MomentJS - त्वरित गाइड
मोमेंटजेएस एक जावास्क्रिप्ट लाइब्रेरी है जो जावास्क्रिप्ट में बहुत आसान तरीके से तारीख / समय को पार्स करने, मान्य करने, हेरफेर करने और प्रदर्शित करने में मदद करता है। यह अध्याय मोमेंटजेएस का अवलोकन प्रदान करेगा और इसकी विशेषताओं पर विस्तार से चर्चा करेगा।
क्षण जेएस स्थानीयकरण और मानव पठनीय प्रारूप के अनुसार तारीख प्रदर्शित करने की अनुमति देता है। आप स्क्रिप्ट विधि का उपयोग करके एक ब्राउज़र के अंदर मोमेंटजे का उपयोग कर सकते हैं। यह Node.js के साथ भी उपलब्ध है और इसे npm के उपयोग से स्थापित किया जा सकता है।
MomentJS में, आप विधियों को जोड़ने, घटाने, सत्यापित करने की तारीख, अधिकतम, न्यूनतम तिथि आदि प्राप्त करने के लिए कई आसान तरीकों का उपयोग कर सकते हैं। यह एक ओपन सोर्स प्रोजेक्ट है और आप आसानी से लाइब्रेरी में योगदान कर सकते हैं और प्लगइन्स के रूप में सुविधाओं को जोड़ सकते हैं। इसे GitHub और Node.js. पर उपलब्ध कराएं
विशेषताएं
आइए विस्तार से समझते हैं मोमेंटजेएस के साथ उपलब्ध सभी महत्वपूर्ण विशेषताएं -
पदच्छेद
पार्सिंग आपको आवश्यक प्रारूप में तारीख को पार्स करने की अनुमति देता है। दिनांक का पार्सिंग स्ट्रिंग, ऑब्जेक्ट और एरे में उपलब्ध है। यह आपको क्षण का उपयोग करके क्लोन करने की अनुमति देता है। ऐसे तरीके उपलब्ध हैं जो UTC प्रारूप में दिनांक आउटपुट देते हैं।
दिनांक मान्यता
मोमेंटजेएस के साथ डेट वैलिडेशन बहुत आसान है। आप विधि का उपयोग कर सकते हैंisValid()और जांचें कि क्या तारीख वैध है या नहीं। मोमेंटजेएस कई पार्सिंग झंडे भी प्रदान करता है जिसका उपयोग तिथि सत्यापन के लिए किया जा सकता है।
जोड़-तोड़
क्षण ऑब्जेक्ट पर दिनांक और समय में हेरफेर करने के लिए विभिन्न तरीके हैं। add, subtract, startoftime, endoftime, local, utc, utcoffset आदि, ऐसी विधियाँ उपलब्ध हैं जो MomentJS में दिनांक / समय पर आवश्यक विवरण देती हैं।
तैयार हो जाओ
जाओ / सेट की तारीख में इकाइयों को पढ़ने और सेट करने की अनुमति देता है। यह पढ़ने के घंटे, मिनट, सेकंड, मिलीसेकंड, महीने की तारीख, सप्ताह का दिन, वर्ष का दिन, वर्ष, माह, वर्ष, तिमाही, सप्ताह वर्ष, वर्ष में सप्ताह, प्राप्त / सेट, अधिकतम करने की अनुमति देता है , न्यूनतम आदि प्राप्त / सेट करें एक बहुत ही उपयोगी सुविधा MomentJS में उपलब्ध है।
प्रदर्शन
प्रदर्शन विभिन्न तरीकों से दिनांक प्रदर्शित करने के लिए प्रारूप प्रदान करता है। ऐसी विधियाँ उपलब्ध हैं जो किसी दिए गए क्षण से, वर्तमान क्षण से, दो क्षणों के बीच का अंतर आदि से समय बताती हैं। यह JSON प्रारूप, सरणी, ऑब्जेक्ट, स्ट्रिंग आदि में दिनांक प्रदर्शित करने की अनुमति देता है।
दिनांक क्वेरीज़
दिनांक क्वेरीज़ में उन विधियों का उपयोग करना आसान है, जो बताती हैं कि तिथि दी गई है या इनपुट की तुलना में कम है, दी गई तिथियों के बीच में, एक लीप वर्ष है, एक क्षण है, एक तिथि है आदि यह तारीख सत्यापन के साथ बहुत उपयोगी है।
अवधियां
ड्यूरेशन मोमेंटजे में महत्वपूर्ण विशेषताओं में से एक है। यह मूल रूप से दी गई इकाइयों के लिए समय की लंबाई को संभालता है। humanize उपलब्ध विधि मानव पठनीय प्रारूप में दिनांक प्रदर्शित करती है।
अंतर्राष्ट्रीयकरण
मोमेंटजेएस में अंतर्राष्ट्रीयकरण अभी तक एक और महत्वपूर्ण विशेषता है। आप स्थान के आधार पर दिनांक और समय प्रदर्शित कर सकते हैं। यदि आवश्यक हो, तो स्थान को एक विशिष्ट क्षण पर लागू किया जा सकता है। आपको मोमेंटजेएस होम साइट से एक मिनिफाई फाइल मिल जाएगी जिसमें सभी स्थान हैं। यदि आप किसी विशिष्ट स्थान के साथ काम कर रहे हैं, तो आप केवल उस स्थानीय फ़ाइल को जोड़ सकते हैं और उसके साथ काम कर सकते हैं। महीनों, हफ्तों और दिनों के नाम निर्दिष्ट स्थान में प्रदर्शित किए जाते हैं।
अनुकूलन
मोमेंटजेएस निर्मित लोकेल के लिए अनुकूलन की अनुमति देता है। आप अपनी आवश्यकताओं के अनुसार महीने के नाम, महीने का संक्षिप्त नाम, कार्यदिवस के नाम, कार्यदिवस का संक्षिप्त नाम, लंबी तारीख का प्रारूप और एक निर्धारित स्थान के लिए कैलेंडर प्रारूप को अनुकूलित कर सकते हैं।
उपयोगिताओं
उपयोगिताएँ दो विधियों के साथ आती हैं: normalize units तथा invalid। वे पल के साथ उपयोग किए जाते हैं और हमें आवश्यकतानुसार बदलने और आउटपुट को अनुकूलित करने में मदद करते हैं। यह भी पल वस्तु पर हमारे अपने कस्टम सत्यापन सेट करने के लिए अनुमति देता है।
प्लग-इन
प्लगइन्स मोमेंटजेएस की अतिरिक्त विशेषताएं हैं। कैलेंडर, तिथि प्रारूप, पार्सिंग, तिथि सीमा, सटीक श्रेणी आदि में कई प्लगइन्स जोड़े जाते हैं। आप अपने खुद के प्लगइन्स जोड़ सकते हैं और उन्हें Node.js और GitHub के साथ उपलब्ध करा सकते हैं।
इस अध्याय में, आप अपने स्थानीय कंप्यूटर पर मोमेंटजेएस के काम के माहौल को स्थापित करने के बारे में विस्तार से जानेंगे। इससे पहले कि आप मोमेंटजेएस पर काम करना शुरू करें, आपको लाइब्रेरी तक पहुंचने की आवश्यकता है। आप निम्न में से किसी भी तरीके से इसकी फ़ाइलों तक पहुँच सकते हैं -
विधि 1: ब्राउज़र में मोमेंटजे फ़ाइल का उपयोग करना
इस पद्धति में, हमें इसकी आधिकारिक वेबसाइट से मोमेंटजेएस फाइल की आवश्यकता होगी और इसे सीधे ब्राउज़र में उपयोग करेंगे।
चरण 1
पहले कदम के रूप में, मोमेंटजेएस की आधिकारिक वेबसाइट पर जाएं https://momentjs.comआपको होम पेज मिलेगा जैसा कि यहाँ दिखाया गया है -

ध्यान रखें कि एक डाउनलोड विकल्प उपलब्ध है जो आपको नवीनतम मोमेंटजेएस फाइल उपलब्ध कराता है। ध्यान दें कि फ़ाइल मिनिमाइज़ेशन के साथ और उसके बिना उपलब्ध है।
चरण 2
अब, शामिल करें moment.js के अंदर scriptटैग करें और मोमेंटजेएस के साथ काम करना शुरू करें। इसके लिए आप नीचे दिए गए कोड का उपयोग कर सकते हैं -
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>एक बेहतर समझ के लिए यहां दिया गया कार्य उदाहरण और इसका आउटपुट है -
उदाहरण
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>उत्पादन
moment-localeविभिन्न स्थानों के साथ काम करने के लिए फ़ाइल भी उपलब्ध है जैसा कि ऊपर स्क्रीनशॉट में दिखाया गया है। अब, स्क्रिप्ट को नीचे दिखाए गए अनुसार स्क्रिप्ट टैग में जोड़ें और अपनी पसंद के विभिन्न स्थानों के साथ काम करें। इसके लिए आप नीचे दिए गए कोड का उपयोग कर सकते हैं -
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>यहाँ दिया गया है, एक बेहतर समझ के लिए क्षण-स्थान और इसके उत्पादन के लिए एक कार्यशील उदाहरण है -
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>उत्पादन
विधि 2: Node.js का उपयोग करना
यदि आप इस विधि के लिए चयन कर रहे हैं, तो सुनिश्चित करें कि आपके पास है Node.js तथा npmआपके सिस्टम पर स्थापित है। MomentJS को स्थापित करने के लिए आप निम्न कमांड का उपयोग कर सकते हैं -
npm install momentमोमेंटजे सफलतापूर्वक स्थापित होने के बाद आप निम्न आउटपुट देख सकते हैं -

अब, परीक्षण करने के लिए कि MomentJS Node.js के साथ ठीक काम करता है, फ़ाइल test.js बनाएं और निम्नलिखित कोड जोड़ें: -
var moment = require('moment');
var a = moment().toString();
console.log(a);अब कमांड प्रॉम्प्ट में कमांड नोड टेस्ट चलाएं। जेएस को नीचे दिए गए स्क्रीनशॉट में दिखाया गया है -

ध्यान दें कि यह कमांड आउटपुट को प्रदर्शित करता है moment().toString()।
विधि 3: बोवर का उपयोग करना
मोमेंटजेएस के लिए आवश्यक फाइलें प्राप्त करने के लिए बोवर एक और विधि है। आप निम्न आदेश का उपयोग कर सकते हैं, बोवेंट का उपयोग करके मोमेंटजेएस स्थापित करने के लिए -
bower install --save momentनीचे दिया गया स्क्रीनशॉट बोवर का उपयोग कर मोमेंटजेएस की स्थापना को दर्शाता है -

ये मोमेंटेज के लिए बोवर से लोड की गई फाइलें हैं। नीचे दिए गए चित्र में संस्थापित पल और लोकेल फाइलें दिखाई गई हैं -

इस अध्याय में, हम चर्चा करेंगे कि कैसे काम करना है MomentJS using RequireJS तथा MomentJS and TypeScript।
MomentJS और आवश्यकताएँ
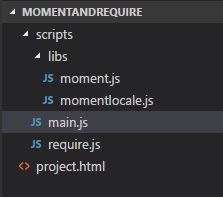
आवश्यकताएँ का उपयोग कर मोमेंटजेएस के कार्य को समझने के लिए, आइए हम मोमेंटजेएस और रिक्जेजेएस के साथ काम करने के उदाहरण का विश्लेषण करें। संबंधित एप्लिकेशन की फ़ोल्डर संरचना निम्न छवि में दिखाई गई है -

आप आवश्यकता के अनुसार प्राप्त कर सकते हैं।https://requirejs.org/docs/download.html. बेहतर समझ के लिए निम्नलिखित कोड देखें -
उदाहरण project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});ध्यान दें कि Moment.js तथा momentlocale.js फ़ोल्डर में हैं libs।
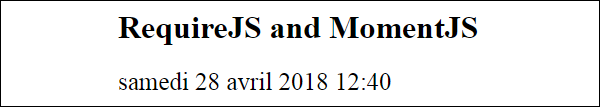
निम्नलिखित के लिए आउटपुट है project.html कि आप ब्राउज़र में निरीक्षण करेंगे -

MomentJS और टाइपस्क्रिप्ट
मोमेंटजेएस और टाइपस्क्रिप्ट प्रोजेक्ट के निर्माण के लिए उपयोग किए गए कोड नीचे दिए गए हैं -
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}ध्यान दें कि उपलब्ध निर्भरताएँ package,json npm का उपयोग कर स्थापित करने की आवश्यकता है install।
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;आपको use फ़ाइल को टाइपस्क्रिप्ट से जावास्क्रिप्ट में बनाने के लिए, जो कि है main.ts सेवा main.js। निम्न कोड दिखाता हैgulpfile.js जो फ़ाइल बनाने के लिए उपयोग किया जाता है। ध्यान दें कि हमने इस्तेमाल किया हैgulp-connect पैकेज जो आउटपुट प्रदर्शित करने के लिए एक स्थानीय सर्वर खोलता है।
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});जब आप ऊपर दिए गए कोड को चलाते हैं तो यह आउटपुट होता है -

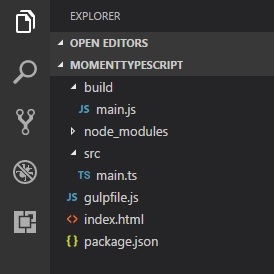
आप निम्न प्रारूप में दिखाए गए अनुसार फ़ोल्डर संरचना देख सकते हैं -

Index.html का कोड नीचे दिखाया गया है -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>अब, यदि आप खोलते हैं http://localhost:8080/, आप नीचे दिखाए अनुसार आउटपुट देख सकते हैं -

MomentJS में कई आसान तरीके हैं जो डेट और टाइम को पार्स करने में मदद करते हैं। यह ऑब्जेक्ट, स्ट्रिंग, एरे, जावास्क्रिप्ट देशी डेट ऑब्जेक्ट आदि के रूप में तारीखों को पार्स कर सकता है। यह अध्याय उन पर विस्तार से चर्चा करता है।
पार्सिंग डेट
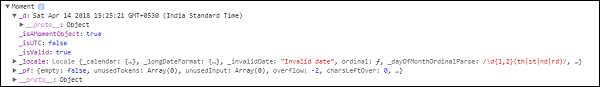
MomentJS जब उत्पादन के रूप में आवरण वस्तु देता है moment()कहा जाता है। जब आप ब्राउज़र में आउटपुट को सांत्वना देते हैं तो आप निम्नलिखित का अवलोकन कर सकते हैं।

MomentJS दिनांक सूचीबद्ध करने के लिए विभिन्न विधियाँ प्रदान करता है -
| अनु क्रमांक। | विधि और सिंटेक्स |
|---|---|
| 1 | अभी पल () |
| 2 | तार पल (स्ट्रिंग) |
| 3 | वस्तु पल (वस्तु) |
| 4 | दिनांक पल (तिथि) |
| 5 | सरणी पल (सरणी []) |
| 6 | यूनिक्स टाइमस्टैम्प पल (संख्या) |
| 7 | क्षण क्लोन पल (पल) |
| 8 | यु.टी. सी moment.utc () |
| 9 | parseZone moment.parseZone () |
| 10 | निर्माण डेटा । पल () creationData (); |
| 1 1 | चूक var m = क्षण ({घंटा: 3, मिनट: 40, सेकंड: 10}); |
MomentJSएक आसान तरीके से दिनांक सत्यापन को संभालता है। दिनांक को मान्य करने के लिए आपको बहुत सारे कोड लिखने की आवश्यकता नहीं है।isValid()पल पर उपलब्ध विधि है जो बताती है कि तारीख वैध है या नहीं। मोमेंटजेएस कई पार्सिंग झंडे भी प्रदान करता है जिसका उपयोग तिथि सत्यापन के लिए किया जा सकता है।
पार्सिंग झंडे
मोमेंटजेएस उन मामलों में निम्नलिखित पार्सिंग झंडे प्रदान करता है जहां दी गई तारीख को अमान्य माना जाता है -
overflow - यह तब होगा जब दिया गया महीना 13 वां है, दिन एक साल में 367 वां या महीने में 32 वां, गैर-लीप वर्ष पर फरवरी के लिए 29 वां ओवरफ्लो में अमान्य इकाई का सूचकांक होता है, जिसकी ओर मैच करने के लिए invalidAt। ध्यान दें कि-1 कोई अतिप्रवाह नहीं है।
invalidMonth- यह एक अमान्य महीने का नाम दिखाता है। यह अमान्य महीना स्ट्रिंग या अशक्त देगा।
Empty- जब एक इनपुट दिया जाता है जो एक तारीख नहीं है। यह एक बूलियन देता है।
nullInput - एक अशक्त इनपुट, जैसे क्षण (शून्य); यह एक बूलियन देता है।
invalidFormat - जब दिया गया फॉर्मेट जैसे खाली हो moment('2018-04-25', [])। यह बूलियन को वापस देता है।
userInvalidated - स्पष्ट रूप से बनाई गई एक तारीख, जैसे कि अमान्य moment.invalid()। यह बूलियन को लौटाता है।
meridiem- यदि कोई है, तो मध्याह्न (AM / PM) को इंगित करता है। यह स्ट्रिंग लौटाता है।
parsedDateParts - यह इस तरह के रूप में दिनांकित तारीख भागों की एक सरणी देता है parsedDateParts[0] वर्ष के रूप में, parsedDateParts[1] महीने के रूप में और parsedDateParts[2]दिन के रूप में। यदि कोई भाग मौजूद नहीं है, लेकिन मेरिडिम का मान है, तो दिनांक अमान्य है। यह एक सरणी देता है।
दिनांक सत्यापन को समझने के लिए निम्नलिखित उदाहरण पर विचार करें -
var a = moment("2018-18-10T10:20:25");
a.isValid();
a.invalidAt();उत्पादन

अमान्य 1 आउटपुट को 1 के रूप में देता है, जो महीने को इंगित करता है क्योंकि महीने का मूल्य 12 से अधिक है और यह ओवरफ्लो करता है। यदि कोई अतिप्रवाह है, तो अमान्य एएटी आउटपुट देगा जैसा कि यहां दी गई तालिका में दिखाया गया है -
| 0 | वर्षों |
| 1 | महीने |
| 2 | दिन |
| 3 | घंटे |
| 4 | मिनट |
| 5 | सेकंड |
| 6 | मिलीसेकेंड |
यदि दी गई तारीख में कई ओवरफ्लो होते हैं, तो यह पहले अतिप्रवाहित सूचकांक के लिए एक आउटपुट होगा।
MomentJS के पास डेट इनपुट प्राप्त करने / सेट करने के कई तरीके हैं। जाओ हमें आवश्यक इनपुट इकाई को पढ़ने की अनुमति देगा और सेट इनपुट इकाई को संशोधित करने की अनुमति देगा। इस अध्याय में पल में उपयोग किए जाने वाले प्राप्त / निर्धारित तरीकों के बारे में विस्तार से चर्चा की गई है।
निम्न तालिका उपलब्ध / सेट विधियों को दिखाती है -
| तरीका | वाक्य - विन्यास |
|---|---|
| मिलीसेकंड | पल ()। मिलीसेकंड (संख्या) । पल () मिलीसेकंड (); । पल () मिलीसेकंड (संख्या); पल () मिलीसेकंड ()।; |
| दूसरा | । पल () दूसरा (संख्या); पल () दूसरा ()।; । पल () सेकंड (संख्या); पल () सेकंड ()।; |
| मिनट | । पल () मिनट (संख्या); । पल () मिनट (); । पल () मिनट (संख्या); पल () मिनट ()।; |
| इस घंटे | । पल () तिथि (संख्या); । पल () तिथि (); । पल () दिनांक (संख्या); पल () दिनांक ()।; |
| सप्ताह के दिन | । पल () दिन (संख्या | स्ट्रिंग); । पल () दिन (); । पल () दिन (संख्या | स्ट्रिंग); पल () दिन ()। |
| महीने की तारीख | । पल () तिथि (संख्या); । पल () तिथि (); । पल () दिनांक (संख्या); पल () दिनांक ()।; |
| साल का दिन | । पल () dayOfYear (संख्या); । पल () dayOfYear (); |
| साल का सप्ताह | । पल () सप्ताह (संख्या); । पल () सप्ताह (); । पल () सप्ताह (संख्या); पल () सप्ताह ()। |
| वर्ष का सप्ताह (आईएसओ) | । पल () isoWeek (संख्या); पल () isoWeek ()।; । पल () isoWeeks (संख्या); पल () isoWeeks ()।; |
| महीना | । पल () महीने (संख्या | स्ट्रिंग); पल () महीने ()।; |
| त्रिमास | । पल () तिमाही (); । पल () तिमाही (संख्या); पल () तिमाहियों ()।; । पल () चौथाई (संख्या); |
| साल | पल () वर्ष (संख्या)। । पल () साल (); |
| Week year | । पल () weekYear (संख्या); । पल () weekYear (); |
| Weeks in year | । पल () weeksInYear (); |
| प्राप्त | । पल () प्राप्त ( 'साल'); । पल () ( 'माह') मिलता है, । पल () प्राप्त ( 'तारीख'); । पल () प्राप्त ( 'घंटा'); । पल () ( 'मिनट') मिलता है, । पल () प्राप्त ( 'दूसरा'); । पल () प्राप्त ( 'मिलीसेकंड'); |
| सेट | क्षण ()। सेट (स्ट्रिंग, इंट); क्षण ()। सेट (ऑब्जेक्ट (स्ट्रिंग, इंट)); |
| ज्यादा से ज्यादा | moment.max (पल [, पल ...]); moment.max (पल []); |
| न्यूनतम | moment.min (पल [, पल ...]); moment.min (पल []); |
MomentJSपल ऑब्जेक्ट पर दिनांक और समय में हेरफेर करने के लिए विभिन्न तरीके प्रदान करता है। यह अध्याय ऐसे सभी तरीकों के बारे में विस्तार से बताता है।
तारीख और समय में हेरफेर करने के तरीके
निम्न तालिका MomentJS में उपलब्ध तरीकों को दिखाती है जो आवश्यकता के अनुसार दिनांक और समय में हेरफेर करने में मदद करती है -
| अनु क्रमांक। | विधि और सिंटेक्स |
|---|---|
| 1 | जोड़ना moment.add () |
| 2 | घटाना moment.subtract () |
| 3 | समय की शुरुआत moment.startof () |
| 4 | समय पूरा होना moment.endof () |
| 5 | स्थानीय moment.local () |
| 6 | यु.टी. सी moment.utc () |
| 7 | UTC ऑफसेट moment.utcOffset () |
मोमेंटजेएस विभिन्न तरीकों से तारीख प्रदर्शित करने के लिए प्रारूप प्रदान करता है। ऐसी विधियाँ उपलब्ध हैं जो किसी दिए गए क्षण से, वर्तमान क्षण से, दो क्षणों के बीच का अंतर आदि से समय बताती हैं। यह JSON प्रारूप, सरणी, ऑब्जेक्ट, स्ट्रिंग आदि में दिनांक प्रदर्शित कर सकता है।
दिनांक और समय प्रारूप करने के तरीके
निम्न तालिका उपलब्ध विधियों की एक सूची दिखाती है जो आवश्यकतानुसार तारीख को प्रदर्शित / स्वरूपित करने में मदद करती है।
| तरीका | वाक्य - विन्यास |
|---|---|
| प्रारूप | । पल () प्रारूप (); । पल () प्रारूप (स्ट्रिंग); |
| अब से समय | पल () fromNow ()।; । पल () fromNow (बूलियन); |
| X से समय | पल ()। से (क्षण | स्ट्रिंग | नंबर | दिनांक | एरे); |
| अब समय है | पल () toNow ()।; । पल () toNow (बूलियन); |
| एक्स को समय | पल ()। से (क्षण | स्ट्रिंग | नंबर | दिनांक | एरे); पल ()। से (क्षण | स्ट्रिंग | नंबर | दिनांक | एरे, बूलियन); |
| कैलेंडर समय | । पल () कैलेंडर (); । पल () कैलेंडर (referenceTime); क्षण ()। कैलेंडर (संदर्भ समय, प्रारूप); |
| अंतर | पल ()। अंतर (पल | स्ट्रिंग | नंबर | दिनांक | एरे); पल ()। अंतर (क्षण | स्ट्रिंग | नंबर | दिनांक | एरियर, स्ट्रिंग); पल ()। अंतर (पल | स्ट्रिंग | नंबर | दिनांक | एरियर, स्ट्रिंग, बूलियन); |
| यूनिक्स टाइमस्टैम्प (मिलीसेकंड) | । पल () valueOf (); + पल (); |
| यूनिक्स टाइमस्टैम्प (सेकंड) | । पल () यूनिक्स (); |
| महीने में दिन | । पल () DAYSINMONTH (); |
| जावास्क्रिप्ट दिनांक के रूप में | । पल () todate (); |
| अर्रे के रूप में | । पल () toArray (); |
| JSON के रूप में | । पल () toJSON (); |
| आईएसओ 8601 स्ट्रिंग के रूप में | । पल () toISOString (); । पल () toISOString (keepOffset); |
| वस्तु के रूप में | । पल () toObject (); |
| रस्सी जैसी | । पल () toString (); |
| निरीक्षण | । पल () का निरीक्षण (); |
MomentJS लीप वर्ष, तिथि तुलना, दिनांक सत्यापन आदि के लिए तिथि / समय की क्वेरी करने के तरीके प्रदान करता है। इस अध्याय में उन पर विस्तार से चर्चा की गई है।
मोमेंटजेएस में क्वेरी की तारीख के लिए तरीके
निम्न तालिका मोमेंटजेएस में उपलब्ध तरीकों और क्वेरी तिथि के लिए उनके सिंटैक्स को दिखाती है -
| तरीका | वाक्य - विन्यास |
|---|---|
| इससे पहले है | पल () isBefore (पल | स्ट्रिंग | संख्या | तिथि | सरणी)। पल ()। इब्रोसे (क्षण | स्ट्रिंग | नंबर | तिथि | एरियर, स्ट्रिंग) | |
| एकजैसा हैं | पल () isSame (पल | स्ट्रिंग | संख्या | तिथि | सरणी)। क्षण ()। isame (क्षण | स्ट्रिंग | नंबर | तिथि | एरियर, स्ट्रिंग) | |
| के बाद है | पल () isAfter (पल | स्ट्रिंग | संख्या | तिथि | सरणी)। पल ()। है। बाद (पल | स्ट्रिंग | नंबर | तिथि | सरणी, स्ट्रिंग) | |
| समान या पहले है | पल () isSameOrBefore (पल | स्ट्रिंग | संख्या | तिथि | सरणी)। क्षण ()। isSameOrBefore (पल | स्ट्रिंग | नंबर | दिनांक | एरियर, स्ट्रिंग); |
| सम या है | पल () isSameOrAfter (पल | स्ट्रिंग | संख्या | तिथि | सरणी)। क्षण ()। isSameOrAfter (क्षण | स्ट्रिंग | नंबर | दिनांक | एरियर, स्ट्रिंग); |
| के बीच | क्षण () है। बिटेन (पल-पल, क्षण-जैसा); क्षण () है। बिटेन (पल-पल, क्षण-जैसा, स्ट्रिंग); |
| डेलाइट सेविंग टाइम है | पल () isDST ()।; |
| लीप ईयर है | । पल () isLeapYear (); |
| एक पल है | moment.isMoment (obj); |
| एक तारीख है | moment.isDate (obj); |
मोमेंटजेएस में अंतर्राष्ट्रीयकरण एक महत्वपूर्ण विशेषता है। आप स्थानीयकरण के आधार पर, दूसरे शब्दों में, देश / क्षेत्र के आधार पर दिनांक और समय प्रदर्शित कर सकते हैं। यदि आवश्यक हो तो स्थान को विशिष्ट क्षण पर लागू किया जा सकता है।
इस अध्याय में विश्व स्तर पर, स्थानीय रूप से लोकेल को लागू करने के तरीके के बारे में विस्तार से चर्चा की गई है, ब्राउज़र में Node.js का उपयोग करके लोकेल के साथ काम करें, आवश्यक लोकल आदि में यूनिट (महीने, सप्ताह आदि) प्राप्त करें।
| अनु क्रमांक। | स्थान और विवरण |
|---|---|
| 1 | ग्लोबल लोकल हम विश्व स्तर पर लोकेल असाइन कर सकते हैं और सभी दिनांक / समय का विवरण असाइन किए गए लोकेल में उपलब्ध होगा। |
| 2 | स्थानीय रूप से स्थान बदलना हमें स्थानीय रूप से स्थानीय स्तर पर आवेदन करने की आवश्यकता होती है, जब हमें एक आवेदन में कई स्थानों को संभालने की आवश्यकता होती है। |
| 3 | ब्राउज़र में लोकेल का उपयोग करना हम स्क्रिप्ट टैग में लोकेल फ़ाइल को शामिल करके लोकल के साथ काम करना शुरू कर सकते हैं। |
| 4 | Node.js का उपयोग करके लोकेल का उपयोग करना यदि आप Node.js का उपयोग करने के लिए होते हैं, तो आपके पास स्थानीय फ़ाइलें पहले से ही होंगी जब आप npm इंस्टॉल पल करते हैं। |
| 5 | momentjs_Listing वर्तमान लोकल की तारीख / समय का विवरण आप स्थान निर्धारित कर सकते हैं और महीने, सप्ताह आदि जैसे विवरण देख सकते हैं। |
| 6 | वर्तमान लोकेल की जाँच करना हम moment.locale () का उपयोग करके वर्तमान लोकल की जांच कर सकते हैं। |
| 7 | एक्सेसिंग लोकेल स्पेसिफिक फंक्शनलिटी यहां वर्तमान में लोड किए गए स्थान पर उपलब्ध तरीकों और गुणों को देखेंगे। |
MomentJSनिर्मित लोकेल में अनुकूलन जोड़ने की अनुमति देता है। इस अध्याय में उन पर विस्तार से चर्चा की गई है।
निम्नलिखित सूची स्थानीयकरण पर संभव अनुकूलन दिखाती है -
| अनु क्रमांक। | स्थानीयकरण और विवरण |
|---|---|
| 1 | महीने के नाम आप स्थानीय अनुकूलन के लिए महीने के नाम जोड़ सकते हैं। |
| 2 | महीना संक्षिप्तता यह विधि महीने के संक्षिप्ताक्षर को अनुकूलित करने में मदद करती है। |
| 3 | वीकडे के नाम यह विधि स्थानीय लोगों के अनुसार कार्यदिवसों के नामों को अनुकूलित करने में मदद करती है। |
| 4 | वीकडे एबॉर्शन यह विधि स्थानीय सेट के आधार पर कार्यदिवस के संक्षिप्तिकरण को अनुकूलित करने में मदद करती है। |
| 5 | न्यूनतम सप्ताहांत संक्षिप्त यह विधि स्थानीय सेट के आधार पर न्यूनतम साप्ताहिक संक्षिप्त विवरण को अनुकूलित करने में मदद करती है। |
| 6 | लंबी तिथि के प्रारूप यह विधि एक स्थान के लिए longdateformat को अनुकूलित करने में मदद करती है। |
| 7 | सापेक्ष समय यह विधि सापेक्ष समय प्राप्त करने में मदद करती है। |
| 8 | दोपहर से पूर्व दोपहर के बाद यह विधि स्थानीय के अनुसार मध्याह्न को अनुकूलित करने में मदद करती है। |
| 9 | एएम / पीएम पारसिंग आप इस विधि का उपयोग करके AM / PM को पार्स कर सकते हैं। |
| 10 | पंचांग यह स्थानीय सेट के लिए कैलेंडर ऑब्जेक्ट को कस्टमाइज़ करने में मदद करता है। |
| 1 1 | क्रमवाचक लोकल के आधार पर तारीखों के लिए ऑर्डिनल डिस्प्ले को बदला जा सकता है। |
| 12 | सापेक्ष समय थ्रेसहोल्ड इसका उपयोग अवधि के साथ किया जाता है। निर्धारित करें कि अवधि की लंबाई को किस रूप में प्रदर्शित किया जाता है few seconds ago, in a minute, an hour ago आदि। |
मोमेंटजेएस ड्यूरेशन नामक एक महत्वपूर्ण सुविधा प्रदान करता है जो दी गई इकाइयों के लिए समय की लंबाई को संभालता है। इस अध्याय में, आप इसे विस्तार से जानेंगे।
ड्यूरेशन के साथ उपलब्ध तरीके
निम्न तालिका विभिन्न इकाइयों के लिए उपलब्ध अवधि के साथ उपयोग की जाने वाली विधियों को दिखाती है -
| तरीका | वाक्य - विन्यास |
|---|---|
| बनाना | क्षण। अवधि (संख्या, स्ट्रिंग); moment.duration (संख्या); moment.duration (वस्तु); moment.duration (स्ट्रिंग); |
| क्लोन | moment.duration () क्लोन ()।; |
| मानवीय बनाना | । Moment.duration () को मानवीय बनाने (); |
| मिलीसेकेंड | moment.duration () मिलीसेकंड ()।; moment.duration () asMilliseconds ()।; |
| सेकंड | moment.duration () सेकंड ()।; moment.duration () asSeconds ()।; |
| मिनट | moment.duration () मिनट ()।; moment.duration () asMinutes ()।; |
| घंटे | moment.duration () घंटे ()।; moment.duration () asHours ()।; |
| दिन | moment.duration () दिन ()। moment.duration () asDays ()।; |
| हफ्तों | moment.duration () सप्ताह ()। moment.duration () asWeeks ()।; |
| महीने | moment.duration () महीने ()। moment.duration () asMonths ()।; |
| Years | moment.duration () वर्ष ()।; moment.duration () asYears ()।; |
| समय जोड़ें | क्षण। अवधि () जोड़ें (संख्या, स्ट्रिंग); । Moment.duration () (संख्या) जोड़ने; । Moment.duration () (अवधि) जोड़ने; । Moment.duration () (वस्तु) को जोड़ने; |
| घटाव समय | पल। अवधि ()। घटाना (संख्या, स्ट्रिंग); । Moment.duration () घटाना (संख्या); । Moment.duration () (अवधि) घटाना; । Moment.duration () (वस्तु) घटाना; |
| डिफ के साथ अवधि का उपयोग करना | var अवधि = moment.duration (x.diff (y)) |
| समय की इकाई के रूप में | moment.duration () के रूप में (स्ट्रिंग)।; |
| समय की इकाई प्राप्त करें | duration.get ( 'घंटे'); duration.get ( 'मिनट'); duration.get ( 'सेकंड'); duration.get ( 'मिलीसेकेंड'); |
| JSON के रूप में | । Moment.duration () toJSON (); |
| एक अवधि है | moment.isDuration (obj); |
| आईएसओ 8601 स्ट्रिंग के रूप में | । Moment.duration () toISOString (); |
| स्थान | । Moment.duration () स्थान में (); । Moment.duration () स्थान (स्ट्रिंग); |
मोमेंटजेएस में, आप सामान्यीकृत इकाइयों और अमान्य तरीकों का उपयोग करके आवश्यकता के अनुसार आउटपुट को बदल या अनुकूलित कर सकते हैं। आप पल वस्तु पर अपना स्वयं का कस्टम सत्यापन भी सेट कर सकते हैं।
अधिक जानकारी के लिए निम्न तालिका देखें -
| अनु क्रमांक। | विधि और सिंटेक्स |
|---|---|
| 1 | इकाइयों को सामान्य करें moment.normalizeUnits (स्ट्रिंग); |
| 2 | अमान्य moment.invalid (वस्तु); |
प्लगइन्स मोमेंटजेएस पर जोड़े गए फीचर हैं। MomentJS एक ओपन सोर्स प्रोजेक्ट है और MomentJS में कई प्लगइन्स मिलते हैं जो अपने उपयोगकर्ताओं द्वारा योगदान किए जाते हैं और Node.js और GitHub का उपयोग करके उपलब्ध होते हैं।
यह अध्याय मोमेंटजेएस में उपलब्ध कुछ कैलेंडर प्लगइन्स और दिनांक स्वरूपों प्लगइन्स पर चर्चा करता है।
कैलेंडर प्लगइन्स
यह अनुभाग दो प्रकार के कैलेंडर प्लग इन पर चर्चा करता है: ISO calendar and Taiwan calendar।
आईएसओ कैलेंडर
Node.js के साथ इसे स्थापित करने के लिए आप निम्न कमांड का उपयोग कर सकते हैं -
npm install moment-isocalendarआप GitHub से पल-isocalendar.js प्राप्त कर सकते हैं - https://github.com/fusionbox/moment-isocalendar समद्विबाहु और मोमेंटजेएस के साथ निम्नलिखित कार्य उदाहरण देखें -
Example
var m = moment().isocalendar();Output

Example
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');Output

ताइवान कैलेंडर
Node.js के साथ इसे स्थापित करने के लिए आप निम्न कमांड का उपयोग कर सकते हैं -
npm install moment-jalaaliआप GitHub से पल-तिवान.जे प्राप्त कर सकते हैं - https://github.com/bradwoo8621/moment-taiwan समद्विबाहु और मोमेंटजेएस के साथ निम्नलिखित कार्य उदाहरण देखें -
Example
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();Output

दिनांक स्वरूप प्लगइन्स
यह अनुभाग निम्न प्रकार के दिनांक स्वरूप प्लगइन्स पर चर्चा करता है -
- जावा डेटफॉर्म पैरासर
- शॉर्ट डेट फॉर्मेटर
- पार्स दिनांक प्रारूप
- अवधि प्रारूप
- तिथि सीमा
- सटीक सीमा
जावा डेटफ़ॉर्मर पार्सर
Node.js के साथ इसे स्थापित करने के लिए आप निम्न कमांड का उपयोग कर सकते हैं -
आप GitHub से पल-jdateformatparser.js प्राप्त कर सकते हैं - https://github.com/MadMG/moment-jdateformatparser पल-जेडडेटफार्मेटर और मोमेंटजेएस के लिए निम्नलिखित कार्य उदाहरण देखें -
Example
var m = moment().formatWithJDF("dd.MM.yyyy");Output

शॉर्ट डेट फॉर्मेटर
शॉर्टडेटफॉर्मफॉर्म के लिए जावास्क्रिप्ट फ़ाइल GitHub से ली जा सकती है -
https://github.com/researchgate/moment-shortformatSyntax
moment().short();यहाँ तालिका में दिखाए अनुसार प्रदर्शन दिखता है -
| पल भर से | पल से ()। लघु () |
|---|---|
| 0 से 59 सेकंड | 0 से 59 एस |
| 1 से 59 मिनट | 1 से 59 मी |
| 1 से 23 घंटे | 1 ह से 23 ह |
| 1 से 6 दिन | 1 डी से 6 डी |
| > = 7 दिन और उसी वर्ष | डिस्प्ले फेब 3, मार्च 6 जैसे होंगे |
| > = 7 दिन और वर्ष का अंतर | डिस्प्ले फेब 3, 2018, मार्च 6, 2018 की तरह होगा |
आप ऊपर दिए गए GitHub लिंक से क्षणिका के लिए स्क्रिप्ट ले सकते हैं।
Example
var a = moment().subtract(8, 'hours').short();
var b = moment().add(1, 'hour').short(true);Output

यदि आप प्रत्यय हटाना चाहते हैं ago या in, आप कम से कम (ट्रू) पास कर सकते हैं
पार्स दिनांक प्रारूप
Node.js के साथ इसे स्थापित करने के लिए आप निम्न कमांड का उपयोग कर सकते हैं -
npm install moment-parseformatExample
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');Output

निरीक्षण करें कि आउटपुट दिखाता है कि पार्सफार्मेट को जो भी पैरामीटर (दिनांक / समय) दिया गया है, वह तारीख का प्रारूप देता है जैसा कि ऊपर दिखाया गया है।
अवधि प्रारूप
Node.js पर अवधि प्रारूप को स्थापित करने के लिए आप निम्नलिखित कमांड का उपयोग कर सकते हैं -
अवधि प्रारूप के लिए भंडार यहां उपलब्ध है - https://github.com/jsmreese/moment-duration-format आइए हम अवधि प्रारूप के साथ एक कार्यशील उदाहरण देखें -
Example
var a = moment.duration(969, "minutes").format("h:mm:ss");Output

यह निर्मित समय पर अवधि के लिए और अधिक विवरण जोड़ता है।
तिथि सीमा
Node.js पर दिनांक सीमा स्थापित करने के लिए आप निम्न आदेश का उपयोग कर सकते हैं -
npm install moment-rangeExample
window['moment-range'].extendMoment(moment);
var start = new Date(2012, 0, 15);
var end = new Date(2012, 4, 23);
var range = moment.range(start, end);
console.log(range.start._d);
console.log(range.end._d);Output

सटीक सीमा
सटीक सीमा दिनांक, समय और मानव पठनीय प्रारूप में सटीक तिथि अंतर प्रदर्शित करेगी। Node.js पर सटीक रेंज स्थापित करने के लिए आप निम्न कमांड का उपयोग कर सकते हैं -
npm install moment-precise-range-pluginExample
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");Output

अब तक, हमने मोमेंटजेएस में कई अवधारणाओं को सीखा है। यह अध्याय आपको बेहतर समझ के लिए और उदाहरण देता है।
दो तिथियों के बीच दिनांक सीमा प्रदर्शित करें
यह एक उदाहरण है जो दो दी गई तारीखों के बीच की तारीखों को प्रदर्शित करता है।
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
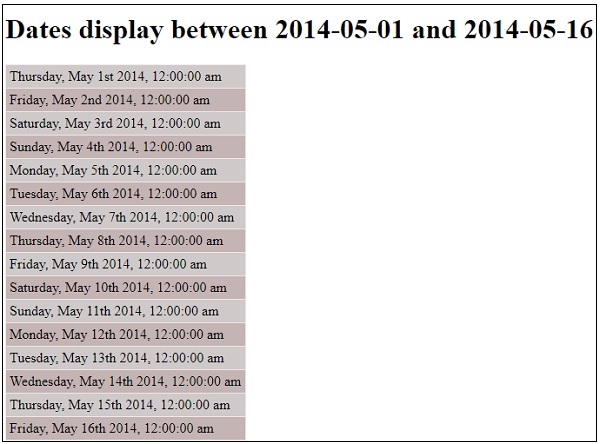
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>हम सभी तिथियों को प्रदर्शित करना चाहते हैं 2014-05-01 सेवा 2014-05-16। हमने दिनांक क्वेरी का उपयोग किया हैisSameOrAfter, date addition and date format हम जो चाहते हैं उसे प्राप्त करने के लिए।
उत्पादन

2014-05-01 और 2014-08-16 के बीच रविवार को प्रदर्शित करें
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>उत्पादन

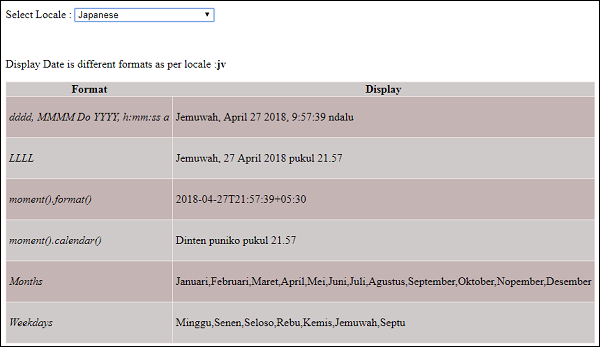
स्थान के अनुसार दिनांक विवरण प्रदर्शित करें
यहां हम क्षण.लोक स्क्रिप्ट का उपयोग कर रहे हैं जिसमें सभी स्थान हैं।
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
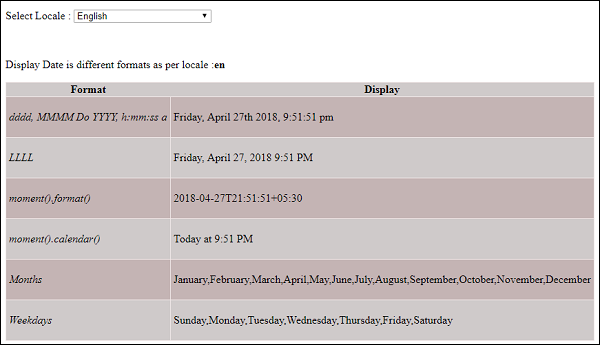
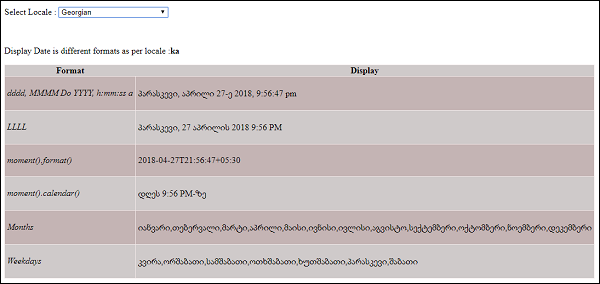
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
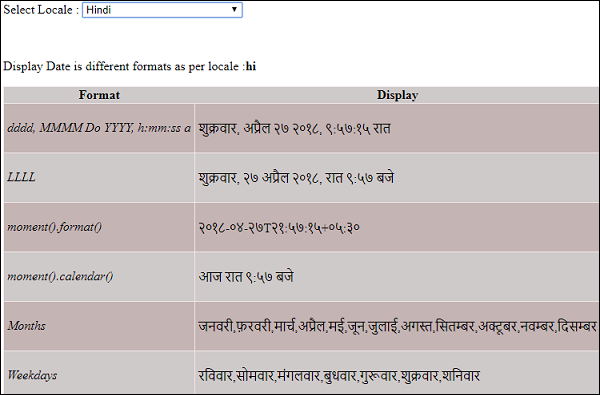
</html>आउटपुट 1

आउटपुट 2

आउटपुट 3

आउटपुट 4