मोबाइल कोणीय यूआई - त्वरित गाइड
मोबाइल एंगुलर यूआई हाइब्रिड मोबाइल ऐप विकसित करने के लिए एक ओपन-सोर्स फ्रेमवर्क है। मोबाइल Angular UI ट्विटर बूटस्ट्रैप और AngularJS का उपयोग करता है जो आकर्षक एचटीएमएल 5 हाइब्रिड मोबाइल और डेस्कटॉप ऐप बनाने में मदद करता है।
मोबाइल कोणीय यूआई की विशेषताएं
मोबाइल कोणीय यूआई में कुछ शांत घटक हैं जो नीचे सूचीबद्ध हैं -
Navbars- नावबार डिवाइस स्क्रीन के ऊपर और नीचे के हिस्से का उपयोग करता है। हम मेनू आइटम या हेडर अनुभाग को प्रदर्शित करने के लिए शीर्ष नौबार का उपयोग कर सकते हैं। नीचे दिए गए नेवबार का उपयोग पाद लेख अनुभाग को प्रदर्शित करने के लिए किया जा सकता है।
Scrollable Areas- यह फीचर ऐप को ज्यादा यूजर फ्रेंडली बनाता है। सीएसएस कक्षाएं जोड़ना। स्क्रॉल करने योग्य-हेडर /। -सक्रिय-पाद , आप चाहते हैं कि स्क्रॉल करने योग्य क्षेत्र में निश्चित हेडर / पाद जोड़ देगा। आपको ऊंचाई और स्थिति के बारे में कोई परेशानी नहीं उठानी पड़ेगी, सीएसएस हर चीज का ध्यान रखेगा।
Accordion- अकॉर्डियन का इस्तेमाल ज्यादातर तब किया जाता है जब कंटेंट को सेक्शन के व्यू में माना जाता है और कोई भी, एक बार में एक सेक्शन दिखाई देता है। आप इसमें सामग्री देखने के लिए अगले अनुभाग को छिपा और खोल सकते हैं।
Dropdowns - कंटेनर में css .dropdown-menu को जोड़ने के लिए ड्रॉपडाउन के साथ काम करना उद्देश्य पूरा करता है।
Modals and Overlays- मोडल और ओवरले आपकी स्क्रीन पर एक पॉप-अप टाइप विंडो दिखाएंगे। ओवरले केवल मॉडल से भिन्न होते हैं कि कंटेनर को इसके लिए कैसे प्रदर्शित किया जाता है।
Sections- अनुभाग कंटेनर होते हैं जो शरीर के अंदर प्रदर्शित होते हैं। आप वर्गों में उपलब्ध कक्षाओं के साथ डिवाइस में अपने प्रदर्शन के लेआउट को संशोधित कर सकते हैं। आप जैसे वर्गों का उपयोग कर सकते हैं.section-default, .section-primary, .section-success, .section-info, .section-warning or .section-danger लेआउट बदलने के लिए।
Sidebars- साइडबार स्क्रीन के बाईं और दाईं ओर स्थित है। वे हमेशा छिपे और सक्रिय होते हैं जब बाईं ओर या दाईं ओर से जुड़े आइटम पर क्लिक किया जाता है। यह स्क्रीन पर अंतरिक्ष का उपयोग करने का सबसे अच्छा तरीका है।
Toggle Switch - मोबाइल कोणीय यूआई का उपयोग कर स्विच तत्वों को चालू करने की पेशकश करता है ui-switchनिर्देश। यूआई-स्विच निर्देश एक बूलियन ngModel मूल्य पर लागू होने पर एक टॉगल बनाता है।
Tabs- टैब कोणीय मोबाइल में उपलब्ध उपयोगी घटक हैं ui.Tabs एक ही आवरण में उपलब्ध हैं और आपकी सामग्री को अलग-अलग फलक में दिखाते हैं जैसे कि ब्राउज़र में टैब कैसे खोले जाते हैं। उपयोगकर्ता को एक बार में केवल एक टैब प्रदर्शित किया जाता है।
मोबाइल कोणीय यूआई के लाभ
मोबाइल कोणीय यूआई के फायदे निम्नलिखित हैं -
मोबाइल कोणीय यूआई कूल यूआई मोबाइल घटक प्रदान करता है जैसे कि नावबार, साइडबार, मोडल और ओवरले, स्विच, आदि।
हाइब्रिड ऐप्स बनाना आसान है क्योंकि यह AngularJS और Twitter बूटस्ट्रैप का उपयोग करता है जो सीखना और आरंभ करना बहुत आसान है। इसके अलावा, यह एक मुक्त खुला स्रोत ढांचा है।
मोबाइल कोणीय यूआई घटकों के साथ आयनिक घटकों का उपयोग करना संभव है।
मोबाइल कोणीय यूआई के नुकसान
मोबाइल कोणीय यूआई के नुकसान निम्नलिखित हैं -
केवल जावास्क्रिप्ट होने के कारण, AngularJS में लिखे गए एप्लिकेशन सुरक्षित नहीं हैं। सर्वर-साइड प्रमाणीकरण और प्राधिकरण को एक एप्लिकेशन को सुरक्षित रखना चाहिए।
जैसा कि HTML मार्कअप डिबगिंग में कोणीयजेएस निर्देश जोड़े जाते हैं, जब त्रुटि आती है तो यह थोड़ा मुश्किल हो जाता है।
इस अध्याय में, हम मोबाइल कोणीय यूआई स्थापित करेंगे, ताकि हम इसे अपने प्रोजेक्ट में उपयोग कर सकें।
मोबाइल कोणीय UI स्थापित करने के दो तरीके हैं -
- Github से डाउनलोड करें
- Npm का उपयोग करना
Github से डाउनलोड करें
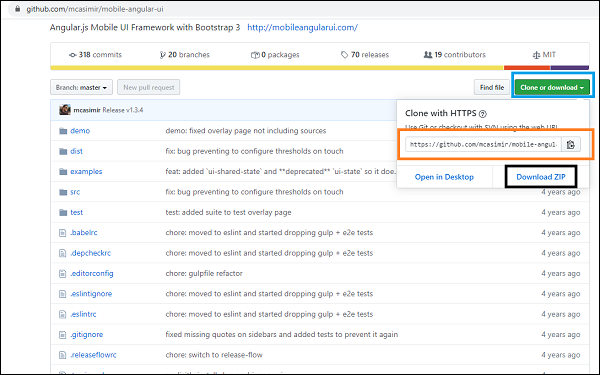
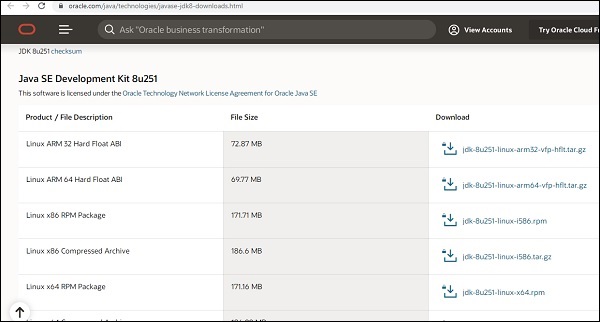
निम्नलिखित गीथूब लिंक पर जाएं -https://github.com/mcasimir/mobile-angular-ui/releasesऔर आप नवीनतम कोणीय मोबाइल यूआई डाउनलोड कर सकते हैं। मोबाइल कोणीय ui के लिए जीथब लिंक इस प्रकार है

क्लोन या डाउनलोड बटन (नीले रंग में हाइलाइट किया गया) पर क्लिक करें और यह आपको GitHub लिंक (नारंगी में हाइलाइट किया गया) दिखाता है जिसे क्लोन किया जा सकता है और एक डाउनलोड ज़िप (काले रंग में हाइलाइट किया गया) जिसमें आप Angle Mobile UI का पूरा कोड डाउनलोड कर सकते हैं।
GitHub लिंक को क्लोन करने के लिए आपको git इंस्टॉल करना होगा। सुनिश्चित करें कि आप अपने सिस्टम पर स्थापित Git है यदि आप स्थापित करने के लिए इस लिंक का अनुसरण करने के लिए न करना पड़े GIT ।
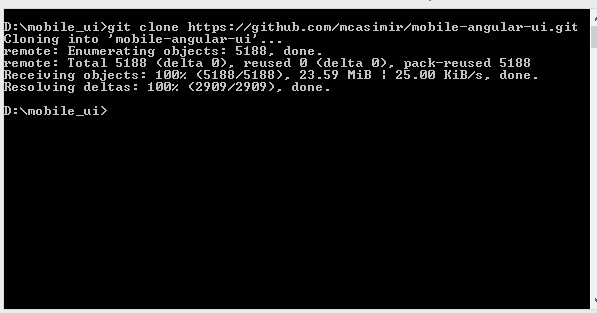
सबसे पहले जीथब लिंक को क्लोन करेगा - https://github.com/mcasimir/mobile-angular-ui.git.

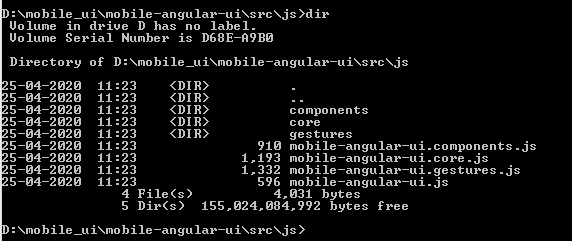
मोबाइल कोणीय यूआई फाइलें प्राप्त करने के लिए - सीडी मोबाइल-कोणीय-यूआई / src / js।

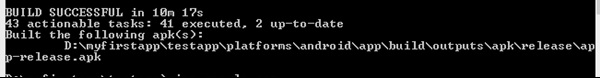
फ़ाइलें जो आपको आवश्यक हैं, जैसा कि ऊपर दिखाया गया है।
Npm का उपयोग करना
Npm का उपयोग करना स्थापित करने का सबसे आसान तरीका है। सुनिश्चित करें कि आपके पास नोडज और एनपीएम स्थापित है। यदि नहीं, तो अपने सिस्टम पर नोडज स्थापित करने के लिए इस लिंक का पालन करें ।
अपने कमांड प्रॉम्प्ट को खोलें और एक डायरेक्टरी बनाएं जिसे uiformobile / कहा जाता है । यूडीफॉर्म मोबाइल / सीडी कमांड का उपयोग करके अंदर जाएं ।
अब निम्नलिखित कमांड निष्पादित करें -
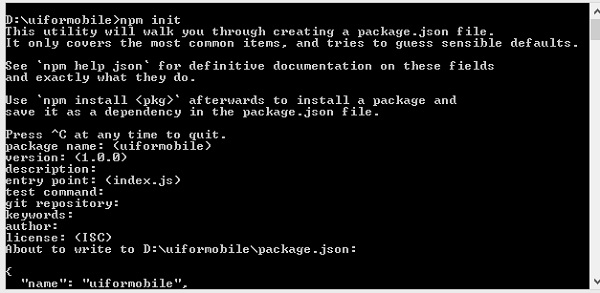
npm initकमांड npm init प्रोजेक्ट को इनिशियलाइज़ करेगा -

यह नीचे दिखाए अनुसार पैकेज बनाएगा।
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
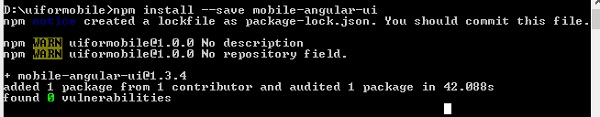
}अब मोबाइल कोणीय UI स्थापित करने के लिए निम्न कमांड चलाएँ।
npm install --save mobile-angular-ui
आपको मोबाइल कोणीय UI स्थापित करने के साथ किया जाता है, आइए अब देखते हैं कि मोबाइल ऐप बनाने के लिए इसका उपयोग कैसे करें।
यह अध्याय प्रोजेक्ट सेटअप पर काम करेगा। हम बाकी अध्यायों में उदाहरणों के साथ काम करने के लिए इस सेटअप का उपयोग करने जा रहे हैं।
एनपीएम का उपयोग करके प्रोजेक्ट सेटअप किया जाएगा, क्योंकि आवश्यक किसी भी पैकेज को स्थापित करना आसान है।
अपने कमांड प्रॉम्प्ट को खोलें और एक डायरेक्टरी बनाएं जिसे uiformobile / कहा जाता है और सीडी कमांड का उपयोग करके डायरेक्टरी दर्ज करें।
अब निम्नलिखित कमांड निष्पादित करें -
npm initकमांड npm init प्रॉजेक्ट को इनिशियलाइज़ करेगा -

यह नीचे दिखाए अनुसार पैकेज बनाएगा।
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}अब मोबाइल कोणीय ui स्थापित करने के लिए निम्नलिखित कमांड चलाएँ।
npm install --save mobile-angular-ui
मोबाइल कोणीय UI के साथ काम करने के लिए, हमें AngularJS की आवश्यकता है। आइए हम निम्नलिखित कमांड का उपयोग करके स्थापित करें -
npm install --save-dev angular
हमें रूटिंग के साथ काम करने के लिए कोणीय-मार्ग की भी आवश्यकता है। इसे स्थापित करने के लिए कमांड है -
npm install --save-dev angular-route
हमें एक सर्वर की आवश्यकता होगी जो ब्राउज़र में हमारे ऐप को चलाएगा। हम एक्सप्रेस का उपयोग करेंगे।
एक्सप्रेस स्थापित करने की कमान है -
npm install --save-dev expressरूट फ़ोल्डर के अंदर एक फ़ाइल server.js बनाएँ। सर्वर शुरू करने के लिए इस फाइल में एक्सप्रेस कमांड होगी।
यहाँ server.js का विवरण दिया गया है -
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))सर्वर शुरू करने के लिए, निम्नलिखित कमांड का उपयोग करें -
node server.js.सर्वर 3000 पोर्ट पर शुरू होगा। आप इसका उपयोग कर सकते हैं http://localhost:3000/ अपने ब्राउज़र में UI देखने के लिए।
अंतिम फ़ोल्डर संरचना नीचे दी गई है -

फ़ोल्डर नोड_मॉड्यूल्स / में सभी पैकेज mobile_angular_ui, angularjs और कोणीय-मार्ग के लिए स्थापित किए गए हैं।
src/फ़ोल्डर में UI के विकास के लिए आवश्यक HTML और js फाइलें होंगी। Index.html प्रारंभ बिंदु है जो आपके हिट होने पर देखा जाएगाhttp://localhost:3000/.
अब आवश्यक पैकेज स्थापित किए गए हैं। आइए अब हम उन महत्वपूर्ण css और js फाइलों के बारे में बात करते हैं जिनकी हमें आवश्यकता है। हालाँकि यह फ्रेमवर्क मोबाइल एप्लिकेशन के लिए है, लेकिन इसका उपयोग डेस्कटॉप एप्लिकेशन के लिए भी किया जा सकता है।
निम्नलिखित महत्वपूर्ण सीएसएस फाइलें हैं जो आपके .html फाइलों में शामिल होना अनिवार्य हैं।
| अनु क्रमांक | फाइल विवरण |
|---|---|
| 1 | mobile-angular-ui-base.css यह css फाइल मोबाइल डिवाइस और टैबलेट के लिए है। |
| 2 | mobile-angular-ui-desktop.css उत्तरदायी सीएसएस फ़ाइल का उपयोग डेस्कटॉप और मोबाइल उपकरणों पर किया जाना था। |
| 3 | mobile-angular-ui-hover.css इस hover के लिए सीएसएस नियम हैं। |
| 4 | angular.min.js AngularJS फ़ाइल जिसे हमें परियोजना के साथ शुरू करने की आवश्यकता है। |
| 5 | mobile-angular-ui.min.js यह मोबाइल कोणीय UI js फ़ाइल है जिसे हमें AngularJS मॉड्यूल में निर्भरता मॉड्यूल में उपयोग करने की आवश्यकता है। यह कोर मॉड्यूल है। |
| 6 | angular-route.min.js यह एक AngularJS मार्ग फ़ाइल है जिसका उपयोग रूटिंग के लिए किया जाता है। |
उपरोक्त सभी फाइलें अंदर मौजूद हैं node_modules/। हम प्रोजेक्ट सेटअप के साथ कर रहे हैं, अब हम अपने पहले ऐप को विकसित करने के लिए अगले अध्याय में इस परियोजना का उपयोग करने जा रहे हैं।
इस अध्याय में, हम अपना पहला ऐप बनाएंगे जो मोबाइल के साथ-साथ डेस्कटॉप पर भी चलेगा।
पिछले अध्याय में हमने जो प्रोजेक्ट सेटअप बनाया है, उसकी संरचना निम्नलिखित है -
uiformobile/
node_modules/
src/
package.json
index.htmlमोबाइल कोणीय UI का उपयोग करके सरल UI बनाने के लिए चरणों का पालन करें।
चरण 1
Html सर अनुभाग में निम्नलिखित सीएसएस फाइलें जोड़ें जैसा कि नीचे दिखाया गया है -
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />अगला js फाइलें जोड़ें -
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>Index.html फ़ाइल निम्नानुसार दिखाई देगी -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>चरण 2
हम मोबाइल कोणीय यूआई के मूल लेआउट को नीचे के रूप में देखेंगे -
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>चरण 3
बनाओ js/ folder in src/ और जोड़ app.js यह करने के लिए।
मॉड्यूल को परिभाषित करें और नीचे दिखाए अनुसार निर्भरता के रूप में मोबाइल कोणीय यूआई और कोणीय मार्ग जोड़ें -
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>एनजी-ऐप = "myFirstApp" को <body> टैग में जोड़ें -
<body ng-app="myFirstApp">मोबाइल-कोणीय-यूआई मॉड्यूल की निम्नलिखित सूची है -
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);मोबाइल-कोणीय- ui.min.js, इसमें उपरोक्त सभी कोर और घटक मॉड्यूल हैं। आप पूरे मोबाइल-कोणीय-ui.min.js को लोड करने के बजाय अपनी आवश्यकता के अनुसार आवश्यक घटकों को भी लोड कर सकते हैं।
चरण 4
नीचे दिखाए अनुसार अपने बॉडी टैग में कंट्रोलर जोड़ें -
<body ng-app="myFirstApp" ng-controller="MainController">चरण 5
मूल लेआउट में, हमने जोड़ा है <ng-view></ng-view>, जो हमारे लिए विचारों को लोड करेगा।
आइए ngRoute का उपयोग करके एप्लिकेशन को मार्गों में परिभाषित करें। रूटिंग के लिए आवश्यक फाइलें पहले ही हेड सेक्शन में जुड़ जाती हैं।
एक फ़ोल्डर घर बनाएँ / src में /। निम्नलिखित विवरण के साथ home.html इसमें जोड़ें -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>अब जब हम ऐप शुरू करते हैं, तो डिफ़ॉल्ट रूप से, हम चाहते हैं कि home.html <ng-view> </ ng-view> के अंदर प्रदर्शित हो।
रूटिंग को नीचे दिखाए अनुसार app.config () के अंदर कॉन्फ़िगर किया गया है -
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});चरण 6
हमने नीचे दिखाए अनुसार home.html के अंदर {{msg}} जोड़ा है -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>नियंत्रक में उसी को परिभाषित करते हैं जैसा कि नीचे दिखाया गया है -
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});चरण 7
अब नीचे दिए गए कमांड का उपयोग करके ऐप को शुरू करने के लिए कमांड चलाएं -
node server.js
चरण 8
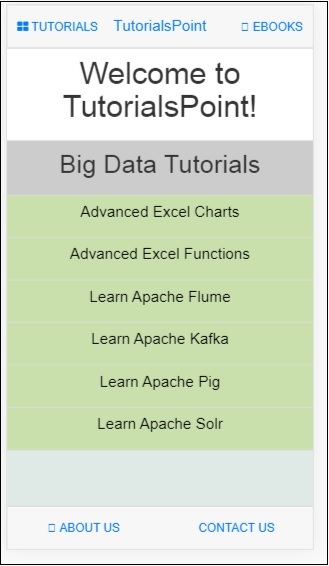
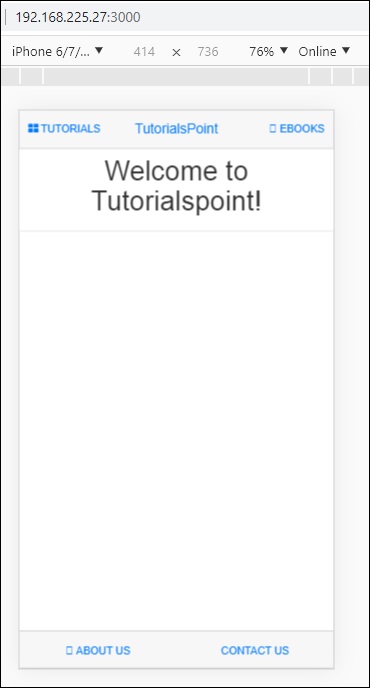
पर अपना ऐप लोड करें http://localhost:3000 ब्राउज़र में -
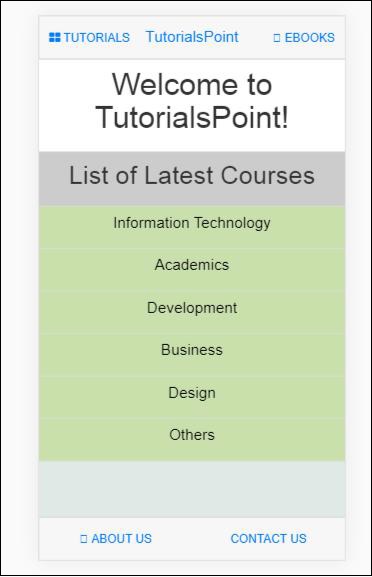
आपको निम्न स्क्रीन मोबाइल मोड में दिखाई देगी -

आपको डेस्कटॉप मोड में निम्न स्क्रीन दिखाई देगी -

आइए अगले अध्याय में मोबाइल कोणीय यूआई में प्रत्येक घटक के विवरण को समझें।
यहाँ उपरोक्त प्रदर्शन के लिए अंतिम कोड है। अब तक की फ़ोल्डर संरचना इस प्रकार है -

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>इस अध्याय में, हम मोबाइल कोणीय यूआई में उपलब्ध बुनियादी लेआउट डिस्प्ले को समझेंगे।
बुनियादी लेआउट की संरचना इस प्रकार है
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>आपके मोबाइल या डेस्कटॉप की स्क्रीन वर्गों में विभाजित है।
साइडबार
बॉडी सेक्शन की शुरुआत साइडबार डिव कंटेनर से होती है, एक लेफ्ट साइड के लिए और दूसरा राइट साइड के लिए -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>एक साइडबार विशेष रूप से मोबाइल पर विशेष रूप से अंतरिक्ष का उपयोग करने में अच्छी तरह से मदद करता है और इससे यूआई बहुत इंटरैक्टिव और साफ-सुथरा हो जाता है। साइडबार के द्वारा, खिड़कियां बाईं ओर और दाईं ओर से खुलती हैं।
navbars
अगला खंड नावबार है। नवबारों को दिखाए जाने वाले डिव कंटेनर निम्नलिखित हैं -
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>उन्हें सबसे ऊपर और सबसे नीचे दिखाया गया है।
ऐप बॉडी सेक्शन
यह अनुभाग मुख्य स्थान है जहां उपयोगकर्ता को बातचीत करने या पढ़ने के लिए आपकी सामग्री प्रदर्शित की जाती है।
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>इसका उपयोग करता है <ng-view></ng-view>निर्देश जो UI पर उपयोगकर्ता इंटरैक्शन के आधार पर वास्तविक सामग्री से बदल दिया जाएगा। विचारों को बदलने के लिए यहाँ AngularJS NgRoute का उपयोग किया जाता है।
मोडल और ओवरले
अंतिम खंड मोडल और ओवरले अनुभाग है। मोड और ओवरले दिखाने के लिए div कंटेनर निम्नानुसार हैं -
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>इस अध्याय में, हम मोबाइल कोणीय यूआई में महत्वपूर्ण घटकों को समझने जा रहे हैं। वे इस प्रकार हैं -
- Navbars
- Sidebars
- Modals
- Overlays
navbars
नवबर्स डिवाइस स्क्रीन के ऊपर और नीचे के हिस्से का उपयोग करते हैं। हम मेनू आइटम या हेडर अनुभाग को प्रदर्शित करने के लिए शीर्ष नौबार का उपयोग कर सकते हैं। नीचे दिए गए नेवबार का उपयोग पाद लेख अनुभाग को प्रदर्शित करने के लिए किया जा सकता है।
स्क्रीन पर नवाब का एक साधारण प्रदर्शन इस प्रकार है -

नवबार को दो तरीकों से दिखाया जा सकता है: फिक्स्ड और ओवरफ्लो दृष्टिकोण।
महत्वपूर्ण सीएसएस कक्षाएं
मोबाइल एंगुलर UI में नेवबार दिखाने के लिए आपको सीएसएस क्लासेस - नेवबार, .navbar-app का उपयोग करना होगा ।
शीर्ष / निचला ओवरफ़्लो दृष्टिकोण के लिए कक्षाएं
शीर्ष नौसैनिक के लिए सीएसएस वर्ग - .navbar- निरपेक्ष-शीर्ष ।
तल नौसर के लिए css वर्ग - .navbar- निरपेक्ष-तल ।
टॉप / बॉटम फिक्स्ड एप्रोच के लिए कक्षाएं
शीर्ष नौसिखिया के लिए सीएसएस वर्ग - .navbar-fixed-top ।
नीचे नौसिखिए के लिए सीएसएस वर्ग - .navbar- फिक्स्ड-बॉटम ।
आइए हम यूआई पर ओवरफ्लो नवबार पर काम करते हैं।
निम्नलिखित के लिए HTML कोड निम्नलिखित है -
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>यह कैसा प्रदर्शन है -

साइडबार
साइडबार स्क्रीन के बाईं और दाईं ओर स्थित है। वे हमेशा छिपे और सक्रिय होते हैं जब बाईं ओर या दाईं ओर से जुड़े आइटम पर क्लिक किया जाता है। यह स्क्रीन पर अंतरिक्ष का उपयोग करने का सबसे अच्छा तरीका है।
अब तक हमने नेबर्स के काम को देखा है। आइए अब साइडबार खोलने के लिए बाईं ओर और दाईं ओर नावबार आइटम का उपयोग करें।
आप साइडबार को बाईं ओर या दाईं ओर रख सकते हैं।
महत्वपूर्ण सीएसएस कक्षाएं
लेफ्ट साइड साइडबार के लिए सीएसएस क्लासेस - साइडबार साइडबार-लेफ्ट ।
दाएं साइड साइडबार के लिए सीएसएस कक्षाएं - साइडबार साइडबार-राइट ।
साइडबार के लिए div कंटेनर निम्नानुसार है -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>साइडबार के साथ सहभागिता
बाईं ओर और दाईं ओर जोड़े गए साइडबार को खोलने और बंद करने के लिए आपको निम्नलिखित को html टैग में जोड़ना होगा जो साइडबार को खोल देगा।
उदाहरण के लिए, एक लिंक पर क्लिक करने के लिए बाएं साइडबार खोलने के लिए आप निम्नलिखित जोड़ सकते हैं -
साइडबार साइडबार आइटम को टॉगल करने के लिए शेयर्डस्टेट uiSidebarLeft और uiSidebarRight का उपयोग करता है।
हम पहले जोड़े गए शीर्ष नावबार का उपयोग करने जा रहे हैं। Ui-toggle = "uiSidebarLeft" और ui-toggle = "uiSidebarRight" जोड़ें और वर्ग साइडबार-टॉगल और साइडबार-राइट-टॉगल भी जोड़ें।
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div><div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>आइए अब हम लेफ्ट साइडबार और राइट साइडबार के लिए एक डिव कंटेनर जोड़ें।
बाईं साइडबार
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>आप का उपयोग कर सकते हैं ui-turn-off='uiSidebarLeft' or ui-turn-off='uiSidebarRight'साइडबार के अंदर कहीं भी क्लिक करने पर साइडबार को बंद करने के लिए अपने साइडबार टेम्पलेट में। साइडबार टेम्पलेट के बाहर कहीं भी क्लिक करने पर साइडबार डिफ़ॉल्ट रूप से बंद हो जाएगा।
बाईं ओर बार में जब उपयोगकर्ता लिंक पर क्लिक करता है, तो साइडबार बंद हो जाएगा जैसा कि हमने जोड़ा है ui-turn-off='uiSidebarLeft' बाईं साइडबार टेम्पलेट के लिए।
राइट साइडबार
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>ब्राउज़र में साइडबार का प्रदर्शन इस प्रकार है -
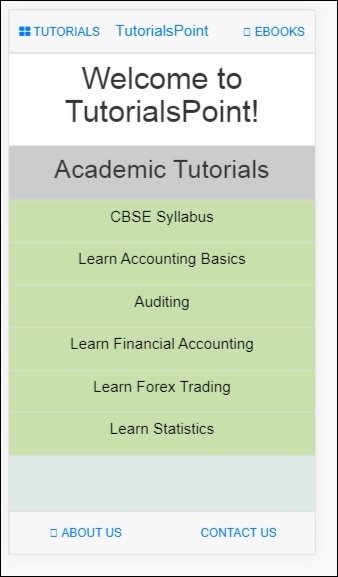
नीचे दिखाए अनुसार साइडबार मेनू पाने के लिए ट्यूटोरियल पर क्लिक करें -

नीचे दिखाए गए अनुसार राइट साइड मेनू पाने के लिए Ebooks पर क्लिक करें -

मोडल और ओवरले
मोडल और ओवरले आपकी स्क्रीन पर एक पॉप-अप टाइप विंडो दिखाएंगे। ओवरले केवल मॉडल से भिन्न होते हैं कि कंटेनर को इसके लिए कैसे प्रदर्शित किया जाता है।
आपको इसका उपयोग करने की आवश्यकता है ngIf/uiIf या ngHide/uiHide ओवरले या मोडल को सक्रिय / खारिज करने के लिए uiState के साथ।
मोडल के लिए सीएसएस होगा .modal, और ओवरले के लिए, यह होगा .modal-overlay।
मोडल और ओवरले दिखाने के लिए, अपने index.html के अंदर निम्नलिखित div कंटेनर जोड़ें।
<div ui-yield-to="modals"></div>आइए हम पहले किए गए नाविक पाद लेख को एक मोडल प्रदान करें।

यहां ABOUT US एक मोडल के रूप में कार्य करेगा और CONTACT US ओवरले के रूप में कार्य करेगा।
US और CONTACT US के लिंक में निम्नलिखित परिवर्तन जोड़ें -
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>यदि हम इस लिंक पर क्लिक करते हैं, तो मोडल और ओवरले खुल जाएगा।
मोडल और ओवरले के लिए सामग्री जोड़ी गई है inside src/home/home.html फ़ाइल।
मोडल और ओवरले के लिए मुख्य सामग्री को निम्नलिखित डिव कंटेनर के अंदर लपेटना होगा -
<div ui-content-for="modals">
<div class="modal"><!-- ... --></div>
</div>आइए हम मोडल और ओवरले दृश्य में सामग्री जोड़ते हैं। हमने लिंक पर जो नाम इस्तेमाल किया है,ui-turn-on="aboutus_modal" and ui-turn-on="contactus_overlay", उसी का उपयोग अंदर के लिए किया जाता है aboutus मोडल सामग्री और contactus ओवरले सामग्री।
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>मोडल और ओवरले के लिए प्रदर्शन इस प्रकार है -
यूएस के बारे में क्लिक करें यह नीचे दिखाए गए अनुसार प्रदर्शित करेगा -

हमसे संपर्क करें, यह नीचे दिखाए गए अनुसार ओवरले प्रदर्शित करेगा -

मोडल विंडो को बंद करने के लिए क्लोज बटन पर क्लिक करें।
मोबाइल कोणीय ui में ड्रॉपडाउन के साथ काम करने के लिए, आपको वर्ग का उपयोग करने की जरूरत है .dropdown-मेनू ।
यहाँ एक उदाहरण है जो ड्रॉपडाउन प्रदर्शित करता है।
हम इसमें परिवर्तन जोड़ेंगे src/home/home.html।
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
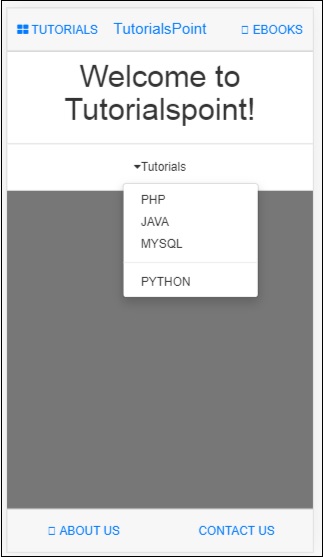
</div>हमारे पास ड्रॉपडाउन में दिखाए गए ट्यूटोरियल की एक सूची है। स्क्रीन पर आउटपुट निम्नानुसार है -

अकॉर्डिंग का इस्तेमाल ज्यादातर तब किया जाता है जब कंटेंट को सेक्शन के व्यू में माना जाता है और कोई भी सेक्शन एक बार में दिखाई देता है। आप इसमें सामग्री देखने के लिए अगले अनुभाग को छिपा और खोल सकते हैं।
आइए मोबाइल एंगुलर यूआई में एक अकॉर्डियन का काम देखने के लिए एक उदाहरण पर काम करते हैं।
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});Accordion टेम्पलेट src / home / home.html के अंदर जोड़ा जाता है।
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>ब्राउज़र में प्रदर्शन निम्नलिखित है -

टैब कोणीय मोबाइल यूआई में उपलब्ध उपयोगी घटक हैं। टैब एक ही आवरण में उपलब्ध हैं और अपनी सामग्री को अलग फलक में दिखाते हैं, जैसे कि ब्राउज़र में टैब कैसे खोले जाते हैं। उपयोगकर्ता को एक बार में केवल एक टैब प्रदर्शित किया जाता है।
यहाँ टैब घटक का एक कार्यशील उदाहरण है।
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});src / घर / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
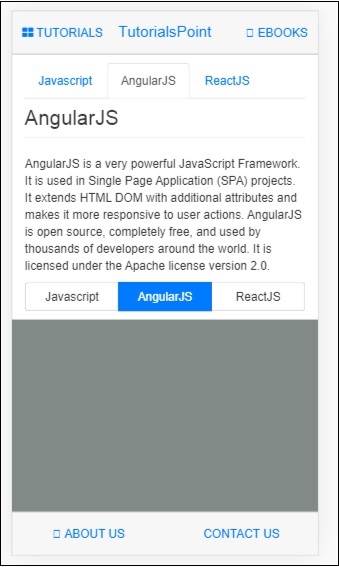
</div>ब्राउज़र में प्रदर्शन निम्नलिखित है -

ड्रैग एंड ड्रॉप फीचर आपको html एलिमेंट को अपने कब्जे में लेकर उसे खींचने और एलीमेंट को अलग लोकेशन पर रखने की सुविधा देता है।
Mobile Angular UI में ड्रैग और ड्रॉप फीचर्स के साथ काम करने के लिए, आपको जेस्चर मॉड्यूल को जोड़ना होगा।
सबसे पहले index.html के अंदर जावास्क्रिप्ट फ़ाइल जोड़ें जैसा कि नीचे दिखाया गया है -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>बाद में जेस्चर मॉड्यूल को ऐप में निर्भरता के रूप में जोड़ें। जेएस नीचे दिखाए गए अनुसार -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);हमें $ खींचें मॉड्यूल का उपयोग करके आइटम को खींचने के लिए एक कस्टम निर्देश बनाने की आवश्यकता है।
$ ड्रैग मॉड्यूल का उपयोग करने का सिंटैक्स इस प्रकार है -
$drag.bind(element, dragOptions, touchOptions);मापदंडों
element - जिस html एलिमेंट को आप ड्रैग करना चाहते हैं।
dragOptions - यह निम्नलिखित विवरणों के साथ एक वस्तु है -
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};के लिए बदलने , आप निम्नलिखित विकल्पों का उपयोग कर सकते हैं -
$ drag.NULL_TRANSFORM - तत्व के लिए कोई परिवर्तन आंदोलन नहीं।
$ drag.TRANSLATE_BOTH - तत्व x और y अक्ष दोनों पर आगे बढ़ेगा।
$ drag.TRANSLATE_HORIZONTAL - तत्व एक्स अक्ष पर आगे बढ़ेगा।
$ drag.TRANSLATE_UP - तत्व नकारात्मक y अक्ष पर आगे बढ़ेगा।
$ drag.TRANSLATE_DOWN - तत्व एक सकारात्मक y अक्ष पर आगे बढ़ेगा।
$ drag.TRANSLATE_LEFT - तत्व ऋणात्मक x अक्ष पर आगे बढ़ेगा।
$ drag.TRANSLATE_RIGHT - तत्व सकारात्मक x अक्ष पर आगे बढ़ेगा।
$ drag.TRANSLATE_VERTICAL - तत्व y अक्ष पर आगे बढ़ेगा।
$ drag.TRANSLATE_INSIDE - यह नीचे दिखाए गए अनुसार एक फ़ंक्शन का उपयोग करता है -
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}स्टार्ट, एंड, मूव, कैंसिल एक फ़ंक्शन है जिसमें ड्रैगिनफो और इवेंट डिटेल्स जैसे परम शामिल हैं ।
draginfo- यह $ टच मॉड्यूल का विस्तारित संस्करण है। इसका विवरण निम्न है -
originalTransform- $ ड्रैग बाउंड होने से पहले CSS ट्रांसफॉर्म के सापेक्ष $ ट्रांसफॉर्म ऑब्जेक्ट ।
originalRect - किसी भी खींचें कार्रवाई से पहले बाध्य तत्व के लिए बाउंडिंग क्लाइंट रेक्ट।
startRect - बाउंड क्लाइंट क्लाइंट स्टार्ट इवेंट में पंजीकृत बाध्य तत्व के लिए।
startTransform- $ घटना शुरू में परिवर्तन।
rect - बाध्य तत्व के लिए वर्तमान बाउंडिंग क्लाइंट रेक्ट।
transform- वर्तमान $ परिवर्तन।
reset - मूलप्रक्रिया में तत्व को बहाल करने वाला एक कार्य।
undo शुरू करने के लिए तत्व को बहाल करने वाला एक फ़ंक्शन।
touchOptions - अंतर्निहित $ स्पर्श सेवा को पारित करने के लिए एक विकल्प वस्तु है।
नीचे दिखाए गए अनुसार src / js / app.js के अंदर $ खींचें मॉड्यूल का उपयोग करके एक निर्देश बनाएं -
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);आइए हम एक तत्व को खींचने का एक कार्यशील उदाहरण देखें -
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});खींचें तत्व src / home / home.html के अंदर जोड़ा गया है -
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>नीचे दिखाए अनुसार खींचने के लिए एक छवि का उपयोग किया जाता है -

ब्राउज़र में डिस्प्ले इस प्रकार है -

आप छवि को यूआई में खींच सकते हैं और माउस जारी होने के बाद, यह मूल स्थिति में वापस आ जाएगा क्योंकि हमने अंतिम फ़ंक्शन के अंदर ड्रैग.ट्रेस () का उपयोग किया है ।
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);फिक्स्ड तैनात तत्वों के लिए कुछ उपकरणों पर सामना करना पड़ रहा है। स्क्रॉल करने योग्य क्षेत्रों के साथ काम करने के लिए मोबाइल कोणीय यूआई अतिप्रवाह का उपयोग करता है : ऑटो ।
स्क्रॉल करने योग्य क्षेत्र के लिए टेम्पलेट निम्नानुसार है -
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>स्क्रॉल करने योग्य क्षेत्रों में हेडर और फूटर्स जोड़ना
Css classes को .scrollable-header / .scrollable-footer को जोड़ने पर, हम आपके द्वारा इच्छित स्क्रॉल किए गए क्षेत्र में फिक्स्ड हैडर / पाद लेख जोड़ देंगे। आपको ऊंचाई और स्थिति के बारे में कोई परेशानी नहीं है, सीएसएस हर चीज का ध्यान रखेगा।
शीर्ष लेख / पाद लेख के लिए टेम्पलेट नीचे दिखाया गया है -
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>स्क्रॉल करने योग्य क्षेत्रों में निर्देश
निम्नलिखित निर्देश हैं जो स्क्रॉल करने योग्य क्षेत्रों के साथ काम करते समय बहुत सहायक होते हैं -
uiScrollTop- स्क्रॉल के शीर्ष पर पहुंचने पर आप कुछ करना चाहते हैं। उदाहरण के लिए ui-scroll-top = "callyourfunc ()"।
uiScrollBottom- स्क्रॉल के निचले भाग पर पहुंचने पर आप कुछ करना चाहते हैं। उदाहरण के लिए ui-scroll-bottom = "callyourfunc ()"।
uiScrollableHeader- जब आप हेडर तक पहुंचते हैं तो कुछ करना चाहते हैं। उदाहरण के लिए ui- स्क्रॉल-हेडर = "callyourfunc ()"।
uiScrollableFooter- जब आप कुछ करना चाहते हैं, तब उपयोग किया जा सकता है जब स्क्रॉल फ़ुटर तक पहुँचता है। उदाहरण के लिए ui-scroll-footer = "callyourfunc ()"।
UiScrollBottom निर्देश का एक उदाहरण -
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>यहां स्क्रॉल करने योग्य क्षेत्रों का एक कार्यशील उदाहरण दिया गया है।
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});src / घर / home.html
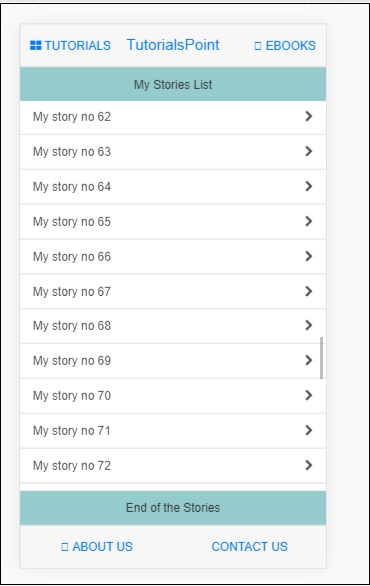
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>ब्राउज़र में प्रदर्शन निम्नलिखित है -

यह अध्याय रूपों पर केंद्रित होगा। आइए रूपों की बेहतर समझ प्राप्त करने के लिए एक कार्यशील उदाहरण देखें।
Index.html में कोड इस प्रकार होगा -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In home/home.html
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>Src / app.js में निम्नलिखित विवरण होंगे -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});ब्राउज़र में प्रदर्शन इस प्रकार है -

फॉर्म में विवरण दर्ज करें और पर क्लिक करें Save बटन।

टच, स्वाइप, ड्रैगिंग आइटम्स जैसी कार्यक्षमता को मोबाइल एंगुलर यूआई में जेस्चर मॉड्यूल द्वारा नियंत्रित किया जाता है। इशारों के मॉड्यूल में स्पर्श, स्वाइप और ड्रैग में आवश्यक कार्यक्षमता का ध्यान रखने के लिए एक निर्देश और सेवाएं हैं।
Mobile Angular UI में जेस्चर फीचर्स के साथ काम करने के लिए, आपको जेस्चर मॉड्यूल को जोड़ने की आवश्यकता है।
सबसे पहले index.html के अंदर जावास्क्रिप्ट फ़ाइल जोड़ें जैसा कि नीचे दिखाया गया है -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>बाद में जेस्चर मॉड्यूल को ऐप में निर्भरता के रूप में जोड़ें। जेएस नीचे दिखाए गए अनुसार -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);हम पहले ही चर्चा कर चुके हैं कि जेस्चर मॉड्यूल के उपयोग से ड्रैग फंक्शनलिटी कैसे काम करती है। उसी में देखोDrag and Drop अध्याय।
यहाँ स्वाइप फंक्शनलिटी पर एक नज़र डालेंगे।
निर्देश uiSwipeLeft और uiSwipeRight वर्तमान में उपयोगकर्ता को जिस दिशा में निगल लिया गया है, उसका पता लगाने में मदद करता है।
यहाँ स्वाइप पर एक कार्य उदाहरण दिया गया है -
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
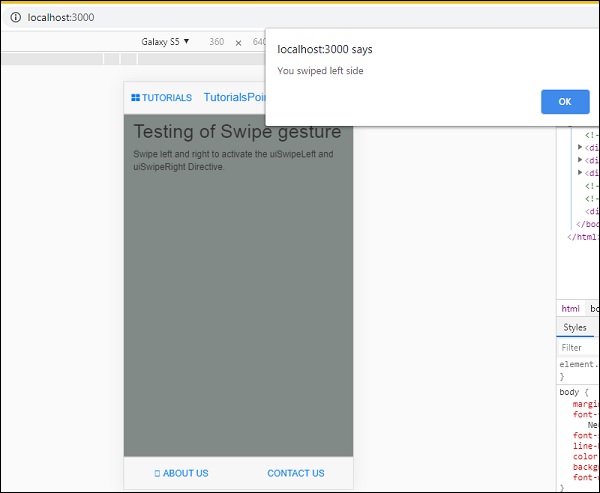
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>ब्राउज़र में प्रदर्शन निम्नलिखित है -

स्वाइप के लिए निर्देश home.html के अंदर जोड़े गए हैं।
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">यह एक विधि testSwipe () कहता है, इसे app.js. में परिभाषित किया गया है।
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
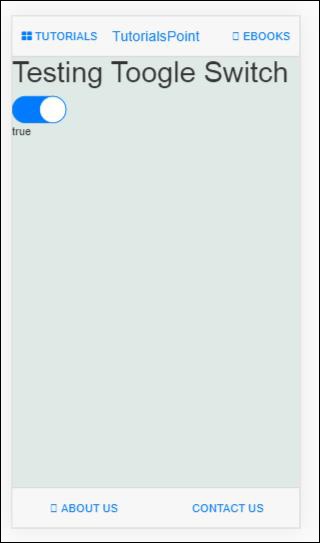
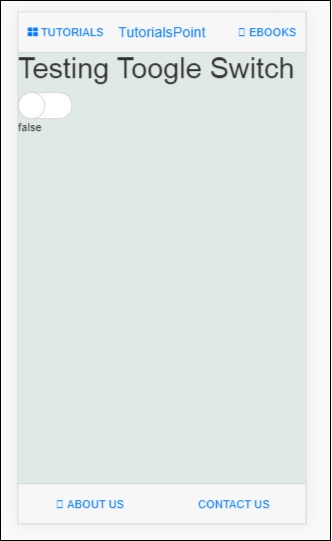
};मोबाइल कोणीय यूआई का उपयोग कर स्विच तत्वों को टॉगल करने की पेशकश करता है ui-switchनिर्देश। यूआई-स्विच निर्देश एक बूलियन ngModel मूल्य पर लागू होने पर एक टॉगल बनाता है।
यहाँ टॉगल स्विच का एक कार्यशील उदाहरण दिया गया है।
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<form>
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>ब्राउज़र में डिस्प्ले इस प्रकार है -


अनुभाग कंटेनर होते हैं जो शरीर के अंदर प्रदर्शित होते हैं। मोबाइल कोणीय यूआई लेआउट संरचना को बदलने के लिए वर्गों के लिए उपलब्ध कक्षाओं का उपयोग करता है।
यहाँ सूचकांक html है -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>वर्ग के साथ कंटेनर .app, ऊपर और नीचे नावबार और स्क्रीन पर प्रदर्शित होने वाली मुख्य सामग्री रखती है। कक्षा.app कोई पैडिंग या बैकग्राउंड नहीं है।
कक्षा .section गद्दी और पृष्ठभूमि जोड़ने के लिए सीएसएस है।
यहां एक अनुभाग के बिना एक लेआउट है।

वर्ग। जोड़ने के बाद, आप लेआउट में जोड़े गए पैडिंग देखेंगे -
<div class="app section"></div>
लेआउट के लिए वर्गों में कुछ और विविधताएं हैं।
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen.आप लेआउट को बदलने के लिए अतिरिक्त कक्षाओं जैसे .section-default, .ection-प्राथमिक, .section-success, .section-info, .section-चेतावनी या -section- खतरे के साथ भी खेल सकते हैं।
मोबाइल कोणीय कोर मॉड्यूल सभी मुख्य कार्यक्षमता का प्रबंधन करता है। आप एक निर्भरता मॉड्यूल के रूप में 'मोबाइल-कोणीय-यूआई .कोर' का उपयोग करके कोणीय ऐप के अंदर इसका उपयोग कर सकते हैं । पहले के अध्यायों में, हमने सीधे 'मोबाइल-कोणीय-यूआई' का उपयोग किया है जिसमें कोर मॉड्यूल भी है। लेकिन आप स्टैंडअलोन 'मोबाइल-कोणीय-यूआई.कोर' मॉड्यूल का उपयोग कर सकते हैं । आप यह कर सकते हैं जब आपको सीमित कार्यक्षमता की आवश्यकता होती है, अर्थात, केवल अपने ऐप में मोबाइल कोणीय UI की मुख्य कार्यक्षमता।
निम्नलिखित महत्वपूर्ण उप मॉड्यूल हैं जो हम मोबाइल कोणीय कोर मॉड्यूल में बात करेंगे -
activeLinks
capture
outerClick
टच और इसकी घटनाओं के साथ काम करने के लिए आपको निम्नलिखित मॉड्यूल जोड़ने की आवश्यकता है -
mobile-angular-ui.gesturesयदि आप केवल टच मॉड्यूल में रुचि रखते हैं, तो आप केवल मोबाइल-कोणीय-ui.gestures.touch जोड़ सकते हैं ।
$ टच, टच मॉड्यूल के साथ उपलब्ध एक सेवा है। यह किसी भी इनपुट डिवाइस पर काम करेगा, जिसके साथ आप काम करना चाहते हैं। यह आंदोलन, अवधि, वेग, दिशा आदि जैसे विवरण देता है।
$ टच में तरीके
$ स्पर्श में उपलब्ध तरीके निम्नलिखित हैं -
बाँध
आइए हम बाँध विधि पर एक नज़र डालें ।
Syntax
$touch.bind(element, eventHandlers, [options])Parameters
element - html एलिमेंट जिसे आप टच डिटेल्स के साथ डील करना चाहते हैं।
eventHandlers- विशिष्ट स्पर्श घटनाओं के लिए हैंडलर के साथ एक वस्तु। इवेंटहैंडलर उपलब्ध हैं -
start - यह टचस्टार्ट इवेंट के लिए कॉलबैक है।
end - यह टचेंड के लिए एक कॉलबैक घटना है।
move - यह टचमॉव इवेंट के लिए कॉलबैक है।
cancel - यह टचस्केल इवेंट के लिए कॉलबैक है।
options - यह एक वस्तु है जिसमें विवरण निम्नानुसार हो सकते हैं -
movementThreshold- पूर्णांक मान। टचमोव हैंडलर्स को शुरू करने से पहले आंदोलन के पिक्सल की संख्या।
valid - इसका एक फ़ंक्शन जो एक बूलियन मान लौटाता है जो तय करता है कि क्या एक स्पर्श को संभाला या अनदेखा किया जाना चाहिए।
sensitiveArea- यह एक फंक्शन या एलिमेंट या बाउंडिंगक्लायंटRect हो सकता है। संवेदनशील क्षेत्र स्पर्श को जारी करने के लिए सीमाओं को परिभाषित करता है जब आंदोलन बाहर होता है।
pointerTypes - यह पॉइंटर का एक सरणी है जिसमें चाबियाँ होती हैं जो डिफ़ॉल्ट पॉइंटर घटनाओं के नक्शे का सबसेट होती हैं।
$ टच में उपलब्ध प्रकार
$ स्पर्श में उपलब्ध निम्न प्रकार हैं -
| संपत्ति | प्रकार | विवरण |
|---|---|---|
| प्रकार | तार | यह आपको घटना का प्रकार बताएगा। उदाहरण के लिए - टचमोव, टचस्टार्ट, टचेंड, टचस्केल |
| TIMESTAMP | दिनांक | जब टच हुआ तो टाइमस्टैम्प |
| अवधि | पूर्णांक | वर्तमान स्पर्श घटना और स्पर्श प्रारंभ के बीच अंतर |
| startx | नाव | टचस्टार्ट का एक्स समन्वय |
| startY | नाव | वाई टचस्टार्ट का समन्वय |
| PrevX | नाव | पहले हुए टचस्टार्ट या टचमोव का एक्स समन्वय |
| prevY | नाव | पहले हुए टचस्टार्ट या टचमोव का वाई समन्वय |
| एक्स | नाव | एक्स स्पर्श कार्यक्रम का समन्वय |
| y | नाव | वाई स्पर्श कार्यक्रम का समन्वय |
| कदम | नाव | PrevX, prevY और x, y बिंदुओं के बीच की दूरी |
| stepX | नाव | PrevX और x अंक के बीच की दूरी |
| stepY | नाव | PrevY और y बिंदुओं के बीच की दूरी |
| वेग | नाव | प्रति सेकंड एक स्पर्श घटना के पिक्सल में वेग |
| औसत गति | नाव | प्रति सेकंड टचस्टार्ट घटना का औसत वेग |
| दूरी | नाव | StartX, startY और x, y बिंदुओं के बीच की दूरी |
| distanceX | नाव | StartX और x पॉइंट के बीच की दूरी |
| distanceY | नाव | StartY और y के बीच की दूरी |
| संपूर्ण | नाव | कुल आंदोलन यानी क्षैतिज और ऊर्ध्वाधर आंदोलन पूरे डिवाइस में किया जाता है |
| totalX | नाव | कुल आंदोलन यानी क्षैतिज दिशा। इसमें टर्नआर्ड्स और दिशा के परिवर्तन भी शामिल हैं |
| totaly | नाव | कुल आंदोलन यानी ऊर्ध्वाधर दिशा। इसमें टर्नआर्ड्स और दिशा के परिवर्तन भी शामिल हैं |
| दिशा | नाव | स्पर्श के बाएं, ऊपर, नीचे, दाएं दिशा स्थान |
| कोण | नाव | X और y अक्ष से डिग्री में कोण |
यहाँ एक कार्य उदाहरण है जो स्पर्श प्रकार दिखा रहा है।
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>वहाँ है touchtest निर्देशक app.js में जोड़ा गया है जो $ touch.bind विधि का उपयोग करता है।
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);App.js के अंदर पूरा कोड इस प्रकार है -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
नीचे दिए गए निर्देशों के अनुसार डायरेक्टिव टचस्ट का उपयोग html के अंदर किया जाता है -
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>अब हम ब्राउज़र में डिस्प्ले का परीक्षण करते हैं। परिणामी स्क्रीन इस प्रकार है -

इस अध्याय में, हम समझेंगे कि फोनगैप और कॉर्डोवा का उपयोग करके ऐप को कैसे सेट-अप करना है।
आइए हम पहले अपने सिस्टम में निम्नलिखित स्थापित करें -
Cordova
Phonegap
इस अध्याय में, हम मोबाइल कोणीय यूआई ऐप की एक एपीके फ़ाइल बनाएंगे। हम पिछले अध्याय में कॉर्डोवा और फोनगैप का उपयोग करके किए गए ऐप सेटअप का उपयोग करने जा रहे हैं। तो कृपया पिछले अध्याय की जाँच करेंApp Setup using PhoneGap and Cordova जहां हमने कॉर्डोवा, फोनगैप पहले ही स्थापित कर लिया है और कॉर्डोवा में मोबाइल कोणीय यूआई ऐप बनाया है।
चलिए अब बनाए गए ऐप के लिए एपीके फाइल बनाते हैं। उसके लिए हमें निम्नलिखित को स्थापित करना होगा -
- जावा डेवलपमेंट किट (jdk 1.8)
- Gradle
- Android एसडीके उपकरण
जावा डेवलपमेंट किट (jdk 1.8)
एप्लिकेशन बनाने और इसे बनाने के लिए, एक महत्वपूर्ण आवश्यकता है JDK 1.8। हमें 1.8 के रूप में jdk के संस्करण की आवश्यकता है क्योंकि यह कॉर्डोवा बिल्ड के साथ अब तक एक स्थिर है।
Jdk1.8 स्थापित करने के लिए निम्न लिंक पर जाएं।

अपने ऑपरेटिंग सिस्टम के अनुसार Jdk स्थापित करें। एक बार इंस्टॉलेशन हो जाने के बाद, पर्यावरण पथ JAVA_HOME को अपडेट करना आवश्यक है। यदि आप Jdk की स्थापना में कठिनाई का सामना करते हैं तो इसे देखेंJava installation tutorial।
Envionment Path को अपडेट करने के लिए विंडोज़ उपयोगकर्ताओं के लिए, मेरे कंप्यूटर पर राइट क्लिक करें → गुण → उन्नत सिस्टम सेटिंग्स
यह नीचे दिखाए अनुसार स्क्रीन प्रदर्शित करेगा -

पर्यावरण चर पर क्लिक करें। यह नीचे दिखाए अनुसार स्क्रीन प्रदर्शित करेगा -

न्यू बटन पर क्लिक करें, यह नीचे दिखाए गए अनुसार एक स्क्रीन प्रदर्शित करेगा -

चर नाम JAVA_HOME होगा और चर मान वह पथ होगा जहाँ jdk 1.8 स्थित है।
एक बार अपने कमांड प्रॉम्प्ट को बंद करें और इसे फिर से खोलें। अब java –version टाइप करें, यह आपके द्वारा नीचे दिखाए गए जावा के संस्करण को प्रदर्शित करना चाहिए -

हम जावा स्थापित करने के साथ किया जाता है।
Gradle
अब ग्रेडेल स्थापित करें, जो ऐप बनाने के लिए महत्वपूर्ण आवश्यकताओं में से एक है।
ग्रैगल इंस्टॉल पेज पर जाएं और अपने ऑपरेटिंग सिस्टम के अनुसार ग्रेडेल का नवीनतम संस्करण स्थापित करें। इसे डाउनलोड करें और अपने सिस्टम पर इंस्टॉल करें। एक बार स्थापित होने के बाद आपको वातावरण चर में ग्रेड के पथ को अपडेट करने की आवश्यकता है। यदि आप स्थापना में किसी भी कठिनाई का सामना करते हैं तो इस ग्रेडियल ट्यूटोरियल को देखें ।
Windows उपयोगकर्ताओं के लिए पर्यावरण चर को अद्यतन करने के लिए, पथ चर में प्रवणता का स्थान नीचे दिखाए गए अनुसार जोड़ें -

एक बार हो जाने पर, कमांड प्रॉम्प्ट को खोलें तो बंद करें। अब कमांड प्रॉम्प्ट खोलें और इंस्टॉल किए गए ग्रेडल के संस्करण की जांच करें।

हमने इस ट्यूटोरियल के लिए ग्रैडल संस्करण 6.2.2 स्थापित किया है।
Android एसडीके उपकरण
अब अपने सिस्टम पर Android स्टूडियो स्थापित करें। एंड्रॉइड स्टूडियो के साथ, एंड्रॉइड एसडीके पैकेज भी इंस्टॉल हो जाएगा। हम एंड्रॉइड एसडीके पैकेज में अधिक रुचि रखते हैं। एसडीके पैकेज में उपकरण और बिल्ड-टूल्स होंगे, हमें निर्माण के दौरान कॉर्डोवा के लिए पर्यावरण चर के लिए समान जोड़ने की आवश्यकता है। यदि आपके किसी भी कठिनाई का सामना के लिए इस ट्यूटोरियल का उल्लेख एंड्रॉयड स्टूडियो स्थापना ।
विंडोज़ उपयोगकर्ताओं के लिए एंड्रॉइड एसडीके का मार्ग खोजते हैं और निम्न के रूप में दिखाए गए पर्यावरण चर के लिए चर एंड्रॉइड _SDK_ROOT जोड़ते हैं -

अब उदाहरण के लिए उपकरण और बिल्ड-टूल पथ जोड़ें -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;नीचे दिखाए अनुसार मार्ग चर पर -

एक बार कमांड प्रॉम्प्ट को बंद करें और इसे फिर से खोलें।
कमांड निष्पादित करें: sdkmanager "platform-tools" "platform; android-28" अपने कमांड प्रॉम्प्ट में। यह एंड्रॉइड -28 लक्ष्य एपि को स्थापित करेगा जिसकी हमें आवश्यकता है। Sdkmanager पर अधिक जानकारी के लिए नीचे दिए गए लिंक को देखें -
https://www.tutorialspoint.com/android/android_sdk_manager.htmहमने पहले ही अध्याय में कॉर्डोवा और फोनगैप का उपयोग करके एक प्रोजेक्ट सेटअप बनाया है। यह ब्राउज़र में ऐप कैसा दिखता है -

चलिए अब जाँचते हैं कि क्या ऐप बनाने के लिए कॉर्डोवा के पास सभी विवरण हैं। ऐसा करने के लिए हम निम्नलिखित कमांड - कॉर्डोवा आवश्यकताओं का उपयोग कर सकते हैं ।

ऐप बनाएं
कॉर्डोवा का उपयोग करके एप्लिकेशन बनाने के लिए कमांड निम्नानुसार है -
cordova buildउपरोक्त आदेश आपके द्वारा जोड़े गए सभी प्लेटफार्मों के लिए ऐप का निर्माण करेगा।
रन प्लेटफ़ॉर्म वाइज आप निम्न कमांड का उपयोग कर सकते हैं -
cordova build ios
cordova build androidहमने केवल एक प्लेटफ़ॉर्म यानी एंड्रॉइड के लिए जोड़ा है, इसलिए कॉर्डोवा बिल्ड कमांड का सीधे उपयोग कर सकते हैं।

यदि बिल्ड सफल है, तो आपको निम्न आउटपुट प्राप्त करने चाहिए -

यह ऐप एपीके फ़ाइल का स्थान प्रदर्शित करता है। अब हमारे पास एपीके है, लेकिन हम इसे प्रकाशित नहीं कर सकते, क्योंकि यह एक ऐप-डीबग है। हमें एक रिलीज़ एपीके की आवश्यकता है जिसे Google Play Store में प्रकाशित किया जा सकता है।
ऐप रिलीज़
ऐप-रिलीज़ बनाने के लिए, हमें कीस्टोर बनाने की आवश्यकता है। कीस्टॉर एक फाइल है जिसमें निजी कुंजी और प्रमाण पत्र होते हैं।
एक कीस्टोर फ़ाइल बनाने के लिए JAVA कीटूल का उपयोग करना होगा। एक JAVA कीटूल एक उपकरण है जो एक प्रमाण पत्र बनाने में मदद करता है।
निम्नलिखित एक कीस्टोर बनाने की आज्ञा है -
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000हमारे द्वारा उपयोग की जाने वाली कीस्टोर का नाम इस प्रकार है -
testapp-key.keystoreउपनाम नाम के समान ही टेस्ट-की है।
प्रोजेक्ट रूट फ़ोल्डर से कमांड लाइन में कमांड निष्पादित करें।

जब कमांड निष्पादित होता है, तो यह आपसे कुछ प्रश्न पूछेगा, जैसे पासवर्ड, पहला और अंतिम नाम, संगठन इकाई, शहर, राज्य, आदि। आप जानकारी दर्ज कर सकते हैं और एक बार किया और कीस्टॉर बनाया जाएगा और कीस्टोर फ़ाइल अंदर जमा हो जाएगी परियोजना रूट फ़ोल्डर।
एक बार कीस्टोर हो जाने के बाद, myfirstapp \ testapp \ प्लेटफार्मों \ android \ build.json के अंदर एक build.json बनाएँ।
विवरण नीचे दिखाया गया है -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}आपको कीस्टोर विवरण दर्ज करना होगा, साथ ही कीस्टोर उत्पन्न करते समय आपके द्वारा दर्ज पासवर्ड।
एक बार कीस्टोर और बिल्ड.जसन हो जाने के बाद, हम अब रिलीज़ के लिए एपीके का निर्माण करने के लिए तैयार हैं।
इसे बनाने का आदेश निम्नलिखित है -
cordova build android --release
बिल्ड के सफल होने के बाद, आपको रिलीज़ दिखाया जाएगा जैसा कि नीचे दिखाया गया है -

अब आप इस एपीके को अपने Google Play Store में उपयोग कर इसे प्रकाशित कर सकते हैं और अपने ऐप को लाइव कर सकते हैं।
गूगल प्ले स्टोर
एक बार जब आप app-release.apk तैयार हो जाते हैं, तो आपको Google Play Store पर अपलोड करना होगा। अपलोड करने के लिए आपको Google Play Store में साइन-इन करना होगा। पहली बार उपयोगकर्ता को डेवलपर मूल्य के रूप में $ 25 का भुगतान करना होगा। एक बार ऐसा हो जाने के बाद आप अपनी एपीके फाइल को आगे बढ़ा सकते हैं और अपलोड कर सकते हैं। आप अपनी एपीके फ़ाइल अपलोड करने के लिए यहां दिए गए चरणों का पालन कर सकते हैं ।
इस अध्याय में, हम एप्लिकेशन विकास के लिए AngularJS और Ionic का उपयोग करने के उपयोग के बारे में चर्चा करेंगे।
आयनिक एक खुला स्रोत ढांचा है जिसका उपयोग मोबाइल अनुप्रयोगों के विकास के लिए किया जाता है। यह देशी रूप और अनुभव के साथ मोबाइल यूआई के निर्माण के लिए उपकरण और सेवाएं प्रदान करता है। मोबाइल उपकरणों पर चलने में सक्षम होने के लिए आयोनिक ढांचे को देशी आवरण की आवश्यकता होती है।
इस अध्याय में, हम आपके ऐप को विकसित करने के लिए आयनिक और मोबाइल कोणीय यूआई का उपयोग कैसे कर सकते हैं, इसके बारे में सिर्फ मूल बातें जानेंगे।
आयनिक संदर्भ के विवरण के लिए - https://www.tutorialspoint.com/ionic/index.htm.
आयनिक और कोणीयज के साथ काम करना शुरू करने के लिए, हमें पहले कॉर्डोवा को स्थापित करना होगा। कमांड इस प्रकार है -
npm install -g cordovaकॉर्डोवा का उपयोग करके प्रोजेक्ट सेटअप बनाना
एक फ़ोल्डर बनाएं आयनिक_मोबाइल / और उसमें हम नीचे दिए गए कमांड का उपयोग करके अपना प्रोजेक्ट सेटअप बनाते हैं -
cordova create ionic-mobileui-angularjsयहाँ आयनिक-मोबाइलुइ-कोणीयारस हमारे ऐप का नाम है।
अब हम अपने प्रोजेक्ट में उन पैकेजों को स्थापित करते हैं जिनकी हमें आवश्यकता है। सूची नीचे दी गई है -
npm install --save-dev angular angular-route mobile-angular-ui @ionic/coreफ़ाइलें स्थापित हैं और फ़ोल्डर संरचना नीचे दी गई है -

सभी कोणीय और आयनिक फाइलें नोड_मॉड्यूल्स के अंदर हैं। हम उपयोग करने जा रहे हैंwww/फ़ोल्डर। इसलिए कोणीय और आयनिक जेएस और सीएसएस फ़ाइलों को अंदर ले जाएंwww/css/ तथा www/js/ फ़ोल्डरों।
आइए हम index.html को मोबाइल कोणीय UI घटकों के साथ संशोधित करें और जोड़ें app.js में js/ फ़ोल्डर।
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>सब js तथा cssफ़ाइलें सिर अनुभाग में जोड़ी जाती हैं। मॉड्यूल और नियंत्रक नीचे दिखाए गए अनुसार app.js के अंदर बनाया गया है -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});Www / फ़ोल्डर में घर / home.html फ़ाइल बनाएँ। Home.html के अंदर विवरण दिए गए हैं।
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>कॉर्डोवा का उपयोग करके ऐप चलाने के लिए, निम्नलिखित कमांड निष्पादित करें -
cordova platform add browserअगला, ब्राउज़र में ऐप का परीक्षण करने के लिए नीचे दिए गए कमांड को निष्पादित करें -
cordova run
यूआरएल मारो: http://localhost:8000 ब्राउज़र में, एप्लिकेशन का परीक्षण करने के लिए।

मोबाइल कोणीय यूआई ऐप में आयनिक घटक जोड़ना
खुला घर / home.html, निम्नलिखित आयनिक कार्ड टेम्पलेट जोड़ें -
घर / home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>एक बार स्टॉप कॉर्डोवा चलाने और इसे फिर से चलाने के लिए। आपको नीचे दिए गए अनुसार आयनिक कार्ड का विवरण देखना चाहिए -

तो अब आप AngularJs, Mobile Angular UI और Ionic का उपयोग करके अपनी पसंद का ऐप बना सकते हैं।
इस अध्याय में, हम मोबाइल Angular UI का उपयोग करके बनाए गए ऐप के एक उदाहरण पर एक नज़र डालेंगे। कोड विवरण के साथ आवश्यक फाइलें नीचे दी गई हैं।
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>App.js में, हम यहां बताए गए सभी मार्गों के लिए ngroute बनाएंगे -
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});साइडबार में लिंक के लिए मार्ग यहाँ सूचीबद्ध हैं -
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});अभी, हमने घर, शैक्षणिक और बिगडाटा के लिए जोड़ा है। इसी तरह, आप अपनी पसंद का ऐप डिज़ाइन कर सकते हैं और ऊपर दिखाए गए मार्गों को जोड़ सकते हैं।
घर / home.html इस प्रकार होगा
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>ब्राउज़र में प्रदर्शन - होम पेज इस प्रकार है -

जब उपयोगकर्ता ट्यूटोरियल पर क्लिक करता है तो ब्राउज़र में प्रदर्शन -

अब शैक्षणिक ट्यूटोरियल पर क्लिक करें -

ट्यूटोरियल → बिग डेटा पर क्लिक करें