रोबोट फ्रेमवर्क - ड्रॉपडाउन के साथ काम करना
इस अध्याय में, हम सीखेंगे कि सेलेनियम लाइब्रेरी का उपयोग करके ड्रॉपडाउन के साथ कैसे काम किया जाए।
ड्रॉपडाउन परीक्षण के लिए प्रोजेक्ट सेटअप
हम पहले ब्राउज़रों के साथ काम करने के लिए राइड में एक प्रोजेक्ट बनाएंगे। कमांड लाइन से सवारी थिंकपैड का उपयोग करके खुली सवारी -

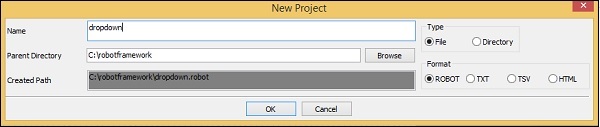
नई परियोजना पर क्लिक करें और अपनी परियोजना को एक नाम दें।

दिया गया नाम ड्रॉपडाउन है। प्रोजेक्ट को सहेजने के लिए ठीक क्लिक करें।
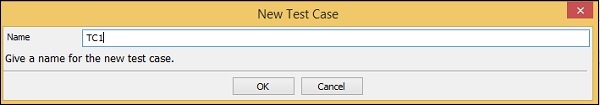
रचित परियोजना के नाम पर राइट क्लिक करें और न्यू टेस्ट केस पर क्लिक करें -


परीक्षण मामले को नाम दें और इसे सहेजने के लिए ठीक क्लिक करें।
हमें प्रोजेक्ट सेटअप के साथ किया जाता है। अब, हम ड्रॉपडाउन के लिए परीक्षण मामलों को लिखेंगे। चूंकि हमें सेलेनियम लाइब्रेरी की आवश्यकता है, इसलिए हमें अपनी परियोजना में समान आयात करना होगा।
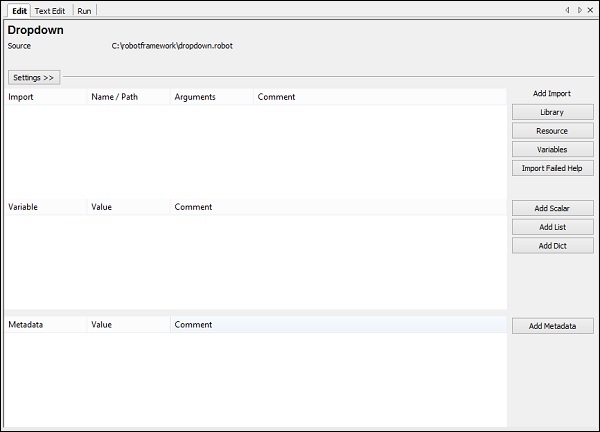
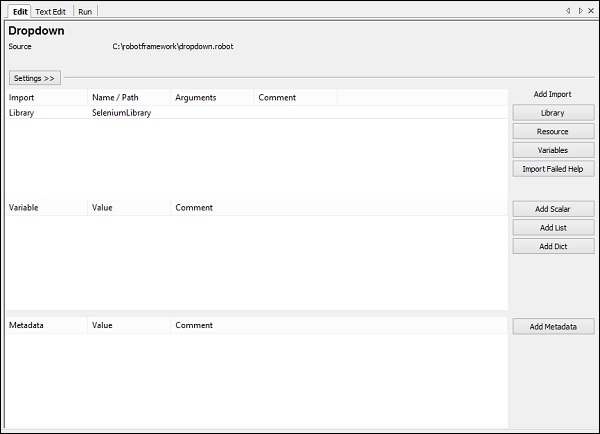
बाईं ओर अपनी परियोजना पर क्लिक करें और नीचे दिखाए अनुसार आयात से लाइब्रेरी का उपयोग करें -

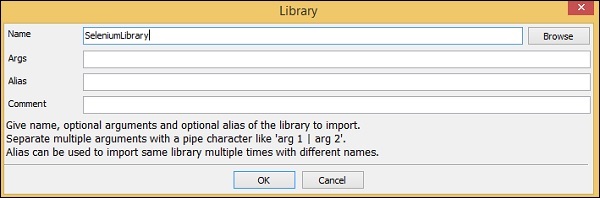
अब, लाइब्रेरी पर क्लिक करें । एक स्क्रीन दिखाई देगी जहाँ आपको पुस्तकालय का नाम दर्ज करना होगा -

OK पर क्लिक करें और लाइब्रेरी सेटिंग्स में प्रदर्शित होगी।

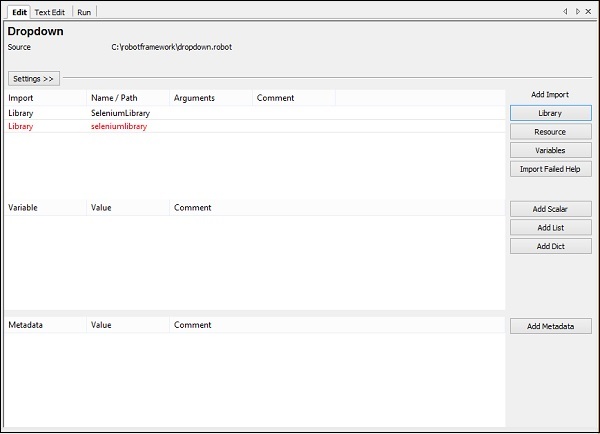
दिए गए नाम को साइट-संकुल में स्थापित फ़ोल्डर के नाम से मेल खाना है।
यदि नाम मेल नहीं खाता है, तो पुस्तकालय का नाम लाल रंग में दिखाई देगा -

लाल रंग में पुस्तकालय का आयात उतना ही अच्छा है जितना कि पुस्तकालय में अजगर मौजूद नहीं है। अब हम सेलेनियम पुस्तकालय आयात के साथ किया जाता है।
ड्रॉपडाउन के लिए टेस्ट केस
ड्रॉपडाउन के लिए परीक्षण का मामला ड्रॉपडाउन से मूल्य का चयन करेगा। इसके साथ काम करने के लिए, हमें उस ड्रॉपडाउन के लिए लोकेटर (पहचानकर्ता) की आवश्यकता है।
ड्रॉपडाउन के लिए निम्नलिखित HTML प्रदर्शन पर विचार करें -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>लटकती के लिए, नाम है लोकेटर । उपरोक्त उदाहरण में, नाम है carbrand । हमें मूल्य की भी आवश्यकता है ताकि हम उसी का चयन कर सकें। उपरोक्त उदाहरण में मूल्य हैं - ऑडी, बीएमडब्ल्यू, शेवरलेट और डैटसन ।
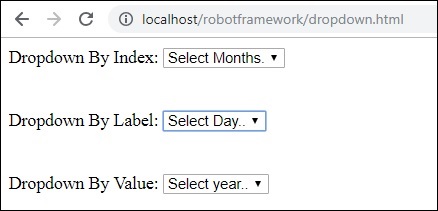
अब, हम ड्रॉपडाउन के साथ एक परीक्षण पृष्ठ बनाएंगे, ब्राउज़र में समान खोलें और ड्रॉपडाउन से मूल्य चुनें।
परीक्षण मामले का विवरण इस प्रकार होगा -
ब्राउज़र URL खोलें - http://localhost/robotframework/dropdown.html क्रोम में
ड्रॉपडाउन का विवरण दर्ज करें
परीक्षण मामले को निष्पादित करें
RIDE में परीक्षण मामलों के लिए कीवर्ड लिखते समय, Ctrl + Spacebar दबाएँ। यह कमांड का सारा विवरण देता है।
ड्रॉपडाउन के लिए, हमारे पास इसे करने के तीन तरीके हैं -
- सूची से सूची का चयन करें
- लेबल से सूची का चयन करें
- मूल्य से सूची का चयन करें
हम ऊपर वर्णित सभी मामलों के लिए काम करने के लिए एक उदाहरण पर काम करेंगे।
हमारे परीक्षण पृष्ठ में, हम 3 ड्रॉपडाउन बनाएंगे और परीक्षण मामलों के ऊपर इंडेक्स, लेबल और मूल्य द्वारा ड्रॉपडाउन का चयन करेंगे।
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
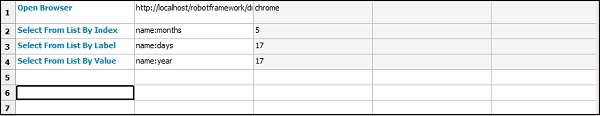
हम सवारी में सभी 3 ड्रॉपडाउन चयन के लिए परीक्षण मामलों को जोड़ देंगे।
सूचकांक के लिए, हमें उस ड्रॉपडाउन के लोकेटर को पास करना होगा - नाम या आईडी और उस तत्व का सूचकांक जिसे चुना जाना चाहिए।
सूचकांक द्वारा सूची का चयन करें - उदाहरण
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>अब, हम मई को महीने के रूप में चुनना चाहते हैं, इसलिए परीक्षण के मामले में दिया जाने वाला सूचकांक 5 है।
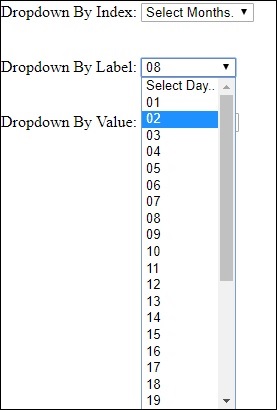
स्क्रीन पर ड्रॉपडाउन खोलने पर लेबल दिखाई देता है।

यदि आप एक दिन का चयन करना चाहते हैं, तो आप ड्रॉपडाउन में से एक चुन सकते हैं।
मूल्य से सूची से चयन करें
यहां वर्ष की सूची दी गई है। सूची में 0 से 18 तक मान हैं।
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>यदि आप किसी भी वर्ष का चयन करना चाहते हैं, तो वर्ष के अनुरूप मूल्य लें और परीक्षण के मामले में समान जोड़ें। उदाहरण के लिए, यदि आप वर्ष 2017 का चयन करना चाहते हैं तो मूल्य 17 है।
यहाँ परीक्षण मामलों की अंतिम सूची है -

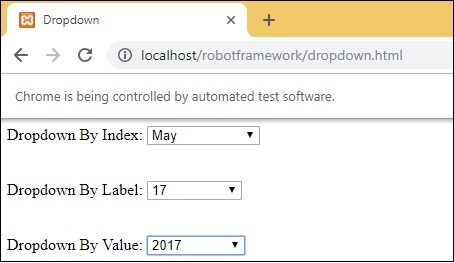
निष्पादन के बाद, यहाँ परीक्षण मामले के आधार पर ड्रॉपडाउन के लिए चयन किया जाता है -

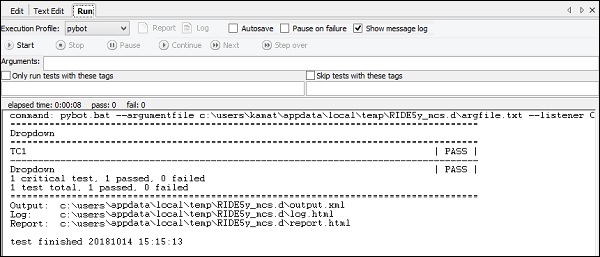
निष्पादन विवरण

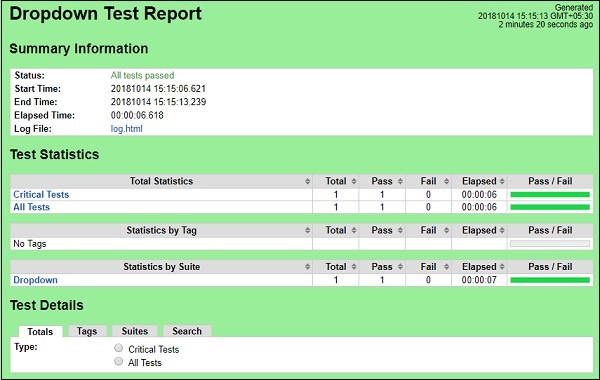
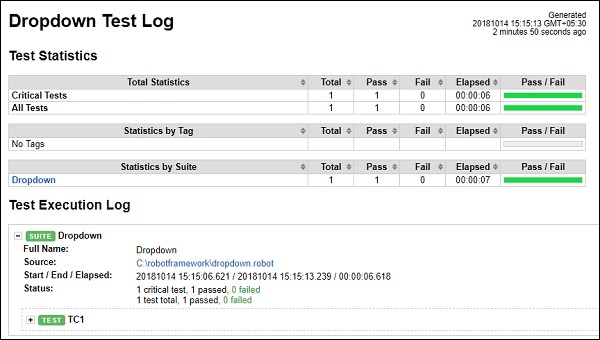
रिपोर्ट विवरण

लॉग विवरण

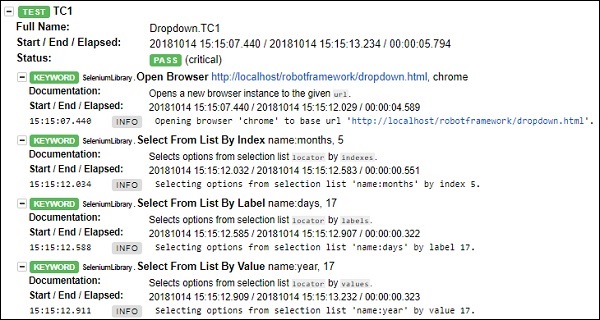
लॉग से टेस्ट केस विवरण

निष्कर्ष
हमने देखा है कि वैल्यू, इंडेक्स और लेबल द्वारा ड्रॉपडाउन के साथ कैसे काम किया जाए। हम परीक्षण मामले का विवरण प्राप्त करने के लिए लॉग और रिपोर्ट का उल्लेख कर सकते हैं।