कोणीय 7 - सामग्री
सामग्री आपके प्रोजेक्ट के लिए बहुत सारे बिल्ट-इन मॉड्यूल की पेशकश करती है। कोणीय 7 में सामग्री के साथ उपयोग के लिए स्वत: पूर्ण, दिनांक, स्लाइडर, मेनू, ग्रिड और टूलबार जैसी सुविधाएँ उपलब्ध हैं।
सामग्री का उपयोग करने के लिए, हमें पैकेज आयात करना होगा। कोणीय 2 में भी उपरोक्त सभी विशेषताएं हैं लेकिन वे इसके भाग के रूप में उपलब्ध हैं@angular/core module। कोणीय 4 से, सामग्री मॉड्यूल को एक अलग मॉड्यूल @ कोणीय / सामग्री के साथ उपलब्ध कराया गया है। यह उपयोगकर्ता को अपनी परियोजना में केवल आवश्यक सामग्री आयात करने में मदद करता है।
सामग्री का उपयोग शुरू करने के लिए, आपको दो पैकेज स्थापित करने होंगे: materials and cdk। सामग्री घटक उन्नत सुविधाओं के लिए एनीमेशन मॉड्यूल पर निर्भर करते हैं। इसलिए आपको उसी के लिए एनीमेशन पैकेज की आवश्यकता है,@angular/animations। पैकेज को पहले ही पिछले अध्याय में अपडेट किया जा चुका है। हमने पहले से ही आभासी और ड्रैग ड्रॉप मॉड्यूल के लिए पिछले कोठरियों में @ कोणीय / सीडीके पैकेज स्थापित किए हैं।
अपनी परियोजना में सामग्री जोड़ने का आदेश निम्नलिखित है -
npm install --save @angular/material
अब पैकेज देखते हैं। json। @angular/material तथा @angular/cdk स्थापित हैं।
{
"name": "angular7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/cdk": "^7.3.4",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/material": "^7.3.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.2",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}हमने उन पैकेजों पर प्रकाश डाला है जो सामग्री के साथ काम करने के लिए स्थापित हैं।
अब हम मूल मॉड्यूल में मॉड्यूल आयात करेंगे - app.module.ts जैसा की नीचे दिखाया गया।
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }उपरोक्त फ़ाइल में, हमने निम्न मॉड्यूल को आयात किया है @angular/materials।
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';और उसी का उपयोग आयात सरणी में किया जाता है जैसा कि नीचे दिखाया गया है -
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],App.component.ts नीचे दिखाया गया है -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}आइए अब सामग्री-सीएसएस समर्थन को इसमें जोड़ते हैं styles.css।
@import "~@angular/material/prebuilt-themes/indigo-pink.css";अब हम app.component.html के अंदर सामग्री जोड़ते हैं
मेन्यू
मेनू जोड़ने के लिए, <mat-menu></mat-menu>प्रयोग किया जाता है। file तथा Save Asआइटम को मेनू-मेनू के अंतर्गत बटन में जोड़ा जाता है। इसमें एक मुख्य बटन जोड़ा गया हैMenu। उसी का संदर्भ दिया गया है<mat-menu> का उपयोग करके [matMenuTriggerFor]="menu" और के साथ मेनू का उपयोग कर # in<mat-menu>।
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item> File </button>
<button mat-menu-item> Save As </button>
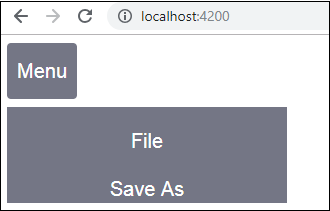
</mat-menu>नीचे दी गई छवि ब्राउज़र में प्रदर्शित होती है -

मेनू पर क्लिक करने से इसके अंदर के आइटम प्रदर्शित होंगे -

SideNav
सिडेन को जोड़ने के लिए, हमें आवश्यकता है <mat-sidenav-container></mat-sidenav-container>। <mat-sidenav></mat-sidenav>कंटेनर में एक बच्चे के रूप में जोड़ा जाता है। एक और div जोड़ा गया है, जो उपयोग करके सिडेन को ट्रिगर करता है(click)="sidenav.open()"।
app.component.html
<mat-sidenav-container class="example-container" fullscreen>
<mat-sidenav #sidenav class = "example-sidenav">
Angular 7
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>app.component.css
.example-container {
width: 500px;
height: 300px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.example-sidenav {
padding: 20px;
width: 150px;
font-size: 20px;
border: 1px solid rgba(0, 0, 0, 0.5);
background-color: #ccc;
color:white;
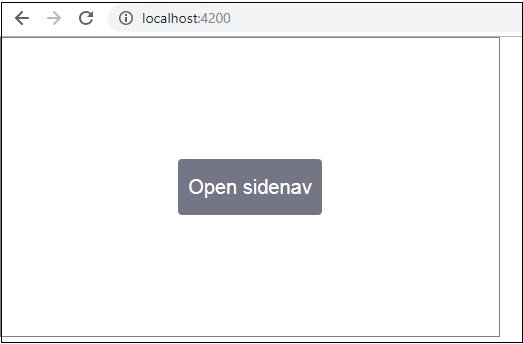
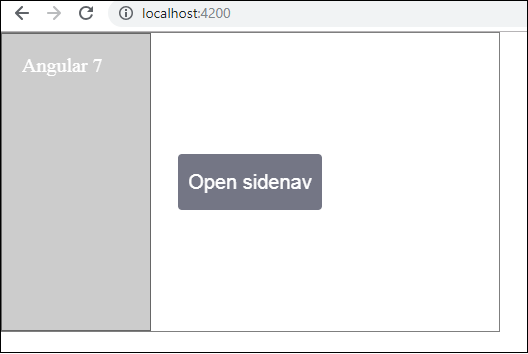
}ब्राउज़र में मेनू और सिडेनव का प्रदर्शन निम्नलिखित है -

यदि हम ओपन साइडेनव पर क्लिक करते हैं, तो बाईं ओर पैनल खुलता है -

खजूर बीनने वाला
आइए अब हम सामग्रियों का उपयोग करके एक डेटपिकर जोड़ें। एक डेटपिकर जोड़ने के लिए, हमें डेटपिकर दिखाने के लिए आवश्यक मॉड्यूल आयात करना होगा।
में app.module.ts, हमने निम्न मॉड्यूल को आयात किया है जैसा कि तारीख के लिए नीचे दिखाया गया है -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }यहां, हमारे पास MatDatepickerModule, MatInputModule और MatNativeDateModule जैसे आयातित मॉड्यूल हैं।
अब, app.component.ts नीचे दिखाया गया है -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html', s
tyleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}app.component.html नीचे दिखाया गया है -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
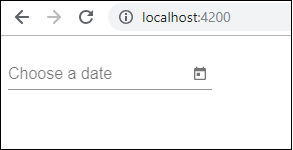
</mat-form-field>ग्लोबल सीएसएस style.css में जोड़ा गया -
/* You can add global styles to this file, and also
import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
body {
font-family: Roboto, Arial, sans-serif;
margin: 10;
}
.basic-container {
padding: 30px;
}
.version-info {
font-size: 8pt;
float: right;
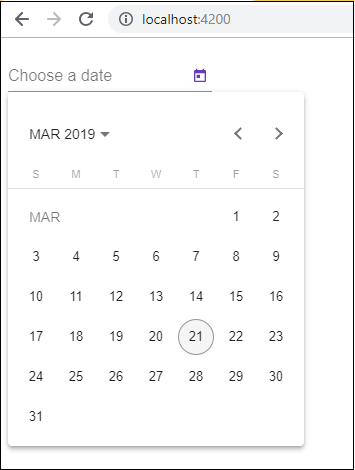
}ब्राउज़र में डेटपिकर नीचे दिखाया गया है -