XAML - Guide rapide
XAML signifie Extensible Application Markup Language. C'est un langage simple et déclaratif basé sur XML.
En XAML, il est très facile de créer, d'initialiser et de définir les propriétés d'un objet avec des relations hiérarchiques.
Il est principalement utilisé pour concevoir des interfaces graphiques.
Il peut également être utilisé à d'autres fins, par exemple pour déclarer un workflow dans Workflow Foundation.
XAML peut être utilisé dans différentes plates-formes telles que WPF (Windows Presentation Foundation), Silverlight, Mobile Development et Windows Store App. Il peut être utilisé dans différentes versions du framework .Net et du CLR (Common Language Runtime).
Fonctionnement de XAML
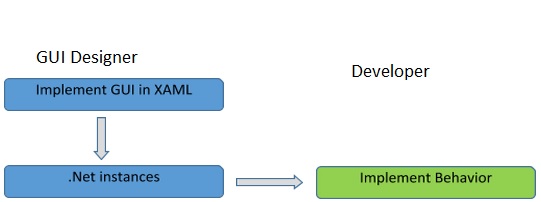
XAML est un declarative langue au sens où elle définit le WHAT et HOWvous voulez faire. Le processeur XAML est responsable de laHOWpartie à découvrir. Jetons un œil au schéma suivant. Cela résume le côté XAML des choses -

La figure illustre les actions suivantes -
Le fichier XAML est interprété par un processeur XAML spécifique à la plate-forme.
Le processeur XAML transforme le XAML en code interne qui décrit l'élément d'interface utilisateur.
Le code interne et le code C # sont liés entre eux via des définitions de classes partielles, puis le compilateur .NET génère l'application.
Avantages de XAML
L'un des problèmes de longue date auxquels nous sommes tous confrontés avec la conception de l'interface graphique peut être résolu en utilisant XAML. Il peut être utilisé pour concevoir des éléments d'interface utilisateur dans les applications Windows Forms.
Dans les anciens frameworks d'interface graphique, il n'y avait pas de réelle séparation entre l'apparence d'une application et son comportement. L'interface graphique et son comportement ont été créés dans le même langage, par exemple C # ou VB.net, ce qui exigerait plus d'efforts de la part du développeur pour implémenter à la fois l'interface utilisateur et le comportement qui lui est associé.

Avec XAML, il est très facile de séparer le comportement du code du concepteur. Par conséquent, le programmeur XAML et le concepteur peuvent travailler en parallèle. Les codes XAML sont très faciles à lire et à comprendre.

Microsoft fournit deux outils importants pour XAML -
- Visual Studio
- Mélange d'expression
Actuellement, les deux outils peuvent créer du XAML, mais le fait est que Visual Studio est davantage utilisé par les développeurs tandis qu'Expression Blend est toujours plus souvent utilisé par les concepteurs.
Microsoft fournit une version gratuite de Visual Studio qui peut être téléchargée à partir de https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Note- Pour ce didacticiel, nous utiliserons principalement des projets WPF et l'application Windows Store. Mais la version gratuite de Visual Studio ne prend pas en charge l'application Windows Store. Donc, à cette fin, vous aurez besoin d'une version sous licence de Visual Studio.
Installation
Suivez les étapes ci-dessous pour installer Visual Studio sur votre système -
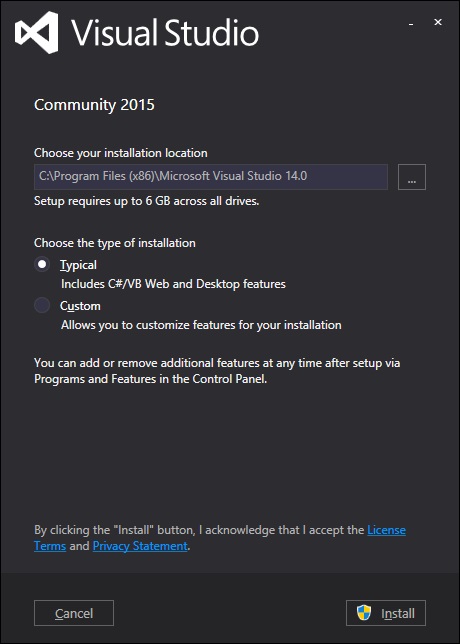
Après avoir téléchargé les fichiers, exécutez le programme d'installation. La boîte de dialogue suivante s'affiche.

Cliquez sur le bouton Installer et il lancera le processus d'installation.

Une fois le processus d'installation terminé, vous verrez l'écran suivant.

Fermez cette boîte de dialogue et redémarrez votre ordinateur si nécessaire.
Maintenant, ouvrez Visual studio à partir du menu Démarrer qui affichera la boîte de dialogue suivante. Cela prendra du temps pour la première fois, uniquement pour la préparation.

Une fois que tout est fait, vous verrez la fenêtre principale de Visual Studio.

Premier pas vers la mise en œuvre
Commençons par une implémentation simple. Suivez les étapes ci-dessous -
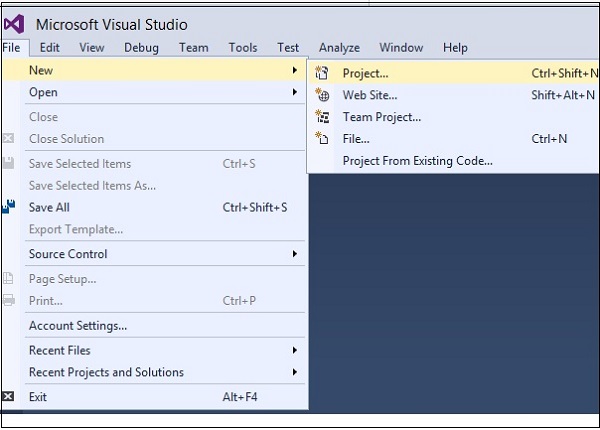
Cliquez sur l'option de menu Fichier → Nouveau → Projet.

La boîte de dialogue suivante s'affiche -

Sous Modèles, sélectionnez Visual C # et sélectionnez Application WPF. Donnez un nom au projet et cliquez sur le bouton OK.
Dans le fichier mainwindow.xaml, les balises XAML suivantes sont écrites par défaut. Vous comprendrez toutes ces balises plus tard dans ce tutoriel.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>Par défaut, une grille est définie comme premier élément après la page.
Ajoutons un bouton et un bloc de texte sous l'élément Grid. C'est appeléobject element syntax, un crochet à angle gauche suivi du nom de ce que nous voulons instancier, par exemple un bouton, puis définissez une propriété de contenu. La chaîne attribuée au contenu sera affichée sur le bouton. Réglez maintenant la hauteur et la largeur du bouton sur 30 et 50 respectivement. De même, initialisez les propriétés du bloc de texte.
Regardez maintenant la fenêtre de conception. Vous verrez un bouton. Appuyez maintenant sur F5 pour exécuter ce code XAML.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>Lorsque vous compilez et exécutez le code ci-dessus, vous verrez la fenêtre suivante.

Félicitations! Vous avez conçu votre premier bouton.
Les applications XAML peuvent également être développées sur Mac. Sur Mac, XAML peut être utilisé comme applications iOS et Android. Pour configurer l'environnement sur Mac, accédez à www.xamarin.com . Cliquez sur Produits et sélectionnez la plateforme Xamarin. Téléchargez Xamarin Studio et installez-le. Il vous permettra de développer des applications pour les différentes plateformes.
XAML - Syntaxe C #
Dans ce chapitre, vous apprendrez la syntaxe / règles XAML de base pour écrire des applications XAML. Jetons un coup d'œil à un simple fichier XAML.
<Window x:Class = "Resources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
</Grid>
</Window>Comme vous pouvez le voir dans le fichier XAML ci-dessus, il existe différents types de balises et d'éléments. Le tableau suivant décrit brièvement tous les éléments.
| Sr.Non | Éléments et description |
|---|---|
| 1 | <Window C'est l'élément d'objet d'ouverture ou le conteneur de la racine. |
| 2 | x:Class="Resources.MainWindow" C'est la déclaration de classe partielle qui connecte le balisage au code de classe partiel qui y est défini. |
| 3 | xmlns Mappe l'espace de noms XAML par défaut pour le client / framework WPF |
| 4 | xmlns:x Espace de noms XAML pour le langage XAML qui le mappe au préfixe x: |
| 5 | > Fin de l'élément objet de la racine. |
| 6 | <Grid> </Grid> Balises de départ et de fermeture d'un objet de grille vide. |
| sept | </Window> Fermer l'élément objet |
Règles de syntaxe pour l'élément objet
Les règles de syntaxe pour XAML sont presque similaires à XML. Si vous regardez un document XAML, vous remarquerez qu'il s'agit en fait d'un fichier XML valide. Cependant, un fichier XML ne peut pas être un fichier XAML valide. En effet, en XML, la valeur des attributs doit être une chaîne, tandis qu'en XAML, il peut s'agir d'un objet différent appelé syntaxe d'élément Property.
La syntaxe d'un élément Object commence par un crochet angulaire gauche (<) suivi du nom de l'objet, par exemple Button.
Définissez certaines propriétés et attributs de cet élément d'objet.
L'élément Object doit être fermé par une barre oblique (/) suivie immédiatement d'un crochet à angle droit (>).
Exemple d'objet simple sans élément enfant -
<Button/>Exemple d'élément objet avec quelques attributs -
<Button Content = "Click Me" Height = "30" Width = "60"/>Exemple de syntaxe alternative pour définir les propriétés (syntaxe de l'élément Property) -
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>Exemple d'objet avec élément enfant - StackPanel contient Textblock comme élément enfant
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel>Vous pouvez utiliser XAML pour créer, initialiser et définir les propriétés des objets. Les mêmes activités peuvent également être effectuées à l'aide du code de programmation.
XAML n'est qu'un autre moyen simple et facile de concevoir des éléments d'interface utilisateur. Avec XAML, c'est à vous de décider si vous souhaitez déclarer des objets en XAML ou les déclarer à l'aide de code.
Prenons un exemple simple pour montrer comment écrire en XAML -
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial" Height = "20" Width = "200" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
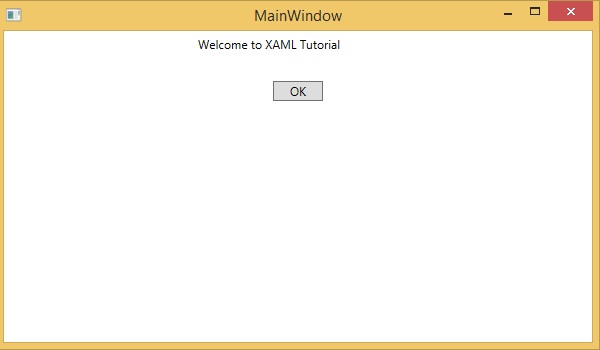
</Window>Dans cet exemple, nous avons créé un panneau de pile avec un bouton et un bloc de texte et défini certaines des propriétés du bouton et du bloc de texte telles que la hauteur, la largeur et la marge. Lorsque le code ci-dessus est compilé et exécuté, il produira la sortie suivante -

Maintenant, regardez le même code qui est écrit en C #.
using System;
using System.Text;
using System.Windows;
using System.Windows.Controls;
namespace XAMLVsCode {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Create the StackPanel
StackPanel stackPanel = new StackPanel();
this.Content = stackPanel;
// Create the TextBlock
TextBlock textBlock = new TextBlock();
textBlock.Text = "Welcome to XAML Tutorial";
textBlock.Height = 20;
textBlock.Width = 200;
textBlock.Margin = new Thickness(5);
stackPanel.Children.Add(textBlock);
// Create the Button
Button button = new Button();
button.Content = "OK";
button.Height = 20;
button.Width = 50;
button.Margin = new Thickness(20);
stackPanel.Children.Add(button);
}
}
}Lorsque le code ci-dessus est compilé et exécuté, il produira la sortie suivante. Notez que c'est exactement la même chose que la sortie du code XAML.

Vous pouvez maintenant voir à quel point il est simple d'utiliser et de comprendre XAML.
Dans ce chapitre, nous écrirons le même exemple dans VB.Net afin que ceux qui connaissent VB.Net puissent également comprendre les avantages de XAML.
Regardons à nouveau le même exemple qui est écrit en XAML -
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial with VB.net" Height = "20" Width = "220" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
</Window>Dans cet exemple, nous avons créé un panneau de pile avec un bouton et un bloc de texte et défini certaines des propriétés du bouton et du bloc de texte telles que la hauteur, la largeur et la marge. Lorsque le code ci-dessus est compilé et exécuté, il produira la sortie suivante -

Maintenant, regardez le même code qui est écrit dans VB.Net -
Public Class MainWindow
Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs)
Dim panel As New StackPanel()
panel.Orientation = Orientation.Vertical
Me.Content = panel
Dim txtInput As New TextBlock
txtInput.Text = "Welcome to XAML Tutorial with VB.net"
txtInput.Width = 220
txtInput.Height = 20
txtInput.Margin = New Thickness(5)
panel.Children.Add(txtInput)
Dim btn As New Button()
btn.Content = "Ok"
btn.Width = 60
btn.Height = 20
btn.Margin = New Thickness(5)
panel.Children.Add(btn)
End Sub
End ClassLorsque le code ci-dessus est compilé et exécuté, la sortie est exactement la même que la sortie du code XAML.

Vous pouvez maintenant visualiser à quel point il est simple de travailler avec XAML par rapport à VB.Net.
Dans l'exemple ci-dessus, nous avons vu que ce que nous pouvons faire en XAML peut également être fait dans d'autres langages procéduraux tels que C # et VB.Net.
Jetons un coup d'œil à un autre exemple dans lequel nous utiliserons à la fois XAML et VB.Net. Nous allons concevoir une interface graphique en XAML et le comportement sera implémenté dans VB.Net.
Dans cet exemple, un bouton est ajouté à la fenêtre principale. Lorsque l'utilisateur clique sur ce bouton, il affiche un message dans la boîte de message. Voici le code en XAML dans lequel un objet Button est déclaré avec certaines propriétés.
<Window x:Class="MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Name = "btn" HorizontalAlignment = "Center" Width = "60" Height = "30" Content = "Click Me" />
</Grid>
</Window>Dans VB.Net, l'événement de clic de bouton (comportement) est implémenté. Cet événement affiche le message dans la boîte de message.
Public Class MainWindow
Private Sub btn_Click(sender As Object, e As RoutedEventArgs) Handles btn.Click
MessageBox.Show("Button is Clicked")
End Sub
End ClassLorsque le code ci-dessus est compilé et exécuté, il affichera l'écran suivant -

Cliquez maintenant sur le bouton ci-dessus qui dit "Cliquez sur moi". Il affichera le message suivant -

Ce chapitre décrit certains des blocs de construction de base et importants des applications XAML. Il expliquera comment
- pour créer et initialiser un objet,
- un objet peut être modifié facilement en utilisant des ressources, des styles et des modèles,
- pour rendre un objet interactif en utilisant des transformations et des animations.
Objets
XAML est un langage typiquement déclaratif qui peut créer et instancier des objets. C'est une autre façon de décrire des objets basés sur XML, c'est-à-dire quels objets doivent être créés et comment ils doivent être initialisés avant l'exécution d'un programme. Les objets peuvent être
- Conteneurs (panneau de pile, panneau de dock)
- Éléments / contrôles de l'interface utilisateur (Button, TextBox, etc.)
- Dictionnaires de ressources
Ressources
Les ressources sont normalement des définitions liées à un objet que vous prévoyez simplement d'utiliser plus d'une fois. C'est la possibilité de stocker des données localement pour les contrôles ou pour la fenêtre courante ou globalement pour l'ensemble des applications.
modes
Le framework XAML fournit plusieurs stratégies pour personnaliser et personnaliser l'apparence d'une application. Les styles nous donnent la flexibilité de définir certaines propriétés d'un objet et de réutiliser ces paramètres spécifiques sur plusieurs objets pour un aspect cohérent.
- Dans les styles, vous ne pouvez définir que les propriétés existantes d'un objet telles que la hauteur, la largeur, la taille de la police, etc.
- Seul le comportement par défaut d'un contrôle peut être spécifié.
- Plusieurs propriétés peuvent être ajoutées à un style.
Dans le premier diagramme, vous pouvez voir que les mêmes propriétés de hauteur et de largeur sont définies séparément pour les trois boutons; mais dans le deuxième diagramme, vous pouvez voir que la hauteur et la largeur qui sont les mêmes pour tous les boutons sont ajoutées à un style, puis ce style est associé à tous les boutons.


Modèles
Un modèle décrit l'aspect général et l'aspect visuel d'un contrôle. Pour chaque contrôle, un modèle par défaut lui est associé qui donne l'apparence à ce contrôle. En XAML, vous pouvez facilement créer vos propres modèles lorsque vous souhaitez personnaliser le comportement visuel et l'apparence visuelle d'un contrôle.
Dans la capture d'écran suivante, il y a deux boutons, l'un avec le modèle et l'autre avec le bouton par défaut.

Maintenant, lorsque vous passez la souris sur le bouton, cela change également la couleur comme indiqué ci-dessous.

Avec les modèles, vous pouvez accéder à plus de parties d'un contrôle que dans les styles. Vous pouvez spécifier le comportement existant et nouveau d'un contrôle.
Animations et transformations
Les animations et transformations dans Windows Runtime peuvent améliorer votre application XAML en créant de l'interactivité et du mouvement. Vous pouvez facilement intégrer l'aspect interactif dans votre application XAML en utilisant les animations de la bibliothèque d'animations Windows Runtime. Les animations sont utilisées
- pour améliorer l'interface utilisateur ou la rendre plus attractive.
- pour attirer l'attention de l'utilisateur sur un changement.
Dans la capture d'écran suivante, vous pouvez voir un carré -

Lorsque vous passez la souris sur ce carré, il dépensera dans toutes les directions, comme indiqué ci-dessous.

L'infrastructure d'interface utilisateur XAML offre une bibliothèque étendue de contrôles qui prend en charge le développement d'interface utilisateur pour Windows. Certains d'entre eux ont une représentation visuelle telle que Button, Textbox, TextBlock, etc. tandis que d'autres contrôles sont utilisés comme conteneurs pour d'autres contrôles ou contenus, par exemple des images. Tous les contrôles XAML sont hérités deSystem.Windows.Controls.Control.
La hiérarchie d'héritage complète des contrôles est la suivante -

Voici la liste des contrôles dont nous parlerons un par un dans ce chapitre.
| Sr.No. | Commandes et description |
|---|---|
| 1 | Bouton Un contrôle qui répond à l'entrée de l'utilisateur. |
| 2 | Calendrier Représente un contrôle qui permet à un utilisateur de sélectionner une date à l'aide d'un affichage de calendrier visuel. |
| 3 | CheckBox Un contrôle qu'un utilisateur peut sélectionner ou effacer. |
| 4 | Boîte combo Une liste déroulante d'éléments parmi lesquels un utilisateur peut sélectionner. |
| 5 | Menu contextuel Obtient ou définit l'élément de menu contextuel qui doit apparaître chaque fois que le menu contextuel est demandé via une interface utilisateur (UI) à partir de cet élément. |
| 6 | Grille de données Représente un contrôle qui affiche des données dans une grille personnalisable. |
| sept | Sélecteur de date Un contrôle qui permet à un utilisateur de sélectionner une date. |
| 8 | Dialogues Une application peut également afficher des fenêtres supplémentaires à l'utilisateur pour recueillir ou afficher des informations importantes. |
| 9 | GridView Contrôle qui présente une collection d'éléments dans des lignes et des colonnes qui peuvent défiler horizontalement. |
| dix | Image Un contrôle qui présente une image. |
| 11 | ListBox Un contrôle qui présente une liste en ligne d'éléments parmi lesquels l'utilisateur peut sélectionner. |
| 12 | Les menus Représente un contrôle de menu Windows qui vous permet d'organiser hiérarchiquement les éléments associés aux commandes et aux gestionnaires d'événements. |
| 13 | PasswordBox Un contrôle pour entrer les mots de passe. |
| 14 | Apparaitre Affiche le contenu par-dessus le contenu existant, dans les limites de la fenêtre d'application. |
| 15 | Barre de progression Un contrôle qui indique la progression en affichant une barre. |
| 16 | ProgressRing Un contrôle qui indique une progression indéterminée en affichant une sonnerie. |
| 17 | Bouton radio Contrôle qui permet à un utilisateur de sélectionner une seule option dans un groupe d'options. |
| 18 | RichEditBox Contrôle qui permet à un utilisateur de modifier des documents de texte enrichi avec un contenu tel que du texte formaté, des liens hypertexte et des images. |
| 19 | ScrollViewer Un contrôle conteneur qui permet à l'utilisateur de faire un panoramique et de zoomer sur son contenu. |
| 20 | Barre de recherche Un contrôle qui permet à un utilisateur d'entrer des requêtes de recherche. |
| 21 | Glissière Contrôle qui permet à l'utilisateur de sélectionner parmi une plage de valeurs en déplaçant un contrôle Thumb le long d'une piste. |
| 22 | TextBlock Un contrôle qui affiche du texte. |
| 23 | TimePicker Un contrôle qui permet à un utilisateur de définir une valeur de temps. |
| 24 | Bouton à bascule Un bouton qui peut être basculé entre 2 états. |
| 25 | Info-bulle Une fenêtre contextuelle qui affiche des informations sur un élément. |
| 26 | La fenêtre La fenêtre racine qui fournit l'option minimiser / agrandir, la barre de titre, la bordure et le bouton de fermeture. |
Dans ce chapitre, nous discuterons de tous ces contrôles avec leur mise en œuvre.
La disposition des contrôles est très importante et critique pour la convivialité de l'application. Il est nécessaire d'organiser un groupe d'éléments GUI dans votre application. Il y a certains points importants à considérer lors de la sélection des panneaux de disposition;
- Positions des éléments enfants.
- Tailles des éléments enfants.
- Superposition des éléments enfants qui se chevauchent.
La disposition fixe des pixels des commandes ne fonctionne pas lorsqu'une application a été utilisée sur différentes résolutions d'écran. XAML fournit un ensemble complet de panneaux de disposition intégrés pour organiser les éléments de l'interface graphique de manière appropriée. Certains des panneaux de mise en page les plus couramment utilisés et les plus populaires sont les suivants:
| Sr.Non | Panneaux et description |
|---|---|
| 1 | StackPanel Le panneau Stack est un panneau de disposition simple et utile en XAML. Dans un panneau de pile, les éléments enfants peuvent être disposés sur une seule ligne, horizontalement ou verticalement, en fonction de la propriété d'orientation. |
| 2 | WrapPanel Dans WrapPanel, les éléments enfants sont positionnés dans un ordre séquentiel de gauche à droite ou de haut en bas en fonction de la propriété d'orientation. |
| 3 | DockPanel DockPanel définit une zone pour organiser les éléments enfants les uns par rapport aux autres, horizontalement ou verticalement. Avec DockPanel, vous pouvez facilement ancrer des éléments enfants en haut, en bas, à droite, à gauche et au centre avec la propriété Dock. |
| 4 | ToilePanel Le panneau Canevas est le panneau de disposition de base dans lequel les éléments enfants peuvent être positionnés explicitement en utilisant des coordonnées relatives au canevas de n'importe quel côté tel que gauche, droite, haut et bas. |
| 5 | GridPanel Un panneau Grille fournit une zone flexible qui se compose de lignes et de colonnes. Dans une grille, les éléments enfants peuvent être organisés sous forme de tableau. |
Le concept général des événements en XAML est similaire aux événements dans d'autres langages de programmation courants tels que .NET et C ++. En XAML, tous les contrôles exposent certains événements afin qu'ils puissent être abonnés à des fins spécifiques.
Chaque fois qu'un événement a lieu, l'application sera notifiée et le programme peut y réagir, par exemple, des boutons de fermeture sont utilisés pour fermer une boîte de dialogue.
Il existe de nombreux types d'événements qui peuvent être souscrits pour différents comportements d'une application en fonction des exigences de cette application, mais les événements les plus couramment utilisés sont ceux qui sont liés à la souris et au clavier, tels que,
- Click
- MouseDown
- MouseEnter
- MouseLeave
- MouseUp
- KeyDown
- KeyUp
Dans ce chapitre, nous utiliserons certains des événements de base et les plus couramment utilisés pour comprendre comment un événement d'un contrôle spécifique peut être lié au code derrière où le comportement sera implémenté en fonction de ce que l'utilisateur veut faire lorsqu'un événement spécifique se produit.
Jetons un coup d'œil à un exemple simple d'événement de clic sur un bouton. Vous trouverez ci-dessous l'implémentation XAML pour le contrôle Button qui est créé et initialisé avec certaines propriétés et un événement Click (Click = "OnClick").
<Window x:Class = "XAMLEventHandling.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button1" Content = "Click" Click = "OnClick"
Width = "150" Height = "30" HorizontalAlignment = "Center" />
</Grid>
</Window>Chaque fois que ce bouton est cliqué, il déclenche un OnClicket vous pouvez ajouter n'importe quel type de comportement en réponse au Click. Jetons un coup d'œil à l'implémentation de l'événement OnClick qui affichera un message lorsque vous cliquerez sur ce bouton.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLEventHandling {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void OnClick(object sender, RoutedEventArgs e) {
MessageBox.Show("Button is clicked!");
}
}
}Lorsque vous compilez et exécutez le code ci-dessus, il produira la sortie suivante -

Lorsque vous cliquez sur le bouton, l'événement Click (OnClick) est déclenché et le message suivant s'affiche.

Voyons maintenant un exemple un peu complexe où plusieurs événements sont gérés.
Exemple
L'exemple suivant contient une zone de texte avec ContextMenu qui manipule le texte dans la zone de texte.
Le code XAML suivant crée un TextBox, un ContextMenu et MenuItems avec certaines propriétés et événements tels que Checked, Unchecked et Click.
<Window x:Class = "XAMLContextMenu.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBox Name = "textBox1" TextWrapping = "Wrap" Margin = "10" Grid.Row = "7">
Hi, this is XAML tutorial.
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Header = "_Bold" IsCheckable = "True"
Checked = "Bold_Checked" Unchecked = "Bold_Unchecked" />
<MenuItem Header = "_Italic" IsCheckable = "True"
Checked = "Italic_Checked" Unchecked = "Italic_Unchecked" />
<Separator />
<MenuItem Header = "Increase Font Size" Click = "IncreaseFont_Click" />
<MenuItem Header = "_Decrease Font Size" Click = "DecreaseFont_Click" />
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</Grid>
</Window>Voici l'implémentation en C # des différents événements qui seront déclenchés chaque fois qu'un élément de menu est coché, décoché ou cliqué.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace XAMLContextMenu {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Bold_Checked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Bold;
}
private void Bold_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Normal;
}
private void Italic_Checked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Italic;
}
private void Italic_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Normal;
}
private void IncreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize < 18) {
textBox1.FontSize += 2;
}
}
private void DecreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize > 10) {
textBox1.FontSize -= 2;
}
}
}
}Lorsque vous compilez et exécutez le code ci-dessus, il produira la sortie suivante -

Nous vous recommandons d'exécuter l'exemple de code ci-dessus et de tester d'autres événements.
Événements
| Sr.No. | Commandes et description |
|---|---|
| 1 | Checked Se déclenche lorsqu'un ToggleButton est vérifié. (Hérité de ToggleButton) |
| 2 | Click Se produit lorsque l'utilisateur clique sur un contrôle de bouton. (Hérité de ButtonBase) |
| 3 | ContextMenuClosing Se produit juste avant la fermeture d'un menu contextuel sur l'élément. (Hérité de FrameworkElement.) |
| 4 | ContextMenuOpening Se produit quand un menu contextuel sur l'élément est ouvert. (Hérité de FrameworkElement.) |
| 5 | DataContextChanged Se produit lorsque la valeur de la propriété FrameworkElement.DataContext change. (Hérité de FrameworkElement) |
| 6 | DragEnter Se produit lorsque le système d'entrée signale un événement de glissement sous-jacent avec cet élément comme cible. (Hérité de UIElement). |
| sept | DragLeave Se produit lorsque le système d'entrée signale un événement de glissement sous-jacent avec cet élément comme origine. (Hérité de UIElement) |
| 8 | DragOver Se produit lorsque le système d'entrée signale un événement de glissement sous-jacent avec cet élément comme cible de dépôt potentielle. (Hérité de UIElement) |
| 9 | DragStarting Se produit lorsqu'une opération de glissement est lancée. (Hérité de UIElement) |
| dix | DropCompleted Se produit à la fin d'une opération de glisser-déposer. (Hérité de UIElement) |
| 11 | DropDownClosed Se produit lorsque la partie déroulante du ComboBox se ferme. |
| 12 | DropDownOpened Se produit lorsque la partie déroulante de ComboBox s'ouvre. |
| 13 | GotFocus Se produit lorsqu'un UIElement reçoit le focus. (Hérité de UIElement) |
| 14 | Holding Se produit lorsqu'une interaction Hold autrement non gérée se produit sur la zone de test de positionnement de cet élément. (Hérité de UIElement) |
| 15 | Intermediate Se déclenche lorsque l'état d'un ToggleButton passe à l'état indéterminé. (Hérité de ToggleButton) |
| 16 | IsEnabledChanged Se produit lorsque la propriété IsEnabled change. (Hérité de Control) |
| 17 | KeyDown Se produit lorsqu'une touche du clavier est enfoncée alors que UIElement a le focus. (Hérité de UIElement) |
| 18 | KeyUp Se produit lorsqu'une touche du clavier est relâchée alors que UIElement a le focus. (Hérité de UIElement) |
| 19 | LostFocus Se produit lorsqu'un UIElement perd le focus. (Hérité de UIElement) |
| 20 | ManipulationCompleted Se produit lorsqu'une manipulation sur le UIElement est terminée. (Hérité de UIElement) |
| 21 | ManipulationDelta Se produit lorsque le périphérique d'entrée change de position pendant une manipulation. (Hérité de UIElement) |
| 22 | ManipulationInertiaStarting Se produit lorsque le périphérique d'entrée perd le contact avec l'objet UIElement lors d'une manipulation et que l'inertie commence. (Hérité de UIElement) |
| 23 | ManipulationStarted Se produit lorsqu'un périphérique d'entrée commence une manipulation sur le UIElement. (Hérité de UIElement) |
| 24 | ManipulationStarting Se produit lorsque le processeur de manipulation est créé pour la première fois. (Hérité de UIElement) |
| 25 | SelectionChanged Se produit lorsque la sélection de texte a changé. |
| 26 | SizeChanged Se produit lorsque la propriété ActualHeight ou ActualWidth change de valeur sur un FrameworkElement. (Hérité de FrameworkElement) |
| 27 | Unchecked Se produit lorsqu'un ToggleButton n'est pas coché. (Hérité de ToggleButton) |
| 28 | ValueChanged Se produit lorsque la valeur de la plage change. (Hérité de RangeBase) |
La liaison de données est un mécanisme dans les applications XAML qui fournit un moyen simple et facile pour les applications Windows Runtime à l'aide de classes partielles pour afficher et interagir avec les données. La gestion des données est entièrement séparée de la manière dont les données sont affichées dans ce mécanisme.
La liaison de données permet le flux de données entre les éléments de l'interface utilisateur et l'objet de données sur l'interface utilisateur. Lorsqu'une liaison est établie et que les données ou votre modèle d'entreprise changent, elle reflètera automatiquement les mises à jour des éléments de l'interface utilisateur et vice versa. Il est également possible de se lier, non pas à une source de données standard, mais plutôt à un autre élément de la page. La liaison de données peut être de deux types -
- Liaison de données unidirectionnelle
- Liaison de données bidirectionnelle
Liaison de données unidirectionnelle
Dans la liaison unidirectionnelle, les données sont liées de leur source (c'est-à-dire l'objet qui contient les données) à leur cible (c'est-à-dire l'objet qui affiche les données).
Jetons un coup d'œil à un exemple simple de liaison de données à sens unique. Le code XAML suivant crée quatre blocs de texte avec certaines propriétés.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
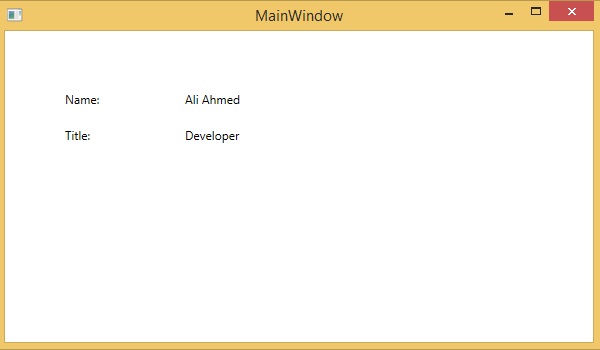
</Window>Les propriétés de texte de deux blocs de texte sont définies statiquement sur «Nom» et «Titre», tandis que les deux autres blocs de texte Les propriétés de texte sont liées à «Nom» et «Titre» qui sont des variables de classe de la classe Employé illustrée ci-dessous.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}Dans cette classe, nous n'avons que deux variables, Name et Title, et une méthode statique dans laquelle l'objet Employé est initialisé qui renverra cet objet Employé. Nous sommes donc liés à une propriété, un nom et un titre, mais nous n'avons pas sélectionné à quel objet appartient cette propriété. Le moyen le plus simple consiste à affecter un objet à DataContext dont nous lions les propriétés dans le code C # suivant -
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}Exécutons cette application et vous pouvez voir immédiatement dans notre MainWindow que nous avons lié avec succès le nom et le titre de cet objet Employee.

Liaison de données bidirectionnelle
Dans la liaison bidirectionnelle, l'utilisateur peut modifier les données via l'interface utilisateur et mettre à jour ces données dans la source. Si la source change pendant que l'utilisateur regarde la vue, vous souhaiterez mettre à jour la vue.
Exemple
Jetons un coup d'œil à l'exemple suivant dans lequel une zone de liste déroulante avec trois éléments de zone de liste déroulante et une zone de texte sont créées avec certaines propriétés. Dans cet exemple, nous n'avons aucune source de données standard, mais les éléments de l'interface utilisateur sont liés à d'autres éléments de l'interface utilisateur.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>Lorsque vous compilez et exécutez le code ci-dessus, il produira la sortie suivante. Lorsque l'utilisateur sélectionne un élément dans la liste déroulante, le texte de la zone de texte et la couleur d'arrière-plan seront mis à jour en conséquence.

De même, lorsque l'utilisateur tape un nom de couleur valide dans la zone de texte, la zone de liste déroulante et la couleur d'arrière-plan de la zone de texte seront également mises à jour.

Dans les applications XAML, les extensions de balisage sont une méthode / technique permettant d'obtenir une valeur qui n'est ni un objet XAML spécifique ni un type primitif. Les extensions de balisage peuvent être définies en ouvrant et en fermant des accolades et à l'intérieur de ces accolades, la portée de l'extension de balisage est définie.
La liaison de données et les ressources statiques sont des extensions de balisage. Il existe des extensions de balisage XAML prédéfinies dansSystem.xaml qui peut être utilisé.
Jetons un œil à un exemple simple où StaticResources l'extension de balisage est utilisée, qui est une extension de balisage XAML prédéfinie.
Le code XAML suivant crée deux blocs de texte avec certaines propriétés et leur premier plan est défini dans Window.Resources.
<Window x:Class = "XAMLStaticResourcesMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<Grid>
<StackPanel Orientation = "Vertical">
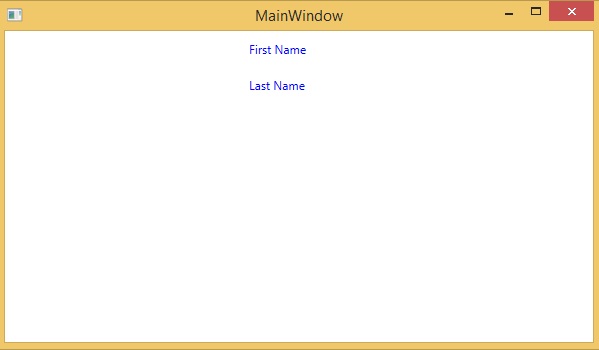
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10" />
</StackPanel>
</Grid>
</Window>Dans Window.Resources, tu peux voir x:Key est utilisé qui identifie de manière unique les éléments qui sont créés et référencés dans un dictionnaire défini XAML pour identifier une ressource dans un dictionnaire de ressources.
Lorsque vous compilez et exécutez le code ci-dessus, il produira le MainWindow suivant. Vous pouvez voir les deux blocs de texte avec une couleur de premier plan bleue.

En XAML, les extensions de balisage personnalisées peuvent également être définies en héritant de la classe MarkupExtension et en remplaçant la méthode ProvideValue, qui est une méthode abstraite dans la classe MarkupExtension.
Jetons un coup d'œil à un exemple simple d'extension de balisage personnalisé.
<Window x:Class = "XAMLMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my = "clr-namespace:XAMLMarkupExtension"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Button Content = "{my:MyMarkupExtension FirstStr = Markup, SecondStr = Extension}"
Width = "200" Height = "20" />
</Grid>
</Window>Dans le code XAML ci-dessus, un bouton est créé avec certaines propriétés et pour la valeur de contenu, une extension de balisage personnalisée (my:MyMarkupExtension) a été utilisé avec deux valeurs «Markup» et «Extension» qui sont attribuées respectivement à FirstStr et SecondStr.
En fait, MyMarkupExtensionest une classe dérivée de MarkupExtensioncomme indiqué ci-dessous dans l'implémentation C #. Cette classe contient deux variables de chaîne, FirstStr et SecondStr, qui sont concaténées et renvoient cette chaîne de la méthode FournirValue au contenu d'un bouton.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Markup;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace XAMLMarkupExtension {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class MyMarkupExtension : MarkupExtension {
public MyMarkupExtension() { }
public String FirstStr { get; set; }
public String SecondStr { get; set; }
public override object ProvideValue(IServiceProvider serviceProvider) {
return FirstStr + " " + SecondStr;
}
}
}Lançons cette application et vous pouvez voir immédiatement dans notre MainWindow que "l'extension de balisage" a été utilisée avec succès comme contenu du bouton.

Une propriété de dépendance est un type spécifique de propriété où la valeur est suivie d'un système de propriétés précis qui fait également partie de l'application Windows Runtime. Une classe qui définit une propriété de dépendance doit être héritée de la classe DependencyObject.
De nombreuses classes de contrôle d'interface utilisateur utilisées en XAML sont dérivées de la classe DependencyObject et prennent en charge les propriétés de dépendance. Le code XAML suivant crée un bouton avec certaines propriétés.
<Window x:Class = "XAMLDependencyProperty.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLDependencyProperty"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Height = "40" Width = "175" Margin = "10" Content = "Dependency Property">
<Button.Style>
<Style TargetType = "{x:Type Button}">
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Red" />
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</Grid>
</Window>L'extension de balisage x: Type en XAML a une fonctionnalité similaire à celle de typeof () en C #. Il est utilisé lorsque des attributs sont spécifiés qui prennent le type de l'objet tel que <Style TargetType = "{x: Type Button}">
Lorsque vous compilez et exécutez le code ci-dessus, il produira le MainWindow suivant. Lorsque la souris est sur le bouton, cela changera la couleur de premier plan du bouton. Lorsque la souris quitte le bouton, elle reprend sa couleur d'origine.

La principale différence entre les propriétés de dépendance et les autres propriétés CLR est:
Les propriétés CLR peuvent directement lire / écrire à partir du membre privé d'une classe en utilisant getter et setter. En cas de propriétés de dépendance, il n'est pas stocké dans un objet local.
Les propriétés de dépendance sont stockées dans un dictionnaire de paires clé / valeur qui est fourni par la classe DependencyObject.
Il économise également beaucoup de mémoire car il stocke la propriété lorsqu'elle est modifiée.
Il peut également être lié en XAML.
Dans le framework .NET, les propriétés de dépendance personnalisées peuvent également être définies. Voici les étapes pour définir la propriété de dépendance personnalisée en C #.
Déclarez et enregistrez votre propriété de dépendance avec le registre des appels système.
Fournissez le setter et le getter pour la propriété.
Définissez un gestionnaire statique pour gérer toutes les modifications qui se produisent globalement.
Définissez un gestionnaire d'instance pour gérer toutes les modifications apportées à cette instance particulière.
Vous trouverez ci-dessous le code en C # pour la propriété de dépendance qui a défini pour définir la propriété SetText du contrôle utilisateur.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication3 {
/// <summary>
/// Interaction logic for UserControl1.xaml
/// </summary>
public partial class UserControl1 : UserControl {
public UserControl1() {
InitializeComponent();
}
public static readonly DependencyProperty
SetTextProperty = DependencyProperty.Register("SetText", typeof(string),
typeof(UserControl1), new PropertyMetadata("",
new PropertyChangedCallback(OnSetTextChanged)));
public string SetText {
get {return(string) GetValue(SetTextProperty); }
set {SetValue(SetTextProperty, value);}
}
private static void OnSetTextChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
UserControl1 UserControl1Control = d as UserControl1;
UserControl1Control.OnSetTextChanged(e);
}
private void OnSetTextChanged(DependencyPropertyChangedEventArgs e) {
tbTest.Text = e.NewValue.ToString();
}
}
}Voici le fichier XAML dans lequel le TextBlock est défini en tant que contrôle utilisateur et la propriété Text lui sera affectée par la propriété de dépendance SetText.
Le code XAML suivant crée un contrôle utilisateur avec l'initialisation de sa propriété de dépendance SetText et d'autres propriétés.
<Window x:Class = "WpfApplication3.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:views = "clr-namespace:WpfApplication3"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<views:UserControl1 SetText = "Hellow World" />
</Grid>
</Window>Exécutons cette application et vous pouvez voir immédiatement dans notre MainWindow que la propriété de dépendance pour le contrôle utilisateur a été utilisée avec succès en tant que texte.

Les ressources sont normalement des définitions liées à un objet que vous prévoyez simplement d'utiliser plus d'une fois. Il a la capacité de stocker des données localement pour les contrôles ou pour la fenêtre actuelle ou globalement pour l'ensemble des applications.
Définir un objet comme une ressource nous permet d'y accéder depuis un autre endroit. Par conséquent, il permet la réutilisation. Les ressources sont définies dans des dictionnaires de ressources et tout objet peut être défini comme une ressource, ce qui en fait un actif partageable. Une clé unique est spécifiée pour la ressource XAML et avec cette clé, elle peut être référencée à l'aide d'une extension de balisage StaticResource.
Regardons à nouveau un exemple simple dans lequel deux blocs de texte sont créés avec certaines propriétés et leur couleur de premier plan est définie dans Window.Resources.
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "First Name" Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "Last Name" Width = "100" Margin = "10" />
</StackPanel>
</Window>Lorsque le code ci-dessus est compilé et exécuté, il produira la MainWindow suivante. Vous pouvez voir deux blocs de texte avec une couleur de premier plan bleue. L'avantage de la ressource est que s'il y a plusieurs blocs de texte et que vous souhaitez changer leur couleur d'arrière-plan, il vous suffit de la changer dans le dictionnaire de ressources.

Portée de la ressource
Les ressources sont définies dans des dictionnaires de ressources, mais il existe de nombreux endroits où un dictionnaire de ressources peut être défini. Dans l'exemple ci-dessus, un dictionnaire de ressources est défini au niveau de la fenêtre / page. Dans quel dictionnaire une ressource est définie limite immédiatement la portée de cette ressource. Ainsi, la portée, c'est-à-dire où vous pouvez utiliser la ressource, dépend de l'endroit où vous l'avez définie.
Définissez la ressource dans le dictionnaire de ressources d'une grille et elle est accessible uniquement par cette grille et par ses éléments enfants.
Définissez-le sur une fenêtre / page et il est accessible par tous les éléments de cette fenêtre / page.
La racine de l'application se trouve dans le dictionnaire de ressources App.xaml. C'est la racine de notre application, donc les ressources définies ici sont étendues à l'application complète.
En ce qui concerne la portée de la ressource, les plus souvent sont le niveau de l'application, le niveau de la page et un niveau d'élément spécifique comme un Grid, StackPanel, etc.

Dictionnaires de ressources
Les dictionnaires de ressources dans les applications XAML impliquent des dictionnaires de ressources dans des fichiers séparés. Il est suivi dans presque toutes les applications XAML. La définition de ressources dans des fichiers séparés peut présenter les avantages suivants:
Séparation entre la définition des ressources dans le dictionnaire de ressources et le code lié à l'interface utilisateur.
Définir toutes les ressources dans un fichier séparé tel que App.xaml les rendrait disponibles dans toute l'application.
Alors, comment pouvons-nous définir nos ressources dans un dictionnaire de ressources dans un fichier séparé? Eh bien, c'est très simple, ajoutez simplement un nouveau dictionnaire de ressources via Visual Studio en suivant les étapes suivantes -
Dans votre solution, ajoutez un nouveau dossier et nommez-le ResourceDictionaries.
Cliquez avec le bouton droit sur ce dossier et sélectionnez Dictionnaire de ressources dans Ajouter un élément de sous-menu et nommez-le DictionaryWithBrush.xaml
Jetons un coup d'œil à la même application; seul le dictionnaire de ressources est désormais défini au niveau de l'application.
Voici le code XAML pour MainWindow.xaml.
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10"/>
</StackPanel>
</Window>Voici l'implémentation dans DictionaryWithBrush.xaml -
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</ResourceDictionary>Voici l'implémentation dans app.xaml -
<Application x:Class = "XAMLResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml" />
</Application.Resources>
</Application>Lorsque le code ci-dessus est compilé et exécuté, il produira la sortie suivante -

Nous vous recommandons d'exécuter le code ci-dessus et d'expérimenter avec d'autres ressources telles que la couleur d'arrière-plan, etc.
Un modèle décrit l'aspect général et l'aspect visuel d'un contrôle. Pour chaque contrôle, un modèle par défaut lui est associé qui donne l'apparence à ce contrôle.
En XAML, vous pouvez facilement créer vos propres modèles lorsque vous souhaitez personnaliser le comportement visuel et l'apparence visuelle d'un contrôle. La connectivité entre la logique et le modèle peut être obtenue par liaison de données.
La principale différence entre les styles et les modèles est -
Les styles ne peuvent modifier l'apparence de votre contrôle qu'avec les propriétés par défaut de ce contrôle.
Avec les modèles, vous pouvez accéder à plus de parties d'un contrôle que dans les styles. Vous pouvez également spécifier le comportement existant et nouveau d'un contrôle.
Il existe deux types de modèles les plus couramment utilisés.
- Modèle de contrôle
- Modèle de données
Modèle de contrôle
Le modèle de contrôle définit ou spécifie l'apparence visuelle et la structure d'un contrôle. Tous les éléments de l'interface utilisateur ont une sorte d'apparence et de comportement, par exemple, Button a une apparence et un comportement. Les événements de clic ou de survol de la souris sont les comportements qui sont déclenchés en réponse à un clic et au survol, et il existe également une apparence par défaut du bouton qui peut être modifiée par le modèle de contrôle.
Regardons à nouveau un exemple simple dans lequel deux boutons sont créés avec certaines propriétés. L'un est avectemplate et l'autre est avec le default bouton.
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red"/>
<GradientStop Offset = "1" Color = "Orange"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint="0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen"/>
<GradientStop Offset = "1" Color = "Gold"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8" CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!" Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40" Width = "150" Margin = "5" />
</StackPanel>
</Window>Lorsque le code ci-dessus est compilé et exécuté, il produira la MainWindow suivante -

Lorsque vous passez la souris sur le bouton avec un modèle personnalisé, cela change également la couleur comme indiqué ci-dessous -

Modèle de données
Un modèle de données définit et spécifie l'apparence et la structure de la collection de données. Il offre la flexibilité de formater et de définir la présentation des données sur n'importe quel élément de l'interface utilisateur. Il est principalement utilisé sur les contrôles d'élément liés aux données tels que ComboBox, ListBox, etc.
Jetons un coup d'œil à un exemple simple de modèle de données. Le code XAML suivant crée une zone de liste déroulante avec un modèle de données et des blocs de texte.
<Window x:Class = "XAMLDataTemplate.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid VerticalAlignment = "Top">
<ComboBox Name = "Presidents" ItemsSource = "{Binding}" Height = "30" Width = "400">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "Name: " Width = "95" Background = "Aqua" Margin = "2" />
<TextBlock Text = "{Binding Name}" Width = "95" Background = "AliceBlue" Margin = "2" />
<TextBlock Text = "Title: " Width = "95" Background = "Aqua" Margin = "10,2,0,2" />
<TextBlock Text = "{Binding Title}" Width = "95" Background = "AliceBlue" Margin = "2" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</Grid>
</Window>Voici l'implémentation en C # dans laquelle l'objet employé est affecté à DataContext -
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDataTemplate {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
}Voici l'implémentation en C # pour la classe Employee -
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
namespace XAMLDataTemplate {
public class Employee : INotifyPropertyChanged {
private string name; public string Name {
get { return name; }
set { name = value; RaiseProperChanged(); }
}
private string title; public string Title {
get { return title; }
set { title = value; RaiseProperChanged(); }
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas", Title = "Software Engineer" };
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged( [CallerMemberName] string caller = ""){
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}Lorsque le code ci-dessus est compilé et exécuté, il produira la sortie suivante. Il contient une zone de liste déroulante et lorsque vous cliquez sur la zone de liste déroulante, vous voyez que la collection de données qui sont créées dans la classe Employé est répertoriée comme les éléments de la liste déroulante.

Nous vous recommandons d'exécuter le code ci-dessus et de l'expérimenter.
Le framework XAML fournit plusieurs stratégies pour personnaliser et personnaliser l'apparence d'une application. Les styles nous donnent la flexibilité de définir certaines propriétés d'un objet et de réutiliser ces paramètres spécifiques sur plusieurs objets pour un aspect cohérent.
Dans les styles, vous ne pouvez définir que les propriétés existantes d'un objet telles que la hauteur, la largeur et la taille de la police.
Seul le comportement par défaut d'un contrôle peut être spécifié.
Plusieurs propriétés peuvent être ajoutées dans un seul style.
Les styles sont utilisés pour donner un aspect uniforme à un ensemble de contrôles. Les styles implicites sont utilisés pour appliquer une apparence à tous les contrôles d'un type donné et simplifier l'application.
Imaginez que nous ayons trois boutons et qu'ils doivent tous avoir la même apparence: même largeur et hauteur, même taille de police et même couleur de premier plan. Nous pouvons définir toutes ces propriétés sur les éléments de bouton eux-mêmes et c'est toujours tout à fait acceptable pour tous les boutons, comme indiqué dans le diagramme suivant.

Mais dans une application réelle, vous en aurez généralement beaucoup plus qui doivent avoir exactement la même apparence. Et pas seulement les boutons, bien sûr, vous souhaiterez généralement que vos blocs de texte, zones de texte et zones de liste déroulante, etc., se ressemblent dans toute votre application. Il doit sûrement y avoir une meilleure façon d'y parvenir - c'est ce qu'on appellestyling. Vous pouvez considérer un style comme un moyen pratique d'appliquer un ensemble de valeurs de propriété à plusieurs éléments, comme illustré dans le diagramme suivant.

Regardons l'exemple qui contient trois boutons créés en XAML avec certaines propriétés.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>Lorsque vous regardez le code ci-dessus, vous verrez que pour tous les boutons, la hauteur, la largeur, la couleur de premier plan, la taille de police et les propriétés de marge restent les mêmes. Lorsque le code ci-dessus est compilé et exécuté, il affichera la sortie suivante -

Regardons maintenant le même exemple, mais cette fois, nous allons utiliser style.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30"/>
<Setter Property = "Width" Value = "80"/>
<Setter Property = "Foreground" Value = "Blue"/>
<Setter Property = "FontSize" Value = "12"/>
<Setter Property = "Margin" Value = "10"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button3" Style = "{StaticResource myButtonStyle}"/>
</StackPanel>
</Window>Les styles sont définis dans le dictionnaire de ressources et chaque style a un identificateur de clé unique et un type de cible. À l'intérieur de <style>, vous pouvez voir que plusieurs balises setter sont définies pour chaque propriété qui sera incluse dans le style.
Dans l'exemple ci-dessus, toutes les propriétés communes de chaque bouton sont maintenant définies dans le style, puis le style est attribué à chaque bouton avec une clé unique en définissant la propriété de style via l'extension de balisage StaticResource.
Lorsque le code ci-dessus est compilé et exécuté, il produira la fenêtre suivante qui est la même sortie.

L'avantage de le faire ainsi est immédiatement évident. Nous pouvons réutiliser ce style n'importe où dans sa portée, et si nous devons le changer, nous le changeons simplement une fois dans la définition de style au lieu de sur chaque élément.
À quel niveau un style est défini instantanément, la portée de ce style est limitée. Ainsi, la portée, c'est-à-dire où vous pouvez utiliser le style, dépend de l'endroit où vous l'avez défini. Le style peut être défini aux niveaux suivants -
| Sr.Non | Niveaux et description |
|---|---|
| 1 | Niveau de contrôle La définition d'un style au niveau du contrôle ne peut être appliquée qu'à ce contrôle particulier. |
| 2 | Niveau de mise en page La définition d'un style à n'importe quel niveau de mise en page ne peut être accessible que par cette mise en page et par ses éléments enfants uniquement. |
| 3 | Niveau de la fenêtre La définition d'un style au niveau d'une fenêtre peut être accessible par tous les éléments de cette fenêtre. |
| 4 | Niveau d'application La définition d'un style au niveau de l'application le rend accessible dans toute l'application. |
Fondamentalement, un déclencheur vous permet de modifier les valeurs de propriété ou d'effectuer des actions en fonction de la valeur d'une propriété. Ainsi, cela vous permet essentiellement de modifier dynamiquement l'apparence et / ou le comportement de votre contrôle sans avoir à en créer un nouveau.
Les déclencheurs sont utilisés pour modifier la valeur d'une propriété donnée, lorsque certaines conditions sont satisfaites. Les déclencheurs sont généralement définis dans un style ou à la racine d'un document qui sont appliqués à ce contrôle spécifique. Il existe trois types de déclencheurs -
- Déclencheurs de propriété
- Déclencheurs de données
- Déclencheurs d'événements
Déclencheurs de propriété
Dans les déclencheurs de propriété, lorsqu'une modification se produit dans une propriété, elle entraîne une modification immédiate ou animée d'une autre propriété. Par exemple, vous pouvez utiliser un déclencheur de propriété si vous souhaitez modifier l'apparence du bouton lorsque la souris est sur le bouton.
Exemple
L'exemple suivant montre comment modifier la couleur de premier plan d'un bouton lorsque la souris entre dans sa région.
<Window x:Class = "XAMLPropertyTriggers.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "TriggerStyle" TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Green" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width = "100" Height = "70" Style = "{StaticResource TriggerStyle}"
Content = "Trigger"/>
</Grid>
</Window>Lorsque vous compilez et exécutez le code ci-dessus, il produira la sortie suivante -

Lorsque la souris entre dans la zone du bouton, la couleur de premier plan passe au vert.

Déclencheurs de données
Un déclencheur de données effectue une action lorsque les données liées remplissent une condition. Jetons un coup d'œil au code XAML suivant dans lequel une case à cocher et un bloc de texte sont créés avec certaines propriétés. Lorsque la case est cochée, la couleur de premier plan devient rouge.
<Window x:Class = "XAMLDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox" Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>Lorsque vous compilez et exécutez le code ci-dessus, il produira la sortie suivante -

Lorsque la case est cochée, la couleur de premier plan du bloc de texte passe au rouge.

Déclencheurs d'événements
Un déclencheur d'événement exécute une action lorsqu'un événement spécifique est déclenché. Il est généralement utilisé pour réaliser des animations telles que DoubleAnimation, ColorAnimation, etc. Le bloc de code suivant crée un bouton simple. Lorsque l'événement de clic est déclenché, il élargit la largeur et la hauteur du bouton.
<Window x:Class = "XAMLEventTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "Click Me" Width = "60" Height = "30">
<Button.Triggers>
<EventTrigger RoutedEvent = "Button.Click">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Width" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>Lorsque vous compilez et exécutez le code ci-dessus, il produira la sortie suivante -

Maintenant, cliquez sur le bouton et vous verrez qu'il commencera à se développer dans les deux dimensions.

Si vous êtes familiarisé avec le débogage dans n'importe quel langage procédural (tel que C #, C / C ++, etc.) et que vous connaissez l'utilisation de breaket vous attendez le même type de débogage en XAML, alors vous serez surpris de savoir qu'il n'est pas encore possible de déboguer un code XAML comme vous le faisiez pour déboguer tout autre code de langage procédural. Déboguer une application XAML signifie essayer de trouver une erreur;
Dans la liaison de données, vos données n'apparaissent pas à l'écran et vous ne savez pas pourquoi
Ou un problème est lié à des mises en page complexes.
Ou un problème d'alignement ou des problèmes de couleur de marge, de superpositions, etc. avec certains modèles étendus tels que ListBox et combo box.
Le débogage en XAML est quelque chose que vous faites généralement pour vérifier si vos liaisons fonctionnent, et si cela ne fonctionne pas, pour vérifier ce qui ne va pas. Malheureusement, la définition de points d'arrêt dans les liaisons XAML n'est pas possible sauf dans Silverlight, mais nous pouvons utiliser la fenêtre Sortie pour vérifier les erreurs de liaison de données. Jetons un coup d'œil au code XAML suivant pour trouver l'erreur dans la liaison de données.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width="100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>Les propriétés de texte des deux blocs de texte sont définies statiquement sur «Nom» et «Titre», tandis que les propriétés de texte des deux autres blocs de texte sont liées à «FirstName» et «Title». Mais les variables de classe sont intentionnellement prises comme Nom et Titre dans la classe Employé qui sont des noms de variable incorrects. Essayons maintenant de comprendre où nous pouvons trouver ce type d'erreur lorsque la sortie souhaitée n'est pas affichée.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed",
Title = "Developer"
};
return emp;
}
}
}Voici l'implémentation de la classe MainWindow en code C # -
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}Exécutons cette application et vous pouvez voir immédiatement dans notre MainWindow que nous avons lié avec succès au titre de cet objet Employee mais que le nom n'est pas lié.

Pour vérifier ce qui s'est passé avec le nom, regardons la fenêtre de sortie où beaucoup de journal est généré.
Le moyen le plus simple de trouver une erreur est de rechercher simplement l'erreur et vous trouverez l'erreur mentionnée ci-dessous qui indique «Erreur de chemin BindingExpression: propriété 'FirstName' introuvable sur 'objet' '' Employe»
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode = 11611730)'.
BindingExpression:Path = FirstName;
DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name = '');
target property is 'Text' (type 'String')Ce qui indique clairement que FirstName n'est pas membre de la classe Employee, ce qui permet de résoudre ce type de problèmes dans votre application.
Lorsque vous changez le FirstName à Name à nouveau, vous verrez la sortie souhaitée.
Outils de débogage de l'interface utilisateur pour XAML
Les outils de débogage de l'interface utilisateur pour XAML sont introduits avec Visual Studio 2015 pour inspecter le code XAML au moment de l'exécution. À l'aide de ces outils, le code XAML est présenté sous la forme d'une arborescence visuelle de votre application WPF en cours d'exécution ainsi que des différentes propriétés d'élément d'interface utilisateur dans l'arborescence. Pour activer cet outil, suivez les étapes ci-dessous.
Step 1 - Allez dans le menu Outils et sélectionnez Options dans le menu Outils.
Step 2 - Vous verrez la boîte de dialogue suivante.

Step 3 - Accédez aux options générales sous l'élément de débogage sur le côté gauche.
Step 4 - Cochez l'option en surbrillance, à savoir «Activer les outils de débogage de l'interface utilisateur pour XAML»
Step 5 - Appuyez sur le bouton OK.
Maintenant, exécutez n'importe quelle application XAML ou utilisez le code XAML suivant -
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green"/>
<ComboBoxItem Content = "Yellow" IsSelected = "True"/>
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100"
Height = "23" VerticalAlignment = "Top" Text = "{
Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>Lorsque l'application s'exécute, elle affichera l'arborescence visuelle en direct où tous les éléments sont affichés dans une arborescence.

Cet arbre visuel en direct montre la structure de disposition complète pour comprendre où les éléments de l'interface utilisateur sont placés. Mais cette option n'est disponible que dans Visual Studio 2015. Si vous utilisez une ancienne version de Visual studio, vous ne pouvez pas utiliser cet outil; cependant, il existe un autre outil qui peut être intégré à Visual Studio tel que XAML Spy pour Visual Studio. Vous pouvez le télécharger surhttp://xamlspy.com/download. Nous vous recommandons de télécharger cet outil si vous utilisez une ancienne version de Visual Studio.
XAML possède l'une des fonctionnalités les plus puissantes fournies pour créer des contrôles personnalisés qui facilitent la création de contrôles riches en fonctionnalités et personnalisables. Les contrôles personnalisés sont utilisés lorsque tous les contrôles intégrés fournis par Microsoft ne remplissent pas vos critères ou que vous ne voulez pas payer pour 3 rd contrôle du parti.
Dans ce chapitre, vous apprendrez à créer des contrôles personnalisés. Avant de commencer à jeter un coup d'œil aux contrôles personnalisés, examinons d'abord un contrôle utilisateur.
Contrôle utilisateur
Les contrôles utilisateur fournissent une technique pour collecter et combiner différents contrôles intégrés et les regrouper en XAML réutilisable. Les contrôles utilisateur sont utilisés dans les scénarios suivants -
Si le contrôle se compose de contrôles existants, c'est-à-dire que vous pouvez créer un contrôle unique de plusieurs contrôles déjà existants.
Si le contrôle n'a pas besoin de support pour la thématisation. Les contrôles utilisateur ne prennent pas en charge la personnalisation complexe, les modèles de contrôle et également difficiles à styliser.
Si un développeur préfère écrire des contrôles à l'aide du modèle code-behind où une vue, puis un code direct sont écrits derrière pour les gestionnaires d'événements.
Vous ne partagerez pas votre contrôle entre les applications.
Prenons un exemple de contrôle utilisateur et suivez les étapes ci-dessous -
Step 1 - Créez un nouveau projet WPF, puis cliquez avec le bouton droit sur votre solution et sélectionnez Ajouter> Nouvel élément ...

Step 2 - La boîte de dialogue suivante s'ouvre, maintenant sélectionnez User Control (WPF) et nommez-le MyUserControl.

Step 3 - Cliquez sur le bouton Ajouter et vous verrez que deux nouveaux fichiers (MyUserControl.xaml et MyUserControl.cs) seront ajoutés dans votre solution.
Vous trouverez ci-dessous le code XAML dans lequel un bouton et une zone de texte sont créés avec certaines propriétés dans le fichier MyUserControl.xaml.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>Vous trouverez ci-dessous le code C # pour l'événement de clic de bouton dans le fichier MyUserControl.cs qui met à jour la zone de texte.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Voici l'implémentation dans MainWindow.xaml pour ajouter le contrôle utilisateur.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>Lorsque vous compilez et exécutez le code ci-dessus, il produira la sortie suivante -

Cliquez maintenant sur le bouton "Cliquez-moi" et vous verrez que le texte de la zone de texte est mis à jour.

Contrôles personnalisés
Un contrôle personnalisé est une classe qui offre son propre style et modèle qui sont normalement définis dans generic.xaml. Les contrôles personnalisés sont utilisés dans les scénarios suivants,
Si le contrôle n'existe pas et que vous devez le créer à partir de zéro.
Si vous souhaitez étendre ou ajouter des fonctionnalités à un contrôle préexistant en ajoutant une propriété supplémentaire ou une fonctionnalité supplémentaire pour s'adapter à votre scénario spécifique.
Si vos commandes doivent prendre en charge le thème et le style.
Si vous souhaitez partager, vous contrôlez entre les applications.
Prenons un exemple de contrôle personnalisé et suivez les étapes ci-dessous.
Step 1 - Créez un nouveau projet WPF, puis cliquez avec le bouton droit sur votre solution et sélectionnez Ajouter> Nouvel élément ...

Step 2- La boîte de dialogue suivante s'ouvre. Sélectionnez maintenantCustom Control (WPF) et nommez-le MyCustomControl.

Step 3 - Cliquez sur le bouton Ajouter et vous verrez que deux nouveaux fichiers (Themes / Generic.xaml et MyCustomControl.cs) seront ajoutés dans votre solution.
Le code XAML dans lequel le style est défini pour le contrôle personnalisé dans le fichier Generic.xaml est indiqué ci-dessous.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Vous trouverez ci-dessous le code C # pour la classe MyCustomControl qui est hérité de la classe button et dans le constructeur, il remplace les métadonnées.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Vous trouverez ci-dessous l'implémentation de l'événement de clic de contrôle personnalisé en C # qui met à jour le texte du bloc de texte.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Voici l'implémentation dans MainWindow.xaml pour ajouter le contrôle personnalisé et un TextBlock.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>Lorsque vous compilez et exécutez le code ci-dessus, il produira la sortie suivante. Observez que la sortie contient un contrôle personnalisé qui est un bouton personnalisé.

Cliquez maintenant sur le bouton personnalisé. Vous verrez que le texte du bloc de texte est mis à jour.
