XML DOM - क्विक गाइड
Document Object Model (DOM) एक W3C मानक है। यह HTML और XML जैसे दस्तावेजों तक पहुँचने के लिए एक मानक को परिभाषित करता है।
W3C के अनुसार डोम की परिभाषा इस प्रकार है -
द डॉक्यूमेंट ऑब्जेक्ट मॉडल (DOM) HTML और XML दस्तावेजों के लिए एक एप्लिकेशन प्रोग्रामिंग इंटरफ़ेस (एपीआई) है। यह दस्तावेजों की तार्किक संरचना को परिभाषित करता है और जिस तरह से एक दस्तावेज तक पहुंच और हेरफेर किया जाता है।
DOM सभी XML तत्वों को एक्सेस करने के लिए वस्तुओं और गुणों और विधियों (इंटरफ़ेस) को परिभाषित करता है। इसे 3 अलग-अलग भागों / स्तरों में विभाजित किया जाता है -
Core DOM - किसी भी संरचित दस्तावेज के लिए मानक मॉडल
XML DOM - XML दस्तावेजों के लिए मानक मॉडल
HTML DOM - HTML दस्तावेजों के लिए मानक मॉडल
XML DOM, XML के लिए एक मानक ऑब्जेक्ट मॉडल है। एक्सएमएल दस्तावेजों बुलाया सूचना इकाइयों के एक पदानुक्रम है नोड्स ; DOM उन नोड्स और उनके बीच संबंधों का वर्णन करने का एक मानक प्रोग्रामिंग इंटरफ़ेस है।
जैसा कि XML DOM एक API भी प्रदान करता है जो एक डेवलपर को एप्लिकेशन बनाने के लिए ट्री पर किसी भी बिंदु पर नोड्स जोड़ने, संपादित करने, स्थानांतरित करने या निकालने की अनुमति देता है।
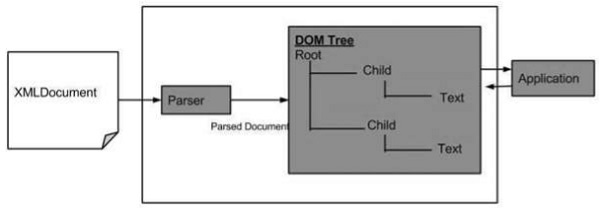
निम्नलिखित DOM संरचना के लिए आरेख है। चित्र में दर्शाया गया है कि पार्सर प्रत्येक नोड के माध्यम से ट्रैवर्स करके एक XML संरचना को डोम संरचना के रूप में मूल्यांकन करता है।

XML DOM के फायदे
XML DOM के फायदे निम्नलिखित हैं।
XML DOM भाषा और प्लेटफ़ॉर्म स्वतंत्र है।
XML DOM है traversable - XML DOM में सूचना एक पदानुक्रम में आयोजित की जाती है जो डेवलपर को विशिष्ट जानकारी की तलाश में पदानुक्रम के चारों ओर नेविगेट करने की अनुमति देता है।
XML DOM है modifiable - यह प्रकृति में गतिशील है कि डेवलपर को पेड़ पर किसी भी बिंदु पर नोड्स जोड़ने, संपादित करने, स्थानांतरित करने या निकालने की गुंजाइश है।
XML DOM का नुकसान
यह अधिक मेमोरी का उपभोग करता है (यदि XML संरचना बड़ी है) जैसा कि एक बार लिखा गया प्रोग्राम तब तक मेमोरी में रहता है जब तक कि स्पष्ट रूप से हटा नहीं दिया जाता है।
मेमोरी के व्यापक उपयोग के कारण, एसएएक्स की तुलना में इसकी परिचालन गति धीमी है।
अब जब हम जानते हैं कि DOM का क्या अर्थ है, तो आइए देखें कि DOM संरचना क्या है। एक DOM दस्तावेज़ नोड्स या सूचना के टुकड़ों का एक संग्रह है , जो एक पदानुक्रम में आयोजित किया जाता है। कुछ प्रकार के नोड में विभिन्न प्रकार के बाल नोड हो सकते हैं और अन्य पत्ती नोड होते हैं जो दस्तावेज़ संरचना में उनके अधीन कुछ भी नहीं हो सकते हैं। निम्नलिखित नोड प्रकारों की एक सूची दी गई है, नोड प्रकारों की एक सूची के साथ जो उनके पास बच्चों के रूप में हो सकते हैं -
Document - तत्व (अधिकतम एक), प्रोसेसिंग इंप्रेशन, कमेंट, डॉक्यूमेंट टाइप (अधिकतम एक)
DocumentFragment - तत्व, प्रसंस्करण, बाधा, टिप्पणी, पाठ, CDATASection, EntityReference
EntityReference - तत्व, प्रसंस्करण, बाधा, टिप्पणी, पाठ, CDATASection, EntityReference
Element - तत्व, पाठ, टिप्पणी, प्रसंस्करण, अवरोध, CDATASection, EntityReference
Attr - पाठ, EntityReference
ProcessingInstruction - कोई बात नहीं
Comment - कोई बात नहीं
Text - कोई बात नहीं
CDATASection - कोई बात नहीं
Entity - तत्व, प्रसंस्करण, बाधा, टिप्पणी, पाठ, CDATASection, EntityReference
Notation - कोई बात नहीं
उदाहरण
निम्नलिखित XML दस्तावेज़ के DOM प्रतिनिधित्व पर विचार करें node.xml।
<?xml version = "1.0"?>
<Company>
<Employee category = "technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
</Employee>
<Employee category = "non-technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
</Employee>
</Company>उपरोक्त XML दस्तावेज़ का दस्तावेज़ ऑब्जेक्ट मॉडल इस प्रकार होगा -

उपरोक्त फ़्लोचार्ट से, हम अनुमान लगा सकते हैं -
नोड ऑब्जेक्ट में केवल एक मूल नोड ऑब्जेक्ट हो सकता है। यह सभी नोड्स के ऊपर की स्थिति में है। यहाँ यह कंपनी है ।
माता पिता नोड कई नोड्स कहा जाता है हो सकता है बच्चे नोड्स। इन बाल नोड्स में अतिरिक्त नोड हो सकते हैं जिन्हें विशेषता नोड कहा जाता है । उपरोक्त उदाहरण में, हमारे पास दो विशेषता नोड्स हैं तकनीकी और गैर-तकनीकी । विशेषता नोड वास्तव में तत्व नोड का एक बच्चा नहीं है, लेकिन अभी भी इसके साथ जुड़ा हुआ है।
बदले में इन बाल नोड्स में कई बच्चे नोड हो सकते हैं। नोड्स के भीतर के टेक्स्ट को टेक्स्ट नोड कहा जाता है ।
समान स्तर पर नोड ऑब्जेक्ट को भाई-बहन कहा जाता है।
डोम की पहचान है -
ऑब्जेक्ट इंटरफ़ेस का प्रतिनिधित्व करने और दस्तावेज़ में हेरफेर करने के लिए।
वस्तुओं और इंटरफेस के बीच संबंध।
इस अध्याय में, हम एक्सएमएल डोम नोड्स के बारे में अध्ययन करेंगे । हर XML DOM में नोड्स नामक पदानुक्रमित इकाइयों में जानकारी होती है और DOM इन नोड्स और उनके बीच संबंध का वर्णन करता है।
नोड प्रकार
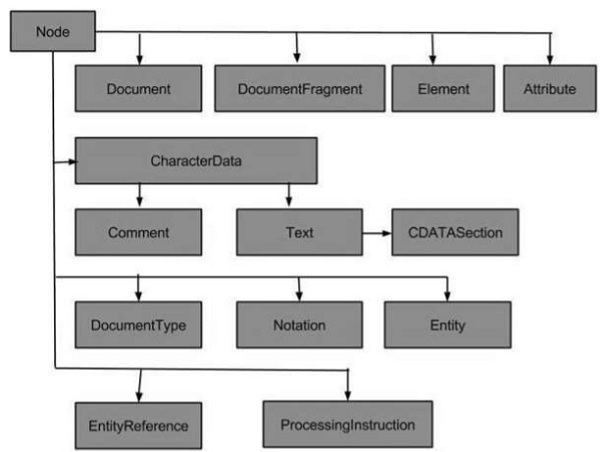
निम्न फ़्लोचार्ट सभी नोड प्रकार दिखाता है -

XML में सबसे आम प्रकार के नोड हैं -
Document Node- पूरा XML दस्तावेज़ संरचना एक दस्तावेज़ नोड है ।
Element Node- हर XML तत्व एक तत्व नोड है । यह भी एकमात्र प्रकार का नोड है जिसमें विशेषताएँ हो सकती हैं।
Attribute Node- प्रत्येक विशेषता को विशेषता नोड माना जाता है । इसमें एक तत्व नोड के बारे में जानकारी है, लेकिन वास्तव में तत्व के बच्चे नहीं माने जाते हैं।
Text Node- दस्तावेज़ ग्रंथों को पाठ नोड के रूप में माना जाता है । इसमें अधिक जानकारी या केवल सफेद स्थान शामिल हो सकते हैं।
कुछ कम सामान्य प्रकार के नोड हैं -
CData Node- इस नोड में ऐसी जानकारी है जो पार्सर द्वारा विश्लेषण नहीं की जानी चाहिए। इसके बजाय, इसे केवल सादे पाठ के रूप में पारित किया जाना चाहिए।
Comment Node - इस नोड में डेटा के बारे में जानकारी शामिल है, और आमतौर पर एप्लिकेशन द्वारा इसे अनदेखा किया जाता है।
Processing Instructions Node - इस नोड में विशेष रूप से आवेदन के उद्देश्य से जानकारी शामिल है।
Document Fragments Node
Entities Node
Entity reference nodes
Notations Node
इस अध्याय में, हम एक्सएमएल डोम नोड ट्री के बारे में अध्ययन करेंगे । XML दस्तावेज़ में, जानकारी को पदानुक्रमित संरचना में बनाए रखा जाता है; इस पदानुक्रमित संरचना को नोड ट्री के रूप में जाना जाता है । यह पदानुक्रम एक डेवलपर को विशिष्ट जानकारी की तलाश में पेड़ के चारों ओर नेविगेट करने की अनुमति देता है, इस प्रकार नोड्स तक पहुंचने की अनुमति है। इन नोड्स की सामग्री को तब अद्यतन किया जा सकता है।
नोड ट्री की संरचना जड़ तत्व से शुरू होती है और न्यूनतम स्तर तक बाल तत्वों तक फैल जाती है।
उदाहरण
निम्न उदाहरण एक सरल XML दस्तावेज़ प्रदर्शित करता है, जिसका नोड ट्री संरचना नीचे चित्र में दिखाया गया है -
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
</Employee>
</Company>जैसा कि ऊपर दिए गए उदाहरण में देखा जा सकता है जिसका सचित्र प्रतिनिधित्व (इसके डोम का) नीचे दिखाया गया है -

एक पेड़ के सबसे ऊपरी नोड को कहा जाता है root। rootनोड <कंपनी> है जिसमें बदले में <कर्मचारी> के दो नोड शामिल हैं। इन नोड्स को चाइल्ड नोड्स कहा जाता है।
रूट नोड <Company> का बच्चा नोड <कर्मचारी>, बदले में अपने स्वयं के बच्चे नोड (<FirstName>, <LastName>, <ContactNo>) के होते हैं।
दो बच्चे नोड्स, <कर्मचारी> में विशेषता मान हैं तकनीकी और गैर-तकनीकी, को विशेषता नोड कहा जाता है ।
हर नोड के भीतर के टेक्स्ट को टेक्स्ट नोड कहा जाता है ।
एक्सएमएल डोम - तरीके
एक एपीआई के रूप में DOM में ऐसे इंटरफेस होते हैं जो विभिन्न प्रकार की सूचनाओं का प्रतिनिधित्व करते हैं जो कि XML दस्तावेज़ में पाया जा सकता है, जैसे कि तत्व और पाठ। इन इंटरफेस में इन वस्तुओं के साथ काम करने के लिए आवश्यक तरीके और गुण शामिल हैं। गुण नोड की विशेषता को परिभाषित करते हैं जबकि तरीके नोड्स में हेरफेर करने का तरीका देते हैं।
निम्न तालिकाएँ DOM कक्षाओं और इंटरफेस को सूचीबद्ध करती हैं -
| क्र.सं. | इंटरफ़ेस और विवरण |
|---|---|
| 1 | DOMImplementation यह ऑपरेशन करने के लिए कई तरीके प्रदान करता है जो दस्तावेज़ ऑब्जेक्ट मॉडल के किसी विशेष उदाहरण से स्वतंत्र हैं। |
| 2 | DocumentFragment यह "हल्का" या "न्यूनतम" दस्तावेज़ ऑब्जेक्ट है, और यह (दस्तावेज़ के सुपरक्लास के रूप में) एक पूर्ण-दस्तावेज़ में XML / HTML ट्री को लंगर डालता है। |
| 3 | Document यह XML दस्तावेज़ के शीर्ष-स्तरीय नोड का प्रतिनिधित्व करता है, जो रूट तत्व सहित दस्तावेज़ में सभी नोड्स तक पहुंच प्रदान करता है। |
| 4 | Node यह XML नोड का प्रतिनिधित्व करता है। |
| 5 | NodeList यह नोड ऑब्जेक्ट्स की केवल-पढ़ने वाली सूची का प्रतिनिधित्व करता है । |
| 6 | NamedNodeMap यह नोड्स के संग्रह का प्रतिनिधित्व करता है जिसे नाम से एक्सेस किया जा सकता है। |
| 7 | Data यह डोम में चरित्र डेटा तक पहुँचने के लिए विशेषताओं और तरीकों के एक सेट के साथ नोड का विस्तार करता है । |
| 8 | Attribute यह एक तत्व वस्तु में एक विशेषता का प्रतिनिधित्व करता है। |
| 9 | Element यह तत्व नोड का प्रतिनिधित्व करता है। नोड से प्राप्त होता है। |
| 10 | Text यह टेक्स्ट नोड का प्रतिनिधित्व करता है। चरित्रदत्त से व्युत्पन्न। |
| 1 1 | Comment यह टिप्पणी नोड का प्रतिनिधित्व करता है। चरित्रदत्त से व्युत्पन्न। |
| 12 | ProcessingInstruction यह एक "प्रसंस्करण निर्देश" का प्रतिनिधित्व करता है। XML में इसका उपयोग दस्तावेज़ के पाठ में प्रोसेसर-विशिष्ट जानकारी को रखने के लिए किया जाता है। |
| 13 | CDATA Section यह CDATA अनुभाग का प्रतिनिधित्व करता है। पाठ से प्राप्त होता है। |
| 14 | Entity यह एक इकाई का प्रतिनिधित्व करता है। नोड से प्राप्त होता है। |
| 15 | EntityReference यह पेड़ में एक इकाई संदर्भ का प्रतिनिधित्व करता है। नोड से प्राप्त होता है। |
हम उपरोक्त अध्यायों में से प्रत्येक के तरीकों और गुणों पर उनके अध्यायों में चर्चा करेंगे।
इस अध्याय में, हम XML लोडिंग और पार्सिंग के बारे में अध्ययन करेंगे ।
एपीआई द्वारा प्रदान किए गए इंटरफेस का वर्णन करने के लिए, W3C इंटरफ़ेस परिभाषा भाषा (IDL) नामक एक अमूर्त भाषा का उपयोग करता है। IDL का उपयोग करने का लाभ यह है कि डेवलपर सीखता है कि DOM का उपयोग अपनी पसंदीदा भाषा के साथ कैसे किया जा सकता है और किसी अन्य भाषा में आसानी से स्विच किया जा सकता है।
नुकसान यह है कि, क्योंकि यह सार है, आईडीएल का उपयोग सीधे वेब डेवलपर्स द्वारा नहीं किया जा सकता है। प्रोग्रामिंग भाषाओं के बीच अंतर के कारण, उन्हें मैपिंग - या बाइंडिंग - अमूर्त इंटरफेस और उनकी ठोस भाषाओं के बीच की आवश्यकता होती है। DOM को जावास्क्रिप्ट, JScript, Java, C, C ++, PLSQL, Python, और Perl जैसी प्रोग्रामिंग लैंग्वेज में मैप किया गया है।
निम्नलिखित अनुभागों और अध्यायों में, हम XML फाइल लोड करने के लिए जावास्क्रिप्ट का उपयोग अपनी प्रोग्रामिंग भाषा के रूप में करेंगे।
पार्सर
एक पार्सर एक सॉफ़्टवेयर एप्लिकेशन है जिसे एक दस्तावेज़ का विश्लेषण करने के लिए, हमारे मामले में XML दस्तावेज़ और सूचना के साथ कुछ विशिष्ट करने के लिए डिज़ाइन किया गया है। डीओएम आधारित कुछ पार्सर निम्नलिखित तालिका में सूचीबद्ध हैं -
| S.No | पार्सर और विवरण |
|---|---|
| 1 | JAXP एक्सएमएल पार्सिंग (JAXP) के लिए सन माइक्रोसिस्टम का जावा एपीआई |
| 2 | XML4J जावा के लिए IBM का XML पार्सर (XML4J) |
| 3 | msxml Microsoft का XML पार्सर (msxml) संस्करण 2.0 इंटरनेट एक्सप्लोरर 5.5 में बनाया गया है |
| 4 | 4DOM 4DOM पायथन प्रोग्रामिंग भाषा के लिए एक पार्सर है |
| 5 | XML::DOM XML :: DOM पर्ल का उपयोग करके XML दस्तावेजों में हेरफेर करने के लिए एक पर्ल मॉड्यूल है |
| 6 | Xerces Apache's Xerces Java Parser |
DOM जैसे ट्री-आधारित API में, पार्सर XML फ़ाइल को ट्रैवर्स करता है और संबंधित DOM ऑब्जेक्ट बनाता है। तब आप DOM संरचना को आगे-पीछे कर सकते हैं।
लोड हो रहा है और एक्सएमएल पार्सिंग
XML दस्तावेज़ लोड करते समय, XML सामग्री दो रूपों में आ सकती है -
- सीधे XML फ़ाइल के रूप में
- XML स्ट्रिंग के रूप में
XML फ़ाइल के रूप में सामग्री
निम्न उदाहरण प्रदर्शित करता है कि XML सामग्री XML फ़ाइल के रूप में प्राप्त होने पर Ajax और जावास्क्रिप्ट का उपयोग करते हुए XML ( node.xml ) डेटा को कैसे लोड किया जाए । यहाँ, Ajax फ़ंक्शन को xml फ़ाइल की सामग्री मिलती है और इसे XML DOM में संग्रहीत किया जाता है। एक बार DOM ऑब्जेक्ट बनने के बाद, इसे पार्स किया जाता है।
<!DOCTYPE html>
<html>
<body>
<div>
<b>FirstName:</b> <span id = "FirstName"></span><br>
<b>LastName:</b> <span id = "LastName"></span><br>
<b>ContactNo:</b> <span id = "ContactNo"></span><br>
<b>Email:</b> <span id = "Email"></span>
</div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) { // Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest();
} else { // code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
xmlDoc = xmlhttp.responseXML;
//parsing the DOM object
document.getElementById("FirstName").innerHTML =
xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue;
document.getElementById("LastName").innerHTML =
xmlDoc.getElementsByTagName("LastName")[0].childNodes[0].nodeValue;
document.getElementById("ContactNo").innerHTML =
xmlDoc.getElementsByTagName("ContactNo")[0].childNodes[0].nodeValue;
document.getElementById("Email").innerHTML =
xmlDoc.getElementsByTagName("Email")[0].childNodes[0].nodeValue;
</script>
</body>
</html>node.xml
<Company>
<Employee category = "Technical" id = "firstelement">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>कोड का अधिकांश विवरण स्क्रिप्ट कोड में होता है।
XMLHttpRequest ऑब्जेक्ट का एक उदाहरण बनाने के लिए इंटरनेट एक्सप्लोरर ActiveXObject ("Microsoft.XMLHTTP") का उपयोग करता है, अन्य ब्राउज़र XMLHttpRequest () विधि का उपयोग करते हैं ।
responseXML एक्सएमएल डोम में सीधे XML सामग्री बदल देती है।
एक बार XML सामग्री जावास्क्रिप्ट एक्सएमएल डोम में बदल जाती है, तो आप जेएस डोम तरीकों और गुणों का उपयोग करके किसी भी एक्सएमएल तत्व तक पहुंच सकते हैं। हम इस तरह के रूप में डोम गुण का इस्तेमाल किया है childNodes , nodeValue और इस तरह के getElementsById (आईडी) के रूप में डोम तरीकों, getElementsByTagName (tags_name)।
क्रियान्वयन
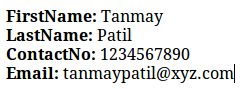
इस फ़ाइल को loadingexample.html के रूप में सहेजें और इसे अपने ब्राउज़र में खोलें। आपको निम्न आउटपुट प्राप्त होंगे -

XML स्ट्रिंग के रूप में सामग्री
निम्न उदाहरण दर्शाता है कि XML सामग्री XML फ़ाइल के रूप में प्राप्त होने पर Ajax और जावास्क्रिप्ट का उपयोग करके XML डेटा को कैसे लोड किया जाए। यहाँ, Ajax फ़ंक्शन, एक xml फ़ाइल की सामग्री प्राप्त करता है और इसे XML DOM में संग्रहीत करता है। एक बार DOM ऑब्जेक्ट बनने के बाद इसे पार्स किया जाता है।
<!DOCTYPE html>
<html>
<head>
<script>
// loads the xml string in a dom object
function loadXMLString(t) { // for non IE browsers
if (window.DOMParser) {
// create an instance for xml dom object parser = new DOMParser();
xmlDoc = parser.parseFromString(t,"text/xml");
}
// code for IE
else { // create an instance for xml dom object
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.loadXML(t);
}
return xmlDoc;
}
</script>
</head>
<body>
<script>
// a variable with the string
var text = "<Employee>";
text = text+"<FirstName>Tanmay</FirstName>";
text = text+"<LastName>Patil</LastName>";
text = text+"<ContactNo>1234567890</ContactNo>";
text = text+"<Email>[email protected]</Email>";
text = text+"</Employee>";
// calls the loadXMLString() with "text" function and store the xml dom in a variable
var xmlDoc = loadXMLString(text);
//parsing the DOM object
y = xmlDoc.documentElement.childNodes;
for (i = 0;i<y.length;i++) {
document.write(y[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>कोड का अधिकांश विवरण स्क्रिप्ट कोड में होता है।
एक्सएमएल डेटा को एक डोम ऑब्जेक्ट में लोड करने के लिए इंटरनेट एक्सप्लोरर ActiveXObject ("Microsoft.XMLDOM") का उपयोग करता है, अन्य ब्राउज़र DOMParser () फ़ंक्शन और parseFromString (पाठ, 'पाठ / xml') विधि का उपयोग करते हैं।
चर पाठ में XML सामग्री के साथ एक स्ट्रिंग होगी।
एक बार XML सामग्री जावास्क्रिप्ट XML DOM में बदल जाती है, तो आप JS DOM के तरीकों और गुणों का उपयोग करके किसी भी XML तत्व तक पहुँच सकते हैं। हमने चाइल्डनोड्स , नोडवैल्यू जैसे डोम गुण का उपयोग किया है ।
क्रियान्वयन
इस फ़ाइल को loadingexample.html के रूप में सहेजें और इसे अपने ब्राउज़र में खोलें। आप निम्न आउटपुट देखेंगे -

अब जब हमने देखा कि XML सामग्री जावास्क्रिप्ट XML DOM में कैसे बदल जाती है, तो अब आप XML DOM तरीकों का उपयोग करके किसी भी XML तत्व तक पहुँच सकते हैं।
इस अध्याय में, हम एक्सएमएल डोम ट्रैवर्सिंग पर चर्चा करेंगे। हमने पिछले अध्याय में अध्ययन किया कि एक्सएमएल दस्तावेज़ को कैसे लोड किया जाए और इस तरह प्राप्त डोम ऑब्जेक्ट को पार्स किया जाए। इस पार्स किए गए DOM ऑब्जेक्ट को ट्रेस किया जा सकता है। ट्रैवर्सिंग एक ऐसी प्रक्रिया है जिसमें नोडिंग ट्री में कदम से कदम से प्रत्येक तत्व के पार जाकर व्यवस्थित तरीके से लूपिंग की जाती है।
उदाहरण
निम्न उदाहरण (traverse_example.htm) DOM ट्रैवर्सिंग प्रदर्शित करता है। यहां हम <कर्मचारी> तत्व के प्रत्येक बच्चे के नोड के माध्यम से पार करते हैं।
<!DOCTYPE html>
<html>
<style>
table,th,td {
border:1px solid black;
border-collapse:collapse
}
</style>
<body>
<div id = "ajax_xml"></div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) {// Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari
var xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
var xml_dom = xmlhttp.responseXML;
// this variable stores the code of the html table
var html_tab = '<table id = "id_tabel" align = "center">
<tr>
<th>Employee Category</th>
<th>FirstName</th>
<th>LastName</th>
<th>ContactNo</th>
<th>Email</th>
</tr>';
var arr_employees = xml_dom.getElementsByTagName("Employee");
// traverses the "arr_employees" array
for(var i = 0; i<arr_employees.length; i++) {
var employee_cat = arr_employees[i].getAttribute('category');
// gets the value of 'category' element of current "Element" tag
// gets the value of first child-node of 'FirstName'
// element of current "Employee" tag
var employee_firstName =
arr_employees[i].getElementsByTagName('FirstName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'LastName'
// element of current "Employee" tag
var employee_lastName =
arr_employees[i].getElementsByTagName('LastName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'ContactNo'
// element of current "Employee" tag
var employee_contactno =
arr_employees[i].getElementsByTagName('ContactNo')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'Email'
// element of current "Employee" tag
var employee_email =
arr_employees[i].getElementsByTagName('Email')[0].childNodes[0].nodeValue;
// adds the values in the html table
html_tab += '<tr>
<td>'+ employee_cat+ '</td>
<td>'+ employee_firstName+ '</td>
<td>'+ employee_lastName+ '</td>
<td>'+ employee_contactno+ '</td>
<td>'+ employee_email+ '</td>
</tr>';
}
html_tab += '</table>';
// adds the html table in a html tag, with id = "ajax_xml"
document.getElementById('ajax_xml').innerHTML = html_tab;
</script>
</body>
</html>यह कोड node.xml लोड करता है ।
XML सामग्री जावास्क्रिप्ट XML DOM ऑब्जेक्ट में बदल जाती है।
विधि getElementsByTagName () का उपयोग करके तत्वों का टैग (टैग तत्व के साथ) प्राप्त किया जाता है।
इसके बाद, हम इस सरणी के माध्यम से आगे बढ़ते हैं और एक तालिका में बाल नोड मान प्रदर्शित करते हैं।
क्रियान्वयन
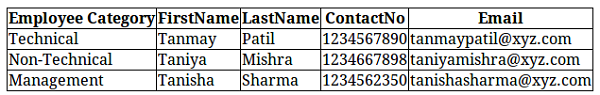
सर्वर पथ पर इस फ़ाइल को traverse_example.html के रूप में सहेजें (यह फ़ाइल और नोड। Xml आपके सर्वर में उसी पथ पर होनी चाहिए)। आपको निम्न आउटपुट प्राप्त होंगे -

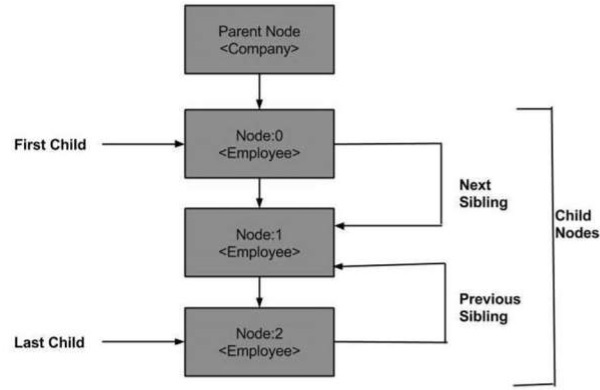
अब तक हमने डोम संरचना का अध्ययन किया, एक्सएमएल डोम ऑब्जेक्ट को कैसे लोड और पार्स किया जाए और डोम ऑब्जेक्ट्स के माध्यम से पार किया जाए। यहां हम देखेंगे कि हम DOM ऑब्जेक्ट में नोड्स के बीच कैसे नेविगेट कर सकते हैं। XML DOM में नोड्स के विभिन्न गुण होते हैं जो हमें नोड्स के माध्यम से नेविगेट करने में मदद करते हैं, जैसे कि -
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
निम्नलिखित नोड नोड का एक चित्र है जो अन्य नोड्स के साथ अपना संबंध दर्शाता है।

डोम - पैरेंट नोड
यह गुण मूल नोड को नोड ऑब्जेक्ट के रूप में निर्दिष्ट करता है।
उदाहरण
निम्न उदाहरण ( travel_example.htm ) XML डोम ऑब्जेक्ट में XML डॉक्यूमेंट ( node.xml ) को पार्स करता है । फिर डोम ऑब्जेक्ट को बच्चे के नोड के माध्यम से मूल नोड में नेविगेट किया जाता है -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
var y = xmlDoc.getElementsByTagName("Employee")[0];
document.write(y.parentNode.nodeName);
</script>
</body>
</html>जैसा कि आप उपरोक्त उदाहरण में देख सकते हैं, बच्चा नोड कर्मचारी अपने मूल नोड में नेविगेट करता है।
क्रियान्वयन
इस फाइल के रूप में सहेजें navigate_example.html सर्वर पथ पर (इस फ़ाइल और node.xml अपने सर्वर में एक ही रास्ते पर होना चाहिए)। आउटपुट में, हमें एम्प्लॉई का मूल नोड यानी कंपनी मिलती है ।
पहला बच्चा
यह संपत्ति Node प्रकार की है और NodeList में मौजूद पहले बच्चे के नाम का प्रतिनिधित्व करती है।
उदाहरण
निम्न उदाहरण (first_node_example.htm) एक XML डॉक्यूमेंट में XML डॉक्यूमेंट ( node.xml ) को पार्स करता है , फिर DOM ऑब्जेक्ट में मौजूद पहले चाइल्ड नोड को नेविगेट करता है।
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_firstChild(p) {
a = p.firstChild;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var firstchild = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(firstchild.nodeName);
</script>
</body>
</html>खाली नोड्स से बचने के लिए फ़ंक्शन get_firstChild (p) का उपयोग किया जाता है। यह नोड लिस्ट से FirstChild तत्व प्राप्त करने में मदद करता है।
x = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0])टैग नाम कर्मचारी के लिए पहला बच्चा नोड प्राप्त करता है ।
क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर first_node_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। आउटपुट में, हमें कर्मचारी का पहला चाइल्ड नोड यानी FirstName मिलता है ।
अंतिम बच्चा
यह संपत्ति Node प्रकार की है और NodeList में मौजूद अंतिम बच्चे के नाम का प्रतिनिधित्व करती है।
उदाहरण
निम्न उदाहरण (last_node_example.htm) एक XML दस्तावेज़ (पार्स node.xml एक XML डोम वस्तु में), तो एक्सएमएल डोम वस्तु में पिछले चाइल्ड नोड वर्तमान पर जाता।
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_lastChild(p) {
a = p.lastChild;
while (a.nodeType != 1){
a = a.previousSibling;
}
return a;
}
var lastchild = get_lastChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(lastchild.nodeName);
</script>
</body>
</html>क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर last_node_example.htm के रूप में सहेजें (यह फ़ाइल और नोड.xml आपके सर्वर में उसी पथ पर होनी चाहिए)। आउटपुट में, हमें कर्मचारी का अंतिम बच्चा नोड मिलता है , अर्थात, ईमेल ।
अगला सिबलिंग
यह संपत्ति प्रकार नोड की है और अगले बच्चे का प्रतिनिधित्व करती है, अर्थात, नोडलिस्ट में मौजूद निर्दिष्ट बाल तत्व का अगला भाई है।
उदाहरण
निम्न उदाहरण (nextSibling_example.htm) XML दस्तावेज़ में XML दस्तावेज़ ( नोड. xml) को पार्स करता है जो xml दस्तावेज़ में मौजूद अगले नोड तक तुरंत नेविगेट करता है।
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_nextSibling(p) {
a = p.nextSibling;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var nextsibling = get_nextSibling(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write(nextsibling.nodeName);
</script>
</body>
</html>क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर nextSibling_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। आउटपुट में, हमें FirstName का अगला सिबलिंग नोड मिलता है , अर्थात, LastName ।
पिछला सिबलिंग
यह संपत्ति प्रकार नोड की है और पिछले बच्चे का प्रतिनिधित्व करती है, अर्थात, नोडलिस्ट में मौजूद निर्दिष्ट बाल तत्व के पिछले भाई-बहन।
उदाहरण
निम्न उदाहरण (पिछले sibling_example.htm ) एक XML दस्तावेज़ को XML डोम ऑब्जेक्ट में पार्स करता है , फिर xml दस्तावेज़ में मौजूद अंतिम चाइल्ड नोड के पहले नोड को नेविगेट करता है।
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_previousSibling(p) {
a = p.previousSibling;
while (a.nodeType != 1) {
a = a.previousSibling;
}
return a;
}
prevsibling = get_previousSibling(xmlDoc.getElementsByTagName("Email")[0]);
document.write(prevsibling.nodeName);
</script>
</body>
</html>क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर पिछले sibling_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। आउटपुट में, हमें ईमेल का पिछला सिबलिंग नोड , अर्थात, संपर्क नहीं मिलता है ।
इस अध्याय में, हम एक्सएमएल डोम नोड्स तक पहुंचने के बारे में अध्ययन करेंगे, जिन्हें एक्सएमएल दस्तावेज़ की सूचना इकाइयां माना जाता है। एक्सएमएल डोम की नोड संरचना डेवलपर को विशिष्ट जानकारी की तलाश में पेड़ के चारों ओर नेविगेट करने और एक साथ जानकारी तक पहुंचने की अनुमति देती है।
एक्सेसिंग नोड्स
निम्नलिखित तीन तरीके हैं जिनसे आप नोड्स तक पहुंच सकते हैं -
का उपयोग करके getElementsByTagName () तरीका
नोड्स ट्री के माध्यम से ट्रेसिंग या ट्रैवर्सिंग द्वारा
नोड ट्री का उपयोग करके, नोड रिश्तों का उपयोग करके
getElementsByTagName ()
यह विधि नोड नाम को निर्दिष्ट करके नोड की जानकारी तक पहुंचने की अनुमति देती है। यह नोड सूची और नोड सूची लंबाई की जानकारी तक पहुँचने की भी अनुमति देता है।
वाक्य - विन्यास
GetElementByTagName () विधि में निम्नलिखित सिंटैक्स है -
node.getElementByTagName("tagname");कहाँ पे,
नोड - दस्तावेज़ नोड है।
tagname - उस नोड का नाम रखता है जिसका मूल्य आप प्राप्त करना चाहते हैं।
उदाहरण
निम्नलिखित एक सरल कार्यक्रम है जो विधि getElementByTagName के उपयोग को दिखाता है।
<!DOCTYPE html>
<html>
<body>
<div>
<b>FirstName:</b> <span id = "FirstName"></span><br>
<b>LastName:</b> <span id = "LastName"></span><br>
<b>Category:</b> <span id = "Employee"></span><br>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
document.getElementById("FirstName").innerHTML =
xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue;
document.getElementById("LastName").innerHTML =
xmlDoc.getElementsByTagName("LastName")[0].childNodes[0].nodeValue;
document.getElementById("Employee").innerHTML =
xmlDoc.getElementsByTagName("Employee")[0].attributes[0].nodeValue;
</script>
</body>
</html>उपरोक्त उदाहरण में, हम नोड्स फर्स्टनाम , लास्टनाम और एम्प्लॉई की सूचनाओं तक पहुंच बना रहे हैं ।
xmlDoc.getElementsByTagName ( "प्रथम") [0] .childNodes [0] .nodeValue; यह लाइन getElementByTagName () विधि का उपयोग करके बच्चे नोड FirstName के लिए मान तक पहुँचता है ।
xmlDoc.getElementsByTagName ( "कर्मचारी") [0] .attributes [0] .nodeValue; यह रेखा नोड कर्मचारी getElementByTagName () विधि के विशेषता मान को एक्सेस करती है ।
नोड्स के माध्यम से ट्रैवर्सिंग
यह उदाहरण के साथ अध्याय DOM ट्रैवर्सिंग के अध्याय में शामिल है ।
नोड्स के माध्यम से नेविगेट करना
यह उदाहरण के साथ अध्याय DOM नेविगेशन में शामिल है ।
इस अध्याय में, हम एक्सएमएल डोम ऑब्जेक्ट के नोड मूल्य को कैसे प्राप्त करें, इसके बारे में अध्ययन करेंगे । एक्सएमएल दस्तावेजों में नोडल नामक सूचना इकाइयों का एक पदानुक्रम है। नोड ऑब्जेक्ट में एक गुण नोडव्यू है , जो तत्व का मान लौटाता है।
निम्नलिखित अनुभागों में, हम चर्चा करेंगे -
किसी तत्व का नोड मूल्य प्राप्त करना
नोड का गुण मान प्राप्त करना
Node.xml सभी निम्न उदाहरण में इस्तेमाल किया नीचे के रूप में है -
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>नोड मान प्राप्त करें
विधि getElementsByTagName () दिए गए टैग नाम के साथ दस्तावेज़ क्रम में सभी तत्वों का एक नोडलिस्ट देता है ।
उदाहरण
निम्न उदाहरण (getnode_example.htm) एक XML डॉक्यूमेंट में XML डॉक्यूमेंट ( node.xml ) को पार्स करता है और चाइल्ड नोड फर्स्टनाम (0 पर इंडेक्स) का नोड मान निकालता है -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName('FirstName')[0]
y = x.childNodes[0];
document.write(y.nodeValue);
</script>
</body>
</html>क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर getnode_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। आउटपुट में, हमें तन्मय के रूप में नोड मूल्य मिलता है ।
गुण मान प्राप्त करें
विशेषताएँ XML नोड तत्वों का हिस्सा हैं। एक नोड तत्व में कई अद्वितीय गुण हो सकते हैं। गुण XML नोड तत्वों के बारे में अधिक जानकारी देता है। अधिक सटीक होने के लिए, वे नोड तत्वों के गुणों को परिभाषित करते हैं। एक XML विशेषता हमेशा एक नाम-मूल्य जोड़ी होती है। विशेषता के इस मान को विशेषता नोड कहा जाता है ।
GetAttribute () विधि तत्व नाम से एक विशेषता मान प्राप्त करता है।
उदाहरण
निम्न उदाहरण (get_attribute_example.htm) एक XML डॉक्यूमेंट में XML डॉक्यूमेंट ( node.xml ) को पार्स करता है और एंप्लॉयी (इंडेक्स 2 पर इंडेक्स) श्रेणी की विशेषता वैल्यू निकालता है -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName('Employee')[2];
document.write(x.getAttribute('category'));
</script>
</body>
</html>क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर get_attribute_example.htm के रूप में सहेजें (यह फ़ाइल और नोड.xml आपके सर्वर में उसी पथ पर होनी चाहिए)। आउटपुट में, हम प्रबंधन के रूप में विशेषता मान प्राप्त करते हैं ।
इस अध्याय में, हम एक्सएमएल डोम ऑब्जेक्ट में नोड्स के मूल्यों को बदलने के बारे में अध्ययन करेंगे। नोड मान को निम्नानुसार बदला जा सकता है -
var value = node.nodeValue;यदि नोड एक विशेषता है, तो मूल्य चर विशेषता का मूल्य होगा; यदि नोड एक टेक्स्ट नोड है तो यह टेक्स्ट कंटेंट होगा; यदि नोड एक तत्व है तो यह शून्य होगा ।
निम्नलिखित अनुभाग प्रत्येक नोड प्रकार (विशेषता, पाठ नोड और तत्व) के लिए नोड मूल्य सेटिंग प्रदर्शित करेंगे।
Node.xml सभी निम्न उदाहरण में इस्तेमाल किया नीचे के रूप में है -
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>टेक्स्ट नोड का मान बदलें
जब हम कहते हैं, तो नोड तत्व के परिवर्तन मूल्य का अर्थ हम किसी तत्व की पाठ सामग्री को संपादित करना चाहते हैं (जिसे पाठ नोड भी कहा जाता है )। निम्न उदाहरण दर्शाता है कि किसी तत्व के टेक्स्ट नोड को कैसे बदलना है।
उदाहरण
निम्न उदाहरण (set_text_node_example.htm) एक XML डॉक्यूमेंट में XML डॉक्यूमेंट ( node.xml ) को पार्स करता है और किसी एलिमेंट के टेक्स्ट नोड का मान बदलता है। इस स्थिति में, प्रत्येक कर्मचारी का ईमेल [email protected] पर ईमेल करें और मूल्यों को प्रिंट करें।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("Email");
for(i = 0;i<x.length;i++) {
x[i].childNodes[0].nodeValue = "[email protected]";
document.write(i+');
document.write(x[i].childNodes[0].nodeValue);
document.write('<br>');
}
</script>
</body>
</html>क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर set_text_node_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। आपको निम्न आउटपुट प्राप्त होंगे -
0) [email protected]
1) [email protected]
2) [email protected]विशेषता नोड का मान बदलें
निम्न उदाहरण दर्शाता है कि किसी तत्व की विशेषता नोड को कैसे बदलना है।
उदाहरण
निम्न उदाहरण (set_attribute_example.htm) एक XML डॉक्यूमेंट में XML डॉक्यूमेंट ( node.xml ) को पार्स करता है और एक एलिमेंट के एट्रीब्यूट नोड का मान बदलता है। इस मामले में, श्रेणी प्रत्येक के कर्मचारी को व्यवस्थापक -0, व्यवस्थापक -1, व्यवस्थापक -2 क्रमशः और मूल्यों मुद्रित करें।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("Employee");
for(i = 0 ;i<x.length;i++){
newcategory = x[i].getAttributeNode('category');
newcategory.nodeValue = "admin-"+i;
document.write(i+');
document.write(x[i].getAttributeNode('category').nodeValue);
document.write('<br>');
}
</script>
</body>
</html>क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर set_node_attribute_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। Xml आपके सर्वर में उसी पथ पर होना चाहिए)। परिणाम निम्नानुसार होगा -
0) admin-0
1) admin-1
2) admin-2इस अध्याय में, हम चर्चा करेंगे कि दस्तावेज़ ऑब्जेक्ट के कुछ तरीकों का उपयोग करके नए नोड कैसे बनाएं। ये विधियाँ नए तत्व नोड, पाठ नोड, टिप्पणी नोड, CDATA अनुभाग नोड और विशेषता नोड बनाने के लिए एक गुंजाइश प्रदान करती हैं । यदि नव निर्मित नोड तत्व ऑब्जेक्ट में पहले से मौजूद है, तो इसे नए द्वारा बदल दिया जाता है। निम्नलिखित अनुभाग इसे उदाहरणों के साथ प्रदर्शित करते हैं।
नए तत्व नोड बनाएँ
विधि createElement () एक नया तत्व नोड बनाता है। यदि नव निर्मित तत्व नोड तत्व ऑब्जेक्ट में मौजूद है, तो इसे नए द्वारा बदल दिया जाता है।
वाक्य - विन्यास
सिंटैक्स को createElement () विधि का उपयोग करने के लिए निम्नानुसार है -
var_name = xmldoc.createElement("tagname");कहाँ पे,
var_name - उपयोगकर्ता-परिभाषित चर नाम है जो नए तत्व का नाम रखता है।
("tagname") - बनाने के लिए नए तत्व नोड का नाम है।
उदाहरण
निम्न उदाहरण (createnewelement_example.htm) XML डोम ऑब्जेक्ट में XML डॉक्यूमेंट ( नोड. xml) को पार्स करता है और XML डॉक्यूमेंट में एक नया एलिमेंट नोड PhoneNo बनाता है ।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
new_element = xmlDoc.createElement("PhoneNo");
x = xmlDoc.getElementsByTagName("FirstName")[0];
x.appendChild(new_element);
document.write(x.getElementsByTagName("PhoneNo")[0].nodeName);
</script>
</body>
</html>new_element = xmlDoc.createElement ("PhoneNo"); नया तत्व नोड बनाता है <PhoneNo>
x.appendChild (new_element); x निर्दिष्ट चाइल्ड नोड <FirstName> का नाम रखता है जिसमें नया एलिमेंट नोड जोड़ा गया है।
क्रियान्वयन
सर्वर पथ पर इस फ़ाइल को createnewelement_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। आउटपुट में हमें PhoneNo के रूप में विशेषता मान मिलता है ।
नया टेक्स्ट नोड बनाएं
विधि createTextNode () एक नया पाठ नोड बनाता है।
वाक्य - विन्यास
CreateTextNode () का उपयोग करने के लिए सिंटैक्स इस प्रकार है -
var_name = xmldoc.createTextNode("tagname");कहाँ पे,
var_name - यह उपयोगकर्ता द्वारा परिभाषित चर नाम है जो नए पाठ नोड का नाम रखता है।
("tagname") - कोष्ठक के भीतर नए पाठ नोड का नाम बनाया जाना है।
उदाहरण
निम्न उदाहरण (createtextnode_example.htm) XML दस्तावेज़ में XML दस्तावेज़ ( नोड। Xml) को पार्स करता है और XML दस्तावेज़ में एक नया पाठ नोड Im नया पाठ नोड बनाता है ।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("PhoneNo");
create_t = xmlDoc.createTextNode("Im new text node");
create_e.appendChild(create_t);
x = xmlDoc.getElementsByTagName("Employee")[0];
x.appendChild(create_e);
document.write(" PhoneNO: ");
document.write(x.getElementsByTagName("PhoneNo")[0].childNodes[0].nodeValue);
</script>
</body>
</html>उपरोक्त कोड का विवरण नीचे दिया गया है -
create_e = xmlDoc.createElement ("PhoneNo"); एक नया तत्व बनाता है < PhoneNo >।
create_t = xmlDoc.createTextNode ("Im new text node"); एक नया पाठ नोड बनाता है "Im नया पाठ नोड" ।
x.appendChild (create_e); पाठ नोड, "Im नया पाठ नोड" तत्व से संबंधित है, < PhoneNo >।
document.write (x.getElementsByTagName ( "PhoneNo") [0] .childNodes [0] .nodeValue); तत्व <PhoneNo> के लिए नया पाठ नोड मान लिखता है।
क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर createtextnode_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। आउटपुट में, हमें विशेषता मान मिलता है जैसे कि PhoneNO: Im नया टेक्स्ट नोड ।
नई टिप्पणी नोड बनाएँ
विधि createComment () एक नई टिप्पणी नोड बनाता है। कोड कार्यक्षमता की आसान समझ के लिए कार्यक्रम में टिप्पणी नोड शामिल है।
वाक्य - विन्यास
CreateComment () का उपयोग करने के लिए सिंटैक्स इस प्रकार है -
var_name = xmldoc.createComment("tagname");कहाँ पे,
var_name - उपयोगकर्ता-परिभाषित चर नाम है जो नए टिप्पणी नोड का नाम रखता है।
("tagname") - नई टिप्पणी नोड का नाम बनाया जाना है।
उदाहरण
निम्न उदाहरण (createcommentnode_example.htm) एक XML दस्तावेज़ (पार्स node.xml एक XML डोम वस्तु में) और एक नई टिप्पणी नोड बनाता है, "कंपनी माता पिता नोड है" XML दस्तावेज में।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
}
else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_comment = xmlDoc.createComment("Company is the parent node");
x = xmlDoc.getElementsByTagName("Company")[0];
x.appendChild(create_comment);
document.write(x.lastChild.nodeValue);
</script>
</body>
</html>उपरोक्त उदाहरण में -
create_comment = xmlDoc.createComment ("कंपनी मूल नोड है") creates a specified comment line।
x.appendChild (create_comment) इस पंक्ति में, 'x' तत्व का नाम <Company> रखता है, जिस पर टिप्पणी लाइन संलग्न है।
क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर createcommentnode_example.htm के रूप में सहेजें (यह फ़ाइल और नोड । xml आपके सर्वर में उसी पथ पर होना चाहिए)। आउटपुट में, हमें विशेषता मान मिलता है क्योंकि कंपनी मूल नोड है ।
नया CDATA सेक्शन नोड बनाएं
विधि createCDATASection () एक नया CDATA अनुभाग नोड बनाता है। यदि नव निर्मित CDATA खंड नोड तत्व ऑब्जेक्ट में मौजूद है, तो इसे नए द्वारा बदल दिया जाता है।
वाक्य - विन्यास
CreateCDATASection () का उपयोग करने के लिए सिंटैक्स इस प्रकार है -
var_name = xmldoc.createCDATASection("tagname");कहाँ पे,
var_name - उपयोगकर्ता द्वारा परिभाषित चर नाम है जो नए CDATA अनुभाग नोड का नाम रखता है।
("tagname") - नए CDATA सेक्शन नोड का नाम बनाया जाना है।
उदाहरण
निम्न उदाहरण (createcdatanode_example.htm) XML डॉक्यूमेंट में XML डॉक्यूमेंट ( नोड. xml) को पार्स करता है और XML डॉक्यूमेंट में एक नया CDATA सेक्शन नोड, "Create CDATA उदाहरण" बनाता है ।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
}
else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_CDATA = xmlDoc.createCDATASection("Create CDATA Example");
x = xmlDoc.getElementsByTagName("Employee")[0];
x.appendChild(create_CDATA);
document.write(x.lastChild.nodeValue);
</script>
</body>
</html>उपरोक्त उदाहरण में -
create_CDATA = xmlDoc.createCDATASection ("CDATA उदाहरण बनाएँ") एक नया CDATA अनुभाग नोड बनाता है, "CDATA उदाहरण बनाएँ"
x.appendChild (create_CDATA) यहां, x निर्दिष्ट तत्व रखता है <कर्मचारी> को 0 पर अनुक्रमित किया जाता है, जिस पर CDATA नोड मान जोड़ा जाता है।
क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर createcdatanode_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। आउटपुट में, हमें Create CDATA उदाहरण के रूप में विशेषता मान मिलता है ।
नई विशेषता नोड बनाएँ
एक नई विशेषता नोड बनाने के लिए, विधि setAttributeNode () का उपयोग किया जाता है। यदि नव निर्मित विशेषता नोड तत्व ऑब्जेक्ट में मौजूद है, तो इसे नए द्वारा बदल दिया जाता है।
वाक्य - विन्यास
सिंटैक्स को createElement () विधि का उपयोग करने के लिए निम्नानुसार है -
var_name = xmldoc.createAttribute("tagname");कहाँ पे,
var_name - उपयोगकर्ता-परिभाषित चर नाम है जो नए विशेषता नोड का नाम रखता है।
("tagname") - बनाने के लिए नए विशेषता नोड का नाम है।
उदाहरण
निम्न उदाहरण (createattributenode_example.htm) XML दस्तावेज़ में XML दस्तावेज़ ( नोड। Xml) को पार्स करता है और XML दस्तावेज़ में एक नया विशेषता नोड अनुभाग बनाता है ।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_a = xmlDoc.createAttribute("section");
create_a.nodeValue = "A";
x = xmlDoc.getElementsByTagName("Employee");
x[0].setAttributeNode(create_a);
document.write("New Attribute: ");
document.write(x[0].getAttribute("section"));
</script>
</body>
</html>उपरोक्त उदाहरण में -
create_a = xmlDoc.createAttribute ("श्रेणी") नाम <अनुभाग> के साथ एक विशेषता बनाता है।
create_a.nodeValue = "प्रबंधन" विशेषता <अनुभाग> के लिए "A" मान बनाता है ।
x [0] .setAttributeNode (create_a) यह विशेषता मान नोड तत्व पर सेट है <कर्मचारी> 0 पर अनुक्रमित।
इस अध्याय में, हम मौजूदा तत्व के नोड्स पर चर्चा करेंगे। यह एक साधन प्रदान करता है -
मौजूदा बच्चे के नोड्स के पहले या बाद में नए बच्चे के नोड्स को जोड़ें
टेक्स्ट नोड के भीतर डेटा डालें
विशेषता नोड जोड़ें
डोम में एक तत्व में नोड्स जोड़ने / जोड़ने के लिए निम्नलिखित विधियों का उपयोग किया जा सकता है -
- appendChild()
- insertBefore()
- insertData()
अपेंड चाइल्ड()
विधि परिशिष्ट () मौजूदा बच्चे के नोड के बाद नया बच्चा नोड जोड़ता है।
वाक्य - विन्यास
परिशिष्ट के सिंटैक्स () विधि इस प्रकार है -
Node appendChild(Node newChild) throws DOMExceptionकहाँ पे,
newChild - जोड़ने के लिए नोड है
यह विधि जोड़ी गई नोड लौटाती है ।
उदाहरण
निम्न उदाहरण (appendchildnode_example.htm) एक XML डॉम में XML दस्तावेज़ ( नोड. xml) को पार्स करता है और तत्व <FirstName> में नए बच्चे PhoneNo को जोड़ता है ।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("PhoneNo");
x = xmlDoc.getElementsByTagName("FirstName")[0];
x.appendChild(create_e);
document.write(x.getElementsByTagName("PhoneNo")[0].nodeName);
</script>
</body>
</html>उपरोक्त उदाहरण में -
MethodElement () का उपयोग करके, एक नया तत्व PhoneNo बनाया गया है।
नए तत्व PhoneNo को पहले appameChild () का उपयोग करके तत्व FirstName में जोड़ा गया है ।
क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर appendchildnode_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। आउटपुट में, हमें PhoneNo के रूप में विशेषता मान मिलता है ।
insertBefore ()
विधि सम्मिलित करें () , निर्दिष्ट चाइल्ड नोड्स से पहले नया चाइल्ड नोड्स सम्मिलित करता है।
वाक्य - विन्यास
InsertBefore () विधि का सिंटैक्स निम्नानुसार है -
Node insertBefore(Node newChild, Node refChild) throws DOMExceptionकहाँ पे,
newChild - डालने के लिए नोड है
refChild - क्या संदर्भ नोड है, यानी, नोड जिसके पहले नया नोड सम्मिलित किया जाना चाहिए।
यह विधि प्रविष्ट किए जा रहे नोड को लौटाती है ।
उदाहरण
निम्न उदाहरण (Insertnodebefore_example.htm) XML डोम ऑब्जेक्ट में XML दस्तावेज़ ( नोड. xml) को पार्स करता है और निर्दिष्ट तत्व <Email> से पहले नया बच्चा ईमेल सम्मिलित करता है ।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("Email");
x = xmlDoc.documentElement;
y = xmlDoc.getElementsByTagName("Email");
document.write("No of Email elements before inserting was: " + y.length);
document.write("<br>");
x.insertBefore(create_e,y[3]);
y=xmlDoc.getElementsByTagName("Email");
document.write("No of Email elements after inserting is: " + y.length);
</script>
</body>
</html>उपरोक्त उदाहरण में -
विधि createElement () का उपयोग करके, एक नया तत्व ईमेल बनाया जाता है।
नए तत्व ईमेल से पहले तत्व जोड़ दिया जाता है ईमेल विधि insertBefore का उपयोग कर ()।
y.length नए तत्व के पहले और बाद में जोड़े गए तत्वों की कुल संख्या देती है।
क्रियान्वयन
सर्वर पथ पर इस फ़ाइल को सम्मिलित करें कोड के रूप में सहेजें (इस फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। हम निम्नलिखित उत्पादन प्राप्त करेंगे -
No of Email elements before inserting was: 3
No of Email elements after inserting is: 4insertData ()
विधि सम्मिलित करेंडेटा (), निर्दिष्ट 16-बिट इकाई ऑफसेट पर एक स्ट्रिंग सम्मिलित करता है।
वाक्य - विन्यास
InsertData () में निम्नलिखित सिंटैक्स है -
void insertData(int offset, java.lang.String arg) throws DOMExceptionकहाँ पे,
ऑफसेट - चरित्र ऑफसेट है जिस पर सम्मिलित करना है।
arg - डेटा डालने के लिए महत्वपूर्ण शब्द है। यह अल्पविराम द्वारा अलग किए गए कोष्ठक के भीतर दो मापदंडों ऑफसेट और स्ट्रिंग को संलग्न करता है।
उदाहरण
निम्न उदाहरण (addtext_example.htm) XML डोमेन ऑब्जेक्ट में XML दस्तावेज़ (" node.xml ") को पार्स करता है और तत्व <FirstName> के लिए निर्दिष्ट स्थान पर नया डेटा MiddleName सम्मिलित करता है ।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0];
document.write(x.nodeValue);
x.insertData(6,"MiddleName");
document.write("<br>");
document.write(x.nodeValue);
</script>
</body>
</html>x.insertData(6,"MiddleName");- यहाँ, x निर्दिष्ट बच्चे का नाम रखता है, अर्थात <FirstName>। हम फिर इस पाठ को नोड 6 की स्थिति से शुरू होने वाले डेटा "मिडिलनेम" में सम्मिलित करते हैं ।
क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर addtext_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। हम आउटपुट में निम्नलिखित प्राप्त करेंगे -
Tanmay
TanmayMiddleNameइस अध्याय में, हम एक XML डोम ऑब्जेक्ट में प्रतिस्थापित नोड ऑपरेशन के बारे में अध्ययन करेंगे। जैसा कि हम जानते हैं कि DOM में सब कुछ नोड के नाम से जानी जाने वाली एक पदानुक्रमित सूचना इकाई में बना हुआ है और रिप्लेसमेंट नोड इन निर्दिष्ट नोड्स या टेक्स्ट नोड को अपडेट करने का एक और तरीका प्रदान करता है।
नोड्स को बदलने के लिए दो तरीके निम्नलिखित हैं।
- replaceChild()
- replaceData()
replaceChild ()
विधि प्रतिस्थापन चिल्ड () निर्दिष्ट नोड को नए नोड के साथ बदल देता है।
वाक्य - विन्यास
InsertData () में निम्नलिखित सिंटैक्स है -
Node replaceChild(Node newChild, Node oldChild) throws DOMExceptionकहाँ पे,
newChild - बच्चे की सूची में डालने के लिए नया नोड है।
ओल्डचाइल्ड - सूची में नोड को प्रतिस्थापित किया जा रहा है।
यह विधि प्रतिस्थापित नोड लौटाती है।
उदाहरण
निम्न उदाहरण (replacenode_example.htm) एक XML डॉक्यूमेंट में XML डॉक्यूमेंट ( node.xml ) को पार्स करता है और निर्दिष्ट नोड <FirstName> को नए नोड <Name> से बदल देता है।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.documentElement;
z = xmlDoc.getElementsByTagName("FirstName");
document.write("<b>Content of FirstName element before replace operation</b><br>");
for (i=0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write("<br>");
}
//create a Employee element, FirstName element and a text node
newNode = xmlDoc.createElement("Employee");
newTitle = xmlDoc.createElement("Name");
newText = xmlDoc.createTextNode("MS Dhoni");
//add the text node to the title node,
newTitle.appendChild(newText);
//add the title node to the book node
newNode.appendChild(newTitle);
y = xmlDoc.getElementsByTagName("Employee")[0]
//replace the first book node with the new node
x.replaceChild(newNode,y);
z = xmlDoc.getElementsByTagName("FirstName");
document.write("<b>Content of FirstName element after replace operation</b><br>");
for (i = 0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर replacenode_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। हम नीचे दिखाए अनुसार आउटपुट प्राप्त करेंगे -
Content of FirstName element before replace operation
Tanmay
Taniya
Tanisha
Content of FirstName element after replace operation
Taniya
TanishareplaceData ()
विधि प्रतिस्थापनडेटा () निर्दिष्ट स्ट्रिंग के साथ निर्दिष्ट 16-बिट इकाई ऑफसेट पर शुरू होने वाले वर्णों को बदलता है।
वाक्य - विन्यास
प्रतिस्थापन () में निम्नलिखित सिंटैक्स है -
void replaceData(int offset, int count, java.lang.String arg) throws DOMExceptionकहाँ पे
ऑफसेट - वह ऑफसेट है जिसमें से रिप्लेसिंग शुरू करना है।
गिनती - बदलने के लिए 16-बिट इकाइयों की संख्या है। यदि ऑफसेट और गणना का योग लंबाई से अधिक है, तो डेटा के अंत तक सभी 16-बिट इकाइयों को बदल दिया जाता है।
arg - DOMString जिसके साथ रेंज को बदलना होगा।
उदाहरण
निम्न उदाहरण ( replaceata_example.htm ) एक XML डॉक्यूमेंट में XML डॉक्यूमेंट ( node.xml ) को पार्स करता है और उसे बदल देता है।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("ContactNo")[0].childNodes[0];
document.write("<b>ContactNo before replace operation:</b> "+x.nodeValue);
x.replaceData(1,5,"9999999");
document.write("<br>");
document.write("<b>ContactNo after replace operation:</b> "+x.nodeValue);
</script>
</body>
</html>उपरोक्त उदाहरण में -
x.replaceData (2,3, "999"); - यहाँ x निर्दिष्ट तत्व का पाठ रखता है <ContactNo> जिसका पाठ नए पाठ "9999999" से बदल दिया गया है , 1 से 5 की लंबाई तक शुरू होता है ।
क्रियान्वयन
इस फाइल के रूप में सहेजें replacedata_example.htm सर्वर पथ पर (इस फ़ाइल और node.xml अपने सर्वर में एक ही रास्ते पर होना चाहिए)। हम नीचे दिखाए अनुसार आउटपुट प्राप्त करेंगे -
ContactNo before replace operation: 1234567890
ContactNo after replace operation: 199999997890इस अध्याय में, हम एक्सएमएल डोम निकालें नोड ऑपरेशन के बारे में अध्ययन करेंगे । निकालें नोड ऑपरेशन दस्तावेज़ से निर्दिष्ट नोड को निकालता है। पाठ नोड, तत्व नोड या विशेषता नोड जैसे नोड्स को निकालने के लिए यह ऑपरेशन कार्यान्वित किया जा सकता है।
निम्नलिखित तरीके हैं जो नोड ऑपरेशन को हटाने के लिए उपयोग किए जाते हैं -
removeChild()
removeAttribute()
removeChild ()
विधि हटाने चाइल्ड () बच्चों की सूची से पुराने चाइल्ड द्वारा संकेतित बाल नोड को हटा देता है और इसे वापस करता है। एक बाल नोड को हटाने से एक पाठ नोड को हटाने के बराबर है। इसलिए, एक बच्चे के नोड को हटाने से जुड़े पाठ नोड को हटा दिया जाता है।
वाक्य - विन्यास
हटाने का उपयोग करने के लिए वाक्यविन्यास () इस प्रकार है -
Node removeChild(Node oldChild) throws DOMExceptionकहाँ पे,
oldChild - नोड हटाया जा रहा है।
यह विधि हटाए गए नोड को वापस करती है।
उदाहरण - करंट नोड निकालें
निम्न उदाहरण (removecurrentnode_example.htm) XML डॉक्यूमेंट में XML डॉक्यूमेंट ( node.xml ) को पार्स नोड से निर्दिष्ट नोड <ContactNo> को हटाता है।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
document.write("<b>Before remove operation, total ContactNo elements: </b>");
document.write(xmlDoc.getElementsByTagName("ContactNo").length);
document.write("<br>");
x = xmlDoc.getElementsByTagName("ContactNo")[0];
x.parentNode.removeChild(x);
document.write("<b>After remove operation, total ContactNo elements: </b>");
document.write(xmlDoc.getElementsByTagName("ContactNo").length);
</script>
</body>
</html>उपरोक्त उदाहरण में -
x = xmlDoc.getElementsByTagName ("ContactNo") [0] को तत्व <ContactNo> 0 पर अनुक्रमित मिलता है।
x.parentNode.removeChild (x); मूल नोड से 0 पर अनुक्रमित <ContactNo> तत्व को निकालता है।
क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर removecurrentnode_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। Xml आपके सर्वर में उसी पथ पर होना चाहिए)। हमें निम्न परिणाम मिलते हैं -
Before remove operation, total ContactNo elements: 3
After remove operation, total ContactNo elements: 2उदाहरण - टेक्स्ट नोड निकालें
निम्न उदाहरण (removetextNode_example.htm) XML डोम ऑब्जेक्ट में XML दस्तावेज़ ( नोड. xml) को पार्स करता है और निर्दिष्ट चाइल्ड नोड <FirstName> को हटाता है।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("FirstName")[0];
document.write("<b>Text node of child node before removal is:</b> ");
document.write(x.childNodes.length);
document.write("<br>");
y = x.childNodes[0];
x.removeChild(y);
document.write("<b>Text node of child node after removal is:</b> ");
document.write(x.childNodes.length);
</script>
</body>
</html>उपरोक्त उदाहरण में -
x = xmlDoc.getElementsByTagName ("FirstName") [0]; - 0 पर अनुक्रमित x के लिए पहला तत्व <FirstName> प्राप्त होता है ।
y = x.childNodes [0]; - इस लाइन में y बाल नोड को हटाने के लिए रखती है।
x.removeChild (y); - निर्दिष्ट बच्चे के नोड को हटा देता है।
क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर removetextNode_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। हमें निम्न परिणाम मिलते हैं -
Text node of child node before removal is: 1
Text node of child node after removal is: 0removeAttribute ()
विधि removeAttribute () नाम से एक तत्व की विशेषता को हटा देता है।
वाक्य - विन्यास
सिंटैक्स रिमूवल एट्रिब्यूट () का उपयोग इस प्रकार है -
void removeAttribute(java.lang.String name) throws DOMExceptionकहाँ पे,
नाम - निकालने की विशेषता का नाम है।
उदाहरण
निम्न उदाहरण (removeelementattribute_example.htm) XML डोम ऑब्जेक्ट में XML डॉक्यूमेंट ( node.xml ) को पार्स करता है और निर्दिष्ट विशेषता नोड को हटाता है।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName('Employee');
document.write(x[1].getAttribute('category'));
document.write("<br>");
x[1].removeAttribute('category');
document.write(x[1].getAttribute('category'));
</script>
</body>
</html>उपरोक्त उदाहरण में -
document.write (एक्स [1] .getAttribute ( 'श्रेणी')); - प्रथम स्थान पर अनुक्रमित विशेषता श्रेणी का मान है।
एक्स [1] .removeAttribute ( 'श्रेणी'); - विशेषता मान को निकालता है।
क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर removeelementattribute_example.htm के रूप में सहेजें (यह फ़ाइल और नोड। Xml आपके सर्वर में उसी पथ पर होना चाहिए)। हमें निम्न परिणाम मिलते हैं -
Non-Technical
nullइस अध्याय में, हम XML डोम ऑब्जेक्ट पर क्लोन नोड ऑपरेशन को डिस्कस करेंगे । निर्दिष्ट नोड की डुप्लिकेट प्रतिलिपि बनाने के लिए क्लोन नोड ऑपरेशन का उपयोग किया जाता है। इस ऑपरेशन के लिए cloneNode () का उपयोग किया जाता है।
cloneNode ()
यह विधि इस नोड का एक डुप्लिकेट लौटाता है, अर्थात, नोड्स के लिए एक सामान्य प्रतिलिपि निर्माता के रूप में कार्य करता है। डुप्लिकेट नोड में कोई पैरेंट (parentNode शून्य) है और कोई उपयोगकर्ता डेटा नहीं है।
वाक्य - विन्यास
CloneNode () विधि निम्न सिंटैक्स है -
Node cloneNode(boolean deep)गहरा - यदि सही है, तो पुन: निर्दिष्ट नोड के तहत उपशीर्षक को क्लोन करता है; यदि गलत है, तो केवल नोड ही नोड (और इसकी विशेषताएँ, यदि यह एक तत्व है)।
यह विधि डुप्लिकेट नोड लौटाती है।
उदाहरण
निम्न उदाहरण (clonenode_example.htm) XML डोम ऑब्जेक्ट में XML दस्तावेज़ ( नोड. xml) को पार्स करता है और पहले कर्मचारी तत्व की एक गहरी प्रतिलिपि बनाता है ।
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName('Employee')[0];
clone_node = x.cloneNode(true);
xmlDoc.documentElement.appendChild(clone_node);
firstname = xmlDoc.getElementsByTagName("FirstName");
lastname = xmlDoc.getElementsByTagName("LastName");
contact = xmlDoc.getElementsByTagName("ContactNo");
email = xmlDoc.getElementsByTagName("Email");
for (i = 0;i < firstname.length;i++) {
document.write(firstname[i].childNodes[0].nodeValue+'
'+lastname[i].childNodes[0].nodeValue+',
'+contact[i].childNodes[0].nodeValue+', '+email[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>जैसा कि आप ऊपर दिए गए उदाहरण में देख सकते हैं, हमने क्लोनोड () परम को सच कर दिया है । इसलिए कर्मचारी तत्व के तहत बच्चे के प्रत्येक तत्व को कॉपी या क्लोन किया जाता है।
क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर clonenode_example.htm के रूप में सहेजें (यह फ़ाइल और नोड.xml आपके सर्वर में उसी पथ पर होनी चाहिए)। हम नीचे दिखाए अनुसार आउटपुट प्राप्त करेंगे -
Tanmay Patil, 1234567890, [email protected]
Taniya Mishra, 1234667898, [email protected]
Tanisha Sharma, 1234562350, [email protected]
Tanmay Patil, 1234567890, [email protected]आप देखेंगे कि पहला कर्मचारी तत्व पूरी तरह से क्लोन किया गया है।
पूरे दस्तावेज़ ऑब्जेक्ट मॉडल के लिए नोड इंटरफ़ेस प्राथमिक डेटाटाइप है। नोड का उपयोग संपूर्ण दस्तावेज़ ट्री में एकल XML तत्व का प्रतिनिधित्व करने के लिए किया जाता है।
एक नोड किसी भी प्रकार का हो सकता है जो एक विशेषता नोड, एक पाठ नोड या कोई अन्य नोड है। गुण nodename, nodeValue और गुण एक तंत्र विशिष्ट व्युत्पन्न इंटरफ़ेस करने के लिए नीचे कास्टिंग बिना नोड जानकारी पर प्राप्त करने के लिए के रूप में शामिल किए गए हैं।
गुण
निम्न तालिका नोड ऑब्जेक्ट की विशेषताओं को सूचीबद्ध करती है -
| गुण | प्रकार | विवरण |
|---|---|---|
| गुण | NamedNodeMap | यह NameNodeMap प्रकार का है, जिसमें इस नोड की विशेषताएँ (यदि यह एक तत्व है) या शून्य है। इसे हटा दिया गया है। देखें चश्मा |
| baseURI | DOMString | इसका उपयोग नोड के निरपेक्ष आधार URI को निर्दिष्ट करने के लिए किया जाता है। |
| childNodes | NodeList | यह एक नोडलिस्ट है जिसमें इस नोड के सभी बच्चे शामिल हैं। यदि कोई बच्चे नहीं हैं, तो यह एक नोडलिस्ट है जिसमें कोई नोड नहीं है। |
| पहला बच्चा | नोड | यह एक नोड के पहले बच्चे को निर्दिष्ट करता है। |
| अंतिम बच्चा | नोड | यह एक नोड के अंतिम बच्चे को निर्दिष्ट करता है। |
| localName | DOMString | इसका उपयोग नोड के स्थानीय भाग के नाम को निर्दिष्ट करने के लिए किया जाता है। इसे हटा दिया गया है। देखें चश्मा । |
| namespaceURI | DOMString | यह नोड के नामस्थान URI को निर्दिष्ट करता है। इसे हटा दिया गया है। देखें चश्मा |
| nextSibling | नोड | यह इस नोड के तुरंत बाद नोड लौटाता है। यदि ऐसा कोई नोड नहीं है, तो यह शून्य हो जाता है। |
| nodename | DOMString | इस नोड का नाम, इसके प्रकार पर निर्भर करता है। |
| nodeType | अहस्ताक्षरित छोटा | यह अंतर्निहित वस्तु के प्रकार का प्रतिनिधित्व करने वाला एक कोड है। |
| nodeValue | DOMString | इसका उपयोग उनके प्रकारों के आधार पर नोड के मूल्य को निर्दिष्ट करने के लिए किया जाता है। |
| ownerDocument | डाक्यूमेंट | यह नोड से जुड़े दस्तावेज़ ऑब्जेक्ट को निर्दिष्ट करता है । |
| parentNode | नोड | यह गुण एक नोड के मूल नोड को निर्दिष्ट करता है। |
| उपसर्ग | DOMString | यह गुण किसी नोड का नामस्थान उपसर्ग देता है। इसे हटा दिया गया है। देखें चश्मा |
| previousSibling | नोड | यह वर्तमान नोड से पहले नोड को तुरंत निर्दिष्ट करता है। |
| textContent | DOMString | यह एक नोड की पाठ्य सामग्री को निर्दिष्ट करता है। |
नोड प्रकार
हमने नीचे दिए गए नोड प्रकारों को सूचीबद्ध किया है -
- ELEMENT_NODE
- ATTRIBUTE_NODE
- ENTITY_NODE
- ENTITY_REFERENCE_NODE
- DOCUMENT_FRAGMENT_NODE
- TEXT_NODE
- CDATA_SECTION_NODE
- COMMENT_NODE
- PROCESSING_INSTRUCTION_NODE
- DOCUMENT_NODE
- DOCUMENT_TYPE_NODE
- NOTATION_NODE
तरीकों
नीचे दी गई तालिका विभिन्न नोड ऑब्जेक्ट विधियों को सूचीबद्ध करती है -
| क्र.सं. | विधि और विवरण |
|---|---|
| 1 | appendChild (नोड newChild) यह विधि निर्दिष्ट तत्व नोड के अंतिम बच्चे के नोड के बाद एक नोड जोड़ता है। यह जोड़ा नोड लौटाता है। |
| 2 | क्लोनोड (गहरी बूलियन) इस पद्धति का उपयोग डुप्लिकेट नोड बनाने के लिए किया जाता है, जब किसी व्युत्पन्न वर्ग में ओवरराइड किया जाता है। यह डुप्लिकेट नोड को वापस करता है। |
| 3 | तुलनाडायरेक्टमेंट (नोड अन्य) इस पद्धति का उपयोग दस्तावेज़ के आदेश के अनुसार एक निर्दिष्ट नोड के खिलाफ वर्तमान नोड की स्थिति की तुलना करने के लिए किया जाता है। अहस्ताक्षरित लघु रिटर्न , कैसे नोड संदर्भ नोड के लिए अपेक्षाकृत तैनात है। |
| 4 | getFeature(DOMString feature, DOMString version) DOM ऑब्जेक्ट लौटाता है जो निर्दिष्ट सुविधा और संस्करण के विशेष APIs को लागू करता है, यदि कोई है, या कोई वस्तु नहीं है, तो शून्य। इसे हटा दिया गया है। देखें चश्मा । |
| 5 | getUserData(DOMString key) इस नोड पर किसी कुंजी से संबंधित ऑब्जेक्ट को पुनः प्राप्त करता है। ऑब्जेक्ट को पहले इस कुंजी के साथ setUserData को कॉल करके इस नोड पर सेट किया जाना चाहिए। इस नोड पर दी गई कुंजी से जुड़े DOMUserData को लौटाता है, या यदि कोई नहीं था तो अशक्त। इसे हटा दिया गया है। देखें चश्मा । |
| 6 | hasAttributes() लौटाता है कि क्या यह नोड (यदि यह एक तत्व है) में कोई विशेषता है या नहीं। रिटर्न सच अगर किसी भी विशेषता निर्दिष्ट नोड किसी और रिटर्न में मौजूद है झूठी । इसे हटा दिया गया है। देखें चश्मा । |
| 7 | hasChildNodes () लौटाता है कि क्या इस नोड के कोई बच्चे हैं। यदि वर्तमान नोड में बाल नोड्स हैं तो यह विधि सही है अन्यथा गलत है । |
| 8 | सम्मिलित करें (नोड न्यूचाइल्ड, नोड रीफिल्ड) इस नोड के एक मौजूदा बच्चे से पहले सीधे इस नोड के बच्चे के रूप में एक नया नोड सम्मिलित करने के लिए इस पद्धति का उपयोग किया जाता है। यह डाले जा रहे नोड को लौटाता है। |
| 9 | isDefaultNamespace (DOMString namespaceURI) यह विधि एक नामस्थान URI को एक तर्क के रूप में स्वीकार करती है और बूलियन को सही मान के साथ लौटाती है यदि नाम स्थान दिए गए नोड पर डिफ़ॉल्ट नाम स्थान है या नहीं तो गलत है । |
| 10 | IsEalNode (नोड arg) यह विधि परीक्षण करती है कि क्या दो नोड समान हैं। रिटर्न सच अगर नोड्स बराबर है, झूठी अन्यथा। |
| 1 1 | isSameNode(Node other) यह विधि लौटाती है कि क्या वर्तमान नोड दिए गए समान नोड है। रिटर्न सच अगर नोड्स एक ही है, झूठी अन्यथा। इसे हटा दिया गया है। देखें चश्मा । |
| 12 | isSupported(DOMString feature, DOMString version) यह विधि देता है कि निर्दिष्ट डोम मॉड्यूल वर्तमान नोड द्वारा समर्थित है या नहीं। रिटर्न सच निर्दिष्ट सुविधा इस नोड पर समर्थित है, अगर गलत नहीं तो। इसे हटा दिया गया है। देखें चश्मा । |
| 13 | लुकअपनामेशस्पेस (DOMString उपसर्ग) इस विधि को नामस्थान उपसर्ग के साथ जुड़े नामस्थान का यूआरआई मिलता है। |
| 14 | लुकअपप्रिफ़िक्स (DOMString namespaceURI) यह विधि नामस्थान URI के लिए वर्तमान नामस्थान में परिभाषित निकटतम उपसर्ग देता है। यदि कोई नहीं मिला है तो एक संबंधित नाम स्थान उपसर्ग लौटाता है या अशक्त होता है। |
| 15 | सामान्य () सामान्यीकरण विशेषता नोड्स सहित सभी पाठ नोड्स को जोड़ता है जो एक सामान्य रूप को परिभाषित करता है जहां नोड्स की संरचना जिसमें तत्व, टिप्पणियां, प्रसंस्करण निर्देश, सीडीएटीए अनुभाग होते हैं, और इकाई संदर्भ पाठ नोड्स को अलग करते हैं, अर्थात, न तो निकटवर्ती पाठ नोड्स या खाली टेक्स्ट नोड्स। |
| 16 | removeChild (नोड पुराना) वर्तमान नोड से निर्दिष्ट चाइल्ड नोड को हटाने के लिए इस विधि का उपयोग किया जाता है। यह निकाला गया नोड लौटाता है। |
| 17 | प्रतिस्थापन (नोड न्यूचाइल्ड, नोड पुराने बच्चे) पुराने नोड को नए नोड के साथ बदलने के लिए इस पद्धति का उपयोग किया जाता है। यह बदले हुए नोड देता है। |
| 18 | setUserData(DOMString key, DOMUserData data, UserDataHandler handler) यह विधि किसी ऑब्जेक्ट को इस नोड पर कुंजी से जोड़ती है। ऑब्जेक्ट को बाद में इसी कुंजी के साथ getUserData कॉल करके इस नोड से पुनर्प्राप्त किया जा सकता है । यह DOMUserData को पहले इस नोड पर दी गई कुंजी से संबंधित देता है । इसे हटा दिया गया है। देखें चश्मा । |
नोडलिस्ट ऑब्जेक्ट नोड्स के आदेशित संग्रह के अमूर्तन को निर्दिष्ट करता है। NodeList में आइटम 0 से शुरू होने वाले एक अभिन्न सूचकांक के माध्यम से सुलभ हैं।
गुण
निम्न तालिका NodeList ऑब्जेक्ट की विशेषताओं को सूचीबद्ध करती है -
| गुण | प्रकार | विवरण |
|---|---|---|
| लंबाई | अहस्ताक्षरित लंबे | यह नोड सूची में नोड्स की संख्या देता है। |
तरीकों
निम्नलिखित NodeList वस्तु का एकमात्र तरीका है।
| क्र.सं. | विधि और विवरण |
|---|---|
| 1 | आइटम () यह संग्रह में सूचकांक वें आइटम को लौटाता है । यदि सूचकांक सूची में नोड्स की संख्या से अधिक या उसके बराबर है, तो यह शून्य हो जाता है। |
NamedNodeMap वस्तु नोड्स उस नाम से पहुँचा जा सकता है के संग्रह का प्रतिनिधित्व करने के लिए किया जाता है।
गुण
निम्न तालिका NamedNodeMap ऑब्जेक्ट की संपत्ति को सूचीबद्ध करती है।
| गुण | प्रकार | विवरण |
|---|---|---|
| लंबाई | अहस्ताक्षरित लंबे | यह इस नक्शे में नोड्स की संख्या देता है। मान्य बाल नोड सूचकांकों की सीमा 0 से लंबाई -1 समावेशी है। |
तरीकों
निम्न तालिका NamedNodeMap ऑब्जेक्ट के तरीकों को सूचीबद्ध करती है ।
| क्र.सं. | तरीके और विवरण |
|---|---|
| 1 | getNamedItem () नाम द्वारा निर्दिष्ट नोड को पुनः प्राप्त करता है। |
| 2 | getNamedItemNS () स्थानीय नाम और नामस्थान URI द्वारा निर्दिष्ट नोड को पुनः प्राप्त करता है। |
| 3 | आइटम () मैप में इंडेक्स वें आइटम को लौटाता है । यदि इस मैप में इंडेक्स नोड्स की संख्या से अधिक या उसके बराबर है, तो यह शून्य हो जाता है। |
| 4 | removeNamedItem () नाम द्वारा निर्दिष्ट नोड को निकालता है। |
| 5 | removeNamedItemNS () स्थानीय नाम और नामस्थान URI द्वारा निर्दिष्ट नोड को निकालता है। |
| 6 | setNamedItem () अपने नोडनाम विशेषता का उपयोग करके एक नोड जोड़ता है । यदि इस नाम का नोड इस नक्शे में पहले से मौजूद है, तो इसे नए द्वारा बदल दिया जाता है। |
| 7 | setNamedItemNS () अपने नामस्थान और स्थानीय नाम का उपयोग करके एक नोड जोड़ता है । यदि उस नाम URI और उस स्थानीय नाम के साथ एक नोड पहले से ही इस मानचित्र में मौजूद है, तो इसे नए द्वारा बदल दिया जाता है। नोड को अपने आप में बदलने से कोई प्रभाव नहीं पड़ता है। |
DOMImplementation वस्तु कार्य है कि दस्तावेज़ ऑब्जेक्ट मॉडल के किसी भी विशेष उदाहरण से स्वतंत्र प्रदर्शन के लिए तरीकों की एक संख्या प्रदान करता है।
तरीकों
निम्न तालिका DOMImplementation ऑब्जेक्ट के तरीकों को सूचीबद्ध करती है -
| क्र.सं. | विधि और विवरण |
|---|---|
| 1 | createDocument (नामपेसूरी, योग्यनाम, सिद्धांत) यह अपने दस्तावेज़ तत्व के साथ निर्दिष्ट प्रकार का DOM दस्तावेज़ ऑब्जेक्ट बनाता है। |
| 2 | createDocumentType (योग्य नाम, publicId, systemId) यह एक खाली DocumentType नोड बनाता है। |
| 3 | getFeature(feature, version) यह विधि एक विशेष वस्तु लौटाती है जो निर्दिष्ट सुविधा और संस्करण के विशेष एपीआई को लागू करती है। इसे हटा दिया गया है। देखें चश्मा । |
| 4 | सुविधा (सुविधा, संस्करण) यह विधि परीक्षण करती है यदि DOM कार्यान्वयन एक विशिष्ट सुविधा और संस्करण को लागू करता है। |
DocumentType वस्तुओं दस्तावेज़ के डेटा तक पहुंच और दस्तावेज़ में लिए महत्वपूर्ण हैं, doctype विशेषता या तो शून्य मान या DocumentType वस्तु मान हो सकता है। ये डॉक्यूमेंट टाइप ऑब्जेक्ट एक्सएमएल डॉक्यूमेंट के लिए बताई गई संस्थाओं के लिए एक इंटरफेस के रूप में कार्य करते हैं।
गुण
निम्न तालिका डॉक्यूमेंट टाइप ऑब्जेक्ट की विशेषताओं को सूचीबद्ध करती है -
| गुण | प्रकार | विवरण |
|---|---|---|
| नाम | DOMString | यह DTD का नाम देता है जो कीवर्ड के तुरंत बाद लिखा जाता है! DOCTYPE। |
| संस्थाओं | NamedNodeMap | यह एक NamedNodeMap ऑब्जेक्ट देता है, जिसमें डीटीडी में घोषित बाहरी और आंतरिक दोनों सामान्य इकाइयाँ होती हैं। |
| अंकन | NamedNodeMap | यह एक NamedNodeMap देता है जिसमें DTD में घोषित अधिसूचनाएँ होती हैं। |
| internalSubset | DOMString | यह एक आंतरिक सबसेट को एक स्ट्रिंग, या अशक्त के रूप में लौटाता है यदि कोई नहीं है। इसे हटा दिया गया है। देखें चश्मा । |
| publicId | DOMString | यह बाहरी उपसमूह के सार्वजनिक पहचानकर्ता को लौटाता है। |
| सिस्टमआईडी | DOMString | यह बाह्य उपसमूह के सिस्टम पहचानकर्ता को लौटाता है। यह एक पूर्ण यूआरआई हो सकता है या नहीं। |
तरीकों
डॉक्यूमेंट टाइप अपने माता-पिता, नोड से विधियों को प्राप्त करता है , और चाइल्डनोड इंटरफ़ेस को लागू करता है।
प्रोसेसिंगइन्स्ट्रक्शन उस एप्लिकेशन-विशिष्ट जानकारी को देता है जो आम तौर पर एक्सएमएल दस्तावेज़ के प्रस्ताव खंड में शामिल होती है।
प्रसंस्करण निर्देश (पीआई) का उपयोग अनुप्रयोगों को जानकारी पारित करने के लिए किया जा सकता है। PI मार्कअप के बाहर दस्तावेज़ में कहीं भी दिखाई दे सकते हैं। वे प्रोलॉग में दस्तावेज़ प्रकार की परिभाषा (DTD) सहित, पाठ्य सामग्री में या दस्तावेज़ के बाद दिखाई दे सकते हैं।
एक PI एक विशेष टैग के साथ शुरू होता है <? और के साथ समाप्त होता है ?>। सामग्री का प्रसंस्करण स्ट्रिंग के तुरंत बाद समाप्त होता है?> सामना किया है।
गुण
निम्न तालिका में प्रोसेसिंगइन्स्ट्रक्शन ऑब्जेक्ट की विशेषताओं को सूचीबद्ध किया गया है -
| गुण | प्रकार | विवरण |
|---|---|---|
| डेटा | DOMString | यह एक ऐसा चरित्र है जो एप्लिकेशन को तुरंत पूर्ववर्ती प्रक्रिया के लिए जानकारी का वर्णन करता है?>। |
| लक्ष्य | DOMString | यह उस एप्लिकेशन को पहचानता है जिससे निर्देश या डेटा निर्देशित किया जाता है। |
एक्सएमएल दस्तावेज़ में एंटिटी इंटरफ़ेस एक ज्ञात इकाई का प्रतिनिधित्व करता है, या तो पार्स या अनस्पार्स्ड। Nodename विशेषता से विरासत में मिली है नोड संस्था का नाम भी शामिल है।
एंटिटी ऑब्जेक्ट में कोई मूल नोड नहीं है, और इसके सभी उत्तराधिकारी नोड्स केवल-पढ़ने के लिए हैं।
गुण
निम्न तालिका इकाई वस्तु के गुणों को सूचीबद्ध करती है -
| गुण | प्रकार | विवरण |
|---|---|---|
| inputEncoding | DOMString | यह बाहरी पार्स इकाई द्वारा उपयोग किए गए एन्कोडिंग को निर्दिष्ट करता है। इसका मूल्य शून्य है यदि यह आंतरिक उपसमुच्चय से एक इकाई है या यदि यह ज्ञात नहीं है। |
| notationName | DOMString | एक अप्रकाशित संस्थाओं के लिए, यह नोटेशन का नाम देता है और इसका मूल्य पार्स किए गए संस्थाओं के लिए शून्य है। |
| publicId | DOMString | यह संस्था से जुड़े सार्वजनिक पहचानकर्ता का नाम देता है। |
| सिस्टमआईडी | DOMString | यह निकाय से जुड़े सिस्टम पहचानकर्ता का नाम देता है। |
| xmlEncoding | DOMString | यह एक्सएमएल एन्कोडिंग को बाहरी पार्स इकाई के लिए पाठ घोषणा के एक भाग के रूप में शामिल करता है, अन्यथा शून्य। |
| xmlVersion | DOMString | यह एक्सएमएल संस्करण को बाहरी पार्स इकाई के लिए पाठ घोषणा के भाग के रूप में शामिल करता है, अन्यथा शून्य। |
EntityReference वस्तुओं सामान्य एंटिटी संदर्भ जो XML दस्तावेज़ पाठ बदलने के लिए गुंजाइश प्रदान करने में डाला जाता है कर रहे हैं। EntityReference ऑब्जेक्ट पूर्व-परिभाषित संस्थाओं के लिए काम नहीं करता है क्योंकि उन्हें HTML या XML प्रोसेसर द्वारा विस्तारित माना जाता है।
इस इंटरफ़ेस में गुण या विधियाँ नहीं हैं, लेकिन नोड से विरासत में मिली है ।
इस अध्याय में, हम एक्सएमएल डोम नोटेशन ऑब्जेक्ट के बारे में अध्ययन करेंगे । नोटेशन ऑब्जेक्ट प्रॉपर्टी एक संकेतन विशेषता, एक विशेष प्रसंस्करण निर्देश या एक गैर-XML डेटा वाले तत्वों के प्रारूप को पहचानने की गुंजाइश प्रदान करती है। नोड ऑब्जेक्ट के गुण और विधियों को नोटेशन ऑब्जेक्ट पर प्रदर्शन किया जा सकता है क्योंकि इसे नोड के रूप में भी माना जाता है।
यह ऑब्जेक्ट नोड से विधियों और गुणों को विरासत में मिला है । इसका नोडनेम नोटेशन नाम है। कोई माता-पिता नहीं है
गुण
निम्नलिखित तालिका नोटेशन ऑब्जेक्ट की विशेषताओं को सूचीबद्ध करती है -
| गुण | प्रकार | विवरण |
|---|---|---|
| publicID | DOMString | यह नोटेशन से जुड़े सार्वजनिक पहचानकर्ता का नाम देता है। |
| सिस्टमआईडी | DOMString | यह नोटेशन से जुड़े सिस्टम आइडेंटिफायर का नाम देता है। |
XML तत्वों को XML के बिल्डिंग ब्लॉक्स के रूप में परिभाषित किया जा सकता है। तत्व पाठ, तत्व, गुण, मीडिया ऑब्जेक्ट या इन सभी को रखने के लिए कंटेनर के रूप में व्यवहार कर सकते हैं। जब भी पार्सर अच्छी तरह से गठित होने के खिलाफ एक्सएमएल दस्तावेज़ को पार्स करता है, तो पार्सर एक तत्व नोड के माध्यम से नेविगेट करता है। एक तत्व नोड में पाठ होता है जिसे पाठ नोड कहा जाता है।
तत्व वस्तु में गुण और नोड वस्तु के तरीके विरासत में मिलते हैं क्योंकि तत्व वस्तु को नोड के रूप में भी माना जाता है। नोड ऑब्जेक्ट गुणों और विधियों के अलावा इसमें निम्नलिखित गुण और विधियाँ हैं।
गुण
निम्न तालिका तत्व ऑब्जेक्ट की विशेषताओं को सूचीबद्ध करती है -
| गुण | प्रकार | विवरण |
|---|---|---|
| टैग नाम | DOMString | यह निर्दिष्ट तत्व के लिए टैग का नाम देता है। |
| schemaTypeInfo | TypeInfo | यह इस तत्व से जुड़ी प्रकार की जानकारी का प्रतिनिधित्व करता है। इसे हटा दिया गया है। देखें चश्मा । |
तरीकों
नीचे दी गई तालिका में ऑब्जेक्ट ऑब्जेक्ट विधियां सूचीबद्ध हैं -
| तरीकों | प्रकार | विवरण |
|---|---|---|
| getAttribute () | DOMString | निर्दिष्ट तत्व के लिए मौजूद होने पर विशेषता के मूल्य को पुनः प्राप्त करता है। |
| getAttributeNS () | DOMString | स्थानीय नाम और नामस्थान URI द्वारा विशेषता मान निकालता है। |
| getAttributeNode () | aTTR | वर्तमान तत्व से विशेषता नोड का नाम लेता है। |
| getAttributeNodeNS () | aTTR | स्थानीय नाम और नामस्थान URI द्वारा एक Attr नोड पुनर्प्राप्त करता है। |
| getElementsByTagName () | NodeList | दस्तावेज़ क्रम में दिए गए टैग नाम के साथ सभी वंशजों के एक नोडलिस्ट को लौटाता है। |
| getElementsByTagNameNS () | NodeList | दस्तावेज़ क्रम में दिए गए स्थानीय नाम और नामस्थान URI के साथ सभी वंश के तत्वों के एक नोडलिस्ट को लौटाता है। |
| hasAttribute () | बूलियन | इस तत्व पर निर्दिष्ट नाम के साथ एक विशेषता निर्दिष्ट या सही होने पर डिफ़ॉल्ट रूप से सही होने पर वापस लौटाता है। |
| hasAttributeNS () | बूलियन | जब किसी दिए गए स्थानीय नाम और नामस्थान URI के साथ एक विशेषता इस तत्व पर निर्दिष्ट होती है या डिफ़ॉल्ट रूप से सही होती है, तो सही है, अन्यथा गलत है। |
| removeAttribute () | कोई रिटर्न मान नहीं | नाम से एक विशेषता निकालता है। |
| removeAttributeNS | कोई रिटर्न मान नहीं | स्थानीय नाम और नामस्थान URI द्वारा एक विशेषता को निकालता है। |
| removeAttributeNode () | aTTR | निर्दिष्ट विशेषता नोड तत्व से हटा दिया जाता है। |
| setAttribute () | कोई रिटर्न मान नहीं | मौजूदा तत्व के लिए एक नया गुण मान सेट करता है। |
| setAttributeNS () | कोई रिटर्न मान नहीं | एक नई विशेषता जोड़ता है। यदि समान स्थानीय नाम और नामस्थान URI के साथ एक विशेषता पहले से ही तत्व पर मौजूद है, तो इसके उपसर्ग को योग्यनाम के उपसर्ग भाग में बदल दिया जाता है, और इसके मान को मान पैरामीटर में बदल दिया जाता है। |
| setAttributeNode () | aTTR | मौजूदा तत्व के लिए एक नया विशेषता नोड सेट करता है। |
| setAttributeNodeNS | aTTR | एक नई विशेषता जोड़ता है। यदि उस स्थानीय नाम और उस नामस्थान URI के साथ एक विशेषता पहले से ही तत्व में मौजूद है, तो इसे नए द्वारा बदल दिया जाता है। |
| setIdAttribute | कोई रिटर्न मान नहीं | यदि पैरामीटर isId सत्य है, तो यह विधि निर्दिष्ट विशेषता को उपयोगकर्ता-निर्धारित आईडी विशेषता घोषित करती है। इसे हटा दिया गया है। देखें चश्मा । |
| setIdAttributeNS | कोई रिटर्न मान नहीं | यदि पैरामीटर isId सत्य है, तो यह विधि निर्दिष्ट विशेषता को उपयोगकर्ता-निर्धारित आईडी विशेषता घोषित करती है। इसे हटा दिया गया है। देखें चश्मा । |
Attr इंटरफ़ेस एक तत्व ऑब्जेक्ट में एक विशेषता का प्रतिनिधित्व करता है। आमतौर पर, विशेषता के लिए स्वीकार्य मान दस्तावेज़ से जुड़े एक स्कीमा में परिभाषित किए जाते हैं। Attr ऑब्जेक्ट्स को दस्तावेज़ ट्री का हिस्सा नहीं माना जाता है क्योंकि वे वास्तव में उस तत्व के चाइल्ड नोड नहीं होते हैं जिसका वे वर्णन करते हैं। इस प्रकार चाइल्ड नोड्स के लिए parentNode , पिछले सिब्लिंग और नेक्स्टबाइबिंग के लिए विशेषता मान शून्य है ।
गुण
निम्न तालिका विशेषता वस्तु की विशेषताओं को सूचीबद्ध करती है -
| गुण | प्रकार | विवरण |
|---|---|---|
| नाम | DOMString | इसे विशेषता का नाम दिया गया है। |
| निर्दिष्ट | बूलियन | यह एक बूलियन मान है जो दस्तावेज़ में विशेषता मान मौजूद होने पर सही होता है। |
| मूल्य | DOMString | विशेषता का मान लौटाता है। |
| ownerElement | तत्त्व | यह नोड देता है कि कौन सी विशेषता संबद्ध है या रिक्त है यदि विशेषता उपयोग में नहीं है। |
| आईएसआईडी | बूलियन | यह लौटाता है कि क्या विशेषता प्रकार आईडी के रूप में जानी जाती है (अर्थात इसके मालिक तत्व के लिए पहचानकर्ता होने के लिए) या नहीं। |
इस अध्याय में, हम XML DOM CDATASection ऑब्जेक्ट के बारे में अध्ययन करेंगे । एक्सएमएल दस्तावेज़ के भीतर मौजूद पाठ को यह घोषित किए जाने के आधार पर पार्स या अप्रकाशित किया गया है। यदि पाठ पार्स चरित्र डेटा (PCDATA) के रूप में घोषित किया जाता है, तो पार्सर द्वारा XML दस्तावेज़ को XML DOM ऑब्जेक्ट में बदलने के लिए इसे पार्स किया जाता है। दूसरी ओर, यदि पाठ को अनारक्षित वर्ण डेटा (CDATA) के रूप में घोषित किया जाता है, तो पाठ को XML पार्सर द्वारा पार्स नहीं किया जाता है। इन्हें मार्कअप के रूप में नहीं माना जाता है और ये संस्थाओं का विस्तार नहीं करेंगे।
CDATASection ऑब्जेक्ट का उपयोग करने का उद्देश्य पाठ वाले वर्णों के ब्लॉक से बचना है जिन्हें अन्यथा मार्कअप माना जाएगा। "]]>", यह CDATA अनुभाग में मान्यता प्राप्त एकमात्र सीमांकक है जो CDATA अनुभाग को समाप्त करता है।
CharacterData.data विशेषता CDATA अनुभाग द्वारा निहित पाठ को रखती है। यह इंटरफ़ेस पाठ इंटरफ़ेस के माध्यम से चरट्रैक्टरडैटा इंटरफ़ेस को इनहेरिट करता है।
CDATASection ऑब्जेक्ट के लिए कोई विधियाँ और विशेषताएँ निर्धारित नहीं हैं। यह केवल पाठ इंटरफ़ेस को सीधे लागू करता है।
इस अध्याय में, हम टिप्पणी वस्तु के बारे में अध्ययन करेंगे । टिप्पणियाँ एक्सएमएल कोड के उद्देश्य को समझने के लिए नोट्स या लाइनों के रूप में जोड़ी जाती हैं। संबंधित लिंक, सूचना और शर्तों को शामिल करने के लिए टिप्पणियों का उपयोग किया जा सकता है। ये XML कोड में कहीं भी दिखाई दे सकते हैं।
टिप्पणी इंटरफ़ेस टिप्पणी की सामग्री का प्रतिनिधित्व करने वाले CharacterData इंटरफ़ेस को विरासत में मिला है ।
वाक्य - विन्यास
XML टिप्पणी में निम्न सिंटैक्स है -
<!-------Your comment----->एक टिप्पणी <! - से शुरू होती है और समाप्त होती है -> के साथ। आप वर्णों के बीच टिप्पणियों के रूप में पाठ नोट्स जोड़ सकते हैं। आपको एक टिप्पणी दूसरे के अंदर नहीं करनी चाहिए।
टिप्पणी वस्तु के लिए कोई विधियाँ और विशेषताएँ निर्धारित नहीं हैं। यह अपने माता-पिता के चरित्र , और अप्रत्यक्ष रूप से नोड के उन लोगों को विरासत में मिला है ।
XMLHttpRequest ऑब्जेक्ट वेब पेज के क्लाइंट-साइड और सर्वर-साइड के बीच एक माध्यम स्थापित करता है जिसका उपयोग कई स्क्रिप्टिंग भाषाओं जैसे कि जावास्क्रिप्ट, JScript, VBScript और अन्य वेब ब्राउज़र में XML डेटा ट्रांसफर और हेरफेर करने के लिए किया जा सकता है।
XMLHttpRequest ऑब्जेक्ट के साथ पूरे पृष्ठ को फिर से लोड किए बिना वेब पेज के हिस्से को अपडेट करना संभव है, पेज लोड होने के बाद सर्वर से डेटा का अनुरोध और प्राप्त करना और डेटा को सर्वर पर भेजना है।
वाक्य - विन्यास
XMLHttpRequest ऑब्जेक्ट को निम्न प्रकार से संस्थापित किया जा सकता है -
xmlhttp = new XMLHttpRequest();IE5 और IE6 सहित सभी ब्राउज़रों को संभालने के लिए, जाँचें कि ब्राउज़र XMLHttpRequest ऑब्जेक्ट को नीचे की तरह सपोर्ट करता है -
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}XMLHttpRequest ऑब्जेक्ट का उपयोग करके XML फ़ाइल को लोड करने के उदाहरणों को यहां संदर्भित किया जा सकता है
तरीकों
निम्न तालिका XMLHttpRequest ऑब्जेक्ट के तरीकों को सूचीबद्ध करती है -
| क्र.सं. | विधि और विवरण |
|---|---|
| 1 | abort() किए गए वर्तमान अनुरोध को समाप्त करता है। |
| 2 | getAllResponseHeaders() कोई प्रतिक्रिया नहीं मिली है, तो एक स्ट्रिंग, या अशक्त के रूप में सभी प्रतिक्रिया हेडर लौटाता है। |
| 3 | getResponseHeader() निर्दिष्ट शीर्षलेख के पाठ वाले स्ट्रिंग को लौटाता है, या यदि प्रतिक्रिया अभी तक प्राप्त नहीं हुई है, तो अशक्त है या शीर्ष लेख प्रतिक्रिया में मौजूद नहीं है। |
| 4 | open(method,url,async,uname,pswd) सर्वर को रिक्वेस्ट भेजने के लिए सेंड मेथड के साथ इसका उपयोग किया जाता है। खुली विधि निम्नलिखित मापदंडों को निर्दिष्ट करती है -
|
| 5 | send(string) इसका उपयोग ओपन विधि के साथ संयोजन में काम करने वाले अनुरोध को भेजने के लिए किया जाता है। |
| 6 | setRequestHeader() हैडर में वह लेबल / मूल्य युग्म होता है जिसके लिए अनुरोध भेजा जाता है। |
गुण
निम्न तालिका XMLHttpRequest ऑब्जेक्ट की विशेषताओं को सूचीबद्ध करती है -
| क्र.सं. | विशेषता और विवरण |
|---|---|
| 1 | onreadystatechange यह एक घटना आधारित संपत्ति है जो हर राज्य परिवर्तन पर सेट की गई है। |
| 2 | readyState यह XMLHttpRequest ऑब्जेक्ट की वर्तमान स्थिति का वर्णन करता है। रेडीस्टेट संपत्ति के पांच संभावित राज्य हैं -
|
| 3 | responseText इस गुण का उपयोग तब किया जाता है जब सर्वर से प्रतिक्रिया एक पाठ फ़ाइल होती है। |
| 4 | responseXML यह गुण तब उपयोग किया जाता है जब सर्वर से प्रतिक्रिया एक XML फ़ाइल होती है। |
| 5 | status संख्या के रूप में Http अनुरोध ऑब्जेक्ट की स्थिति देता है। उदाहरण के लिए, "404" या "200"। |
| 6 | statusText एक स्ट्रिंग के रूप में Http अनुरोध वस्तु की स्थिति देता है। उदाहरण के लिए, "नॉट फाउंड" या "ओके"। |
उदाहरण
नोड.xml सामग्री नीचे दी गई है -
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>किसी संसाधन फ़ाइल की विशिष्ट जानकारी प्राप्त करें
निम्न उदाहरण दर्शाता है कि विधि getResponseHeader () और संपत्ति readState का उपयोग करके संसाधन फ़ाइल की विशिष्ट जानकारी को कैसे पुनर्प्राप्त करें ।
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type" content = "text/html; charset = iso-8859-2" />
<script>
function loadXMLDoc() {
var xmlHttp = null;
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
}
else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = loadXMLDoc();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getResponseHeader("Content-length");
}
}
}
</script>
</head>
<body>
<button type = "button" onclick="makerequest('/dom/node.xml', 'ID')">Click me to get the specific ResponseHeader</button>
<div id = "ID">Specific header information is returned.</div>
</body>
</html>क्रियान्वयन
इस फ़ाइल को तत्व पथ के रूप में saveattatt_removeAttributeNS.htm के रूप में सेव करें (यह फ़ाइल और node_ns.xml आपके सर्वर में उसी पथ पर होनी चाहिए)। हम नीचे दिखाए अनुसार आउटपुट प्राप्त करेंगे -
Before removing the attributeNS: en
After removing the attributeNS: nullकिसी संसाधन फ़ाइल के शीर्ष लेख को पुनर्प्राप्त करें
निम्न उदाहरण दर्शाता है कि विधि का उपयोग करके किसी संसाधन फ़ाइल के शीर्ष लेख की जानकारी कैसे प्राप्त की जाए getAllResponseHeaders() संपत्ति का उपयोग करना readyState।
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-2" />
<script>
function loadXMLDoc() {
var xmlHttp = null;
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = loadXMLDoc();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getAllResponseHeaders();
}
}
}
</script>
</head>
<body>
<button type = "button" onclick = "makerequest('/dom/node.xml', 'ID')">
Click me to load the AllResponseHeaders</button>
<div id = "ID"></div>
</body>
</html>क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर http_allheader.html के रूप में सहेजें (यह फ़ाइल और नोड। xml आपके सर्वर में उसी पथ पर होना चाहिए)। हमें नीचे दिखाए अनुसार आउटपुट मिलेगा (ब्राउज़र पर निर्भर करता है) -
Date: Sat, 27 Sep 2014 07:48:07 GMT Server: Apache Last-Modified:
Wed, 03 Sep 2014 06:35:30 GMT Etag: "464bf9-2af-50223713b8a60" Accept-Ranges: bytes Vary: Accept-Encoding,User-Agent
Content-Encoding: gzip Content-Length: 256 Content-Type: text/xmlDOMException हो रहा है जब एक विधि या एक संपत्ति प्रयोग किया जाता है एक असामान्य घटना का प्रतिनिधित्व करता है।
गुण
नीचे दी गई तालिका DOMException ऑब्जेक्ट के गुणों को सूचीबद्ध करती है
| क्र.सं. | संपत्ति विवरण |
|---|---|
| 1 | name एक DOMString लौटाता है जिसमें एक त्रुटि स्थिरांक से जुड़ा स्ट्रिंग होता है (जैसा कि नीचे दी गई तालिका में देखा गया है)। |
त्रुटि प्रकार
| क्र.सं. | टाइप और विवरण |
|---|---|
| 1 | IndexSizeError सूचकांक अनुमत सीमा में नहीं है। उदाहरण के लिए, इसे रेंज ऑब्जेक्ट द्वारा फेंका जा सकता है। (विरासत कोड मूल्य: 1 और विरासत निरंतर नाम: INDEX_SIZE_ERR) |
| 2 | HierarchyRequestError नोड ट्री पदानुक्रम सही नहीं है। (विरासत कोड मूल्य: 3 और विरासत निरंतर नाम: HIERARCHY_REQUEST_ERR) |
| 3 | WrongDocumentError वस्तु गलत दस्तावेज में है। (विरासत कोड मूल्य: 4 और विरासत निरंतर नाम: WRONG_DOCUMENT_ERR) |
| 4 | InvalidCharacterError स्ट्रिंग में अमान्य वर्ण हैं। (विरासत कोड मूल्य: 5 और विरासत निरंतर नाम: INVALID_CHARACTER_ERR) |
| 5 | NoModificationAllowedError ऑब्जेक्ट को संशोधित नहीं किया जा सकता है। (विरासत कोड मूल्य: 7 और विरासत निरंतर नाम: NO_MODIFICATION_ALLOWED_ERR) |
| 6 | NotFoundError यहां ऑब्जेक्ट नहीं मिल सकता है। (विरासत कोड मूल्य: 8 और विरासत निरंतर नाम: NOT_FOUND_ERR) |
| 7 | NotSupportedError ऑपरेशन समर्थित नहीं है। (विरासत कोड मूल्य: 9 और विरासत निरंतर नाम: NOT_SUPPORTED_ERR) |
| 8 | InvalidStateError ऑब्जेक्ट अमान्य स्थिति में है। (विरासत कोड मूल्य: 11 और विरासत निरंतर नाम: INVALID_STATE_ERR) |
| 9 | SyntaxError स्ट्रिंग अपेक्षित पैटर्न से मेल नहीं खाती थी। (विरासत कोड मूल्य: 12 और विरासत निरंतर नाम: SYNTAX_ERR) |
| 10 | InvalidModificationError ऑब्जेक्ट को इस तरह से संशोधित नहीं किया जा सकता है। (विरासत कोड मूल्य: 13 और विरासत निरंतर नाम: INVALID_MODIFICATION_ERR) |
| 1 1 | NamespaceError XML में Namespaces द्वारा ऑपरेशन की अनुमति नहीं है। (विरासत कोड मूल्य: 14 और विरासत निरंतर नाम: NAMESPACE_ERR) |
| 12 | InvalidAccessError ऑब्जेक्ट ऑपरेशन या तर्क का समर्थन नहीं करता है। (विरासत कोड मूल्य: 15 और विरासत निरंतर नाम: INVALID_ACCESS_ERR) |
| 13 | TypeMismatchError ऑब्जेक्ट का प्रकार अपेक्षित प्रकार से मेल नहीं खाता है। (लिगेसी कोड मान: 17 और विरासत निरंतर नाम: TYPE_MISMATCH_ERR) इस मान को पदावनत किया गया है, इस प्रकार के मूल्य के साथ DOMException के बजाय अब JavaScript TypeError अपवाद उठाया गया है। |
| 14 | SecurityError ऑपरेशन असुरक्षित है। (विरासत कोड मूल्य: 18 और विरासत निरंतर नाम: SECURITY_ERR) |
| 15 | NetworkError नेटवर्क त्रुटि हुई। (विरासत कोड मूल्य: 19 और विरासत निरंतर नाम: NETWORK_ERR) |
| 16 | AbortError ऑपरेशन को निरस्त कर दिया गया। (विरासत कोड मूल्य: 20 और विरासत निरंतर नाम: ABORT_ERR) |
| 17 | URLMismatchError दिए गए URL दूसरे URL से मेल नहीं खाते हैं। (विरासत कोड मूल्य: 21 और विरासत निरंतर नाम: URL_MISMATCH_ERR) |
| 18 | QuotaExceededError कोटा को पार कर लिया गया है। (विरासत कोड मूल्य: 22 और विरासत निरंतर नाम: QUOTA_EXCEEDED_ERR) |
| 19 | TimeoutError संचालन का समय समाप्त हुआ। (विरासत कोड मूल्य: 23 और विरासत निरंतर नाम: TIMEOUT_ERR) |
| 20 | InvalidNodeTypeError नोड गलत है या इस ऑपरेशन के लिए गलत पूर्वज है। (विरासत कोड मूल्य: 24 और विरासत निरंतर नाम: INVALID_NODE_TYPE_ERR) |
| 21 | DataCloneError ऑब्जेक्ट को क्लोन नहीं किया जा सकता है। (विरासत कोड मूल्य: 25 और विरासत निरंतर नाम: DATA_CLONE_ERR) |
| 22 | EncodingError एन्कोडिंग ऑपरेशन, एन्कोडिंग या डिकोडिंग एक, विफल रहा (कोई विरासत कोड मूल्य और निरंतर नाम नहीं)। |
| 23 | NotReadableError इनपुट / आउटपुट रीड ऑपरेशन विफल (कोई विरासत कोड मान और स्थिर नाम नहीं)। |
उदाहरण
निम्न उदाहरण दर्शाता है कि कैसे नहीं एक अच्छी तरह से गठित XML दस्तावेज़ का उपयोग कर एक DOMException का कारण बनता है।
error.xml सामग्री निम्नानुसार हैं -
<?xml version = "1.0" encoding = "UTF-8" standalone = "no" ?>
<Company id = "companyid">
<Employee category = "Technical" id = "firstelement" type = "text/html">
<FirstName>Tanmay</first>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>निम्नलिखित उदाहरण नाम विशेषता के उपयोग को दर्शाता है -
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
try {
xmlDoc = loadXMLDoc("/dom/error.xml");
var node = xmlDoc.getElementsByTagName("to").item(0);
var refnode = node.nextSibling;
var newnode = xmlDoc.createTextNode('That is why you fail.');
node.insertBefore(newnode, refnode);
} catch(err) {
document.write(err.name);
}
</script>
</body>
</html>क्रियान्वयन
इस फ़ाइल को सर्वर पथ पर domexcption_name.html के रूप में सहेजें (यह फ़ाइल और त्रुटि। xml आपके सर्वर में उसी पथ पर होनी चाहिए)। हम नीचे दिखाए अनुसार आउटपुट प्राप्त करेंगे -
TypeError