XML DOM - ट्रैवर्सिंग
इस अध्याय में, हम एक्सएमएल डोम ट्रैवर्सिंग पर चर्चा करेंगे। हमने पिछले अध्याय में अध्ययन किया कि एक्सएमएल दस्तावेज़ को कैसे लोड किया जाए और इस तरह प्राप्त डोम ऑब्जेक्ट को पार्स किया जाए। इस पार्स किए गए DOM ऑब्जेक्ट को ट्रेस किया जा सकता है। ट्रैवर्सिंग एक ऐसी प्रक्रिया है, जिसमें नोड ट्री में कदम से कदम से प्रत्येक तत्व पर जाकर व्यवस्थित तरीके से लूपिंग की जाती है।
उदाहरण
निम्न उदाहरण (traverse_example.htm) DOM ट्रैवर्सिंग प्रदर्शित करता है। यहां हम <कर्मचारी> तत्व के प्रत्येक बच्चे के नोड के माध्यम से पार करते हैं।
<!DOCTYPE html>
<html>
<style>
table,th,td {
border:1px solid black;
border-collapse:collapse
}
</style>
<body>
<div id = "ajax_xml"></div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) {// Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari
var xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
var xml_dom = xmlhttp.responseXML;
// this variable stores the code of the html table
var html_tab = '<table id = "id_tabel" align = "center">
<tr>
<th>Employee Category</th>
<th>FirstName</th>
<th>LastName</th>
<th>ContactNo</th>
<th>Email</th>
</tr>';
var arr_employees = xml_dom.getElementsByTagName("Employee");
// traverses the "arr_employees" array
for(var i = 0; i<arr_employees.length; i++) {
var employee_cat = arr_employees[i].getAttribute('category');
// gets the value of 'category' element of current "Element" tag
// gets the value of first child-node of 'FirstName'
// element of current "Employee" tag
var employee_firstName =
arr_employees[i].getElementsByTagName('FirstName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'LastName'
// element of current "Employee" tag
var employee_lastName =
arr_employees[i].getElementsByTagName('LastName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'ContactNo'
// element of current "Employee" tag
var employee_contactno =
arr_employees[i].getElementsByTagName('ContactNo')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'Email'
// element of current "Employee" tag
var employee_email =
arr_employees[i].getElementsByTagName('Email')[0].childNodes[0].nodeValue;
// adds the values in the html table
html_tab += '<tr>
<td>'+ employee_cat+ '</td>
<td>'+ employee_firstName+ '</td>
<td>'+ employee_lastName+ '</td>
<td>'+ employee_contactno+ '</td>
<td>'+ employee_email+ '</td>
</tr>';
}
html_tab += '</table>';
// adds the html table in a html tag, with id = "ajax_xml"
document.getElementById('ajax_xml').innerHTML = html_tab;
</script>
</body>
</html>यह कोड node.xml को लोड करता है ।
XML सामग्री जावास्क्रिप्ट XML DOM ऑब्जेक्ट में बदल जाती है।
विधि का उपयोग करके तत्वों का टैग (टैग तत्व के साथ) getElementsByTagName () प्राप्त किया जाता है।
इसके बाद, हम इस सारणी के माध्यम से आगे बढ़ते हैं और एक तालिका में बाल नोड मान प्रदर्शित करते हैं।
क्रियान्वयन
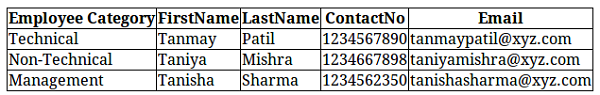
सर्वर पथ पर इस फ़ाइल को traverse_example.html के रूप में सहेजें (यह फ़ाइल और नोड। Xml आपके सर्वर में उसी पथ पर होनी चाहिए)। आपको निम्न आउटपुट प्राप्त होंगे -