Ext.js - कंटेनर
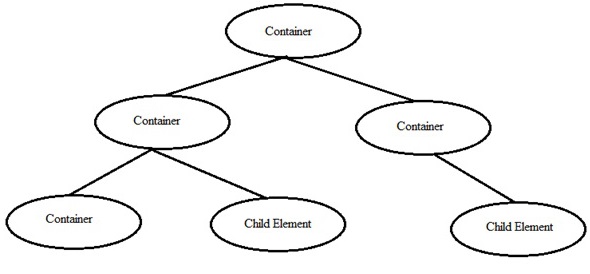
एक्सट जेएस में कंटेनर वह घटक है जहां हम अन्य कंटेनर या बाल घटक जोड़ सकते हैं। इन कंटेनरों में कंटेनरों में घटकों को व्यवस्थित करने के लिए कई लेआउट हो सकते हैं। हम कंटेनर से और उसके बाल तत्वों से घटकों को जोड़ या हटा सकते हैं। Ext.container.Container Ext JS में सभी कंटेनरों के लिए बेस क्लास है।

| अनु क्रमांक | विवरण |
|---|---|
| 1 | कंटेनर के अंदर घटक यह उदाहरण दिखाता है कि कंटेनर के अंदर घटकों को कैसे परिभाषित किया जाए |
| 2 | कंटेनर के अंदर कंटेनर यह उदाहरण दिखाता है कि कंटेनर के अंदर एक कंटेनर को अन्य घटकों के साथ कैसे परिभाषित किया जाए |
कंटेनरों के विभिन्न प्रकार होते हैं। Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel और Ext.container.Viewport अक्सर Ext JS में कंटेनरों का उपयोग किया जाता है। नीचे दिए गए उदाहरण हैं जो दिखाता है कि इन कंटेनरों का उपयोग कैसे किया जाए।
| अनु क्रमांक। | कंटेनरों का प्रकार और विवरण |
|---|---|
| 1 | Ext.panel.Panel यह उदाहरण एक Ext.panel.Panel कंटेनर दिखाता है |
| 2 | Ext.form.Panel यह उदाहरण एक Ext.form.Panel कंटेनर दिखाता है |
| 3 | Ext.tab.Panel यह उदाहरण एक Ext.tab.Panel कंटेनर दिखाता है |
| 4 | Ext.container.Viewport यह उदाहरण एक Ext.container.Viewport कंटेनर दिखाता है |