मोबाइल कोणीय यूआई - स्क्रॉल करने योग्य क्षेत्र
फिक्स्ड तैनात तत्वों के लिए कुछ उपकरणों पर सामना करना पड़ रहा है। स्क्रॉल करने योग्य क्षेत्रों के साथ काम करने के लिए मोबाइल कोणीय यूआई अतिप्रवाह का उपयोग करता है : ऑटो ।
स्क्रॉल करने योग्य क्षेत्र के लिए टेम्पलेट निम्नानुसार है -
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>स्क्रॉल करने योग्य क्षेत्रों में हेडर और फूटर्स जोड़ना
Css classes को .scrollable-header / .scrollable-footer को जोड़ने पर, हम आपके द्वारा इच्छित स्क्रॉल किए गए क्षेत्र में फिक्स्ड हैडर / पाद लेख जोड़ देंगे। आपको ऊंचाई और स्थिति के बारे में कोई परेशानी नहीं है, सीएसएस हर चीज का ध्यान रखेगा।
शीर्ष लेख / पाद लेख के लिए टेम्पलेट नीचे दिखाया गया है -
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>स्क्रॉल करने योग्य क्षेत्रों में निर्देश
निम्नलिखित निर्देश हैं जो स्क्रॉल करने योग्य क्षेत्रों के साथ काम करते समय बहुत सहायक होते हैं -
uiScrollTop- स्क्रॉल के शीर्ष पर पहुंचने पर आप कुछ करना चाहते हैं। उदाहरण के लिए ui-scroll-top = "callyourfunc ()"।
uiScrollBottom- स्क्रॉल के निचले भाग पर पहुंचने पर आप कुछ करना चाहते हैं। उदाहरण के लिए ui-scroll-bottom = "callyourfunc ()"।
uiScrollableHeader- जब आप हेडर तक पहुंचते हैं तो कुछ करना चाहते हैं। उदाहरण के लिए ui- स्क्रॉल-हेडर = "callyourfunc ()"।
uiScrollableFooter- जब आप कुछ करना चाहते हैं, तब उपयोग किया जा सकता है जब स्क्रॉल फ़ुटर तक पहुँचता है। उदाहरण के लिए ui-scroll-footer = "callyourfunc ()"।
UiScrollBottom निर्देश का एक उदाहरण -
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>यहां स्क्रॉल करने योग्य क्षेत्रों का एक कार्यशील उदाहरण दिया गया है।
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});src / घर / home.html
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
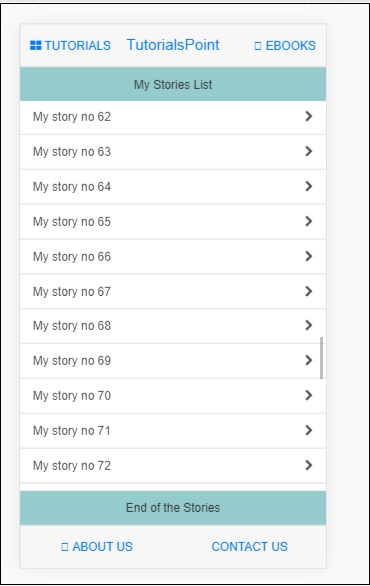
</div>ब्राउज़र में प्रदर्शन निम्नलिखित है -