एपेक्स - उदाहरण
एंटरप्राइज एप्लीकेशन डेवलपमेंट उदाहरण
हमारे ट्यूटोरियल के लिए, हम एक रासायनिक उपकरण और प्रसंस्करण कंपनी के लिए सीआरएम आवेदन को लागू करेंगे। यह कंपनी आपूर्तिकर्ताओं के साथ काम करती है और सेवाएं प्रदान करती है। हम प्रत्येक अवधारणा को विस्तार से समझने के लिए अपने ट्यूटोरियल में इस उदाहरण से संबंधित छोटे कोड स्निपेट्स को काम करेंगे।
इस ट्यूटोरियल में कोड को निष्पादित करने के लिए, आपको दो ऑब्जेक्ट बनाने होंगे: ग्राहक और चालान ऑब्जेक्ट। यदि आप पहले से ही जानते हैं कि इन वस्तुओं को Salesforce में कैसे बनाया जाए, तो आप नीचे दिए गए चरणों को छोड़ सकते हैं। एल्स, आप नीचे दिए गए स्टेप बाय स्टेप गाइड का अनुसरण कर सकते हैं।
ग्राहक वस्तु बनाना
हम पहले ग्राहक ऑब्जेक्ट सेट करेंगे।
Step 1- सेटअप पर जाएं और फिर नीचे दिखाए अनुसार 'ऑब्जेक्ट' खोजें। फिर नीचे दिखाए गए ऑब्जेक्ट्स लिंक पर क्लिक करें।


Step 2 - एक बार जब ऑब्जेक्ट पेज खुल जाए, तो 'पर क्लिक करें।Create New Object'बटन के रूप में नीचे दिखाया गया है।

Step 3- बटन पर क्लिक करने के बाद, नया ऑब्जेक्ट निर्माण पृष्ठ दिखाई देगा और फिर नीचे दर्ज किए गए सभी ऑब्जेक्ट विवरण दर्ज करें। ऑब्जेक्ट का नाम ग्राहक होना चाहिए। आपको बस फ़ील्ड में जानकारी दर्ज करनी है जैसा कि नीचे स्क्रीनशॉट में दिखाया गया है और अन्य डिफ़ॉल्ट चीजों को रखना है जैसा कि यह है।

जानकारी दर्ज करें और फिर 'सहेजें' बटन पर क्लिक करें -

उपरोक्त चरणों का पालन करके, हमने सफलतापूर्वक ग्राहक ऑब्जेक्ट बनाया है।
कस्टम ऑब्जेक्ट के लिए कस्टम फ़ील्ड बनाना
अब जब हमारे पास हमारी ग्राहक ऑब्जेक्ट सेट हो गई है, तो हम एक फ़ील्ड 'सक्रिय' बनाएंगे और फिर आप इसी तरह के चरणों का पालन करके अन्य फ़ील्ड बना सकते हैं। स्क्रीनशॉट में फ़ील्ड का नाम और एपीआई नाम दिया जाएगा।
Step 1- हम चेकबॉक्स के रूप में डेटा प्रकार के 'सक्रिय' नाम से एक फ़ील्ड बनाएंगे। सेटअप पर जाएं और उस पर क्लिक करें।

Step 2 - नीचे दिखाए गए अनुसार 'ऑब्जेक्ट' खोजें और उस पर क्लिक करें।

Step 3 - ऑब्जेक्ट 'कस्टमर' पर क्लिक करें।

Step 4 - जब आप ग्राहक ऑब्जेक्ट लिंक पर क्लिक कर चुके हों और ऑब्जेक्ट विवरण पृष्ठ दिखाई दे, तो न्यू बटन पर क्लिक करें।

Step 5 - अब, डेटा प्रकार को चेकबॉक्स के रूप में चुनें और अगला पर क्लिक करें।

Step 6 - नीचे दिखाए अनुसार फ़ील्ड नाम और लेबल दर्ज करें।

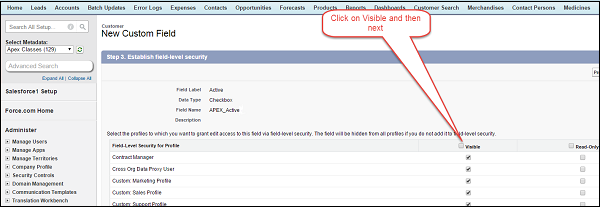
Step 7 - विजिबल पर क्लिक करें और फिर नेक्स्ट पर क्लिक करें।

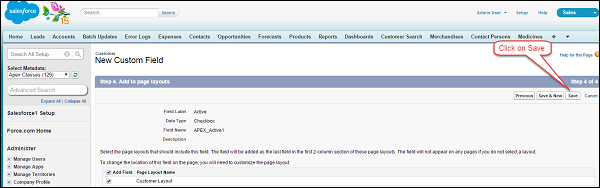
Step 8 - अब 'सेव' पर क्लिक करें।

उपरोक्त चरणों का पालन करके, हमारे कस्टम क्षेत्र 'सक्रिय' बनाया जाता है। आपको शेष क्षेत्रों के लिए उपरोक्त सभी कस्टम फ़ील्ड निर्माण चरणों का पालन करना होगा। सभी फ़ील्ड बनने के बाद ग्राहक ऑब्जेक्ट का यह अंतिम दृश्य है -

चालान वस्तु बनाना
Step 1 - सेटअप पर जाएं और 'ऑब्जेक्ट' खोजें और फिर नीचे दिखाए गए ऑब्जेक्ट्स लिंक पर क्लिक करें।


Step 2 - एक बार जब ऑब्जेक्ट पेज खुल जाता है, तो नीचे दिखाए गए अनुसार Object क्रिएट न्यू ऑब्जेक्ट ’बटन पर क्लिक करें।

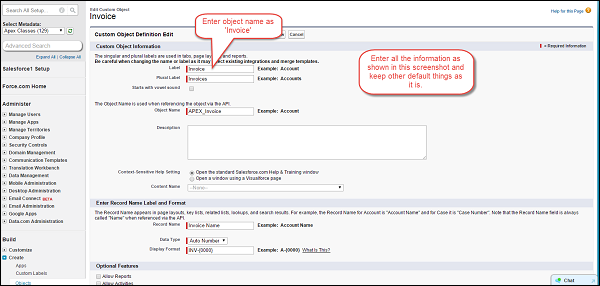
Step 3- बटन पर क्लिक करने के बाद, नया ऑब्जेक्ट निर्माण पृष्ठ दिखाई देगा जैसा कि नीचे स्क्रीनशॉट में दिखाया गया है। आपको यहां विवरण दर्ज करने की आवश्यकता है। ऑब्जेक्ट का नाम चालान होना चाहिए। यह इसी तरह है कि हमने इस ट्यूटोरियल में पहले ग्राहक ऑब्जेक्ट कैसे बनाया था।

Step 4 - नीचे दी गई जानकारी दर्ज करें और फिर 'सहेजें' बटन पर क्लिक करें।

इन चरणों का पालन करके, आपकी चालान वस्तु बनाई जाएगी।
चालान वस्तु के लिए कस्टम फ़ील्ड बनाना
हम नीचे दिखाए गए अनुसार क्षेत्र का वर्णन इनवॉइस ऑब्जेक्ट पर कर रहे हैं -
Step 1 - सेटअप पर जाएं और उस पर क्लिक करें।

Step 2 - नीचे दिखाए गए अनुसार 'ऑब्जेक्ट' खोजें और उस पर क्लिक करें।

Step 3 - ऑब्जेक्ट 'चालान' पर क्लिक करें।

और फिर then न्यू ’पर क्लिक करें।

Step 4 - डेटा क्षेत्र को टेक्स्ट एरिया के रूप में चुनें और फिर नेक्स्ट बटन पर क्लिक करें।

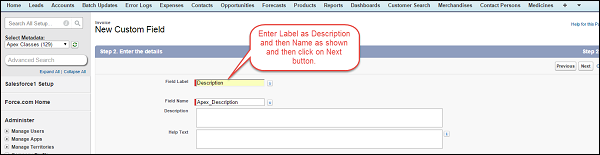
Step 5 - नीचे दी गई जानकारी दर्ज करें।

Step 6 - विजिबल और फिर नेक्स्ट पर क्लिक करें।

Step 7 - सेव पर क्लिक करें।

इसी तरह, आप इनवॉइस ऑब्जेक्ट पर अन्य फ़ील्ड बना सकते हैं।

इसके द्वारा, हमने इस ट्यूटोरियल के लिए आवश्यक वस्तुओं को बनाया है। हम इन वस्तुओं के आधार पर बाद के अध्यायों में विभिन्न उदाहरणों को सीखेंगे।