कोणीय Highcharts - कॉन्फ़िगरेशन सिंटैक्स
इस अध्याय में, हम कोणीय में Highcharts API का उपयोग करके एक चार्ट बनाने के लिए आवश्यक कॉन्फ़िगरेशन का प्रदर्शन करेंगे।
चरण 1 - कोणीय अनुप्रयोग बनाएँ
हम कोणीय 6 में बनाए गए कोणीय अनुप्रयोग को अद्यतन करने के लिए निम्नलिखित चरणों का पालन करें - प्रोजेक्ट सेटअप अध्याय -
| कदम | विवरण |
|---|---|
| 1 | एक नाम highchartsApp के साथ एक परियोजना बनाएं जैसा कि कोणीय 6 में वर्णित है - प्रोजेक्ट सेटअप अध्याय। |
| 2 | नीचे दिए गए अनुसार app.module.ts , app.component.ts और app.component.html को संशोधित करें। बाकी फाइलें अपरिवर्तित रखें। |
| 3 | लागू तर्क के परिणाम को सत्यापित करने के लिए एप्लिकेशन को संकलित करें और चलाएं। |
निम्नलिखित संशोधित मॉड्यूल विवरणक की सामग्री है app.module.ts।
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }निम्नलिखित संशोधित HTML होस्ट फ़ाइल की सामग्री है app.component.html।
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>हम कॉन्फ़िगरेशन को समझने के बाद अंत में अपडेट किए गए app.component.ts को देखेंगे।
चरण 2 - कॉन्फ़िगरेशन का उपयोग करें
हाईचर्ट बनाएं और चार्ट बनाएं
highcharts = Highcharts;
chartOptions = {
}चार्ट बनाएं
चार्ट प्रकारों का उपयोग करके चार्ट के प्रकार, शीर्षक और उप-शीर्षक को कॉन्फ़िगर करें।
chart: {
type: "spline"
},xAxis
चार्ट-ऑक्शंस का उपयोग करके एक्स-एक्सिस पर प्रदर्शित होने वाले टिकर को कॉन्फ़िगर करें।
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
वाई-एक्सिस पर प्रदर्शित होने वाले शीर्षक को चार्टऑफिस का उपयोग करके कॉन्फ़िगर करें।
yAxis: {
title:{
text:"Temperature °C"
}
},टूलटिप
टूलटिप को कॉन्फ़िगर करें। चार्ट ऑक्शंस का उपयोग करके मूल्य (y- अक्ष) के बाद जोड़ा जाने वाला प्रत्यय लगाएं।
tooltip: {
valueSuffix:" °C"
},श्रृंखला
चार्टऑफ़िस का उपयोग करके चार्ट पर प्रदर्शित होने वाले डेटा को कॉन्फ़िगर करें। श्रृंखला एक सरणी है जहां इस सरणी का प्रत्येक तत्व चार्ट पर एक पंक्ति का प्रतिनिधित्व करता है।
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]उदाहरण
कॉन्फ़िगरेशन सिंटैक्स को और समझने के लिए निम्नलिखित उदाहरण पर विचार करें -
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
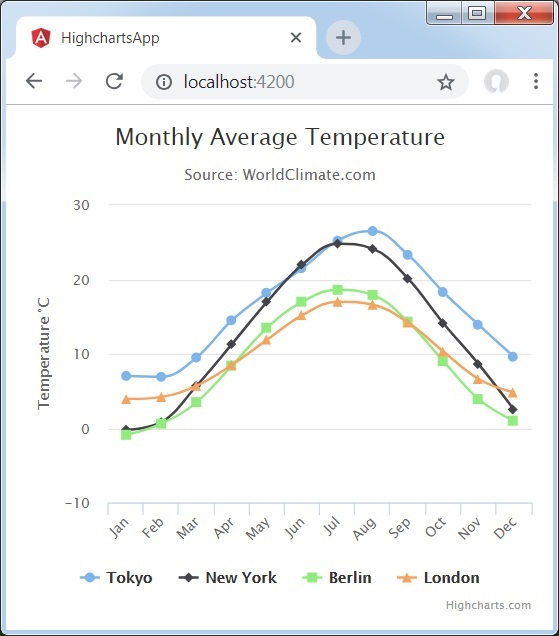
}परिणाम
परिणाम सत्यापित करें।