Swift2 के साथ iOS विकास - उन्नत iOS
इस अध्याय में, हम अपने एप्लिकेशन पर कई व्यूज बनाना, नेविगेशन बार्स जोड़ना, टेबल व्यू जोड़ना, एप्लिकेशन में डेटा संग्रहीत करना, वेब एप्लिकेशन बनाना आदि जैसे कुछ अग्रिम फीचर कवर करेंगे।
कृपया हर अनुभाग को ध्यान से देखें, क्योंकि इस अध्याय में अधिकांश चीजें हैं, जो हमें अनुप्रयोगों को विकसित करते समय चाहिए।
मल्टीपल व्यू कंट्रोलर
हमारे पिछले अनुप्रयोगों में, हमने केवल एक ही दृश्य / दृश्य नियंत्रक दिया था। हालाँकि, हमारे आवेदन में कई विचार हो सकते हैं और हम स्वतंत्र रूप से इनमें से किसी पर भी प्रदर्शन कर सकते हैं।
इसलिए, हम एक नई परियोजना बनाकर शुरू करेंगे; इस परियोजना के नाम पर कई विचार हैं। हर दूसरी परियोजना के रूप में, इस परियोजना में उस नियंत्रक के लिए एक दृश्य नियंत्रक और एक स्विफ्ट फ़ाइल भी है। (यह आप पहचान इंस्पेक्टर में देखने और उसके गुणों को देखकर देख सकते हैं।)
निम्नलिखित स्क्रीनशॉट दिखाता है कि हमारा वर्तमान दृश्य कैसा दिखता है -

दाईं ओर (आइडेंटिटी इंस्पेक्टर), हम उस वर्ग को देख सकते हैं जो हमारे दृश्य नियंत्रक से संबंधित है। बाईं ओर यह तीर प्रवेश बिंदु है। यह हमारे एप्लिकेशन का पहला दृश्य है जो एप्लिकेशन के चलने के बाद दिखाई देगा।
दूसरा मल्टीपल व्यू कंट्रोलर जोड़ना
हमारे एप्लिकेशन में अन्य व्यू कंट्रोलर जोड़ने के लिए, हम अपने ऑब्जेक्ट लाइब्रेरी में व्यू कंट्रोलर खोजेंगे। एक बार जब हम इसे ढूंढ लेते हैं, तो हम किसी अन्य दृश्य के बाहर अपने मुख्य.स्ट्रोरीबोर्ड पर व्यू कंट्रोलर को खींच लेंगे।

यह है कि आपका आवेदन कैसा दिखना चाहिए। अब, हमने एक व्यू कंट्रोलर जोड़ा है, लेकिन अब हमें अपने नए जोड़े गए व्यू के लिए व्यू कंट्रोलर क्लास बनाने की भी आवश्यकता होगी।
Right click on your project → new File → cocoa Touch Class → इसका नाम कुछ भी आप चाहते हैं, हम इसे "SecondViewController" नाम देंगे।
इस तरह से आप अपने व्यू कंट्रोलर के लिए एक क्लास फाइल बनाते हैं। अब, अपने “main.storyboard” पर वापस जाएं, अपने दूसरे व्यू कंट्रोलर पर क्लिक करें और उसके आइडेंटिटी इंस्पेक्टर को देखें।
क्लास फ़ील्ड अभी खाली होना चाहिए, इसलिए उस फ़ील्ड पर क्लिक करें और अपने क्लास का नाम लिखना शुरू करें जिसे आपने अंतिम चरण में जोड़ा था। यदि यह दिखाई देता है, तो प्रवेश पर क्लिक करें।

हमने अब एक मल्टीपल व्यू कंट्रोलर बनाया है और उस व्यू के लिए कंट्रोलर क्लास फाइल को जोड़ा है। हालाँकि, यदि आप एप्लिकेशन चलाते हैं, तो यह आपका दूसरा दृश्य नहीं दिखाएगा। क्यों?
क्योंकि हमने कोई फ़ंक्शन नहीं जोड़ा है, जो हमें उस दृश्य में ले जाएगा। संक्षेप में, हमने अभी तक अपने एप्लिकेशन में नेविगेशन नहीं जोड़ा है। परेशान मत होइये; हम इसे निम्नलिखित भाग में शामिल करेंगे।
अनुप्रयोग में नेविगेशन जोड़ना
एक दृश्य से दूसरे में संक्रमण की प्रक्रिया को कहा जाता है Segueing, यानी दो विचारों के बीच बहस पैदा करके। ऐसा करने के लिए, पहले दृश्य नियंत्रक में एक बटन जोड़ें, और इसे खींचें से अपने दूसरे दृश्य में नियंत्रित करें। जब आप बटन जारी करते हैं, तो आपको नीचे स्क्रीनशॉट में दिखाए अनुसार कुछ विकल्प दिखाई देंगे।

एक्शन सेगमेंट से शो विकल्प चुनें। अब अपना एप्लिकेशन चलाएं, आप देखेंगे कि एक बटन पर क्लिक करने पर, आपको दूसरा दृश्य दिखाई देता है (अपने दूसरे दृश्य में कुछ और स्पष्ट रूप से जोड़ने के लिए, ताकि आप पहचान सकें)।
हालाँकि, अब आप अपने पहले दृश्य पर वापस नहीं जा सकते। उसके लिए हमारे पास हैNavigation controllers।
एक नेविगेशन नियंत्रक जोड़ना
अपने पहले दृश्य नियंत्रक का चयन करें और शीर्ष पट्टी में, क्लिक करें Editor → Embed in → Navigation controller।

अब, हमारे एप्लिकेशन को निम्न स्क्रीनशॉट की तरह दिखना चाहिए।

हमें यह देखना चाहिए कि, दृश्य के शीर्ष पर थोड़ी हल्की ग्रे पंक्ति है। अब, जब हम एप्लिकेशन चलाते हैं, तो हम देख सकते हैं कि दृश्य के ऊपर एक नेविगेशन बार है। जब हम बटन पर क्लिक करते हैं, तो हम दूसरे दृश्य पर जाएंगे, जहां हम उस नेविगेशन बार में एक बैक बटन देखेंगे। इस पर क्लिक करें और हम प्रारंभिक दृश्य पर वापस आ जाएंगे।
नेविगेशन बार में शीर्षक और बैक बटन जोड़ना
अपने नेविगेशन बार में एक शीर्षक जोड़ने के लिए, नेविगेशन बार पर क्लिक करें, और इसके विशेषता निरीक्षक को देखें। वहाँ हम देखेंगे -

Title - यह नेविगेशन बार का शीर्षक होगा, जो केंद्र में दिखाई देता है।
Prompt - यह केंद्र में, शीर्षक बार के शीर्ष पर दिखाई देता है।
Back Button - यहां आप बैक बटन में दिखाई देने वाले टेक्स्ट को संशोधित कर सकते हैं।
वर्तमान में दृश्य को पार करने वाला बटन हमारे दृश्य पर स्थित होता है, जो स्क्रीन पर प्रदर्शित होने के लिए हम कुछ और चाहते हैं तो यह संभव नहीं है। इसलिए, हम नेविगेशन बार में एक बार बटन आइटम जोड़ेंगे, जो हमें हमारे दूसरे दृश्य में ले जाएगा। हालाँकि, इसके लिए हमें पहले जोड़े गए अंतिम बटन को हटाना चाहिए।
एक बार बटन आइटम जोड़ना
ऑब्जेक्ट लाइब्रेरी में बार बटन आइटम के लिए खोजें और नेविगेशन बार के दाहिने हाथ की ओर ड्रॉप खींचें। इसे नाम दें - "अगला>", इसे दूसरे दृश्य में ड्रैग से नियंत्रित करें, दिखाएँ जैसा कि हमने पिछले बटन के साथ किया था, चुनें।

अब एप्लिकेशन को चलाएं, यह क्लीनर और बेहतर दिखाई देगा। यह सब हम अभी नेविगेशन के साथ करेंगे। बाद के अध्यायों में, आवश्यकता पड़ने पर हम स्विफ्ट कोड का उपयोग करके नेविगेशन बार को संशोधित करेंगे।
टेबल व्यू
एक तालिका कई पंक्तियों वाली एकल स्तंभ सूची के रूप में डेटा प्रस्तुत करती है, जिसे आगे अनुभागों में विभाजित किया जा सकता है। स्वच्छ और कुशल तरीके से डेटा प्रस्तुत करने के लिए तालिकाओं का उपयोग किया जाना चाहिए।
इस खंड में, हम समझेंगे कि टेबल व्यू को कैसे जोड़ा जाए, प्रोटोटाइप कोशिकाओं को जोड़ना, डेटा स्रोत को जोड़ना और टेबल व्यू के लिए डेलिगेट्स, टेबल के गुणों को बदलना और टेबल व्यू सेल के लिए डायनामिक डेटा सेट करना।
तालिका दृश्य जोड़ना
तालिका दृश्य जोड़ने के लिए, हम पहले एक नई परियोजना बनाएंगे और इसे नाम देंगे - "tableView"। फिर, ऑब्जेक्ट लाइब्रेरी पर जाएं और टेबल व्यू की खोज करें, हम टेबल व्यू, टेबल व्यू कंट्रोलर और कई अन्य विकल्प देखेंगे। हालाँकि, हमें तालिका दृश्य का चयन करना चाहिए, इसे खींचें और डिफ़ॉल्ट दृश्य नियंत्रक में जोड़ें।

एक प्रोटोटाइप सेल जोड़ना
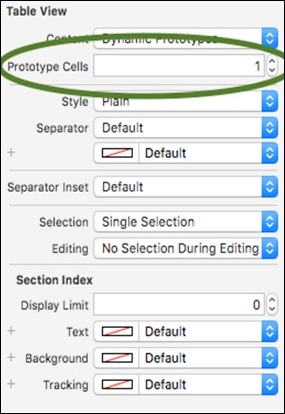
टेबल व्यू को स्ट्रेच करें ताकि यह पूरा व्यू कवर करे, जबकि आपका टेबल व्यू हाइलाइट हो। इसकी विशेषता निरीक्षक की जाँच करें, एक क्षेत्र है जिसे प्रोटोटाइप सेल कहा जाता है, जो वर्तमान में 0. है। हमें इसका मान 1 में बदलना चाहिए, अब आपका दृष्टिकोण निम्नानुसार होना चाहिए -

सेल पहचानकर्ता बदलना
अब, अपने दृश्य के अंदर, अपने प्रोटोटाइप सेल (जो थोड़ा मुश्किल है) पर क्लिक करें। इसलिए, अपने दस्तावेज़ की रूपरेखा में, व्यू कंट्रोलर → व्यू → टेबल व्यू → टेबल व्यू सेल पर क्लिक करें, और अब इसके विशेषता निरीक्षक में पहचानकर्ता नामक एक कॉलम है, उस पर क्लिक करें और इसे "सेल" नाम दें। उपरोक्त चरणों को समझने के लिए निम्न स्क्रीनशॉट देखें।

प्रतिनिधि और डेटा स्रोत जोड़ना
हमारी तालिका को गतिशील बनाने के लिए, हमें उन्हें गतिशील डेटा लोड करने की आवश्यकता है। इसलिए, हमें उसके लिए एक प्रतिनिधि और एक डेटा स्रोत की आवश्यकता है। अपनी तालिका के प्रतिनिधि और डेटा स्रोत बनाने के लिए, तालिका दृश्य से अपने दृश्य नियंत्रक या दृश्य नियंत्रक के शीर्ष पर पीले बटन को खींचें जैसा कि नीचे स्क्रीनशॉट में दिखाया गया है।

जब हम कर्सर जारी करते हैं, तो हम वहां दो विकल्प देखेंगे, डेटा स्रोत और प्रतिनिधि, उन्हें एक-एक करके चुनें (जब आप किसी एक विकल्प का चयन करते हैं, तो पॉप अप छिप जाएगा, आपको दूसरा विकल्प जोड़ने के लिए उपरोक्त चरण को दोहराना होगा) । अब यह दिखना चाहिए -

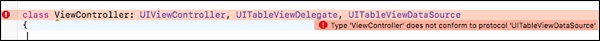
यह अभी हम अपने UI / Main.Storyboard के साथ करेंगे। अब "ViewController.swift" फ़ाइल पर जाएँ। जोड़नाUITableViewDelegate, UITableViewDataSourceनीचे दिए गए अनुसार अपने viewController.swift को देखें -

हालाँकि, अब Xcode इस लाइन में एक त्रुटि दिखाएगा।

ऐसा इसलिए है क्योंकि वहाँ कुछ तरीके हैं जहाँ हमें उपयोग करने की आवश्यकता है UITableView
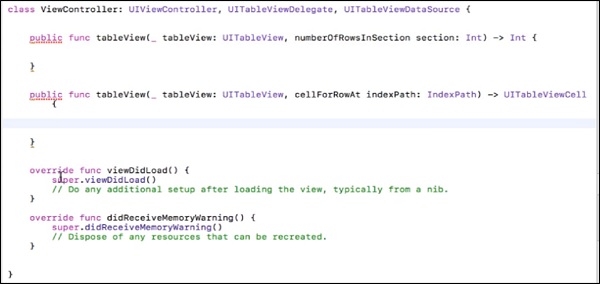
इन विधियों को देखने के लिए, कमांड + UITableViewDataSouce पर क्लिक करें, और पहले दो तरीकों को कॉपी करें, जिसमें "numberOfRowsInSection", "cellForRowAtIndex" तर्क हैं और ViewController.swift में उन्हें पेस्ट करें, हमारे viewDidLoad () से पहले।
इस लाइन को हटा दें @available(iOS 2.0, *)दोनों तरीकों से और उद्घाटन और समापन ब्रेसिज़ जोड़ें {{} ”। अब, दृश्य इस प्रकार दिखेगा -

Xcode दोनों कार्यों में त्रुटि दिखा रहा होगा। हालाँकि, इस बारे में चिंता न करें क्योंकि हमने उन कार्यों का रिटर्न प्रकार नहीं जोड़ा है।
numberOfRowsInSection- यह फ़ंक्शन हमारे अनुभाग में शामिल पंक्तियों की संख्या को परिभाषित करता है। तो अभी इस लाइन को अपने तरीके से जोड़ें।
return 1 //This will return only one row.cellForRowAt - यह विधि प्रत्येक सेल के लिए सामग्री लौटाती है, indexPathहर सेल का सूचकांक शामिल है। हम एक सेल बनाएंगे और फिर हम उस सेल को कुछ वैल्यू असाइन करेंगे और आखिर में सेल वापस करेंगे।
अब, आपके कार्यों को निम्नानुसार देखना चाहिए -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}पहली पंक्ति में, हम डिफ़ॉल्ट शैली के साथ एक सेल बना रहे हैं, और reuseIdentifier हमारे द्वारा बनाए गए प्रोटोटाइप सेल का नाम है।
Cell.textLable?.text - यह उस पाठ को परिभाषित करता है जो उस सेल के शीर्षक के रूप में प्रकट होना चाहिए।
अंत में, हम वहां से एक सेल लौटाते हैं। अपने एप्लिकेशन को अभी चलाने का प्रयास करें, यह इस प्रकार दिखना चाहिए -

टाइम टेबल एप्लीकेशन
इस एप्लिकेशन में, हम अपनी अंतिम परियोजना जारी रखेंगे, और हम एक आवेदन करेंगे जहां हम 2 (2… 10… 20।) की तालिका प्रिंट करते हैं।
इसलिए, इस एप्लिकेशन को बनाने के लिए, बस प्रोजेक्ट के व्यू कंट्रोलर फाइल को बदल दें।
नीचे दिए गए कार्यों को बदलें -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}अब, अपना एप्लिकेशन चलाएं। यह नीचे दिखाए गए अनुसार दिखना चाहिए।

अब, जैसा कि हमने तालिका के विचारों को पूरा कर लिया है और एक आवेदन किया है, इसलिए यहां हल करना हमारे लिए एक त्वरित चुनौती है।
चुनौती
एक आवेदन करें, जहां हम उपयोगकर्ता इनपुट की संख्या जो भी हो की गिनती तालिका प्रिंट करें।
Hint- इनपुट लें, एक बटन जोड़ें, जिसे दबाए जाने पर उस संख्या की गिनती के साथ तालिका लोड होगी। यहां हमें निम्न फ़ंक्शन की भी आवश्यकता होगी, जो टेबल डेटा को फिर से लोड करेगा।
tableView.reloadData()यह आपके लिए एक चुनौती है क्योंकि हमने इस एप्लिकेशन के बारे में सभी विषयों को कवर किया है, इसलिए हम इसके लिए समाधान नहीं देंगे।
अंडा टाइमर अनुप्रयोग
इस एप्लिकेशन में, हम की अवधारणा का उपयोग करेंगे Timer() तथा Class Constructor, जो समय का प्रबंधन करता है। हम आपको अवधारणा और कोडिंग प्रदान करेंगे। आपको यूआई खुद बनाना होगा क्योंकि हमने अपने पिछले अध्यायों में कई बार यूआई एलिमेंट की चर्चा की है। (हालांकि हम हर चीज के लिए संकेत प्रदान करेंगे जो काफी नया दिखता है)।
आपका अंतिम ऐप लेआउट इस तरह दिखना चाहिए -

इस एप्लिकेशन में क्या होता है?
शीर्षक लेबल का प्रारंभिक मूल्य 210 है।
प्ले बटन पर क्लिक करने पर, मूल्य हर एक सेकंड में घट जाना चाहिए।
ठहराव पर क्लिक करने पर, मान वहीं रुक जाना चाहिए।
-10 क्लिक करने पर, मूल्य 10 से कम हो जाना चाहिए, और गिरावट जारी रहनी चाहिए।
+10 पर क्लिक करने पर, मूल्य में 10 की वृद्धि होनी चाहिए, और गिरावट जारी रहनी चाहिए।
रीसेट पर क्लिक करने पर, मूल्य 210 हो जाना चाहिए।
मान 0 से नीचे कभी नहीं जाना चाहिए।
संकल्पना
हम कक्षा टाइमर () → var टाइमर = टाइमर () के एक चर का उपयोग करेंगे।
हम इस टाइमर वैरिएबल का मान सेट करेंगे जिसे हमने अभी बनाया है।
टाइमर = टाइमर.शेड शेड्यूलर (टाइमइंटरवल: 1, लक्ष्य: स्वयं, चयनकर्ता: # चयनकर्ता (ViewController.processTimer), userInfo: nil, दोहराता है: सत्य)
timeInterval -> वह समय अंतराल है जिसे हम उपयोग करना चाहते हैं,
टारगेट -> व्यू कंट्रोलर है जिस पर प्रभाव डाला जाना चाहिए,
चयनकर्ता -> फ़ंक्शन नाम है जो इस टाइमर का उपयोग करेगा,
userInfo -> शून्य और दोहराता है, हाँ हम दोहराना चाहते हैं तो यह सच होगा।
अवैध टाइमर
प्रोग्रामिंग के माध्यम से एक टाइमर को रोकने के लिए, हम जोड़ देंगे timer.invalidate() समारोह।
Elements we have used -
Navigation bar - नेविगेशन बार में, हमने तीन आइटम जोड़े हैं।
- बार बटन आइटम, एक बाईं ओर और एक दाईं ओर।
- शीर्षक के रूप में - "हमारा अंडा टाइमर"।

Toolbar - एक टूलबार एक ऐप स्क्रीन के निचले भाग में दिखाई देता है और इसमें वर्तमान दृश्य या सामग्री से संबंधित कार्य करने के लिए बटन होते हैं।
टूलबार पारभासी होते हैं और उनकी पृष्ठभूमि टिंट हो सकती है। वे अक्सर छिपते हैं जब लोग उनकी आवश्यकता की संभावना नहीं रखते हैं।
हमने अपने UI के निचले भाग में एक टूलबार जोड़ा है, जिसमें 5 आइटम हैं।
- तीन बार बटन आइटम, नाम -10, रीसेट और +10।
- दो लचीली जगह: बार बटन आइटम के बीच लचीला स्थान -

बार बटन आइटम में आइकन कैसे जोड़ें?
अपने बार बटन आइटम का चयन करें। अपने बार बटन आइटम पर क्लिक करें, विशेषता निरीक्षक पर जाएं, आइटम का चयन करें पर क्लिक करें और ड्रॉपडाउन से आइटम चुनें जो दिखाई देता है।
इसी तरह, सभी अन्य बटनों के लिए आइटम का चयन करें और ऊपर दिए गए अनुसार UI बनाएं। दृश्य के केंद्र में एक लेबल जोड़ें और इसे आउटलेट के रूप में कनेक्ट करें, इसे नाम दें -timeLeftLabel।
स्टार्ट टाइमर के लिए कार्रवाई
निम्नलिखित प्रारंभ टाइमर के लिए कार्यक्रम है।
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}निम्नलिखित कार्य बनाएँ -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}स्टॉप फंक्शन के लिए कार्रवाई
निम्नलिखित स्टॉप फ़ंक्शन के लिए कार्यक्रम है।
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}घटाव समय के लिए कार्रवाई
निम्नलिखित समय घटाने का कार्यक्रम है।
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}रीसेट समय के लिए कार्रवाई
निम्नलिखित समय को रीसेट करने का कार्यक्रम है।
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}AddTime के लिए कार्रवाई
निम्नलिखित समय जोड़ने का कार्यक्रम है।
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}अब, viewController.swift की तरह दिखना चाहिए -
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}यह सब हम अपने आवेदन में करेंगे, आवेदन को चलाने की कोशिश करेंगे, यह ठीक चलना चाहिए।
स्थानीय भंडारण पर डेटा संग्रहीत करना
स्थानीय संग्रहण पर डेटा संग्रहीत करने का अर्थ है कि डिवाइस पर एप्लिकेशन से संबंधित डेटा संग्रहीत करने के लिए स्थानीय डिवाइस के संग्रहण का उपयोग करना। हमारे पास स्थानीय संग्रहण पर डेटा को संग्रहीत करने के दो तरीके हैंNSUserDefault तथा CoreData।
आइए हम उन्हें विस्तार से समझते हैं।
NSUserDefaults
NSUserDefaults वरीयताओं, सेटिंग्स या व्यक्तिगत मूल्यों जैसे डेटा के छोटे टुकड़ों को संग्रहीत करने के लिए हैं। हमारे आवेदन में UserDefaults का उपयोग करने के लिए, हमें बस हमारे कोड के माध्यम से nsuserDefaults का संदर्भ बनाने की आवश्यकता है जैसा कि नीचे दिखाया गया है।
let defaultValues = NSUserDefaults.standardUserDefaults()UserDefaults में डेटा का मान सेट करने के लिए हम निम्नलिखित कोड का उपयोग कर सकते हैं -
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)NSUserDefaults से मान प्राप्त करने के लिए, हम निम्नलिखित कोड का उपयोग कर सकते हैं।
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?CoreData
कोरडेटा एक सतत ढांचा है, जो बड़े डेटा लेनदेन का समर्थन करता है। CoreData आपको उपयोगकर्ता डेटा संग्रहीत करने के लिए संबंध इकाई-विशेषता मॉडल बनाने की अनुमति देता है। CoreData एक फ्रेमवर्क है और डेटा स्टोर करने के लिए SQLite, बाइनरी फॉर्मेट का उपयोग कर सकता है।
हमारे आवेदन में कोरडाटा का उपयोग करने के लिए, हम एक नई परियोजना के साथ शुरू करेंगे और यह सुनिश्चित करेंगे कि परियोजना बनाते समय आप "कोर डेटा का उपयोग करें" की जांच करें।
Login Using core Data - एक नया प्रोजेक्ट बनाएं, कोरडटा का उपयोग करें जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

परियोजना के खुले रहने तक जारी रखें, अब हम देखते हैं कि परियोजना में हमारी पिछली परियोजनाओं की तुलना में अधिक फाइलें हैं।

यह फ़ाइल CoreData_demo.xcdatamodeld हमारा डेटाबेस है जिसमें हम अपनी उपयोगकर्ता तालिका और डेटा संग्रहीत कर रहे हैं।
Concept - कोरडाटा के बारे में बात यह है कि भले ही हम ऐप को बंद कर दें, और इसे महीनों बाद खोलें, इसमें अभी भी हमारे द्वारा संग्रहित डेटा होगा, जिसे हम अगले एप्लिकेशन में देखेंगे।
अब हम देखेंगे कि कोर डेटा को कैसे जोड़ें और कोर डेटा को पुनः प्राप्त करें।
Adding Core Data- CoreData को जोड़ने के लिए, CoreData_demo.xcdatamodeld फ़ाइल पर क्लिक करें और फिर हम देखेंगे कि इकाइयां खाली हैं। Add Entity बटन पर क्लिक करें, यह एक इकाई जोड़ देगा, अब इकाई नाम पर डबल क्लिक करें और इसे अपनी पसंद का कुछ भी नाम दें।

अब इकाई पर क्लिक करें और हम देख सकते हैं कि विशेषताएँ फ़ील्ड खाली है। धन चिह्न पर क्लिक करें और इकाई का नाम बदलें। अगले फ़ील्ड से इकाई का प्रकार चुनें।

हमने इसमें एक इकाई और एक विशेषता जोड़ी है। अब, अगर हमAppDelegate.swift, हम देख सकते हैं कि दो नए फ़ंक्शंस जोड़े गए हैं क्योंकि हमने CoreData को चुना है। जोड़े गए दो कार्य हैं -

Note - आगे बढ़ने से पहले अपनी फाइल में CoreData आयात करें।
Saving data to Core Data - कोरडेटा में कुछ डेटा को बचाने के लिए, हमें ऐपडेलगेट क्लास की एक वस्तु बनाने की आवश्यकता है।
let appDelegate = UIApplication.shared.delegate as! AppDelegateऔर, एक संदर्भ वस्तु
let context = appDelegate.persistentContainer.viewContextफिर, हमें एक इकाई ऑब्जेक्ट बनाने की आवश्यकता है, जो हमारी इकाई को कॉल करेगा -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)अब हम उस विशेषता का मान सेट करेंगे जो हमने बनाई थी।
newValue.setValue(textField.text, forKey: "name")हम डेटा का उपयोग करके बचाएंगे
context.save();Fetching from core data- लाते समय, उपरोक्त दो चरण (ऐपडेलगेट और संदर्भ बनाना) समान होंगे। फिर, हम एक अनुरोध प्राप्त करेंगे।
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")हम परिणाम को स्टोर करने के लिए एक ऑब्जेक्ट बनाएंगे।
let results = try context.fetch(request)फिर हम अपनी आवश्यकता के अनुसार परिणामों से गुजरेंगे। हम अपने द्वारा बनाए गए अगले आवेदन के साथ कोरडाटा के अधिक देखेंगे।
Challenge- एक एप्लिकेशन बनाने का प्रयास करें, जहां उपयोगकर्ता नाम दर्ज करता है, फिर लॉगिन पर क्लिक करता है और एप्लिकेशन को बंद कर देता है। अगली बार जब उपयोगकर्ता एप्लिकेशन खोलता है, तो उसे अभी भी लॉग इन होना चाहिए। फिर एक बटन जोड़ें - लॉगआउट करें, और यदि वह उस पर क्लिक करता है, तो एप्लिकेशन फिर से उपयोगकर्ता नाम के लिए पूछेगा।
CoreData का उपयोग करके लॉगिन / लॉगआउट करें
'लॉगिन' नामक एक सिंगल व्यू प्रोजेक्ट बनाएँ, कोरडेटा का उपयोग करें। CoreData_demo.xcdatamodeld पर क्लिक करें और 'उपयोगकर्ता' नामक एक इकाई जोड़ें। उसके अंदर, 'नाम' नामक एक विशेषता जोड़ें।
Main.storyboard पर जाएं, एक टेक्स्ट फ़ील्ड और एक लॉगिन बटन जोड़ें। उसके नीचे, एक लेबल जोड़ें, उस पर डबल क्लिक करें और उसकी सामग्री को हटा दें। फिर, एक लॉगआउट बटन जोड़ें, उसके विशेषता निरीक्षक पर जाएं और 0. के बराबर 'अल्फा' बनाएं, अब हमारा विचार निम्नानुसार होना चाहिए -

अब, अपने व्यू कंट्रोलर फाइल पर जाएं, असिस्टेंट एडिटर खोलें और यूआई एलिमेंट्स और अपनी कंट्रोलर फाइल के बीच कनेक्शन बनाएं।
Note- हम दोनों बटनों के लिए आउटलेट भी बनाएंगे, क्योंकि हमें उन बटनों के लुक को संशोधित करना होगा। उदाहरण के लिए - जब कोई उपयोगकर्ता लॉग इन होता है, तो हम लॉगिन बटन छिपाएंगे, अगर उपयोगकर्ता लॉग इन नहीं है तो हम लॉगिन दिखाएगा और लॉगआउट बटन छिपाएगा।
जैसा कि हमने पहले ही CoreData से डेटा जोड़ने और लाने के बारे में चर्चा की है, हम यहां कोड डालेंगे।
Try-Catch- आप देखेंगे कि हमने कोड में कई बार ट्राइ-कैच ब्लॉक का उपयोग किया है। ऐसा इसलिए है क्योंकि यदि हम ट्राइ-कैच ब्लॉकों का उपयोग नहीं करते हैं और हमारे कार्यक्रम में कुछ अपवाद या त्रुटि है, तो निष्पादन बंद हो जाएगा। जबकि, यदि हम ट्रायल कैच ब्लॉक का उपयोग कर रहे हैं और यदि कुछ त्रुटि होती है, तो कैच ब्लॉक त्रुटि को हैंडल करता है। हमारे स्विफ्ट ट्यूटोरियल में इसके बारे में और पढ़ें
लॉगिन / लॉगआउट आवेदन के लिए कोड
आइए हम विभिन्न घटकों और कोड को समझते हैं जो लॉगिन / लॉगआउट एप्लिकेशन के लिए उपयोग किया जाता है।
Login Button Action - निम्न कोड बताता है कि लॉगिन बटन क्रिया कैसे जोड़ें।
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - निम्न कोड बताता है कि लॉगआउट बटन क्रिया कैसे जोड़ें।
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - निम्न कोड बताता है कि ViewDidLoad () फ़ंक्शन का उपयोग कैसे करें।
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}याद रखें आपको दोनों बटनों के लिए एक आउटलेट और एक एक्शन बनाना था।
अब, एप्लिकेशन को सहेजें और चलाएं। लॉगिन करें, एप्लिकेशन को बंद करें और इसे फिर से चलाएं। इसे निम्न प्रकार से देखना चाहिए।

यह सब हम CoreData के साथ करेंगे। उसी अवधारणाओं का उपयोग करते हुए, हम कई कोरडाटा अनुप्रयोगों का निर्माण कर सकते हैं।
कीबोर्ड को नियंत्रित करना
इस अनुभाग में, हम कीबोर्ड व्यवहार को नियंत्रित करना सीखेंगे। उदाहरण के लिए - जब हम किसी पाठ में प्रवेश करने के बाद किसी पाठ क्षेत्र के बाहर क्लिक करते हैं, तो कीबोर्ड बंद नहीं होता है। यहां, हम समझेंगे कि कीबोर्ड को कैसे नियंत्रित किया जाए।
इनपुट क्षेत्र के बाहर क्लिक करने पर कीबोर्ड गायब हो जाना चाहिए
यह एक सरल कार्य है, इसे करने के लिए केवल घुंघराले ब्रेस को बंद करने से पहले, अपने viewController फ़ाइल में निम्न कोड पेस्ट करें।
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}ऐसा करने से, यह इनपुट क्षेत्र के बाहर क्लिक करने पर कीबोर्ड को गायब कर देगा।
कीबोर्ड को की-टैप पर गायब होना चाहिए
कीबोर्ड को गायब करने के लिए, हमें अपने दृश्य नियंत्रक के लिए एक नया प्रकार जोड़ना चाहिए। हम एक टेक्स्ट फील्ड भी जोड़ेंगे और टेक्स्ट आउटलेट नामक इसका आउटलेट बनाएंगे। अंत में, हम जोड़ देंगेUITextFieldDelegate।

हम भी यह करेंगे control + drag हमारे इनपुट क्षेत्र से दृश्य नियंत्रक तक और दिखाई देने वाले विकल्पों में से प्रतिनिधि का चयन करें।
फिर, हम निम्नलिखित फ़ंक्शन जोड़ेंगे।
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}अंतिम दृश्य नियंत्रक फ़ाइल इस प्रकार दिखनी चाहिए -
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}वेब सामग्री डाउनलोड करना - फेसबुक / गूगल खोलना
इस खंड में, हम एक एप्लिकेशन बनाने के बारे में सीखेंगे, जो फेसबुक और Google को खोलेगा, जब प्रत्येक बटन क्रमशः दबाया जाएगा। हम वेब व्यू और ऐप ट्रांसपोर्ट लेयर सिक्योरिटी की अवधारणा भी सीखेंगे। इसके बाद, आप अपना खुद का एक ब्राउज़र बनाने में सक्षम होंगे।
Note - हमें इस एप्लिकेशन में इंटरनेट कनेक्शन की आवश्यकता है।
एक वेब अनुप्रयोग बनाना
हम एक नया सिंगल व्यू एप्लिकेशन, iOS प्रोजेक्ट बनाएंगे। ऑब्जेक्ट लायब्रेरी के सर्च बार में, हम वेब व्यू की खोज करेंगे, इसे ड्रैग करेंगे और इसे मेन सीनोरीबोर्ड में हमारे व्यू कंट्रोलर में जोड़ें।
वेब दृश्य को जोड़ने के बाद, हम इसे सभी कोनों तक फैलाएंगे। एप्लिकेशन UI निम्नानुसार दिखना चाहिए -

हम असिस्टेंट एडिटर पर क्लिक करके अपना मेन.स्टोरीबोर्ड और व्यू कंट्रोलर खोलेंगे। हम अपने webView और दोनों बटनों के लिए कार्रवाई के लिए एक आउटलेट बनाएंगे। लोड करने पर, एप्लिकेशन webView में याहू लोड करेगा। Google पर क्लिक करने पर, यह Google को लोड करना चाहिए, और फेसबुक बटन पर क्लिक करने पर, इसे फेसबुक पेज लोड करना चाहिए।
अंतिम दृश्य इस प्रकार दिखना चाहिए -

निम्नलिखित स्क्रीनशॉट दिखाते हैं कि हमारे आवेदन की विभिन्न स्क्रीन कैसे दिखनी चाहिए। यदि आप एक वेब सेवा खोलने का प्रयास करते हैं जो कि https नहीं है, तो यह एक त्रुटि दिखाएगी और हमें आपके लिए एक ऐप ट्रांसपोर्ट लेयर अपवाद जोड़ना होगाinfo.plist फ़ाइल।
