SAP UI5 - त्वरित गाइड
SAP विभिन्न उपकरण प्रदान करता है जिनका उपयोग उपयोगकर्ता अपने उपयोगकर्ता अनुभव को बढ़ाने के लिए कर सकते हैं ताकि वे वेब व्यवसाय अनुप्रयोगों के लिए समृद्ध उपयोगकर्ता इंटरफ़ेस के साथ ऐप्स बना सकें। सबसे आम सक्षम करने के उपकरण में शामिल हैं -
- थीम डिजाइनर
- NWBC और साइड पैनल
- एफपीएम स्क्रीन
- SAP UI5 विकास उपकरण

वेब-आधारित ऐप जो आप SAP UI5 का उपयोग करके बनाते हैं, उपयोगकर्ता को अधिक सुसंगत अनुभव प्रदान करता है और इसे टैबलेट, स्मार्टफ़ोन और लैपटॉप जैसे उपकरणों पर एक्सेस किया जा सकता है। UI5 के साथ नेटवेवर गेटवे का उपयोग करके, आप उपयोगकर्ता इंटरफ़ेस और व्यावसायिक तर्क के बीच एक स्पष्ट अलगाव को परिभाषित कर सकते हैं।
SAP UI5 निम्नलिखित मुख्य विशेषताएं प्रदान करता है -
- कोड और आवेदन स्तर पर संवेदनशीलता की अवधारणाएं।
- विशिष्ट उपयोग के मामलों के लिए जटिल यूआई पैटर्न और पूर्वनिर्धारित लेआउट बनाने की क्षमता।
- मॉडल-व्यू-कंट्रोलर (एमवीसी) और डेटा बाइंडिंग के तरीके।
- कीबोर्ड इंटरेक्शन सपोर्ट और एक्सेसिबिलिटी फीचर्स।
- SAP UI5 जावास्क्रिप्ट, सीएसएस और HTML5 जैसे खुले मानकों पर आधारित है।
- सीएसएस पर आधारित समर्थन।
व्यवसाय में SAP UI का उपयोग करने के फायदे निम्नलिखित हैं -
- यह उत्पादकता बढ़ाने में मदद करता है।
- उपयोगकर्ता अनुकूलन बढ़ाएँ।
- कम मैनुअल त्रुटियाँ।
- प्रशिक्षण की लागत कम करें।
- एसएपी प्रणाली का उच्च प्रदर्शन।
- पूरी तरह से डिज़ाइन किया गया एपीआई और आसानी से सेवन किया जा सकता है।
SAP UI5। संस्करण
निम्नलिखित यूआई 5 संस्करणों की सूची दी गई है जिन्हें पेश किया गया है। प्रत्येक UI5 पिछले संस्करणों, मंच समर्थन, प्रयोज्य संवर्द्धन आदि से नई सुविधाएँ और संवर्द्धन प्रदान करता है।
- SAP UI5 1.26
- SAP UI5 1.28
- SAP UI5 1.30
- SAP UI5 1.32
- SAP UI5 1.34
- SAP UI5 1.36
- SAP UI5 1.38 और SAP UI5 1.6 जैसे कई और
संस्करण योजना
SAP UI5 3-अंकीय संस्करण संख्या का उपयोग करता है। उदाहरण के लिए, SAPUI5 1.36.5। यहाँ, अंक (1) प्रमुख संस्करण को निर्दिष्ट करता है। दूसरा अंक (36) लघु संस्करण संख्या को निर्दिष्ट करता है। तीसरा अंक पैच संस्करण संख्या (5) निर्दिष्ट करता है।
प्रत्येक SAP UI5 में, पैच को पहचानने के लिए प्रमुख और मामूली संस्करण के साथ-साथ पैच संस्करण का उपयोग किया जा सकता है।
SAP UI5 बनाम खुला UI5
SAP UI5 और Open UI5, दोनों यूआई विकास वातावरण प्रदान करते हैं। हालांकि, वे निम्नलिखित पहलुओं में एक दूसरे से अलग हैं -
SAP UI5 SAP उत्पाद सूट का हिस्सा है और एक अलग लाइसेंस नहीं है। इसे विभिन्न SAP उत्पादों के साथ एकीकृत किया गया है जैसे -
- एसएपी एनडब्ल्यू 7.4 या उच्चतर
- एसएपी नेटवेवर 7.3x के रूप में
- एसएपी हाना क्लाउड और आधार समाधान पर
ओपन यूआई 5 अनुप्रयोग विकास के लिए एक ओपन सोर्स तकनीक है और इसे अपाचे 2.0 के साथ जारी किया गया था।
| SAP UI5 एक अलग उत्पाद नहीं है और SAP उत्पाद सूट के साथ उपलब्ध है | ओपन UI5 अनुप्रयोग विकास के लिए मुक्त खुला स्रोत मंच है |
SAP UI5 के साथ एकीकृत है
|
ओपन UI5 को Apache 2.0 लाइसेंस के साथ पेश किया गया था OpenUI5 ओपन सोर्स है, और GitHub पर उपलब्ध है |
UI5 ब्राउज़र समर्थन
SAP UI5 नवीनतम रिलीज़ के साथ Microsoft, Google और फ़ायरफ़ॉक्स के सभी मुख्य ब्राउज़रों का समर्थन करता है। हालाँकि, समर्थित सुविधाएँ ब्राउज़र संस्करण और विक्रेता के साथ बदलती रहती हैं।

SAP UI5 आर्किटेक्चर में, आपके पास तीन परतें हैं -
शीर्ष पर, प्रस्तुति परत है, जहां UI5 घटकों का उपभोग मोबाइल, टैबलेट और लैपटॉप जैसे उपकरणों द्वारा किया जाता है।
मध्य परत पर, अनुप्रयोग क्लाइंट है जिसमें थीमिंग और नियंत्रण के लिए SAP UI5 लाइब्रेरी शामिल हैं। UI5 नियंत्रण पुस्तकालयों में शामिल हैं
Sap.viz
Sap.ui.commons (पाठ फ़ील्ड और बटन जैसे नियंत्रण)
Sap.ui.table (तालिका के लिए इनपुट नियंत्रण)
Sap.ui.ux3
Sap.m (मोबाइल उपकरणों के लिए इनपुट नियंत्रण शामिल है)
तल पर, विकल्प सर्वर घटक है। इसमें ABAP / Java के लिए SAP NetWeaver Application Server, विकास या डेटाबेस के लिए SAP बैकएंड, Hana XS इंजन शामिल हैं।

SAP UI5 में कई घटक हैं जो UI5 अनुप्रयोग में स्वतंत्र और पुन: प्रयोज्य ऑब्जेक्ट हैं। इन घटकों को विभिन्न लोगों द्वारा विकसित किया जा सकता है और विभिन्न परियोजनाओं में उपयोग किया जा सकता है।
एक आवेदन विभिन्न स्थानों से घटकों का उपयोग कर सकता है और इसलिए आप आसानी से एक आवेदन की संरचना प्राप्त कर सकते हैं। आप SAP UI5 विकास के तहत विभिन्न प्रकार के घटक बना सकते हैं।
फेसलेस घटक
बैकएंड सिस्टम से डेटा प्राप्त करने के लिए फेसलेस घटकों का उपयोग किया जाता है और उनमें यूजर इंटरफेस नहीं होता है।
Example- वे वर्ग sap.ui.core.component का एक हिस्सा हैं
UI घटक
यूआई घटकों का उपयोग रेंडरिंग कार्यक्षमता को जोड़ने और उपयोगकर्ता इंटरफ़ेस पर एक स्क्रीन क्षेत्र या तत्व का प्रतिनिधित्व करने के लिए किया जाता है।
Example- यूआई घटक कुछ कार्य करने के लिए सेटिंग्स के साथ एक बटन हो सकता है। यह कक्षा का एक हिस्सा है: sap.ui.core.UIComponent
Note- sap.ui.core.component फेसलेस और यूआई घटकों के लिए बेस क्लास है। एक्स्टेंसिबिलिटी फ़ंक्शन को परिभाषित करने के लिए, घटक बेस क्लास से या यूआई विकास में अन्य घटकों से इनहेरिट कर सकते हैं।
किसी घटक का मॉड्यूल नाम पैकेज नाम के रूप में जाना जाता है, और .component जहां पैकेज नाम को घटक कंस्ट्रक्टर को दिए गए पैरामीटर के नाम के रूप में परिभाषित किया गया है।
SAP UI5 घटकों को सिस्टम परिदृश्य के अनुसार भी विभाजित किया जा सकता है -
- ग्राहक पक्ष घटक: इसमें शामिल हैं,
- नियंत्रण पुस्तकालयों sap.m, sap.ui.common, आदि।
- कोर जावास्क्रिप्ट
- परीक्षण में HTML और जावास्क्रिप्ट शामिल हैं
- सर्वर साइड घटक
- गामक जनक
- ग्रहण में नियंत्रण और अनुप्रयोग विकास उपकरण
- संसाधन हैंडलर
एक घटक की संरचना
प्रत्येक घटक को एक फ़ोल्डर के रूप में दर्शाया जाता है और इसमें घटक को प्रबंधित करने के लिए आवश्यक घटक और संसाधनों का नाम होता है।
प्रत्येक घटक में निम्नलिखित फाइलें होनी चाहिए -
Component.json फ़ाइल जिसमें डिज़ाइन समय के लिए मेटाडेटा है और इसका उपयोग केवल डिज़ाइन समय टूल के लिए किया जाता है।
Component.js गुण, घटनाओं और घटकों के तरीकों को परिभाषित करने के लिए उपयोग किया जाता है जो रनटाइम मेटाडेटा के लिए जिम्मेदार हैं।

नया SAP UI5 घटक कैसे बनाएँ?
एक नया घटक बनाने के लिए, आपको नया फ़ोल्डर बनाना होगा। इसको हम नाम देंbutton।
अगला बनाने के लिए है component.js file
फिर, आपको यूआई घटक आधार वर्ग sap.ui.core.UIComponent.extend को विस्तारित करना होगा और घटक और पैकेज पथ का नाम दर्ज करना होगा।
बाद में, एक नए घटक को परिभाषित करने के लिए, आपको इसके साथ शुरू करना होगा require कथन इस प्रकार है -
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};अगला चरण आपके फ़ोल्डर में कंपोनेंट को परिभाषित करना है। इस प्रकार है -
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}एक घटक का उपयोग कैसे करें
एक घटक का उपयोग करने के लिए, आपको घटक को घटक कंटेनर में लपेटना होगा। आप सीधे किसी पृष्ठ में यूएआई घटक का उपयोग नहीं कर सकते हैं। एक अन्य तरीका है घटक को घटककंटेनर कंस्ट्रक्टर को पास करना।
PlaceAt विधि का उपयोग करना
इसमें कंटेनर में घटक जोड़ना और उपयोग करना शामिल है placeAt घटक को पृष्ठ पर रखने की विधि।
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt methodकॉम्पोनेन्ट कंस्ट्रक्टर का उपयोग करना
एक घटक कंटेनर विशिष्ट सेटिंग्स को वहन करता है और इसमें नियमित नियंत्रण के जीवन चक्र के तरीके भी शामिल हैं। निम्न कोड खंड से पता चलता है कि घटक को घटककंटेनर निर्माणकर्ता को कैसे पास किया जाए।
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");विभिन्न जावास्क्रिप्ट और सीएसएस लाइब्रेरी हैं जिन्हें आप एप्लिकेशन डेवलपमेंट के लिए संयोजन में उपयोग कर सकते हैं। SAPUI5 संयोजन में इन पुस्तकालयों का उपयोग कर सकता है और उन्हें SAPUI5 नियंत्रण पुस्तकालय कहा जाता है।
आम SAPUI5 नियंत्रण पुस्तकालय -
- नियंत्रण क्षेत्रों, बटन, आदि के लिए Sap.ui.commons
- Sap.m सबसे सामान्य नियंत्रण पुस्तकालय है और इसका उपयोग मोबाइल उपकरणों के लिए किया जाता है
- Sap.ui.table में तालिका नियंत्रण शामिल है
- Sap.ui.ux3


Note- SAPUI5 नियंत्रण पुस्तकालय sap.m सबसे आम पुस्तकालय है और इसका उपयोग अनुप्रयोग विकास के लिए किया जाता है। इन पुस्तकालयों को अन्य नियंत्रण पुस्तकालयों के साथ जोड़ा जा सकता है।
नियंत्रण पुस्तकालय संयोजन
आप अन्य नियंत्रण पुस्तकालयों - sap.ui.unified, sap.viz, sap.ui.table, sap.ui.layout, और sap.suite के साथ नियंत्रण पुस्तकालय sap.m का उपयोग कर सकते हैं।
आप नियंत्रण पुस्तकालयों को जोड़ सकते हैं - sap.ui.commons, sap.ui.table, sap.ui.ux3 और sap.ui.suite एक दूसरे के साथ।
आप sap.ui.core, sap.ui.unified, sap.ui.layout, और sap.ui.table जैसी अन्य लाइब्रेरी के साथ कंट्रोल लाइब्रेरी sap.ui.commons और sap.ui.ux3 को भी जोड़ सकते हैं।
आप अन्य सभी पुस्तकालयों के साथ sap.viz को जोड़ सकते हैं।

निम्न तालिका मुख्य SAPUI5 नियंत्रण पुस्तकालयों और उनके विवरण से पता चलता है -
| sap.m | नियंत्रण मोबाइल उपकरणों के लिए विशेष के साथ पुस्तकालय। |
| sap.makit | SAPUI5 लाइब्रेरी में मार्किट चार्ट होते हैं। |
| sap.ui.commons | मानक नियंत्रण के लिए सामान्य पुस्तकालय |
| sap.ui.ux3 | SAPUI5 लायब्रेरी जो SAP उपयोगकर्ता अनुभव (UX) दिशानिर्देश 3.0 को लागू करने वाले नियंत्रणों के साथ है |
| sap.viz | SAPUI5 पुस्तकालय चार्ट नियंत्रण रखता है जो VIZ चार्टिंग पुस्तकालय पर आधारित है। |
HTML5 के लिए SAP UI5 विकास किट आपको वेब-आधारित अनुप्रयोगों के विकास के लिए एक वातावरण प्रदान करता है और यह एक उपयोगकर्ता के अनुरूप अनुभव प्रदान करता है। SAP UI5 के साथ आपके द्वारा विकसित किए जाने वाले वेब एप्लिकेशन ब्राउज़रों और उपकरणों में उत्तरदायी हैं, और वे स्मार्टफ़ोन, टैबलेट और डेस्कटॉप पर चला सकते हैं।
UI नियंत्रण स्वचालित रूप से प्रत्येक डिवाइस की क्षमताओं के लिए खुद को अनुकूलित करता है।
आप निम्नलिखित प्लेटफार्मों पर SAP UI5 का उपयोग कर सकते हैं -
- सैप हाना
- SAP हाना क्लाउड प्लेटफ़ॉर्म
- SAP NetWeaver SAP NetWeaver 7.4 या उच्चतर के लिए
- SAP NetWeaver Application Server 7.3x के लिए SAP NetWeaver के लिए यूजर इंटरफेस ऐड-ऑन
आप सर्वर पर एप्लिकेशन को तैनात कर सकते हैं जिसमें पुस्तकालयों को संग्रहीत करना और डेटाबेस से डेटा प्राप्त करना शामिल है। आप अनुप्रयोग परिनियोजन के लिए नेटवेवर एप्लिकेशन सर्वर या हाना क्लाउड प्लेटफॉर्म का उपयोग कर सकते हैं, और डेटा को गेटवे का उपयोग करके ओडटा मॉडल का उपयोग करके एक व्यावसायिक अनुप्रयोग तक पहुँचा जा सकता है। निम्नलिखित दृष्टांत पर एक नज़र डालें।

जब कोई उपयोगकर्ता अपने मोबाइल / लैपटॉप से क्लाइंट रिक्वेस्ट भेजता है, तो ब्राउजर में एप्लिकेशन लोड करने के लिए सर्वर से रिक्वेस्ट भेजी जाती है, और डेटा डेटाबेस के माध्यम से एक्सेस किया जाता है और संबंधित लाइब्रेरी एक्सेस की जाती हैं।
UI5 एप्लिकेशन बनाने के लिए, आप SAP UI5 डेवलपर के टूल को डाउनलोड कर सकते हैं। एक बार डाउनलोड करने के बाद, आप फ़ाइल को खोल सकते हैं और वेब सर्वर पर तैनात कर सकते हैं। ABAP के लिए, आप SAP NetWeaver के लिए UI ऐड-ऑन इंस्टॉल कर सकते हैं और इसमें UI5 थीम डिज़ाइनर भी शामिल है।
SAP UI5 के लिए आवश्यक शर्तें
HTML5 के लिए UI5 डेवलपमेंट टूलकिट को इंस्टॉल और अपडेट करने के लिए, आपको निम्नलिखित आवश्यक शर्तें पूरी करनी चाहिए -
| ग्रहण मंच | मंगल (4.5) |
|---|---|
| ऑपरेटिंग सिस्टम | विंडोज ओएस (एक्सपी, विस्टा, 7 या 8 / 8.1) |
| जावा रनटाइम | JRE संस्करण 1.6 या उच्चतर, 32-बिट या 64-बिट |
| SAP GUI | SAP UI5 ABAP रिपोजिटरी टीम प्रदाता स्थापित करते समय केवल प्रासंगिक
|
| माइक्रोसॉफ्ट | SAP UI5 ABAP रिपोजिटरी टीम प्रदाता स्थापित करते समय केवल प्रासंगिक विंडोज ओएस के लिए: बैक-एंड सिस्टम के साथ संचार के लिए DLL VS2010 की आवश्यकता है नोट: अपने 32 या 64-बिट ग्रहण स्थापना के अनुसार, x86 या x64 संस्करण को स्थापित करें |
आइए अब आगे बढ़ते हैं और चर्चा करते हैं कि आप अपने सिस्टम में SAP UI5 डेवलपमेंट किट कैसे स्थापित कर सकते हैं।
Step 1 - JDK स्थापित करने के लिए, Oracle.com पर जाएं और आवश्यक JDK संस्करण खोजें।

Step 2- सेटअप डाउनलोड करें और चलाएं। आपको निम्न स्क्रीनशॉट में दिखाया गया एक संदेश मिलेगा।

Step 3- ग्रहण को स्थापित करने के लिए, www.Eclipse.org/downloads पर जाएं

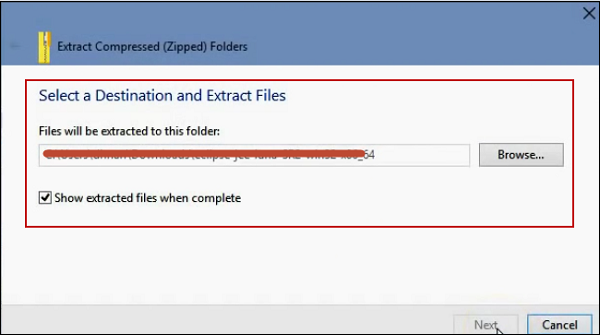
Step 4 - फाइल को निम्न स्क्रीनशॉट में दिखाए अनुसार निकालें।

Step 5 - इंस्टॉलेशन को चलाने के लिए, निकाले गए फोल्डर में जाएं और निम्न स्क्रीनशॉट में दिखाए गए अनुसार एप्लिकेशन फाइल को चलाएं।

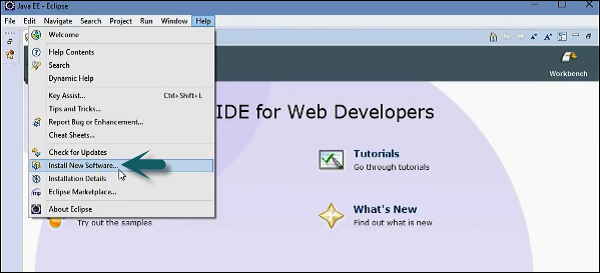
Step 6 - SAPUI5 टूल्स को इंस्टॉल करने के लिए, Eclipse → हेल्प → इनस्टॉल न्यू सॉफ्टवेयर पर जाएँ।
आप सीधे URL का उपयोग करके या UI5 डेमो किट के पथ में प्रवेश करके स्थापित कर सकते हैं।
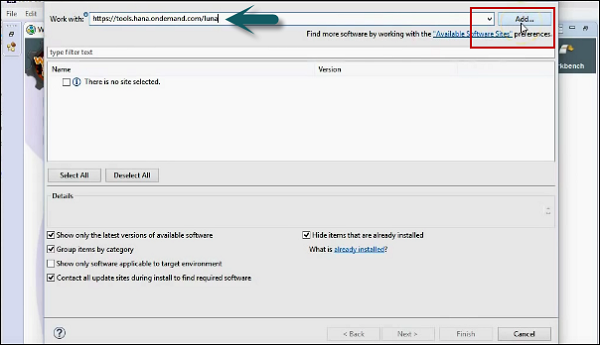
Step 7 - इसके बाद इंस्टॉल डायलॉग में URL डालें https://tools.hana.ondemand.com/mars

Step 8- उपलब्ध सुविधाओं को देखने के लिए। ENTER कुंजी दबाएँ। आप सुविधाओं का चयन कर सकते हैं और अगला पर क्लिक करें। यह स्थापित की जाने वाली सुविधाओं की सूची प्रदर्शित करेगा → अगला पर क्लिक करें।
Step 9 - लाइसेंस समझौते को स्वीकार करें और स्थापना शुरू करने के लिए समाप्त पर क्लिक करें।


Step 10 - निम्न लिंक से HTML 5 के लिए यूआई विकास किट डाउनलोड करें -
http://scn.sap.com/community/developer-center/front-end और उसी फ़ोल्डर में सामग्री निकालें।

Step 11- ग्रहण का वातावरण शुरू करें। मदद पर जाएं → नया सॉफ्टवेयर स्थापित करें।

Step 12 - → स्थानीय जोड़ें पर क्लिक करें।
Step 13 - इसके बाद, स्थानीय अपडेट साइट स्थान पर नेविगेट करें और उस फ़ोल्डर के साथ टूल-अपडेट साइट फ़ोल्डर का चयन करें जहां आपने HTML5 डेवलपमेंट टूलकिट को अपडेट स्रोत के रूप में निकाला था।
Step 14 - स्थापना के लिए सभी प्लगइन्स और सुविधाओं का चयन करें।

Step 15 - आवश्यक सॉफ़्टवेयर खोजने के लिए स्थापना के दौरान "सभी अपडेट साइटों से संपर्क करें" संवाद का चयन करें।

Step 16- सेटअप पूरा करने के लिए फिनिश बटन पर क्लिक करें। ग्रहण को पुनः आरंभ करें।

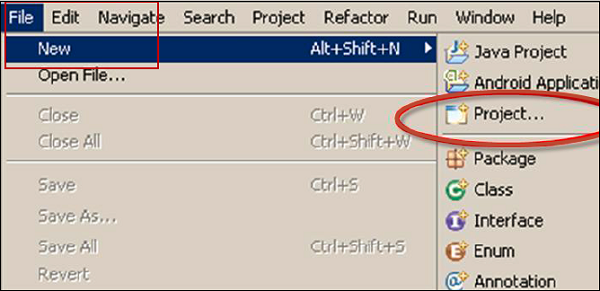
Step 17 - आप ग्रहण मेनू फ़ाइल → के माध्यम से एक नया SAPUI5 अनुप्रयोग प्रोजेक्ट बनाकर स्थापना को सत्यापित कर सकते हैं New→ सबसे नीचे। SAP UI5 अनुप्रयोग विकास फ़ोल्डर का चयन करें और एक नई परियोजना बनाने के लिए विस्तार करें।

Step 18 - प्रोजेक्ट का नाम दर्ज करें, लाइब्रेरी का चयन करें और आप प्रारंभिक दृश्य बनाने के लिए बॉक्स की जांच कर सकते हैं।

Step 19- परियोजना में कुछ नमूना कोड का उपयोग करके एक दृश्य बनाएं। दृश्य का नाम दर्ज करें और अगला बटन क्लिक करें।

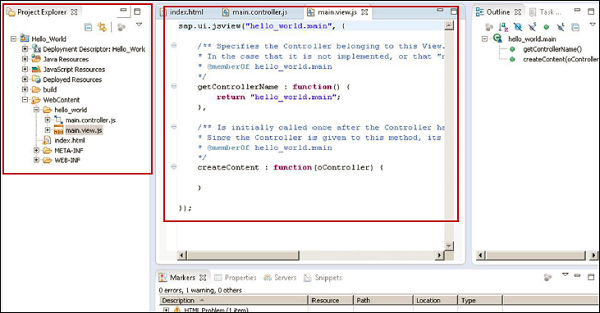
Step 20- विकास प्रतिमान का चयन करें और समाप्त पर क्लिक करें। आपको एक नई विंडो में एक नया SAPUI5 विकास परियोजना दिखाई देगी जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

अब, अपने आवेदन को प्रस्तुत करने के लिए या इसे उत्पादन में चलाने के लिए, आप अपने SAPUI5 एप्लिकेशन को टॉमकैट सर्वर पर तैनात कर सकते हैं। यदि आपके पास MAVEN जैसा कोई उपकरण नहीं है, तो आप परियोजना को मैन्युअल रूप से निर्यात करने के लिए निर्यात विकल्प का उपयोग कर सकते हैं। प्रोजेक्ट → निर्यात पर राइट-क्लिक करें।
Step 21 - वह गंतव्य पथ दर्ज करें जहाँ आप रखना चाहते हैं war फ़ाइल।

इसके बाद, अपने अपाचे टोमैट की वेबपॉइंट निर्देशिका के लिए युद्ध-फाइल को कॉपी करें। आप इस पथ पर जाकर अपने आवेदन तक पहुँच सकते हैं -http://localhost:8080/<Your_app> /
Note - एक सामान्य परिदृश्य में, कई SAP प्रोजेक्ट Internet Explorer में चलते हैं, लेकिन SAPUI5 विकास के लिए Google क्रोम या फ़ायरफ़ॉक्स का उपयोग फ़ायरबग प्लगइन के साथ करने की सिफारिश की जाती है, क्योंकि दोनों सिस्टम जावास्क्रिप्ट को डीबग करने के लिए टूल और प्लगइन्स के उपयोग की अनुमति देते हैं, साथ ही साथ HTML और CSS का उपयोग करते हैं। ।
मॉडल-व्यू-कंट्रोलर (MVC) अवधारणा का उपयोग SAP UI5 विकास में किया जाता है ताकि एप्लिकेशन डेटा को उपयोगकर्ता के इंटरैक्शन से अलग रखा जा सके। यह आपको वेब अनुप्रयोगों को विकसित करने और स्वतंत्र रूप से अनुप्रयोगों में बदलाव करने की अनुमति देता है।
यूआई विकास में मॉडल-व्यू-कंट्रोलर एक अलग भूमिका निभाता है -
Model डेटाबेस / बैकएंड में एप्लिकेशन डेटा के प्रबंधन के लिए जिम्मेदार है।
Viewउपयोगकर्ताओं के लिए यूजर इंटरफेस को परिभाषित करने के लिए जिम्मेदार है। जब कोई उपयोगकर्ता अपने डिवाइस से अनुरोध भेजता है, तो सबमिट किए गए अनुरोध के अनुसार दृश्य डेटा दृश्य के लिए जिम्मेदार होता है।
Controller दृश्य और मॉडल को अपडेट करके उपयोगकर्ता की बातचीत के अनुसार डेटा और घटनाओं को नियंत्रित करने के लिए उपयोग किया जाता है।

आप SAPUI5 में मॉडल-व्यू-कंट्रोलर अवधारणा को निम्नलिखित विशेषताओं के साथ परिभाषित कर सकते हैं -
नमूना
- मॉडल दृश्य और अनुप्रयोग डेटा के बीच एक सेतु का काम करता है।
- मॉडल का उपयोग उपयोगकर्ता के इनपुट के अनुसार देखने और प्रतिक्रिया से अनुरोध प्राप्त करने के लिए किया जाता है।
- मॉडल कक्षाओं पर निर्भर नहीं करता है।
राय
- उपयोगकर्ताओं के लिए सूचना प्रदर्शन का प्रबंधन करने के लिए दृश्य जिम्मेदार है।
- दृश्य मॉडल पर आधारित हैं।
नियंत्रक
नियंत्रक उपकरणों द्वारा दिए गए इनपुट को लेने और मॉडल / दृश्य के लिए संचार करने और सही कार्रवाई को ट्रिगर करने के लिए जिम्मेदार है।
नियंत्रक मॉडल पर आधारित हैं।
SAP UI5 एकल फ़ाइलों के रूप में दृश्य और नियंत्रक प्रदान करता है -
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
JSON मॉडल
- JSON मॉडल एक क्लाइंट-साइड मॉडल है और इसका उपयोग छोटे डेटा सेट के लिए किया जाता है।
- JSON मॉडल दो-तरफ़ा बाइंडिंग का समर्थन करता है। इस ट्यूटोरियल के उत्तरार्ध में डेटा बाइंडिंग कॉन्सेप्ट का उल्लेख किया गया है।
- जावास्क्रिप्ट ऑब्जेक्ट डेटा पर नियंत्रण को बाँधने के लिए JSON मॉडल का उपयोग किया जा सकता है।
XML मॉडल
- XML मॉडल का उपयोग XML डेटा पर नियंत्रण को बांधने के लिए किया जा सकता है।
- XML क्लाइंट साइड मॉडल भी है और इसलिए इसका उपयोग केवल छोटे डेटा सेट के लिए किया जाता है।
- XML मॉडल सर्वर-आधारित पेजिंग या डेल्टास को लोड करने के लिए कोई तंत्र प्रदान नहीं करता है।
- XML मॉडल दो-तरफ़ा डेटा बाइंडिंग का भी समर्थन करता है।
एसएपी पुस्तकालयों का उपयोग करके दृश्य इस प्रकार परिभाषित किए गए हैं -
- XML के साथ HTML, मिश्रित या स्टैंडअलोन: लाइब्रेरी- sap.ui.core.mvc.XMLView
- जावास्क्रिप्ट: लाइब्रेरी- sap.ui.core.mvc.JSView
- JSON: लाइब्रेरी - sap.ui.core.mvc.JSONView
- HTML: लाइब्रेरी - sap.ui.core.mvc.HTMLView
जावास्क्रिप्ट देखें नमूना
Sap.ui.jsview(“sap.hcm.address”, {
getControllerName: function() {
return “sap.hcm.address”;
},
createContent: function(oController) {
var oButton = new sap.ui.commons.Button({ text: “Hello” });
oButton.attachPress(function() {
oController.Hello();
})
Return oButton;
}
});HTML देखें नमूना
<template data-controller-name = ”sap.hcm.address’>
<h1>title</h1>
<div> Embedded html </div>
<div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button”
Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”>
</div>
</template>इसी तरह, आप sap.ui.core.mvc.JsonView से प्राप्त JSON व्यू बना सकते हैं।
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}देखें प्रकारों की तुलना
निम्न तालिका MVC अवधारणा से संबंधित प्रमुख विशेषताओं को सूचीबद्ध करती है और विभिन्न प्रकार के दृश्य की तुलना सुविधाओं को प्रभावित करती है।
| फ़ीचर | जेएस देखें | XML देखें | JSON देखें | HTML देखें |
|---|---|---|---|---|
| मानक और कस्टम पुस्तकालय | हाँ | हाँ | हाँ | हाँ |
| प्रकार स्ट्रिंग, इंट बुलियन, फ्लोट के गुण | हाँ | हाँ | हाँ | हाँ |
| एकत्रीकरण 1: 1, 1: एन एसोसिएशन 1: 1, 1: एन | हाँ | हाँ | हाँ | हाँ |
| सिंपल डेटा बाइंडिंग | हाँ | हाँ | हाँ | हाँ |
| डेटा बाइंडिंग को कस्टमाइज़ करें | हाँ | नहीं | नहीं | नहीं |
| एंबेडेड HTML | नहीं | हाँ | नहीं | नहीं |
| कोड पूर्णता | हाँ | हाँ | नहीं | नहीं |
| templating | हाँ | नहीं | नहीं | नहीं |
| मान्यकरण | नहीं | हाँ | नहीं | नहीं |
| एकल घटना श्रोता | हाँ | हाँ | हाँ | हाँ |
SAPUI5 डेवलपर स्टूडियो UI5 विकास प्रक्रिया को आसान बनाने के लिए उपकरण प्रदान करता है। निम्नलिखित कार्य हैं -
- नियंत्रण विकास के लिए जादूगर
- प्रोजेक्ट निर्माण के लिए जादूगर
- व्यू / कंट्रोलर निर्माण के लिए विज़ार्ड
आप इसे लिंक का उपयोग करके SAP मार्केटप्लेस से डाउनलोड कर सकते हैं https://support.sap.com/software.html. NetWeaver के लिए UI ऐड-ऑन 1.0 खोजें।

सॉफ्टवेयर डाउनलोड पर जाएं और अपना आईडी और पासवर्ड डालें। फिर, समर्थन पैकेज और पैच पर जाएं। Sapui5 टूल्स ide plugin 1.00 के लिए खोजें।

SCP के तहत SAPUI5 ढांचे का एक निशान भी उपलब्ध है। आप इस लिंक पर जा सकते हैंhttp://scn.sap.com/community/developer-center/front-end

Step 1 - UI5 डेवलपर स्टूडियो में एक नया प्रोजेक्ट बनाने के लिए, फाइल → न्यू → प्रोजेक्ट पर जाएं।

Step 2 - प्रोजेक्ट, लक्ष्य डिवाइस का नाम दर्ज करें, और एक प्रारंभिक दृश्य बनाएं।

Step 3 - अगली विंडो में व्यू नाम और व्यू टाइप दर्ज करें और नेक्स्ट पर क्लिक करें।

Step 4- अंतिम विंडो में, आप प्रोजेक्ट सारांश देखते हैं। यह आपको प्रोजेक्ट गुण दिखाता है। प्रोजेक्ट बनाने के लिए फिनिश बटन पर क्लिक करें।

Step 5- आपको जावा ईई परिप्रेक्ष्य पर स्विच करने के लिए प्रेरित किया जाएगा। हां पर क्लिक करें और यह एक प्रारंभिक दृश्य के साथ एक नया UI5 प्रोजेक्ट विंडो खोलेगा - JSView।

Step 6 - अब इस दृश्य में शेल जोड़ने के लिए, आप लाइब्रेरी sap.ui.ux3.Shell () का उपयोग कर सकते हैं।

Step 7- चूंकि शेल sap.ui.commons का हिस्सा नहीं है, इसलिए आपको sap.ui.ux3 लाइब्रेरी को जोड़ना होगा। आप डेटा-sap-ui-libs में अतिरिक्त लाइब्रेरी जोड़ सकते हैं।

एप्लिकेशन चलाने के लिए, आपके पास दो विकल्प हैं -
- सर्वर पर चलाएँ
- Webapp पर चलाएं
सर्वर पर रन की सिफारिश की जाती है क्योंकि इसमें एक निश्चित पोर्ट होता है और यह वेब-टाइम पर वन-टाइम रैंडम पोर्ट के साथ चलने जैसा नहीं है।

SAP UI5 ─ विन्यास
जैसा कि निम्नलिखित तालिका में दिखाया गया है, आप SAP UI5 में विभिन्न विन्यास विशेषताओं को परिभाषित कर सकते हैं -

मूलभूत प्रकार्य
SAP UI5 में मुख्य कार्य इस प्रकार हैं -
Sap.ui.getCore() - इसका उपयोग एक कोर उदाहरण प्राप्त करने के लिए किया जाता है।
Sap.ui.getCore().byid(id) - इसका उपयोग आईडी के साथ बनाए गए UI5 नियंत्रण का एक उदाहरण प्राप्त करने के लिए किया जाता है।
Sap.ui.getCore().applyChanges() - इसका उपयोग UI5 नियंत्रणों के परिवर्तनों को तुरंत करने और उसे पूरा करने के लिए किया जाता है।
jQuery.sap.domById(id)- यह किसी भी HTML एलिमेंट को आईडी से प्राप्त करने के लिए उपयोग किया जाता है। अगर आईडी के साथ UI5 नियंत्रण है, तो दिया गया तत्व UI5 नियंत्रण का शीर्ष HTML तत्व है।
jQuery.sap.byId(id) - यह निर्दिष्ट आईडी के साथ DOM तत्व के jQuery ऑब्जेक्ट को वापस करने के लिए उपयोग किया जाता है।
UI नियंत्रणों के विभिन्न प्रकार हैं जिन्हें आप UI5 अनुप्रयोगों को विकसित करते समय उपयोग कर सकते हैं। ये नियंत्रण आपको UI5 अनुप्रयोग में एक बटन, टेबल, चित्र, लेआउट, कॉम्बो बॉक्स, और विभिन्न अन्य नियंत्रणों को जोड़ने की अनुमति देते हैं।
सामान्य नियंत्रण प्रकारों में शामिल हैं -
- सरल नियंत्रण
- जटिल नियंत्रण
- UX3 नियंत्रण
- Dialogs
- Layout
छवि नियंत्रण
Var image = new sap.ui.commons.Image();
Image.setSrc(“Image1.gif”);
Image.setAlt(“alternat.text”);सम्मिश्रण पटी
आप पूर्वनिर्धारित प्रविष्टियों को प्रदान करने के लिए कॉम्बो बॉक्स का उपयोग कर सकते हैं।
गुण - आइटम, चयनितकेय
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});सरल बटन नियंत्रण
पुश एक्शन के लिए अटैचमेंट असाइन इवेंट हैंडलर का उपयोग करें।
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});स्वत: पूर्ण नियंत्रण
दर्ज किए गए मूल्य को स्वत: पूर्ण करने के लिए।
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}टेबल कंट्रोल बॉक्स
यह sap.ui.table से लिया गया है और प्रत्येक तालिका में कॉलम हैं।
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})SAP UI5 में, data binding conceptडेटा को एप्लिकेशन डेटा रखने वाले नियंत्रण से स्वचालित रूप से बाइंड करने के लिए उपयोग किया जाता है। डेटा बाइंडिंग का उपयोग करके, आप टेक्स्ट फ़ील्ड, एप्लिकेशन डेटा के लिए सरल बटन जैसे सरल नियंत्रणों को बांध सकते हैं, और नया मान होने पर डेटा स्वचालित रूप से अपडेट किया जाता है।
दो-तरफ़ा डेटा बाइंडिंग का उपयोग करना, बाध्य नियंत्रण के मूल्य में परिवर्तन होने पर एप्लिकेशन डेटा को अपडेट किया जाता है। मूल्य को विभिन्न तरीकों के माध्यम से बदला जा सकता है, जैसे उपयोगकर्ता इनपुट, आदि।

SAP UI5 में, डेटा बाइंडिंग के लिए विभिन्न डेटा मॉडल का उपयोग किया जा सकता है। ये डेटा मॉडल विभिन्न विशेषताओं का समर्थन करते हैं -
JSON मॉडल
JSON मॉडल का उपयोग जावास्क्रिप्ट वस्तुओं को नियंत्रित करने के लिए बांधने के लिए किया जाता है। यह डेटा मॉडल क्लाइंट-साइड मॉडल है और छोटे डेटा सेट के लिए सुझाया गया है। यह सर्वराइड पेजिंग या लोडिंग के लिए कोई तंत्र प्रदान नहीं करता है।
मुख्य विशेषताओं में शामिल हैं -
- डेटा बाइंडिंग के लिए JSON मॉडल जावास्क्रिप्ट संकेतन प्रारूप में डेटा का समर्थन करता है।
- यह दो-तरफ़ा डेटा बाइंडिंग का समर्थन करता है।
Creating a model instance −
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);XML मॉडल
डेटा बाइंडिंग के XML मॉडल आपको XML डेटा पर नियंत्रण बाँधने की अनुमति देता है। इसका उपयोग क्लाइंटसाइड ऑब्जेक्ट्स के लिए और छोटे डेटा सेट के लिए किया जाता है। यह सर्वर-साइड पेजिंग या लोडिंग के लिए कोई तंत्र प्रदान नहीं करता है।
मुख्य विशेषताओं में शामिल हैं -
- XML डेटा बाइंडिंग का मॉडल XML डेटा का समर्थन करता है।
- यह दो-तरफ़ा डेटा बाइंडिंग का भी समर्थन करता है।
Creating a model instance −
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);ओडटा मॉडल
OData मॉडल एक सर्वर-साइड मॉडल है, इसलिए संपूर्ण डेटा सर्वर साइड पर उपलब्ध है। क्लाइंट पक्ष केवल पंक्तियों और फ़ील्ड्स को देख सकता है और आप क्लाइंट साइड पर सॉर्टिंग और फ़िल्टरिंग का उपयोग नहीं कर सकते। इन कार्यों को पूरा करने के लिए सर्वर को यह अनुरोध भेजने की आवश्यकता है।
OData मॉडल में डेटा बाइंडिंग एक तरीका है, लेकिन आप प्रयोगात्मक लेखन समर्थन का उपयोग करके दो-तरफ़ा बाइंडिंग सक्षम कर सकते हैं।
मुख्य विशेषताओं में शामिल हैं -
- डेटा बाइंडिंग का ओडेटा मॉडल ओडाटा कंप्लेंट डेटा का समर्थन करता है।
- यह डेटा मॉडल आपको OData अनुरोध बनाने और प्रतिक्रियाओं को संभालने की अनुमति देता है।
- यह प्रयोगात्मक दो-तरफ़ा बाइंडिंग का समर्थन करता है।
Creating a model instance −
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);मॉडल सौंपना
आप मॉडल को विशिष्ट नियंत्रण या कोर पर नियत करने के लिए सेटमॉडल पद्धति का उपयोग कर सकते हैं।
Sap.ui.getcore().setModel(oModel);एक मॉडल को देखने के लिए बाध्य करने के लिए -
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);एक मॉडल को नियंत्रण से बांधने के लिए -
Var oTable = sap.ui.getCore().byId(“table”);
oTable.setModel(oModel);आप नियंत्रण के गुणों को मॉडल गुणों से बांध सकते हैं। आप एक मॉडल के गुणों को बाइंडप्रॉपी विधि का उपयोग करके नियंत्रण में बांध सकते हैं -
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});एकत्रीकरण बंधन
आप एक तालिका में कई पंक्तियों को बांधने जैसे मूल्यों के संग्रह को बांधने के लिए एकत्रीकरण बंधन का उपयोग कर सकते हैं। एकत्रीकरण का उपयोग करने के लिए, आपको एक नियंत्रण का उपयोग करना होगा जो टेम्पलेट के रूप में कार्य करता है।
आप बाइंड एग्रेशन विधि का उपयोग करके एकत्रीकरण बंधन को परिभाषित कर सकते हैं।
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);Design PatternSAP UI5 विकास में एक नया शब्द है जब हम SAP विकास या SAP फियोरी प्रणाली के बारे में बात करते हैं। SAP UI5 SDK का उपयोग कर SAP सिस्टम में विकास का समर्थन करने वाले नए डिज़ाइन पैटर्न खोजने के लिए कड़ी मेहनत कर रहा है।
SAP ने विभिन्न प्रकार के डिज़ाइन पैटर्न जारी किए हैं -
मास्टर-डिटेल
यह एप्लिकेशन बाइंडिंग का पहला चरण है और SAP UI5 के स्प्लिटएप कंट्रोल द्वारा समर्थित है। यह डिज़ाइन पैटर्न सामग्री की सूची का समर्थन करता है और लीड चयन और विस्तृत दृश्य की अनुमति देता है।
मास्टर-मास्टर की डिटेल
यह डिज़ाइन पैटर्न विस्तार अनुभाग में लेनदेन का विवरण प्रदर्शित करता है।
Example - आप ऑनलाइन एक ऑर्डर दे रहे हैं और आप एक पुष्टिकरण पृष्ठ देखना चाहते हैं, जो आप खरीद रहे हैं और विस्तृत दृश्य के साथ लेनदेन का विवरण प्रदर्शित करें।
पूर्ण स्क्रीन
यह डिज़ाइन पैटर्न ज्यादातर चार्ट, चित्रात्मक डेटा और विभिन्न प्रकार के ग्राफ़ को प्रदर्शित करने के लिए अनुशंसित है।
मल्टी फ्लो
जब आप एक जटिल अनुप्रयोग प्रवाह का उपयोग कर रहे हैं, तो इस डिज़ाइन पैटर्न की सिफारिश की जाती है और काम करने वाले अनुप्रयोग के निर्माण के लिए सभी डिज़ाइन पैटर्न का उपयोग करने की आवश्यकता होती है।
बड़े जावास्क्रिप्ट अनुप्रयोगों के लिए SAPUI5 विकास में, UI5 ढांचे को मॉडर्लाइजेशन के लिए समर्थन प्रदान करता है। Modularizationअवधारणा आपको एप्लिकेशन को छोटे भागों में विभाजित करने की अनुमति देती है और उन्हें रन टाइम पर एक साथ जोड़ा जा सकता है। इन छोटे अनुप्रयोग भागों को मॉडर्लाइज़ेशन कहा जाता है।
आप क्वेरी jQuery.sap.declare फ़ंक्शन को कॉल करके अपने स्वयं के जावास्क्रिप्ट मॉड्यूल की घोषणा कर सकते हैं और इसका उपयोग मॉड्यूल नाम और पहले से लोड किए गए मॉड्यूल का ट्रैक रखने के लिए किया जाता है।
मॉड्यूल लोड करने के लिए, आपको jQuery.sap.require का उपयोग करना होगा
उदाहरण
<script>
jQuery.sap.require(“sap.ui.commons.MessageBox”);
………………………
</script>जब मॉड्यूल की आवश्यकता होती है jQuery.sap.require और वह मॉड्यूल लोड नहीं होता है, तो यह स्वचालित रूप से लोड होता है। यह घोषणा पद्धति को कॉल करता है, इसलिए जब आवश्यकता होती है तो यह पता चलता है कि मॉड्यूल लोड किया गया है।
SAP UI5 जावा प्लेटफॉर्म पर आधारित स्थानीयकरण अवधारणा का समर्थन करता है।
Identifying the Language Code - भाषाओं की पहचान के लिए, फ़्रेम प्रकार के स्ट्रिंग का भाषा कोड उपयोग करता है।
Resource Bundles - एक संसाधन बंडल फ़ाइल एक जावा गुण फ़ाइल है और इसमें कुंजी / मान जोड़े होते हैं जहां मान भाषा-निर्भर ग्रंथ होते हैं और कुंजी भाषा के स्वतंत्र होते हैं और इसी मूल्यों को पहचानने और उन तक पहुंचने के लिए अनुप्रयोग द्वारा उपयोग किया जाता है।
संसाधन बंडलों का एक संग्रह है *.propertiesफ़ाइलें। सभी फ़ाइलों को एक ही आधार नाम (संसाधन बंडल की पहचान करने वाले उपसर्ग) के साथ नाम दिया गया है, एक वैकल्पिक प्रत्यय जो प्रत्येक फ़ाइल में निहित भाषा की पहचान करता है, औरfixed .properties विस्तार।
भाषा का प्रत्यय पुराने JDK लोकेल सिंटैक्स के अनुसार बनता है। कन्वेंशन द्वारा, भाषा प्रत्यय के बिना एक फाइल मौजूद होनी चाहिए और डेवलपर की भाषा में कच्चे अनारक्षित ग्रंथों को शामिल करना चाहिए। यदि कोई अधिक उपयुक्त भाषा नहीं मिल सकती है तो इस फ़ाइल का उपयोग किया जाता है।
संसाधन बंडल sap.ui.commons.message_bundle में निम्न फ़ाइलें हैं -
sap.ui.commons.message_bundle.properties - यह फ़ाइल डेवलपर से कच्चे पाठ को ले जाती है और यह चाबियों के सेट को निर्धारित करती है।
sap.ui.commons.message_bundle_en.properties - यह फाइल अंग्रेजी टेक्स्ट को कैरी करती है।
sap.ui.commons.message_bundle_en_US.properties - यह फाइल अमेरिकन इंग्लिश में टेक्स्ट कैरी करती है।
sap.ui.commons.message_bundle_en_UK.properties - यह फाइल ब्रिटिश अंग्रेजी में टेक्स्ट को कैरी करती है।
अनुप्रयोगों में स्थानीयकृत ग्रंथों का उपयोग
SAPUI5 अनुप्रयोगों में स्थानीयकृत पाठों का उपयोग करने के लिए दो विकल्प प्रदान करता है - jQuery.sap.resources मॉड्यूल और डेटा बाइंडिंग।
निम्नलिखित कोड का उपयोग किसी दिए गए भाषा के लिए संसाधन बंडल प्राप्त करने के लिए किया जाता है -
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});संसाधन बंडल में पाठ को एक्सेस करने के लिए निम्नलिखित कोड का उपयोग किया जाता है -
Var sText = oBundle.getText(sKey);संसाधन का URL प्राप्त करने के लिए निम्नलिखित कोड का उपयोग किया जाता है -
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);ए Controlका उपयोग उपस्थिति और स्क्रीन क्षेत्र को परिभाषित करने के लिए किया जाता है। इसमें इसी तरह के गुण और पाठ शामिल हैं। इन गुणों का उपयोग उपस्थिति को संशोधित करने या नियंत्रण द्वारा प्रदर्शित डेटा को बदलने के लिए किया जाता है। आप कुल नियंत्रण या संबंधित नियंत्रण बना सकते हैं।
Associated controlएक नियंत्रण को शिथिल संबंधित नियंत्रणों के रूप में परिभाषित किया गया है, जो बाल नियंत्रण या मुख्य नियंत्रण का हिस्सा नहीं हैं। नियंत्रण का उपयोग अच्छी तरह से परिभाषित घटनाओं को ट्रिगर करने के लिए किया जाता है।
SAPUI5 में नियंत्रण एक उपकरण या जावास्क्रिप्ट फ़ाइल का उपयोग करके सीधे बनाया जा सकता है। विस्तार () विधि का उपयोग करके बनाए जाने वाले नियंत्रण को भी कहा जाता हैNotepad controls।
निम्नलिखित कोड का उपयोग एक्स्टेंड विधि का उपयोग करके नियंत्रण को परिभाषित करने के लिए किया जाता है -
Sap.ui.core.control.extend (sname, oDefinition);इस नियंत्रण को पारित करने वाले पैरामीटर -
- नियंत्रण का नाम
- नियंत्रण की परिभाषा
एक नियंत्रण की परिभाषा में नियंत्रण एपीआई, एकत्रीकरण, घटनाओं, आदि और कार्यान्वयन के तरीकों के बारे में जानकारी शामिल है।
आप कस्टम नियंत्रण भी बना सकते हैं। कस्टम नियंत्रण की परिभाषा में सार्वजनिक और निजी तरीके, मेटाडेटा और रेंडरिंग विधि आदि हो सकते हैं।
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}बटन से विरासत में एक नया नियंत्रण बनाना -
Sap.ui.commons.Button.extend (sname, oDefinition);metadata नियंत्रण परिभाषा में नियंत्रण गुण, घटनाओं और एकत्रीकरण के लिए ऑब्जेक्ट शामिल हैं।
संपत्ति
- प्रकार: नियंत्रण संपत्ति का डेटा प्रकार
- स्ट्रिंग: एक स्ट्रिंग संपत्ति के लिए स्ट्रिंग
- संख्या गुणों के लिए इंट या फ्लोट
- इंट [] पूर्णांक सरणी के लिए
- स्ट्रिंग सरणी के लिए स्ट्रिंग []
आयोजन
घटनाओं को केवल नाम घटना द्वारा परिभाषित किया जाता है। आप सामान्य रूप से किसी ईवेंट के लिए कोई खाली ऑब्जेक्ट पास करते हैं। अनुप्रयोग का उपयोग घटना को बाधित करने के लिए enablePreventDefault ध्वज का उपयोग करें।
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}आप UI5 अनुप्रयोगों का विस्तार कर सकते हैं जो या तो रिमोट या वेब आईडीई में हैं। एक नया एक्सटेंशन प्रोजेक्ट बनाने के लिए, आपके पास दूर से या आईडीई पर एक आवेदन होना चाहिए।
Step 1 - एक नया प्रोजेक्ट बनाने के लिए, फ़ाइल → एक्सटेंशन प्रोजेक्ट पर जाएं।

Step 2 - वांछित एसएपी फियोरी एप्लिकेशन का चयन करने के लिए कार्यक्षेत्र का चयन करें जिसे आप अपने मूल आवेदन के रूप में उपयोग करना चाहते हैं।
Step 3- जब आप किसी एप्लिकेशन का चयन करते हैं, तो एक्सटेंशन प्रोजेक्ट नाम फ़ील्ड प्रत्यय एक्सटेंशन के साथ मूल एप्लिकेशन के नाम से पॉपुलेटेड होता है। आप इस नाम को बदल सकते हैं → अगला
Step 4 - यदि आवश्यक हो, तो प्रोजेक्ट के उत्पन्न होने के बाद एक्स्टेंसिबिलिटी फलक में ओपन एक्सटेंशन प्रोजेक्ट को स्वचालित रूप से एक्स्टेंसिबिलिटी पेन को खोलने के लिए चुनें।
Step 5 - नीचे क्लिक करें।
इसी तरह, आप एसएपी हाना क्लाउड प्लेटफ़ॉर्म में रहने वाले एप्लिकेशन भी बढ़ा सकते हैं। नीचे दिए गए चरणों का पालन करें।
Step 1 - एक नया प्रोजेक्ट बनाने के लिए, फ़ाइल → एक्सटेंशन प्रोजेक्ट पर जाएं।

Step 2 - स्टार्ट का चयन करें → रिमोट → SAP हाना क्लाउड प्लेटफॉर्म → SAP HANA क्लाउड प्लेटफॉर्म डायलॉग बॉक्स से एप्लिकेशन का चयन करें।
Step 3 - अगली विंडो में, आपको SAP HANA क्लाउड प्लेटफ़ॉर्म खाता, उपयोगकर्ता नाम और पासवर्ड दर्ज करना होगा।
Step 4 - एप्लिकेशन प्राप्त करें का चयन करें और उस एप्लिकेशन को खोजें जिसे आप विस्तारित करना चाहते हैं।
Step 5- वांछित एप्लिकेशन का चयन करें → ठीक है। एक्सटेंशन प्रोजेक्ट नाम फ़ील्ड विज़ार्ड में स्वचालित रूप से पॉपुलेटेड है। यदि आवश्यक हो, तो आप इस नाम को संपादित कर सकते हैं।
Step 6- अगला। अपनी एक्सटेंशन परियोजना की पुष्टि करने और बनाने के लिए समाप्त चुनें।
UI थीम डिज़ाइनर एक ब्राउज़र-आधारित टूल है, जो आपको SAP द्वारा प्रदान किए गए थीम टेम्प्लेट में से एक को संशोधित करके अपने थीम को विकसित करने की अनुमति देता है।
Example- आप रंग योजना को बदल सकते हैं, या अपनी कंपनी का लोगो जोड़ सकते हैं। जब आप डिज़ाइन कर रहे हों तो टूल थीम का लाइव पूर्वावलोकन प्रदान करता है।
अपनी कॉर्पोरेट ब्रांडिंग लागू करें और SAP UI तकनीकों के साथ बनाए गए एप्लिकेशन देखें। यूआई थीम डिजाइनर क्रॉस-थीमिंग परिदृश्यों के लिए एक ब्राउज़र-आधारित उपकरण है। SAP द्वारा प्रदान किए गए थीम टेम्प्लेट में से एक को संशोधित करके अपनी कॉर्पोरेट पहचान थीम को आसानी से बनाने के लिए इसका उपयोग करें। उदाहरण के लिए, आप रंग योजना को बदल सकते हैं, या अपनी कंपनी का लोगो जोड़ सकते हैं। उपकरण को विभिन्न उपयोगकर्ता समूहों पर लक्षित किया जाता है, जिसमें डेवलपर्स, विज़ुअल डिज़ाइनर, और व्यवस्थापक शामिल हैं।
समर्थित मंच
- SAP NetWeaver ABAP के रूप में (UI ऐड-ऑन 1.0 SP4 के माध्यम से)
- एसएपी नेटवेवर पोर्टल (7.30 एसपी 10 और उच्चतर संस्करण)
- SAP हाना क्लाउड (योजनाबद्ध)
- SAP NetWeaver पोर्टल (7.02 नियोजित)
मुख्य विशेषताएं और लाभ
Browser-based, graphical WYSIWYG editor - थीमिंग मापदंडों के मूल्यों को बदलता है और तुरंत देखता है कि यह चयनित पूर्वावलोकन पृष्ठ के दृश्य को कैसे प्रभावित करता है।
Built-in preview pages - यह देखने के लिए अंतर्निहित पूर्वावलोकन पृष्ठ चुनें कि आपके कस्टम विषय क्या लगेगा जब इसे किसी एप्लिकेशन पर लागू किया जाता है -
आवेदन के पूर्वावलोकन (उदाहरण: खरीद आदेश अनुमोदन, एसएपी फ़िओरी लॉन्चपैड)
पूर्वावलोकन को नियंत्रित करें
Different levels of theming -
त्वरित थीम (मूल क्रॉस-टेक्नोलॉजी थीम सेटिंग्स)
विशेषज्ञ थीमिंग (प्रौद्योगिकी-विशिष्ट थीम सेटिंग्स)
मैनुअल लेस या सीएसएस संपादन
Color palette for reuse - आपके कॉर्पोरेट ब्रांडिंग को परिभाषित करने वाले मुख्य रंग मूल्यों के साथ मापदंडों का एक सेट निर्दिष्ट करता है।
Cross-technology theming - विभिन्न एसएपी यूआई ग्राहकों और प्रौद्योगिकियों पर लागू होने वाली एक सुसंगत थीम बनाएं -
SAPUI5 मानक पुस्तकालय (SAP फ़िओरी अनुप्रयोगों और SAP फ़िओरी लॉन्चपैड सहित)
एकीकृत रेंडरिंग प्रौद्योगिकियां (जैसे वेब डायनप्रो एबीएपी और फ्लोरप्लान मैनेजर)
एसएपी नेटवेवर बिजनेस क्लाइंट
| SAP UI क्लाइंट | यूआई भागों को थीम बनाया जा सकता है |
|---|---|
| वेब डायनप्रो एबीएपी | आप उन अनुप्रयोगों को थीम कर सकते हैं जो निम्नलिखित UI तत्वों का उपयोग नहीं करते हैं:
आप केवल SAP NetWeaver 7.0 EHP2 के रूप में Web Dynpro ABAP अनुप्रयोगों के लिए UI थीम डिज़ाइनर के साथ बनाए गए विषयों का उपभोग कर सकते हैं |
| वेब डायनप्रो एबीएपी (एफपीएम) के लिए फ्लोरप्लान मैनेजर | आप उन अनुप्रयोगों को थीम कर सकते हैं जो HTMLIslands या चार्ट UIBBs का उपयोग नहीं करते हैं |
| SAPUI5 | आप एसएपी स्टैंडर्ड लाइब्रेरीज़ को थीम कर सकते हैं। कस्टम SAPUI5 लाइब्रेरी को थीम नहीं बनाया जा सकता है |
| SAP NetWeaver Business Client (NWBC) | डेस्कटॉप के लिए NWBC (4.0 या उच्चतर): आप NWBC शेल और ओवरव्यू पेज (इंडेक्स पेज, नया टैब पेज, सर्विस मैप) को थीम कर सकते हैं। एचटीएमएल (3.6) के लिए एनडब्ल्यूबीसी: आप सेवा के नक्शे का विषय बना सकते हैं। शेल थीम्ड नहीं किया जा सकता है। |
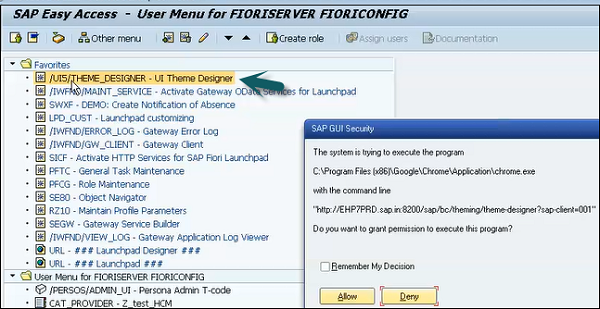
SAP Fiori में थीम डिज़ाइनर कैसे कॉल करें?
Step 1- SAP Fiori फ्रंट-एंड सर्वर पर लॉगिन करें। आप उपयोग कर सकते हैंT-Code: Theme Designer या शॉर्टकट का उपयोग निम्न स्क्रीनशॉट में दिखाया गया है और लॉगिन करें।

Step 2- लॉगिन करने के बाद, आपके पास SAP द्वारा थीम डिज़ाइनर के लिए प्रदान किए गए सभी डिफ़ॉल्ट टेम्पलेट होंगे। डिफ़ॉल्ट थीम चुनें और ओपन पर क्लिक करें।

Step 3 - आवेदन की Fiori लॉन्चपैड लिंक और नाम दर्ज करें और जोड़ें पर क्लिक करें।


Step 4- स्क्रीन पैनल के दाईं ओर से, आप रंग, फ़ॉन्ट, छवि और अन्य गुणों का चयन कर सकते हैं। आप निम्न स्क्रीनशॉट में दिखाए अनुसार रंगों को संपादित कर सकते हैं।


Step 5- थीम को बचाने के लिए, आप नीचे दिए गए स्क्रीनशॉट में दिखाए अनुसार Save icon पर क्लिक कर सकते हैं। आपके पास सेव और बिल्ड ऑप्शन का भी विकल्प है।

एक बार जब आप सहेजें और निर्माण पर क्लिक करते हैं, तो यह सहेजना शुरू कर देगा और पूरा होने पर, आपको एक पुष्टिकरण संदेश मिलेगा - सहेजें और पूर्ण बनाएँ।

Step 6 - इस कस्टम थीम का लिंक पाने के लिए, टी-कोड का उपयोग करें जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है -

Step 7 - आपके द्वारा बनाए गए थीम का चयन करें और जानकारी टैब पर क्लिक करें।

Step 8 - स्क्रीन से यूआरएल को कॉपी करने के लिए Ctrl + Y का उपयोग करें और इस पर ध्यान दें।

समर्थित थीम्स
ये डिफ़ॉल्ट थीम हैं जिन्हें UI5 के साथ भेज दिया गया है -
- ब्लू क्रिस्टल
- स्वर्ण परावर्तन
- मोबाइल विजुअल की पहचान
- हाई कंट्रास्ट ब्लैक

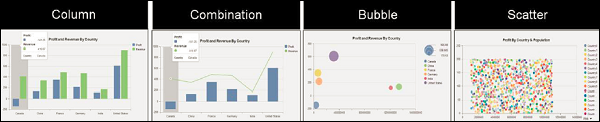
चार्ट प्रकार
Sap.viz.ui5 चार्टिंग लाइब्रेरी में विभिन्न चार्ट प्रकार हैं जिनका उपयोग व्यावसायिक डेटा का प्रतिनिधित्व करने के लिए किया जा सकता है। निम्नलिखित कुछ सीवीओएम चार्ट प्रकार हैं- कॉलम, बबल, लाइन, पाई, आदि।


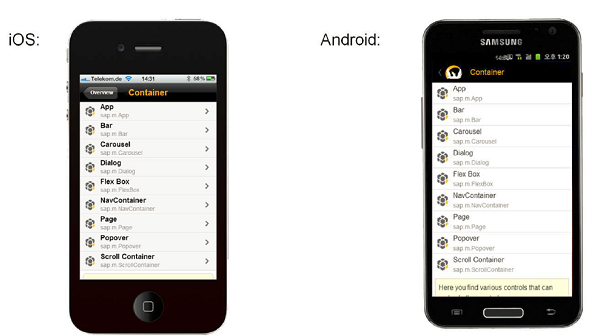
SAP UI5 एप्लिकेशन iPad और स्मार्टफ़ोन जैसे विभिन्न मोबाइल उपकरणों पर चलते हैं। हालांकि, बेहतर उपयोगकर्ता अनुभव के लिए, आपको उपस्थिति, स्पर्श इंटरैक्शन और अन्य UI मानकों को नियंत्रित करना होगा।
UI5 में एक नियंत्रण पुस्तकालय है sap.m जो मोबाइल उपकरणों के लिए अनुप्रयोग विकास का समर्थन करता है और डेटा बाइंडिंग, MVC, आदि जैसी सभी प्रमुख अवधारणाओं का समर्थन करता है।
प्रमुख विशेषताऐं
- Android, iOS, BlackBerry के लिए प्लेटफ़ॉर्म समर्थन
- इसमें 40 नियंत्रण शामिल हैं
- वेबकिट ब्राउज़र - Google Chrome
- UI5 अवधारणाएँ - MVC, स्थानीयकरण, मॉडर्लाइज़ेशन, आदि।

इस अध्याय में, हम सीखेंगे कि वेब आईडीई में प्रोजेक्ट कैसे बनाया जाए। चलिए कदम दर कदम।
Step 1 - एक नया प्रोजेक्ट शुरू करने के लिए, फाइल → न्यू → प्रोजेक्ट पर जाएं

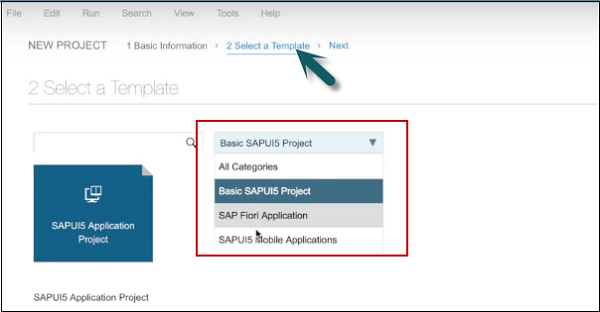
Step 2- प्रोजेक्ट का नाम डालें। अगली विंडो में, टेम्पलेट का चयन करें।

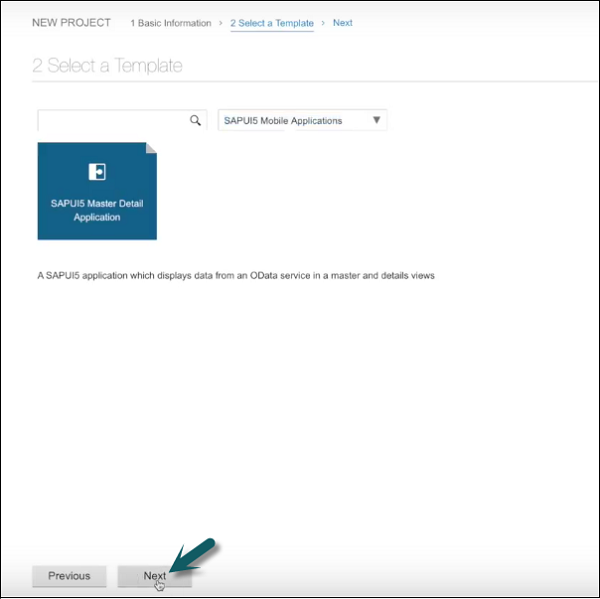
Step 3 - टेम्पलेट SAPUI5 मोबाइल एप्लिकेशन → अगला चुनें

Step 4- अगला चरण डेटा कनेक्शन का चयन करना है। सेवा URL → चुनें का चयन करें

Step 5 - अगले चरण में, आपको टेम्पलेट अनुकूलन करना होगा।

Step 6 - Next पर क्लिक करने पर, आप देखेंगे Finish बटन।

एक बार जब आप समाप्त पर क्लिक करते हैं, तो आप एक नया प्रोजेक्ट बना सकते हैं जिसमें UI एप्लिकेशन की डिफ़ॉल्ट संरचना होती है। इसमें प्रोजेक्ट का दृश्य, मॉडल और नाम शामिल है।
