Framework Zend - Ajax
AJAX est une technologie moderne de programmation Web. Il fournit des options pour envoyer et recevoir des données dans une page Web de manière asynchrone, sans actualiser la page. Le framework Zend offre une option pour travailler avec lejson modèle à travers zend-view et zend-jsoncomposant. Apprenons la programmation de Zend AJAX dans ce chapitre.
Installer le composant json
Le composant Zend json peut être installé à l'aide du Composer commande comme spécifié ci-dessous -
composer require zendframework/zend-jsonConcept
Le framework Zend fournit deux méthodes pour écrire facilement une application Web compatible AJAX. Ils sont les suivants -
le isXmlHttpRequest() méthode dans le Requestobject - Si une requête AJAX est effectuée, la méthode isXmlHttpRequest () de l'objet de requête renvoie true, sinon false. Cette méthode est utilisée pour gérer correctement une requête AJAX côté serveur.
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Le Zend / View / Model / JsonModel - Le JsonModel est une alternative pour ViewModelà utiliser exclusivement pour AJAX et les scénarios API REST. Le JsonModel avecJsonStrategy (à configurer dans le bloc gestionnaire de vues du module) encode les données du modèle dans Json et le renvoie comme réponse au lieu de vues (phtml).
AJAX - Exemple de travail
Ajoutons une nouvelle page ajax, ajaxdans le module du didacticiel et récupérez les informations du livre de manière asynchrone. Pour ce faire, nous devons suivre les étapes suivantes.
Étape 1: Ajouter JsonStrategy dans la configuration du module
Mettez à jour le bloc du gestionnaire de vues dans le fichier de configuration du module du didacticiel - myapp / module / Tutorial / config / module.config.php. Ensuite,JsonStrategy travaillera avec JsonModel pour encoder et envoyer les données json.
'view_manager' => [
'template_map' => array
('layout/layout' => __DIR__ . '/../view/layout/newlayout.phtml'),
'template_path_stack' => [
'tutorial' => __DIR__ . '/../view',
],
'strategies' => array('ViewJsonStrategy',),
],Étape 2: Ajouter la méthode ajaxAction dans TutorialController.php
Ajoutez la méthode ajaxAction dans TutorialController.php avec le code suivant -
public function ajaxAction() {
$data = $this->bookTable->fetchAll(); $request = $this->getRequest(); $query = $request->getQuery(); if ($request->isXmlHttpRequest() || $query->get('showJson') == 1) { $jsonData = array();
$idx = 0; foreach($data as $sampledata) { $temp = array(
'author' => $sampledata->author, 'title' => $sampledata->title,
'imagepath' => $sampledata->imagepath ); $jsonData[$idx++] = $temp;
}
$view = new JsonModel($jsonData);
$view->setTerminal(true); } else { $view = new ViewModel();
}
return $view;
}Ici, ajaxAction vérifiera si la requête entrante est AJAX ou non. Si la demande entrante est AJAX, alors leJsonModelsera créé. Sinon, un normalViewModel sera créé.
Dans les deux cas, les informations du livre seront extraites de la base de données et renseignées dans le modèle. Si le modèle est un JsonModel, alorsJsonStrategy sera appelé et il encodera les données en json et retournera en tant que réponse.
le $query->get('showJson') == 1est utilisé à des fins de débogage. Ajoutez simplementshowJson=1 dans l'url et la page affichera les données json.
Étape 3: Ajouter ajax.phtml
Maintenant, ajoutez le script de vue ajax.phtmlpour la méthode ajaxAction. Cette page aura un lien avec l'étiquette -Load book information.
Cliquez sur ce lien pour faire une requête AJAX, qui récupérera les informations du livre sous forme de données Json et les affichera sous forme de tableau formaté. Le traitement AJAX est effectué à l'aide duJQuery.
La liste complète des codes est la suivante -
<a id = "loadbook" href = "#">Load book information</a>
</br> </br>
<table class = "table">
<tbody id = "book">
</tbody>
</table>
<script language = "javascript">
$(document).ready(function(){ $("#loadbook").on("click", function(event){
$.ajax({ url: '/tutorial/ajax', type: 'POST', dataType: 'json', async: true, success: function(data, status) { var e = $('<tr><th>Author</th><th>Title</th><th>Picture</th></tr>');
$('#book').html(''); $('#book').append(e);
for(i = 0; i < data.length; i++) {
book = data[i];
var e = $('<tr><td id = "author"></td><td id = "title"></td> <td id="imagepath"><img src = ""/></td></tr>'); $('#author', e).html(book['author']);
$('#title', e).html(book['title']); $('#imagepath img', e).attr('src', book['imagepath']);
$('#book').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>Étape 4: Exécutez l'application
Enfin, exécutez l'application - http://localhost:8080/tutorial/ajax et cliquez sur le lien Charger les informations du livre.
Le résultat sera comme indiqué ci-dessous -
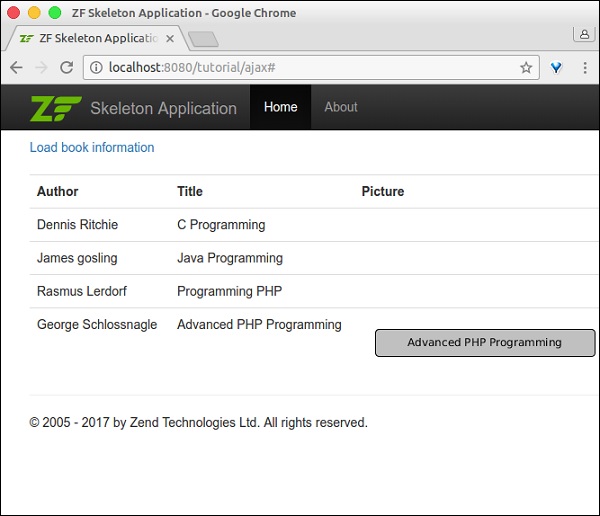
Ajax Page -

Ajax Page with Book Information

Ajax page with debugging information