मोमेंटजेएस - परिचय
इस अध्याय में, हम चर्चा करेंगे कि कैसे काम करना है MomentJS using RequireJS तथा MomentJS and TypeScript।
MomentJS और आवश्यकताएँ
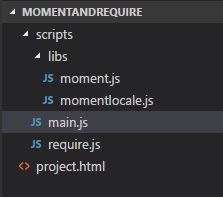
आवश्यकताएँ का उपयोग कर मोमेंटजेएस के कार्य को समझने के लिए, आइए हम मोमेंटजेएस और रिक्जेजेएस के साथ काम करने के उदाहरण का विश्लेषण करें। संबंधित एप्लिकेशन की फ़ोल्डर संरचना निम्न छवि में दिखाई गई है -

आप आवश्यकता के अनुसार प्राप्त कर सकते हैं।https://requirejs.org/docs/download.html. बेहतर समझ के लिए निम्नलिखित कोड देखें -
उदाहरण project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});ध्यान दें कि Moment.js तथा momentlocale.js फ़ोल्डर में हैं libs।
निम्नलिखित के लिए आउटपुट है project.html कि आप ब्राउज़र में निरीक्षण करेंगे -

MomentJS और टाइपस्क्रिप्ट
मोमेंटजेएस और टाइपस्क्रिप्ट प्रोजेक्ट के निर्माण के लिए उपयोग किए गए कोड नीचे दिए गए हैं -
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}ध्यान दें कि उपलब्ध निर्भरताएँ package,json npm का उपयोग कर स्थापित करने की आवश्यकता है install।
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;आपको use फ़ाइल को टाइपस्क्रिप्ट से जावास्क्रिप्ट में बनाने के लिए, जो कि है main.ts सेवा main.js। निम्न कोड दिखाता हैgulpfile.js जो फ़ाइल बनाने के लिए उपयोग किया जाता है। ध्यान दें कि हमने इस्तेमाल किया हैgulp-connect पैकेज जो आउटपुट प्रदर्शित करने के लिए एक स्थानीय सर्वर खोलता है।
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});जब आप ऊपर दिए गए कोड को चलाते हैं तो यह आउटपुट होता है -

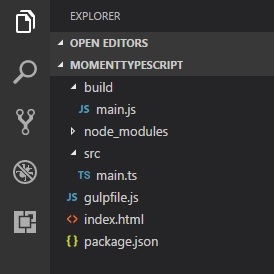
आप निम्न प्रारूप में दिखाए गए अनुसार फ़ोल्डर संरचना देख सकते हैं -

Index.html का कोड नीचे दिखाया गया है -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>अब, यदि आप खोलते हैं http://localhost:8080/, आप नीचे दिखाए अनुसार आउटपुट देख सकते हैं -