कोणीय Highcharts - त्वरित गाइड
HighChart Angular Wrapperएक कोणीय अनुप्रयोग के भीतर एक सुरुचिपूर्ण और सुविधा संपन्न हाईचर्ट विज़ुअलाइज़ेशन प्रदान करने के लिए एक खुला स्रोत कोणीय आधारित घटक है और इसे मूल रूप से कोणीय घटकों के साथ उपयोग किया जा सकता है। एक कोणीय अनुप्रयोग के भीतर उपयुक्त उदाहरण के साथ हाईचर्स के सभी बुनियादी घटकों पर चर्चा करने वाले अध्याय हैं।
विशेषताएं
Compatible- सभी आधुनिक ब्राउज़रों को आईफोन / आईपैड ब्राउज़र और इंटरनेट एक्सप्लोरर 6 के साथ-साथ समर्थित हैं। आधुनिक ब्राउज़र ग्राफिक्स रेंडरिंग के लिए एसवीजी का उपयोग करते हैं और विरासत में इंटरनेट एक्सप्लोरर ग्राफिक्स वीएमएल का उपयोग करके तैयार किए जाते हैं।
Pure TypeScript - कोई जावास्क्रिप्ट आवश्यक नहीं है क्योंकि टाइपस्क्रिप्ट में पूरा हाईचार्ज एपीआई उपलब्ध है।
No Flash - Flashchar या Java जैसे क्लाइंट साइड प्लग-इन की कोई आवश्यकता नहीं है क्योंकि Highcharts देशी ब्राउज़र प्रौद्योगिकियों का उपयोग करता है और चार्ट आधुनिक मोबाइल उपकरणों पर संशोधन के बिना चल सकते हैं।
Clean Syntax - अधिकांश विधियाँ श्रृंखला-सक्षम हैं, इस प्रकार चार्ट के विन्यास विकल्पों को JSON के समान ही सिंटैक्स का उपयोग करके प्रबंधित किया जा सकता है।
Dynamic- चार्ट निर्माण के बाद किसी भी समय श्रृंखला और बिंदुओं को गतिशील रूप से जोड़ा जा सकता है। इवेंट हुक का समर्थन किया। सर्वर इंटरैक्शन समर्थित हैं।
Documented - Highcharts API को कई कोड और सिंटैक्स उदाहरणों के साथ अच्छी तरह से प्रलेखित किया जाता है।
यह ट्यूटोरियल आपको मार्गदर्शन देगा कि आप हाईचर्ट्स और कोणीय फ्रेमवर्क के साथ अपना काम कैसे शुरू करें। इस अध्याय में, हम Angular 6 के लिए आवश्यक पर्यावरण सेटअप पर चर्चा करेंगे। Angular 6 को स्थापित करने के लिए, हमें निम्नलिखित की आवश्यकता है -
- Nodejs
- Npm
- कोणीय सीएलआई
- अपना कोड लिखने के लिए आईडीई
Nodejs को 8.11 से अधिक और npm को 5.6 से अधिक होना चाहिए।
NodeJS
यह जांचने के लिए कि क्या आपके सिस्टम पर नोडज स्थापित हैं, टाइप करें node -vटर्मिनल में। यह आपको अपने सिस्टम पर वर्तमान में स्थापित नोडज के संस्करण को देखने में मदद करेगा।
C:\>node -v
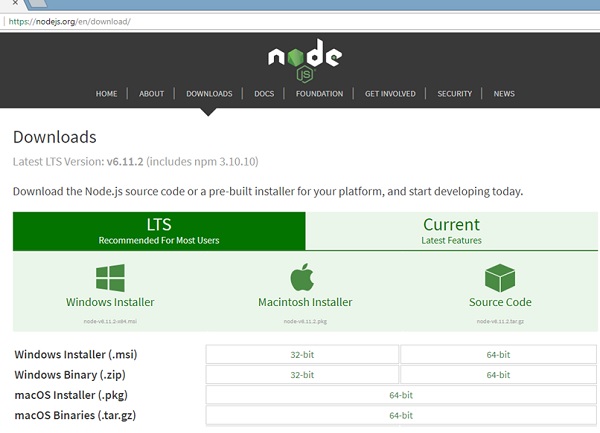
v8.11.3यदि यह कुछ भी प्रिंट नहीं करता है, तो अपने सिस्टम पर नोडज स्थापित करें। नोडज स्थापित करने के लिए, होमपेज पर जाएंhttps://nodejs.org/en/download/ अपने ओएस के आधार पर पैकेज को स्थापित करें और स्थापित करें।
नोडज का होमपेज निम्नलिखित की तरह दिखेगा -

अपने ओएस के आधार पर, आवश्यक पैकेज स्थापित करें। एक बार नोडज स्थापित होने के बाद, एनपीएम भी इसके साथ स्थापित हो जाएगा। यह जाँचने के लिए कि npm स्थापित है या नहीं, टर्मिनल में npm -v टाइप करें। यह npm के संस्करण को प्रदर्शित करना चाहिए।
C:\>npm -v
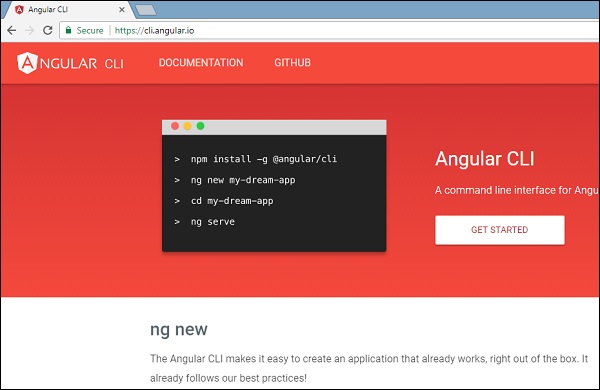
5.6.0कोणीय 6I की मदद से कोणीय 6 संस्थापन बहुत सरल है। होमपेज पर जाएंhttps://cli.angular.io/ कमांड का संदर्भ प्राप्त करने के लिए कोणीय के।

प्रकार npm install -g @angular/cli, अपने सिस्टम पर कोणीय क्लस्टर स्थापित करने के लिए।

एक बार कोणीय सीएलआई स्थापित होने के बाद, आप अपने टर्मिनल में उपरोक्त स्थापना प्राप्त करेंगे। आप अपनी पसंद के किसी भी IDE का उपयोग कर सकते हैं, अर्थात, WebStorm, Atom, Visual Studio Code, आदि।
हाईचार्ट स्थापित करें
बनाई गई परियोजना में हाईचर मॉड्यूल को स्थापित करने के लिए निम्न कमांड चलाएँ।
highchartsApp>npm install highcharts --save
+ [email protected]
added 1 package in 137.534sबनाई गई परियोजना में हाईचरट रैपर मॉड्यूल को स्थापित करने के लिए निम्न कमांड चलाएँ।
highchartsApp>npm install highcharts-angular --save
+ [email protected]
added 1 package in 20.93sनिम्न प्रविष्टि highchartsApp.module.ts फ़ाइल में जोड़ें
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],इस अध्याय में, हम कोणीय में Highcharts API का उपयोग करके एक चार्ट बनाने के लिए आवश्यक कॉन्फ़िगरेशन का प्रदर्शन करेंगे।
चरण 1 - कोणीय अनुप्रयोग बनाएँ
एंगुलर 6 में हमारे द्वारा बनाए गए कोणीय एप्लिकेशन को अपडेट करने के लिए निम्नलिखित चरणों का पालन करें - प्रोजेक्ट सेटअप अध्याय -
| कदम | विवरण |
|---|---|
| 1 | एक नाम highchartsApp के साथ एक परियोजना बनाएँ जैसा कि कोणीय 6 में वर्णित है - प्रोजेक्ट सेटअप अध्याय। |
| 2 | नीचे दिए गए अनुसार app.module.ts , app.component.ts और app.component.html को संशोधित करें। बाकी फाइलों को अपरिवर्तित रखें। |
| 3 | लागू तर्क के परिणाम को सत्यापित करने के लिए एप्लिकेशन को संकलित करें और चलाएं। |
निम्नलिखित संशोधित मॉड्यूल विवरणक की सामग्री है app.module.ts।
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }निम्नलिखित संशोधित HTML होस्ट फ़ाइल की सामग्री है app.component.html।
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>हम विन्यास को समझने के बाद अंत में अद्यतन app.component.ts देखेंगे।
चरण 2 - कॉन्फ़िगरेशन का उपयोग करें
हाईचर्ट बनाएं और चार्ट बनाएं
highcharts = Highcharts;
chartOptions = {
}चार्ट बनाएं
चार्ट प्रकारों का उपयोग करके चार्ट का प्रकार, शीर्षक और उप-शीर्षक कॉन्फ़िगर करें।
chart: {
type: "spline"
},xAxis
चार्ट-ऑक्शंस का उपयोग करके एक्स-एक्सिस पर प्रदर्शित होने वाले टिकर को कॉन्फ़िगर करें।
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
चार्ट-ऑप्शन का उपयोग करके वाई-एक्सिस पर प्रदर्शित होने वाले शीर्षक को कॉन्फ़िगर करें।
yAxis: {
title:{
text:"Temperature °C"
}
},टूलटिप
टूलटिप को कॉन्फ़िगर करें। चार्ट ऑक्शंस का उपयोग करके मूल्य (y- अक्ष) के बाद जोड़ा जाने वाला प्रत्यय लगाएं।
tooltip: {
valueSuffix:" °C"
},श्रृंखला
चार्टऑफ़िस का उपयोग करके चार्ट पर प्रदर्शित होने वाले डेटा को कॉन्फ़िगर करें। श्रृंखला एक सरणी है जहां इस सरणी का प्रत्येक तत्व चार्ट पर एक पंक्ति का प्रतिनिधित्व करता है।
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]उदाहरण
कॉन्फ़िगरेशन सिंटैक्स को और समझने के लिए निम्नलिखित उदाहरण पर विचार करें -
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
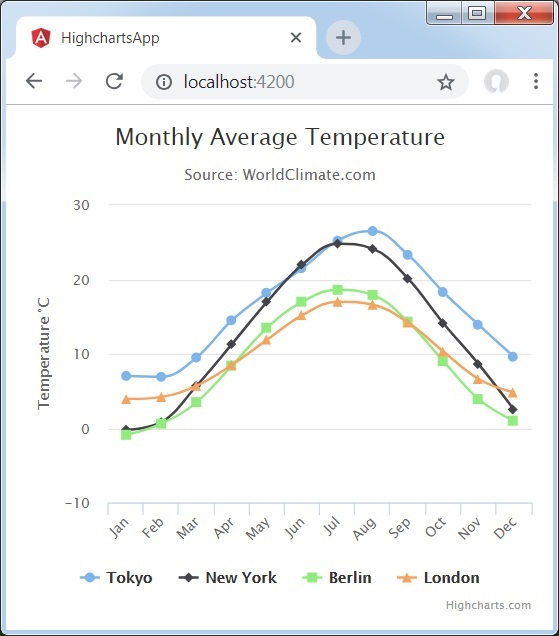
}परिणाम
परिणाम सत्यापित करें।

लाइन चार्ट का उपयोग लाइन / स्पलाइन आधारित चार्ट बनाने के लिए किया जाता है। इस खंड में, हम विभिन्न प्रकार के लाइन और स्लाइन आधारित चार्टों पर चर्चा करेंगे।
| अनु क्रमांक | चार्ट प्रकार और विवरण |
|---|---|
| 1 | मूल रेखा बेसिक लाइन चार्ट। |
| 2 | डेटा लेबल के साथ डेटा लेबल के साथ चार्ट। |
| 3 | समय श्रृंखला, ज़ूम करने योग्य समय श्रृंखला के साथ चार्ट। |
| 4 | उल्टे कुल्हाड़ियों के साथ घूमना इनवर्टेड कुल्हाड़ियों वाले स्पैन चार्ट। |
| 5 | प्रतीकों के साथ वर्तनी गर्मी / बारिश के लिए प्रतीकों का उपयोग करके चार्ट को चित्रित करें। |
| 6 | प्लॉट बैंड के साथ घूमना प्लॉट बैंड के साथ चार्ट को फैलाएं। |
क्षेत्र चार्ट का उपयोग क्षेत्र आधारित चार्ट बनाने के लिए किया जाता है। इस खंड में, हम विभिन्न प्रकार के क्षेत्र आधारित चार्ट पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | मूल क्षेत्र मूल क्षेत्र चार्ट। |
| 2 | नकारात्मक मूल्यों वाला क्षेत्र नकारात्मक मूल्यों वाले क्षेत्र चार्ट। |
| 3 | ढेर किया हुआ क्षेत्र चार्ट वाले क्षेत्र एक दूसरे के ऊपर ढेर हो गए। |
| 4 | प्रतिशत क्षेत्र प्रतिशत के संदर्भ में डेटा के साथ चार्ट। |
| 5 | लापता अंक के साथ क्षेत्र डेटा में लापता बिंदुओं के साथ चार्ट। |
| 6 | कुल्हाड़ी का उलटा उल्टे कुल्हाड़ियों का उपयोग करने वाला क्षेत्र। |
| 7 | क्षेत्र-पट्टी क्षेत्र चार्ट का उपयोग करते हुए। |
बार चार्ट का उपयोग बार आधारित चार्ट बनाने के लिए किया जाता है। इस खंड में, हम विभिन्न प्रकार के बार आधारित चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | बेसिक बार बेसिक बार चार्ट। |
| 2 | स्टैक्ड बार बार चार्ट एक दूसरे पर ढेर हो गया। |
| 3 | नकारात्मक मूल्यों के साथ बार चार्ट नकारात्मक मूल्यों के साथ बार चार्ट। |
स्तंभ चार्ट का उपयोग स्तंभ आधारित चार्ट बनाने के लिए किया जाता है। इस खंड में, हम विभिन्न प्रकार के स्तंभ आधारित चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | मूल स्तंभ मूल स्तंभ चार्ट। |
| 2 | नकारात्मक मूल्यों के साथ कॉलम नकारात्मक मान वाले स्तंभ चार्ट। |
| 3 | स्टैक्ड स्तंभ स्तंभ एक दूसरे पर ढेर हो चार्ट। |
| 4 | स्टैक्ड और समूहीकृत स्तंभ स्टैक और समूहीकृत रूप में स्तंभ के साथ चार्ट। |
| 5 | स्टैक किए गए प्रतिशत के साथ कॉलम स्टैक्ड प्रतिशत के साथ चार्ट। |
| 6 | घुमाया हुआ लेबल के साथ कॉलम स्तंभों में घुमाए गए लेबल के साथ स्तंभ चार्ट। |
| 7 | कॉलम रेंज श्रेणी का उपयोग करके कॉलम चार्ट। |
GWP हाईचर्ट - पाई चार्ट
पाई चार्ट का उपयोग पाई आधारित चार्ट बनाने के लिए किया जाता है। इस खंड में, हम विभिन्न प्रकार के पाई आधारित चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | बेसिक पाई बेसिक पाई चार्ट। |
| 2 | किंवदंतियों के साथ पाई किंवदंतियों के साथ पाई चार्ट। |
| 3 | डोनट चार्ट डोनट चार्ट। |
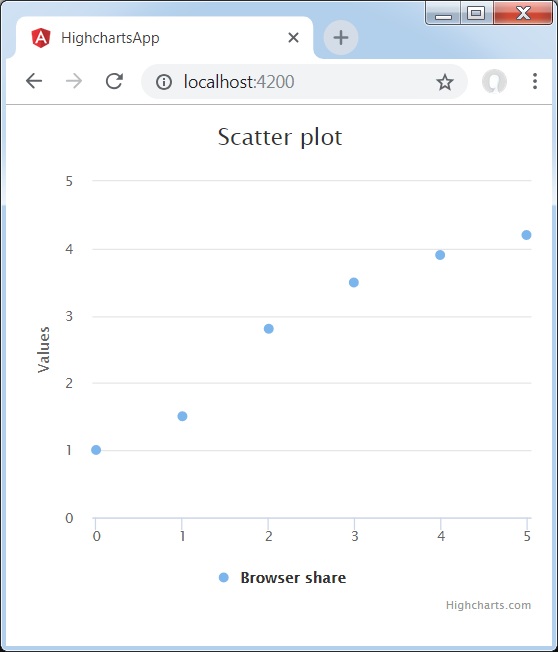
निम्नलिखित एक बुनियादी स्कैटर चार्ट का एक उदाहरण है।
हमने पहले ही हाईचार्ज कॉन्फ़िगरेशन सिंटैक्स चैप्टर में एक चार्ट बनाने के लिए उपयोग किए गए कॉन्फ़िगरेशन को देखा है ।
एक बुनियादी स्कैटर चार्ट का एक उदाहरण नीचे दिया गया है।
विन्यास
आइए अब अतिरिक्त कॉन्फ़िगरेशन / उठाए गए कदमों को देखते हैं।
श्रृंखला
चार्ट प्रकार को स्कैटर आधारित रूप से कॉन्फ़िगर करें। series.typeचार्ट के लिए श्रृंखला प्रकार तय करता है। यहां, डिफ़ॉल्ट मान "लाइन" है।
var chart = {
type: 'scatter',
zoomType: 'xy'
};उदाहरण
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}परिणाम
परिणाम सत्यापित करें।

डायनेमिक चार्ट का उपयोग डेटा आधारित चार्ट बनाने के लिए किया जाता है जहां चार्ट के प्रतिपादन के बाद डेटा बदल सकता है। इस खंड में, हम विभिन्न प्रकार के गतिशील चार्ट पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | प्रत्येक दूसरे को अपडेट करने वाली स्पलाइन प्रत्येक दूसरे को अपडेट करने वाले स्पैन चार्ट। |
| 2 | एक बिंदु जोड़ने के लिए क्लिक करें बिंदु जोड़ क्षमता के साथ चार्ट। |
मिश्रित चार्ट बनाने के लिए संयोजन चार्ट का उपयोग किया जाता है; उदाहरण के लिए, पाई चार्ट के साथ बार चार्ट। इस खंड में, हम विभिन्न प्रकार के संयोजन चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | कॉलम, लाइन और पाई कॉलम, लाइन और पाई के साथ चार्ट। |
| 2 | दोहरी अक्ष, रेखा और स्तंभ दोहरी अक्ष, रेखा और स्तंभ के साथ चार्ट। |
| 3 | मल्टीपल एक्सिस एकाधिक अक्ष वाले चार्ट। |
| 4 | प्रतिगमन रेखा के साथ बिखराव प्रतिगमन रेखा के साथ स्कैटर चार्ट। |
3 डी चार्ट का उपयोग 3-आयामी चार्ट बनाने के लिए किया जाता है। इस खंड में, हम विभिन्न प्रकार के 3 डी चार्ट पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | 3 डी कॉलम 3 डी कॉलम चार्ट। |
| 2 | 3 डी स्कैटर 3 डी स्कैटर चार्ट। |
| 3 | 3 डी पाई 3 डी पाई चार्ट। |
मैप चार्ट का उपयोग हीट मैप या ट्री मैप चार्ट बनाने के लिए किया जाता है। इस भाग में, हम विभिन्न प्रकार के मानचित्र चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | गर्मी के नक्शे गर्मी के नक्शे। |
| 2 | ट्री मैप ट्री मैप। |