SAP UI5 - UI5 प्रोजेक्ट बनाना
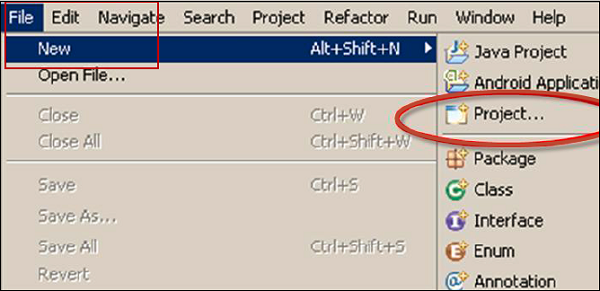
Step 1 - UI5 डेवलपर स्टूडियो में एक नया प्रोजेक्ट बनाने के लिए, फाइल → न्यू → प्रोजेक्ट पर जाएं।

Step 2 - प्रोजेक्ट, लक्ष्य डिवाइस का नाम दर्ज करें, और एक प्रारंभिक दृश्य बनाएं।

Step 3 - अगली विंडो में व्यू नाम और व्यू टाइप दर्ज करें और नेक्स्ट पर क्लिक करें।

Step 4- अंतिम विंडो में, आप प्रोजेक्ट सारांश देखते हैं। यह आपको प्रोजेक्ट गुण दिखाता है। प्रोजेक्ट बनाने के लिए फिनिश बटन पर क्लिक करें।

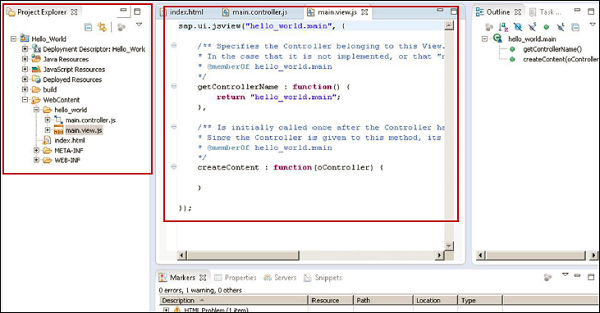
Step 5- आपको जावा ईई परिप्रेक्ष्य पर स्विच करने के लिए प्रेरित किया जाएगा। हां पर क्लिक करें और यह एक प्रारंभिक दृश्य के साथ एक नया UI5 प्रोजेक्ट विंडो खोलेगा - JSView।

Step 6 - अब इस दृश्य में शेल जोड़ने के लिए, आप लाइब्रेरी sap.ui.ux3.Shell () का उपयोग कर सकते हैं।

Step 7- चूंकि शेल sap.ui.commons का हिस्सा नहीं है, इसलिए आपको sap.ui.ux3 लाइब्रेरी को जोड़ना होगा। आप डेटा-sap-ui-libs में अतिरिक्त लाइब्रेरी जोड़ सकते हैं।

एप्लिकेशन चलाने के लिए, आपके पास दो विकल्प हैं -
- सर्वर पर चलाएँ
- Webapp पर चलाएं
सर्वर पर रन की सिफारिश की जाती है क्योंकि इसमें एक निश्चित पोर्ट होता है और यह वेब-टाइम पर वन-टाइम रैंडम पोर्ट के साथ चलने जैसा नहीं है।

SAP UI5 ─ विन्यास
जैसा कि निम्नलिखित तालिका में दिखाया गया है, आप SAP UI5 में विभिन्न विन्यास विशेषताओं को परिभाषित कर सकते हैं -

मूलभूत प्रकार्य
SAP UI5 में मुख्य कार्य इस प्रकार हैं -
Sap.ui.getCore() - इसका उपयोग एक कोर उदाहरण प्राप्त करने के लिए किया जाता है।
Sap.ui.getCore().byid(id) - इसका उपयोग आईडी के साथ बनाए गए UI5 नियंत्रण का एक उदाहरण प्राप्त करने के लिए किया जाता है।
Sap.ui.getCore().applyChanges() - इसका उपयोग UI5 नियंत्रणों के परिवर्तनों को तुरंत करने और उसे पूरा करने के लिए किया जाता है।
jQuery.sap.domById(id)- यह किसी भी HTML एलिमेंट को आईडी से प्राप्त करने के लिए उपयोग किया जाता है। अगर आईडी के साथ UI5 नियंत्रण है, तो दिया गया तत्व UI5 नियंत्रण का शीर्ष HTML तत्व है।
jQuery.sap.byId(id) - यह निर्दिष्ट आईडी के साथ DOM तत्व के jQuery ऑब्जेक्ट को वापस करने के लिए उपयोग किया जाता है।