iOS डेवलपमेंट स्विफ्ट 2 - पहला एप्लिकेशन
इस ट्यूटोरियल में, हम अपने iOS विकास की कुछ प्राथमिक अवधारणाओं को सीखेंगे, जिसमें शामिल हैं -
- एक नया प्रोजेक्ट बनाना
- हमारे आईडीई की विशेषताएं
- आईडीई के माध्यम से नेविगेट करना
- अपने दृश्य में एक लेबल जोड़ना
- अनुप्रयोग चल रहा है
- सिम्युलेटर को अपने आराम के अनुसार समायोजित करना
यदि आप एक शुरुआत कर रहे हैं, तो यह ट्यूटोरियल बहुत मदद करने वाला है।
एक नया Xcode प्रोजेक्ट बनाना
एक नया Xcode प्रोजेक्ट बनाने के लिए, हमें नीचे दिए गए चरणों का पालन करना चाहिए।
Step 1 - अपने लॉन्चपैड में Xcode आइकन पर क्लिक करें, फिर चयन करें Create a new Xcode project।

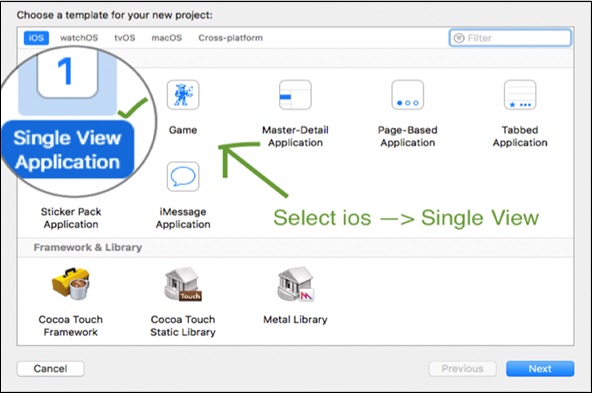
Step 2 - iOS का चयन करें और फिर सिंगल व्यू एप्लिकेशन चुनें, नेक्स्ट पर क्लिक करें।

Step 3- इसके बाद आने वाली स्क्रीन में भरने के लिए कुछ फ़ील्ड होंगे। निम्नलिखित बिंदु बताते हैं कि इनमें से प्रत्येक फ़ील्ड को कैसे भरना है।
प्रोजेक्ट नाम दर्ज करें - यह आपके प्रोजेक्ट से मिलता-जुलता नाम हो सकता है।
टीम फील्ड को अभी खाली छोड़ा जा सकता है। इसका उपयोग तब किया जाता है जब हम टीम में आवेदन करते हैं।
संगठन का नाम आपके संगठन का नाम है या यदि यह आपकी व्यक्तिगत परियोजना है, तो आप इसे कुछ भी नाम दे सकते हैं। यह तब तक मायने नहीं रखता जब तक आप ऐप स्टोर पर अपने ऐप को प्रकाशित नहीं करना चाहते।
पहचानकर्ता आम तौर पर आपके आवेदन के लिए एक विशिष्ट पहचानकर्ता होता है, जो ऐप स्टोर पर किसी अन्य ऐप से मेल नहीं खाता (केवल जब आप ऐप स्टोर पर अपना ऐप अपलोड करना चुनते हैं)।
भाषा स्विफ्ट होगी, डिवाइस सार्वभौमिक होगा, और अन्य सभी विकल्प अब के लिए अनियंत्रित हो जाएंगे।
सभी विवरण भरे जाने के बाद, अगला बटन पर क्लिक करें।

Step 4- उस स्थान का चयन करें जहां आप प्रोजेक्ट को स्टोर करना चाहते हैं। चलो "Git रिपोजिटरी बनाएं" चेकबॉक्स अभी के लिए अनियंत्रित हो गया है, क्योंकि हमें अभी इसकी आवश्यकता नहीं है। क्रिएट पर क्लिक करें।
बधाई हो! आपका प्रोजेक्ट बन गया है।
Xcode पर्यावरण के माध्यम से नेविगेशन
पर क्लिक करें Main.storyboardअपने नाविक पैनल के अंदर विकल्प। यह मुख्य दृश्य को लाएगा, जो एप्लिकेशन के चलने पर दिखाई देगा।

लेबल जोड़ना
आपकी स्क्रीन के दाहिने निचले कोने में एक खोज पट्टी है। उस खोज बार में लेबल टाइप करें और रिटर्न दबाएँ।
लेबल को खोजने के बाद अपने मुख्य दृश्य पर लेबल को खींचें और छोड़ें। लेबल टेक्स्ट पर डबल क्लिक करें और "हैलो वर्ल्ड" टाइप करें।
लेबल को दृश्य के केंद्र पर खींचें, जब लेबल बिल्कुल केंद्र में होता है, तो केंद्र में दो पंक्तियाँ दिखाई देती हैं।
अब आपका दृश्य निम्न स्क्रीनशॉट की तरह दिखना चाहिए।

अनुप्रयोग चलाना
अपने डिवाइस का चयन करें, ऊपरी दाएं कोने पर प्ले बटन पर क्लिक करें।

यह हमारा अंतिम अनुप्रयोग है, iPhone 7 सिम्युलेटर पर चल रहा है।

सिम्युलेटर गुण समायोजित करना
जब हम पहली बार अपना एप्लिकेशन चलाते हैं, तो आपके सिम्युलेटर की स्क्रीन आपके डेस्कटॉप या लैपटॉप स्क्रीन के लिए फिट नहीं हो सकती है। इसलिए, जब आपका सिम्युलेटर अग्रभूमि में चल रहा है, तो विंडो → स्केल पर क्लिक करें, और एक सिम्युलेटर स्क्रीन आकार प्रतिशत चुनें जो आपके प्रदर्शन के अनुरूप होगा।

हम सिम्युलेटर विशेषताओं के बारे में चर्चा करना जारी रखेंगे, जब और जब हम इस ट्यूटोरियल में उनका उपयोग करेंगे।
अच्छा किया, यह पहला आवेदन था, जिसे आपने सफलतापूर्वक पूरा किया। चीयर्स!