GWT Highcharts - त्वरित गाइड
GWT Highcharts एक खुला स्रोत जावा आधारित पुस्तकालय है जो GWT एप्लिकेशन के भीतर एक सुरुचिपूर्ण और सुविधा संपन्न हाईचर्ट विज़ुअलाइज़ेशन प्रदान करता है और इसका उपयोग GWT विजेट पुस्तकालयों के साथ किया जा सकता है।
विशेषताएं
Compatible- सभी आधुनिक ब्राउज़रों को आईफोन / आईपैड ब्राउजर और इंटरनेट एक्सप्लोरर 6 के साथ समर्थन किया जाता है। आधुनिक ब्राउज़र ग्राफिक्स रेंडरिंग के लिए एसवीजी का उपयोग करते हैं और विरासत में इंटरनेट एक्सप्लोरर ग्राफिक्स वीएमएल का उपयोग करके तैयार किए जाते हैं।
Pure Java - कोई जावा स्क्रिप्ट की आवश्यकता नहीं है क्योंकि पूर्ण हाईचर्ट्स एपीआई जावा विधियों में उपलब्ध है।
No Flash - फ्लैशचैट या जावा जैसे क्लाइंट साइड प्लग-इन की कोई आवश्यकता नहीं है क्योंकि हाईचर्ट देशी ब्राउज़र प्रौद्योगिकियों का उपयोग करता है और चार्ट आधुनिक मोबाइल उपकरणों पर संशोधन के बिना चल सकते हैं।
Clean Syntax - अधिकांश विधियां चेनेबल हैं, इस प्रकार चार्ट के कॉन्फ़िगरेशन विकल्प को सिंटैक्स का उपयोग करके JSON के रूप में तंग किया जा सकता है।
Dynamic- चार्ट निर्माण के बाद किसी भी समय श्रृंखला और बिंदुओं को गतिशील रूप से जोड़ा जा सकता है। इवेंट हुक का समर्थन किया। सर्वर इंटरैक्शन समर्थित हैं।
Documented - Highcharts API को कई कोड और सिंटेक्स उदाहरणों के साथ अच्छी तरह से प्रलेखित किया जाता है।
यह ट्यूटोरियल आपको हाईचरेट्स और जीडब्ल्यूटी फ्रेमवर्क के साथ अपना काम शुरू करने के लिए एक विकास वातावरण तैयार करने के बारे में मार्गदर्शन करेगा। यह ट्यूटोरियल आपको GWT फ्रेमवर्क सेटअप करने से पहले अपनी मशीन पर JDK, Tomcat और Eclipse सेटअप करने का तरीका भी सिखाएगा -
व्यवस्था की आवश्यकता
GWT को JDK 1.6 या उच्चतर की आवश्यकता होती है, इसलिए बहुत पहली आवश्यकता है कि आपकी मशीन में JDK स्थापित हो।
| JDK | 1.6 या ऊपर। |
|---|---|
| याद | कोई न्यूनतम आवश्यकता नहीं। |
| डिस्क में जगह | कोई न्यूनतम आवश्यकता नहीं। |
| ऑपरेटिंग सिस्टम | कोई न्यूनतम आवश्यकता नहीं। |
GWT अनुप्रयोग विकास के साथ शुरू करने के लिए अपने वातावरण को सेटअप करने के लिए दिए गए चरणों का पालन करें।
चरण 1 - अपनी मशीन पर जावा इंस्टॉलेशन सत्यापित करें
अब कंसोल खोलें और निम्नलिखित जावा कमांड को निष्पादित करें।
| ओएस | टास्क | आदेश |
|---|---|---|
| Windows | ओपन कमांड कंसोल | c: \> java -version |
| Linux | कमांड टर्मिनल खोलें | $ जावा-विचलन |
| Mac | टर्मिनल खोलें | मशीन: ~ joseph $ java -version |
सभी ऑपरेटिंग सिस्टम के लिए आउटपुट को सत्यापित करते हैं
| अनु क्रमांक। | OS और जेनरेट किया गया आउटपुट |
|---|---|
| 1 |
Windows जावा संस्करण "1.6.0_21" जावा (TM) एसई रनटाइम एनवायरनमेंट (बिल्ड 1.6.0_21-b07) जावा हॉटस्पॉट (टीएम) क्लाइंट वीएम (बिल्ड 17.0-b17, मिश्रित मोड, साझाकरण) |
| 2 |
Linux जावा संस्करण "1.6.0_21" जावा (TM) एसई रनटाइम एनवायरनमेंट (बिल्ड 1.6.0_21-b07) एवा हॉटस्पॉट (टीएम) क्लाइंट वीएम (बिल्ड 17.0-बी 17, मिश्रित मोड, साझाकरण) |
| 3 |
Mac जावा संस्करण "1.6.0_21" जावा (TM) एसई रनटाइम एनवायरनमेंट (बिल्ड 1.6.0_21-b07) जावा हॉटस्पॉट (TM) 64-बिट सर्वर VM (बिल्ड 17.0-b17, मिश्रित मोड, साझाकरण) |
चरण 2 - सेटअप जावा डेवलपमेंट किट (JDK)
यदि आपके पास जावा स्थापित नहीं है, तो आप ओरेकल के जावा साइट से जावा सॉफ्टवेयर डेवलपमेंट किट (एसडीके) स्थापित कर सकते हैं: जावा एसई डाउनलोड । आपको डाउनलोड की गई फ़ाइलों में जेडीके स्थापित करने के लिए निर्देश मिलेगा, सेटअप को स्थापित करने और कॉन्फ़िगर करने के लिए दिए गए निर्देशों का पालन करें। अंत में PATH और JAVA_HOME वातावरण चर को उस निर्देशिका के संदर्भ में सेट करें जिसमें क्रमशः java और javac शामिल हैं, आमतौर पर java_install_dir / bin और java_install_dir।
ठीक JAVA_HOMEवातावरण चर आधार निर्देशिका स्थान पर इंगित करने के लिए जहां जावा आपकी मशीन पर स्थापित है। उदाहरण के लिए
| अनु क्रमांक। | ओएस और आउटपुट |
|---|---|
| 1 |
Windows पर्यावरण चर JAVA_HOME को C: \ Program Files \ Java \ jdk1.6.0_21 पर सेट करें |
| 2 |
Linux निर्यात JAVA_HOME = / usr / स्थानीय / जावा-वर्तमान |
| 3 |
Mac निर्यात JAVA_HOME = / लाइब्रेरी / जावा / होम |
जावा कंपाइलर को सिस्टम पथ में जोड़ें।
| अनु क्रमांक। | ओएस और आउटपुट |
|---|---|
| 1 |
Windows सिस्टम चर के अंत में स्ट्रिंग,% JAVA_HOME% \ बिन को भेजें। |
| 2 |
Linux निर्यात पथ = $ पथ: $ जाव_होम / बिन / |
| 3 |
Mac आवश्यक नहीं |
वैकल्पिक रूप से, यदि आप Borland JBuilder, Eclipse, IntelliJ IDEA, या Sun ONE स्टूडियो जैसे एक एकीकृत विकास पर्यावरण (IDE) का उपयोग करते हैं, तो यह पुष्टि करने के लिए एक साधारण प्रोग्राम संकलित करें और चलाएं कि IDE जानता है कि आपने जावा कहां स्थापित किया है, अन्यथा दिए गए दस्तावेज़ के अनुसार उचित सेटअप करें IDE की।
चरण 3 - सेटअप ग्रहण आईडीई
इस ट्यूटोरियल के सभी उदाहरण ग्रहण आईडीई का उपयोग करके लिखे गए हैं। इसलिए मेरा सुझाव है कि आपके पास आपके ऑपरेटिंग सिस्टम के आधार पर आपके मशीन पर स्थापित ग्रहण का नवीनतम संस्करण होना चाहिए।
ग्रहण आईडीई स्थापित करने के लिए, नवीनतम ग्रहण बायनेरिज़ को डाउनलोड करें https://www.eclipse.org/downloads/। एक बार जब आप इंस्टॉलेशन डाउनलोड कर लेते हैं, तो बाइनरी वितरण को सुविधाजनक स्थान पर अनपैक कर दें। उदाहरण के लिए C: \ eclipse विन्डोज़ पर, या / usr / लोकल / एक्लिप्स लिनक्स / यूनिक्स पर और अंत में PATH वैरिएबल को उचित रूप से सेट करें।
विंडोज़ मशीन पर निम्न आदेशों को निष्पादित करके ग्रहण शुरू किया जा सकता है, या आप केवल eclipse.exe पर डबल क्लिक कर सकते हैं
%C:\eclipse\eclipse.exeयूनिक्स (सोलारिस, लिनक्स, आदि) मशीन पर निम्नलिखित आदेशों को निष्पादित करके ग्रहण शुरू किया जा सकता है -
$/usr/local/eclipse/eclipseएक सफल स्टार्टअप के बाद, यदि सब कुछ ठीक है, तो इसे निम्नलिखित परिणाम प्रदर्शित करना चाहिए -

चरण 4: ग्रहण के लिए GWT एसडीके और प्लगइन स्थापित करें
अपनी मशीन पर स्थापित ग्रहण संस्करण के लिए GWT SDK और प्लगइन स्थापित करने के लिए Eclipse (incl। SDKs) के लिए लिंक प्लगइन पर दिए गए निर्देशों का पालन करें ।
GWT प्लगइन के लिए एक सफल सेटअप के बाद, यदि सब कुछ ठीक है, तो इसे निम्न स्क्रीन के साथ प्रदर्शित करना चाहिए Google icon नीचे दिखाए अनुसार लाल आयत के साथ चिह्नित -

चरण 5: हाईचर इंस्टॉल करें
नवीनतम Highcharts जार को उसके डाउनलोड पृष्ठ से डाउनलोड करें और इसे प्रोजेक्ट के क्लासपाथ में जोड़ें।
निम्न प्रविष्टि <प्रोजेक्ट-नाम> .gwt.xml फ़ाइल में जोड़ें
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>निम्नलिखित प्रविष्टि <प्रोजेक्ट-नाम> .html फ़ाइल में जोड़ें
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/>
<script src = "https://code.highcharts.com/highcharts.js"/>
<script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" />
<script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" />
<script src = "https://code.highcharts.com/modules/heatmap.js" />
<script src = "https://code.highcharts.com/modules/treemap.js" />इस अध्याय में, हम GWT में Highcharts API का उपयोग करके एक चार्ट बनाने के लिए आवश्यक कॉन्फ़िगरेशन का प्रदर्शन करेंगे।
चरण 1: GWT एप्लिकेशन बनाएं
GWT में बनाए गए GWT एप्लिकेशन को अपडेट करने के लिए निम्नलिखित चरणों का पालन करें - एप्लिकेशन अध्याय बनाएं -
| कदम | विवरण |
|---|---|
| 1 | GWT में बताए अनुसार एक पैकेज com.tutorialspoint के तहत एक नाम HelloWorld के साथ एक परियोजना बनाएं - एप्लिकेशन अध्याय बनाएं । |
| 2 | नीचे दिए गए अनुसार HelloWorld.gwt.xml , HelloWorld.html और HelloWorld.java को संशोधित करें। बाकी फाइलें अपरिवर्तित रखें। |
| 3 | लागू तर्क के परिणाम को सत्यापित करने के लिए एप्लिकेशन को संकलित करें और चलाएं। |
निम्नलिखित संशोधित मॉड्यूल विवरणक की सामग्री है src/com.tutorialspoint/HelloWorld.gwt.xml।
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>निम्नलिखित संशोधित HTML होस्ट फ़ाइल की सामग्री है war/HelloWorld.html।
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" />
<script src = "https://code.highcharts.com/highcharts.js" />
</script>
</head>
<body>
</body>
</html>हम विन्यास को समझने के बाद अंत में अपडेट किए गए HelloWorld.java देखेंगे।
चरण 2: विन्यास बनाएं
चार्ट बनाएं
चार्ट का प्रकार, शीर्षक और उप-शीर्षक कॉन्फ़िगर करें।
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");xAxis
एक्स-एक्सिस पर प्रदर्शित होने के लिए टिकर को कॉन्फ़िगर करें।
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");yAxis
वाई-एक्सिस पर प्रदर्शित होने के लिए शीर्षक, प्लॉट लाइनों को कॉन्फ़िगर करें।
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");टूलटिप
टूलटिप को कॉन्फ़िगर करें। मूल्य (y- अक्ष) के बाद जोड़ा जाने वाला प्रत्यय लगाएं।
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);किंवदंती
अन्य गुणों के साथ चार्ट के दाईं ओर प्रदर्शित होने वाली किंवदंती को कॉन्फ़िगर करें।
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);श्रृंखला
चार्ट पर प्रदर्शित होने वाले डेटा को कॉन्फ़िगर करें। श्रृंखला एक सरणी है जहां इस सरणी का प्रत्येक तत्व चार्ट पर एक पंक्ति का प्रतिनिधित्व करता है।
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);चरण 3: चार्ट को मूल पैनल में जोड़ें।
हम चार्ट को रूट पैनल में जोड़ रहे हैं।
RootPanel.get().add(chart);उदाहरण
कॉन्फ़िगरेशन सिंटैक्स को और समझने के लिए निम्नलिखित उदाहरण पर विचार करें -
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
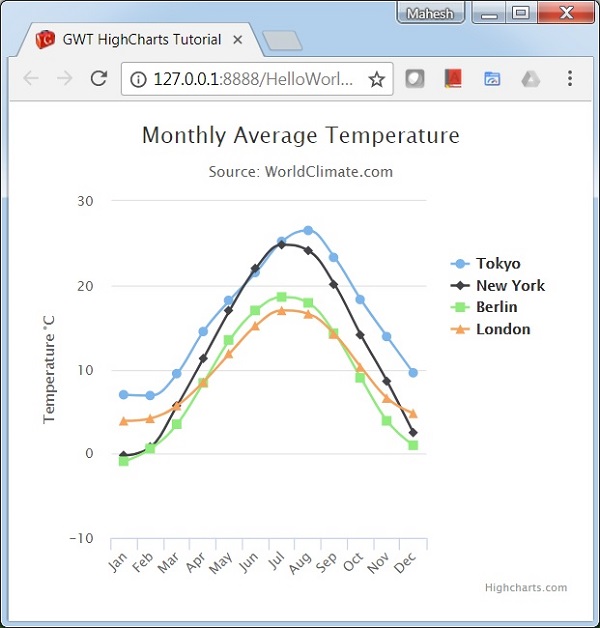
}परिणाम
परिणाम सत्यापित करें।

लाइन चार्ट का उपयोग लाइन / स्पलाइन आधारित चार्ट बनाने के लिए किया जाता है। इस भाग में, हम विभिन्न प्रकार के लाइन और स्लाइन आधारित चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | मूल रेखा
बेसिक लाइन चार्ट। |
| 2 | डेटा लेबल के साथ
डेटा लेबल के साथ चार्ट। |
| 3 | समय श्रृंखला, ज़ूम करने योग्य
समय श्रृंखला के साथ चार्ट। |
| 4 | उल्टे कुल्हाड़ियों के साथ घूमना
इनवर्टेड कुल्हाड़ियों वाले स्पैन चार्ट। |
| 5 | प्रतीकों के साथ वर्तनी
गर्मी / बारिश के लिए प्रतीकों का उपयोग करके चार्ट को चित्रित करें। |
| 6 | प्लॉट बैंड के साथ घूमना
प्लॉट बैंड के साथ चार्ट को फैलाएं। |
क्षेत्र चार्ट का उपयोग क्षेत्र आधारित चार्ट बनाने के लिए किया जाता है। इस भाग में, हम विभिन्न प्रकार के क्षेत्र आधारित चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | मूल क्षेत्र
मूल क्षेत्र चार्ट। |
| 2 | नकारात्मक मूल्यों वाला क्षेत्र
नकारात्मक मूल्यों वाले क्षेत्र चार्ट। |
| 3 | ढेर किया हुआ क्षेत्र
चार्ट वाले क्षेत्र एक दूसरे पर ढेर हो गए। |
| 4 | प्रतिशत क्षेत्र
प्रतिशत शब्दों में डेटा के साथ चार्ट। |
| 5 | लापता अंक के साथ क्षेत्र
डेटा में लापता बिंदुओं के साथ चार्ट। |
| 6 | कुल्हाड़ी का उलटा
उल्टे कुल्हाड़ियों का उपयोग करने वाला क्षेत्र। |
| 7 | क्षेत्र-पट्टी
क्षेत्र चार्ट का उपयोग करते हुए। |
बार चार्ट का उपयोग बार आधारित चार्ट बनाने के लिए किया जाता है। इस खंड में, हम विभिन्न प्रकार के बार आधारित चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | बेसिक बार
बेसिक बार चार्ट। |
| 2 | स्टैक्ड बार
बार चार्ट एक दूसरे पर ढेर हो गया। |
| 3 | नकारात्मक मूल्यों के साथ बार चार्ट
नकारात्मक मूल्यों के साथ बार चार्ट। |
कॉलम चार्ट का उपयोग कॉलम चार्ट बनाने के लिए किया जाता है। इस भाग में, हम विभिन्न प्रकार के कॉलम आधारित चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | मूल स्तंभ
मूल स्तंभ चार्ट। |
| 2 | नकारात्मक मूल्यों के साथ स्तंभ
नकारात्मक मान वाले स्तंभ चार्ट। |
| 3 | स्टैक्ड स्तंभ
स्तंभ एक दूसरे पर ढेर चार्ट। |
| 4 | स्टैक्ड और समूहीकृत स्तंभ
स्टैक्ड और समूहीकृत रूप में कॉलम के साथ चार्ट। |
| 5 | स्टैक किए गए प्रतिशत के साथ कॉलम
स्टैक्ड प्रतिशत के साथ चार्ट। |
| 6 | घुमाया हुआ लेबल के साथ कॉलम
स्तंभों में घुमाए गए लेबल के साथ स्तंभ चार्ट। |
| 7 | कॉलम रेंज
श्रेणी का उपयोग करके कॉलम चार्ट। |
पाई चार्ट का उपयोग पाई आधारित चार्ट बनाने के लिए किया जाता है। इस खंड में, हम विभिन्न प्रकार के पाई आधारित चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | बेसिक पाई
बेसिक पाई चार्ट। |
| 2 | किंवदंतियों के साथ पाई
किंवदंतियों के साथ चार्ट चार्ट। |
| 3 | डोनट चार्ट
डोनट चार्ट। |
निम्नलिखित एक बुनियादी तितर बितर चार्ट का एक उदाहरण है।
हमने पहले ही हाईचार्ज कॉन्फ़िगरेशन सिंटैक्स चैप्टर में चार्ट तैयार करने के लिए उपयोग किए गए कॉन्फ़िगरेशन को देखा है ।
बुनियादी स्कैटर चार्ट का एक उदाहरण नीचे दिया गया है।
विन्यास
आइए अब अतिरिक्त कॉन्फ़िगरेशन / उठाए गए कदमों को देखते हैं।
श्रृंखला
चार्ट प्रकार को कॉन्फिगर करने के लिए कॉन्फ़िगर करें। series.typeचार्ट के लिए श्रृंखला प्रकार तय करता है। यहां, डिफ़ॉल्ट मान "लाइन" है।
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);उदाहरण
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}परिणाम
परिणाम सत्यापित करें।

डायनेमिक चार्ट का उपयोग डेटा आधारित चार्ट बनाने के लिए किया जाता है जहां चार्ट के प्रतिपादन के बाद डेटा बदल सकता है। इस खंड में, हम विभिन्न प्रकार के गतिशील चार्ट पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | प्रत्येक दूसरे को अपडेट करने वाली स्पलाइन
प्रत्येक दूसरे को अपडेट करने वाले स्पैन चार्ट। |
| 2 | एक बिंदु जोड़ने के लिए क्लिक करें
बिंदु जोड़ क्षमता के साथ चार्ट। |
मिश्रित चार्ट का उपयोग मिश्रित चार्ट बनाने के लिए किया जाता है; उदाहरण के लिए, पाई चार्ट के साथ बार चार्ट। इस खंड में, हम विभिन्न प्रकार के संयोजन चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | कॉलम, लाइन और पाई
कॉलम, लाइन और पाई के साथ चार्ट। |
| 2 | दोहरी अक्ष, रेखा और स्तंभ
दोहरी अक्ष, रेखा और स्तंभ के साथ चार्ट। |
| 3 | मल्टीपल एक्सिस
एकाधिक अक्ष वाले चार्ट। |
| 4 | प्रतिगमन रेखा के साथ बिखराव
प्रतिगमन रेखा के साथ स्कैटर चार्ट। |
3 डी चार्ट का उपयोग 3-आयामी चार्ट बनाने के लिए किया जाता है। इस खंड में, हम विभिन्न प्रकार के 3 डी चार्ट पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | 3 डी कॉलम
3 डी कॉलम चार्ट। |
| 2 | 3 डी स्कैटर
3 डी स्कैटर चार्ट। |
| 3 | 3 डी पाई
3 डी पाई चार्ट। |
मैप चार्ट का उपयोग हीट मैप या ट्री मैप चार्ट बनाने के लिए किया जाता है। इस खंड में, हम विभिन्न प्रकार के मानचित्र चार्टों पर चर्चा करेंगे।
| अनु क्रमांक। | चार्ट प्रकार और विवरण |
|---|---|
| 1 | गर्मी के नक्शे
गर्मी के नक्शे। |
| 2 | ट्री मैप
ट्री मैप। |