रोबोट फ्रेमवर्क - चेकबॉक्स के साथ काम करना
परीक्षण के लिए, यह समझना महत्वपूर्ण है कि ब्राउज़र के साथ बातचीत कैसे करें और HTML तत्वों का पता लगाएं। रोबोट फ्रेमवर्क के साथ इनपुट फ़ील्ड के साथ काम करना बहुत आसान है। इस अध्याय में, हम सीखेंगे कि सेलेनियम लाइब्रेरी का उपयोग करके चेकबॉक्स के साथ कैसे काम करें। चेकबॉक्स के साथ काम करने के लिए, हमें लोकेटर की आवश्यकता है, जो उस चेकबॉक्स के लिए मुख्य विशिष्ट पहचानकर्ता है। लोकेटर आईडी, नाम, वर्ग, आदि हो सकता है।
चेकबॉक्स परीक्षण के लिए प्रोजेक्ट सेटअप
हम पहले ब्राउज़रों के साथ काम करने के लिए राइड में एक प्रोजेक्ट बनाएंगे। ओपन राइड का उपयोग करride.py कमांड लाइन से।

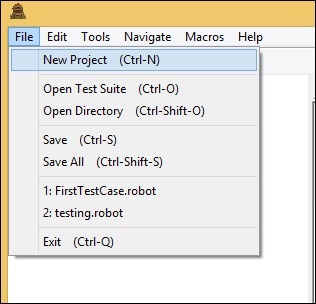
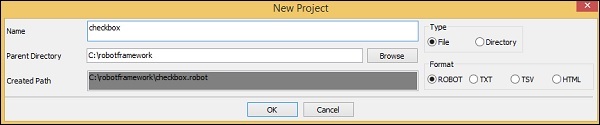
नई परियोजना पर क्लिक करें और नीचे स्क्रीनशॉट में दिखाए अनुसार अपनी परियोजना का नाम दर्ज करें।

प्रोजेक्ट के लिए दिया गया नाम चेकबॉक्स है। प्रोजेक्ट को सहेजने के लिए ठीक क्लिक करें।
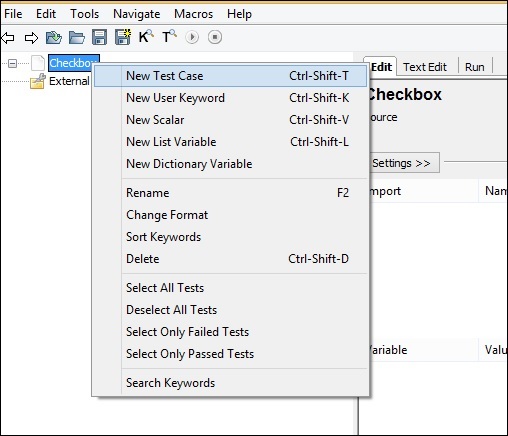
बनाए गए प्रोजेक्ट के नाम पर राइट-क्लिक करें और न्यू टेस्ट केस पर क्लिक करें -


परीक्षण मामले को नाम दें और ठीक पर क्लिक करें। हमें प्रोजेक्ट सेटअप के साथ किया जाता है। अब हम चेकबॉक्स के लिए परीक्षण मामलों को लिखेंगे। चूंकि हमें सेलेनियम लाइब्रेरी की आवश्यकता है, इसलिए हमें अपनी परियोजना में समान आयात करना होगा।
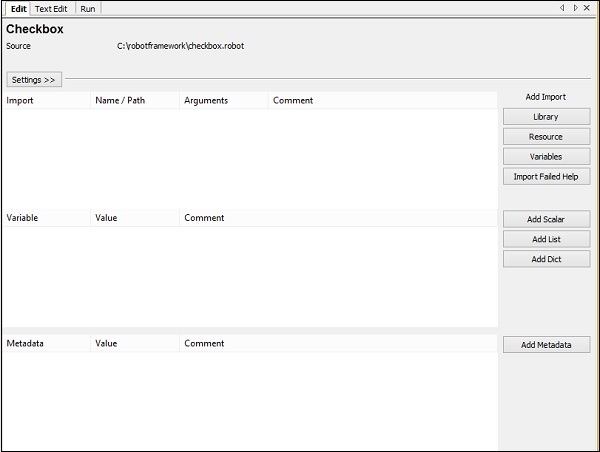
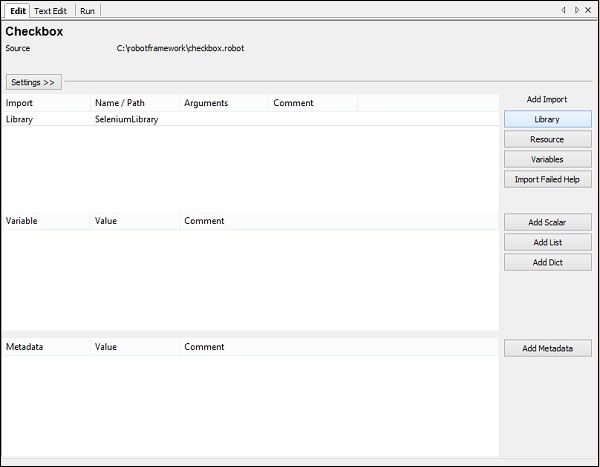
बाईं ओर अपने प्रोजेक्ट पर क्लिक करें और Add Import से लाइब्रेरी का उपयोग करें ।

अब, लाइब्रेरी पर क्लिक करें। एक स्क्रीन दिखाई देगी जहाँ आपको पुस्तकालय का नाम दर्ज करना होगा -

ओके पर क्लिक करें और लाइब्रेरी सेटिंग्स में प्रदर्शित हो जाएगी।

दिए गए नाम को साइट-संकुल में स्थापित फ़ोल्डर के नाम से मेल खाना है। यदि नाम मेल नहीं खाते हैं, तो लाइब्रेरी का नाम लाल रंग में दिखाई देगा -

चेकबॉक्स के लिए टेस्ट केस
परीक्षण के मामले में, हम चेकबॉक्स का चयन करेंगे। चेकबॉक्स का चयन करने के लिए, हमें पहचानकर्ता लोकेटर की आवश्यकता है।
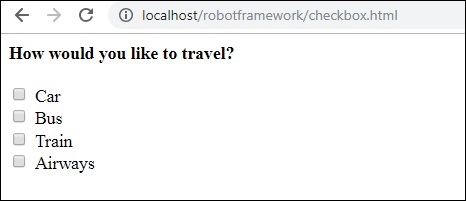
अब चेकबॉक्स के लिए निम्नलिखित HTML डिस्प्ले पर विचार करें -
<input type="checkbox" name="option1" value="Car"> Carचेकबॉक्स के लिए, हमारे पास लोकेटर के रूप में नाम है । उपरोक्त उदाहरण में, नाम विकल्प 1 है । हमें मूल्य की भी आवश्यकता है ताकि हम उसी का चयन कर सकें।Car उपरोक्त उदाहरण में मान रखता है।
अब, हम चेकबॉक्स के साथ एक परीक्षण पृष्ठ बनाएंगे। ब्राउज़र में चेकबॉक्स खोलें और मूल्य का चयन करें।
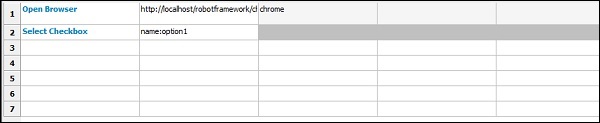
परीक्षण मामले का विवरण इस प्रकार होगा -
ब्राउज़र खोलें - URL - http://localhost/robotframework/checkbox.html क्रोम में
चेकबॉक्स का विवरण दर्ज करें।
परीक्षण मामले को निष्पादित करें।
परीक्षण मामलों के लिए कीवर्ड लिखते समय, Ctrl + Spacebar दबाएँ। यह कमांड के सभी विवरण देता है। चेकबॉक्स का विवरण।
चेकबॉक्स के लिए उपयोग किए जाने वाले कीवर्ड हैं -
Select checkbox name:nameofcheckbox valueसवारी से कमांड विवरण निम्नानुसार है -

इसलिए, चेकबॉक्स के लिए तर्क लोकेटर है। चेकबॉक्स चयन के लिए परीक्षण के मामले का विवरण इस प्रकार है -

यह URL कैसा है -

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
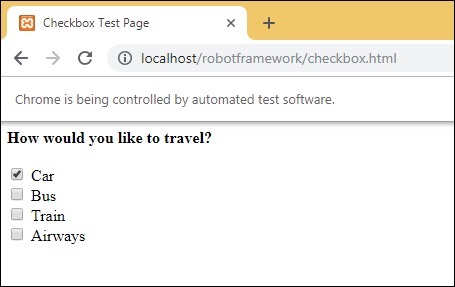
</html>उपरोक्त रूप में, हम कार का चयन करने की योजना बना रहे हैं, जो एक चेकबॉक्स है। विवरण परीक्षण मामले में दिए गए हैं। अब, हम परीक्षण मामले को निष्पादित करेंगे और उपरोक्त फॉर्म के लिए चेकबॉक्स के चयन की जांच करेंगे।

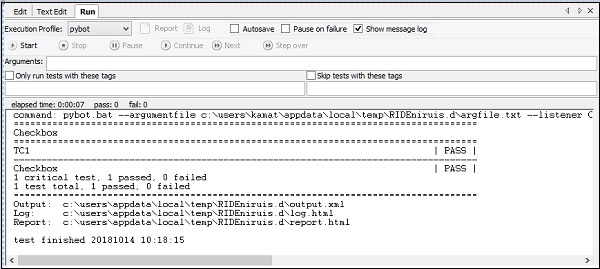
जब परीक्षण मामले को निष्पादित किया जाता है, तो यह URL खोलता है http://localhost/robotframework/checkbox.html और टेस्ट केस में दी गई कार का नाम चुनता है।
यहाँ निष्पादन विवरण हैं -

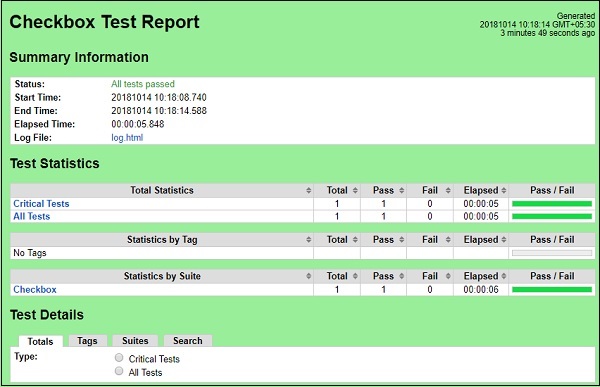
रिपोर्ट का विवरण


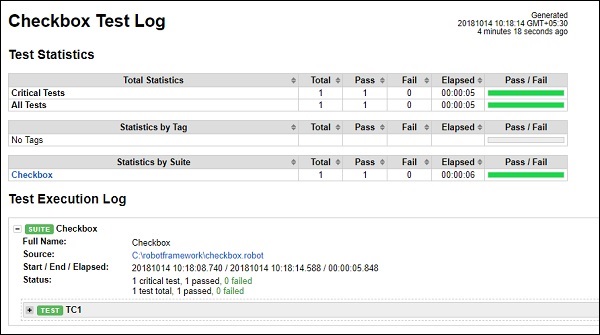
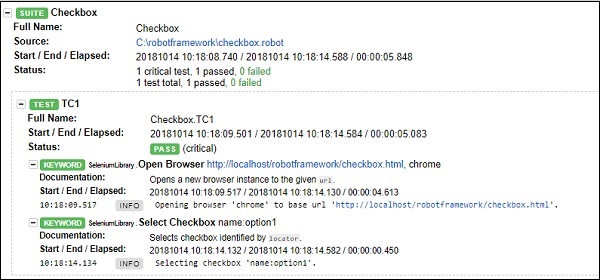
लॉग का विवरण

निष्कर्ष
इस अध्याय में, हमने सीखा कि कैसे हम चेकबॉक्स के लोकेटर को चेकबॉक्स का चयन कर सकते हैं। लॉग और रिपोर्ट प्रत्येक परीक्षण मामले के लिए बिताए समय के साथ परीक्षण मामले के निष्पादन का विवरण देते हैं।