Ext.js - त्वरित गाइड
Ext JS एक लोकप्रिय जावास्क्रिप्ट फ्रेमवर्क है जो क्रॉस-ब्राउज़र कार्यक्षमता के साथ वेब अनुप्रयोगों के निर्माण के लिए समृद्ध UI प्रदान करता है। Ext JS को मूल रूप से डेस्कटॉप एप्लिकेशन बनाने के लिए उपयोग किया जाता है। यह IE6 +, FF, Chrome, Safari 6+, Opera 12+ आदि जैसे सभी आधुनिक ब्राउज़रों का समर्थन करता है, जबकि Sencha का एक अन्य उत्पाद, Sencha Touch का उपयोग मोबाइल अनुप्रयोगों के लिए किया जाता है।
Ext JS MVC / MVVM आर्किटेक्चर पर आधारित है। एक्सट जेएस 6 का नवीनतम संस्करण एक एकल प्लेटफॉर्म है, जिसका उपयोग विभिन्न प्लेटफॉर्म के लिए अलग-अलग कोड के बिना डेस्कटॉप और मोबाइल एप्लिकेशन दोनों के लिए किया जा सकता है।
इतिहास
एक्सट जेएस 1.1
एक्सट जेएस का पहला संस्करण 2006 में जैक स्लोकम द्वारा विकसित किया गया था। यह उपयोगिता वर्गों का एक सेट था, जो यूयूआई का एक विस्तार है। उन्होंने पुस्तकालय का नाम YUI-ext रखा।
एक्सट जेएस 2.0
Ext JS संस्करण 2.0 2007 में जारी किया गया था। इस संस्करण में सीमित सुविधाओं के साथ डेस्कटॉप एप्लिकेशन के लिए एक नया एपीआई प्रलेखन था। इस संस्करण में एक्सटी जेएस के पिछले संस्करण के साथ पिछड़े संगतता नहीं है।
एक्सट जेएस 3.0
एक्सट जेएस संस्करण 3.0 को 2009 में जारी किया गया था। इस संस्करण में चार्ट और सूची दृश्य के रूप में लेकिन गति की कीमत पर नई सुविधाएँ जोड़ी गईं। संस्करण 2.0 के साथ इसमें पिछड़ी संगतता थी।
एक्सट जेएस 4.0
एक्सट जेएस 3 की रिलीज के बाद, एक्सट जेएस के डेवलपर्स को गति को तेज करने की बड़ी चुनौती थी। एक्सट जेएस संस्करण 4.0 को 2011 में जारी किया गया था। इसमें पूरी तरह से संशोधित संरचना थी, जिसका एमवीसी वास्तुकला और एक त्वरित अनुप्रयोग था।
जेएस 5.0
एक्सट जेएस संस्करण 5.0 2014 में जारी किया गया था। इस रिलीज में बड़ा बदलाव एमवीसी वास्तुकला को एमवीवीएम वास्तुकला में बदलना था। इसमें टच-सक्षम डिवाइस, दो-तरफ़ा डेटा बाइंडिंग, उत्तरदायी लेआउट और कई अन्य सुविधाओं पर डेस्कटॉप ऐप बनाने की क्षमता शामिल है।
एक्सट जेएस 6.0
Ext JS 6 एक्सट्रीम JS (डेस्कटॉप एप्लिकेशन के लिए) और स्नेहा टच (मोबाइल एप्लिकेशन के लिए) फ्रेमवर्क को मर्ज करता है।
विशेषताएं
निम्नलिखित JS की मुख्य विशेषताएं हैं।
अनुकूलन यूआई विगेट्स समृद्ध यूआई के संग्रह जैसे ग्रिड, पिवट ग्रिड, फॉर्म, चार्ट, पेड़।
पुराने के साथ नए संस्करणों की कोड संगतता।
एक लचीला लेआउट प्रबंधक कई ब्राउज़रों, उपकरणों और स्क्रीन आकार में डेटा और सामग्री के प्रदर्शन को व्यवस्थित करने में मदद करता है।
एडवांस डेटा पैकेज डेटा लेयर से UI विजेट्स को डिकम्पोज करता है। डेटा पैकेज अत्यधिक कार्यात्मक मॉडल का उपयोग करके डेटा के क्लाइंट-साइड संग्रह की अनुमति देता है जो सॉर्टिंग और फ़िल्टरिंग जैसी सुविधाओं को सक्षम करता है।
यह प्रोटोकॉल अज्ञेयवादी है, और किसी भी बैक-एंड स्रोत से डेटा तक पहुंच सकता है।
अनुकूलन थीम्स एक्सट्रीम जेएस विजेट कई आउट-ऑफ-द-बॉक्स थीम में उपलब्ध हैं जो प्लेटफार्मों भर में सुसंगत हैं।
लाभ
स्नेका एक्सट जेएस बिजनेस-ग्रेड वेब एप्लिकेशन डेवलपमेंट के लिए अग्रणी मानक है। Ext JS डेस्कटॉप और टैबलेट के लिए मजबूत एप्लिकेशन बनाने के लिए आवश्यक उपकरण प्रदान करता है।
आधुनिक और विरासत ब्राउज़र दोनों के लिए - डेस्कटॉप, टैबलेट, और स्मार्टफ़ोन पर क्रॉस-प्लेटफ़ॉर्म विकास को स्ट्रीमलाइन करता है।
आईडीई प्लगइन्स के माध्यम से उद्यम विकास के वातावरण में एकीकृत करके विकास टीमों की उत्पादकता बढ़ाता है।
वेब अनुप्रयोग विकास की लागत को कम करता है।
एक सम्मोहक उपयोगकर्ता अनुभव के साथ ऐप्स बनाने के लिए टीमों को सशक्त बनाता है।
आसानी से एक शक्तिशाली यूआई बनाने के लिए विगेट्स का एक सेट प्रदान करता है।
एमवीसी वास्तुकला का अनुसरण करता है, इसलिए कोड अत्यधिक पठनीय है।
सीमाओं
लाइब्रेरी का आकार बड़ा है, लगभग 500 KB है, जो शुरुआती लोडिंग समय को अधिक बनाता है और एप्लिकेशन को धीमा कर देता है।
HTML ऐसे टैग्स से भरा है जो इसे जटिल और डिबग करना कठिन बनाते हैं।
सामान्य सार्वजनिक लाइसेंस नीति के अनुसार, यह खुले स्रोत अनुप्रयोगों के लिए मुफ्त है लेकिन वाणिज्यिक अनुप्रयोगों के लिए भुगतान किया जाता है।
कभी-कभी साधारण चीजों को लोड करने के लिए भी कोडिंग की कुछ लाइनों की आवश्यकता होती है, जो कि सादे html या JQuery में सरल है।
एक्सट जेएस अनुप्रयोगों के विकास के लिए काफी अनुभवी डेवलपर की आवश्यकता है।
उपकरण
मुख्य रूप से उत्पादन स्तर पर एक्सएस जेएस अनुप्रयोग विकास के लिए इस्तेमाल किए गए स्नेचा द्वारा दिए गए उपकरण निम्नलिखित हैं।
सेन्चा सीएमडी
सेन्चा सीएमडी एक उपकरण है जो एक्सट जेएस कोड मिनिफिकेशन, मचान और प्रोडक्शन बिल्ड जनरेशन की सुविधाएँ प्रदान करता है।
सेंधा आईडीई प्लगइन्स
Sencha IDE प्लगइन्स Sencha फ्रेमवर्क को IntelliJ, WebStorm IDEs में एकीकृत करता है, जो कोड पूरा होने, कोड निरीक्षण, कोड नेविगेशन, कोड पीढ़ी, कोड रिफैक्टिंग, टेम्प्लेट निर्माण, वर्तनी-जाँच, आदि जैसी सुविधाएँ प्रदान करके डेवलपर की उत्पादकता में सुधार करने में मदद करता है।
सेन्चा इंस्पेक्टर
स्नेहा इंस्पेक्टर एक डिबगिंग टूल है जो डिबगर को विकास के दौरान किसी भी मुद्दे पर डिबग करने में मदद करता है।
स्थानीय पर्यावरण सेटअप
यह अनुभाग आपको अपनी मशीन पर एक्सट जेएस को डाउनलोड करने और सेट करने के तरीके के बारे में बताता है। कृपया पर्यावरण स्थापित करने के लिए चरणों का पालन करें।
लाइब्रेरी फाइल्स डाउनलोड करना
Sencha से एक्सट जेएस लाइब्रेरी फ़ाइलों का परीक्षण संस्करण डाउनलोड करें https://www.sencha.com। आपको अपनी पंजीकृत मेल आईडी पर साइट से ट्रायल संस्करण मिलेगा, जो एक्स-6.0.1-ट्रायल नाम का ज़िप्ड फ़ोल्डर होगा।
फ़ोल्डर को अनज़िप करें और आपको विभिन्न जावास्क्रिप्ट और सीएसएस फाइलें मिलेंगी, जिन्हें आप हमारे आवेदन में शामिल करेंगे। हम ज्यादातर निम्नलिखित फ़ाइलों को शामिल करेंगे -
JavaScript Files - JS फाइल जिसे आप फोल्डर \ ext-6.0.1 के तहत पा सकते हैं-परीक्षण \ ext6.0.1 \ build हैं -
| अनु क्रमांक | फाइल विवरण |
|---|---|
| 1 | ext.js यह कोर फाइल है जिसमें एप्लिकेशन को चलाने के लिए सभी कार्यक्षमताओं को शामिल किया गया है। |
| 2 | ext-all.js इस फ़ाइल में फ़ाइल में कोई टिप्पणी नहीं के साथ सभी कोड शामिल हैं। |
| 3 | ext-all-debug.js यह डीबगिंग उद्देश्य के लिए ext-all.js का अनइंस्टॉल किया गया संस्करण है। |
| 4 | ext-all-dev.js यह फ़ाइल भी निर्विवाद है और इसका उपयोग विकास के उद्देश्य के लिए किया जाता है क्योंकि इसमें किसी भी त्रुटि / समस्या की जांच करने के लिए सभी टिप्पणियाँ और कंसोल लॉग होते हैं। |
| 5 | ext-all.js इस फ़ाइल का उपयोग उत्पादन के उद्देश्य के लिए किया जाता है क्योंकि यह किसी भी अन्य की तुलना में बहुत छोटा है। |
आप इन फ़ाइलों को अपने प्रोजेक्ट्स JS फ़ोल्डर में जोड़ सकते हैं या आप एक सीधा रास्ता प्रदान कर सकते हैं जहाँ फ़ाइल आपके सिस्टम में रहती है।
CSS Files - विषय-आधारित फ़ाइलों की संख्या होती है, जिन्हें आप फ़ोल्डर \ ext6.0.1-परीक्षण \ ext-6.0.1 के तहत पा सकते हैं।
यदि आप डेस्कटॉप एप्लिकेशन का उपयोग करने जा रहे हैं, तो आप फ़ोल्डर के तहत क्लासिक विषयों का उपयोग कर सकते हैं \ ext-6.0.1-परीक्षण \ ext-6.0.1 + बिल्ड + क्लासिक
अगर हम मोबाइल एप्लिकेशन का उपयोग करने जा रहे हैं, तो आप आधुनिक थीम का उपयोग कर सकते हैं, जो कि फोल्डर \ ext-6.0.1- ट्रायल \ ext-6.0.1 \ build \ मॉडर्न के तहत पाई जा सकती है
एक्सट्रा JS एप्लीकेशन में निम्नलिखित लाइब्रेरी फाइल्स को जोड़ा जाएगा।
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "..\ext-6.0.1-trial\ext-6.0.1\build\classic\theme-classic\resources\theme-classic-all.css" />
<script type = "text/javascript"
src = "..\ext-6.0.1-trial\ext-6.0.1\build\ext-all.js" > </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>आप ऐप में एजेएस फ़ाइल में एक्सटीजेएस एप्लिकेशन कोड रखेंगे।
CDN सेटअप
सीडीएन सामग्री वितरण नेटवर्क है जिसके साथ आपको एक्सटी जेएस लाइब्रेरी फ़ाइलों को डाउनलोड करने की आवश्यकता नहीं है, इसके बजाय आप सीधे अपने कार्यक्रम में एक्सटीजेएस के लिए सीडीएन लिंक जोड़ सकते हैं -
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" / >
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"> </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>लोकप्रिय संपादकों
जैसा कि यह एक जावास्क्रिप्ट फ्रेमवर्क है, जिसका उपयोग वेब एप्लिकेशन विकसित करने के लिए किया जाता है, हमारी परियोजना में हमारे पास HTML, JS फाइलें होंगी। हमारे एक्सट जेएस कार्यक्रमों को लिखने के लिए, हमें एक पाठ संपादक की आवश्यकता होगी। यहां तक कि बाजार में कई आईडीई उपलब्ध हैं। लेकिन अभी के लिए, हम निम्नलिखित में से एक पर विचार कर सकते हैं -
Notepad - विंडोज मशीन पर, आप नोटपैड (इस ट्यूटोरियल के लिए अनुशंसित), नोटपैड ++, उदात्त जैसे किसी भी सरल पाठ संपादक का उपयोग कर सकते हैं।
Eclipse - यह ग्रहण खुले स्रोत समुदाय द्वारा विकसित एक आईडीई है और इससे डाउनलोड किया जा सकता है https://www.eclipse.org/।
ब्राउज़र
Ext JS क्रॉस-ब्राउज़र संगतता का समर्थन करता है, यह सभी प्रमुख ब्राउज़रों का समर्थन करता है जैसे -
- IE 6 और ऊपर
- फ़ायरफ़ॉक्स 3.6 और ऊपर
- Chrome10 और इसके बाद के संस्करण
- सफारी 4 और इसके बाद के संस्करण
- ओपेरा 11 और ऊपर
एक्सट जेएस एप्लिकेशन को चलाने के लिए आप किसी भी ब्राउज़र का उपयोग कर सकते हैं।
पहचानकर्ताओं के लिए नामकरण सम्मेलन नियम का एक सेट है। यह कोड को अन्य प्रोग्रामर के लिए अधिक पठनीय और समझने योग्य बनाता है।
एक्सट जेएस में नामकरण सम्मेलन मानक जावास्क्रिप्ट सम्मेलन का पालन करता है, जो अनिवार्य नहीं है लेकिन पालन करने के लिए एक अच्छा अभ्यास है। यह वर्ग, विधि, चर और गुणों के नामकरण के लिए ऊंट मामले के सिंटैक्स का पालन करना चाहिए।
यदि नाम दो शब्दों के साथ संयुक्त है, तो दूसरा शब्द हमेशा एक अपरकेस अक्षर से शुरू होगा। उदाहरण के लिए, doLayout (), StudentForm, FirstName, आदि।
| नाम | सम्मेलन |
|---|---|
| कक्षा का नाम | यह एक बड़े अक्षर से शुरू होना चाहिए, उसके बाद ऊंट के मामले में। उदाहरण के लिए, StudentClass |
| विधि का नाम | यह एक लोअरकेस अक्षर से शुरू होना चाहिए, उसके बाद ऊंट के मामले में। उदाहरण के लिए, doLayout () |
| चर का नाम | यह एक लोअरकेस अक्षर से शुरू होना चाहिए, उसके बाद ऊंट के मामले में। उदाहरण के लिए, पहले नाम |
| लगातार नाम | यह केवल अपरकेस में होना चाहिए। उदाहरण के लिए, COUNT, MAX_VALUE |
| सम्पत्ति का नाम | यह एक लोअरकेस अक्षर से शुरू होना चाहिए, उसके बाद ऊंट के मामले में। उदाहरण के लिए, enableColumnResize = true |
Ext JS, MVC / MVVM आर्किटेक्चर का अनुसरण करता है।
MVC - मॉडल व्यू कंट्रोलर आर्किटेक्चर (संस्करण 4)
MVVM - मॉडल व्यू व्यूमॉडल (संस्करण 5)
यह वास्तुकला कार्यक्रम के लिए अनिवार्य नहीं है, हालांकि, अपने कोड को अत्यधिक बनाए रखने और व्यवस्थित करने के लिए इस संरचना का पालन करना सबसे अच्छा अभ्यास है।
एक्सटी जेएस ऐप के साथ प्रोजेक्ट संरचना
----------src
----------resources
-------------------CSS files
-------------------Images
----------JavaScript
--------------------App Folder
-------------------------------Controller
------------------------------------Contoller.js
-------------------------------Model
------------------------------------Model.js
-------------------------------Store
------------------------------------Store.js
-------------------------------View
------------------------------------View.js
-------------------------------Utils
------------------------------------Utils.js
--------------------------------app.js
-----------HTML filesआपके प्रोजेक्ट के जावास्क्रिप्ट फ़ोल्डर में एक्सट जेएस एप फोल्डर निवास करेगा।
अनुप्रयोग में नियंत्रक, दृश्य, मॉडल, स्टोर और उपयोगिता फ़ाइलें होंगी।
app.js- मुख्य फ़ाइल जहां से प्रोग्राम का प्रवाह शुरू होगा, जिसे मुख्य HTML फ़ाइल में शामिल किया जाना चाहिए <script> टैग। ऐप बाकी की कार्यक्षमता के लिए एप्लिकेशन के नियंत्रक को कॉल करता है।
Controller.js- यह एक्सटी जेएस एमवीसी आर्किटेक्चर की कंट्रोलर फाइल है। इसमें एप्लिकेशन, ईवेंट श्रोताओं और कोड की अधिकांश कार्यक्षमता का सभी नियंत्रण शामिल है। इसमें उस एप्लिकेशन में उपयोग की गई सभी अन्य फ़ाइलों जैसे कि स्टोर, व्यू, मॉडल, आवश्यकता, मिक्सिन के लिए परिभाषित पथ है।
View.js- इसमें एप्लिकेशन का इंटरफ़ेस हिस्सा है, जो उपयोगकर्ता को दिखाता है। एक्सट जेएस विभिन्न यूआई समृद्ध विचारों का उपयोग करता है, जिन्हें आवश्यकता के अनुसार यहां बढ़ाया और अनुकूलित किया जा सकता है।
Store.js- इसमें स्थानीय रूप से कैश किया गया डेटा होता है जिसे मॉडल ऑब्जेक्ट्स की मदद से व्यू पर दिया जाना होता है। स्टोर डेटा का उपयोग करता है, जो बैकएंड डेटा लाने के लिए सेवाओं के लिए परिभाषित पथ है।
Model.js- इसमें वे ऑब्जेक्ट्स होते हैं जो देखने के लिए स्टोर डेटा को बांधते हैं। यह दृश्य dataIndex के लिए बैकेंड डेटा ऑब्जेक्ट की मैपिंग है। डेटा को स्टोर की मदद से प्राप्त किया जाता है।
Utils.js- यह MVC आर्किटेक्चर में शामिल नहीं है, लेकिन कोड को साफ, कम जटिल और अधिक पठनीय बनाने के लिए उपयोग करने के लिए सबसे अच्छा अभ्यास है। हम इस फ़ाइल में विधियाँ लिख सकते हैं और जहाँ भी आवश्यक हो, नियंत्रक या दृश्य रेंडरर में उन्हें कॉल कर सकते हैं। यह कोड पुन: प्रयोज्य उद्देश्य के लिए भी सहायक है।
MVVM आर्किटेक्चर में, नियंत्रक को ViewModel द्वारा बदल दिया जाता है।
ViewModel- यह मूल रूप से दृश्य और मॉडल के बीच के परिवर्तनों की मध्यस्थता करता है। यह मॉडल से दृश्य में डेटा को बांधता है। इसी समय, दृश्य के साथ इसका कोई सीधा संपर्क नहीं है। इसमें केवल मॉडल का ज्ञान है।
यह काम किस प्रकार करता है
उदाहरण के लिए, यदि हम UI में दो-तीन स्थानों पर एक मॉडल ऑब्जेक्ट का उपयोग कर रहे हैं। यदि हम UI के एक स्थान पर मान बदलते हैं, तो हम उस परिवर्तन को सहेजे बिना भी देख सकते हैं। मॉडल का मूल्य बदल जाता है और इसलिए यूआई में सभी स्थानों पर परिलक्षित होता है, जहां भी मॉडल का उपयोग किया जाता है।
यह डेवलपर्स के प्रयास को बहुत कम और आसान बनाता है क्योंकि बाध्यकारी डेटा के लिए कोई अतिरिक्त कोडिंग की आवश्यकता नहीं है।
यह अध्याय एक्सट जेएस में पहला हैलो वर्ल्ड प्रोग्राम लिखने के चरणों को सूचीबद्ध करता है।
चरण 1
हमारी पसंद के संपादक में एक index.htm पेज बनाएँ। HTML पेज के हेड सेक्शन में आवश्यक लाइब्रेरी फाइल्स को इस प्रकार शामिल करें।
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>व्याख्या
Ext.onReady () मेथड को एक्सटैस्ट जेएस एलीमेंट्स को रेंडर करने के लिए तैयार होने के बाद कहा जाएगा।
Ext। जेसी में ऑब्जेक्ट बनाने के लिए Ext.create () विधि का उपयोग किया जाता है। यहां हम साधारण पैनल क्लास Ext.Panel का ऑब्जेक्ट बना रहे हैं।
Ext.Panel एक पैनल बनाने के लिए Ext JS में पूर्वनिर्धारित वर्ग है।
हर एक्सट जेएस वर्ग में कुछ बुनियादी कार्य करने के लिए अलग-अलग गुण होते हैं।
Ext.Panel वर्ग में विभिन्न गुण होते हैं जैसे -
renderToवह तत्व है जहाँ इस पैनल को रेंडर करना है। 'helloWorldPanel' index.html फ़ाइल में div id है।
Height तथा width गुण पैनल के आकार को अनुकूलित करने के लिए हैं।
Title संपत्ति पैनल को शीर्षक प्रदान करना है।
Html संपत्ति HTML सामग्री है जिसे पैनल में दिखाया जाना है।
चरण 2
एक मानक ब्राउज़र में index.htm फ़ाइल खोलें और आपको ब्राउज़र पर निम्न आउटपुट मिलेगा।
Ext JS एक जावास्क्रिप्ट फ्रेमवर्क है जिसमें ऑब्जेक्ट ओरिएंटेड प्रोग्रामिंग की कार्यक्षमता है। एक्सट एक्स नेमस्पेस है, जो एक्सट जेएस में सभी वर्गों को सम्मिलित करता है।
एक्सट जेएस में एक कक्षा को परिभाषित करना
Ext 300 से अधिक कक्षाएं प्रदान करता है, जिन्हें हम विभिन्न कार्यात्मकताओं के लिए उपयोग कर सकते हैं।
Ext.define () का उपयोग Ext JS में कक्षाओं को परिभाषित करने के लिए किया जाता है।
वाक्य - विन्यास
Ext.define(class name, class members/properties, callback function);ऐप की संरचना के अनुसार क्लास का नाम क्लास का नाम है। उदाहरण के लिए, appName.folderName.ClassName studentApp.view.StudentView।
वर्ग के गुण / सदस्य वर्ग के व्यवहार को परिभाषित करते हैं।
कॉलबैक फ़ंक्शन वैकल्पिक है। इसे तब कहा जाता है जब कक्षा ठीक से लोड की गई हो।
एक्सट जेएस क्लास परिभाषा का उदाहरण
Ext.define(studentApp.view.StudentDeatilsGrid, {
extend : 'Ext.grid.GridPanel',
id : 'studentsDetailsGrid',
store : 'StudentsDetailsGridStore',
renderTo : 'studentsDetailsRenderDiv',
layout : 'fit',
columns : [{
text : 'Student Name',
dataIndex : 'studentName'
},{
text : 'ID',
dataIndex : 'studentId'
},{
text : 'Department',
dataIndex : 'department'
}]
});वस्तुएं बनाना
अन्य OOPS आधारित भाषाओं की तरह, हम Ext JS में भी ऑब्जेक्ट बना सकते हैं।
Ext JS में ऑब्जेक्ट बनाने के विभिन्न तरीके निम्नलिखित हैं।
नए कीवर्ड का उपयोग करना
var studentObject = new student();
studentObject.getStudentName();Ext.create () का उपयोग करना
Ext.create('Ext.Panel', {
renderTo : 'helloWorldPanel',
height : 100,
width : 100,
title : 'Hello world',
html : 'First Ext JS Hello World Program'
});एक्सटी जेएस में विरासत
वंशानुक्रम कक्षा ए में कक्षा बी में परिभाषित कार्यक्षमता का उपयोग करने का सिद्धांत है।
एक्सटी जेएस में, विरासत का उपयोग दो तरीकों से किया जा सकता है -
Ext.extend
Ext.define(studentApp.view.StudentDetailsGrid, {
extend : 'Ext.grid.GridPanel',
...
});यहाँ, हमारा कस्टम क्लास StudentDetailsGrid एक्सट जेएस क्लास ग्रिडपैनल की बुनियादी विशेषताओं का उपयोग कर रहा है।
मिश्रण का उपयोग करना
मिक्सिन्स बिना क्लास ए में क्लास ए के उपयोग का एक अलग तरीका है।
mixins : {
commons : 'DepartmentApp.utils.DepartmentUtils'
},कंट्रोलर में मिक्सिन्स जोड़े जाते हैं जहाँ हम अन्य सभी वर्गों जैसे स्टोर, व्यू इत्यादि की घोषणा करते हैं। इस तरह से, हम डिपार्टमेंट यूटिल्स क्लास को कॉल कर सकते हैं और कंट्रोलर या इस एप्लिकेशन में इसके कार्यों का उपयोग कर सकते हैं।
एक्सट जेएस में कंटेनर वह घटक है जहां हम अन्य कंटेनर या बाल घटक जोड़ सकते हैं। इन कंटेनरों में कंटेनरों में घटकों को व्यवस्थित करने के लिए कई लेआउट हो सकते हैं। हम कंटेनर से और उसके बाल तत्वों से घटकों को जोड़ या हटा सकते हैं। Ext.container.Container Ext JS में सभी कंटेनरों के लिए बेस क्लास है।

| अनु क्रमांक | विवरण |
|---|---|
| 1 | कंटेनर के अंदर घटक यह उदाहरण दिखाता है कि कंटेनर के अंदर घटकों को कैसे परिभाषित किया जाए |
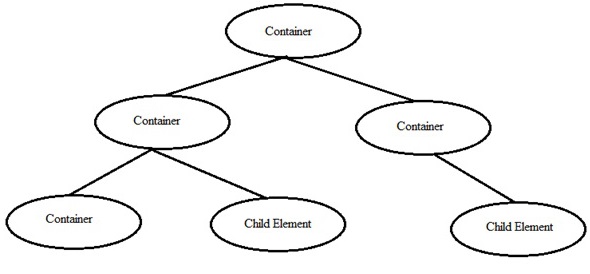
| 2 | कंटेनर के अंदर कंटेनर यह उदाहरण दिखाता है कि कंटेनर के अंदर एक कंटेनर को अन्य घटकों के साथ कैसे परिभाषित किया जाए |
विभिन्न प्रकार के कंटेनर होते हैं। Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel और Ext.container.Viewport अक्सर Ext JS में कंटेनरों का उपयोग किया जाता है। नीचे दिए गए उदाहरण हैं जो दिखाता है कि इन कंटेनरों का उपयोग कैसे किया जाए।
| अनु क्रमांक। | कंटेनरों का प्रकार और विवरण |
|---|---|
| 1 | Ext.panel.Panel यह उदाहरण एक Ext.panel.Panel कंटेनर दिखाता है |
| 2 | Ext.form.Panel यह उदाहरण एक Ext.form.Panel कंटेनर दिखाता है |
| 3 | Ext.tab.Panel यह उदाहरण एक Ext.tab.Panel कंटेनर दिखाता है |
| 4 | Ext.container.Viewport यह उदाहरण एक Ext.container.Viewport कंटेनर दिखाता है |
लेआउट एक तरह से तत्व एक कंटेनर में व्यवस्थित होते हैं। यह क्षैतिज, ऊर्ध्वाधर या कोई अन्य हो सकता है। Ext JS के पास अपनी लाइब्रेरी में एक अलग लेआउट है, लेकिन हम हमेशा कस्टम लेआउट भी लिख सकते हैं।
| अनु क्रमांक | लेआउट और विवरण |
|---|---|
| 1 | पूर्ण यह लेआउट कंटेनर में XY निर्देशांक का उपयोग करके आइटमों की स्थिति की अनुमति देता है। |
| 2 | अकॉर्डियन यह लेआउट कंटेनर के अंदर स्टैक फैशन (एक के ऊपर एक) में सभी वस्तुओं को रखने की अनुमति देता है। |
| 3 | ऐंकर यह लेआउट उपयोगकर्ता को कंटेनर के आकार के संबंध में प्रत्येक तत्व के आकार को निर्दिष्ट करने का विशेषाधिकार देता है। |
| 4 | बॉर्डर इस लेआउट में विभिन्न पैनल नेस्टेड हैं और सीमाओं से अलग हैं। |
| 5 | ऑटो यह डिफ़ॉल्ट लेआउट है जो तत्वों की संख्या के आधार पर तत्वों के लेआउट को तय करता है। |
| 6 | कार्ड (TabPanel) यह लेआउट टैब फैशन में विभिन्न घटकों की व्यवस्था करता है। कंटेनर के शीर्ष पर टैब प्रदर्शित किए जाएंगे। हर बार केवल एक टैब दिखाई देता है और प्रत्येक टैब को एक अलग घटक माना जाता है। |
| 7 | कार्ड (जादूगर) इस लेआउट में, हर बार तत्व पूर्ण कंटेनर स्थान के लिए आते हैं। नेविगेशन के लिए विज़ार्ड में एक निचला टूल बार है। |
| 8 | स्तंभ यह लेआउट कंटेनर में कई कॉलम दिखाने के लिए है। हम स्तंभों के लिए एक निश्चित या प्रतिशत चौड़ाई को परिभाषित कर सकते हैं। कंटेनर की पूर्ण आकार के आधार पर प्रतिशत चौड़ाई की गणना की जाएगी। |
| 9 | फ़िट इस लेआउट में, कंटेनर एकल पैनल से भरा होता है। जब लेआउट से संबंधित कोई विशिष्ट आवश्यकता नहीं होती है, तो इस लेआउट का उपयोग किया जाता है। |
| 10 | टेबल जैसा कि नाम से ही स्पष्ट है, यह लेआउट HTML तालिका प्रारूप में एक कंटेनर में घटकों को व्यवस्थित करता है। |
| 1 1 | vbox यह लेआउट तत्व को ऊर्ध्वाधर तरीके से वितरित करने की अनुमति देता है। यह सबसे अधिक उपयोग किए जाने वाले लेआउट में से एक है। |
| 12 | hBox यह लेआउट तत्व को क्षैतिज तरीके से वितरित करने की अनुमति देता है। |
ExtJS UI कंपोनेंट्स नामक एक या कई विजेट से बना है। Ext Js में विभिन्न UI घटक परिभाषित होते हैं जिन्हें आपकी आवश्यकताओं के अनुसार अनुकूलित किया जा सकता है।
| अनु क्रमांक | तरीके और विवरण |
|---|---|
| 1 | ग्रिड ग्रिड घटक का उपयोग डेटा को सारणीबद्ध प्रारूप में दिखाने के लिए किया जा सकता है। |
| 2 | प्रपत्र प्रपत्र विजेट उपयोगकर्ता से डेटा प्राप्त करने के लिए है। |
| 3 | संदेश पात्र संदेश बॉक्स मूल रूप से चेतावनी बॉक्स के रूप में डेटा दिखाने के लिए उपयोग किया जाता है। |
| 4 | चार्ट चार्ट का उपयोग चित्रात्मक प्रारूप में डेटा का प्रतिनिधित्व करने के लिए किया जाता है। |
| 5 | टूल टिप किसी भी घटना के होने पर कुछ बुनियादी जानकारी दिखाने के लिए टूल टिप का उपयोग किया जाता है। |
| 6 | खिड़की यह यूआई विजेट एक विंडो बनाने के लिए है, जो किसी भी घटना के होने पर पॉप अप होना चाहिए। |
| 7 | HTML संपादक एचटीएमएल एडिटर बहुत उपयोगी यूआई घटक में से एक है, जिसका उपयोग उन डेटा को स्टाइल करने के लिए किया जाता है जो उपयोगकर्ता फोंट, रंग, आकार, आदि के संदर्भ में दर्ज करता है। |
| 8 | प्रगति पट्टी बैकएंड कार्य की प्रगति को दर्शाता है। |
ड्रैग एंड ड्रॉप फीचर, डेवलपर के कार्य को आसान बनाने के लिए जोड़ी गई शक्तिशाली विशेषताओं में से एक है। एक ड्रैग ऑपरेशन, अनिवार्य रूप से, कुछ यूआई तत्व पर एक क्लिक जेस्चर है, जबकि माउस बटन को नीचे रखा जाता है और माउस को स्थानांतरित किया जाता है। ड्रैग ऑपरेशन तब होता है जब माउस बटन को ड्रैग ऑपरेशन के बाद छोड़ा जाता है।
वाक्य - विन्यास
ड्रैग करने योग्य लक्ष्य के लिए ड्रैग और ड्रॉप क्लास को जोड़ना।
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});ड्रैग और ड्रॉप टार्गेट क्लास को घटिया लक्ष्य में जोड़ना।
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});उदाहरण
निम्नलिखित एक सरल उदाहरण है।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>उपरोक्त कार्यक्रम निम्नलिखित परिणाम का उत्पादन करेगा -
एक्सटज में ड्रैग एंड ड्रॉप की मदद से हम ग्रिड से ग्रिड और ग्रिड से फॉर्म में डेटा स्थानांतरित कर सकते हैं। निम्नलिखित ग्रिड और रूपों के बीच बढ़ते डेटा के उदाहरण हैं।
ड्रैग एंड ड्रॉप - ग्रिड टू ग्रिड
ड्रैग एंड ड्रॉप - ग्रिड टू फॉर्म
Ext.js आपके अनुप्रयोगों में उपयोग किए जाने वाले कई थीम प्रदान करता है। आप क्लासिक थीम के स्थान पर एक अलग विषय जोड़ सकते हैं और आउटपुट में अंतर देख सकते हैं। यह केवल विषय सीएसएस फ़ाइल की जगह के रूप में आगे समझाया गया है।
नेपच्यून थीम
अपने पहले हैलो वर्ल्ड एप्लिकेशन पर विचार करें। आवेदन से निम्नलिखित सीएसएस निकालें।
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssनेप्च्यून विषय का उपयोग करने के लिए निम्नलिखित सीएसएस जोड़ें।
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.cssप्रभाव को देखने के लिए, निम्न प्रोग्राम का प्रयास करें।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>उपरोक्त कार्यक्रम निम्नलिखित परिणाम का उत्पादन करेगा -
कुरकुरा थीम
अपने पहले हैलो वर्ल्ड एप्लिकेशन पर विचार करें। आवेदन से निम्नलिखित सीएसएस निकालें।
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssनेप्च्यून विषय का उपयोग करने के लिए निम्नलिखित सीएसएस जोड़ें।
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.cssप्रभाव को देखने के लिए, निम्न प्रोग्राम का प्रयास करें।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>उपरोक्त कार्यक्रम निम्नलिखित परिणाम का उत्पादन करेगा -
ट्राइटन थीम
अपने पहले हैलो वर्ल्ड एप्लिकेशन पर विचार करें। आवेदन से निम्नलिखित सीएसएस निकालें।
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssट्राइटन विषय का उपयोग करने के लिए निम्नलिखित सीएसएस जोड़ें।
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.cssप्रभाव को देखने के लिए, निम्न प्रोग्राम का प्रयास करें।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>उपरोक्त कार्यक्रम निम्नलिखित परिणाम का उत्पादन करेगा -
ग्रे थीम
अपने पहले हैलो वर्ल्ड एप्लिकेशन पर विचार करें। आवेदन से निम्नलिखित सीएसएस निकालें।
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssग्रे विषय का उपयोग करने के लिए निम्नलिखित सीएसएस जोड़ें।
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.cssप्रभाव को देखने के लिए, निम्न प्रोग्राम का प्रयास करें।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>उपरोक्त कार्यक्रम निम्नलिखित परिणाम का उत्पादन करेगा -
घटनाएँ कुछ ऐसी होती हैं जो कक्षा में कुछ होने पर निकाल दी जाती हैं। उदाहरण के लिए, जब एक बटन क्लिक किया जा रहा है या तत्व से पहले / बाद में प्रदान किया गया है।
लेखन घटनाओं के तरीके
- श्रोताओं का उपयोग करके अंतर्निहित ईवेंट
- घटनाओं को बाद में संलग्न करना
- कस्टम ईवेंट
श्रोताओं का उपयोग करके निर्मित ईवेंट
एक्सट जेएस एक्सट्रीम जेएस फाइलों में घटनाओं और कस्टम घटनाओं को लिखने के लिए श्रोता संपत्ति प्रदान करता है।
Writing listener in Ext JS
हम पैनल में एक सुनने की संपत्ति जोड़कर श्रोता को पिछले कार्यक्रम में जोड़ देंगे।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>उपरोक्त कार्यक्रम निम्नलिखित परिणाम का उत्पादन करेगा -
इस तरह हम श्रोताओं की संपत्ति में कई घटनाओं को भी लिख सकते हैं।
Multiple Events in the Same Listener
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>बाद में एक कार्यक्रम में भाग लेना
घटनाओं को लिखने की पिछली विधि में, हमने तत्वों को बनाने के समय श्रोताओं में घटनाओं को लिखा है। दूसरा तरीका घटनाओं को संलग्न करना है।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>उपरोक्त कार्यक्रम निम्नलिखित परिणाम का उत्पादन करेगा -
कस्टम ईवेंट
हम एक्सट जेएस में कस्टम ईवेंट लिख सकते हैं और ईवेंट को फायरवेंट विधि से आग लगा सकते हैं। निम्नलिखित उदाहरण बताते हैं कि कैसे कस्टम घटनाओं को लिखना है।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>एक बार जब पृष्ठ लोड हो जाता है और दस्तावेज़ तैयार हो जाता है, तो एक बटन वाला UI पृष्ठ दिखाई देगा और जैसा कि हम 5 सेकंड के बाद किसी घटना को निकाल रहे हैं, दस्तावेज़ तैयार है। अलर्ट बॉक्स 5 सेकंड के बाद दिखाई देगा।
यहां, हमने कस्टम इवेंट 'myEvent' लिखा है और हम घटनाओं को बटन के रूप में फायर कर रहे हैं ।fireEvent (eventName);
डेटा पैकेज का उपयोग एप्लिकेशन के सभी डेटा को लोड करने और सहेजने के लिए किया जाता है।
डेटा पैकेज में कई वर्ग हैं लेकिन सबसे महत्वपूर्ण वर्ग हैं -
- Model
- Store
- Proxy
नमूना
मॉडल के लिए आधार वर्ग है Ext.data.Model। यह एक एप्लिकेशन में एक इकाई का प्रतिनिधित्व करता है। यह देखने के लिए स्टोर डेटा को बांधता है। यह दृश्य dataIndex के लिए बैकएंड डेटा ऑब्जेक्ट की मैपिंग है। डेटा को स्टोर की मदद से प्राप्त किया जाता है।
एक मॉडल बनाना
एक मॉडल बनाने के लिए, हमें Ext.data.Model वर्ग का विस्तार करने की आवश्यकता है और हमें फ़ील्ड्स, उनके नाम और मैपिंग को परिभाषित करने की आवश्यकता है।
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});यहां, नाम डेटाइंडेक्स के समान होना चाहिए, जिसे हम दृश्य में घोषित करते हैं और मैपिंग को डेटाबेस से स्थिर या गतिशील डेटा से मेल खाना चाहिए, जिसे स्टोर का उपयोग करके प्राप्त करना है।
दुकान
स्टोर के लिए बेस क्लास है Ext.data.Store। इसमें स्थानीय रूप से कैश किया गया डेटा होता है, जिसे मॉडल ऑब्जेक्ट की मदद से दृश्य पर प्रदान किया जाना है। स्टोर प्रॉक्सिस का उपयोग करके डेटा प्राप्त करता है, जिसमें बैकेंड डेटा को लाने के लिए सेवाओं के लिए परिभाषित पथ है।
स्टोर डेटा को दो तरीकों से प्राप्त किया जा सकता है - स्थिर या गतिशील।
स्थैतिक दुकान
स्थिर स्टोर के लिए, हमारे पास स्टोर में मौजूद सभी डेटा होगा जैसा कि निम्नलिखित कोड में दिखाया गया है।
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
});गतिशील स्टोर
प्रॉक्सी का उपयोग करके गतिशील डेटा प्राप्त किया जा सकता है। हमारे पास प्रॉक्सी हो सकती है जो अजाक्स, रेस्ट और जसन से डेटा प्राप्त कर सकती है।
प्रतिनिधि
प्रॉक्सी के लिए बेस क्लास Ext.data.proxy.Proxy है। मॉडल डेटा के लोडिंग और बचत को संभालने के लिए मॉडल और स्टोर्स द्वारा प्रॉक्सी का उपयोग किया जाता है।
दो प्रकार के समीप हैं
- ग्राहक प्रॉक्सी
- सर्वर प्रॉक्सी
ग्राहक प्रॉक्सी
क्लाइंट प्रॉक्सी में HTML5 लोकल स्टोरेज का उपयोग करके मेमोरी और लोकल स्टोरेज शामिल है।
सर्वर प्रॉक्सी
सर्वर प्रॉक्सी, अजाक्स, जोंस डेटा और रेस्ट सर्विस का उपयोग करके रिमोट सर्वर से डेटा को संभालता है।
Defining proxies in the server
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
proxy : {
type : 'rest',
actionMethods : {
read : 'POST' // Get or Post type based on requirement
},
url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path
// which fetches data from database or Json file path where the data is stored
reader: {
type : 'json', // the type of data which is fetched is of JSON type
root : 'data'
},
}
});Ext.js विभिन्न फ़ॉन्ट संकुल का उपयोग करने की सुविधा प्रदान करता है। फ़ॉन्ट पैकेज पैकेज में उपलब्ध आइकन के लिए विभिन्न वर्गों को जोड़ने के लिए उपयोग किया जाता है।
- Font-Awesome
- Font-Pictos
फ़ॉन्ट-बहुत बढ़िया
ExtJS की नई थीम, ट्राइटन में एक इनबिल्ट फॉन्ट फैमिली फॉन्ट-कमाल है, जिसे फ्रेमवर्क में ही शामिल किया गया है, इसलिए हमें फॉन्ट-भयानक स्टाइलशीट के लिए किसी भी स्पष्ट आवश्यकता की आवश्यकता नहीं है।
ट्राइटन विषय में फ़ॉन्ट-विस्मयकारी कक्षाओं का उपयोग करने का एक उदाहरण निम्नलिखित है।
फ़ॉन्ट-ट्राइटन विषय के साथ बहुत बढ़िया
जब हम ट्राइटन के अलावा किसी अन्य विषय का उपयोग कर रहे हैं, तो हमें स्पष्ट रूप से फ़ॉन्ट-भयानक के लिए एक स्टाइलशीट जोड़ने की आवश्यकता या आवश्यकता है।
ट्राइटन थीम के बिना Font-Awesome क्लासेस का उपयोग करने का एक उदाहरण निम्नलिखित है।
सामान्य विषय के साथ फ़ॉन्ट-विस्मयकारी (कोई भी विषय फिर ट्राइटन विषय)
फ़ॉन्ट-Pictos
फॉन्ट-पिक्टोस एक्सटीजेएस के लिए ढांचे में शामिल नहीं है, इसलिए हमें उसी की आवश्यकता है। Sencha के केवल लाइसेंस प्राप्त उपयोगकर्ताओं को ही फॉन्ट-पिक्टोस का उपयोग करने का लाभ होगा।
फ़ॉन्ट-पिक्टोस जोड़ने के लिए कदम
Step 1 - निम्नलिखित कमांड का उपयोग करके फॉन्ट-पिक्टोस क्लास की आवश्यकता है।
"requires": ["font-pictos"]Step 2 - अब पिक्टोस कक्षाएं जोड़ें -
iconCls: 'pictos pictos-home'एप्लीकेशन स्टाइलिंग से तात्पर्य है घटकों के रूप-रंग का उपयोगकर्ता समायोजन। इन समायोजन में शामिल हो सकते हैं: रंग, रंग ग्रेडिएंट, फ़ॉन्ट, मार्जिन / पैडिंग, आदि। एक्सएस जेएस 6 में एप्लिकेशन को स्टाइल करने का एक नया तरीका है।
यह स्टाइल के लिए SCSS का उपयोग करता है। SCSS CSS कोड लिखने का एक अधिक गतिशील तरीका है। हम इसकी शैली में चर को इसकी सहायता से लिख सकते हैं। हालाँकि, कोई ब्राउज़र SCSS को नहीं समझ सकता है। यह केवल CSS को समझ सकता है, इसलिए सभी SCSS फ़ाइलों को CSS से उत्पादन-तैयार कोड में संकलित किया जाना चाहिए।
इस प्रकार, SCSS फ़ाइल को प्रीप्रोसेसर फ़ाइलें कहा जाता है। Ext.js में, संकलन सींचा सीएमडी उपकरण के माध्यम से किया जाता है। Sencha CMD केवल एक बार निम्न कमांड का उपयोग करके इसे मैन्युअल रूप से संकलित करता है।
sencha app build [development]Global_CSS मुख्य सीएसएस फ़ाइल है, जिसमें सभी SCSS चर हैं जो एक्सटीजेएस में इसके साथ जुड़े हैं जो कि हमारी आवश्यकता के आधार पर विभिन्न मूल्य प्रदान करके हमारे विषय को अनुकूलित करने के लिए हमारे आवेदन में उपयोग किया जा सकता है।
Ext.js. में Global_CSS में उपलब्ध कुछ सीएसएस चर निम्नलिखित हैं।
| अनु क्रमांक | चर और विवरण |
|---|---|
| 1 | $base-color $ आधार-रंग: रंग (जैसे $ आधार-रंग: # 808080) इस बेस कलर को पूरे थीम में इस्तेमाल किया जाना है। |
| 2 | $base-gradient $ बेस-ग्रेडिएंट: स्ट्रिंग (जैसे $ बेस-ग्रेडिएंट: 'मैट') इस बेस ग्रेडिएंट को पूरे थीम में उपयोग किया जाना है। |
| 3 | $body-background-color $ शरीर-पृष्ठभूमि-रंग: रंग (जैसे $ शरीर-पृष्ठभूमि-रंग: # 808080) शरीर के तत्व पर लागू करने के लिए पृष्ठभूमि का रंग। यदि पारदर्शी या 'कोई नहीं' पर सेट किया जाता है, तो शरीर तत्व पर कोई पृष्ठभूमि-रंग शैली सेट नहीं की जाएगी। |
| 4 | $color $ रंग: रंग (जैसे $ रंग: # 808080) यह डिफ़ॉल्ट पाठ रंग पूरे विषय में उपयोग किया जाना है। |
| 5 | $font-family $ फॉन्ट-परिवार: स्ट्रिंग (जैसे $ फॉन्ट-परिवार: एरियल) यह डिफ़ॉल्ट फॉन्ट-परिवार पूरे विषय में उपयोग किया जाना है। |
| 6 | $font-size $ फ़ॉन्ट-आकार: संख्या (जैसे $ फ़ॉन्ट-आकार: 9px) यह डिफ़ॉल्ट फॉन्ट-साइज़ पूरे थीम में उपयोग किया जाना है। |
| 7 | $font-weight $ फ़ॉन्ट-वजन: स्ट्रिंग / संख्या (जैसे $ फ़ॉन्ट-वजन: सामान्य) यह डिफ़ॉल्ट फॉन्ट-वेट पूरे विषय में उपयोग किया जाना है। |
| 8 | $font-weight-bold $ फ़ॉन्ट-वजन-बोल्ड: स्ट्रिंग / संख्या (जैसे $ फ़ॉन्ट-वजन-बोल्ड: बोल्ड) बोल्ड फ़ॉन्ट के लिए यह डिफ़ॉल्ट फॉन्ट-वेट पूरे विषय में उपयोग किया जाना है। |
| 9 | $include-chrome $ शामिल-क्रोम: बुलियन (जैसे $ शामिल-क्रोम: सच) Chrome के विशिष्ट नियमों को शामिल करना सही है। |
| 10 | $include-ff $ शामिल- ff: बूलियन (जैसे $ शामिल- ff: सच) फ़ायरफ़ॉक्स विशिष्ट नियमों को शामिल करना सही है। |
| 1 1 | $include-ie $ शामिल-यानी: बूलियन (जैसे $ शामिल-यानी: सच) IE9 और लोअर के लिए इंटरनेट एक्सप्लोरर विशिष्ट नियमों को शामिल करना सही है। |
| 12 | $include-opera $ शामिल-ओपेरा: बूलियन (जैसे $ शामिल-ओपेरा: सच) ओपेरा विशिष्ट नियमों को शामिल करना सही है। |
| 13 | $include-safari $ शामिल-सफारी: बूलियन (जैसे $ शामिल-सफारी: सच) ओपेरा विशिष्ट नियमों को शामिल करना सही है। |
| 14 | $include-webkit $ शामिल-वेबकिट: बूलियन (जैसे $ शामिल-वेबकिट: सच) Webkit के विशिष्ट नियमों को शामिल करना सही है। |
एक्सटीजेएस में ड्राइंग पैकेज आपको सामान्य उद्देश्य ग्राफिक्स खींचने में सक्षम बनाता है। इसका उपयोग उन ग्राफिक्स के लिए किया जा सकता है जो सभी ब्राउज़रों और मोबाइल उपकरणों पर काम करते हैं।
| अनु क्रमांक | चित्रकारी |
|---|---|
| 1 | वृत्त इस ग्राफिक्स का उपयोग सर्कुलर आकृति बनाने के लिए किया जाता है। |
| 2 | आयत इस ग्राफिक्स का उपयोग आयताकार आकृति बनाने के लिए किया जाता है। |
| 3 | आर्क इस ग्राफिक्स का उपयोग आर्क आकार बनाने के लिए किया जाता है। |
| 4 | अंडाकार इस ग्राफिक्स का उपयोग दीर्घवृत्त आकार बनाने के लिए किया जाता है। |
| 5 | EllipticalArc इस ग्राफिक्स का उपयोग अण्डाकार चाप आकृति बनाने के लिए किया जाता है। |
| 6 | छवि इस ग्राफिक्स का उपयोग आपके एप्लिकेशन में एक छवि जोड़ने के लिए किया जाता है। |
| 7 | पथ इस ग्राफिक्स का उपयोग एक मुफ्त पथ बनाने के लिए किया जाता है। |
| 8 | टेक्स्ट इस ग्राफिक्स का उपयोग आपके एप्लिकेशन में किसी भी पाठ को जोड़ने के लिए किया जाता है। |
| 9 | रेंडर करने के बाद अनुवाद करें इस संपत्ति का उपयोग आपके कंटेनर में शुरुआती बिंदु को स्थानांतरित करने के लिए किया जाता है, ग्राफिक प्रस्तुत होने के बाद। इसे किसी भी ग्राफिक्स के साथ इस्तेमाल किया जा सकता है। |
| 10 | रोटेशन इस संपत्ति का उपयोग ड्राइंग में जोड़े गए घुमाव को जोड़ने के लिए किया जाता है। इसे किसी भी ग्राफिक्स के साथ इस्तेमाल किया जा सकता है। |
| 1 1 | वर्ग इस ग्राफिक का इस्तेमाल स्क्वायर बनाने के लिए किया जाता है। |
हमेशा उन उपयोगकर्ताओं के साथ संवाद करना सबसे अच्छा होता है, जिन्हें वे समझते हैं और पसंद करते हैं। एक्सटज स्थानीयकरण पैकेज 40 से अधिक भाषाओं जैसे जर्मन, फ्रेंच, कोरियाई, चीनी आदि का समर्थन करता है। एक्सटज में लोकेल को लागू करना बहुत सरल है। आप सभी निकाले गए स्थानीय फ़ाइल को पूर्व-लोकेल पैकेज के ओवरराइड फ़ोल्डर में पाएंगे। लोकेल फाइलें बस ओवरराइड करती हैं जो एक्सटी जेएस को कुछ घटकों के डिफ़ॉल्ट अंग्रेजी मूल्यों को बदलने के लिए कहती हैं।
निम्नलिखित कार्यक्रम प्रभाव को देखने के लिए विभिन्न स्थानों में महीने को दिखाने के लिए है। निम्नलिखित कार्यक्रम का प्रयास करें।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fr.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id = "grid" />
</body>
</html>उपरोक्त कार्यक्रम निम्नलिखित परिणाम का उत्पादन करेगा
अंग्रेजी के अलावा विभिन्न लोकेल का उपयोग करने के लिए, हमें अपने प्रोग्राम में लोकेल विशिष्ट फ़ाइल को जोड़ना होगा। यहां हम फ्रेंच के लिए https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localefr.js का उपयोग कर रहे हैं। आप विभिन्न भाषाओं जैसे https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js पर कोरियाई आदि के लिए अलग-अलग लोकेल का उपयोग कर सकते हैं।
निम्नलिखित कार्यक्रम का प्रभाव देखने के लिए कोरियाई लोकेल में तारीख पिकर दिखाना है। निम्नलिखित कार्यक्रम का प्रयास करें।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id = "datePicker" />
</body>
</html>उपरोक्त कार्यक्रम निम्नलिखित परिणाम का उत्पादन करेगा -
निम्न तालिका में एक्सटीजेएस में उपलब्ध कुछ स्थान और मुख्य फ़ाइल लोकेल URL को सूचीबद्ध किया गया है।
| स्थान | भाषा: हिन्दी | लोकेल URL |
|---|---|---|
| ko | कोरियाई | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js |
| फादर | फ्रेंच | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fa.js |
| तों | स्पेनिश | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-es.js |
| जावेद | जापानी | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ja.js |
| यह | इतालवी | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-it.js |
| आरयू | रूसी | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ru.js |
| zh_CN | चीनी को सरल करता है | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localezh_CN.js |
सामान्य पहुंच में उपलब्धता का मतलब है, सामग्री सुलभ है मतलब सामग्री उपलब्ध है।
सॉफ्टवेयर के संदर्भ में, आवेदन सुलभ है मतलब सभी के लिए आवेदन उपलब्ध है। यहां, सभी का अर्थ है विकलांग व्यक्ति, दृष्टिबाधित या जो स्क्रीन रीडर का उपयोग कंप्यूटर का उपयोग करने के लिए करते हैं या जो माउस का उपयोग करने के बजाय कीबोर्ड का उपयोग करके नेविगेट करना पसंद करते हैं। माउस का उपयोग करने के बजाय कीबोर्ड के साथ नेविगेशन।
जो एप्लिकेशन सुलभ हैं उन्हें ARIA (एक्सेसिबल रिच इंटरनेट एप्लिकेशन) कहा जाता है।
एक्सटी जेएस में पहुंच
Ext JS को इस बात को ध्यान में रखकर बनाया गया है कि इसे सभी कीबोर्ड नेवीगेशन के साथ काम करना चाहिए। इसमें अंतर्निहित टैब इंडेक्सिंग और फ़ोकस-क्षमता है, और यह हमेशा डिफ़ॉल्ट रूप से होता है इसलिए हमें इस कार्यक्षमता को सक्षम करने के लिए किसी भी संपत्ति को जोड़ने की आवश्यकता नहीं है।
यह कार्यक्षमता सभी कुंजीपटल-सक्षम घटकों को उपयोगकर्ता के साथ बातचीत करने की अनुमति देती है, जब टैब किया जाता है। उदाहरण के लिए, हम माउस के बजाय अगले घटक पर जाने के लिए टैब का उपयोग कर सकते हैं। उसी तरह, हम पीछे जाने के लिए शिफ्ट + टैब का उपयोग कर सकते हैं और क्लिक करने के लिए कीबोर्ड पर एंटर का उपयोग कर सकते हैं, आदि।
फोकस स्टाइलिंग और टैब्स
टैबिंग के लिए कीस्ट्रोक का उपयोग करते समय फ़ोकस को एक्सटज में इनबिल्ट किया जाता है।
निम्न उदाहरण दिखाता है कि शैली कैसे बदलती है, जब टैब के साथ फ़ोकस बदलता है।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id = "button3"/>
<span id = "button2"/>
<span id = "button1"/>
</body>
</html>प्रभाव देखने के लिए, अगले बटन से आगे बढ़ने के लिए टैब का उपयोग करें और पीछे की ओर ध्यान केंद्रित करने के लिए + टैब पर जाएं। एंटर का उपयोग करें और देखें कि फ़ोकस किए गए बटन का अलर्ट कैसे पॉप अप होगा।
ARIA थीम
एक्सटीजेएस नेत्रहीनों के लिए थीम आरिया प्रदान करता है।
उदाहरण के बाद एरिया विषय को दर्शाता है जो नेत्रहीनों के लिए आसानी से सुलभ है।
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-aria/resources/theme-aria-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>उपरोक्त कार्यक्रम निम्नलिखित परिणाम का उत्पादन करेगा। आप ग्रिड पर फ़ोकस ले जाने के लिए टैब और माउस अप और डाउन कीज़ का उपयोग कर सकते हैं और थीम मूल रूप से दृष्टिहीन लोगों के लिए है।
किसी भी जावास्क्रिप्ट कोड का उपयोग करके डिबग किया जा सकता है alert() बॉक्स या console.log() या डीबगर में डीबग पॉइंटर के साथ।
अलर्ट बॉक्स
उस कोड में एक अलर्ट बॉक्स रखें जहाँ आप प्रवाह या किसी चर मान की जाँच करना चाहते हैं। उदाहरण के लिए, चेतावनी ('संदेश दिखाने के लिए' + चर);
विकास / डिबगिंग उपकरण
डिबगर किसी भी डेवलपर के विकास के दौरान कोड में समस्या और त्रुटि की जांच करने के लिए सबसे महत्वपूर्ण उपकरण है।
Ext JS एक जावास्क्रिप्ट फ्रेमवर्क है, इसलिए इसे विभिन्न ब्राउज़र के लिए या विशिष्ट द्वारा प्रदान किए गए डेवलपर टूल का उपयोग करके आसानी से डीबग किया जा सकता है। सभी प्रमुख ब्राउज़रों के पास जावास्क्रिप्ट कोड का परीक्षण और डीबग करने के लिए उनके डेवलपर टूल उपलब्ध हैं।
लोकप्रिय डिबगर IE के लिए IE विकास उपकरण, फ़ायरफ़ॉक्स के लिए फ़ायरबग और क्रोम ब्राउज़र के लिए क्रोम विकास उपकरण हैं।
क्रोम डीबगर क्रोम ब्राउज़र के साथ आता है, हालाँकि, फ़ायरबग को विशेष रूप से स्थापित किया जाना है क्योंकि यह फ़ायरफ़ॉक्स के साथ पैकेज के रूप में नहीं आता है।
यहाँ फ़ायरफ़ॉक्स ब्राउज़र के लिए फ़ायरबग स्थापित करने के लिए एक लिंक है http://getfirebug.com
विंडोज ओएस में डेवलपमेंट टूल को खोलने का शॉर्टकट F12 कीबोर्ड की है।
डीबगिंग में जेएस कोड को डीबग करना
जावास्क्रिप्ट कोड को डीबग करने के दो तरीके हैं।
पहला रास्ता, जगह है console.log() कोड में और लॉग के मूल्य को देखें, जो विकास उपकरण के कंसोल में मुद्रित किया जाएगा।
दूसरा तरीका विकास उपकरण में ब्रेकप्वाइंट का उपयोग करना है। निम्नलिखित प्रक्रिया है।
स्क्रिप्ट टैग के तहत सभी उपलब्ध स्क्रिप्ट में फ़ाइल खोलें।
अब उस ब्रेकपॉइंट को उस लाइन पर रखें, जहाँ आप डीबग करना चाहते हैं।
ब्राउज़र में एप्लिकेशन चलाएँ।
अब, जब भी कोड का प्रवाह इस रेखा तक पहुंचेगा, तो यह कोड को तोड़ देगा और जब तक उपयोगकर्ता कुंजी F6 (कोड की अगली पंक्ति पर जाएं) द्वारा कोड चलाता है, F7 (फ़ंक्शन के अंदर जाएं) या F8 (जाएं यदि आप डिबग करना चाहते हैं तो प्रवाह के आधार पर अगले ब्रेकपॉइंट पर कोड को चलाएं (यदि कोई और ब्रेकपॉइंट नहीं है)।
आप उस चर या फ़ंक्शन का चयन कर सकते हैं जिसका मूल्य आप देखना चाहते हैं।
आप मान का उपयोग करने के लिए या ब्राउज़र में कुछ परिवर्तनों की जाँच करने के लिए कंसोल का उपयोग कर सकते हैं।
निम्नलिखित कुछ इनबिल्ट फ़ंक्शंस हैं, जो एक्सट जेएस में भारी उपयोग किए जाते हैं।
Ext.is वर्ग
यह वर्ग आपके द्वारा उपयोग किए जा रहे प्लेटफ़ॉर्म की जाँच करता है, चाहे वह फ़ोन या डेस्कटॉप, मैक या विंडोज ऑपरेटिंग सिस्टम हो। ये Ext.is वर्ग से संबंधित निम्नलिखित विधियाँ हैं।
| अनु क्रमांक | तरीके और विवरण |
|---|---|
| 1 | Ext.is.Platforms यह फ़ंक्शन इस संस्करण के लिए उपलब्ध प्लेटफ़ॉर्म को लौटाता है। उदाहरण के लिए, जब आप निम्न फ़ंक्शन चलाते हैं, तो यह कुछ इस तरह से लौटता है - |
| 2 | Ext.is.Android यह फ़ंक्शन सही लौटेगा, यदि आप Android ऑपरेटिंग सिस्टम का उपयोग कर रहे हैं, तो यह गलत है। |
| 3 | Ext.is.Desktop यह फ़ंक्शन सही लौटेगा, यदि आप एप्लिकेशन के लिए डेस्कटॉप का उपयोग कर रहे हैं, तो यह गलत है। |
| 4 | Ext.is.Phone यह फ़ंक्शन सही लौटेगा, यदि आप मोबाइल का उपयोग कर रहे हैं, तो यह गलत है। |
| 5 | Ext.is.iPhone यदि आप iPhone का उपयोग कर रहे हैं तो यह फ़ंक्शन सही वापस आ जाएगा, अन्यथा यह गलत है। |
| 6 | Ext.is.iPod यह फ़ंक्शन सही लौटेगा, यदि आप iPod का उपयोग कर रहे हैं, तो यह गलत है। |
| 7 | Ext.is.iPad यह फ़ंक्शन सही लौटेगा, यदि आप iPad का उपयोग कर रहे हैं, तो यह गलत है। |
| 8 | Ext.is.Windows यदि आप Windows ऑपरेटिंग सिस्टम का उपयोग कर रहे हैं, तो यह फ़ंक्शन सही वापस आ जाएगा, अन्यथा यह गलत है। |
| 9 | Ext.is.Linux यह फ़ंक्शन सही लौटेगा, यदि आप लिनक्स ऑपरेटिंग सिस्टम का उपयोग कर रहे हैं, तो यह गलत है। |
| 10 | Ext.is.Blackberry यह फ़ंक्शन सही वापस आएगा, यदि आप ब्लैकबेरी का उपयोग कर रहे हैं, तो यह गलत है। |
| 1 1 | Ext.is.Mac यह फ़ंक्शन सही लौटेगा, यदि आप मैक ऑपरेटिंग सिस्टम का उपयोग कर रहे हैं, तो यह गलत है। |
Ext.supports क्लास
जैसा कि नाम इंगित करता है, यह वर्ग जानकारी प्रदान करता है कि क्या सुविधा ब्राउज़र / डिवाइस के वर्तमान वातावरण द्वारा समर्थित है या नहीं।
| अनु क्रमांक | तरीके और विवरण |
|---|---|
| 1 | Ext.supports.History यह जांचता है कि डिवाइस विंडो 5 के रूप में HTML 5 इतिहास का समर्थन करता है या नहीं। यदि डिवाइस इतिहास का समर्थन करता है, तो यह वापस आ जाता हैtrue, और असत्य। |
| 2 | Ext.supports.GeoLocation यह जांचता है कि डिवाइस जियोलोकेशन विधि का समर्थन करता है या नहीं। आंतरिक रूप से यह navigator.geolocation method के लिए जाँच करता है। |
| 3 | Ext.supports.Svg यह जांचता है कि डिवाइस HTML 5 सुविधा स्केलेबल वेक्टर ग्राफिक्स (svg) विधि का समर्थन करता है या नहीं। आंतरिक रूप से यह doc.createElementNS && !! doc.createElementNS ("http: /" + "/www.w3.org/2000/svg", "svg") के लिए जांच करता है। createSVGRect |
| 4 | Ext.supports.Canvas यह जांचता है कि उपकरण विधि बनाने के लिए HTML 5 सुविधा कैनवास का समर्थन करता है या नहीं। आंतरिक रूप से यह doc.createElement ('कैनवास') की जांच करता है। getContext और इस विधि के आउटपुट के आधार पर एक मान लौटाता है। |
| 5 | Ext.supports.Range यह जाँचता है कि ब्राउज़र डॉक्यूमेंट.क्रिकेट रींगे विधि का समर्थन करता है या नहीं। |
Ext.String वर्ग
Ext.String क्लास में स्ट्रिंग डेटा के साथ काम करने के लिए विभिन्न तरीके हैं। सबसे अधिक इस्तेमाल की जाने वाली विधियाँ डिकोडिंग, ट्रिम, टॉगल, urlAppend इत्यादि एन्कोडिंग हैं।
Encoding Decoding function - ये HTML मान को एन्कोड और डिकोड करने के लिए Ext.String वर्ग में उपलब्ध फ़ंक्शन हैं।
| अनु क्रमांक | तरीके और विवरण |
|---|---|
| 1 | Ext.String.htmlEncode इस फ़ंक्शन का उपयोग HTML मूल्य को एनकोड करने के लिए इसे पार्स करने योग्य बनाने के लिए किया जाता है। Example - |
| 2 | Ext.String.htmlDecode इस फ़ंक्शन का उपयोग एन्कोडेड HTML मान को डीकोड करने के लिए किया जाता है। Example - |
| 3 | Ext.String.trim यह कार्य स्ट्रिंग में अवांछित स्थान को ट्रिम करना है। |
| 4 | Ext.String.urlAppend इस पद्धति का उपयोग URL स्ट्रिंग में मान जोड़ने के लिए किया जाता है। Example - |
| 5 | Ext.String.toggle यह फ़ंक्शन दो भिन्न मानों के बीच के मानों को टॉगल करना है। Example - |
विविध विधियाँ
| अनु क्रमांक | तरीके और विवरण | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Ext.userAgent() यह फ़ंक्शन ब्राउजर userAgent के बारे में जानकारी देता है। UserAgent वेब सर्वर के लिए ब्राउज़र और ऑपरेटिंग सिस्टम की पहचान करना है। Example - अगर आप मोज़िला में काम कर रहे हैं, तो यह कुछ इस प्रकार है: "मोज़िला / 5.0 (विंडोज़ एनटी 6.1; wow64; आरवी: 43.0) जेको / 20100101 फ़ायरफ़ॉक्स / 43.0" |
||||||||||||||
| 2 | Version related function यदि फ़ंक्शन को IE से संबंधित कहा जाता है, तो यह फ़ंक्शन वर्तमान में उपयोग किए गए ब्राउज़र का संस्करण लौटाता है। फ़ायरफ़ॉक्स ब्राउज़र में, यह 0. लौटाता है। ये फ़ंक्शंस Ext.firefoxVersion, Ext.ieVersion, आदि हैं। Example - यदि आप फ़ायरफ़ॉक्स ब्राउज़र का उपयोग कर रहे हैं और आप IE के संस्करण को लाने के लिए Ext.ieVersion विधि को कॉल करते हैं, तो यह 0. वापस आती है। यदि आप IE ब्राउज़र में उसी पद्धति का उपयोग कर रहे हैं, तो यह आपके द्वारा उपयोग किए जा रहे संस्करण को वापस कर देगा जैसे 8 , 9, आदि। |
||||||||||||||
| 3 | Ext.getVersion() यह फ़ंक्शन उपयोग में वर्तमान Ext JS संस्करण लौटाता है। Example - यदि आप Ext.getVersion () कहते हैं, तो यह एक मान देता है जैसे संस्करण, लघु संस्करण, आदि। Ext.getVersion ()। संस्करण प्रोग्राम में उपयोग किए गए एक्सट जेएस के वर्तमान संस्करण को लौटाता है, जैसे कि "4.2.2"। |
||||||||||||||
| 4 | Browser related functions ये फ़ंक्शन उपयोग में ब्राउज़र के आधार पर बूलियन मान लौटाते हैं। ये विधियाँ Ext.isIE, Ext.isIE6, Ext.isFF06 और Ext.isChrome हैं। Example - यदि आप क्रोम ब्राउजर का उपयोग कर रहे हैं, तो फंक्शन Ext.isChrome सभी को सही लौटा देगा, अन्यथा यह गलत वापस आ जाएगा। |
||||||||||||||
| 5 | Ext.typeOf() यह फ़ंक्शन चर का डेटाटाइप लौटाता है। Example - |
||||||||||||||
| 6 | DataType related methods - ये फ़ंक्शन चर के डेटाटाइप के आधार पर बूलियन मान लौटाते हैं Example -
|