XAML - Contrôles personnalisés
XAML possède l'une des fonctionnalités les plus puissantes fournies pour créer des contrôles personnalisés qui facilitent la création de contrôles riches en fonctionnalités et personnalisables. Les contrôles personnalisés sont utilisés lorsque tous les contrôles intégrés fournis par Microsoft ne remplissent pas vos critères ou que vous ne voulez pas payer pour 3 rd contrôle du parti.
Dans ce chapitre, vous apprendrez à créer des contrôles personnalisés. Avant de commencer à jeter un coup d'œil aux contrôles personnalisés, examinons d'abord un contrôle utilisateur.
Contrôle utilisateur
Les contrôles utilisateur fournissent une technique pour collecter et combiner différents contrôles intégrés et les regrouper en XAML réutilisable. Les contrôles utilisateur sont utilisés dans les scénarios suivants -
Si le contrôle se compose de contrôles existants, c'est-à-dire que vous pouvez créer un contrôle unique de plusieurs contrôles déjà existants.
Si le contrôle n'a pas besoin de support pour la thématisation. Les contrôles utilisateur ne prennent pas en charge la personnalisation complexe, les modèles de contrôle et également difficiles à styliser.
Si un développeur préfère écrire des contrôles à l'aide du modèle code-behind où une vue, puis un code direct sont écrits derrière pour les gestionnaires d'événements.
Vous ne partagerez pas votre contrôle entre les applications.
Prenons un exemple de contrôle utilisateur et suivez les étapes ci-dessous -
Step 1 - Créez un nouveau projet WPF, puis cliquez avec le bouton droit sur votre solution et sélectionnez Ajouter> Nouvel élément ...

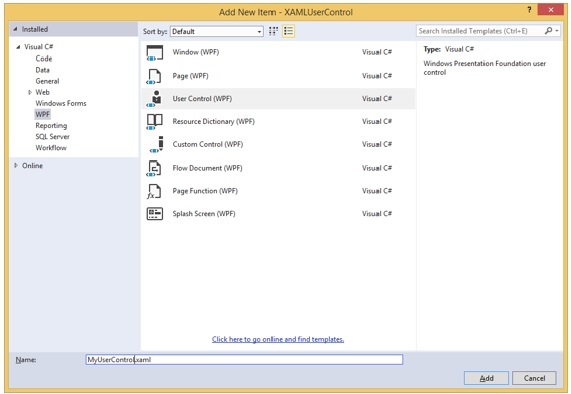
Step 2 - La boîte de dialogue suivante s'ouvre, maintenant sélectionnez User Control (WPF) et nommez-le MyUserControl.

Step 3 - Cliquez sur le bouton Ajouter et vous verrez que deux nouveaux fichiers (MyUserControl.xaml et MyUserControl.cs) seront ajoutés dans votre solution.
Vous trouverez ci-dessous le code XAML dans lequel un bouton et une zone de texte sont créés avec certaines propriétés dans le fichier MyUserControl.xaml.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>Vous trouverez ci-dessous le code C # pour l'événement de clic de bouton dans le fichier MyUserControl.cs qui met à jour la zone de texte.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Voici l'implémentation dans MainWindow.xaml pour ajouter le contrôle utilisateur.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>Lorsque vous compilez et exécutez le code ci-dessus, il produira la sortie suivante -

Cliquez maintenant sur le bouton "Cliquez sur moi" et vous verrez que le texte de la zone de texte est mis à jour.

Contrôles personnalisés
Un contrôle personnalisé est une classe qui offre son propre style et modèle qui sont normalement définis dans generic.xaml. Les contrôles personnalisés sont utilisés dans les scénarios suivants,
Si le contrôle n'existe pas et que vous devez le créer à partir de zéro.
Si vous souhaitez étendre ou ajouter des fonctionnalités à un contrôle préexistant en ajoutant une propriété supplémentaire ou une fonctionnalité supplémentaire pour s'adapter à votre scénario spécifique.
Si vos contrôles doivent prendre en charge le thème et le style.
Si vous souhaitez partager, vous contrôlez entre les applications.
Prenons un exemple de contrôle personnalisé et suivez les étapes ci-dessous.
Step 1 - Créez un nouveau projet WPF, puis cliquez avec le bouton droit sur votre solution et sélectionnez Ajouter> Nouvel élément ...

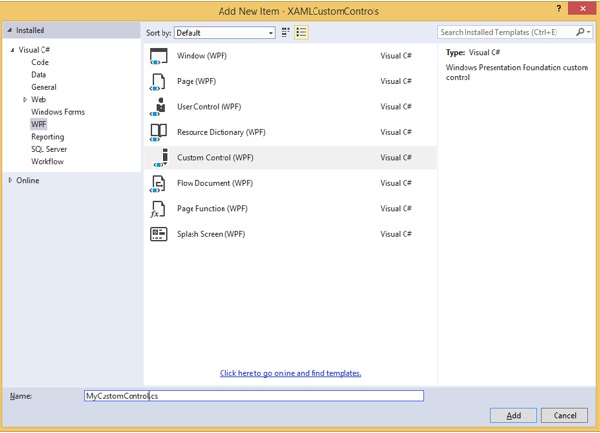
Step 2- La boîte de dialogue suivante s'ouvre. Sélectionnez maintenantCustom Control (WPF) et nommez-le MyCustomControl.

Step 3 - Cliquez sur le bouton Ajouter et vous verrez que deux nouveaux fichiers (Themes / Generic.xaml et MyCustomControl.cs) seront ajoutés dans votre solution.
Ci-dessous, le code XAML dans lequel le style est défini pour le contrôle personnalisé dans le fichier Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Vous trouverez ci-dessous le code C # de la classe MyCustomControl qui est hérité de la classe button et dans le constructeur, il remplace les métadonnées.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Vous trouverez ci-dessous l'implémentation de l'événement de clic de contrôle personnalisé en C # qui met à jour le texte du bloc de texte.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Voici l'implémentation dans MainWindow.xaml pour ajouter le contrôle personnalisé et un TextBlock.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>Lorsque vous compilez et exécutez le code ci-dessus, il produira la sortie suivante. Observez que la sortie contient un contrôle personnalisé qui est un bouton personnalisé.

Cliquez maintenant sur le bouton personnalisé. Vous verrez que le texte du bloc de texte est mis à jour.
