JavaFX - क्विक गाइड
Rich Internet Applicationsवे वेब एप्लिकेशन हैं जो डेस्कटॉप एप्लिकेशन के समान ही सुविधाएं और अनुभव प्रदान करते हैं। उपयोगकर्ताओं को सामान्य वेब एप्लिकेशन की तुलना में वे एक बेहतर दृश्य अनुभव प्रदान करते हैं। इन अनुप्रयोगों को ब्राउज़र प्लग-इन या वर्चुअल मशीन के रूप में वितरित किया जाता है और पारंपरिक स्थिर अनुप्रयोगों को अधिक संवर्धित, द्रव, एनिमेटेड और आकर्षक अनुप्रयोगों में बदलने के लिए उपयोग किया जाता है।
पारंपरिक डेस्कटॉप अनुप्रयोगों के विपरीत, RIA को चलाने के लिए कोई अतिरिक्त सॉफ़्टवेयर की आवश्यकता नहीं है। एक विकल्प के रूप में, आपको अनुप्रयोग के आधार पर, जैसे कि ActiveX, Java, Flash, सॉफ़्टवेयर स्थापित करना चाहिए।
आरआईए में, ग्राफिकल प्रेजेंटेशन को क्लाइंट की तरफ से हैंडल किया जाता है, क्योंकि इसमें एक प्लगइन होता है जो रिच ग्राफिक्स के लिए सपोर्ट प्रदान करता है। संक्षेप में, एक आरआईए में डेटा हेरफेर सर्वर साइड पर किया जाता है, जबकि संबंधित ऑब्जेक्ट हेरफेर क्लाइंट साइड पर किया जाता है।
हमारे पास तीन मुख्य प्रौद्योगिकियां हैं जिनका उपयोग करके हम एक आरआईए विकसित कर सकते हैं। इनमें निम्नलिखित शामिल हैं -
- एडोब फ्लैश
- माइक्रोसॉफ्ट सिल्वरलाइट
- JavaFX
एडोब फ्लैश
यह सॉफ्टवेयर प्लेटफॉर्म Adobe Systems द्वारा विकसित किया गया है और इसका उपयोग रिच इंटरनेट एप्लिकेशन बनाने में किया जाता है। इनके साथ, आप अन्य एप्लिकेशन जैसे वेक्टर, एनीमेशन, ब्राउज़र गेम्स, डेस्कटॉप एप्लिकेशन, मोबाइल एप्लिकेशन और गेम्स आदि भी बना सकते हैं।
यह RIA के डेस्कटॉप ब्राउजर की प्रवेश दर 96% के साथ विकसित करने और निष्पादित करने के लिए सबसे अधिक इस्तेमाल किया जाने वाला प्लेटफ़ॉर्म है।
माइक्रोसॉफ्ट सिल्वरलाइट
एडोब फ्लैश की तरह, माइक्रोसॉफ्ट सिल्वरलाइट भी रिच इंटरनेट एप्लिकेशन निष्पादित करने के साथ-साथ विकसित करने के लिए एक सॉफ्टवेयर एप्लीकेशन फ्रेमवर्क है। शुरुआत में इस ढांचे का इस्तेमाल स्ट्रीमिंग मीडिया के लिए किया गया था। वर्तमान संस्करण मल्टीमीडिया, ग्राफिक्स और एनीमेशन का भी समर्थन करते हैं।
इस प्लेटफ़ॉर्म का उपयोग शायद ही कभी 66% के डेस्कटॉप ब्राउज़र प्रवेश दर के साथ किया जाता है।
JavaFX
JavaFX एक Java लाइब्रेरी है, जिसके उपयोग से आप रिच इंटरनेट एप्लिकेशन विकसित कर सकते हैं। जावा तकनीक का उपयोग करके, इन अनुप्रयोगों का ब्राउज़र प्रवेश दर 76% है।
JavaFX क्या है?
JavaFX एक जावा लाइब्रेरी है जिसका उपयोग रिच इंटरनेट एप्लिकेशन बनाने के लिए किया जाता है। इस लाइब्रेरी का उपयोग करके लिखे गए एप्लिकेशन कई प्लेटफार्मों पर लगातार चल सकते हैं। जावाएफएक्स का उपयोग करके विकसित किए गए एप्लिकेशन विभिन्न उपकरणों जैसे डेस्कटॉप कंप्यूटर, मोबाइल फ़ोन, टीवी, टैबलेट आदि पर चल सकते हैं।
विकसित होना GUI Applications जावा प्रोग्रामिंग भाषा का उपयोग करते हुए, प्रोग्रामर पुस्तकालयों जैसे पर भरोसा करते हैं Advanced Windowing Toolkit तथा Swing। JavaFX के आगमन के बाद, ये Java प्रोग्रामर अब GUI अनुप्रयोगों को समृद्ध सामग्री के साथ प्रभावी ढंग से विकसित कर सकते हैं।
JavaFX के लिए चाहिए
विकसित होना Client Side Applicationsसमृद्ध सुविधाओं के साथ, प्रोग्रामर मीडिया, यूआई नियंत्रण, वेब, 2 डी और 3 डी आदि जैसी सुविधाओं को जोड़ने के लिए विभिन्न पुस्तकालयों पर निर्भर करते थे। जावाएफएक्स में ये सभी सुविधाएँ एक ही पुस्तकालय में शामिल हैं। इनके अलावा, डेवलपर्स जावा लाइब्रेरी की मौजूदा सुविधाओं जैसे कि एक्सेस भी कर सकते हैंSwing।
जावाएफ़एक्स ग्राफिक्स और मीडिया एपीआई का एक समृद्ध सेट प्रदान करता है और यह आधुनिक का लाभ उठाता है Graphical Processing Unitहार्डवेयर के माध्यम से त्वरित ग्राफिक्स। JavaFX उन इंटरफेस का भी उपयोग करता है, जो डेवलपर्स ग्राफिक्स एनीमेशन और UI कंट्रोल को जोड़ सकते हैं।
जावा, ग्रोवी और जेरी जैसी जेवीएम आधारित तकनीकों के साथ जावाएफएक्स का उपयोग कर सकते हैं। यदि डेवलपर्स जावाएफ़एक्स का विकल्प चुनते हैं, तो अतिरिक्त तकनीकों को सीखने की आवश्यकता नहीं है, क्योंकि उपरोक्त किसी भी तकनीक का पूर्व ज्ञान जावा एफएक्सएफ़ का उपयोग करने के लिए आरआईए को विकसित करने के लिए पर्याप्त होगा।
JavaFX की विशेषताएं
JavaFX की कुछ महत्वपूर्ण विशेषताएं निम्नलिखित हैं -
Written in Java - JavaFX लाइब्रेरी जावा में लिखी गई है और उन भाषाओं के लिए उपलब्ध है जिन्हें JVM पर निष्पादित किया जा सकता है, जिसमें शामिल हैं - Java, Groovy and JRuby। ये JavaFX एप्लिकेशन प्लेटफ़ॉर्म स्वतंत्र भी हैं।
FXML- जावाएफएक्स में एक भाषा है जिसे एफएक्सएमएल के नाम से जाना जाता है, जो कि घोषणात्मक मार्कअप भाषा की तरह एक HTML है। इस भाषा का एकमात्र उद्देश्य उपयोगकर्ता इंटरफ़ेस को परिभाषित करना है।
Scene Builder- जावाएफएक्स सीन बिल्डर नामक एक एप्लीकेशन प्रदान करता है। इस एप्लिकेशन को ग्रहण और नेटबीन्स जैसे आईडीई में एकीकृत करने पर, उपयोगकर्ता एक ड्रैग एंड ड्रॉप डिज़ाइन इंटरफ़ेस तक पहुंच सकते हैं, जिसका उपयोग एफएक्सएमएल एप्लिकेशन (बस स्विंग ड्रैग एंड ड्रॉप और ड्रीमवेवर एप्लीकेशन की तरह) विकसित करने के लिए किया जाता है।
Swing Interoperability - JavaFX एप्लिकेशन में, आप स्विंग सामग्री का उपयोग करके एम्बेड कर सकते हैं Swing Nodeकक्षा। इसी तरह, आप मौजूदा Swing अनुप्रयोगों को JavaFX विशेषताओं जैसे एम्बेडेड वेब सामग्री और समृद्ध ग्राफिक्स मीडिया के साथ अपडेट कर सकते हैं।
Built-in UI controls - जावाएफ़एक्स लाइब्रेरी यूआई नियंत्रण को पूरा करती है जिसके उपयोग से हम एक पूर्ण विशेषताओं वाला एप्लिकेशन विकसित कर सकते हैं।
CSS like Styling- JavaFX स्टाइल की तरह CSS प्रदान करता है। इसका उपयोग करके, आप सीएसएस के एक साधारण ज्ञान के साथ अपने आवेदन के डिजाइन में सुधार कर सकते हैं।
Canvas and Printing API- JavaFX एपीआई प्रदान करने की एक तात्कालिक मोड शैली, कैनवस प्रदान करता है। पैकेज के भीतरjavafx.scene.canvasयह कैनवास के लिए कक्षाओं का एक समूह रखता है, जिसके उपयोग से हम सीधे JavaFX दृश्य के एक क्षेत्र के भीतर आकर्षित हो सकते हैं। JavaFX पैकेज में मुद्रण प्रयोजनों के लिए कक्षाएं भी प्रदान करता हैjavafx.print।
Rich set of API’s- जावाएफएक्स लाइब्रेरी जीयूआई एप्लिकेशन, 2 डी और 3 डी ग्राफिक्स आदि विकसित करने के लिए एपीआई का एक समृद्ध सेट प्रदान करता है। एपीआई के इस सेट में जावा प्लेटफॉर्म की क्षमताएं भी शामिल हैं। इसलिए, इस एपीआई का उपयोग करके, आप जावा भाषाओं की विशेषताओं जैसे जेनरिक, एनोटेशन, मल्टीथ्रेडिंग, और लैम्ब्डा एक्सप्रेशन तक पहुंच सकते हैं। पारंपरिक जावा कलेक्शंस लाइब्रेरी को बढ़ाया गया और अवलोकन योग्य सूचियों और मानचित्र जैसी अवधारणाओं को इसमें शामिल किया गया। इनका उपयोग करके, उपयोगकर्ता डेटा मॉडल में परिवर्तन देख सकते हैं।
Integrated Graphics library - JavaFX इसके लिए कक्षाएं प्रदान करता है 2d तथा 3d ग्राफिक्स।
Graphics pipeline- जावाएफएक्स हार्डवेयर-त्वरित ग्राफिक्स पाइपलाइन पर आधारित ग्राफिक्स का समर्थन करता है जिसे प्रिज्म के रूप में जाना जाता है। जब एक समर्थित ग्राफिक कार्ड या GPU के साथ प्रयोग किया जाता है तो यह सुगम ग्राफिक्स प्रदान करता है। यदि सिस्टम ग्राफिक कार्ड का समर्थन नहीं करता है, तो प्रिज्म सॉफ्टवेयर रेंडरिंग स्टैक के लिए डिफॉल्ट करता है।
JavaFX का इतिहास
JavaFX मूल रूप से विकसित किया गया था Chris Oliver, जब वह नाम की कंपनी के लिए काम कर रहा था See Beyond Technology Corporation, जिसे बाद में अधिग्रहित कर लिया गया Sun Microsystems वर्ष 2005 में।
निम्नलिखित बिंदु हमें इस परियोजना की अधिक जानकारी देते हैं -
शुरुआत में इस प्रोजेक्ट को F3 नाम दिया गया था (Form Follows Functions) और इसे जीयूआई अनुप्रयोगों के विकास के लिए समृद्ध इंटरफेस प्रदान करने के इरादे से विकसित किया गया था।
Sun Microsystems जून 2005 में See Beyond कंपनी का अधिग्रहण किया, इसने F3 परियोजना को रूपांतरित किया JavaFX।
वर्ष 2007 में, आधिकारिक तौर पर JavaFX की घोषणा की गई थी Java One, एक विश्व व्यापी वेब सम्मेलन जो वार्षिक रूप से आयोजित किया जाता है।
वर्ष 2008 में, Net BeansJavaFX के साथ एकीकृत उपलब्ध था। उसी वर्ष में, जावाStandard Development Kit JavaFX के लिए 1.0 जारी किया गया था।
वर्ष 2009 में, ओरेकल कॉरपोरेशन ने सन माइक्रोसिस्टम्स का अधिग्रहण किया और उसी वर्ष में JavaFX (1.2) का अगला संस्करण भी जारी किया गया।
वर्ष 2010 में, JavaFX 1.3 बाहर आया और वर्ष 2011 में JavaFX 2.0 जारी किया गया।
नवीनतम संस्करण, JavaFX8 को 18 मार्च 2014 को जावा के अभिन्न अंग के रूप में जारी किया गया था।
Java8 से, JDK (Java Development Kit) शामिल JavaFXइसमें पुस्तकालय। इसलिए, JavaFX एप्लिकेशन को चलाने के लिए, आपको बस अपने सिस्टम में Java8 या बाद के संस्करण को इंस्टॉल करना होगा।
इसके अलावा, आईडीई की तरह एक्लिप्स और नेटबीन्स जावाएफएक्स के लिए समर्थन प्रदान करते हैं। यह अध्याय आपको सिखाता है कि विभिन्न तरीकों से JavaFX Applications चलाने के लिए पर्यावरण को कैसे सेट करें।
Java8 स्थापित कर रहा है
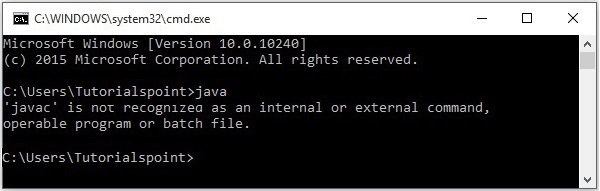
सबसे पहले, आपको यह सत्यापित करना होगा कि आपके सिस्टम में जावा इंस्टाल है या नहीं, कमांड प्रॉम्प्ट को खोलकर और उसमें "जावा" कमांड टाइप करके।
यदि आपने अपने सिस्टम में जावा इंस्टॉल नहीं किया है, तो कमांड प्रॉम्प्ट निम्नलिखित स्क्रीनशॉट में दिखाए गए संदेश को प्रदर्शित करता है।

फिर नीचे दिए गए चरणों का पालन करके जावा स्थापित करें।
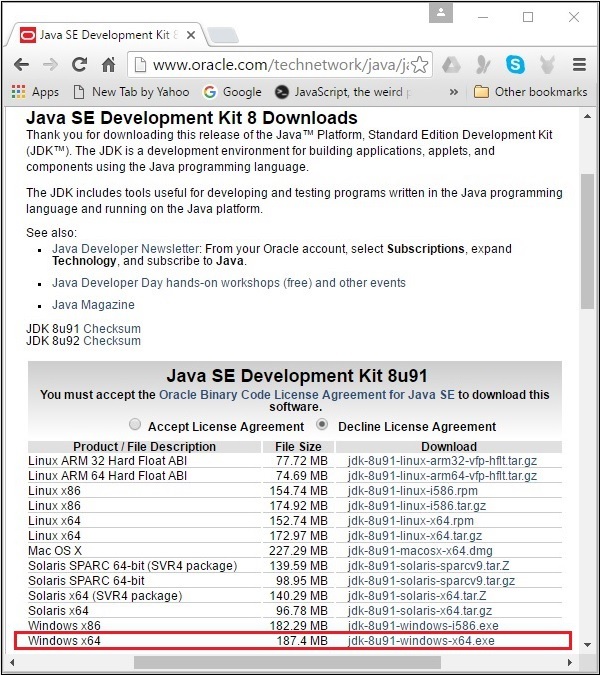
Step 1- JavaSE डाउनलोड पेज पर जाएं, JDK पर क्लिक करेंDownload निम्नलिखित स्क्रीनशॉट में हाइलाइट किया गया बटन

Step 2 - डाउनलोड बटन पर क्लिक करने पर, आप पर रीडायरेक्ट हो जाएंगे Java SE Development Kit 8 Downloadsपृष्ठ। यह पृष्ठ आपको विभिन्न प्लेटफार्मों के लिए JDK के लिंक प्रदान करता है।
लाइसेंस समझौते को स्वीकार करें और इसके संबंधित लिंक पर क्लिक करके आवश्यक सॉफ़्टवेयर डाउनलोड करें।
उदाहरण के लिए, यदि आप विंडोज़ 64-बिट ऑपरेटिंग सिस्टम पर काम कर रहे हैं, तो आपको निम्न स्क्रीनशॉट में हाइलाइट किए गए JDK संस्करण को डाउनलोड करना होगा।

हाइलाइट किए गए लिंक पर क्लिक करने पर, विंडोज 64-बिट ऑपरेटिंग सिस्टम के लिए उपयुक्त Java8 डेवलपमेंट किट आपके सिस्टम पर डाउनलोड हो जाएगा।
Step 3 - JDK8 की स्थापना शुरू करने के लिए डाउनलोड की गई द्विआधारी निष्पादन योग्य फ़ाइल चलाएं।

Step 4 - इंस्टॉलेशन डायरेक्टरी चुनें।

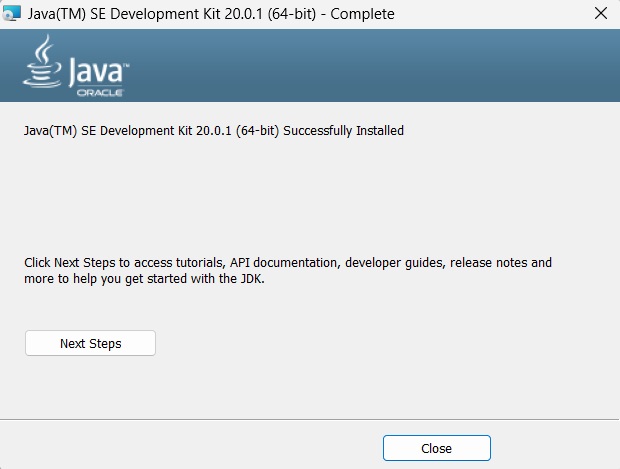
Step 5 - गंतव्य फ़ोल्डर का चयन करने और नेक्स्ट पर क्लिक करने पर, JavaFX इंस्टॉलेशन प्रक्रिया प्रगति स्क्रीनशॉट को प्रदर्शित करना शुरू कर देती है जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

Step 6 - यदि आवश्यक हो तो इंस्टॉलेशन डायरेक्टरी को बदल दें, अन्यथा डिफॉल्ट वाले को रखें और आगे बढ़ें।

Step 7 - निम्न स्क्रीनशॉट में दिखाए अनुसार क्लोज बटन पर क्लिक करके इंस्टॉलेशन प्रक्रिया को समाप्त करें।

Windows के लिए पथ सेट करना
जावा स्थापित करने के बाद, आपको पथ चर सेट करने की आवश्यकता है। मान लें कि आपने जावा को स्थापित किया हैC:\Program Files\java\jdk1.8.0_91निर्देशिका।
अब आप नीचे दिए गए चरणों का पालन कर सकते हैं -
'मेरा कंप्यूटर' पर राइट-क्लिक करें और 'गुण' चुनें।
'उन्नत' टैब के अंतर्गत 'पर्यावरण चर' बटन पर क्लिक करें।
अब, 'Path' वैरिएबल को बदल दें ताकि इसमें जावा एक्जीक्यूटेबल का पथ भी शामिल हो। उदाहरण के लिए, यदि पथ वर्तमान में 'C: \ WINDOWS \ SYSTEM32' पर सेट है, तो 'C: \ WINDOWS \ SYSTEM32' पढ़ने के लिए अपना रास्ता बदलें; C: \ Program Files \ java \ jdk1.8.0_91 \ bin '।

जावाएफएक्स का नेटबीन्स एनवायरनमेंट सेट करना
NetBeans8JavaFX के लिए इनबिल्ट सपोर्ट प्रदान करता है। इसे स्थापित करने पर, आप बिना किसी अतिरिक्त प्लगइन्स या JAR फ़ाइलों के JavaFX एप्लिकेशन बना सकते हैं। नेटबीन्स पर्यावरण स्थापित करने के लिए, आपको नीचे दिए गए चरणों का पालन करना होगा।
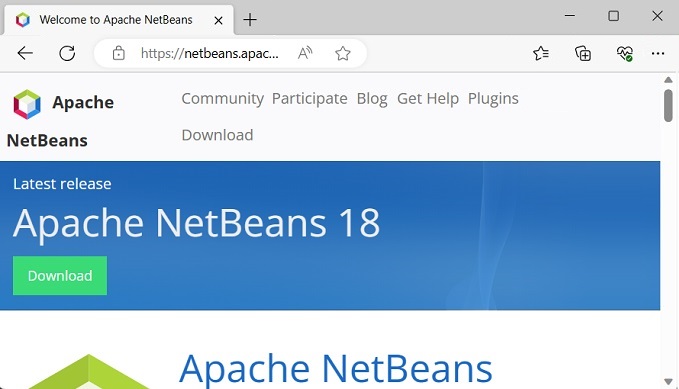
Step 1- NetBeans वेबसाइट को डाउनलोड करने के लिए NetBeans वेबसाइट NetBeans वेबसाइट पर जाएँ और डाउनलोड बटन पर क्लिक करें।

Step 2 - पर क्लिक करें Download, आप नेटबीन्स सॉफ्टवेयर के डाउनलोड पृष्ठ पर पहुंचेंगे, जो विभिन्न जावा अनुप्रयोगों के लिए नेटबिन बंडल प्रदान करता है। के लिए नेटबीन्स सॉफ्टवेयर डाउनलोड करेंJavaSE जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

Step 3 - इस बटन पर क्लिक करने पर, नाम की एक फाइल netbeans-8.0-windows.exe आपके सिस्टम पर डाउनलोड किया जाएगा। इसे स्थापित करने के लिए इस फ़ाइल को चलाएं। इस फ़ाइल को चलाने पर, एक नेटबाइन्स इंस्टॉलर शुरू हो जाएगा जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

कॉन्फ़िगरेशन पूरा होने के बाद, आप देखेंगे Welcome Page of the installer।
Step 4 - अगला बटन पर क्लिक करें और स्थापना के साथ आगे बढ़ें।

Step 5 - अगली विंडो रखती है NETBEANS IDE 8.0 license agreement। इसे ध्यान से पढ़ें और "मैं लाइसेंस समझौते में शर्तों को स्वीकार करता हूं" पर चेकबॉक्स की जांच करके समझौते को स्वीकार करता हूं और फिर क्लिक करेंNext बटन।

Step 6 - अगली विंडो में, आप के लिए लाइसेंस समझौते का सामना करेंगे Junit, "मैं लाइसेंस अनुबंध में शर्तें स्वीकार करता हूं, इंस्टॉल करें JUnit" पर रेडियो बटन का चयन करके इसे स्वीकार करें और क्लिक करें Next।

Step 7- डेस्टिनेशन डायरेक्टरी चुनें जहां आपको नेटबिन 8.0 स्थापित करने की आवश्यकता है। इसके अलावा, आप निर्देशिका के माध्यम से भी ब्राउज़ कर सकते हैंJava Development Kit आपके सिस्टम में स्थापित है और उस पर क्लिक करें Next बटन।

Step 8 - इसी तरह, के लिए गंतव्य निर्देशिका चुनें Glassfish Serverस्थापना। जावा डेवलपमेंट किट निर्देशिका (अब ग्लासफ़िश संदर्भ के लिए) के माध्यम से ब्राउज़ करें और फिर क्लिक करेंNext।

Step 9 - जाँच करें Check for Updates स्वचालित अपडेट के लिए बॉक्स और इंस्टॉलेशन शुरू करने के लिए इंस्टॉल बटन पर क्लिक करें।

Step 10 - यह कदम NetBeans IDE 8.0 की स्थापना शुरू करता है और इसमें कुछ समय लग सकता है।

Step 11 - प्रक्रिया पूरी होने के बाद, क्लिक करें Finish स्थापना को पूरा करने के लिए बटन।
Step 12 - एक बार जब आप NetBeans IDE लॉन्च करते हैं, तो आपको स्टार्ट पेज दिखाई देगा जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

Step 13 - फाइल मेन्यू में सेलेक्ट करें New Project… निम्न स्क्रीनशॉट में दिखाए गए अनुसार नए प्रोजेक्ट विज़ार्ड को खोलने के लिए।

Step 14 - में New Project जादूगर, चयन करें JavaFX और पर क्लिक करें Next। यह आपके लिए एक नया JavaFX एप्लिकेशन बनाना शुरू करता है।

Step 15 - में परियोजना का नाम और स्थान का नाम चुनें NewJavaFX Application विंडो और फिर क्लिक करें Finish। यह दिए गए नाम के साथ एक नमूना अनुप्रयोग बनाता है।

इस उदाहरण में, एक नाम के साथ एक आवेदन javafxsampleबनाया गया है। इस एप्लिकेशन के भीतर, नेटबीन्स आईडीई नाम के साथ एक जावा प्रोग्राम उत्पन्न करेगाJavafxsample.java। जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है, इस कार्यक्रम को नेटबीन्स सोर्स पैकेज के अंदर बनाया जाएगा→ javafxsample।

Step 16 - फाइल पर राइट क्लिक करें और सेलेक्ट करें Run File इस कोड को चलाने के लिए निम्न स्क्रीनशॉट में दिखाया गया है।

यह स्वचालित रूप से बनाया गया प्रोग्राम में कोड होता है जो लेबल के साथ एक साधारण JavaFX विंडो रखता है Say ‘Hello World’इस में। हर बार जब आप इस बटन पर क्लिक करते हैं, तो स्ट्रिंगHello World नीचे दिखाए गए अनुसार कंसोल पर प्रदर्शित किया जाएगा।

ग्रहण में JavaFX को इंस्टॉल करना
एक प्लगइन नाम e(fx)क्लिप भी JavaFX में उपलब्ध है। आप एक्लिप्स में JavaFX सेट करने के लिए निम्न चरणों का उपयोग कर सकते हैं। सबसे पहले, सुनिश्चित करें कि आपके सिस्टम में ग्रहण है। यदि नहीं, तो अपने सिस्टम में ग्रहण को डाउनलोड और इंस्टॉल करें।
एक बार ग्रहण स्थापित होने के बाद, इंस्टॉल करने के लिए नीचे दिए गए चरणों का पालन करें e(fx)clipse आपके सिस्टम में
Step 1 - में ग्रहण खोलें Help मेनू और चयन करें Install New Software… नीचे दिखाए अनुसार विकल्प।

क्लिक करने पर, यह प्रदर्शित करेगा Available Software विंडो, जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

पाठ बॉक्स में Work with इस विंडो के लिए, आपको आवश्यक सॉफ़्टवेयर के लिए प्लगइन का लिंक प्रदान करना होगा।
Step 2 - क्लिक करें Add… बटन। के रूप में प्लगइन का नाम प्रदान करेंe(fx)clipse। अगला, एक स्थान के रूप में निम्नलिखित लिंक प्रदान करें।http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Step 3 - प्लगइन के नाम और स्थान को निर्दिष्ट करने के बाद, ठीक स्क्रीनशॉट पर क्लिक करें, जैसा कि निम्नलिखित स्क्रीनशॉट में हाइलाइट किया गया है।

Step 4 - प्लगइन जोड़ने के तुरंत बाद, आपको दो चेकबॉक्स मिलेंगे e(fx)clipse – install तथा e(fx)clipse – single components। इन दोनों चेकबॉक्स को चेक करें और क्लिक करेंAdd… बटन जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।
clipse_single_components.jpg)
Step 5- इसके बाद, अपना ग्रहण आईडीई खोलें। फ़ाइल मेनू पर क्लिक करें और निम्न स्क्रीनशॉट में दिखाए अनुसार प्रोजेक्ट चुनें।

Step 6- फिर, आपको एक विंडो मिलेगी जहां आप प्रोजेक्ट बनाने के लिए एक्लिप्स द्वारा प्रदान की गई जादूगरों की एक सूची देख सकते हैं। इसका विस्तार करेंJavaFX जादूगर, चयन करें JavaFX Project और क्लिक करें Next बटन को निम्न स्क्रीनशॉट में दिखाया गया है।

Step 7 - पर क्लिक करें Next, एक नया प्रोजेक्ट विज़ार्ड खुलता है। यहां, आप आवश्यक प्रोजेक्ट नाम टाइप कर सकते हैं और क्लिक कर सकते हैंFinish।

Step 8- समाप्त पर क्लिक करने पर, दिए गए नाम (नमूना) के साथ एक एप्लिकेशन बनाया जाता है। नामित उप-पैकेज मेंapplication, नाम के साथ एक कार्यक्रम Main.java नीचे दिखाए अनुसार उत्पन्न होता है।

Step 9- यह स्वचालित रूप से उत्पन्न प्रोग्राम में खाली जावाएफएक्स विंडो उत्पन्न करने के लिए कोड होता है। इस फ़ाइल पर राइट-क्लिक करें, चुनेंRun As → Java Application जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

इस एप्लिकेशन को निष्पादित करने पर, यह आपको नीचे दिखाए गए अनुसार एक खाली JavaFX विंडो देता है।

Note - हम बाद के अध्यायों में कोड के बारे में अधिक चर्चा करेंगे।
JavaFX अमीर ग्राफिक्स के साथ GUI एप्लिकेशन बनाने के लिए कक्षाओं और रिच इंटरफेस के एक समृद्ध सेट के साथ एक पूर्ण एपीआई प्रदान करता है। इस एपीआई के महत्वपूर्ण पैकेज हैं -
javafx.animation - संक्रमण आधारित एनिमेशन जैसे कि भरने, फीका, घुमाना, स्केल और अनुवाद को जावाएफ़एक्स नोड्स में जोड़ने के लिए कक्षाएं शामिल हैं।
javafx.application - जावाएफएक्स एप्लिकेशन जीवन चक्र के लिए जिम्मेदार कक्षाओं का एक सेट शामिल है।
javafx.css - JavaFX GUI अनुप्रयोगों के लिए CSS- जैसी स्टाइल को जोड़ने के लिए कक्षाएं शामिल हैं।
javafx.event - जावाएफ़एक्स घटनाओं को वितरित करने और संभालने के लिए कक्षाएं और इंटरफेस शामिल हैं।
javafx.geometry - 2 डी वस्तुओं को परिभाषित करने और उन पर संचालन करने के लिए कक्षाएं शामिल हैं।
javafx.stage - यह पैकेज JavaFX एप्लिकेशन के लिए शीर्ष स्तर के कंटेनर क्लासेस रखता है।
javafx.scene- यह पैकेज दृश्य ग्राफ का समर्थन करने के लिए कक्षाएं और इंटरफेस प्रदान करता है। इसके अलावा, यह उप-पैकेज भी प्रदान करता है जैसे कैनवास, चार्ट, नियंत्रण, प्रभाव, छवि, इनपुट, लेआउट, मीडिया, पेंट, आकृति, टेक्स्ट, ट्रांसफ़ॉर्म, वेब, आदि। कई घटक हैं जो JavaFX के इस समृद्ध एपीआई का समर्थन करते हैं। ।
निम्नलिखित उदाहरण जावाएफएक्स एपीआई की वास्तुकला को दर्शाता है। यहां आप उन घटकों को देख सकते हैं जो JavaFX API का समर्थन करते हैं।

दृश्य ग्राफ
JavaFX में, GUI एप्लिकेशन को एक सीन ग्राफ का उपयोग करके कोडित किया गया था। एक दृश्य ग्राफ जीयूआई अनुप्रयोग के निर्माण का प्रारंभिक बिंदु है। यह (GUI) एप्लिकेशन प्राइमिटिव को नोड्स के रूप में कहा जाता है।
एक नोड एक दृश्य / चित्रमय वस्तु है और इसमें शामिल हो सकते हैं -
Geometrical (Graphical) objects - (2 डी और 3 डी) जैसे सर्कल, आयत, बहुभुज, आदि।
UI controls - जैसे बटन, चेकबॉक्स, चॉइस बॉक्स, टेक्स्ट एरिया आदि।
Containers - (लेआउट पैन) जैसे बॉर्डर पेन, ग्रिड पेन, फ्लो पेन आदि।
Media elements - जैसे ऑडियो, वीडियो और इमेज ऑब्जेक्ट।
सामान्य तौर पर, नोड्स का संग्रह एक दृश्य ग्राफ बनाता है। इन सभी नोड्स को एक पदानुक्रमित क्रम में व्यवस्थित किया गया है जैसा कि नीचे दिखाया गया है।

दृश्य ग्राफ के प्रत्येक नोड में एक एकल माता-पिता होते हैं, और जिस नोड में कोई भी माता-पिता नहीं होते हैं, उसे इस रूप में जाना जाता है root node।
उसी तरह, हर नोड में एक या अधिक बच्चे होते हैं, और बच्चों के बिना नोड को कहा जाता है leaf node; बच्चों के साथ एक नोड को एक के रूप में कहा जाता हैbranch node।
नोड उदाहरण को केवल एक बार दृश्य ग्राफ में जोड़ा जा सकता है। एक सीन ग्राफ के नोड्स में इफेक्ट्स, ओपेसिटी, ट्रांसफॉर्म, इवेंट हैंडलर, इवेंट हैंडलर, एप्लिकेशन स्पेसिफिक स्टेट्स हो सकते हैं।
चश्मे
प्रिज्म एक है high performance hardware–accelerated graphical pipelineइसका उपयोग JavaFX में ग्राफिक्स रेंडर करने के लिए किया जाता है। यह 2-D और 3-D दोनों ग्राफिक्स को रेंडर कर सकता है।
ग्राफिक्स रेंडर करने के लिए, एक प्रिज्म उपयोग करता है -
- विंडोज एक्सएक्स और विस्टा पर डायरेक्टएक्स 9।
- विंडोज 7 पर डायरेक्टएक्स 11।
- मैक और लिनक्स, एंबेडेड सिस्टम पर ओपनजीएल।
यदि सिस्टम पर ग्राफिक्स के लिए हार्डवेयर समर्थन पर्याप्त नहीं है, तो प्रिज्म ग्राफिक्स को प्रोसेस करने के लिए सॉफ्टवेयर रेंडर पथ का उपयोग करता है।
जब एक समर्थित ग्राफिक कार्ड या GPU के साथ उपयोग किया जाता है, तो यह चिकनी ग्राफिक्स प्रदान करता है। बस अगर सिस्टम ग्राफिक कार्ड का समर्थन नहीं करता है, तो प्रिज्म सॉफ़्टवेयर रेंडरिंग स्टैक (दोनों में से किसी एक पर) को डिफॉल्ट करता है।
GWT (ग्लास घुमावदार टूलकिट)
जैसा कि नाम से पता चलता है, GWT विंडोज, टाइमर, सर्फेस और इवेंट क्यू को प्रबंधित करने के लिए सेवाएं प्रदान करता है। GWT जावाएफ़एक्स प्लेटफ़ॉर्म को नेटिव ऑपरेटिंग सिस्टम से जोड़ता है।
क्वांटम टूलकिट
यह प्रिज्म, ग्लास, मीडिया इंजन और वेब इंजन के निम्न-स्तरीय घटकों पर एक अमूर्तता है। यह प्रिज्म और GWT को एक साथ जोड़ता है और उन्हें JavaFX के लिए उपलब्ध कराता है।
वेब-दृश्य
JavaFX का उपयोग करके, आप HTML सामग्री को एक दृश्य ग्राफ में एम्बेड कर सकते हैं। WebView JavaFX का घटक है जिसका उपयोग इस सामग्री को संसाधित करने के लिए किया जाता है। यह नामक एक तकनीक का उपयोग करता हैWeb Kit, जो एक आंतरिक ओपन-सोर्स वेब ब्राउज़र इंजन है। यह घटक HTML5, CSS, JavaScript, DOM और SVG जैसी विभिन्न वेब तकनीकों का समर्थन करता है।
WebView का उपयोग करके, आप कर सकते हैं -
- स्थानीय या दूरस्थ URL से HTML सामग्री रेंडर करें।
- इतिहास का समर्थन करें और बैकवर्ड और फॉरवर्ड नेविगेशन प्रदान करें।
- सामग्री को पुनः लोड करें।
- वेब घटक पर प्रभाव लागू करें।
- HTML सामग्री संपादित करें।
- जावास्क्रिप्ट कमांड निष्पादित करें।
- घटनाओं को संभालें।
सामान्य तौर पर, WebView का उपयोग करके, आप जावा से वेब सामग्री को नियंत्रित कर सकते हैं।
मीडिया इंजन
JavaFX media engine एक ओपन-सोर्स इंजन पर आधारित है जिसे a के रूप में जाना जाता है Streamer। यह मीडिया इंजन वीडियो और ऑडियो सामग्री के प्लेबैक का समर्थन करता है।
JavaFX मीडिया इंजन निम्नलिखित फ़ाइल स्वरूपों के लिए ऑडियो के लिए समर्थन प्रदान करता है -
| Audio |
|
|---|---|
| Video |
|
पैकेज javafx.scene.mediaJavaFX में मीडिया कार्यक्षमता प्रदान करने के लिए कक्षाएं और इंटरफेस शामिल हैं। यह तीन घटकों के रूप में प्रदान किया जाता है, जो हैं -
Media Object - यह एक मीडिया फ़ाइल का प्रतिनिधित्व करता है
Media Player - मीडिया सामग्री खेलने के लिए।
Media View - मीडिया प्रदर्शित करने के लिए।
इस अध्याय में, हम जावाएफ़एक्स एप्लिकेशन की संरचना के बारे में विस्तार से चर्चा करेंगे और एक उदाहरण के साथ जावाएफ़एक्स एप्लिकेशन बनाना भी सीखेंगे।
JavaFX एप्लिकेशन संरचना
सामान्य तौर पर, एक JavaFX एप्लिकेशन के तीन प्रमुख घटक होंगे Stage, Scene तथा Nodes जैसा कि निम्नलिखित चित्र में दिखाया गया है।

मंच
एक चरण (एक विंडो) में JavaFX एप्लिकेशन के सभी ऑब्जेक्ट शामिल हैं। यह द्वारा प्रतिनिधित्व किया हैStage पैकेज की कक्षा javafx.stage। प्राथमिक मंच मंच द्वारा ही बनाया जाता है। निर्मित स्टेज ऑब्जेक्ट को एक तर्क के रूप में पारित किया जाता हैstart() की विधि Application वर्ग (अगले भाग में समझाया गया है)।
एक स्टेज के दो पैरामीटर होते हैं जो इसकी स्थिति को निर्धारित करते हैं Width तथा Height। यह कंटेंट एरिया और डेकोरेशन (टाइटल बार और बॉर्डर) के रूप में विभाजित है।
पाँच प्रकार के चरण उपलब्ध हैं -
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
आपको बुलाना पड़ेगा show() एक मंच की सामग्री प्रदर्शित करने के लिए विधि।
स्थल
एक दृश्य जावाएफएक्स एप्लिकेशन की भौतिक सामग्री का प्रतिनिधित्व करता है। इसमें एक दृश्य ग्राफ की सभी सामग्री शामिल है। कक्षाScene पैकेज का javafx.sceneदृश्य वस्तु का प्रतिनिधित्व करता है। उदाहरण के लिए, दृश्य ऑब्जेक्ट केवल एक चरण में जोड़ा जाता है।
आप सीन क्लास को इंस्टेंट करके एक सीन बना सकते हैं। आप इसके आयाम (ऊंचाई और चौड़ाई) के साथ दृश्य के आकार को चुन सकते हैंroot node इसके निर्माता के लिए।
दृश्य ग्राफ और नोड्स
ए scene graphएक पेड़ की तरह डेटा संरचना (पदानुक्रमित) एक दृश्य की सामग्री का प्रतिनिधित्व करता है। इसके विपरीत, एnode एक दृश्य ग्राफ का एक दृश्य / चित्रमय वस्तु है।
एक नोड में शामिल हो सकते हैं -
ज्यामितीय (ग्राफिकल) वस्तुएं (2 डी और 3 डी) जैसे - सर्कल, आयत, बहुभुज, आदि।
UI नियंत्रण जैसे - बटन, चेकबॉक्स, चॉइस बॉक्स, पाठ क्षेत्र, आदि।
कंटेनर (लेआउट पैन) जैसे बॉर्डर पेन, ग्रिड पेन, फ्लो पेन इत्यादि।
मीडिया तत्व जैसे कि ऑडियो, वीडियो और छवि ऑब्जेक्ट।
Node पैकेज की कक्षा javafx.scene JavaFX में एक नोड का प्रतिनिधित्व करता है, यह वर्ग सभी नोड्स का सुपर क्लास है।
जैसा कि पहले चर्चा की गई कि एक नोड तीन प्रकार का होता है
Root Node - पहला दृश्य ग्राफ रूट नोड के रूप में जाना जाता है।
Branch Node/Parent Node- बाल नोड्स वाले नोड को शाखा / माता-पिता नोड्स के रूप में जाना जाता है। नाम का अमूर्त वर्गParent पैकेज का javafx.scene सभी मूल नोड्स का आधार वर्ग है, और उन मूल नोड्स निम्न प्रकार के होंगे -
Group- एक समूह नोड एक सामूहिक नोड है जिसमें बच्चों के नोड्स की एक सूची होती है। जब भी समूह नोड प्रदान किया जाता है, तो उसके सभी बच्चे नोड्स क्रम में प्रदान किए जाते हैं। समूह में लागू किसी भी परिवर्तन, प्रभाव स्थिति को सभी बाल नोड्स पर लागू किया जाएगा।
Region - यह चार्ट, फलक और नियंत्रण जैसे सभी जावाएफएक्स नोड आधारित यूआई नियंत्रणों का आधार वर्ग है।
WebView - यह नोड वेब इंजन का प्रबंधन करता है और इसकी सामग्री प्रदर्शित करता है।
Leaf Node- चाइल्ड नोड्स के बिना नोड को लीफ नोड के रूप में जाना जाता है। उदाहरण के लिए, आयत, दीर्घवृत्त, बॉक्स, छवि दृश्य, MediaView पत्ती नोड्स के उदाहरण हैं।
दृश्य ग्राफ में रूट नोड को पास करना अनिवार्य है। यदि समूह को रूट के रूप में पारित किया जाता है, तो सभी नोड्स को दृश्य में क्लिप किया जाएगा और दृश्य के आकार में कोई भी परिवर्तन दृश्य के लेआउट को प्रभावित नहीं करेगा।
JavaFX एप्लिकेशन बनाना
जावाएफ़एक्स एप्लिकेशन बनाने के लिए, आपको एप्लिकेशन क्लास को तुरंत करना होगा और इसकी सार पद्धति को लागू करना होगा start()। इस पद्धति में, हम JavaFX एप्लिकेशन के लिए कोड लिखेंगे।
आवेदन कक्षा
Application पैकेज की कक्षा javafx.applicationJavaFX में एप्लिकेशन का प्रवेश बिंदु है। JavaFX एप्लिकेशन बनाने के लिए, आपको इस वर्ग को इनहेरिट करना होगा और इसकी सार पद्धति को लागू करना होगाstart()। इस विधि में, आपको JavaFX ग्राफिक्स के लिए पूरा कोड लिखना होगा
में main विधि, आपको एप्लिकेशन का उपयोग करके लॉन्च करना होगा launch()तरीका। यह विधि आंतरिक रूप से कॉल करती हैstart() निम्न कार्यक्रम में दिखाए गए अनुसार आवेदन वर्ग की विधि।
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}के अंदर start() विधि, एक सामान्य JavaFX एप्लिकेशन बनाने के लिए, आपको नीचे दिए गए चरणों का पालन करना होगा -
आवश्यक नोड्स के साथ एक दृश्य ग्राफ तैयार करें।
आवश्यक आयामों के साथ एक दृश्य तैयार करें और इसमें दृश्य ग्राफ (दृश्य ग्राफ की जड़ नोड) जोड़ें।
एक मंच तैयार करें और मंच पर दृश्य जोड़ें और मंच की सामग्री प्रदर्शित करें।
दृश्य ग्राफ तैयार करना
आपके आवेदन के अनुसार, आपको आवश्यक नोड्स के साथ एक दृश्य ग्राफ तैयार करने की आवश्यकता है। चूंकि रूट नोड पहला नोड है, इसलिए आपको रूट नोड बनाने की आवश्यकता है। रूट नोड के रूप में, आप में से चुन सकते हैंGroup, Region or WebView।
Group - एक समूह नोड नाम के वर्ग द्वारा दर्शाया गया है Group जो पैकेज के अंतर्गत आता है javafx.scene, आप नीचे दिखाए गए अनुसार इस वर्ग को तुरंत बनाकर एक समूह नोड बना सकते हैं।
Group root = new Group();getChildren() की विधि Group क्लास आपको एक वस्तु देता है ObservableListवर्ग जो नोड्स रखता है। हम इस ऑब्जेक्ट को पुनः प्राप्त कर सकते हैं और नीचे दिखाए अनुसार नोड जोड़ सकते हैं।
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);हम समूह में नोड ऑब्जेक्ट्स भी जोड़ सकते हैं, बस उन्हें पास करके Group क्लास और उसके निर्माता को तात्कालिकता के समय, जैसा कि नीचे दिखाया गया है।
Group root = new Group(NodeObject);Region - यह सभी JavaFX नोड-आधारित UI नियंत्रणों का आधार वर्ग है, जैसे -
Chart - यह क्लास सभी चार्ट की बेस क्लास है और यह पैकेज के अंतर्गत आता है javafx.scene.chart।
इस वर्ग के दो उप वर्ग हैं, जो हैं - PieChart तथा XYChart। बदले में इन दोनों में उपवर्ग जैसे हैंAreaChart, BarChart, BubbleChart, आदि का उपयोग JavaFX में विभिन्न प्रकार के XY-Plane Charts को आकर्षित करने के लिए किया जाता है।
आप अपने एप्लिकेशन में चार्ट एम्बेड करने के लिए इन कक्षाओं का उपयोग कर सकते हैं।
Pane - एक फलक इस तरह के रूप में सभी लेआउट पैन का आधार वर्ग है AnchorPane, BorderPane, DialogPane, आदि यह वर्ग एक पैकेज से संबंधित है जिसे कहा जाता है - javafx.scene.layout।
आप अपने आवेदन में पूर्वनिर्धारित लेआउट सम्मिलित करने के लिए इन कक्षाओं का उपयोग कर सकते हैं।
Control - यह यूजर इंटरफेस नियंत्रण का आधार वर्ग है जैसे कि Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control।
आप अपने आवेदन में विभिन्न UI तत्वों को सम्मिलित करने के लिए इन कक्षाओं का उपयोग कर सकते हैं।
एक समूह में, आप उपर्युक्त वर्गों में से किसी को भी त्वरित कर सकते हैं और उन्हें रूट नोड के रूप में उपयोग कर सकते हैं, जैसा कि निम्नलिखित कार्यक्रम में दिखाया गया है।
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);WebView - यह नोड वेब इंजन का प्रबंधन करता है और इसकी सामग्री प्रदर्शित करता है।
निम्नलिखित एक आरेख है जो JavaFX के नोड वर्ग पदानुक्रम का प्रतिनिधित्व करता है।

दृश्य तैयार करना
एक जावाएफएक्स दृश्य द्वारा दर्शाया गया है Scene पैकेज की कक्षा javafx.scene। आप निम्न कोड ब्लॉक में दिखाए गए अनुसार इस वर्ग को तुरंत बनाकर एक दृश्य बना सकते हैं।
तत्काल करते समय, दृश्य वर्ग के निर्माता के लिए रूट ऑब्जेक्ट को पास करना अनिवार्य है।
Scene scene = new Scene(root);आप नीचे दिखाए गए अनुसार दृश्य की ऊंचाई और चौड़ाई का प्रतिनिधित्व करने वाले दोहरे प्रकार के दो पैरामीटर भी पास कर सकते हैं।
Scene scene = new Scene(root, 600, 300);स्टेज तैयार करना
यह किसी भी JavaFX एप्लिकेशन का कंटेनर है और यह एप्लिकेशन के लिए एक विंडो प्रदान करता है। यह द्वारा प्रतिनिधित्व किया हैStage पैकेज की कक्षा javafx.stage। इस श्रेणी की एक वस्तु को एक पैरामीटर के रूप में पारित किया जाता हैstart() की विधि Application कक्षा।
इस ऑब्जेक्ट का उपयोग करके, आप मंच पर विभिन्न ऑपरेशन कर सकते हैं। मुख्य रूप से आप निम्नलिखित कार्य कर सकते हैं -
विधि का उपयोग करके मंच के लिए शीर्षक सेट करें setTitle()।
का उपयोग कर मंच के लिए दृश्य वस्तु संलग्न setScene() तरीका।
का उपयोग कर दृश्य की सामग्री को प्रदर्शित करें show() तरीका नीचे दिखाया गया है।
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();JavaFX एप्लिकेशन का जीवनचक्र
JavaFX एप्लिकेशन वर्ग में तीन जीवन चक्र विधियां हैं, जो हैं -
start() - प्रवेश बिंदु विधि जहां जावाएफएक्स ग्राफिक्स कोड लिखा जाना है।
stop() - एक खाली विधि जिसे ओवरराइड किया जा सकता है, यहां आप एप्लिकेशन को रोकने के लिए तर्क लिख सकते हैं।
init() - एक खाली विधि जिसे ओवरराइड किया जा सकता है, लेकिन आप इस विधि में स्टेज या सीन नहीं बना सकते।
इनके अतिरिक्त, यह नाम की एक स्थिर विधि प्रदान करता है launch() JavaFX एप्लिकेशन लॉन्च करने के लिए।
के बाद से launch()विधि स्थिर है, आपको इसे एक स्थिर संदर्भ (मुख्य रूप से) से कॉल करने की आवश्यकता है। जब भी कोई JavaFX एप्लिकेशन लॉन्च किया जाता है, तो निम्न क्रियाएं (उसी क्रम में) की जाएंगी।
अनुप्रयोग वर्ग का एक उदाहरण बनाया गया है।
Init() विधि कहा जाता है।
start() विधि कहा जाता है।
लॉन्चर एप्लिकेशन के समाप्त होने का इंतजार करता है और कॉल करता है stop() तरीका।
JavaFX एप्लिकेशन को समाप्त करना
जब एप्लिकेशन की अंतिम विंडो बंद हो जाती है, तो JavaFX एप्लिकेशन को अंतर्निहित रूप से समाप्त कर दिया जाता है। आप इस व्यवहार को बूलियन मान "गलत" पास करके स्थैतिक विधि से बंद कर सकते हैं setImplicitExit() (स्थैतिक संदर्भ से बुलाया जाना चाहिए)।
आप विधियों का उपयोग करके स्पष्ट रूप से JavaFX एप्लिकेशन को समाप्त कर सकते हैं Platform.exit() या System.exit(पूर्णांक)।
उदाहरण 1 - एक खाली विंडो बनाना
यह खंड आपको सिखाता है कि एक जावाएफएक्स नमूना आवेदन कैसे बनाया जाए जो एक खाली खिड़की प्रदर्शित करता है। निम्नलिखित चरण हैं -
चरण 1: एक कक्षा बनाना
एक जावा वर्ग बनाएँ और विरासत में मिला Application पैकेज की कक्षा javafx.application और इस वर्ग के प्रारंभ () विधि को निम्नानुसार कार्यान्वित कर सकते हैं।
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}चरण 2: एक समूह ऑब्जेक्ट बनाना
में start() पद्धति समूह नाम के समूह को तत्काल बनाकर एक समूह ऑब्जेक्ट बनाता है, जो पैकेज के अंतर्गत आता है javafx.scene, निम्नलिखित नुसार।
Group root = new Group();चरण 3: दृश्य वस्तु बनाना
नाम वाली कक्षा को तुरंत लगाकर एक दृश्य बनाएँ Scene जो पैकेज के अंतर्गत आता है javafx.scene। इस वर्ग के लिए, समूह ऑब्जेक्ट पास करें(root), पिछले चरण में बनाया गया है।
रूट ऑब्जेक्ट के अलावा, आप स्क्रीन की ऊंचाई और चौड़ाई का प्रतिनिधित्व करने वाले दो दोहरे मापदंडों को भी पास कर सकते हैं, साथ ही ग्रुप क्लास की वस्तु निम्नानुसार है।
Scene scene = new Scene(root,600, 300);चरण 4: स्टेज का शीर्षक सेट करना
आप शीर्षक का उपयोग करके मंच पर सेट कर सकते हैं setTitle() की विधि Stageकक्षा। primaryStage एक स्टेज ऑब्जेक्ट है जो एक पैरामीटर के रूप में, दृश्य वर्ग की शुरुआत विधि को पारित किया जाता है।
का उपयोग करते हुए primaryStage ऑब्जेक्ट, के रूप में दृश्य का शीर्षक सेट करें Sample Application जैसा की नीचे दिखाया गया।
primaryStage.setTitle("Sample Application");चरण 5: स्टेज में दृश्य जोड़ना
आप विधि का उपयोग करके मंच पर एक दृश्य ऑब्जेक्ट जोड़ सकते हैं setScene() नामित वर्ग का Stage। नीचे दिखाए गए अनुसार इस विधि का उपयोग करके पिछले चरणों में तैयार की गई दृश्य वस्तु को जोड़ें।
primaryStage.setScene(scene);चरण 6: मंच की सामग्री प्रदर्शित करना
नामित विधि का उपयोग करके दृश्य की सामग्री प्रदर्शित करें show() का Stage निम्नानुसार वर्ग।
primaryStage.show();चरण 7: एप्लिकेशन लॉन्च करना
स्थैतिक विधि को कॉल करके JavaFX एप्लिकेशन को लॉन्च करें launch() का Application मुख्य विधि से वर्ग निम्नानुसार है।
public static void main(String args[]){
launch(args);
}उदाहरण
निम्न प्रोग्राम एक खाली JavaFX विंडो बनाता है। इस कोड को नाम वाली फ़ाइल में सहेजेंJavafxSample.java
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac JavafxSample.java
java JavafxSampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है।

उदाहरण 2 - एक सीधी रेखा खींचना
पिछले उदाहरण में, हमने देखा है कि एक खाली चरण कैसे बनाया जाता है, अब इस उदाहरण में हम JavaFX लाइब्रेरी का उपयोग करके एक सीधी रेखा खींचने की कोशिश करते हैं।
निम्नलिखित चरण हैं -
चरण 1: एक कक्षा बनाना
एक जावा वर्ग बनाएँ और विरासत में मिला Application पैकेज की कक्षा javafx.application और लागू करें start() इस वर्ग की विधि निम्नानुसार है।
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}चरण 2: एक लाइन बनाना
आप नाम की कक्षा को तत्काल बनाकर JavaFX में एक लाइन बना सकते हैं Line जो एक पैकेज के अंतर्गत आता है javafx.scene.shape, इस वर्ग को निम्न प्रकार से लिखिए।
//Creating a line object
Line line = new Line();चरण 3: लाइन के लिए गुण सेट करना
गुण सेट करके XY विमान पर रेखा खींचने के लिए निर्देशांक निर्दिष्ट करें startX, startY, endX तथा endY, उनके संबंधित सेटर विधियों का उपयोग करके जैसा कि निम्नलिखित कोड ब्लॉक में दिखाया गया है।
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);चरण 4: एक समूह ऑब्जेक्ट बनाना
प्रारंभ () विधि में समूह नाम के समूह को तात्कालिक रूप से समूह वस्तु बनाते हैं, जो पैकेज javafx.scene के अंतर्गत आता है।
पिछले चरण में बनाई गई लाइन (नोड) ऑब्जेक्ट, समूह वर्ग के निर्माता के लिए एक पैरामीटर के रूप में, इसे निम्नानुसार समूह में जोड़ने के लिए -
Group root = new Group(line);चरण 5: एक दृश्य वस्तु बनाना
नाम वाली कक्षा को तुरंत लगाकर एक दृश्य बनाएँ Scene जो पैकेज के अंतर्गत आता है javafx.scene। इस वर्ग के लिए, समूह ऑब्जेक्ट पास करें(root) जो पिछले चरण में बनाया गया था।
रूट ऑब्जेक्ट के अलावा, आप स्क्रीन की ऊंचाई और चौड़ाई का प्रतिनिधित्व करने वाले दो दोहरे मापदंडों को भी पास कर सकते हैं, साथ ही ग्रुप क्लास की वस्तु निम्नानुसार है।
Scene scene = new Scene(group ,600, 300);चरण 6: स्टेज का शीर्षक सेट करना
आप शीर्षक का उपयोग करके मंच पर सेट कर सकते हैं setTitle() की विधि Stageकक्षा। primaryStage एक स्टेज ऑब्जेक्ट है जो एक पैरामीटर के रूप में, दृश्य वर्ग की शुरुआत विधि को पारित किया जाता है।
का उपयोग करते हुए primaryStage ऑब्जेक्ट, के रूप में दृश्य का शीर्षक सेट करें Sample Application निम्नलिखित नुसार।
primaryStage.setTitle("Sample Application");चरण 7: स्टेज में दृश्य जोड़ना
आप विधि का उपयोग करके मंच पर एक दृश्य ऑब्जेक्ट जोड़ सकते हैं setScene() नामित वर्ग का Stage। इस विधि का उपयोग करके पिछले चरणों में तैयार दृश्य वस्तु को इस प्रकार जोड़ें।
primaryStage.setScene(scene);चरण 8: मंच की सामग्री प्रदर्शित करना
नामित विधि का उपयोग करके दृश्य की सामग्री प्रदर्शित करें show() का Stage निम्नानुसार वर्ग।
primaryStage.show();चरण 9: एप्लिकेशन लॉन्च करना
स्थैतिक विधि को कॉल करके JavaFX एप्लिकेशन को लॉन्च करें launch() का Application मुख्य विधि से वर्ग निम्नानुसार है।
public static void main(String args[]){
launch(args);
}उदाहरण
निम्नलिखित कार्यक्रम जावाएफएक्स का उपयोग करके एक सीधी रेखा उत्पन्न करने का तरीका दिखाता है। इस कोड को नाम वाली फ़ाइल में सहेजेंJavafxSample.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac DrawingLine.java
java DrawingLineनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो उत्पन्न करता है, जो एक सीधी रेखा प्रदर्शित करता है जैसा कि नीचे दिखाया गया है।

उदाहरण 3 - पाठ प्रदर्शित करना
हम JavaFX सीन में टेक्स्ट को एम्बेड भी कर सकते हैं। यह उदाहरण दिखाता है कि जावाएफएक्स में टेक्स्ट को कैसे एम्बेड किया जाए।
निम्नलिखित चरण हैं -
चरण 1: एक कक्षा बनाना
एक जावा वर्ग बनाएँ और विरासत में मिला Application पैकेज की कक्षा javafx.application और लागू करें start() इस वर्ग की विधि निम्नानुसार है।
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}चरण 2: पाठ को एम्बेड करना
आप एक JavaFX सीन में टेक्स्ट को नाम की क्लास को इंस्टेंट करके एम्बेड कर सकते हैं Text जो एक पैकेज के अंतर्गत आता है javafx.scene.shape, इस वर्ग को तुरंत।
आप इस क्लास को एम्बेड किए जाने वाले टेक्स्ट को स्ट्रींग फॉर्मेट में इंस्टेंट कर सकते हैं या, आप नीचे दिखाए गए अनुसार डिफॉल्ट कंस्ट्रक्टर का उपयोग करके टेक्स्ट ऑब्जेक्ट बना सकते हैं।
//Creating a Text object
Text text = new Text();चरण 3: फ़ॉन्ट सेट करना
आप पाठ का उपयोग करके फ़ॉन्ट सेट कर सकते हैं setFont() की विधि Textकक्षा। यह विधि एक फ़ॉन्ट ऑब्जेक्ट को पैरामीटर के रूप में स्वीकार करती है। नीचे दिए गए पाठ के फ़ॉन्ट को 45 पर सेट करें।
//Setting font to the text
text.setFont(new Font(45));चरण 4: पाठ की स्थिति निर्धारित करना
आप X को सेट करके X Y पर टेक्स्ट की स्थिति निर्धारित कर सकते हैं, Y संबंधित सेटर विधियों का उपयोग करके निर्देशांक करता है setX() तथा setY() निम्नलिखित नुसार।
//setting the position of the text
text.setX(50);
text.setY(150);चरण 5: पाठ जोड़ने के लिए सेटिंग
आप पाठ वर्ग के सेटटैक्स () पद्धति का उपयोग करके जोड़े जाने वाले पाठ को सेट कर सकते हैं। यह विधि जोड़े जाने वाले पाठ का प्रतिनिधित्व करने वाले एक स्ट्रिंग पैरामीटर को स्वीकार करती है।
text.setText("Welcome to Tutorialspoint");चरण 6: एक समूह ऑब्जेक्ट बनाना
में start() विधि, समूह नामक समूह को तत्काल तैयार करके एक समूह ऑब्जेक्ट बनाएं, जो पैकेज से संबंधित है javafx.scene।
पिछले चरण में बनाए गए पाठ (नोड) ऑब्जेक्ट, समूह वर्ग के निर्माता के लिए एक पैरामीटर के रूप में, इसे निम्नानुसार समूह में जोड़ने के लिए -
Group root = new Group(text)चरण 7: एक दृश्य वस्तु बनाना
नाम वाली कक्षा को तुरंत लगाकर एक दृश्य बनाएँ Scene जो पैकेज के अंतर्गत आता है javafx.scene। इस वर्ग के लिए, समूह ऑब्जेक्ट पास करें(root), पिछले चरण में बनाया गया है।
रूट ऑब्जेक्ट के अलावा, आप स्क्रीन की ऊंचाई और चौड़ाई का प्रतिनिधित्व करने वाले दो दोहरे मापदंडों को भी पास कर सकते हैं, साथ ही ग्रुप क्लास की वस्तु निम्नानुसार है।
Scene scene = new Scene(group ,600, 300);चरण 8: स्टेज का शीर्षक सेट करना
आप शीर्षक का उपयोग करके मंच पर सेट कर सकते हैं setTitle() की विधि Stageकक्षा। primaryStage एक स्टेज ऑब्जेक्ट है जो एक पैरामीटर के रूप में, दृश्य वर्ग की शुरुआत विधि को पारित किया जाता है।
का उपयोग करते हुए primaryStage ऑब्जेक्ट, के रूप में दृश्य का शीर्षक सेट करें Sample Application जैसा की नीचे दिखाया गया।
primaryStage.setTitle("Sample Application");चरण 9: स्टेज में दृश्य जोड़ना
आप विधि का उपयोग करके मंच पर एक दृश्य ऑब्जेक्ट जोड़ सकते हैं setScene() नामित वर्ग का Stage। इस विधि का उपयोग करके पिछले चरणों में तैयार दृश्य वस्तु को इस प्रकार जोड़ें।
primaryStage.setScene(scene);चरण 10: मंच की सामग्री प्रदर्शित करना
नामित विधि का उपयोग करके दृश्य की सामग्री प्रदर्शित करें show() का Stage निम्नानुसार वर्ग।
primaryStage.show();चरण 11: एप्लिकेशन लॉन्च करना
स्थैतिक विधि को कॉल करके JavaFX एप्लिकेशन को लॉन्च करें launch() का Application मुख्य विधि से वर्ग निम्नानुसार है।
public static void main(String args[]){
launch(args);
}उदाहरण
निम्नलिखित JavaFX का उपयोग करके पाठ प्रदर्शित करने का कार्यक्रम है। इस कोड को नाम वाली फ़ाइल में सहेजेंDisplayingText.java।
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac DisplayingText.java
java DisplayingTextनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो प्रदर्शित करता है जैसा कि नीचे दिखाया गया है।

पिछले अध्याय में, हमने JavaFX के मूल एप्लिकेशन को देखा है, जहाँ हमने सीखा कि कैसे एक खाली विंडो तैयार की जाए और JavaFX के XY विमान पर एक रेखा कैसे खींची जाए। लाइन के अलावा, हम कई अन्य 2D शेप भी बना सकते हैं।
2 डी आकार
सामान्य तौर पर, एक 2D आकृति एक ज्यामितीय आकृति होती है जिसे XY विमान पर खींचा जा सकता है, इनमें रेखा, आयत, वृत्त आदि शामिल हैं।
JavaFX लाइब्रेरी का उपयोग करके, आप आकर्षित कर सकते हैं -
पूर्वनिर्धारित आकृतियाँ जैसे रेखा, आयत, वृत्त, दीर्घवृत्त, बहुभुज, बहुभुज, घन वक्र, चतुर्थ वक्र, चाप।
मूवमेंट पथ पथ तत्व, रेखा, क्षैतिज रेखा, लंबवत रेखा, घन वक्र, द्विघात वक्र, चाप जैसे पथ तत्व।
इनके अलावा, आप SVG पाथ को पार्स करके 2 डी शेप भी बना सकते हैं।
उपर्युक्त 2 डी आकार में से प्रत्येक को एक वर्ग द्वारा दर्शाया गया है और ये सभी वर्ग पैकेज के हैं javafx.scene.shape। नाम का वर्गShape जावाएफएक्स में सभी 2-आयामी आकृतियों का आधार वर्ग है।
2 डी आकार बनाना
एक चार्ट बनाने के लिए, आपको निम्न करना होगा -
- आवश्यक आकार के संबंधित वर्ग को तुरंत लिखें।
- आकृति के गुणों को निर्धारित करें।
- समूह में आकृति ऑब्जेक्ट जोड़ें।
रिस्पांसिबल क्लास को इंस्टेंट करना
2 डायमेंशनल शेप बनाने के लिए, सबसे पहले आपको इसकी संबंधित क्लास को तुरंत इंट्रोड्यूस करना होगा।
उदाहरण के लिए, यदि आप एक पंक्ति बनाना चाहते हैं, तो आपको निम्न के रूप में रेखा नाम के वर्ग को तत्काल भरने की आवश्यकता है -
Line line = new Line();आकृति के गुण सेट करना
कक्षा को तुरंत करने के बाद, आपको सेटर विधियों का उपयोग करके आकार के लिए गुण सेट करने की आवश्यकता है।
उदाहरण के लिए, एक रेखा खींचने के लिए आपको इसके बिंदु के आरंभ बिंदु और अंतिम बिंदु के x और y निर्देशांक को पास करना होगा। आप इन मूल्यों को उनके संबंधित सेटर विधियों का उपयोग करके निर्दिष्ट कर सकते हैं -
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);समूह में आकार वस्तु जोड़ना
अंत में, आपको आकृति के ऑब्जेक्ट को निर्माणकर्ता के एक पैरामीटर के रूप में पास करके समूह में जोड़ना होगा जैसा कि नीचे दिखाया गया है।
//Creating a Group object
Group root = new Group(line);निम्न तालिका आपको JavaFX द्वारा प्रदान की गई विभिन्न आकृतियों (वर्गों) की सूची देती है।
| S.No | आकार और विवरण |
|---|---|
| 1 | लाइन एक रेखा एक ज्यामितीय संरचना है जो दो बिंदुओं से जुड़ती है। Line पैकेज की कक्षा javafx.scene.shape XY विमान में एक लाइन का प्रतिनिधित्व करता है। |
| 2 | आयत सामान्य तौर पर, एक आयत एक चार-तरफा बहुभुज होता है जिसमें सभी आंतरिक कोणों के साथ समानांतर और समवर्ती पक्षों के दो जोड़े होते हैं। जावाएफएक्स में, एक आयत नाम के एक वर्ग द्वारा दर्शाया गया हैRectangle। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 3 | गोलाकार आयत JavaFX में, आप धारदार किनारों के साथ या धनुषाकार किनारों के साथ एक आयत बना सकते हैं और धनुषाकार किनारों के साथ एक गोल आयत के रूप में जाना जाता है। |
| 4 | वृत्त एक सर्कल एक बंद लूप बनाने वाली रेखा है, जिसके प्रत्येक बिंदु पर एक केंद्र बिंदु से एक निश्चित दूरी है। जावाएफएक्स में, एक सर्कल का प्रतिनिधित्व एक वर्ग द्वारा किया जाता है जिसका नाम हैCircle। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 5 | अंडाकार एक दीर्घवृत्त को दो बिंदुओं द्वारा परिभाषित किया जाता है, प्रत्येक को फोकस कहा जाता है। यदि दीर्घवृत्त पर कोई बिंदु लिया जाता है, तो फ़ोकस पॉइंट के लिए दूरी का योग स्थिर होता है। दीर्घवृत्त का आकार इन दो दूरियों के योग से निर्धारित होता है। जावाएफएक्स में, एक दीर्घवृत्त का प्रतिनिधित्व एक वर्ग द्वारा किया जाता है जिसका नाम है Ellipse। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 6 | बहुभुज कोप्लानार लाइन सेगमेंट की एक संख्या द्वारा बनाई गई एक बंद आकृति अंत में अंत तक जुड़ी हुई है। जावाएफएक्स में, बहुभुज का प्रतिनिधित्व एक वर्ग द्वारा किया जाता है जिसका नाम हैPolygon। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 7 | पॉलीलाइन एक पॉलीलाइन एक बहुभुज है सिवाय इसके कि एक पॉलीलाइन अंत में बंद नहीं है। या, एक या एक से अधिक खंडों से बनी निरंतर रेखा। जावाएफएक्स में, एक पॉलीलाइन नाम के एक वर्ग द्वारा दर्शाया गया हैPolygon। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 8 | घन वक्र एक क्यूबिक वक्र XY विमान में एक बेजियर पैरामीट्रिक वक्र है जो डिग्री 3 का एक वक्र है। JavaFX में, क्यूबिक कर्व को एक वर्ग द्वारा दर्शाया जाता है जिसका नाम है CubicCurve। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 9 | QuadCurve एक द्विघात वक्र XY विमान में एक बेजियर पैरामीट्रिक वक्र है जो डिग्री 2. का एक वक्र है। JavaFX में, QuadCurve को QuadCurve नामक एक वर्ग द्वारा दर्शाया गया है। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 10 | आर्क एक चाप एक वक्र का हिस्सा है। JavaFX में, एक आर्क को एक वर्ग द्वारा दर्शाया जाता है जिसका नाम हैArc। यह वर्ग पैकेज का है -javafx.scene.shape। आर्क के प्रकारइसके अतिरिक्त हम तीन प्रकार के आर्क आकर्षित कर सकते हैं Open, Chord, Round। |
| 1 1 | SVGPath JavaFX में, हम SVG रास्तों को पार्स करके चित्र बना सकते हैं। इस तरह की आकृतियों को नामांकित वर्ग द्वारा दर्शाया जाता हैSVGPath। यह वर्ग पैकेज का हैjavafx.scene.shape। इस वर्ग के नाम पर एक संपत्ति हैcontentस्ट्रिंग डेटाटाइप की। यह एसवीजी पथ एन्कोडेड स्ट्रिंग का प्रतिनिधित्व करता है, जिसमें से छवि खींची जानी चाहिए। |
पाथ क्लास के माध्यम से अधिक आकृतियाँ बनाना
पिछले भाग में, हमने देखा है कि कैसे तात्कालिक कक्षाओं द्वारा और संबंधित मापदंडों को निर्धारित करके कुछ सरल पूर्वनिर्धारित आकृतियों को आकर्षित किया जाता है।
लेकिन, बस इन पूर्वनिर्धारित आकृतियों के द्वारा प्रदान की गई आदिमताओं के अलावा जटिल आकार बनाने के लिए पर्याप्त नहीं हैं javafx.shape package।
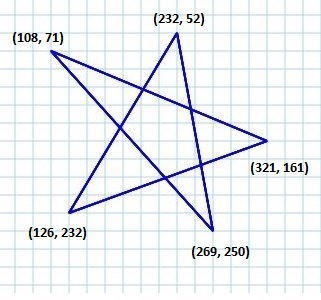
उदाहरण के लिए, यदि आप निम्न चित्र में दिखाए अनुसार चित्रमय तत्व खींचना चाहते हैं, तो आप उन सरल आकृतियों पर भरोसा नहीं कर सकते।

द पाथ क्लास
ऐसी जटिल संरचनाओं को आकर्षित करने के लिए जावाएफ़एक्स नामक एक वर्ग प्रदान करता है Path। यह वर्ग किसी आकृति की ज्यामितीय रूपरेखा का प्रतिनिधित्व करता है।
यह एक अवलोकनीय सूची से जुड़ा हुआ है जो विभिन्न धारण करता है Path Elements जैसे कि MoveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo।
त्वरित करने पर, यह वर्ग दिए गए पथ तत्वों के आधार पर एक पथ का निर्माण करता है।
आप इस वर्ग के लिए पथ तत्वों को पास कर सकते हैं, जबकि इसे निम्न प्रकार से बदल सकते हैं
Path myshape = new Path(pathElement1, pathElement2, pathElement3);या, आप अवलोकन योग्य सूची प्राप्त कर सकते हैं और उपयोग करने वाले सभी पथ तत्वों को जोड़ सकते हैं addAll() विधि इस प्रकार है -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);आप ऐड () विधि का उपयोग करके व्यक्तिगत रूप से तत्वों को भी जोड़ सकते हैं -
Path myshape = new Path();
myshape.getElements().add(pathElement1);पथ तत्व के लिए कदम
पथ तत्व MoveToपथ की वर्तमान स्थिति को एक निर्दिष्ट बिंदु पर ले जाने के लिए उपयोग किया जाता है। इसका उपयोग आम तौर पर पथ तत्वों का उपयोग करके तैयार की गई आकृति के शुरुआती बिंदु को सेट करने के लिए किया जाता है।
यह एक वर्ग के नाम से दर्शाया जाता है LineTo पैकेज का javafx.scene.shape। इसमें डबल डेटाटाइप के 2 गुण हैं -
X - x उस बिंदु का समन्वय करता है जिस पर वर्तमान स्थिति से एक रेखा खींचनी है।
Y - y उस बिंदु का समन्वय करता है, जिस पर वर्तमान स्थिति से एक रेखा खींची जानी है।
आप MoveTo क्लास को तुरंत इंस्टाल करके और नए बिंदु के x, y निर्देशांक के रूप में पथ तत्व के लिए एक चाल बना सकते हैं: -
MoveTo moveTo = new MoveTo(x, y);यदि आप कंस्ट्रक्टर को कोई मान नहीं देते हैं, तो नया बिंदु (0,0) पर सेट हो जाएगा।
आप अपने संबंधित सेटर विधियों का उपयोग करते हुए मानों को x, y समन्वय में भी सेट कर सकते हैं -
setX(value);
setY(value);उदाहरण - एक जटिल पथ खींचना
इस उदाहरण में, हम यह दिखाएंगे कि निम्न आकृति का उपयोग कैसे करें Path, MoveTo तथा Line कक्षाएं।

इस कोड को नाम वाली फ़ाइल में सहेजें ComplexShape.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac ComplexShape.java
java ComplexShapeनिष्पादित करने पर, उपरोक्त प्रोग्राम एक चाप प्रदर्शित करने वाली एक जावाएफएक्स विंडो उत्पन्न करता है, जो वर्तमान स्थिति से निर्दिष्ट बिंदु तक खींची गई है जैसा कि नीचे दिखाया गया है।

जावाएफएक्स द्वारा प्रदान किए गए विभिन्न पथ तत्व (कक्षाएं) निम्नलिखित हैं। ये कक्षाएं पैकेज में मौजूद हैंjavafx.shape। ये सभी वर्ग वर्ग को विरासत में मिलते हैंPathElement।
| S.No | आकार और विवरण |
|---|---|
| 1 | LineTo पथ तत्व lineवर्तमान स्थिति से निर्दिष्ट निर्देशांक में एक बिंदु पर एक सीधी रेखा खींचने के लिए उपयोग किया जाता है। यह एक वर्ग के नाम से दर्शाया जाता हैLineTo। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 2 | HlineTo पथ तत्व HLineToवर्तमान स्थिति से निर्दिष्ट निर्देशांक में एक बिंदु पर एक क्षैतिज रेखा खींचने के लिए उपयोग किया जाता है। यह एक वर्ग के नाम से दर्शाया जाता हैHLineTo। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 3 | VLineTo पथ तत्व vertical lineवर्तमान स्थिति से निर्दिष्ट निर्देशांक में एक बिंदु तक एक ऊर्ध्वाधर रेखा खींचने के लिए उपयोग किया जाता है। यह एक वर्ग के नाम से दर्शाया जाता हैVLineTo। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 4 | QuadCurveTo पथ तत्व द्विघात वक्र को खींचने के लिए उपयोग किया जाता है quadratic curveवर्तमान स्थिति से निर्दिष्ट निर्देशांक में एक बिंदु पर। यह एक वर्ग के नाम से दर्शाया जाता हैQuadraticCurveTo। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 5 | CubicCurveTo पथ तत्व cubic curveवर्तमान स्थिति से निर्दिष्ट निर्देशांक में एक बिंदु तक एक घन वक्र खींचने के लिए उपयोग किया जाता है। यह एक वर्ग के नाम से दर्शाया जाता हैCubicCurveTo। यह वर्ग पैकेज का हैjavafx.scene.shape। |
| 6 | ArcTo पथ तत्व Arcवर्तमान स्थिति से निर्दिष्ट निर्देशांक में एक बिंदु पर एक चाप खींचने के लिए उपयोग किया जाता है। यह एक वर्ग के नाम से दर्शाया जाता हैArcTo। यह वर्ग पैकेज का हैjavafx.scene.shape। |
2 डी वस्तुओं के गुण
सभी 2-आयामी वस्तुओं के लिए, आप विभिन्न गुणों को भर सकते हैं जैसे भरण, आघात, स्ट्रोक, आदि। निम्न खंड में 2 डी वस्तुओं के विभिन्न गुणों की चर्चा की गई है।
- स्ट्रोक का प्रकार
- रेखा की चौड़ाई
- भर दे
- Stroke
- स्ट्रोक की रेखा
- स्ट्रोक मैटर लिमिट
- स्ट्रोक लाइन कैप
- Smooth
2 डी वस्तुओं पर संचालन
यदि हम एक समूह में एक से अधिक आकार जोड़ते हैं, तो पहले आकार को दूसरे द्वारा ओवरलैप किया जाता है जैसा कि नीचे दिखाया गया है।

परिवर्तनों (घुमाएँ, पैमाने, अनुवाद, इत्यादि), संक्रमण (एनिमेशन) के अलावा, आप 3 डी संचालन नाम पर तीन ऑपरेशन भी कर सकते हैं - Union, Subtraction तथा Intersection।
| S.No | ऑपरेशन का वर्णन |
|---|---|
| 1 | संघ संचालन यह ऑपरेशन इनपुट के रूप में दो या अधिक आकार लेता है और उनके द्वारा कब्जा कर लिया गया क्षेत्र वापस करता है। |
| 2 | चौराहे का संचालन यह ऑपरेशन इनपुट के रूप में दो या अधिक आकार लेता है और उनके बीच के चौराहे क्षेत्र को वापस करता है। |
| 3 | घटाव संचालन यह ऑपरेशन एक इनपुट के रूप में दो या अधिक आकार लेता है। फिर, यह दूसरे के अतिव्यापी क्षेत्र को छोड़कर पहली आकृति का क्षेत्र लौटाता है। |
विभिन्न आकृतियों की तरह, आप JavaFX में एक टेक्स्ट नोड भी बना सकते हैं। पाठ नोड नाम के वर्ग द्वारा दर्शाया गया हैText, जो पैकेज के अंतर्गत आता है javafx.scene.text।
इस वर्ग में JavaFX में टेक्स्ट बनाने और उसके स्वरूप को संशोधित करने के लिए कई गुण हैं। यह वर्ग शेप वर्ग को भी विरासत में मिला है जो पैकेज के अंतर्गत आता हैjavafx.scene.shape।
इसलिए, पाठ के गुणों जैसे फ़ॉन्ट, संरेखण, लाइन रिक्ति, पाठ आदि के अलावा, यह मूल आकार नोड जैसे कि इनहेरिट करता है strokeFill, stroke, strokeWidth, strokeType, आदि।
एक पाठ नोड बनाना
पैकेज के वर्ग पाठ के बाद से javafx.scene.text JavaFX में टेक्स्ट नोड का प्रतिनिधित्व करता है, आप निम्नानुसार इस वर्ग को तत्काल बनाकर एक टेक्स्ट बना सकते हैं -
Text text = new Text();क्लास टेक्स्ट में एक संपत्ति होती है जिसका नाम है text स्ट्रिंग प्रकार, जो कि बनाए जाने वाले पाठ का प्रतिनिधित्व करता है।
पाठ वर्ग को तत्काल करने के बाद, आपको इस गुण का उपयोग करके मान सेट करना होगा setText() तरीका नीचे दिखाया गया है।
String text = "Hello how are you"
Text.setText(text);आप अपने संबंधित सेटर विधियों जैसे गुण x और y के मान निर्दिष्ट करके पाठ की स्थिति (उत्पत्ति) भी सेट कर सकते हैं setX() तथा setY() जैसा कि निम्नलिखित कोड ब्लॉक में दिखाया गया है -
text.setX(50);
text.setY(50);उदाहरण
निम्नलिखित प्रोग्राम जावाएफएक्स में एक टेक्स्ट नोड बनाने का प्रदर्शन करने वाला एक उदाहरण है। इस कोड को नाम वाली फ़ाइल में सहेजेंTextExample.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac TextExample.java
java TextExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो उत्पन्न करता है जो निर्दिष्ट पाठ को निम्नानुसार प्रदर्शित करता है -

पाठ की स्थिति और फ़ॉन्ट
डिफ़ॉल्ट रूप से, पाठ वर्ग द्वारा बनाया गया पाठ फ़ॉन्ट का है ..., आकार ..., और काले रंग में।
आप टेक्स्ट का उपयोग करके फ़ॉन्ट का आकार और रंग बदल सकते हैं setFont()तरीका। यह विधि किसी वस्तु को स्वीकार करती हैFont कक्षा।
नाम का वर्ग Font पैकेज का javafx.scene.textपाठ के लिए फ़ॉन्ट को परिभाषित करने के लिए उपयोग किया जाता है। इस वर्ग में नाम की एक स्थिर विधि हैfont()।
यह विधि चार मापदंडों को स्वीकार करती है -
family - यह एक स्ट्रिंग प्रकार का है और उस फ़ॉन्ट के परिवार का प्रतिनिधित्व करता है जिसे हम पाठ पर लागू करना चाहते हैं।
weight- यह संपत्ति फ़ॉन्ट के वजन का प्रतिनिधित्व करती है। यह 9 मानों को स्वीकार करता है, जो हैं -FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN।
posture- यह संपत्ति फ़ॉन्ट मुद्रा (नियमित या इटैलिक) का प्रतिनिधित्व करती है। यह दो मूल्यों को स्वीकार करता हैFontPosture.REGULAR तथा FontPosture.ITALIC।
size - यह संपत्ति टाइप डबल की है और यह फ़ॉन्ट के आकार का प्रतिनिधित्व करती है।
आप निम्न विधि का उपयोग करके पाठ को फ़ॉन्ट सेट कर सकते हैं -
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));उदाहरण
निम्नलिखित कार्यक्रम जावाएफएक्स में टेक्स्ट नोड के फ़ॉन्ट को सेट करने का तरीका प्रदर्शित करता है। यहां, हम वर्दाना के लिए फ़ॉन्ट सेट कर रहे हैं, वजन बोल्ड करने के लिए, आसन नियमित और आकार 20 तक।
इस कोड को नाम वाली फ़ाइल में सहेजें TextFontExample.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac TextFontExample.java
java TextFontExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो उत्पन्न करता है जो पाठ को निर्दिष्ट फ़ॉन्ट के साथ निम्नानुसार प्रदर्शित करता है -

स्ट्रोक और रंग
पाठ वर्ग पैकेज के वर्ग आकार भी प्राप्त करता है। इसलिए, आप उपयोग कर सकते हैंjavafx.scene.shape जिसके साथ आप टेक्स्ट नोड पर भी स्ट्रोक और रंग सेट कर सकते हैं।
आप पाठ का उपयोग करके रंग सेट कर सकते हैं setFill() आकार की विधि (विरासत में मिली) वर्ग निम्नानुसार है -
text.setFill(Color.BEIGE);इसी तरह, आप विधि का उपयोग करके पाठ का स्ट्रोक रंग सेट कर सकते हैं setStroke()। जबकि विधि का उपयोग करके स्ट्रोक की चौड़ाई निर्धारित की जा सकती हैsetStrokeWidth() निम्नानुसार है -
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);उदाहरण
निम्न कार्यक्रम एक उदाहरण है जो प्रदर्शित करता है कि टेक्स्ट नोड का रंग, स्ट्रोकवार्ड और स्ट्रोककोलर कैसे सेट करें। इस कोड में, हम स्ट्रोक का रंग - नीला, टेक्स्ट का रंग - भूरा और स्ट्रोक की चौड़ाई - 2 कर रहे हैं।
इस कोड को नाम वाली फ़ाइल में सहेजें StrokeExample.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac StrokeExample.java
java StrokeExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो बनाता है जो पाठ को निर्दिष्ट स्ट्रोक और रंग विशेषताओं के साथ प्रदर्शित करता है -

पाठ के लिए सजावट लागू करना
आप सजावट भी लागू कर सकते हैं जैसे कि हड़ताल के माध्यम से; जिस स्थिति में पाठ के माध्यम से एक रेखा पार की जाती है। के तरीकों का उपयोग करके आप एक पाठ को रेखांकित कर सकते हैंText कक्षा।
आप विधि का उपयोग करके पाठ के माध्यम से हड़ताल कर सकते हैं setStrikethrough()। यह बूलियन मान को स्वीकार करता है, मान पास करता हैtrue इस विधि को पाठ के माध्यम से हड़ताल करने के लिए जैसा कि निम्नलिखित कोड बॉक्स में दिखाया गया है -
//Striking through the text
text1.setStrikethrough(true);उसी तरह, आप किसी पाठ को मान पास करके रेखांकित कर सकते हैं true विधि के लिए setUnderLine() निम्नानुसार है -
//underlining the text
text2.setUnderline(true);उदाहरण
निम्नलिखित कार्यक्रम एक उदाहरण है जो यह दर्शाता है कि सजावट कैसे लागू करें underline या strike throughएक पाठ के लिए। इस कोड को नाम वाली फ़ाइल में सहेजेंDecorationsExample.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न आदेशों का उपयोग करके कमांड प्रॉम्प्ट से सहेजी गई जावा फ़ाइल को संकलित करें और निष्पादित करें।
javac DecorationsExample.java
java DecorationsExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है -

एक प्रभाव किसी भी कार्रवाई है जो ग्राफिक्स की उपस्थिति को बढ़ाता है। जावाएफएक्स में, एक प्रभाव एक एल्गोरिथ्म है जो नेत्रहीन रूप से अपनी उपस्थिति को बढ़ाने के लिए नोड्स पर लगाया जाता है। की प्रभाव संपत्तिNode प्रभाव को निर्दिष्ट करने के लिए वर्ग का उपयोग किया जाता है।
JavaFX में, आप विभिन्न प्रभावों को नोड पर सेट कर सकते हैं जैसे कि bloom, blur तथा glow। इन प्रभावों में से प्रत्येक को एक वर्ग द्वारा दर्शाया गया है और ये सभी कक्षाएं नाम के पैकेज में उपलब्ध हैंjavafx.scene.effect।
एक नोड पर प्रभाव लागू करना
आप का उपयोग कर एक नोड के लिए एक प्रभाव लागू कर सकते हैं setEffect()तरीका। इस पद्धति के लिए, आपको प्रभाव की वस्तु को पारित करने की आवश्यकता है।
एक नोड पर प्रभाव लागू करने के लिए, आपको निम्न करने की आवश्यकता है -
नोड बनाएँ।
लागू होने के लिए आवश्यक प्रभाव के संबंधित वर्ग को तुरंत लिखें।
प्रभाव के गुण निर्धारित करें।
का उपयोग करके नोड पर प्रभाव लागू करें setEffect() तरीका।
नोड्स बनाना
सबसे पहले, अपनी संबंधित कक्षाओं को तत्काल करके JavaFX एप्लिकेशन में नोड बनाएं।
उदाहरण के लिए, यदि आप अपने आवेदन में एक छवि को चमक प्रभाव लागू करना चाहते हैं। सबसे पहले, आपको इमेज क्लास को इंस्टेंट करके एक छवि नोड बनाने की आवश्यकता है और नीचे दिखाए गए अनुसार इसका दृश्य सेट करें।
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);रिस्पांसिबल क्लास को इंस्टेंट करना
निर्मित नोड को लागू करने के लिए आवश्यक प्रभाव का प्रतिनिधित्व करने वाले वर्ग को तुरंत करें।
उदाहरण के लिए - चमक प्रभाव को लागू करने के लिए, आपको पलटने की आवश्यकता है Glow निम्न कोड बॉक्स में दिखाया गया वर्ग -
Glow glow = new Glow();प्रभाव के गुण सेट करना
कक्षा को तुरंत करने के बाद, आपको इसके सेटर तरीकों का उपयोग करके प्रभाव के लिए गुण सेट करने की आवश्यकता है।
उदाहरण के लिए - 3-आयामी बॉक्स खींचने के लिए, आपको इसकी चौड़ाई, ऊँचाई और गहराई को पास करना होगा। आप नीचे दिए गए अनुसार अपने संबंधित सेटर विधियों का उपयोग करके इन मूल्यों को निर्दिष्ट कर सकते हैं -
//setting the level property
glow.setLevel(0.9);नोड में प्रभाव जोड़ना
अंत में, आप नोड का उपयोग करके आवश्यक प्रभाव लागू कर सकते हैं setEffect()तरीका। उदाहरण के लिए: छवि नोड में चमक प्रभाव सेट करने के लिए, आपको ग्लो क्लास के ऑब्जेक्ट को इस विधि में पास करना होगा -
imageView.setEffect(glow);JavaFX Effects- निम्नलिखित तालिका आपको जावाएफ़एक्स द्वारा प्रदान किए गए विभिन्न प्रभावों (वर्गों) की सूची प्रदान करती है। ये कक्षाएं नामक पैकेज में मौजूद हैंjavafx.scene.effect।
| S.No | आकार और विवरण |
|---|---|
| 1 | रंग समायोजित करें आप एक छवि के रंग को समायोजित करके उस पर रंग समायोजन प्रभाव लागू कर सकते हैं। इसमें का समायोजन शामिल हैhue, saturation, brightness तथा contrast प्रत्येक पिक्सेल पर नाम का वर्ग ColorAdjust पैकेज का javafx.scene.effect रंग समायोजन प्रभाव का प्रतिनिधित्व करता है। |
| 2 | रंग इनपुट रंग इनपुट प्रभाव आयत को खींचने और उसे रंग से भरने के समान आउटपुट देता है। अन्य प्रभावों के विपरीत, यदि यह प्रभाव किसी भी नोड पर लागू होता है, तो यह केवल एक आयताकार बॉक्स (नोड नहीं) प्रदर्शित करता है। यह प्रभाव ज्यादातर अन्य प्रभावों के लिए एक इनपुट के रूप में पारित करने के लिए उपयोग किया जाता है। नाम का वर्ग ColorInput पैकेज का javafx.scene.effect रंग इनपुट प्रभाव का प्रतिनिधित्व करता है। |
| 3 | छवि इनपुट JavaFX में इमेज इनपुट इफ़ेक्ट बस एक इमेज को JavaFX स्क्रीन पर एम्बेड करता है। कलर इनपुट इफ़ेक्ट की तरह (इसका उपयोग अन्य प्रभाव के लिए निर्दिष्ट रंगीन आयताकार क्षेत्र को पास करने के लिए किया जाता है), इमेज इनपुट इफ़ेक्ट का उपयोग किसी अन्य इफेक्ट के इनपुट के रूप में निर्दिष्ट इमेज को पास करने के लिए किया जाता है। नाम का वर्ग ImageInput पैकेज का javafx.scene.effect छवि इनपुट प्रभाव का प्रतिनिधित्व करता है। |
| 4 | मिश्रण सामान्य तौर पर, मिश्रण का अर्थ है दो या दो से अधिक भिन्न चीजों या पदार्थों का मिश्रण। यदि हम इस मिश्रण प्रभाव को लागू करते हैं, तो यह एक ही स्थान पर दो अलग-अलग इनपुटों के पिक्सल लेता है, और यह एक संयुक्त आउटपुट का उत्पादन करता हैblend mode। नाम का वर्ग Blend पैकेज का javafx.scene.effect मिश्रण प्रभाव का प्रतिनिधित्व करता है। |
| 5 | फूल का खिलना ब्लूम के प्रभाव को लागू करने पर, नोड के कुछ हिस्सों में पिक्सेल चमक के लिए बनाए जाते हैं। नाम का वर्ग Bloom पैकेज का javafx.scene.effect खिल प्रभाव का प्रतिनिधित्व करता है। |
| 6 | चमक खिलने की तरह ही, चमक प्रभाव दी गई इनपुट छवि को चमक देता है, यह प्रभाव इनपुट उज्जवल के उज्ज्वल पिक्सेल बनाता है। नाम का वर्ग Glow पैकेज का javafx.scene.effect चमक प्रभाव का प्रतिनिधित्व करता है। |
| 7 | बॉक्स ब्लर इस धुंधले प्रभाव को नोड पर लागू करने पर, इसे अस्पष्ट बना दिया जाता है। बॉक्स ब्लर जावाएफएक्स द्वारा प्रदान किया जाने वाला एक प्रकार का धब्बा प्रभाव है। इस प्रभाव में, जब हम एक नोड पर कलंक लगाते हैं, तो एक साधारण बॉक्स फ़िल्टर का उपयोग किया जाता है। नाम का वर्ग BoxBlur पैकेज का javafx.scene.effect Boxblur प्रभाव का प्रतिनिधित्व करता है। |
| 8 | गौस्सियन धुंधलापन बॉक्स ब्लर गाऊसी की तरह ही जावाएफएक्स में नोड्स को धुंधला करने के लिए एक प्रभाव है। में एकमात्र अंतर हैGaussian Blur effect यह है कि एक गाऊसी दृढ़ संकल्प कर्नेल का उपयोग धुंधला प्रभाव पैदा करने के लिए किया जाता है। पैकेज के गौसियनब्लूर नामक वर्ग javafx.scene.effect गाऊसी ब्लर प्रभाव का प्रतिनिधित्व करता है। |
| 9 | धीमी गति गॉसियन इफेक्ट्स की तरह, मोशन ब्लर जावाएफएक्स में नोड्स को धुंधला करने के लिए एक प्रभाव है। यह एक धुंधला प्रभाव पैदा करने के लिए एक गाऊसी दृढ़ संकल्प कर्नेल का उपयोग करता है, लेकिन अंतर इस प्रभाव में है कि गाऊसी दृढ़ संकल्प कर्नेल का उपयोग एक निर्दिष्ट कोण के साथ किया जाता है। नाम का वर्ग MotionBlur पैकेज का javafx.scene.effect मोशन ब्लर प्रभाव का प्रतिनिधित्व करता है। |
| 10 | प्रतिबिंब JavaFX में एक प्रतिबिंब प्रभाव को लागू करने पर, इसका एक प्रतिबिंब नोड के निचले भाग में जोड़ा जाता है। नाम का वर्ग Reflection पैकेज का javafx.scene.effect प्रतिबिंब प्रभाव का प्रतिनिधित्व करता है। |
| 1 1 | SepiaTone जावाएफएक्स (सामान्य रूप में छवि) में एक नोड को सीपिया टोन प्रभाव लागू करने पर, यह एक लाल भूरे रंग के साथ टोन किया जाता है। नाम का वर्ग SepiaTone पैकेज का javafx.scene.effect सेपिया टोन प्रभाव का प्रतिनिधित्व करता है। |
| 12 | साया यह प्रभाव धुंधले किनारों के साथ निर्दिष्ट नोड का एक डुप्लिकेट बनाता है। नाम का वर्ग Shadow पैकेज का javafx.scene.effect सेपिया टोन प्रभाव का प्रतिनिधित्व करता है। |
| 13 | परछाई डालना इस प्रभाव को नोड पर लागू करने पर, निर्दिष्ट नोड के पीछे एक छाया बनाई जाएगी। नाम का वर्ग DropShadow पैकेज का javafx.scene.effect ड्रॉप छाया प्रभाव का प्रतिनिधित्व करता है। |
| 14 | भीतरी छाया इस प्रभाव को नोड पर लागू करने पर, नोड के किनारों के अंदर एक छाया बनाई जाएगी। नाम का वर्ग InnerShadow पैकेज का javafx.scene.effect आंतरिक छाया प्रभाव का प्रतिनिधित्व करता है। |
| 15 | प्रकाश प्रकाश स्रोत का उपयोग प्रकाश स्रोत से प्रकाश का अनुकरण करने के लिए किया जाता है। विभिन्न प्रकार के प्रकाश स्रोत हैंpoint, distant तथा spot। नाम का वर्ग Lighting पैकेज का javafx.scene.effect प्रकाश प्रभाव का प्रतिनिधित्व करता है। |
| 16 | Light.Distant इस प्रभाव को एक नोड पर लागू करने पर, एक प्रकाश उस पर सिम्युलेटेड होता है, जैसे कि वह दूर के प्रकाश स्रोत द्वारा उत्पन्न हो रहा हो। Distant Light Source- एक स्रोत जो नोड से कुछ दूरी पर है। यहाँ, स्रोत से प्रकाश को एक दिशा में देखा जाता है। नाम का वर्ग Light.Distant पैकेज का javafx.scene.effect दूर के प्रकाश स्रोत का प्रतिनिधित्व करता है। |
| 17 | हल्का निशान इस प्रभाव को एक नोड पर लागू करने पर, एक प्रकाश उस पर सिम्युलेटेड होता है, जैसे कि यह स्पॉट लाइट द्वारा उत्पन्न किया जा रहा हो। Spot light Source- इस स्रोत से प्रकाश सभी दिशाओं में दिखाई देता है। प्रकाश की तीव्रता स्रोत से वस्तु की दूरी पर निर्भर करती है। नाम का वर्ग Light.Spot पैकेज का javafx.scene.effect दूर के प्रकाश स्रोत का प्रतिनिधित्व करता है। |
| 18 | Point.Spot इस प्रभाव को नोड पर लागू करने पर, एक प्रकाश उस पर सिम्युलेटेड होता है, जैसे कि यह एक बिंदु प्रकाश स्रोत द्वारा उत्पन्न किया जा रहा है। Point Light Source- इस स्रोत से प्रकाश एक बिंदु से सभी दिशाओं में दिखाई देता है। प्रकाश की तीव्रता स्रोत से वस्तु की दूरी पर निर्भर करती है। नाम का वर्ग Point.Spot पैकेज javafx.scene.effect बिंदु प्रकाश का प्रतिनिधित्व करता है। |
परिवर्तन का अर्थ है नियमों को लागू करके कुछ ग्राफिक्स को कुछ और में बदलना। हमारे पास विभिन्न प्रकार के परिवर्तन हो सकते हैं जैसे किTranslation, Scaling Up or Down, Rotation, Shearing, आदि।
जावाएफ़एक्स का उपयोग करके, आप रोटेशन, स्केलिंग और अनुवाद जैसे नोड्स पर परिवर्तन लागू कर सकते हैं। इन सभी परिवर्तनों को विभिन्न वर्गों द्वारा दर्शाया गया है और ये पैकेज के हैंjavafx.scene.transform।
| S.No | परिवर्तन और विवरण |
|---|---|
| 1 | रोटेशन रोटेशन में, हम ऑब्जेक्ट को एक विशेष कोण पर घुमाते हैं θ (theta) इसके मूल से। |
| 2 | स्केलिंग किसी ऑब्जेक्ट का आकार बदलने के लिए, स्केलिंग परिवर्तन का उपयोग किया जाता है। |
| 3 | अनुवाद एक वस्तु को स्क्रीन पर एक अलग स्थिति में ले जाता है। |
| 4 | कर्तन एक परिवर्तन जो किसी वस्तु के आकार को धीमा कर देता है, कतरनी परिवर्तन कहलाता है। |
एकाधिक रूपांतरण
आप JavaFX में नोड्स पर कई ट्रांसफ़ॉर्मेशन भी लागू कर सकते हैं। निम्नलिखित कार्यक्रम एक उदाहरण है जो प्रदर्शन करता हैRotation, Scaling तथा Translation एक साथ एक आयत पर परिवर्तन।
इस कोड को नाम के साथ फ़ाइल में सहेजें -
MultipleTransformationsExample.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac MultipleTransformationsExample.java
java MultipleTransformationsExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है।

3 डी ऑब्जेक्ट पर रूपांतरण
तुम भी 3 डी वस्तुओं पर परिवर्तन लागू कर सकते हैं। निम्नलिखित एक उदाहरण है जो 3-आयामी बॉक्स को घुमाता है और अनुवाद करता है।
इस कोड को नाम वाली फ़ाइल में सहेजें RotationExample3D.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac RotationExample3D.java
java RotationExample3Dनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है।

सामान्य तौर पर, किसी वस्तु को एनिमेट करने का तात्पर्य तेजी से प्रदर्शन के द्वारा अपनी गति का भ्रम पैदा करना है। जावाएफएक्स में, समय के साथ अपनी संपत्ति को बदलकर एक नोड को एनिमेटेड किया जा सकता है। JavaFX नाम का एक पैकेज प्रदान करता हैjavafx.animation। इस पैकेज में वे कक्षाएं हैं जो नोड्स को चेतन करने के लिए उपयोग की जाती हैं। एनीमेशन इन सभी वर्गों का आधार वर्ग है।
JavaFX का उपयोग करके, आप एनिमेशन (संक्रमण) जैसे आवेदन कर सकते हैं Fade Transition, Fill Transition, Rotate Transition, Scale Transition, Stroke Transition, Translate Transition, Path Transition, Sequential Transition, Pause Transition, Parallel Transition, आदि।
इन सभी बदलावों को पैकेज में व्यक्तिगत वर्गों द्वारा दर्शाया गया है javafx.animation।
किसी विशेष एनीमेशन को नोड पर लागू करने के लिए, आपको नीचे दिए गए चरणों का पालन करना होगा -
संबंधित वर्ग का उपयोग करके एक आवश्यकता नोड बनाएं।
संबंधित संक्रमण (एनीमेशन) वर्ग को लागू करें जिसे लागू किया जाना है
संक्रमण के गुण सेट करें और
अंत में संक्रमण का उपयोग कर खेलते हैं play() की विधि Animation कक्षा।
इस अध्याय में हम बुनियादी बदलाव (रोटेशन, स्केलिंग, अनुवाद) के उदाहरणों पर चर्चा करने जा रहे हैं।
परिवर्तन घुमाएँ
निम्नलिखित प्रोग्राम है जो JavaFX में Rotate Transition प्रदर्शित करता है। इस कोड को नाम वाली फ़ाइल में सहेजेंRotateTransitionExample.java।
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac RotateTransitionExample.java
java RotateTransitionExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है।

स्केल संक्रमण
निम्नलिखित प्रोग्राम है जो JavaFX में स्केल ट्रांज़िशन प्रदर्शित करता है। इस कोड को नाम वाली फ़ाइल में सहेजेंScaleTransitionExample.java।
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac ScaleTransitionExample.java
java ScaleTransitionExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है।

अनुवाद का अनुवाद
निम्नलिखित प्रोग्राम है जो JavaFX में ट्रांसलेशन ट्रांज़िशन प्रदर्शित करता है। इस कोड को नाम वाली फ़ाइल में सहेजेंTranslateTransitionExample.java।
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac TranslateTransitionExample.java
java TranslateTransitionExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है।

इनके अतिरिक्त, JavaFX नोड्स पर अधिक बदलाव लागू करने के लिए कक्षाएं प्रदान करता है। JavaFX द्वारा समर्थित अन्य प्रकार के संक्रमण निम्नलिखित हैं।
संक्रमण जो नोड्स की विशेषताओं को प्रभावित करते हैं फीका, भरण, स्ट्रोक
संक्रमण जिसमें एक से अधिक बुनियादी बदलाव होते हैं अनुक्रमिक, समानांतर, ठहराव
संक्रमण जो निर्दिष्ट पथ पथ संक्रमण के साथ वस्तु का अनुवाद करता है
किसी एप्लिकेशन पर रंग लगाने के लिए, JavaFX पैकेज में विभिन्न कक्षाएं प्रदान करता है javafx.scene.paintपैकेज। इस पैकेज में पेंट नामक एक अमूर्त वर्ग है और यह उन सभी वर्गों का आधार वर्ग है जो रंगों को लागू करने के लिए उपयोग किए जाते हैं।
इन वर्गों का उपयोग करके, आप निम्नलिखित पैटर्न में रंग लागू कर सकते हैं -
Uniform - इस पैटर्न में, रंग पूरे नोड में समान रूप से लागू किया जाता है।
Image Pattern - यह आपको एक छवि पैटर्न के साथ नोड के क्षेत्र को भरने की अनुमति देता है।
Gradient- इस पैटर्न में, नोड पर लागू रंग एक बिंदु से दूसरे तक भिन्न होता है। इसके दो प्रकार के ग्रेडिएंट हैंLinear Gradient तथा Radial Gradient।
उन सभी नोड वर्गों को जिन पर आप रंग लागू कर सकते हैं जैसे कि Shape, Text (दृश्य सहित), नाम के तरीके हैं setFill() तथा setStroke()। ये क्रमशः नोड्स और उनके स्ट्रोक के रंग मूल्यों को निर्धारित करने में मदद करेंगे।
ये विधियाँ पेंट के प्रकार को स्वीकार करती हैं। इसलिए, इन दोनों प्रकार की छवियों को बनाने के लिए, आपको इन कक्षाओं को तत्काल करने और इन विधियों के पैरामीटर के रूप में ऑब्जेक्ट को पास करने की आवश्यकता है।
नोड्स के लिए रंग लागू करना
नोड्स के लिए समान रंग पैटर्न सेट करने के लिए, आपको वर्ग रंग की एक वस्तु को पास करना होगा setFill(), setStroke() निम्नानुसार तरीके -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);उपरोक्त कोड ब्लॉक में, हम कलर ऑब्जेक्ट बनाने के लिए कलर क्लास के स्टैटिक वेरिएबल्स का उपयोग कर रहे हैं।
इसी तरह, आप नीचे दिए गए रंगों के आरजीबी मान या एचएसबी मानक रंग या वेब हैश कोड का भी उपयोग कर सकते हैं -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);उदाहरण
निम्नलिखित एक उदाहरण है जो प्रदर्शित करता है, जावाएफएक्स में नोड्स पर रंग कैसे लागू किया जाए। यहां, हम एक सर्कल और टेक्स्ट नोड बना रहे हैं और उन पर रंग लगा रहे हैं।
इस कोड को नाम वाली फ़ाइल में सहेजें ColorExample.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
Javac ColorExample.java
java ColorExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो बनाता है -

नोड्स के लिए छवि पैटर्न लागू करना
नोड्स के लिए एक छवि पैटर्न लागू करने के लिए, तत्काल ImagePattern वर्ग और उसके ऑब्जेक्ट को पास करें setFill(), setStroke() तरीकों।
इस वर्ग का निर्माता छह मापदंडों को स्वीकार करता है -
Image - उस छवि का ऑब्जेक्ट जिसका उपयोग करके आप पैटर्न बनाना चाहते हैं।
x and y - एंकर आयत की उत्पत्ति के निर्देशांक (x, y) का प्रतिनिधित्व करने वाले दोहरे चर।
height and width - एक पैटर्न बनाने के लिए उपयोग की जाने वाली छवि की ऊंचाई और चौड़ाई का प्रतिनिधित्व करने वाले डबल चर।
isProportional- यह एक बूलियन चर है; इस संपत्ति को सही पर सेट करने के लिए, आरंभ और समाप्ति स्थान आनुपातिक हैं।
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);उदाहरण
निम्नलिखित एक उदाहरण है जो दर्शाता है कि जावाएफएक्स में नोड्स में छवि पैटर्न कैसे लागू किया जाए। यहां, हम एक मंडली और एक पाठ नोड बना रहे हैं और उनके लिए एक छवि पैटर्न लागू कर रहे हैं।
इस कोड को नाम वाली फ़ाइल में सहेजें ImagePatternExample.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
Javac ImagePatternExample.java
java ImagePatternExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो बनाता है -

लीनियर ग्रेडिएंट पैटर्न लागू करना
नोड्स के लिए एक लीनियर ग्रेडिएंट पैटर्न लागू करने के लिए, तुरंत LinearGradient वर्ग और उसके ऑब्जेक्ट को पास करें setFill(), setStroke() तरीकों।
इस वर्ग का निर्माणकर्ता पाँच मापदंडों को स्वीकार करता है -
startX, startY - ये दोहरे गुण ढाल के प्रारंभिक बिंदु के x और y निर्देशांक का प्रतिनिधित्व करते हैं।
endX, endY - ये दोहरे गुण ढाल के अंतिम बिंदु के x और y निर्देशांक का प्रतिनिधित्व करते हैं।
cycleMethod - यह तर्क परिभाषित करता है कि रंग ढाल सीमा के बाहर के क्षेत्रों को कैसे शुरू और समाप्ति बिंदुओं द्वारा परिभाषित किया गया है, भरना चाहिए।
proportional- यह एक बूलियन चर है; इस संपत्ति को स्थापित करने के लिएtrueप्रारंभ और अंत स्थानों को एक अनुपात में सेट किया गया है।
Stops - यह तर्क ढाल लाइन के साथ रंग-रोक बिंदुओं को परिभाषित करता है।
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);उदाहरण
निम्नलिखित एक उदाहरण है जो दर्शाता है कि जावाएफएक्स में नोड्स के लिए एक ढाल पैटर्न कैसे लागू किया जाए। यहां, हम एक सर्कल और एक टेक्स्ट नोड बना रहे हैं और उनके लिए रैखिक ढाल पैटर्न लागू कर रहे हैं।
इस कोड को नाम वाली फ़ाइल में सहेजें LinearGradientExample.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
Javac LinearGradientExample.java
java LinearGradientExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो बनाता है -

रेडियल ग्रेडिएंट पैटर्न लागू करना
नोड्स के लिए एक रेडियल ग्रेडिएंट पैटर्न लागू करने के लिए, तत्काल GradientPattern वर्ग और उसके ऑब्जेक्ट को पास करें setFill(), setStroke() तरीकों।
इस वर्ग का निर्माता कुछ मापदंडों को स्वीकार करता है, जिनमें से कुछ हैं -
startX, startY - ये दोहरे गुण ढाल के प्रारंभिक बिंदु के x और y निर्देशांक का प्रतिनिधित्व करते हैं।
endX, endY - ये दोहरे गुण ढाल के अंतिम बिंदु के x और y निर्देशांक का प्रतिनिधित्व करते हैं।
cycleMethod - यह तर्क परिभाषित करता है कि रंग ढाल सीमा के बाहर के क्षेत्रों को कैसे शुरू और समाप्त होने वाले बिंदुओं से परिभाषित किया जाता है और उन्हें कैसे भरा जाना चाहिए।
proportional- यह एक बूलियन चर है; इस संपत्ति को स्थापित करने के लिएtrue प्रारंभ और अंत स्थानों को एक अनुपात में सेट किया गया है।
Stops - यह तर्क ढाल लाइन के साथ रंग-रोक बिंदुओं को परिभाषित करता है।
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);उदाहरण
निम्नलिखित एक उदाहरण है जो दर्शाता है कि जावाएफएक्स में नोड्स के लिए एक रेडियल ग्रेडिएंट पैटर्न कैसे लागू किया जाए। यहां, हम एक सर्कल और एक टेक्स्ट नोड बना रहे हैं और उनके लिए ढाल पैटर्न लागू कर रहे हैं।
इस कोड को नाम वाली फ़ाइल में सहेजें RadialGradientExample.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
Javac RadialGradientExample.java
java RadialGradientExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो बनाता है -

आप पैकेज में JavaFX द्वारा प्रदान की गई कक्षाओं का उपयोग करके छवियों को लोड और संशोधित कर सकते हैं javafx.scene.image। JavaFX छवि स्वरूपों का समर्थन करता हैBmp, Gif, Jpeg, Png।
यह अध्याय आपको सिखाता है कि जावाएफएक्स में छवियों को कैसे लोड किया जाए, कैसे एक छवि को कई दृश्यों में प्रोजेक्ट किया जाए और एक छवि के पिक्सल को कैसे बदला जाए।
एक छवि लोड हो रहा है
आप JavaFX में एक इमेज को लोड कर सकते हैं जिसका नाम रखा गया है Image पैकेज का javafx.scene.image।
वर्ग के निर्माता के लिए, आपको निम्नलिखित में से किसी एक को पास करना होगा -
एक InputStream लोड की जाने वाली छवि की वस्तु या
छवि के लिए URL रखने वाला एक स्ट्रिंग चर।
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));इमेज लोड करने के बाद, आप इंस्टेंटिट करके इमेज के लिए व्यू सेट कर सकते हैं ImageView क्लास और इमेज को इसके कंस्ट्रक्टर के पास भेजना इस प्रकार है -
ImageView imageView = new ImageView(image);उदाहरण
निम्नलिखित एक उदाहरण है जो दर्शाता है कि जावाएफएक्स में एक छवि को कैसे लोड किया जाए और दृश्य सेट किया जाए।
इस कोड को नाम वाली फ़ाइल में सहेजें ImageExample.java।
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
Javac ImageExample.java
java ImageExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो बनाता है -

एक छवि के कई दृश्य
आप एक ही दृश्य में एक छवि के लिए कई दृश्य भी सेट कर सकते हैं। निम्नलिखित कार्यक्रम एक उदाहरण है जो दर्शाता है कि जावाएफएक्स में एक दृश्य में एक छवि के लिए विभिन्न दृश्य कैसे सेट करें।
इस कोड को नाम वाली फ़ाइल में सहेजें MultipleViews.java।
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
Javac MultipleViews.java
java MultipleViewsनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो बनाता है -

पिक्सल्स लिखना
JavaFX नाम की कक्षाएं प्रदान करता है PixelReader तथा PixelWriterएक छवि के पिक्सल को पढ़ने और लिखने के लिए कक्षाएं। WritableImage वर्ग का उपयोग एक लिखने योग्य छवि बनाने के लिए किया जाता है।
निम्नलिखित एक उदाहरण है जो प्रदर्शित करता है कि किसी छवि के पिक्सेल को कैसे पढ़ना और लिखना है। यहां, हम एक छवि का रंग मूल्य पढ़ रहे हैं और इसे गहरा बना रहे हैं।
इस कोड को नाम वाली फ़ाइल में सहेजें WritingPixelsExample.java।
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
Javac WritingPixelsExample.java
java WritingPixelsExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो बनाता है -
पहले के अध्यायों में, हमने देखा है कि XY विमान पर 2D आकृतियों को कैसे बनाया जाए। इन 2D आकृतियों के अलावा, हम JavaFX का उपयोग करते हुए कई अन्य 3D आकृतियों को भी आकर्षित कर सकते हैं।
3 डी आकार
सामान्य तौर पर, एक 3D आकार एक ज्यामितीय आकृति है जिसे XYZ विमान पर खींचा जा सकता है। इनमें एCylinder, Sphere और एक Box।
उपर्युक्त 3 डी आकार में से प्रत्येक को एक वर्ग द्वारा दर्शाया गया है और ये सभी वर्ग पैकेज के हैं javafx.scene.shape। नाम का वर्गShape3D जावाएफएक्स में सभी 3-आयामी आकृतियों का आधार वर्ग है।
एक 3D आकृति बनाना
3-आयामी आकृति बनाने के लिए, आपको निम्न की आवश्यकता है -
आवश्यक 3 डी आकार के संबंधित वर्ग को तुरंत लिखें।
3 डी आकार के गुणों को सेट करें।
समूह में 3D आकार ऑब्जेक्ट जोड़ें।
रिस्पांसिबल क्लास को इंस्टेंट करना
3-आयामी आकार बनाने के लिए, सबसे पहले आपको इसकी संबंधित कक्षा को तत्काल करने की आवश्यकता है। उदाहरण के लिए, यदि आप एक 3 डी बॉक्स बनाना चाहते हैं, तो आपको बॉक्स नाम के वर्ग को तुरंत भरने की जरूरत है -
Box box = new Box();आकृति के गुण सेट करना
कक्षा को तुरंत करने के बाद, आपको सेटर विधियों का उपयोग करके आकार के लिए गुण सेट करने की आवश्यकता है।
उदाहरण के लिए, एक 3D बॉक्स खींचने के लिए आपको उसकी चौड़ाई, ऊँचाई, गहराई को पास करना होगा। आप इन मूल्यों को उनके संबंधित सेटर विधियों का उपयोग करके निर्दिष्ट कर सकते हैं -
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);समूह में आकार वस्तु जोड़ना
अंत में, आपको आकृति के ऑब्जेक्ट को निर्माणकर्ता के एक पैरामीटर के रूप में पास करके समूह में जोड़ना होगा जैसा कि नीचे दिखाया गया है।
//Creating a Group object
Group root = new Group(box);निम्न तालिका आपको जावाएफएक्स द्वारा प्रदान की गई 3 डी आकृतियों की सूची देती है।
| S.No | आकार और विवरण |
|---|---|
| 1 | डिब्बा एक घनाकार एक के साथ एक तीन आयामी आकार है length (गहराई), width, और ए height। जावाएफएक्स में एक त्रि-आयामी बॉक्स का प्रतिनिधित्व एक वर्ग द्वारा किया जाता है जिसका नाम है Box। यह वर्ग पैकेज का हैjavafx.scene.shape। इस क्लास को इंस्टेंट करके आप JavaFX में एक बॉक्स नोड बना सकते हैं। इस वर्ग में डबल डेटाटाइप के 3 गुण हैं -
|
| 2 | सिलेंडर एक सिलेंडर एक बंद ठोस होता है जिसमें एक घुमावदार सतह से जुड़े दो समानांतर (अधिकतर गोलाकार) आधार होते हैं। यह दो मापदंडों द्वारा वर्णित है, अर्थात्, radius इसके परिपत्र आधार और height सिलेंडर का। जावाएफएक्स में, एक सिलेंडर का प्रतिनिधित्व एक वर्ग द्वारा किया जाता है जिसका नाम है Cylinder। यह वर्ग पैकेज का हैjavafx.scene.shape। इस वर्ग को तत्काल करके, आप JavaFX में एक सिलेंडर नोड बना सकते हैं। इस वर्ग के दोहरे डेटाटाइप के 2 गुण हैं -
|
| 3 | क्षेत्र एक गोले को ऐसे बिंदुओं के समूह के रूप में परिभाषित किया जाता है जो किसी दिए गए बिंदु से 3 डी अंतरिक्ष में समान दूरी पर होते हैं। यह दूरी r गोले की त्रिज्या है और दिए गए बिंदु गोले का केंद्र है। JavaFX में, एक गोले को एक वर्ग द्वारा दर्शाया जाता है जिसका नाम है Sphere। यह वर्ग पैकेज का हैjavafx.scene.shape। इस क्लास को इंस्टेंट करके आप JavaFX में एक गोले का नोड बना सकते हैं। इस वर्ग के नाम पर एक संपत्ति है radiusडबल डेटाटाइप का। यह एक क्षेत्र की त्रिज्या का प्रतिनिधित्व करता है। |
3 डी वस्तुओं के गुण
सभी 3 आयामी वस्तुओं के लिए, आप विभिन्न गुणों को सेट कर सकते हैं जैसे Cull Face, Drawing Mode, Material।
निम्नलिखित खंड 3D वस्तुओं के गुणों पर चर्चा करता है।
कलंक चेहरा
सामान्य तौर पर, culling किसी आकृति के अनुचित रूप से उन्मुख भागों को हटाना है (जो दृश्य क्षेत्र में दिखाई नहीं देते हैं)।
Cull फेस प्रॉपर्टी टाइप की होती है CullFaceऔर यह एक 3 डी आकार के पुल चेहरे का प्रतिनिधित्व करता है। आप विधि का उपयोग करके किसी आकृति का Cull फेस सेट कर सकते हैंsetCullFace() जैसा कि नीचे दिखाया गया है -
box.setCullFace(CullFace.NONE);आकृति का स्ट्रोक प्रकार हो सकता है -
None - कोई पुलिंग नहीं की जाती है (CullFace.NONE)।
Front- सभी सामने वाले पॉलीगनों को खींचा जाता है। (CullFace.FRONT)।
Back- पॉलीगनों का सामना करने वाले सभी वापस आ गए हैं। (StrokeType.BACK)।
डिफ़ॉल्ट रूप से, एक 3-आयामी आकार का सुस्त चेहरा वापस आ गया है।
उदाहरण
निम्नलिखित कार्यक्रम एक उदाहरण है जो क्षेत्र के विभिन्न सुस्त चेहरों को प्रदर्शित करता है। इस कोड को नाम वाली फ़ाइल में सहेजेंSphereCullFace.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न आदेशों का उपयोग करके कमांड प्रॉम्प्ट से सहेजी गई जावा फ़ाइल को संकलित करें और निष्पादित करें।
javac SphereCullFace.java
java SphereCullFaceनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो उत्पन्न करता है, जिसमें तीन गोल चेहरे के मान दिखाई देते हैं FRONT, BACK तथा NONE क्रमशः इस प्रकार है -

रेखाचित्र बनाना
यह संपत्ति का प्रकार है DrawModeऔर यह वर्तमान 3D आकार को खींचने के लिए उपयोग किए जाने वाले ड्राइंग मोड का प्रतिनिधित्व करता है। आप इस प्रकार सेट मोडवोड () का उपयोग करके 3D आकृति बनाने के लिए ड्रा मोड चुन सकते हैं -
box.setDrawMode(DrawMode.FILL);JavaFX में, आप 3D आकृति बनाने के लिए दो ड्रा मोड चुन सकते हैं, जो हैं -
Fill - यह मोड एक 2D शेप (DrawMode.FILL) को ड्रॉ और भरता है।
Line - यह मोड लाइनों (DrawMode.LINE) का उपयोग करके एक 3 डी आकार खींचता है।
डिफ़ॉल्ट रूप से, एक 3 डी आयामी आकृति का ड्राइंग मोड भर जाता है।
उदाहरण
निम्नलिखित कार्यक्रम एक उदाहरण है जो एक 3 डी बॉक्स के विभिन्न ड्रा मोड प्रदर्शित करता है। इस कोड को नाम वाली फ़ाइल में सहेजेंBoxDrawMode.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac BoxDrawMode.java
java BoxDrawModeनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावाएफएक्स विंडो उत्पन्न करता है, जिसमें ड्रॉ मोड मान LINE और FILL के साथ क्रमशः दो बॉक्स प्रदर्शित होते हैं, जैसे कि -

सामग्री
सुस्त चेहरा संपत्ति प्रकार का है Materialऔर इसका उपयोग 3D आकार की सामग्री की सतह को चुनने के लिए किया जाता है। आप विधि का उपयोग करके 3 डी आकार की सामग्री सेट कर सकते हैंsetCullFace() निम्नानुसार है -
cylinder.setMaterial(material);जैसा कि इस पद्धति के लिए ऊपर उल्लेख किया गया है, आपको टाइप मटेरियल के ऑब्जेक्ट को पास करना होगा। PhongMaterial पैकेज की कक्षा javafx.scene.paintइस वर्ग का एक उप वर्ग है और 7 गुण प्रदान करता है जो एक फोंग छायांकित सामग्री का प्रतिनिधित्व करता है। आप इन गुणों के सेटर तरीकों का उपयोग करके इन सभी प्रकार की सामग्रियों को एक 3D आकार की सतह पर लागू कर सकते हैं।
जावाएफएक्स में उपलब्ध सामग्री के प्रकार निम्नलिखित हैं -
bumpMap - यह आरजीबी छवि के रूप में संग्रहीत एक सामान्य मानचित्र का प्रतिनिधित्व करता है।
diffuseMap - यह एक विसरित मानचित्र का प्रतिनिधित्व करता है।
selfIlluminationMap - यह इस PhongMaterial के आत्म-प्रदीप्ति मानचित्र का प्रतिनिधित्व करता है।
specularMap - यह इस फोंगमेटेर के एक स्पेकुलर मैप को दर्शाता है।
diffuseColor - यह इस PhongMaterial के एक फैलाने वाले रंग का प्रतिनिधित्व करता है।
specularColor - यह इस PhongMaterial के एक स्पेक्युलर रंग का प्रतिनिधित्व करता है।
specularPower - यह इस फोंगमेटेर की एक स्पेक्युलर पॉवर को दर्शाता है।
डिफ़ॉल्ट रूप से, 3-आयामी आकार की सामग्री एक PhongMaterial है जो हल्के भूरे रंग के एक फैलाना रंग के साथ है।
उदाहरण
निम्नलिखित एक उदाहरण है जो सिलेंडर पर विभिन्न सामग्रियों को प्रदर्शित करता है। इस कोड को नाम वाली फ़ाइल में सहेजेंCylinderMaterials.java।
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
Javac CylinderMaterials.java
java CylinderMaterialsक्रियान्वित होने पर, उपरोक्त कार्यक्रम क्रमशः सामग्री के साथ 7 सिलेंडर प्रदर्शित करने वाला एक जावाएफएक्स विंडो उत्पन्न करता है, बम्प मैप, डिफ्यूज़ मैप, सेल्फ-इल्युमिनेशन मैप, स्पेक्युलर मैप, डिफ्यूज़ कलर, स्पेक्युलर कलर, (BLANCHEDALMOND) स्पेक्युलर पावर, जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है। -

JavaFX में, हम GUI एप्लिकेशन, वेब एप्लिकेशन और ग्राफिकल एप्लिकेशन विकसित कर सकते हैं। ऐसे अनुप्रयोगों में, जब भी कोई उपयोगकर्ता एप्लिकेशन (नोड्स) के साथ बातचीत करता है, तो एक घटना होती है।
उदाहरण के लिए, एक बटन पर क्लिक करना, माउस को ले जाना, कीबोर्ड के माध्यम से एक चरित्र में प्रवेश करना, सूची से एक आइटम का चयन करना, पृष्ठ को स्क्रॉल करना ऐसी गतिविधियां हैं जो एक घटना का कारण बनती हैं।
घटनाक्रम के प्रकार
घटनाओं को मोटे तौर पर निम्नलिखित दो श्रेणियों में वर्गीकृत किया जा सकता है -
Foreground Events- उन घटनाओं को जो एक उपयोगकर्ता के सीधे संपर्क की आवश्यकता होती है। वे ग्राफ़िकल यूज़र इंटरफ़ेस में ग्राफ़िकल घटकों के साथ बातचीत करने वाले व्यक्ति के परिणामों के रूप में उत्पन्न होते हैं। उदाहरण के लिए, एक बटन पर क्लिक करना, माउस को हिलाना, कीबोर्ड के माध्यम से एक चरित्र में प्रवेश करना, सूची से एक आइटम का चयन करना, पृष्ठ को स्क्रॉल करना, आदि।
Background Events- जिन घटनाओं को अंतिम उपयोगकर्ता की सहभागिता की आवश्यकता होती है, उन्हें पृष्ठभूमि की घटनाओं के रूप में जाना जाता है। ऑपरेटिंग सिस्टम में रुकावट, हार्डवेयर या सॉफ्टवेयर की विफलता, टाइमर की समाप्ति, ऑपरेशन पूरा होना पृष्ठभूमि की घटनाओं का उदाहरण है।
JavaFX में घटनाएँ
JavaFX घटनाओं की एक विस्तृत विविधता को संभालने के लिए सहायता प्रदान करता है। नाम का वर्गEvent पैकेज का javafx.event एक घटना के लिए आधार वर्ग है।
इसके किसी भी उपवर्ग का एक उदाहरण एक घटना है। JavaFX कई प्रकार के ईवेंट प्रदान करता है। उनमें से कुछ नीचे सूचीबद्ध हैं।
Mouse Event- यह एक इनपुट ईवेंट है जो माउस क्लिक करने पर होता है। यह नाम के वर्ग द्वारा दर्शाया गया हैMouseEvent। इसमें माउस क्लिक, माउस प्रेस, माउस रिलीज़, माउस मूव, माउस एंटर टार्गेट, माउस एक्साइटेड टारगेट आदि जैसी क्रियाएं शामिल हैं।
Key Event- यह एक इनपुट ईवेंट है जो नोड पर होने वाले कुंजी स्ट्रोक को इंगित करता है। यह नाम के वर्ग द्वारा दर्शाया गया हैKeyEvent। इस ईवेंट में मुख्य दबाए गए, जारी किए गए और टाइप किए गए कुंजी जैसे कार्य शामिल हैं।
Drag Event- यह एक इनपुट ईवेंट है जो माउस को घसीटने पर होता है। यह नाम के वर्ग द्वारा दर्शाया गया हैDragEvent। इसमें ड्रैग एंटर, ड्रैग ड्रॉप, ड्रैग एन्टर्ड टार्गेट, ड्रैग एग्जिट टारगेट, ड्रैग ओवर, आदि जैसे कार्य शामिल हैं।
Window Event- यह विंडो से संबंधित एक घटना है जो कार्य दिखा रही है / छुपा रही है। यह नाम के वर्ग द्वारा दर्शाया गया हैWindowEvent। इसमें विंडो छिपाना, विंडो दिखाया जाना, विंडो छिपाना, विंडो दिखाना आदि जैसी क्रियाएं शामिल हैं।
घटना से निपटना
ईवेंट हैंडलिंग वह तंत्र है जो ईवेंट को नियंत्रित करता है और यह तय करता है कि यदि कोई घटना होती है तो क्या होना चाहिए। इस तंत्र में एक कोड होता है जिसे एक इवेंट हैंडलर के रूप में जाना जाता है जिसे किसी घटना के होने पर निष्पादित किया जाता है।
JavaFX घटनाओं को संभालने के लिए हैंडलर और फिल्टर प्रदान करता है। JavaFX में हर इवेंट में -
Target- जिस नोड पर एक घटना हुई। एक लक्ष्य एक खिड़की, दृश्य और एक नोड हो सकता है।
Source- जिस स्रोत से घटना उत्पन्न होती है वह घटना का स्रोत होगा। उपरोक्त परिदृश्य में, माउस घटना का स्रोत है।
Type- घटित घटना का प्रकार; माउस घटना के मामले में - माउस दबाया गया, जारी किए गए माउस इवेंट के प्रकार हैं।
मान लें कि हमारे पास एक ऐसा अनुप्रयोग है जिसमें एक समूह ऑब्जेक्ट का उपयोग करके एक सर्कल, स्टॉप और प्ले बटन डाला गया है -

यदि आप प्ले बटन पर क्लिक करते हैं, तो स्रोत माउस होगा, लक्ष्य नोड प्ले बटन होगा और उत्पन्न घटना माउस क्लिक है।
जावाएफएक्स में इवेंट हैंडलिंग के चरण
जब भी कोई घटना उत्पन्न होती है, तो JavaFX निम्नलिखित चरणों से गुजरता है।
मार्ग निर्माण
जब भी कोई ईवेंट उत्पन्न होता है, तो ईवेंट का डिफ़ॉल्ट / प्रारंभिक मार्ग निर्माण द्वारा निर्धारित किया जाता है Event Dispatch chain। यह मंच से स्रोत नोड तक का मार्ग है।
जब हम उपर्युक्त परिदृश्य में प्ले बटन पर क्लिक करते हैं, तो ईवेंट के लिए ईवेंट प्रेषण श्रृंखला होती है।

इवेंट कैप्चरिंग चरण
ईवेंट प्रेषण श्रृंखला के निर्माण के बाद, एप्लिकेशन का रूट नोड ईवेंट भेजता है। यह घटना प्रेषण श्रृंखला में सभी नोड्स (ऊपर से नीचे) तक जाती है। यदि इनमें से किसी भी नोड में एfilterउत्पन्न घटना के लिए पंजीकृत, इसे निष्पादित किया जाएगा। यदि प्रेषण श्रृंखला में किसी भी नोड के पास उत्पन्न होने वाली घटना के लिए फ़िल्टर नहीं है, तो इसे लक्ष्य नोड में पास किया जाता है और अंत में लक्ष्य नोड घटना को संसाधित करता है।
घटना बबलिंग चरण
ईवेंट बबलिंग चरण में, ईवेंट को लक्ष्य नोड से चरण नोड (नीचे से ऊपर) तक यात्रा की जाती है। यदि घटना प्रेषण श्रृंखला में कोई भी नोड हैhandlerउत्पन्न घटना के लिए पंजीकृत, इसे निष्पादित किया जाएगा। यदि इन नोड्स में से किसी में भी ईवेंट को संभालने के लिए हैंडलर नहीं हैं, तो ईवेंट रूट नोड तक पहुंच जाता है और अंत में प्रक्रिया पूरी हो जाएगी।
इवेंट हैंडलर और फिल्टर
इवेंट फ़िल्टर और हैंडलर वे होते हैं जिनमें किसी इवेंट को प्रोसेस करने के लिए एप्लिकेशन लॉजिक होता है। एक नोड एक से अधिक हैंडलर / फिल्टर में पंजीकरण कर सकता है। माता-पिता-बच्चे के नोड्स के मामले में, आप माता-पिता को एक सामान्य फ़िल्टर / हैंडलर प्रदान कर सकते हैं, जिसे सभी बच्चे नोड्स के लिए डिफ़ॉल्ट रूप से संसाधित किया जाता है।
जैसा कि ऊपर उल्लेख किया गया है, घटना के दौरान, प्रसंस्करण एक फ़िल्टर होता है जिसे निष्पादित किया जाता है और घटना बुदबुदाने के चरण के दौरान, एक हैंडलर निष्पादित होता है। सभी हैंडलर और फिल्टर इंटरफ़ेस को लागू करते हैंEventHandler पैकेज का javafx.event।
ईवेंट फ़िल्टर जोड़ना और निकालना
नोड में ईवेंट फ़िल्टर जोड़ने के लिए, आपको विधि का उपयोग करके इस फ़िल्टर को पंजीकृत करना होगा addEventFilter() का Node कक्षा।
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);उसी तरह, आप विधि को हटाने के लिए फ़िल्टर का उपयोग कर सकते हैं RemoveEventFilter () जैसा कि नीचे दिखाया गया है -
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);इवेंट हैंडलिंग उदाहरण
घटना फ़िल्टर का उपयोग करके JavaFX में ईवेंट हैंडलिंग को प्रदर्शित करने वाला एक उदाहरण निम्नलिखित है। इस कोड को नाम वाली फ़ाइल में सहेजेंEventFiltersExample.java।
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac EventFiltersExample.java
java EventFiltersExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है।

ईवेंट हैंडलर्स जोड़ना और निकालना
किसी नोड में ईवेंट हैंडलर जोड़ने के लिए, आपको विधि का उपयोग करके इस हैंडलर को पंजीकृत करना होगा addEventHandler() का Node नीचे दिखाया गया है।
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);उसी तरह, आप एक ईवेंट हैंडलर को हटा सकते हैं जो विधि removeEventHandler () का उपयोग कर रहा है जैसा कि नीचे दिखाया गया है -
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);उदाहरण
निम्न प्रोग्राम एक उदाहरण है जो घटना हैंडलर्स का उपयोग करके JavaFX में ईवेंट हैंडलिंग को प्रदर्शित करता है।
इस कोड को नाम वाली फ़ाइल में सहेजें EventHandlersExample.java।
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac EventHandlersExample.java
java EventHandlersExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक जावा फ़ील्ड बनाता है जिसमें एक पाठ क्षेत्र और नीचे दिखाए गए अनुसार 3 डी बॉक्स प्रदर्शित होता है -

यहां, यदि आप टेक्स्ट फ़ील्ड में एक अक्षर लिखते हैं, तो 3 डी बॉक्स एक्स अक्ष के साथ घूमना शुरू कर देता है। यदि आप बॉक्स पर फिर से क्लिक करते हैं तो रोटेशन बंद हो जाता है।
इवेंट हैंडलिंग के लिए सुविधा विधियों का उपयोग करना
JavaFX की कुछ कक्षाएं इवेंट हैंडलर प्रॉपर्टीज़ को परिभाषित करती हैं। अपने संबंधित सेटर विधियों का उपयोग करके इन गुणों के मूल्यों को निर्धारित करके, आप एक इवेंट हैंडलर में पंजीकरण कर सकते हैं। इन विधियों को सुविधा विधियों के रूप में जाना जाता है।
इन विधियों में से अधिकांश नोड, दृश्य, विंडो, आदि जैसी कक्षाओं में मौजूद हैं, और वे अपने सभी उप वर्गों के लिए उपलब्ध हैं।
उदाहरण के लिए, एक बटन में माउस ईवेंट श्रोता को जोड़ने के लिए, आप सुविधा विधि का उपयोग कर सकते हैं setOnMouseClicked() जैसा की नीचे दिखाया गया।
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));उदाहरण
निम्न कार्यक्रम एक उदाहरण है जो सुविधा के तरीकों का उपयोग करके JavaFX में ईवेंट हैंडलिंग को प्रदर्शित करता है।
इस कोड को नाम वाली फ़ाइल में सहेजें ConvinienceMethodsExample.java।
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac ConvinienceMethodsExample.java
java ConvinienceMethodsExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है। यहां एनीमेशन शुरू करने के लिए प्ले बटन पर क्लिक करें और एनीमेशन को रोकने के लिए स्टॉप बटन पर क्लिक करें।

प्रत्येक उपयोगकर्ता इंटरफ़ेस निम्नलिखित तीन मुख्य पहलुओं पर विचार करता है -
UI elements- ये मुख्य दृश्य तत्व हैं जो उपयोगकर्ता अंततः देखता है और उसके साथ बातचीत करता है। JavaFX बेसिक से कॉम्प्लेक्स के लिए व्यापक रूप से उपयोग किए जाने वाले और सामान्य तत्वों की एक विशाल सूची प्रदान करता है, जिसे हम इस ट्यूटोरियल में शामिल करेंगे।
Layouts- वे परिभाषित करते हैं कि कैसे यूआई तत्वों को स्क्रीन पर व्यवस्थित किया जाना चाहिए और जीयूआई (ग्राफिकल यूजर इंटरफेस) को एक अंतिम रूप और अनुभव प्रदान करना चाहिए। यह भाग लेआउट चैप्टर में कवर किया जाएगा।
Behavior- ये ऐसी घटनाएं हैं जो तब होती हैं जब उपयोगकर्ता UI तत्वों के साथ बातचीत करता है। यह हिस्सा इवेंट हैंडलिंग चैप्टर में कवर किया जाएगा।
JavaFX पैकेज में कई कक्षाएं प्रदान करता है javafx.scene.control। विभिन्न GUI घटक (नियंत्रण) बनाने के लिए, JavaFX कई नियंत्रणों का समर्थन करता है जैसे दिनांक पिकर, बटन पाठ क्षेत्र, आदि।
प्रत्येक नियंत्रण को एक वर्ग द्वारा दर्शाया जाता है; आप इसकी संबंधित कक्षा को तत्काल नियंत्रित करके एक नियंत्रण बना सकते हैं।
निम्नलिखित सामान्य रूप से उपयोग किए जाने वाले नियंत्रणों की सूची है, जबकि GUI को JavaFX का उपयोग करके बनाया गया है।
| S.No | नियंत्रण और विवरण |
|---|---|
| 1 | Label लेबल ऑब्जेक्ट टेक्स्ट रखने के लिए एक घटक है। |
| 2 | Button यह वर्ग एक लेबल बटन बनाता है। |
| 3 | ColorPicker एक ColorPicker एक उपयोगकर्ता को हेरफेर करने और एक रंग का चयन करने की अनुमति देने के लिए डिज़ाइन किए गए नियंत्रणों का एक फलक प्रदान करता है। |
| 4 | CheckBox एक चेकबॉक्स एक ग्राफिकल घटक है जो एक (सच्चा) या बंद (गलत) स्थिति में हो सकता है। |
| 5 | RadioButton RadioButton क्लास एक ग्राफिकल कंपोनेंट है, जो या तो किसी ग्रुप में ON (ट्रू) या OFF (गलत) अवस्था में हो सकता है। |
| 6 | ListView एक ListView घटक उपयोगकर्ता को पाठ आइटम की स्क्रॉलिंग सूची के साथ प्रस्तुत करता है। |
| 7 | TextField एक TextField ऑब्जेक्ट एक पाठ घटक है जो पाठ की एक पंक्ति के संपादन के लिए अनुमति देता है। |
| 8 | PasswordField एक पासवर्डफीड ऑब्जेक्ट एक पाठ घटक है जो पासवर्ड प्रविष्टि के लिए विशेष है। |
| 9 | Scrollbar स्क्रॉलबार नियंत्रण स्क्रॉल पट्टी घटक का प्रतिनिधित्व करता है ताकि उपयोगकर्ता मानों की श्रेणी से चयन कर सके। |
| 10 | FileChooser एक FileChooser नियंत्रण एक संवाद विंडो का प्रतिनिधित्व करता है जिसमें से उपयोगकर्ता एक फ़ाइल का चयन कर सकता है। |
| 1 1 | ProgressBar जैसे-जैसे कार्य पूर्णता की ओर बढ़ता है, प्रगति बार कार्य के पूर्णता प्रतिशत को प्रदर्शित करता है। |
| 12 | Slider एक स्लाइडर उपयोगकर्ता को एक बंधे अंतराल के भीतर एक नॉब को फिसलने से ग्राफिक रूप से एक मूल्य का चयन करने देता है। |
उदाहरण
निम्न प्रोग्राम एक उदाहरण है जो JavaFX में एक लॉगिन पेज प्रदर्शित करता है। यहां, हम नियंत्रणों का उपयोग कर रहे हैंlabel, text field, password field तथा button।
इस कोड को नाम वाली फ़ाइल में सहेजें LoginPage.java।
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac LoginPage.java
java LoginPageनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है।

निम्न कार्यक्रम एक पंजीकरण फॉर्म का एक उदाहरण है, जो जावाएफएक्स जैसे नियंत्रणों को प्रदर्शित करता है Date Picker, Radio Button, Toggle Button, Check Box, List View, Choice List, आदि।
इस कोड को नाम वाली फ़ाइल में सहेजें Registration.java।
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac Registration.java
java Registrationनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है।

सामान्य तौर पर, एक चार्ट डेटा का चित्रमय प्रतिनिधित्व है। डेटा का प्रतिनिधित्व करने के लिए विभिन्न प्रकार के चार्ट हैं जैसे किBar Chart, Pie Chart, Line Chart, Scatter Chart, आदि।
JavaFX विभिन्न के लिए समर्थन प्रदान करता है Pie Charts तथा XY Charts। जिन चार्ट्स पर XY-plane का प्रतिनिधित्व किया जाता है उनमें शामिल हैंAreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart, आदि।
प्रत्येक चार्ट को एक वर्ग द्वारा दर्शाया जाता है और ये सभी चार्ट पैकेज के होते हैं javafx.scene.chart। नाम का वर्गChart जावाएफएक्स और चार्ट में सभी चार्ट का आधार वर्ग है XYChart उन सभी चार्टों का बेस क्लास है जो XY-plane पर बनाए गए हैं।

एक चार्ट बनाना
एक चार्ट बनाने के लिए, आपको निम्न करना होगा -
- चार्ट की धुरी को परिभाषित करें
- संबंधित वर्ग को तुरंत सूचित करें
- चार्ट के लिए डेटा तैयार करें और पास करें
रिस्पांसिबल क्लास को इंस्टेंट करना
एक चार्ट बनाने के लिए, अपने संबंधित वर्ग को तुरंत लिखें। उदाहरण के लिए, यदि आप एक लाइन चार्ट बनाना चाहते हैं, तो आपको नामांकित वर्ग को तुरंत लिखना होगाLine निम्नानुसार है -
LineChart linechart = new LineChart(xAxis, yAxis);जैसा कि उपरोक्त कोड में देखा गया है, तात्कालिक करते समय, आपको क्रमशः चार्ट के एक्स और वाई अक्ष का प्रतिनिधित्व करने वाली दो वस्तुओं को पास करने की आवश्यकता होती है।
धुरी को परिभाषित करना
सामान्य तौर पर, चार्ट की धुरी द्वारा दर्शाया जा सकता है -
- जनसंख्या, आयु और जैसे संख्याएँ
- श्रेणियाँ जैसे सप्ताह में एक दिन, देश।
जावाएफएक्स में, एक एक्स या वाई अक्ष का प्रतिनिधित्व करने वाला एक सार वर्ग है। प्रत्येक प्रकार की धुरी को परिभाषित करने के लिए इसके दो उपवर्ग हैं, अर्थात्CategoryAxis तथा NumberAxis जैसा कि निम्नलिखित चित्र में दिखाया गया है -

Category Axis- इस वर्ग को तुरंत करने से, आप एक एक्स या वाई अक्ष को परिभाषित (बना सकते हैं) जिसके साथ प्रत्येक मूल्य एक श्रेणी का प्रतिनिधित्व करता है। आप इस श्रेणी को तुरंत दर्शाकर श्रेणी अक्ष को परिभाषित कर सकते हैं जैसा कि नीचे दिखाया गया है -
CategoryAxis xAxis = new CategoryAxis();इस अक्ष पर, आपको श्रेणियों की सूची निर्धारित करनी होगी और नीचे दिखाए गए अनुसार अक्ष पर लेबल करना होगा -
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");NumberAxis- इस वर्ग को तत्काल करने से, आप एक एक्स या वाई अक्ष को परिभाषित (बना सकते हैं) जिसके साथ प्रत्येक मान एक संख्यात्मक मान का प्रतिनिधित्व करता है। आप इसके साथ किसी भी नंबर प्रकार का उपयोग कर सकते हैंAxis, Long, Double, BigDecimal, आदि। आप इस वर्ग को तुरंत निम्न करके संख्या अक्ष को परिभाषित कर सकते हैं -
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");XY चार्ट्स को डेटा पास करना
सभी XY चार्ट XY विमान के साथ दर्शाए गए हैं। एक चार्ट में बिंदुओं के एक सेट को प्लॉट करने के लिए, हमें XY निर्देशांक की एक श्रृंखला निर्दिष्ट करने की आवश्यकता है।
<X,Y> की कक्षा javafx.scene.chartपैकेज एक ऐसा वर्ग है जिसके उपयोग से आप चार्ट में डेटा भेज सकते हैं। यह वर्ग नामित श्रृंखला की एक अवलोकन योग्य सूची रखता है। आप इस सूची का उपयोग कर प्राप्त कर सकते हैंgetData() उसकि विधि XYChart.Series नीचे दिखाए अनुसार कक्षा -
ObservableList list = series.getData();कहाँ पे, series की वस्तु है XYChart.Seriesकक्षा। आप इस सूची में डेटा का उपयोग करके जोड़ सकते हैंadd() विधि इस प्रकार है -
list.add(new XYChart.Data(x-axis data, y-axis data));इन दो पंक्तियों को एक साथ लिखा जा सकता है जैसा कि नीचे दिखाया गया है -
series.getData().add(new XYChart.Data(x-axis data, y-axis data));निम्न तालिका जावाएफएक्स द्वारा प्रदान किए गए विभिन्न चार्ट (कक्षाओं) का विवरण देती है -
| S.No | चार्ट और विवरण |
|---|---|
| 1 | पाई चार्ट पाई-चार्ट विभिन्न रंगों के साथ एक सर्कल के स्लाइस के रूप में मूल्यों का प्रतिनिधित्व है। इन स्लाइसों को लेबल किया गया है और प्रत्येक स्लाइस से संबंधित मान चार्ट में दर्शाए गए हैं। JavaFX में, पाई चार्ट को एक वर्ग द्वारा दर्शाया जाता है जिसका नाम है PieChart। यह वर्ग पैकेज का हैjavafx.scene.chart। |
| 2 | पंक्ति चार्ट एक लाइन चार्ट या लाइन ग्राफ सीधे लाइन खंडों से जुड़े डेटा बिंदुओं (मार्कर) की एक श्रृंखला के रूप में जानकारी प्रदर्शित करता है। लाइन चार्ट दिखाता है कि डेटा समान समय आवृत्ति पर कैसे बदलता है। जावाएफएक्स में, एक लाइन चार्ट को एक वर्ग द्वारा दर्शाया जाता है जिसका नाम है LineChart। यह वर्ग पैकेज का हैjavafx.scene.chart। इस क्लास को इंस्टेंट करके आप JavaFX में एक LineChart नोड बना सकते हैं। |
| 3 | क्षेत्र चार्ट क्षेत्र चार्ट का उपयोग क्षेत्र आधारित चार्ट बनाने के लिए किया जाता है। यह बिंदुओं की श्रृंखला और अक्ष के बीच के क्षेत्र को प्लॉट करता है। सामान्य तौर पर, इस चार्ट का उपयोग दो मात्राओं की तुलना करने के लिए किया जाता है। JavaFX में, एक एरिया चार्ट को एक वर्ग के नाम से दर्शाया गया है AreaChart। यह वर्ग पैकेज का हैjavafx.scene.chart। इस वर्ग को तत्काल करके, आप JavaFX में एक एरियाचार्ज नोड बना सकते हैं। |
| 4 | बार चार्ट आयताकार सलाखों का उपयोग करके समूहीकृत डेटा का प्रतिनिधित्व करने के लिए एक बार चार्ट का उपयोग किया जाता है। इन सलाखों की लंबाई मूल्यों को दर्शाती है। बार चार्ट में सलाखों को लंबवत या क्षैतिज रूप से प्लॉट किया जा सकता है। JavaFX में, एक बार चार्ट को एक वर्ग द्वारा दर्शाया जाता है जिसका नाम है BarChart। यह वर्ग पैकेज का हैjavafx.scene.chart। इस क्लास को इंस्टेंट करके, आप JavaFX में BarChart नोड बना सकते हैं। |
| 5 | बबल चार्ट एक बबल चार्ट का उपयोग तीन आयामी डेटा को प्लेट करने के लिए किया जाता है। तीसरे आयाम को बुलबुले के आकार (त्रिज्या) द्वारा दर्शाया जाएगा। JavaFX में, एक बबल चार्ट को एक वर्ग द्वारा दर्शाया जाता है जिसका नाम है BubbleChart। यह वर्ग पैकेज का हैjavafx.scene.chart। इस क्लास को इंस्टेंट करके आप JavaFX में एक BubbleChart नोड बना सकते हैं। |
| 6 | स्कैटर चार्ट स्कैप्लेटोट एक प्रकार का ग्राफ़ है जो कार्टेशियन प्लेन में प्लॉट किए गए दो वेरिएबल्स के मानों का उपयोग करता है। यह आमतौर पर दो चर के बीच संबंध का पता लगाने के लिए उपयोग किया जाता है। JavaFX में, एक स्कैटर चार्ट को एक वर्ग द्वारा दर्शाया गया है जिसका नाम है ScatterChart। यह वर्ग पैकेज का हैjavafx.scene.chart। इस क्लास को इंस्टेंट करके, आप JavaFX में ScatterChart नोड बना सकते हैं। |
| 7 | स्टैक्ड एरिया चार्ट JavaFX में, स्टैक्ड एरिया चार्ट को एक वर्ग द्वारा दर्शाया गया है जिसका नाम है StackedAreaChart। यह वर्ग पैकेज का है javafx.scene.chart। इस वर्ग को तत्काल करके, आप JavaFX में एक StackedAreaChart नोड बना सकते हैं। |
| 8 | स्टैक्ड बार चार्ट जावाएफएक्स में, स्टैक्ड बार चार्ट को एक वर्ग नाम से दर्शाया गया है StackedBarChart। यह वर्ग पैकेज का है javafx.scene.chart। इस क्लास को इंस्टेंट करके, आप JavaFX में StackedBarChart नोड बना सकते हैं। |
एक दृश्य में सभी आवश्यक नोड्स के निर्माण के बाद, हम आम तौर पर उन्हें क्रम में व्यवस्थित करेंगे।
कंटेनर के भीतर घटकों की इस व्यवस्था को कंटेनर का लेआउट कहा जाता है। हम यह भी कह सकते हैं कि हमने एक लेआउट का पालन किया क्योंकि इसमें सभी घटकों को कंटेनर के भीतर एक विशेष स्थिति में रखना शामिल है।
JavaFX कई पूर्वनिर्धारित लेआउट प्रदान करता है जैसे कि HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panel, आदि।
उपर्युक्त लेआउट में से प्रत्येक को एक वर्ग द्वारा दर्शाया गया है और ये सभी वर्ग पैकेज के हैं javafx.layout। नाम का वर्गPane JavaFX में सभी लेआउट का आधार वर्ग है।
एक लेआउट बनाना
एक लेआउट बनाने के लिए, आपको निम्न करना होगा -
- नोड बनाएँ।
- आवश्यक लेआउट के संबंधित वर्ग को त्वरित करें।
- लेआउट के गुणों को सेट करें।
- लेआउट में सभी बनाए गए नोड्स जोड़ें।
नोड्स बनाना
सबसे पहले, अपनी संबंधित कक्षाओं को तत्काल करके JavaFX एप्लिकेशन के आवश्यक नोड बनाएं।
उदाहरण के लिए, यदि आप एक टेक्स्ट फ़ील्ड और दो बटन अर्थात्, एक HBox लेआउट में खेलना और रोकना चाहते हैं - तो आपको शुरू में उन नोड्स बनाने होंगे जो निम्न कोड ब्लॉक में दिखाए गए हैं -
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");रिस्पांसिबल क्लास को इंस्टेंट करना
नोड्स बनाने के बाद (और उन पर सभी कार्यों को पूरा करने), आवश्यक लेआउट के वर्ग को तुरंत।
उदाहरण के लिए, यदि आप एक Hbox लेआउट बनाना चाहते हैं, तो आपको निम्नानुसार इस वर्ग को तुरंत बनाना होगा।
HBox hbox = new HBox();लेआउट के गुण सेट करना
कक्षा को तुरंत करने के बाद, आपको उनके संबंधित सेटर विधियों का उपयोग करके लेआउट के गुणों को निर्धारित करना होगा।
उदाहरण के लिए - यदि आप HBox लेआउट में बनाए गए नोड्स के बीच जगह सेट करना चाहते हैं, तो आपको स्पेसिंग नाम की संपत्ति के लिए मूल्य निर्धारित करने की आवश्यकता है। यह सेटर विधि का उपयोग करके किया जा सकता हैsetSpacing() जैसा कि नीचे दिखाया गया है -
hbox.setSpacing(10);समूह में आकार वस्तु जोड़ना
अंत में, आपको आकृति के ऑब्जेक्ट को निर्माणकर्ता के एक पैरामीटर के रूप में पास करके समूह में जोड़ना होगा जैसा कि नीचे दिखाया गया है।
//Creating a Group object
Group root = new Group(line);लेआउट पैन
जावाएफएक्स द्वारा प्रदान किए गए विभिन्न लेआउट पैन (कक्षाएं) निम्नलिखित हैं। ये कक्षाएं पैकेज में मौजूद हैंjavafx.scene.layout।
| S.No | आकार और विवरण |
|---|---|
| 1 | HBox HBox लेआउट एक एकल क्षैतिज पंक्ति में हमारे आवेदन में सभी नोड्स की व्यवस्था करता है। नाम का वर्ग HBox पैकेज का javafx.scene.layout पाठ क्षैतिज बॉक्स लेआउट का प्रतिनिधित्व करता है। |
| 2 | VBox VBox लेआउट एक एकल ऊर्ध्वाधर कॉलम में हमारे आवेदन में सभी नोड्स की व्यवस्था करता है। नाम का वर्ग VBox पैकेज का javafx.scene.layout पाठ वर्टिकल बॉक्स लेआउट का प्रतिनिधित्व करता है। |
| 3 | BorderPane बॉर्डर पेन लेआउट हमारे एप्लिकेशन में टॉप, लेफ्ट, राइट, बॉटम और सेंटर पोजिशन में नोड्स की व्यवस्था करता है। नाम का वर्ग BorderPane पैकेज का javafx.scene.layout सीमा फलक लेआउट का प्रतिनिधित्व करता है। |
| 4 | StackPane स्टैक पेन लेआउट एक स्टैक की तरह हमारे एप्लिकेशन के नोड्स को दूसरे के ऊपर व्यवस्थित करता है। पहले जोड़ा गया नोड स्टैक के निचले भाग में रखा गया है और अगला नोड उसके ऊपर रखा गया है। नाम का वर्ग StackPane पैकेज का javafx.scene.layout स्टैक पेन लेआउट का प्रतिनिधित्व करता है। |
| 5 | TextFlow पाठ प्रवाह लेआउट एक प्रवाह में कई पाठ नोड्स की व्यवस्था करता है। नाम का वर्ग TextFlow पैकेज का javafx.scene.layout पाठ प्रवाह लेआउट का प्रतिनिधित्व करता है। |
| 6 | AnchorPane एंकर फलक लेआउट फलक से एक विशेष दूरी पर हमारे आवेदन में नोड्स को लंगर डालता है। नाम का वर्ग AnchorPane पैकेज का javafx.scene.layout लंगर फलक लेआउट का प्रतिनिधित्व करता है। |
| 7 | TilePane टाइल फलक लेआउट हमारे आवेदन के सभी नोड्स को समान रूप से टाइल के रूप में जोड़ता है। नाम का वर्ग TilePane पैकेज का javafx.scene.layout टाइलपैन लेआउट का प्रतिनिधित्व करता है। |
| 8 | GridPane ग्रिड फलक लेआउट हमारे आवेदन में पंक्तियों और स्तंभों के ग्रिड के रूप में नोड्स की व्यवस्था करता है। JavaFX का उपयोग करते हुए फॉर्म बनाते समय यह लेआउट काम आता है। नाम का वर्ग GridPane पैकेज का javafx.scene.layout ग्रिडपेन लेआउट का प्रतिनिधित्व करता है। |
| 9 | FlowPane प्रवाह फलक लेआउट एक प्रवाह में सभी नोड्स को लपेटता है। एक क्षैतिज प्रवाह फलक फलक के तत्वों को अपनी ऊंचाई पर लपेटता है, जबकि एक ऊर्ध्वाधर प्रवाह फलक तत्वों को इसकी चौड़ाई पर लपेटता है। नाम का वर्ग FlowPane पैकेज का javafx.scene.layout फ़्लो पेन लेआउट का प्रतिनिधित्व करता है। |
Cascading Style Sheets, जिसे सीएसएस के रूप में भी जाना जाता है, एक सरल डिजाइन भाषा है जिसका उद्देश्य वेब पृष्ठों को प्रस्तुत करने की प्रक्रिया को सरल बनाना है।
CSS वेब पेज का लुक और फील हिस्सा संभालता है। CSS का उपयोग करके, आप टेक्स्ट के रंग, फोंट की शैली, पैराग्राफ के बीच रिक्ति, कॉलम का आकार और लेआउट को नियंत्रित कर सकते हैं। इनके अलावा, आप उपयोग की जाने वाली पृष्ठभूमि छवियों या रंगों को भी नियंत्रित कर सकते हैं, लेआउट डिज़ाइन, विभिन्न उपकरणों के लिए प्रदर्शन में भिन्नता और स्क्रीन आकार के साथ-साथ कई अन्य प्रभाव भी।
JavaFX में सीएसएस
JavaFX आपको एप्लीकेशन के लुक और फील को बढ़ाने के लिए CSS का उपयोग करने की सुविधा प्रदान करता है। पैकेजjavafx.css JavaFX अनुप्रयोगों के लिए CSS लागू करने के लिए उपयोग की जाने वाली कक्षाएं शामिल हैं।
एक CSS में स्टाइल नियम शामिल हैं जो ब्राउज़र द्वारा व्याख्या किए जाते हैं और फिर आपके दस्तावेज़ में संबंधित तत्वों पर लागू होते हैं।
एक शैली नियम तीन भागों से बना है, जो हैं -
Selector- एक चयनकर्ता एक HTML टैग है जिस पर एक शैली लागू की जाएगी। यह किसी भी तरह का टैग हो सकता है<h1> या <table>, आदि।
Property- एक संपत्ति HTML टैग की विशेषता का एक प्रकार है। सरल शब्दों में, सभी HTML विशेषताएँ CSS गुणों में परिवर्तित हो जाती हैं। वे रंग हो सकते हैं,border, आदि।
Value- मान संपत्तियों को सौंपा गया है। उदाहरण के लिए, एक रंग संपत्ति का मान भी हो सकता हैred या #F1F1F1, आदि।
आप सीएसएस स्टाइल नियम सिंटैक्स को इस प्रकार रख सकते हैं -
selector { property: value }
JavaFX द्वारा उपयोग की जाने वाली डिफ़ॉल्ट शैली शीट है modena.css। यह जावाएफएक्स रनटाइम जार में पाया जाता है।
अपनी खुद की स्टाइल शीट जोड़ना
आप जावाएफएक्स में एक दृश्य में अपनी खुद की स्टाइल शीट जोड़ सकते हैं -
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");इनलाइन स्टाइल शीट्स जोड़ना
आप इन-लाइन शैलियों का उपयोग करके भी जोड़ सकते हैं setStyle()तरीका। इन शैलियों में केवल कुंजी-मूल्य जोड़े शामिल हैं और वे उन नोड्स पर लागू होते हैं जिन पर वे सेट होते हैं। एक इनलाइन स्टाइल शीट को एक बटन पर सेट करने का एक नमूना कोड निम्नलिखित है।
.button {
-fx-background-color: red;
-fx-text-fill: white;
}उदाहरण
मान लें कि हमने एक JavaFX एप्लिकेशन विकसित किया है जो एक टेक्स्ट फील्ड, पासवर्ड फील्ड, दो बटन के साथ एक फॉर्म प्रदर्शित करता है। डिफ़ॉल्ट रूप से, यह फ़ॉर्म निम्न स्क्रीनशॉट में दिखाया गया है -

निम्न कार्यक्रम एक उदाहरण है जो दर्शाता है कि JavaFX में उपरोक्त एप्लिकेशन में शैलियों को कैसे जोड़ा जाए।
इस कोड को नाम वाली फ़ाइल में सहेजें CssExample.java
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}निम्न कमांड का उपयोग करके कमांड प्रॉम्प्ट से सहेजे गए जावा फ़ाइल को संकलित और निष्पादित करें।
javac CssExample.java
java CssExampleनिष्पादित करने पर, उपरोक्त कार्यक्रम एक JavaFX विंडो बनाता है जैसा कि नीचे दिखाया गया है।
