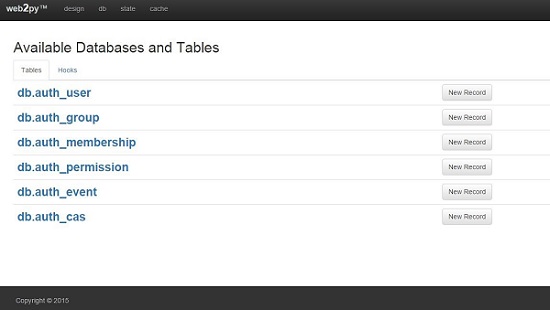
L'URL d'accès appadmin -
http://127.0.0.1:8000/applicationname/appadmin
En frappant l'URL, l'utilisateur obtiendra la liste des tables associées pour l'application donnée.

Cette interface n'est pas destinée à être publique. Il est conçu pour obtenir un accès facile à la base de données. Il se compose de deux fichiers à savoir - un contrôleur“appadmin.py” et une vue “appadmin.html”.
Il peut paginer jusqu'à 100 enregistrements à la fois. L'utilisation de“appadmin” est discuté dans les chapitres suivants.
Options de ligne de commande
Nous avons appris comment démarrer le serveur web2py à l'aide du widget GUI dans le chapitre précédent.
Ce widget peut être ignoré en démarrant le serveur à partir de command line rapide.
python web2py.py -a 'votre mot de passe' -i 127.0.0.1 -p 8000
Chaque fois que le serveur web2py démarre, il crée un fichier "parameters_8000.py"où tous les mots de passe sont stockés sous une forme hachée.
Pour des raisons de sécurité supplémentaires, la ligne de commande suivante peut être utilisée -
python web2py.py -a '<recycle>' -i 127.0.0.1 -p 8000Pour le scénario ci-dessus, web2py réutilise les mots de passe hachés stockés dans "parameters_8000.py".
Au cas où, si le fichier "parameters_8000.py"est supprimé accidentellement ou pour d'autres raisons, l'interface d'administration Web est désactivée dans web2py.
Mappage / distribution d'URL
Le fonctionnement de web2py est basé sur model-view-controller, qui mappe l'URL sous une forme spécifique - http://127.0.0.1:8000/a/d/f.html
Il achemine jusqu'à la fonction “f()” mentionné dans le contrôleur d.pyest sous l'application nommée «a». Si le contrôleur n'est pas présent dans l'application, web2py utilise un contrôleur par défaut nommé“default.py”.
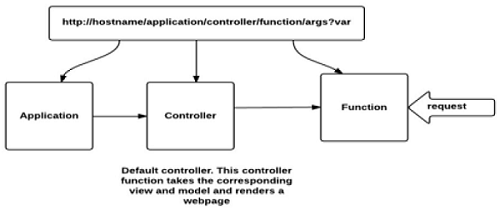
Si la fonction, telle que donnée dans l'URL n'est pas présente, la fonction par défaut appelée init()est utilisé. Le fonctionnement de l'URL est illustré schématiquement dans l'image ci-dessous.

L'extension .htmlest facultatif pour l'URL. L'extension détermine l'extension deViewqui rend la sortie de la fonction définie dans le contrôleur. Le même contenu est servi dans plusieurs formats, à savoir html, xml, json, rss, etc.
La demande est transmise, basée sur les fonctions, qui acceptent les arguments et donnent la sortie appropriée à l'utilisateur. C'est le contrôleur, qui interagit avec le modèle et la vue de l'application pour donner la sortie selon les besoins de l'utilisateur.
web2py - Flux de travail
Le flux de travail de web2py est décrit ci-dessous -
Le serveur Web gère chaque requête HTTP simultanément dans son propre thread.
L'en-tête de la requête HTTP est analysé et transmis au répartiteur.
Le Dispatcher gère les demandes des applications et mappe les PATH_INFOdans l'URL de l'appel de fonction. Chaque appel de fonction est représenté dans l'URL.
Toutes les demandes de fichiers inclus dans le dossier statique sont gérées directement et les fichiers volumineux sont transmis au client.
Les demandes pour autre chose qu'un fichier statique sont mappées dans une action.
Si l'en-tête de la demande contient un cookie de session pour l'application, l'objet de session est récupéré; ou bien, un identifiant de session est créé.
Si l'action renvoie une valeur sous forme de chaîne, celle-ci est renvoyée au client.
Si l'action renvoie un itérable, elle est utilisée pour boucler et diffuser les données vers le client.
Modèles conditionnels
Dans le chapitre précédent, nous avons vu la fonctionnalité du Controllers. web2py utilise des modèles, des vues et des contrôleurs dans chacune de ses applications. Par conséquent, il est également nécessaire de comprendre la fonctionnalité duModel.
Contrairement à toute autre application MVC, les modèles dans web2py sont traités comme conditionnels. Les modèles dans les sous-dossiers sont exécutés en fonction de l'utilisation de son contrôleur. Cela peut être démontré avec l'exemple suivant -
Considérez l'URL - http://127.0.0.1:8000/a/d/f.html
Dans ce cas, ‘a’ est le nom de l'application, ‘d’ est le nom du contrôleur et f()est la fonction associée au contrôleur. La liste des modèles qui seront exécutés est la suivante -
applications/a/models/*.py
applications/a/models/d/*.py
applications/a/models/d/f/*.pyBibliothèques
web2py inclut des bibliothèques, qui sont exposées à toutes les applications en tant qu'objets. Ces objets sont définis dans les fichiers core sous le répertoire nommé «gluon».
De nombreux modules comme le modèle DAL n'ont pas de dépendances et peuvent être implémentés en dehors du cadre de web2py. Il maintient également les tests unitaires, ce qui est considéré comme une bonne pratique.
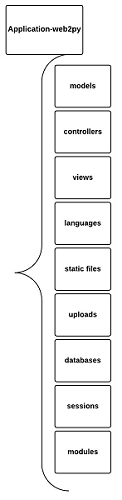
Applications
Les applications web2py sont présentées ci-dessous sous une forme schématique.

le Applications développés dans web2py sont composés des parties suivantes -
Models - Représente les tables de données et de bases de données.
Controllers - Décrit la logique de l'application et le flux de travail.
Views - Aide à rendre l'affichage des données.
Languages - décrire comment traduire les chaînes de l'application dans diverses langues prises en charge.
Static files - Ne nécessite pas de traitement (par exemple, images, feuilles de style CSS, etc.).
ABOUT et README - Détails du projet.
Errors - Stocke les rapports d'erreur générés par l'application.
Sessions - Stocke les informations relatives à chaque utilisateur particulier.
Databases - stocker des bases de données SQLite et des informations de table supplémentaires.
Cache - Stockez les éléments d'application mis en cache.
Modules - Les modules sont d'autres modules Python optionnels.
Private - Les fichiers inclus sont accessibles par les contrôleurs mais pas directement par le développeur.
Uploads - Les fichiers sont accessibles par les modèles mais pas directement par le développeur.
API
Dans web2py, models, controllers et views sont exécutés dans un environnement où certains objets sont importés pour les développeurs.
Global Objects - demande, réponse, session, cache.
Helpers- web2py inclut une classe d'assistance, qui peut être utilisée pour créer du HTML par programmation. Il correspond aux balises HTML, appelées“HTML helpers”.
Par exemple, A, B, FIELDSET, FORM, etc.
Session
Une session peut être définie comme un stockage d'informations côté serveur, qui est conservé tout au long de l'interaction de l'utilisateur dans toute l'application Web.
La session dans web2py est l'instance de la classe de stockage.
Par exemple, une variable peut être stockée dans la session comme
session.myvariable = "hello"Cette valeur peut être récupérée comme
a = session.myvariableLa valeur de la variable peut être récupérée tant que le code est exécuté dans la même session par le même utilisateur.
L'une des méthodes importantes de web2py for session est “forget” -
session.forget(response);Il indique à web2py de ne pas enregistrer la session.
Exécution de tâches en arrière-plan
Une requête HTTP arrive au serveur Web, qui gère chaque requête dans son propre thread, en parallèle. La tâche, qui est active, se déroule au premier plan tandis que les autres sont maintenues en arrière-plan. La gestion des tâches en arrière-plan est également l'une des principales fonctionnalités de web2py.
Les tâches chronophages sont de préférence conservées en arrière-plan. Certains des mécanismes sont répertoriés comme suit, qui gèrent les tâches d'arrière-plan -
CRON
Queues
Scheduler
CRON
Dans web2py, CRONdonne la possibilité d'exécuter la tâche dans les intervalles de temps spécifiés. Chaque application comprend un fichier CRON, qui définit ses fonctionnalités.
Planificateur
Le planificateur intégré aide à exécuter les tâches en arrière-plan en définissant la priorité. Il fournit un mécanisme de création, de planification et de modification des tâches.
Les événements programmés sont répertoriés dans les modèles avec le nom de fichier “scheduler.py”.
Créer une application
Nous avons eu un aperçu de la création de modèles et de contrôleurs dans web2py. Ici, nous nous concentrerons sur la création de l'application nommée“Contacts”. L'application doit conserver une liste d'entreprises et une liste de personnes qui travaillent dans ces entreprises.
Création de modèle
Ici, l'identification des tables pour le dictionnaire de données est le modèle. Le modèle de l'application Contacts sera créé sous le "models" Dossiers. Le fichier est stocké dansmodels/db_contacts.py.
# in file: models/db_custom.py
db.define_table('company', Field('name', notnull = True, unique = True), format = '%(name)s')
db.define_table(
'contact',
Field('name', notnull = True),
Field('company', 'reference company'),
Field('picture', 'upload'),
Field('email', requires = IS_EMAIL()),
Field('phone_number', requires = IS_MATCH('[\d\-\(\) ]+')),
Field('address'),
format = '%(name)s'
)
db.define_table(
'log',
Field('body', 'text', notnull = True),
Field('posted_on', 'datetime'),
Field('contact', 'reference contact')
)Une fois le fichier ci-dessus créé, les tableaux sont accessibles à l'aide de l'URL http://127.0.0.1:8000/contacts/appadmin
Création du contrôleur
le Controller comprendra certaines fonctions pour répertorier, modifier et supprimer les contacts.
# in file: controllers/default.py
def index():return locals()
def companies():companies = db(db.company).select(orderby = db.company.name)
return locals()
def contacts():company = db.company(request.args(0)) or redirect(URL('companies'))
contacts = db(db.contact.company == company.id).select(orderby = db.contact.name)
return locals()
@auth.requires_login()
def company_create():form = crud.create(db.company, next = 'companies')
return locals()
@auth.requires_login()
def company_edit():company = db.company(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.company, company, next='companies')
return locals()
@auth.requires_login()
def contact_create():db.contact.company.default = request.args(0)
form = crud.create(db.contact, next = 'companies')
return locals()
@auth.requires_login()
def contact_edit():contact = db.contact(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.contact, contact, next = 'companies')
return locals()
def user():return dict(form = auth())La création du view ainsi que sa sortie seront discutés dans le prochain chapitre.
utilise le framework web2py Models, Controllers et Viewsdans ses applications. Il inclut une syntaxe Python légèrement modifiée dans leViews pour un code plus lisible sans aucune restriction imposée à une utilisation correcte de Python.
L'objectif principal d'un web2py Viewconsiste à incorporer le code python dans un document HTML. Cependant, il fait face à certains problèmes, qui sont les suivants -
- Échappement du code python intégré dans un document HTML.
- Après l'indentation basée sur Python, ce qui peut affecter les règles HTML.
Pour éviter les problèmes, web2py utilise des délimiteurs {{..}} dans la section vue. Les délimiteurs aident à échapper le code python intégré. Il aide également à suivre les règles HTML d'indentation.
Le code inclus dans {{..}}les délimiteurs incluent du code Python involontaire. Puisque Python utilise normalement l'indentation pour délimiter les blocs de code, le code involontaire dans les délimiteurs doit être conservé de manière appropriée. Pour résoudre ce problème, web2py utilise le“pass” mot-clé.
Le bloc de code commençant par une ligne se termine par deux points et se termine par une ligne commençant par pass.
Note - pass est un mot clé Python, ce n'est pas un mot clé web2py.
Le code suivant montre l'implémentation du mot clé pass -
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}Aide HTML
web2py inclut une classe d'assistance qui peut être utilisée pour créer du HTML par programmation. Il correspond aux balises HTML, appelées «HTML helpers».
Par exemple -
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]Ici, A est l'assistant correspondant à l'ancre <a>balise HTML. Il construit l'ancre HTML<a> taguer par programmation.
Les aides HTML se composent de deux types, à savoir positional et named arguments.
Positional les arguments sont interprétés comme des objets contenus entre les balises HTML open et close.
Named les arguments commençant par un trait de soulignement sont interprétés comme une balise HTML.
Les helpers sont également utiles dans la sérialisation des chaînes, avec le _str_et méthodes xml. Par exemple -
>>> print str(DIV(“hello world”))Production
<div> hello world </div>Note - Les assistants HTML fournissent une représentation côté serveur du modèle d'objet de document (DOM).
Assistants XML
XML est appelé un objet, qui encapsule du texte qui ne doit pas être échappé. Le texte peut ou non contenir du XML valide.
Par exemple, pour le code mentionné ci-dessous, il peut contenir du JavaScript.
>>> print XML('<script>alert("unsafe!")</script>')Production
<script> alert(“unsafe!”)</script>Assistants intégrés
Il existe de nombreux assistants intégrés utilisés dans web2py. Certains des assistants HTML intégrés sont répertoriés ci-dessous.
| Nom | Usage | Exemple |
|---|---|---|
| UNE | Cet assistant est utilisé pour créer des liens. Il correspond à la balise d'ancrage | |
| B | Cet assistant aide à rendre le contenu du texte en gras. | |
| CORPS | Cet assistant crée le corps d'une page. Il comprend également un opérateur de multiplication pour augmenter le nombre de pauses. | |
| CODE | Il effectue la coloration syntaxique du code Python, C, C ++ et web2py. Cet assistant a également la possibilité de lier une documentation API. | |
| CHAMP | Il crée un champ de saisie avec son étiquette. | |
| TÊTE | Il aide à baliser la balise <head> d'une page HTML. | |
| IMG | Cela aide à incorporer des images pour la page HTML donnée. | |
Assistants personnalisés
Ces assistants sont utilisés pour personnaliser les balises selon les exigences. web2py utilise les helpers personnalisés suivants -
MARQUE
web2py utilise TAG comme générateur de balises universel. Il aide à générer des balises XML personnalisées. La syntaxe générale est la suivante -
{{ = TAG.name('a', 'b', _c = 'd')}}Il génère le code XML sous la forme: <name c = "d"> ab </name>
TAG est un objet et TAG.nameou TAG['name']est une fonction qui renvoie une classe d'assistance temporaire.
MENU
Cet assistant fait une liste des éléments de liste ou les valeurs des éléments de menu, générant une structure arborescente représentant le menu. La liste des éléments de menu se présente sous la forme deresponse.menu. Par exemple -
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])La sortie sera affichée comme suit -
<ul class = "web2py-menu web2py-menu-vertical">
<li><a href = "link1">One</a></li>
<li><a href = "link2">Two</a></li>
</ul>EMBELLIR
Il aide à créer des représentations d'objets composés, y compris des listes et des dictionnaires. Par exemple,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}Il renvoie un objet XML sérialisable en XML, avec une représentation de son argument constructeur. Dans ce cas, la représentation serait -
{"a": ["hello", XML("world")], "b": (1, 2)}La sortie sera rendue comme -
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>Rendu DOM côté serveur
Le rendu côté serveur permet à un utilisateur de pré-rendre l'état initial des composants web2py. Tous les helpers dérivés fournissent des éléments de recherche et des éléments pour rendre le DOM côté serveur.
le elementrenvoie le premier élément enfant correspondant à une condition spécifiée. D'autre part,elementsrenvoie une liste de tous les enfants correspondants. Les deux utilisent la même syntaxe.
Cela peut être démontré avec l'exemple suivant -
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print aLa sortie est donnée comme -
<div><div><div id = "target" class = "abc">changed</div></div></div>Mise en page
Les vues sont utilisées pour afficher la sortie aux utilisateurs finaux. Il peut également s'étendre et inclure d'autres vues. Cela implémentera une structure arborescente.
Exemple - “index.html” étend à “layout.html” qui peut inclure “menu.html” qui à son tour comprend “header.html”.
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}Exemple
Dans les chapitres précédents, nous avons créé des modèles et des contrôleurs pour le module entreprise. Maintenant, nous allons nous concentrer sur la création de vue, qui aide à rendre l'affichage des données.
Par défaut, les vues dans web2py incluent layout.html et index.html, qui définit la section globale d'affichage des données.
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>La sortie sera la suivante -

le Database Abstraction Layer (DAL)est considéré comme la force majeure de web2py. La DAL expose une interface de programmation d'applications (API) simple à la syntaxe SQL sous-jacente.
Dans ce chapitre, nous apprendrons à connaître les applications non triviales de DAL, telles que la création de requêtes pour rechercher efficacement par balises et la construction d'un arbre de catégories hiérarchique.
Certaines caractéristiques importantes de DAL sont:
web2py inclut une couche d'abstraction de base de données (DAL), une API qui mappe les objets Python en objets de base de données. Les objets de la base de données peuvent être des requêtes, des tables et des enregistrements.
La DAL génère dynamiquement le SQL en temps réel en utilisant le dialecte spécifié pour le backend de la base de données, de sorte qu'il n'est pas obligatoire pour un développeur d'écrire une requête SQL complète.
Le principal avantage de l'utilisation de DAL est que les applications seront portables avec différents types de bases de données.
Premiers pas avec DAL
La plupart des applications de web2py nécessitent une connexion à la base de données. Par conséquent, la création du modèle de base de données est la première étape de la conception d'une application.
Considérez l'application nouvellement créée nommée “helloWorld”. La base de données est implémentée sous les modèles de l'application. Tous les modèles pour l'application respective sont compris dans le fichier nommé -models/db_custom.py.
Les étapes suivantes sont utilisées pour implémenter DAL -
Étape 1 - Constructeur DAL
Établissez une connexion à la base de données. Ceci est créé à l'aide de l'objet DAL qui est également appelé le constructeur DAL.
db = DAL ('sqlite://storage.sqlite')La caractéristique notable de DAL est qu'il permet plusieurs connexions avec la même base de données ou avec différentes bases de données, même avec différents types de base de données. On constate que cette ligne est déjà dans le fichiermodels/db.py. Par conséquent, vous n'en aurez peut-être pas besoin, sauf si vous l'avez supprimé ou devez vous connecter à une autre base de données. Par défaut, web2py se connecte à une base de données SQLite stockée dans un fichierstorage.sqlite.
Ce fichier se trouve dans le dossier des bases de données de l'application. Si le fichier est absent, il est créé par web2py lors de la première exécution de l'application.
SQLite est rapide et stocke toutes les données dans un seul fichier. Cela signifie que vos données peuvent être facilement transférées d'une application à une autre. En fait, la ou les bases de données SQLite sont empaquetées par web2py avec les applications. Il fournit une prise en charge SQL complète, y compris les traductions, les jointures et les agrégats.
Il existe deux inconvénients de SQLite.
La première est qu'il n'applique pas les types de colonnes et qu'il n'y a pas d'ALTER TABLE sauf pour l'ajout et la suppression de colonnes.
L'autre inconvénient est que toute la base de données est verrouillée par toute transaction nécessitant un accès en écriture.
Étape 2 - Constructeur de table
Une fois la connexion avec la base de données établie, nous pouvons utiliser le define_table méthode pour définir de nouvelles tables.
Par exemple -
db.define_table('invoice',Field('name'))La méthode ci-dessus est également utilisée dans le constructeur de table. La syntaxe du constructeur de table est la même. Le premier argument est le nom de la table, et il est suivi d'une liste deField(s). Le constructeur de champ prend les arguments suivants -
| Sr.Non | Arguments et utilisation |
|---|---|
| 1 | The field name Nom du champ dans la table. |
| 2 | The field type prend des valeurs ayant l'un des types de données tels que chaîne (par défaut), texte, booléen, entier, etc. |
| 3 | Length Définit la longueur maximale. |
| 4 | default = None Il s'agit de la valeur par défaut lorsqu'un nouvel enregistrement est inséré. |
| 5 | update = None Cela fonctionne de la même manière que par défaut, mais la valeur est utilisée uniquement lors de la mise à jour, pas lors de l'insertion. |
| 6 | Notnull Cela spécifie si la valeur du champ peut être NULL ou non. |
| sept | readable = True Cela spécifie si le champ est lisible dans les formulaires ou non. |
| 8 | writable = True Cela spécifie si le champ est accessible en écriture dans les formulaires ou non. |
| 9 | label = "Field Name" Il s'agit de l'étiquette à utiliser pour ce champ dans les formulaires. |
le define_table La méthode prend également trois arguments nommés -
Syntaxe
db.define_table('....',migrate=True, fake_migrate=False, format = '%(id)s')migrate = True - Cela demande à web2py de créer la table si elle n'existe pas, ou de la modifier si elle ne correspond pas à la définition du modèle.
fake_migrate = False - Si le modèle correspond au contenu de la table de la base de données, définissez fake_migrate = True, ce qui permet à web2py de reconstruire une donnée.
format = '%(id)s' - Il s'agit d'une chaîne de format qui détermine la façon dont les enregistrements de la table donnée doivent être représentés.
Générer du SQL brut
En utilisant DAL, nous pouvons établir une connexion à la base de données et créer de nouvelles tables et leurs champs en utilisant le constructeur de table et le constructeur de champ.
Parfois, il est nécessaire de générer des instructions SQL pour se conformer à la sortie nécessaire. web2py comprend diverses fonctions, qui aident à générer du SQL brut, qui sont données comme suit -
_insérer
Cela aide à récupérer les instructions d'insertion pour la table donnée. Par exemple,
print db.person._insert(name ='ABC')Il récupérera l'instruction d'insertion pour la table nommée «personne».
Sortie de l'instruction SQL -
INSERT INTO person(name) VALUES ('ABC');_compter
Il aide à récupérer l'instruction SQL, qui donne le nombre d'enregistrements. Par exemple, considérons une table nommée «personne» et nous devons trouver le nombre de personnes portant le nom «ABC».
print db(db.person.name ==' ABC ')._count()Sortie de l'instruction SQL -
SELECT count(*) FROM person WHERE person.name = ' ABC ';_sélectionner
Il aide à récupérer des instructions SQL sélectionnées. Par exemple, considérons une table nommée «personne» et nous devons trouver la liste des personnes portant le nom «ABC».
print db(db.person.name == ' ABC ')._select()Sortie de l'instruction SQL -
SELECT person.name FROM person WHERE person.name = ' ABC ';_effacer
Cela aide à récupérer le delete SQLdéclarations. Par exemple, considérez la table nommée «personne» et nous devons supprimer les instructions portant le nom «ABC»
print db(db.person.name == ' ABC ')._delete()Sortie de l'instruction SQL -
DELETE FROM person WHERE person.name = ' ABC ';4_mettre à jour
Il aide à récupérer les instructions SQL mises à jour. Par exemple, considérez la table nommée 'person' et nous devons mettre à jour un nom de colonne avec une autre valeur
print db(db.person.name == ' ABC ')._update()Sortie de l'instruction SQL -
UPDATE person SET WHERE person.name = ’Alex’;Problèmes avec DAL (Gotchas)
SQLite
SQLite ne prend pas en charge la suppression ou la modification des colonnes. La suppression d'un champ de la table le maintient actif dans la base de données, car web2py ne sera pas au courant des modifications apportées.
Dans ce cas, il est nécessaire de régler le fake_migrate = True ce qui aidera à redéfinir les métadonnées de telle sorte que tout changement tel que modifier ou supprimer sera conservé à la connaissance de web2py.
SQLite ne prend pas en charge les types booléens. Pour cela, web2py mappe en interne les booléens à 1 chaîne de caractères, avec 'T' et 'F' représentanttrue et False respectivement.
MySQL
MySQL ne prend pas en charge la fonction ALTER TABLE. Ainsi, la migration de la base de données implique plusieurs commits. Cette situation peut être évitée en réglant le paramètrefake_migrate = True lors de la définition de la base de données, qui conservera toutes les métadonnées.
Oracle
Oracle ne prend pas en charge la fonction de pagination des enregistrements. Il manque également le support des mots-clés OFFSET ou limit. Pour cela, web2py réalise la pagination à l'aide d'une sélection complexe imbriquée à trois voies de DAL. DAL doit gérer la pagination seul, si la base de données Oracle a été utilisée.
web2py est livré avec des fonctions puissantes pour la génération de formulaires. Voici quatre façons distinctes de créer des formulaires dans web2py:
FORM- En termes d'aide HTML, il est considéré comme une implémentation de bas niveau. Un objet FORM est conscient du contenu de son champ.
SQLFORM - Il fournit les fonctionnalités de Créer, Mettre à jour et Supprimer à la base de données existante.
SQLFORM.factory- Il est considéré comme une couche d'abstraction en haut de SQLFORM, qui génère une forme similaire à SQLFORM. Ici, il n'est pas nécessaire de créer une nouvelle base de données.
CRUD Methods - Comme son nom l'indique, il fournit des fonctionnalités de création, de récupération, de mise à jour et de suppression avec les fonctionnalités similaires basées sur SQLFORM.
FORME
Prenons l'exemple d'une application qui accepte une entrée de l'utilisateur et dispose d'un bouton «Soumettre» pour soumettre la réponse.
Manette
Le contrôleur "default.py" inclura la fonction associée suivante
def display_form():
return dict()Vue
La vue associée "default / display_form.html" rendra l'affichage du formulaire en HTML comme -
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}L'exemple ci-dessus est le formulaire HTML normal, qui demande l'entrée de l'utilisateur. Le même formulaire peut être généré avec les helpers comme l'objet FORM.
Manette
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)La fonction ci-dessus dans le contrôleur «default.py» comprend un objet FORM (aide HTML) qui aide à la création du formulaire.
Vue
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}La forme qui est générée par l'instruction {{= form}}sérialise l'objet FORM. Lorsqu'un utilisateur remplit le formulaire et clique sur le bouton d'envoi, le formulaire s'auto-soumet et la variablerequest.vars.value avec sa valeur d'entrée s'affiche en bas.
SQLFORM
Il aide à créer un formulaire dans la base de données existante. Les étapes de sa mise en œuvre sont décrites ci-dessous.
L'établissement de la connexion avec la base de données à l'aide de DAL, est créé à l'aide d'un objet DAL qui est également appelé constructeur DAL. Après avoir établi la connexion, l'utilisateur peut créer la table respective.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))Ainsi, nous avons créé une table nommée «employé». Le contrôleur crée le formulaire et le bouton avec les instructions suivantes -
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)Par conséquent, pour la table des employés créée, la modification dans le contrôleur serait -
def display_form():
form = SQLFORM(db.person)Il n'y a pas de modification dans View. Dans le nouveau contrôleur, il est nécessaire de construire un FORM, puisque le constructeur SQLFORM en a construit un à partir de la table db.employee est défini dans le modèle. Le nouveau formulaire, une fois sérialisé, apparaît comme suit -
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>Toutes les balises du formulaire ont des noms dérivés du nom de la table et du champ.
Un SQLFORMobject traite également les champs «upload» en enregistrant les fichiers téléchargés dans le dossier «uploads». Cela se fait automatiquement. SQLFORM affiche les valeurs «booléennes» sous forme de cases à cocher et de valeurs textuelles à l’aide de“textareas”.
SQLFORM utilise également la méthode process, ce qui est nécessaire si l'utilisateur souhaite conserver des valeurs avec un SQLFORM associé.
Si form.process(keepvalues = True) alors il est accepté.
Exemple
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
Parfois, l'utilisateur doit générer un formulaire de manière à ce qu'il existe une table de base de données existante sans l'implémentation de la base de données. L'utilisateur souhaite simplement profiter de la fonctionnalité SQLFORM.
Cela se fait via form.factory et il est maintenu dans une session.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)Le formulaire apparaîtra comme SQLFORM avec le nom et l'image comme champs, mais il n'y a pas de telle table existante dans la base de données.
La vue "default / form_from_factory.html" sera représentée par -
{{extend 'layout.html'}}
{{= form}}Méthodes CRUD
CRUDest une API utilisée en plus de SQLFORM. Comme son nom l'indique, il est utilisé pour la création, la récupération, la mise à jour et la suppression du formulaire approprié.
CRUD, par rapport aux autres API de web2py, n'est pas exposé; il est donc nécessaire qu'il soit importé.
from gluon.tools import Crud
crud = Crud(db)L'objet CRUD défini ci-dessus fournit l'API suivante -
| Sr.Non | API et fonctionnalités |
|---|---|
| 1 | crud.tables() Renvoie une liste de tables définies dans la base de données. |
| 2 | crud.create(db.tablename) Renvoie un formulaire de création pour le table tablename. |
| 3 | crud.read(db.tablename, id) Renvoie un formulaire en lecture seule pour tablename et enregistrez l'identifiant. |
| 4 | crud.delete(db.tablename, id) supprime l'enregistrement |
| 5 | crud.select(db.tablename, query) Renvoie une liste d'enregistrements sélectionnés dans la table. |
| 6 | crud.search(db.tablename) Renvoie un tuple (formulaire, enregistrements) où formulaire est un formulaire de recherche. |
| sept | crud() Renvoie l'un des éléments ci-dessus en fonction de request.args (). |
Création de forme
Créons un formulaire. Suivez les codes ci-dessous.
Modèle
Un nouveau modèle est créé sous le modelsdossier de l'application. Le nom du fichier serait“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsManette
Le fichier associé à savoir “dynamic_search.py” sous la section des contrôleurs comprendra le code suivant -
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)Vue
Nous pouvons rendre ceci avec la vue suivante.
{{extend 'layout.html'}}
{{= form}}
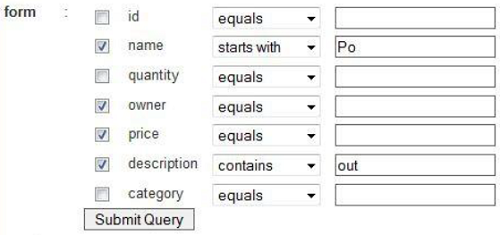
{{= results}}Voici à quoi ça ressemble -

web2py inclut des fonctionnalités d'envoi d'e-mails et de SMS à l'utilisateur. Il utilise des bibliothèques pour envoyer des e-mails et des sms.
Configuration du courrier électronique
La classe intégrée à savoir gluon.tools.MailLa classe est utilisée pour envoyer des e-mails dans le framework web2py. Le mailer peut être défini avec cette classe.
from gluon.tools import Mail
mail = Mail()
mail.settings.server = 'smtp.example.com:25'
mail.settings.sender = '[email protected]'
mail.settings.login = 'username:password'L'e-mail de l'expéditeur tel que mentionné dans l'exemple ci-dessus ainsi que le mot de passe seront authentifiés à chaque fois qu'un e-mail est envoyé.
Si l'utilisateur a besoin d'expérimenter ou d'utiliser à des fins de débogage, cela peut être réalisé à l'aide du code suivant.
mail.settings.server = 'logging'Désormais, tous les e-mails ne seront pas envoyés mais seront enregistrés dans la console.
Envoi d'un e-mail
Une fois que nous avons défini les paramètres de configuration pour un e-mail à l'aide d'un objet de messagerie, un e-mail peut être envoyé à de nombreux utilisateurs.
La syntaxe complète de mail.send() est comme suit -
send(
to, subject = 'Abc',
message = 'None', attachments = [],
cc = [], bcc = [], reply_to = [],
sender = None, encoding = 'utf-8',
raw = True, headers = {}
)L'implémentation de mail.send() est donnée ci-dessous.
mail.send(
to = ['[email protected]'], subject = 'hello',
reply_to = '[email protected]',
message = 'Hello ! How are you?'
)Mailrenvoie une expression booléenne basée sur la réponse du serveur de messagerie, indiquant que le courrier est reçu par l'utilisateur final. Il retourneTrue s'il réussit à envoyer un e-mail à l'utilisateur.
Les attributs de, cc et bcc comprend la liste des adresses e-mail valides pour lesquelles le courrier est destiné à être envoyé.
Envoi de SMS
La mise en œuvre pour l'envoi de messages SMS diffère de l'envoi d'e-mails dans le framework web2py car elle nécessitera un service tiers capable de relayer les messages vers le destinataire. Le service tiers n'est pas un service gratuit et différera évidemment en fonction de la région géographique (d'un pays à l'autre).
web2py utilise un module pour aider à envoyer des SMS avec le processus suivant -
from gluon.contrib.sms_utils
import SMSCODES, sms_email
email = sms_email('1 (111) 111-1111','T-Mobile USA (abc)')
mail.send(to = email, subject = 'test', message = 'test')Dans l'exemple ci-dessus, SMSCODES est le dictionnaire maintenu par web2py qui mappe les noms des principales compagnies de téléphone à l'adresse e-mail suffixe.
Les compagnies de téléphone traitent généralement les e-mails provenant de services tiers comme du spam. Une meilleure méthode est que les compagnies de téléphone relaient elles-mêmes les SMS. Chaque compagnie de téléphone inclut une adresse e-mail unique pour chaque numéro de mobile dans sa mémoire et le SMS peut être envoyé directement à l'e-mail.
Dans l'exemple ci-dessus,
le sms_email La fonction prend un numéro de téléphone (sous forme de chaîne), qui renvoie l'adresse e-mail du téléphone.
L'application d'échafaudage comprend plusieurs fichiers. L'un d'eux est models / db.py, qui en importe quatre.
Classes de gluon.tools inclut également des bibliothèques de messagerie et définit les différents objets globaux.
L'application d'échafaudage définit également les tables requises par l'objet auth, telles que db.auth_user. L'application d'échafaudage par défaut est conçue pour minimiser le nombre de fichiers et non pour être modulaire. En particulier, le fichier modèle,db.py, contient la configuration qui, dans un environnement de production, est mieux conservée dans des fichiers séparés.
Ici, nous vous suggérons de créer un fichier de configuration -
from gluon.storage import Storage
settings = Storage()
settings.production = False
if
settings.production:
settings.db_uri = 'sqlite://production.sqlite'
settings.migrate = False
else:
settings.db_uri = 'sqlite://development.sqlite'
settings.migrate = True
settings.title = request.
settings.subtitle = 'write something here'
settings.author = 'you'
settings.author_email = '[email protected]'
settings.keywords = ''
settings.description = ''
settings.layout_theme = 'Default'
settings.security_key = 'a098c897-724b-4e05-b2d8-8ee993385ae6'
settings.email_server = 'localhost'
settings.email_sender = '[email protected]'
settings.email_login = ''
settings.login_method = 'local'
settings.login_config = ''Authentification
Presque toutes les applications doivent pouvoir authentifier les utilisateurs et définir des autorisations. web2py est livré avec un contrôle d'accès basé sur les rôles étendu et personnalisablemechanism.web2py. Il prend également en charge les protocoles tels que CAS, OpenID, OAuth 1.0, LDAP, PAM, X509 et bien d'autres.
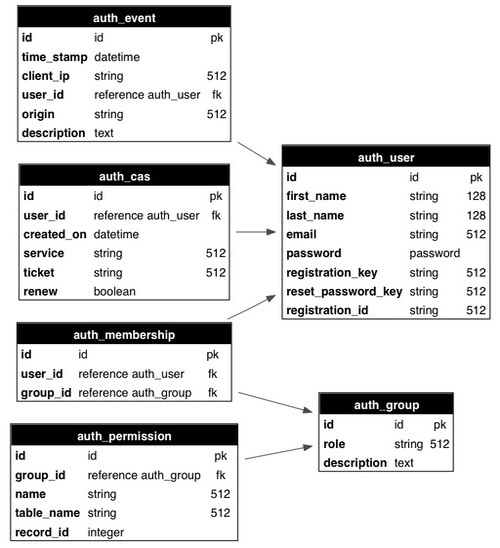
web2py inclut un mécanisme connu sous le nom de mécanisme de contrôle d'accès basé sur les rôles (RBAC) qui est une approche pour restreindre l'accès au système aux utilisateurs autorisés. La classe web2py qui implémente RBAC est appelée Auth.
Regardez le schéma ci-dessous.

Auth définit les tableaux suivants -
| Sr.Non | Nom et description de la table |
|---|---|
| 1 | auth_user stocke le nom, l'adresse e-mail, le mot de passe et l'état des utilisateurs. |
| 2 | auth_group stocke les groupes ou les rôles pour les utilisateurs dans une structure plusieurs-à-plusieurs |
| 3 | auth_membership Stocke les informations des utilisateurs et des groupes de liens dans une structure plusieurs-à-plusieurs |
| 4 | auth_permission Le tableau relie les groupes et les autorisations. |
| 5 | auth_event enregistre les modifications dans les autres tables et l'accès réussi |
| 6 | auth_cas Il est utilisé pour le service d'authentification central |
Personnalisation de l'authentification
Il existe deux façons de personnaliser Auth.
Pour définir une personnalisation db.auth_user table à partir de zéro.
Laissez web2py définir le auth table.
Regardons la dernière méthode pour définir le authtable. dans ledb.py modèle, remplacez la ligne suivante -
auth.define_tables()Remplacez-le par le code suivant -
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}')),
Field('address','text')
]
auth.define_tables(username = True)L'hypothèse est que chaque utilisateur se compose d'un numéro de téléphone, d'un nom d'utilisateur et d'une adresse.
auth.settings.extra_fieldsest un dictionnaire de champs supplémentaires. La clé est le nom de la table d'authentification à laquelle ajouter les champs supplémentaires. La valeur est une liste de champs supplémentaires. Ici, nous avons ajouté deux champs supplémentaires,phone_number and address.
usernamedoit être traité d'une manière spéciale, car il est impliqué dans le processus d'authentification, qui est normalement basé sur le champ de courrier électronique. En passant l'argument nom d'utilisateur à la ligne suivante, il est informé à web2py que nous voulons le champ nom d'utilisateur, et nous voulons l'utiliser pour la connexion au lieu du champ email. Il agit comme une clé primaire.
auth.define_tables(username = True)Le nom d'utilisateur est traité comme une valeur unique. Il peut y avoir des cas où l'enregistrement se produit en dehors du formulaire d'inscription normal. Il arrive également que le nouvel utilisateur soit obligé de se connecter pour terminer son enregistrement.
Cela peut être fait en utilisant un champ factice, complete_registration qui est réglé sur False par défaut, et est défini sur True lorsqu'ils mettent à jour leur profil.
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}'),
comment = "i.e. 123-123-1234"),
Field('address','text'),
Field('complete_registration',default = False,update = True,
writable = False, readable = False)
]
auth.define_tables(username = True)Ce scénario peut demander aux nouveaux utilisateurs, lors de la connexion, de terminer leur enregistrement.
Dans db.py, dans le dossier models, nous pouvons ajouter le code suivant -
if auth.user and not auth.user.complete_registration:
if not (request.controller,request.function) == ('default','user'):
redirect(URL('default','user/profile'))Cela obligera les nouveaux utilisateurs à modifier leur profil conformément aux exigences.
Autorisation
C'est le processus consistant à accorder un accès ou à donner la permission de quelque chose aux utilisateurs.
Dans web2py, une fois que le nouvel utilisateur est créé ou enregistré, un nouveau groupe est créé pour contenir l'utilisateur. Le rôle du nouvel utilisateur est conventionnellement appelé“user_[id]” où id est l'identification unique de l'utilisateur.
La valeur par défaut pour la création du nouveau groupe est -
auth.settings.create_user_groups = "user_%(id)s"La création des groupes parmi les utilisateurs peut être désactivée par -
auth.settings.create_user_groups = NoneLa création, l'octroi de l'accès à des membres particuliers et des autorisations peuvent être réalisés par programme avec l'aide d'appadmin également.
Certaines des implémentations sont répertoriées comme suit -
| Sr.Non | Commande et utilisation |
|---|---|
| 1 | auth.add_group('role', 'description') renvoie l'id du groupe nouvellement créé. |
| 2 | auth.del_group(group_id) Supprime le groupe avec l'ID spécifié |
| 3 | auth.del_group(auth.id_group('user_7')) Supprime le groupe d'utilisateurs avec l'identification donnée. |
| 4 | auth.user_group(user_id) Renvoie la valeur de l'id du groupe associé de manière unique pour l'utilisateur donné. |
| 5 | auth.add_membership(group_id, user_id) Renvoie la valeur de user_id pour le group_id donné |
| 6 | auth.del_membership(group_id, user_id) Révoque l'accès du membre_id donné, c'est-à-dire id_utilisateur du groupe donné. |
| sept | auth.has_membership(group_id, user_id, role) Vérifie si user_id appartient au groupe donné. |
Service central d'authentification (CAS)
web2py fournit une norme de l'industrie, à savoir, le service d'authentification client - CAS pour le client et le serveur web2py intégré. C'est un outil d'authentification tiers.
C'est un protocole ouvert pour l'authentification distribuée. Le fonctionnement du CAS est le suivant -
Si l'utilisateur visite le site Web, le protocole vérifie si l'utilisateur est authentifié.
Si l'utilisateur n'est pas authentifié auprès de l'application, le protocole redirige vers la page où l'utilisateur peut s'inscrire ou se connecter à l'application.
Si l'enregistrement est terminé, l'utilisateur reçoit un e-mail. L'enregistrement n'est pas terminé tant que l'utilisateur n'a pas vérifié l'e-mail.
Une fois l'enregistrement réussi, l'utilisateur est authentifié avec la clé, qui est utilisée par l'appliance CAS.
La clé est utilisée pour obtenir les informations d'identification de l'utilisateur via une requête HTTP, qui est définie en arrière-plan.
web2py prend en charge divers protocoles tels que XML, JSON, RSS, CSV, XMLRPC, JSONRPC, AMFRPC et SOAP. Chacun de ces protocoles est pris en charge de plusieurs manières, et nous faisons une distinction entre -
- Rendu de la sortie d'une fonction dans un format donné.
- Appels de procédure à distance.
Rendu d'un dictionnaire
Considérez le code suivant qui gère le nombre de sessions.
def count():
session.counter = (session.counter or 0) + 1
return dict(counter = session.counter, now = request.now)La fonction ci-dessus augmente le nombre de comptes au fur et à mesure que l'utilisateur visite la page. Supposons que la fonction donnée soit définie dans“default.py”contrôleur de l'application web2py. La page peut être demandée avec l'URL suivante -http://127.0.0.1:8000/app/default/count
web2py peut afficher la page ci-dessus dans différents protocoles et en ajoutant une extension à l'URL, comme -
http://127.0.0.1:8000/app/default/count.html
http://127.0.0.1:8000/app/default/count.xml
http://127.0.0.1:8000/app/default/count.json
Le dictionnaire renvoyé par l'action ci-dessus sera rendu en HTML, XML et JSON.
Appels de procédure à distance
Le framework web2py fournit un mécanisme qui convertit une fonction en un service Web. Le mécanisme décrit ici diffère du mécanisme décrit précédemment car -
- Inclusion d'arguments dans la fonction.
- La fonction doit être définie dans un modèle.
- Il applique une convention de dénomination d'URL plus stricte.
- Cela fonctionne pour un ensemble fixe de protocoles et il est facilement extensible.
- Pour utiliser cette fonctionnalité, il est nécessaire d'importer et de lancer un objet de service.
Pour implémenter ce mécanisme, vous devez d'abord importer et instancier un objet de service.
from gluon.tools import Service
service = Service()Ceci est mis en œuvre dans le "db.py" fichier de modèle dans l'application d'échafaudage. Db.py model est le modèle par défaut dans le framework web2py, qui interagit avec la base de données et le contrôleur pour obtenir la sortie souhaitée pour les utilisateurs.
Après la mise en œuvre, le service dans le modèle est accessible à partir des contrôleurs en cas de besoin.
L'exemple suivant montre diverses implémentations d'appels de procédure à distance à l'aide de services Web et bien d'autres.
Services Web
Les services Web peuvent être définis comme un moyen standardisé d'intégrer des applications Web à l'aide de protocoles tels que XML, SOAP, WSDL et UDDI.
web2py prend en charge la plupart d'entre eux, mais l'intégration sera assez délicate.
Consommer un service JSON web2py avec jQuery
Il existe de nombreuses façons de renvoyer le formulaire JSON web2py, mais nous considérons ici le cas d'un service JSON. Par exemple -
def consumer():return dict()@service.json
def get_days():return ["Sun", "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat"]
def call():return service()Ici, nous observons que -
la fonction renvoie simplement un dictionnaire vide pour rendre la vue, ce qui consommera le service.
get_days définit le service et l'appel de fonction expose tous les services enregistrés.
get_days n'a pas besoin d'être dans le contrôleur et peut être dans un modèle.
call est toujours dans le contrôleur d'échafaudage default.py.
La vue avec les actions du consommateur est la suivante -
{{extend 'layout.html'}}
<div id = "target"></div>
<script>
jQuery.getJSON("{{= URL('call',args = ['json','get_days'])}}",
function(msg){
jQuery.each(msg, function(){ jQuery("#target").
append(this + "<br />"); } )
}
);
</script>Le premier argument de jQuery.getJSON est l'URL du service suivant - http://127.0.0.1:8000/app/default/call/json/get_days
Cela suit toujours le modèle -
http://<domain>/<app>/<controller>/call/<type>/<service>L'URL est entre {{...}}, car il est résolu côté serveur, tandis que tout le reste est exécuté côté client. Le deuxième argument dejQuery.getJSON est un rappel, qui recevra la réponse JSON.
Dans ce cas, le rappel boucle sur chaque élément de la réponse (une liste de jours de la semaine sous forme de chaînes) et ajoute chaque chaîne, suivie d'un <br/> à la <div id = "target">.
De cette manière, web2py gère la mise en œuvre des services Web en utilisant jQuery.getJSON.
Dans ce chapitre, nous discuterons d'exemples d'intégration de jQuery plugins avec web2py. Ces plugins aident à rendre les formulaires et les tableaux plus interactifs et conviviaux pour l'utilisateur, améliorant ainsi la convivialité de votre application.
En particulier, nous apprendrons
comment améliorer le menu déroulant multi-sélection avec un bouton d'option d'ajout interactif,
comment remplacer un champ de saisie par un curseur, et
comment afficher des données tabulaires en utilisant jqGrid et WebGrid.
Bien que web2py soit un composant de développement côté serveur, le welcome l'application d'échafaudage comprend la base jQuerybibliothèque. Cette application web2py d'échafaudage "bienvenue" comprend un fichier appeléviews/web2py_ajax.html.
Le contenu de la vue est le suivant -
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}Le fichier comprend l'implémentation de JavaScript et l'implémentation AJAX. web2py empêchera l'utilisateur d'utiliser d'autres bibliothèques AJAX telles que Prototype, ExtJS, car on constate toujours qu'il est plus facile d'implémenter de telles bibliothèques.
Effets JQuery
Le rendu par défaut de <select multiple = "true">..</select>est considéré comme moins intuitif à utiliser, en particulier, lorsqu'il est nécessaire de sélectionner des options non contiguës. Cela ne peut pas être appelé une lacune HTML, mais une mauvaise conception de la plupart des navigateurs. La présentation de la sélection multiple peut être écrasée à l'aide de JavaScript. Cela peut être implémenté à l'aide du plugin jQuery appeléjquery.multiselect.js.
Pour cela, un utilisateur doit télécharger le plugin jquery.muliselect.js de http://abeautifulsite.net/2008/04/jquery-multiselect, et placez les fichiers correspondants dans static/js/jquery.multiselect.js et static/css/jquery.multiselect.css.
Exemple
Le code suivant doit être ajouté dans la vue correspondante avant {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Placez ce qui suit après {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Cela aidera à coiffer multiselect pour la forme donnée
Manette
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Cette action peut être tentée avec la vue suivante -
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}La capture d'écran de la sortie est la suivante -

Certains des événements Jquery utiles sont répertoriés dans le tableau suivant -
| Sr.No. | Événement et utilisation |
|---|---|
| 1 | onchange à exécuter lorsque l'élément change |
| 2 | onsubmit à exécuter lors de la soumission du formulaire |
| 3 | onselect à exécuter lorsque l'élément est sélectionné |
| 4 | onblur à exécuter lorsque l'élément perd le focus |
| 5 | onfocus à exécuter lorsque l'élément obtient le focus |
JQuery et Ajax-jqGrid
jqGrid est un contrôle JavaScript activé pour Ajax construit sur jQuery qui fournit une solution pour représenter et manipuler des données tabulaires. jqGrid est une solution côté client, et il charge les données de manière dynamique via des rappels Ajax, fournissant ainsi une pagination, une fenêtre contextuelle de recherche, une édition en ligne, etc.
jqGrid est intégré à PluginWiki, mais, ici, nous le discutons comme un outil autonome pour les programmes web2py qui n'utilisent pas le plugin. jqGrid mérite un livre en soi, mais ici nous ne parlerons que de ses fonctionnalités de base et de son intégration la plus simple.
La syntaxe de jqGrid sera la suivante -
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):Un composant est défini comme la partie fonctionnelle d'une page Web, qui fonctionne de manière autonome. Il peut être composé de modules, de contrôleurs et de vues, qui sont intégrés dans une page Web. Le composant dans une application, doit être une balise localisée et les performances sont considérées comme indépendantes du module.
Dans web2py, l'objectif principal est d'utiliser des composants qui sont chargés dans la page et qui communiquent avec le contrôleur de composants via AJAX.
web2py comprend une fonction, appelée LOAD fonction, qui facilite l'implémentation des composants sans programmation JavaScript ou AJAX explicite.
Considérez une application Web simple, à savoir "test"Qui étend l'application web2py avec un modèle personnalisé dans le fichier"models/db_comments.py».
db.define_table(
'comment_post', Field('body','text',
label = 'Your comment'),auth.signature
)Le code ci-dessus créera un tableau "comment_post”Avec la définition de table appropriée. L'action sera mise en œuvre à l'aide de fonctions dans «controllers/comments.py».
def post():
return dict(
form = SQLFORM(db.comment_post).process(),
comments = db(db.comment_post).select()
)La vue correspondante sera affichée comme -
{{extend 'layout.html'}}
{{for post in comments:}}
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <span class = "post_body">{{= post.body}}</span>
</div>
{{pass}}
{{= form}}La page est accessible en utilisant l'URL donnée - http://127.0.0.1:8000/test/comments/post
La méthode mentionnée ci-dessus est une manière traditionnelle d'accéder à une vue, qui peut être modifiée avec l'implémentation de la fonction LOAD.
Ceci peut être réalisé en créant une nouvelle vue avec l'extension ".load" cela ne prolonge pas la mise en page.
La nouvelle vue créée serait "views/comments/post.load" -
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <blockquote class = "post_body">{{= post.body}}</blockquote>
</div>
{{pass}}
{{= form}}L'URL pour accéder à la page serait - http://127.0.0.1:8000/test/comments/post.load
Le composant LOAD peut être intégré dans n'importe quelle autre page de l'application web2py. Cela peut être fait en utilisant l'instruction suivante.
{{= LOAD('comments','post.load',ajax = True)}}Par exemple, le Controllers peut être édité comme -
def index():
return dict()Dans View, nous pouvons ajouter le composant -
{{extend 'layout.html'}}
{{= LOAD('comments','post.load',ajax = True)}}La page est accessible avec l'URL - http://127.0.0.1:8000/test/default/index
Plugins de composants
Les plugins de composants sont les plugins, qui définissent de manière unique Components. Les composants accèdent directement à la base de données avec leur définition de modèle.
Comme mentionné dans l'exemple précédent, commente le composant dans un comments_plugin peut être fait dans le Models section -
"models/plugin_comments.py"-
db.define_table(
'plugin_comments_comment',
Field('body','text', label = 'Your comment'),
auth.signature
)le Controller inclura le plugin suivant -
def plugin_comments():
return LOAD('plugin_comments','post',ajax = True)Installation de web2py dans Ubuntu (Linux)
Les étapes suivantes sont implémentées pour l'installation de web2py dans le bureau Ubuntu.
Step 1 - Télécharger web2py
cd /home
mkdir www-dev
cd www-dev
wget http://www.web2py.com/examples/static/web2py_src.zipStep 2 - Une fois le téléchargement terminé, décompressez-le.
unzip -x web2py_src.zipStep 3 - Installez éventuellement la bibliothèque tk pour Python, si vous avez besoin d'accéder à l'interface graphique.
sudo apt-get install python-tkStep 4 - Pour démarrer web2py, accédez au répertoire web2py et exécutez web2py.
cd web2py
python web2py.pyL'interface graphique apparaîtra comme suit -

Après l'installation, à chaque fois que vous l'exécutez, web2py vous demandera de choisir un mot de passe. Ce mot de passe est votre mot de passe administratif. Si le mot de passe est laissé vide, l'interface d'administration sera désactivée.
Une fois le serveur démarré, web2py redirigera vers l'écran avec l'URL mentionnée suivante - http://127.0.0.1:8000/
Cela conclura que web2py fonctionne parfaitement dans le bureau Ubuntu.
Déploiement de production dans Ubuntu
Step 1 - Installation de tous les modules nécessaires pour exécuter web2py.
Installation de postgreSQL
sudo apt-get install postgresqlDécompressez et ouvrez le serveur ssh
sudo apt-get install unzip
sudo apt-get install openssh-serverInstallation d'Apache 2 et de mod-wsgi
sudo apt-get install apache2
sudo apt-get install libapache2-mod-wsgiStep 2 - Installation de web2py dans / home / www-data
Cela permet un déploiement approprié dans l'environnement de production.
sudo apt-get install unzip
sudo apt-get install openssh-server
cd /home
sudo mkdir www-data
cd www-dataRécupérez la source web2py sur le site web2py -
sudo wget http://web2py.com/examples/static/web2py_src.zip
sudo unzip web2py_src.zip
sudo chown -R www-data:www-data web2pyStep 3- Créez un certificat auto-signé. Les certificats SSL doivent être obtenus auprès d'une autorité de certification de confiance. Conservez un dossier SSL contenant les certificats.
Step 4 - Modifiez la configuration Apache selon les exigences de l'environnement de production.
Step 5 - Redémarrez le serveur Apache et vérifiez si l'environnement de production fonctionne pour l'adresse IP donnée.
Installation de web2py sous Windows
Bien qu'il existe une distribution binaire pour les environnements Windows (exécutables d'empaquetage et bibliothèques standard), web2py est open source et peut être utilisé avec une installation Python normale.
Cette méthode permet de travailler avec les dernières versions de web2py et de personnaliser les modules python à utiliser.
Step 1 - Téléchargez le paquet source sur le site officiel de web2py - http://www.web2py.com/examples/static/web2py_src.zip et décompressez-le.
Comme web2py ne nécessite pas d'installation, l'utilisateur peut le décompresser dans n'importe quel dossier.
Step 2 - Pour le démarrer, double-cliquez web2py.py. Depuis la console -
cd c:\web2py
c:\python27\python.exe web2py.pyStep 3- Ici, des paramètres de ligne de commande peuvent être ajoutés (−a pour définir un mot de passe administrateur, −p pour spécifier un autre port). Les options de démarrage sont visibles via -
C:\web2py>c:\python27\python.exe web2py.py --helpRemarque
web2py est écrit en Python, un langage portable, interprété et dynamique qui ne nécessite pas de compilation ni d'installation compliquée pour s'exécuter.
Il utilise une machine virtuelle (telle que Java et .Net), et il peut en toute transparence compiler votre code source à la volée lorsque vous exécutez vos scripts.
Fonctionnalités de web2py pour la base de données et les tests
C'est un logiciel appelé SQLDesigner qui aide à créer des modèles web2py et génère le code correspondant. Ci-dessous sont quelques-unes des captures d'écran -

SQLDesigner aide à maintenir les relations des tables de manière simple et génère le code correspondant dans les modèles d'application donnée.

Test fonctionel
Les tests fonctionnels consistent à tester les fonctions des composants ou du système global. Il peut être basé sur les exigences et les processus métier.
web2py est livré avec un module gluon.contrib.webclient, qui effectue des tests fonctionnels dans les applications web2py distantes et locales. Il est essentiellement conçu pour comprendre la session web2py et les publications.
Il suffit d'importer le package de manière à ce que les tests fonctionnels soient implémentés sur le module donné.
La syntaxe pour importer le package est la suivante -
from gluon.contrib.webclient import WebClientDans les chapitres précédents, il y avait des informations complètes sur la mise en œuvre de web2py avec divers outils. La principale préoccupation pour le développement d'applications web2py inclut la sécurité du point de vue de l'utilisateur.
Les caractéristiques uniques de web2py sont les suivantes -
Les utilisateurs peuvent facilement apprendre la mise en œuvre. Il ne nécessite aucune installation et dépendances.
Il est stable depuis le jour du lancement.
web2py est léger et comprend des bibliothèques pour la couche d'abstraction de données et le langage de modèle.
Il fonctionne avec l'aide de l'interface de passerelle de serveur Web, qui agit comme une communication entre les serveurs Web et les applications.
Open Web Application Security Project (OWASP) est une communauté qui répertorie les failles de sécurité des applications Web.
Failles de sécurité
En ce qui concerne OWASP, les problèmes liés aux applications Web et la manière dont web2py les surmonte sont abordés ci-dessous.
Scriptage transversal
Il est également connu sous le nom de XSS. Cela se produit chaque fois qu'une application prend des données fournies par un utilisateur et les envoie au navigateur de l'utilisateur sans encoder ni valider le contenu. Les attaquants exécutent des scripts pour injecter des vers et des virus à l'aide de scripts croisés.
web2py aide à empêcher XSS en empêchant toutes les variables rendues dans le View.
Fuite d'informations
Parfois, les applications fuient des informations sur le fonctionnement interne, la confidentialité et les configurations. Les attaquants l'utilisent pour violer des données sensibles, ce qui pourrait entraîner de graves attaques.
web2py empêche cela par le système de billetterie. Il enregistre toutes les erreurs et le ticket est émis à l'utilisateur dont l'erreur est enregistrée. Ces erreurs ne sont accessibles qu'à l'administrateur.
Authentification cassée
Les informations d'identification du compte ne sont pas souvent protégées. Les attaquants compromettent les mots de passe, les jetons d'authentification pour voler les identités de l'utilisateur.
web2py fournit un mécanisme d'interface administrative. Cela oblige également à utiliser des sessions sécurisées lorsque le client n'est pas «localhost».
Communications non sécurisées
Parfois, les applications ne parviennent pas à chiffrer le trafic réseau. Il est nécessaire de gérer le trafic pour protéger les communications sensibles.
web2py fournit des certificats activés SSL pour assurer le cryptage des communications. Cela aide également à maintenir une communication sensible.
Restriction d'accès aux URL
Les applications Web protègent normalement les fonctionnalités sensibles en empêchant l'affichage des liens et des URL à certains utilisateurs. Les attaquants peuvent essayer de violer certaines données sensibles en manipulant l'URL avec certaines informations.
Dans wb2py, une URL correspond aux modules et aux fonctions plutôt qu'au fichier donné. Il comprend également un mécanisme qui spécifie quelles fonctions sont publiques et lesquelles sont maintenues comme privées. Cela aide à résoudre le problème.