Framework Zend - Formulaires et validation
Zend Framework fournit un composant séparé, zend-formpour accélérer le processus de création et de validation du formulaire. Il relie le modèle et la couche de vue. Il fournit un ensemble d'éléments de formulaire pour créer un formulaire HTML complet à partir de modèles prédéfinis, unInputFilter class pour valider le modèle par rapport au formulaire et des options pour lier les données du formulaire au modèle et vice versa.
Installer le composant Form
Le composant de formulaire Zend peut être installé à l'aide du Composer commande comme spécifié ci-dessous -
composer require zendframework/zend-formUn framework de formulaire Zend a trois sous-composants pour gérer les formulaires. Ils sont comme expliqué ci-dessous en détail -
Elements - Utilisé pour définir un seul contrôle d'entrée HTML mappé à une propriété du modèle.
Fieldset - Utilisé pour regrouper des éléments et autres fieldset de manière imbriquée.
Form - Utilisé pour créer un formulaire html et se compose d'éléments et de jeux de champs.
Les formulaires Zend sont généralement créés sous module//src/Form annuaire.
Exemple
Créons maintenant un formulaire simple à ajouter bookdans la base de données. Pour ce faire, nous devons suivre les étapes suivantes -
Étape 1: Créer BookForm
Créez le «BookForm.php» sous le répertoire * myapp / module / Tutorial / src / Form ». Ajoutez les modifications suivantes dans le fichier -
<?php
namespace Tutorial\Form;
use Zend\Form\Form;
class BookForm extends Form {
public function __construct($name = null) { parent::__construct('book'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'author', 'type' => 'Text', 'options' => array( 'label' => 'Author', ), )); $this->add(array(
'name' => 'title',
'type' => 'Text',
'options' => array(
'label' => 'Title',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}le Form classe fournit un add methodpour mapper le modèle et ses détails de formulaire correspondants. nous avons créé leBookForm en étendant le Form classe et ajouté les détails du formulaire pour Book modèle.
Étape 2: Mettez à jour le modèle de livre, Book.php
Mettre à jour le modèle, ‘Book’ avec filtre et validation comme spécifié ci-dessous -
<?php
namespace Tutorial\Model;
use Zend\InputFilter\InputFilterInterface;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilter;
class Book implements InputFilterAwareInterface {
public $id;
public $author; public $title;
protected $inputFilter; public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'author',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$inputFilter->add(array( 'name' => 'title', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array( 'name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 100, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->author = (!empty($data['author'])) ? $data['author'] : null; $this->title = (!empty($data['title'])) ? $data['title'] : null;
}
}Chaque modèle doit implémenter le InputFilterAwareInterface. InputFilterAwareInterface fournit deux méthodes,setInputFilter() et getInputFilter().
Le getInputFilter est utilisé pour obtenir les détails de validation du modèle. Le framework Zend fournit un riche ensemble de filtres et de validateurs pour valider le formulaire. Certains des filtres et validateurs utilisés dans le modèle de livre sont les suivants -
StripTags - Supprimez le HTML indésirable.
StringTrim - Supprimez les espaces blancs inutiles.
StringLength validator - Assurez-vous que l'utilisateur n'entre pas plus de caractères que la limite spécifiée.
Étape 3: mettre à jour la classe BookTable
Inclure le saveBook méthode pour ajouter un livre à la base de données.
BookTable.php
<?php
namespace Tutorial\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class BookTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet; } public function getBook($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveBook(Book $book) { $data = array (
'author' => $book->author, 'title' => $book->title,
);
$id = (int) $book->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getBook($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Book id does not exist');
}
}
}
}Étape 4: mettre à jour la classe TutorialController
Ajoutez une nouvelle action addAction dans le contrôleur du didacticiel - myapp / module / Tutorial / src / Controller / TutorialController.php.
public function addAction() {
$form = new BookForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $book = new Book();
$form->setInputFilter($book->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $book->exchangeArray($form->getData()); $this->bookTable->saveBook($book); // Redirect to list of Tutorial return $this->redirect()->toRoute('tutorial');
}
}
return array('form' => $form);
}le addAction méthode effectue les processus suivants -
Obtient l'objet de requête.
Vérifie si la méthode http de la requête est post méthode.
Si la méthode http de la requête n'est pas post, il rend juste le modèle, add.phtml
Si la méthode http de la requête n'est pas post, puis il définit le inputfilter, récupère les données de la requête et les définit dans le fichier d'entrée.
Vérifie si le formulaire est valide à l'aide du isValid() méthode de la classe Form.
Si le formulaire n'est pas valide, il restitue le modèle, add.phtml
Si le formulaire est valide, il enregistre le livre dans la base de données et redirige vers la page d'accueil.
Étape 5: Ajoutez le modèle add.phtml
Créez un modèle - add.phtml sous myapp / module / Tutorial / view / tutorial / tutorial / add.phtml
Add.phtml
<?php
$title = 'Add new Book';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
<?php
if(!empty($form)) { $form->setAttribute('action', $this->url('tutorial', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('author'))."<br>";
echo $this->formRow($form->get('title'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
}Ici, nous rendons la forme de livre en utilisant le Form exemple, $form.
Étape 6: Exécutez l'application
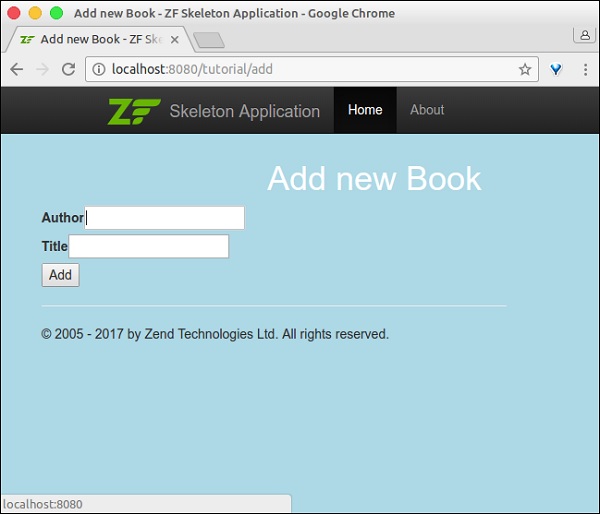
Maintenant, nous pouvons exécuter l'application - http://localhost:8080/tutorial/add.
Form Page

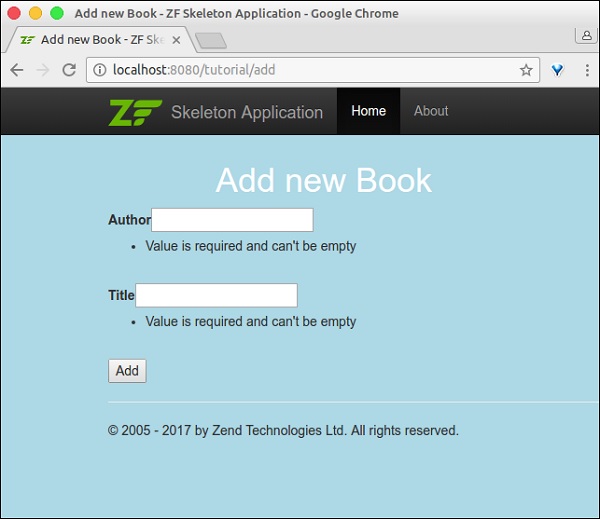
Validate Error Page