उल्का - टाइमर
उल्का अपने स्वयं के प्रदान करता है setTimeout तथा setIntervalतरीकों। इन विधियों का उपयोग यह सुनिश्चित करने के लिए किया जाता है कि सभी वैश्विक चर में सही मान हैं। वे नियमित जावास्क्रिप्ट की तरह काम करते हैंsetTimout तथा setInterval।
समय समाप्त
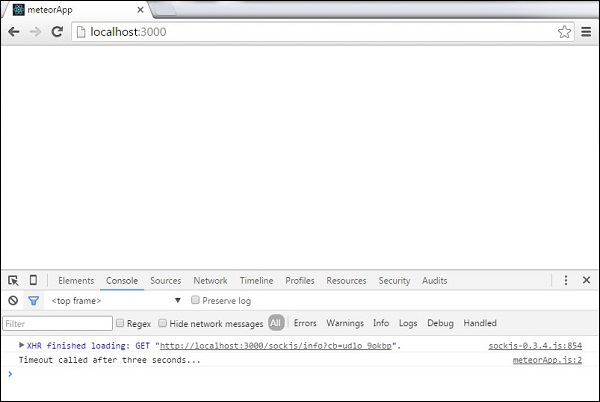
ये है Meteor.setTimeout उदाहरण।
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);हम कंसोल में देख सकते हैं कि ऐप शुरू होने के बाद टाइमआउट फ़ंक्शन कहा जाता है।

मध्यान्तर
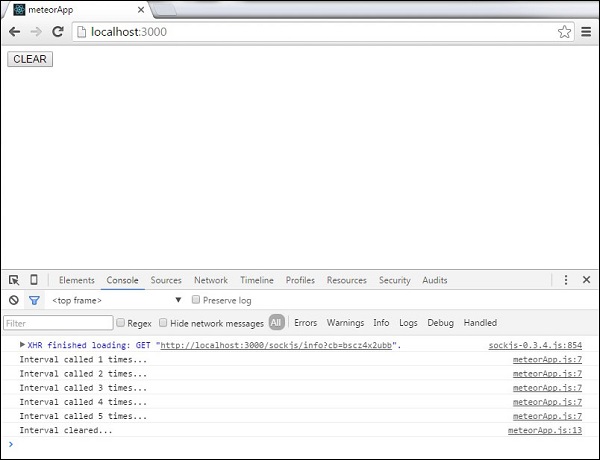
निम्नलिखित उदाहरण दिखाता है कि अंतराल कैसे सेट और साफ़ करना है।
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>हम प्रारंभिक सेट करेंगे counter वैरिएबल जिसे हर इंटरवल कॉल के बाद अपडेट किया जाएगा।
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}कंसोल अपडेटेड लॉग करेगा counterचर हर तीन सेकंड। हम इसे क्लिक करके रोक सकते हैंCLEARबटन। यह कॉल करेगाclearInterval तरीका।